Οργάνωση Περιεχομένου: Αποφασίζοντας τι έχει σημασία
Το περιεχόμενο οποιουδήποτε ιστότοπου είναι υψίστης σημασίας για την επιτυχία ενός ιστότοπου.
Το υψηλής ποιότητας περιεχόμενο, ανεξάρτητα από το αν ο ιστότοπος έχει σκοπό να ενημερώσει, να διασκεδάσει ή να πουλήσει ένα προϊόν, θα αυξήσει την πιθανότητα μετατροπής των επισκεπτών του ιστότοπου. Αλλά πέρα από την παροχή υψηλής ποιότητας περιεχομένου, ένας ιστότοπος πρέπει επίσης να οργανώσει το περιεχόμενο αυτό με τρόπο που να το καθιστά προσιτό στους επισκέπτες.
Η ιεράρχηση του περιεχομένου σας είναι ένας από τους καλύτερους τρόπους για να βεβαιωθείτε ότι οι επισκέπτες σας βρίσκουν τις πληροφορίες που θέλετε να βρουν και που θέλουν να βρουν. Αλλά κατανοώντας ποιο περιεχόμενο είναι πιο σημαντικό και πώς να το οργανώσετε για να αντικατοπτρίζει αυτό μπορεί να μπερδευτεί, γρήγορα.
Σε πολλές περιπτώσεις, οι σχεδιαστές και οι δημιουργοί περιεχομένου αισθάνονται ότι όλα είναι σημαντικά, και πρέπει όλοι να πάρουν ίσες χρεώσεις. Αλλά αυτό δεν κάνει τους επισκέπτες σας οποιαδήποτε ευνοεί. Πρέπει να φτάσετε στη ρίζα του τι είναι πιο σημαντικό για αυτούς, και στη συνέχεια να το προβλέψετε με τον πιο φιλικό προς το χρήστη τρόπο.
Ποιοι είναι οι στόχοι της ιστοσελίδας;
Το πρώτο πράγμα που πρέπει να σκεφτείτε όταν αποφασίζετε ποιο περιεχόμενο είναι πιο σημαντικό σε έναν ιστότοπο είναι οι στόχοι του ιστότοπου. Οι διαφορετικοί ιστότοποι πρόκειται να έχουν διαφορετικούς στόχους. Για ένα, μπορεί να πωλεί ένα προϊόν. Ένα άλλο μπορεί να ψάχνει να παρέχει πληροφορίες. Άλλοι μπορεί να θέλουν να γίνουν μέλη. Κάποιοι κάνουν ένα συνδυασμό των τριών, ή κάτι άλλο μαζί.
Αφού μάθετε ποιοι είναι οι στόχοι του ιστότοπού σας, μπορείτε να αρχίσετε να προσαρμόζετε το περιεχόμενο ώστε να ταιριάζει σε αυτούς τους στόχους. Εάν ο ιστότοπός σας στοχεύει να πουλήσει ένα προϊόν, τότε οι πιο σημαντικές πληροφορίες στον ιστότοπο θα είναι αυτές που περιγράφουν τα οφέλη του προϊόντος, απαντούν σε πιθανές ερωτήσεις πελατών και λένε στους επισκέπτες πώς να αγοράσουν.
Εάν ο ιστότοπός σας έχει ως στόχο να προσλάβει μέλη, τότε θα θέλατε να βάζετε πληροφορίες σχετικά με το γιατί κάποιος θα πρέπει να συμμετάσχει στο μπροστινό και το κέντρο. Αν ο πρωταρχικός σκοπός του ιστότοπου είναι να παρέχει πληροφορίες, τότε θα θέλετε να βεβαιωθείτε ότι είτε οι πληροφορίες είτε η πλοήγηση για να βρείτε αυτές τις πληροφορίες τοποθετούνται σε εξέχουσα θέση στην αρχική σελίδα.
Μελέτη περίπτωσης: Μιλήστε με τον άνθρωπο
Μιλήστε με τον άνθρωπο
Είναι προφανές από την ιστοσελίδα Speak Human ότι οι υποψήφιοι πελάτες τους ενδιαφέρονται για το πώς το βιβλίο θα τους βοηθήσει να γίνουν καλύτεροι έμποροι. Παρόλο που η έμφαση δίνεται απευθείας σε αυτό το περιεχόμενο, διευκολύνουν επίσης την εύρεση άλλων πληροφοριών μέσω μιας σωστά τοποθετημένης και καλά σχεδιασμένης γραμμής πλοήγησης (η οποία δίνει μεγαλύτερη έμφαση στη σύνδεση "Αγοράστε τώρα" από τους άλλους, γεγονός που καθιστά καθώς ο κύριος στόχος της ιστοσελίδας είναι η πώληση βιβλίων).
Μελέτη περίπτωσης: VaultPress
VaultPress
Είναι προφανές ότι το VaultPress θέλει τους επισκέπτες να εγγραφούν για την εξυπηρέτησή τους, αλλά η τοποθέτηση αυτού του πανό κατευθύνει το μάτι στο περιεχόμενο αμέσως κάτω από αυτό, το οποίο μιλά για τα πλεονεκτήματα της χρήσης του VaultPress. Ο ορισμός ορισμένων περιεχομένων με λεπτό χρώμα φόντου προσθέτει επίσης προτεραιότητα σε ορισμένα στοιχεία σε σχέση με άλλα.
Δημιουργήστε μια λίστα με το απαραίτητο περιεχόμενο
Αφού μάθετε ποιοι είναι οι στόχοι του ιστότοπου, θα πρέπει να δημιουργήσετε μια λίστα με το απαραίτητο περιεχόμενο για να επιτύχετε αυτούς τους στόχους.
Για παράδειγμα, αν έχετε έναν ιστότοπο που στοχεύει στην πώληση ενός προϊόντος, θα θέλετε να συμπεριλάβετε τα οφέλη και τις λειτουργίες του προϊόντος, πληροφορίες σχετικά με την εταιρεία σας, μια σελίδα Συχνές ερωτήσεις και πληροφορίες σχετικά με τον τρόπο αγοράς του προϊόντος (ή μια φόρμα για να το κάνετε δεξιά στον ιστότοπο).
Εάν ο κύριος στόχος σας είναι να δώσετε πληροφορίες, τότε θα θέλετε να βεβαιωθείτε ότι η γεύση αυτών των πληροφοριών είναι διαθέσιμη στην αρχική σελίδα. Θα θελήσετε επίσης να βεβαιωθείτε ότι η πλοήγηση στο υπόλοιπο μέρος του ιστότοπου τοποθετείται σε ένα εύχρηστο μέρος και είναι εύκολο στη χρήση.
Μελέτη περίπτωσης: Έλεγχος
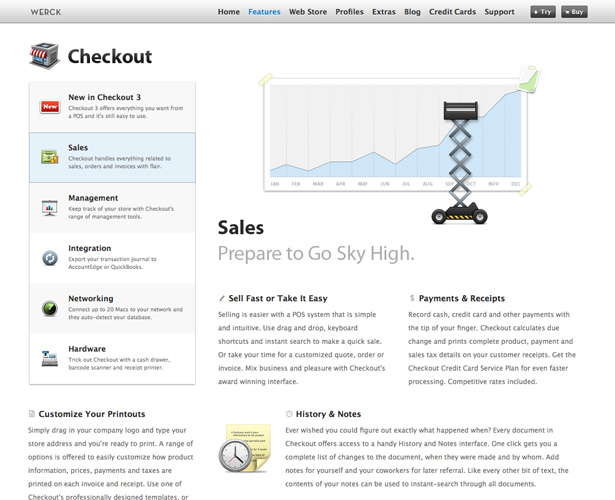
Ολοκλήρωση αγοράς
Η ιεράρχηση των πληροφοριών μέσω του μεγέθους και της τοποθέτησης περιεχομένου, καθώς και μέσω εικονιδίων, είναι μια ελαφρώς διαφορετική προσέγγιση που δεν θεωρείται συχνά. Σε αυτή την περίπτωση, λειτουργεί πολύ καλά, όμως. Επίσης, συμπεριλαμβανομένου ενός εικονιδίου και κάποιων πληροφοριών σχετικά με κάθε ομάδα χαρακτηριστικών στην τοπική πλοήγηση, εμφανίζεται εξίσου σημαντική η κάθε ενότητα, ανεξάρτητα από τη σειρά με την οποία εμφανίζεται.
Τι θέλουν οι χρήστες;
Μόλις έχετε μια λίστα με όλες τις πληροφορίες που θα χρειαστεί ο ιστότοπός σας, θα πρέπει να δώσετε προτεραιότητα, ώστε να μπορείτε να καταλάβετε τι συμβαίνει. Για να το κάνετε αυτό, σκεφτείτε τι θέλουν οι χρήστες σας. Αυτό, πάλι, θα εξαρτηθεί από το στόχο του ιστότοπού σας. Εάν θέλετε οι επισκέπτες σας να αγοράσουν κάτι, τότε σκεφτείτε τι πληροφορίες πρόκειται να θέλουν πριν λάβουν μια απόφαση. Όσο μεγαλύτερη και ακριβότερη είναι η αγορά, τόσο περισσότερες πληροφορίες πρόκειται να θέλουν.
Εάν ο ιστότοπός σας υπάρχει για να παράσχετε πληροφορίες, σκεφτείτε τη σειρά με την οποία οι άνθρωποι πρέπει να μάθουν για το θέμα σας. Βεβαιωθείτε ότι οι επισκέπτες μπορούν πρώτα να βρουν πληροφορίες για αρχάριους, αλλά και να διευκολύνουν την πρόσβαση σε πιο προηγμένες πληροφορίες για τους επισκέπτες που είναι ήδη εξοικειωμένοι με το θέμα σας.
Για τους δικτυακούς τόπους προσχώρησης, σκεφτείτε τι θέλουν να γνωρίζουν οι επισκέπτες σας σχετικά με την ένταξη. Είναι πιθανό ότι θα θέλουν να μάθουν ποια οφέλη θα λάβουν (ειδικά αν πρόκειται για καταβολή συνδρομής). Μπορεί επίσης να θέλουν να μπορούν να βλέπουν τα υπάρχοντα μέλη ή να δοκιμάζουν περιεχόμενο ιστότοπου το οποίο γενικά προορίζεται αποκλειστικά για μέλη.
Λαμβάνοντας μερικές ώρες για να σκεφτείτε πραγματικά τι θα σας ενδιαφέρουν οι επισκέπτες σας είναι ζωτικής σημασίας. Επισκεφθείτε μερικούς παρόμοιους ιστότοπους με τους δικούς σας και σκεφτείτε πώς έχουν οργανώσει τις πληροφορίες στον ιστότοπό τους και τι φαίνεται να λείπει ή είναι δύσκολο να βρεθεί. Στη συνέχεια, διορθώστε αυτές τις ελλείψεις στον ιστότοπό σας.
Μελέτη περίπτωσης: Λύσεις παγκόσμιας δαπάνης
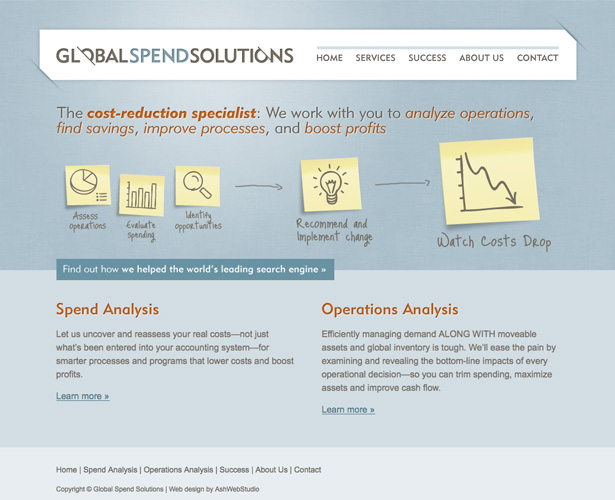
Παγκόσμιες λύσεις δαπανών
Πολλοί ιστότοποι παραβλέπουν τη χρήση γραφικών ως σημαντικών μεταφορέων πληροφοριών, και όχι απλά συμπληρωματικά προς το γραπτό περιεχόμενο. Το infographic που χρησιμοποιείται εδώ στην επικεφαλίδα μας λέει ακριβώς τι κάνουν οι Global Spend Solutions και ποια είναι η επιχειρηματική τους διαδικασία, καθώς και πώς μπορούν να βοηθήσουν έναν επισκέπτη. Μερικές φορές, ο καλύτερος τρόπος να δοθεί προτεραιότητα στο περιεχόμενο είναι να την απλουστεύσετε στους πιο βασικούς όρους.
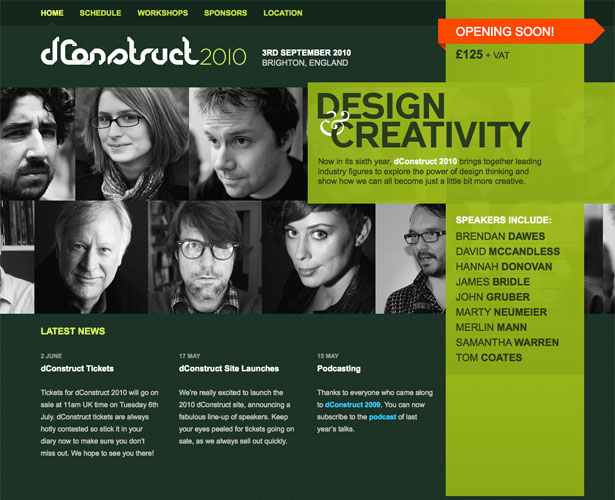
Μελέτη περίπτωσης: dConstruct 2010
dConstruct 2010
dConstruct 2010 ξέρει προφανώς ότι οι επισκέπτες ενδιαφέρονται περισσότερο για το ποιοι είναι οι ομιλητές για το έτος και να τοποθετήσουν το περιεχόμενο εμπρός-και-κέντρο στο σχεδιασμό. Παρέχουν επίσης και άλλες πληροφορίες που είναι εύκολο να βρεθούν, μέσω μιας καλά σχεδιασμένης γραμμής πλοήγησης και μέσω πρόσθετου περιεχομένου στην αρχική σελίδα.
Αποφασίστε πώς να οργανώσετε τις πληροφορίες
Έτσι, έχετε έναν κατάλογο με το απαραίτητο περιεχόμενο για τον ιστοτόπο σας και ξέρετε ποιοι θα είναι οι επισκέπτες σας που θέλουν να μάθουν πρώτα. Αλλά ας πούμε ότι έχετε πολλές πληροφορίες για να μεταφέρετε και δεν είστε σίγουροι πως, ακριβώς, πρέπει να το κάνετε αυτό. Δεν είναι ασυνήθιστο να έχετε πολλές πληροφορίες ή συνδέσμους που πρέπει να παρουσιαστούν που έχουν ίση σημασία σε μια σελίδα. Σε αυτές τις περιπτώσεις, είναι καλύτερο να αποφασιστεί κάποια επίσημη μέθοδος για την οργάνωση του, αντί να το παραγγείλετε τυχαία.
Υπάρχουν διάφορα σχήματα που μπορείτε να χρησιμοποιήσετε για να οργανώσετε τις λίστες πληροφοριών. Αλφαβητικά ή αριθμητικά είναι δύο από τα πιο συνηθισμένα, αλλά λειτουργούν μόνο για ορισμένους τύπους περιεχομένου. Οι λίστες συνδέσμων, για παράδειγμα, μπορούν να λειτουργήσουν πραγματικά καλά διατεταγμένες αλφαβητικά.
Οργάνωση πληροφοριών από το ποιος προορίζεται το ακροατήριό του λειτουργεί καλά για περιοχές όπου υπάρχει πιθανότητα να είναι πολλαπλοί διαφορετικοί τύποι επισκεπτών. Για παράδειγμα, ένας ιστότοπος ηλεκτρονικής τραπεζικής μπορεί να έχει επιχειρηματικούς πελάτες και προσωπικούς πελάτες. Η χωροθέτηση πληροφοριών ξεχωριστά για κάθε τύπο επισκέπτη είναι λογική, καθώς θα υπάρχουν διαφορετικές προτεραιότητες για καθένα από αυτά.
Άλλα προγράμματα για την οργάνωση περιεχομένου μπορούν να περιλαμβάνουν πράγματα όπως η γεωγραφία ή η μορφή. Εάν το περιεχόμενό σας περιλαμβάνει ή εξαρτάται καθόλου από τη γεωγραφία, αυτό μπορεί να είναι ένας αποτελεσματικός και λογικός τρόπος για να οργανωθούν αυτές οι πληροφορίες. Η μορφή του περιεχομένου μπορεί να είναι ένας άλλος πολύ καλός τρόπος να κρατηθούν τα πράγματα οργανωμένα. Ας πούμε, για παράδειγμα, έχετε ένα blog όπου μπορείτε να προσφέρετε ραντεβού, σεμινάρια, συνεντεύξεις και θέσεις για έμπνευση. Ο διαχωρισμός και η οργάνωση αυτού του περιεχομένου με μορφή έχει πολύ νόημα στην περίπτωση αυτή. Είναι λογικό.
Αυτό είναι που η οργάνωση του περιεχομένου έρχεται κάτω: λογική. Εάν το περιεχόμενό σας είναι οργανωμένο και διατυπωμένο λογικά, οι επισκέπτες σας θα μπορούν να βρουν αυτό που ψάχνουν. Εάν είναι σχεδιασμένο με τυχαίο τρόπο, χάνουν χρόνο ψάχνοντας για τις πληροφορίες που χρειάζονται, και μπορεί να κοιτάξουν αλλού εάν απογοητευτούν.
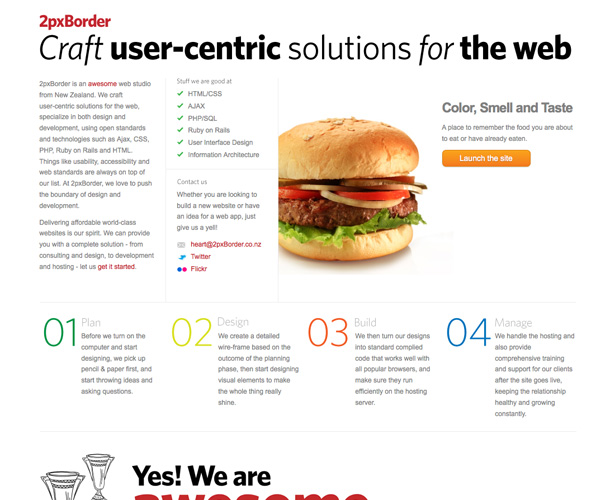
Μελέτη περίπτωσης: 2pxBorder
2pxBorder
Το 2pxBorder χρησιμοποιεί την τυπογραφία και το χρώμα για να δώσει προτεραιότητα στις πληροφορίες στην αρχική τους σελίδα. Οι μεγάλες, τολμηρές επικεφαλίδες μας ενημερώνουν ακριβώς τι κάνουν, ενώ άλλα οπτικά σημάδια στη σελίδα μας οδηγούν στα πιο σημαντικά άλλα μέρη της σελίδας.
Ταξινόμηση καρτών
Εάν δεν είστε βέβαιοι για τον τρόπο οργάνωσης των πληροφοριών στον ιστότοπό σας ή μπορείτε να υπολογίσετε με πολλούς τρόπους που φαίνονται σαν να δούλευαν, μπορείτε να εξετάσετε τη χρήση ταξινόμηση καρτών να καταλάβουμε τον πιο διαισθητικό τρόπο οργάνωσης αυτών των πληροφοριών. Με την ταξινόμηση των καρτών, βάζετε περιλήψεις του περιεχομένου του ιστοτόπου σας σε κάρτες ευρετηρίου και, στη συνέχεια, αφήστε τους χρήστες να ταξινομήσουν το περιεχόμενο σε αυτό που θεωρούν ότι είναι οι πιο λογικές ομάδες. Θα χρειαστείτε μια ομάδα εστίασης για να το κάνετε αυτό και η στροφή προς τους τρέχοντες πελάτες ή τους χρήστες σας μπορεί να είναι μια καλή επιλογή.
Όλοι οι χρήστες πρέπει να κάνουν να οργανώνουν τις κάρτες με τον τρόπο που πιστεύουν ότι αντιπροσωπεύουν καλύτερα τον τρόπο με τον οποίο πρέπει να ομαδοποιηθούν. Μπορείτε να επιλέξετε να τις τοποθετήσετε σε ομάδες κατά την εκκίνηση και, στη συνέχεια, να επιτρέψετε στους χρήστες να τις αναδιοργανώσουν ή μπορείτε να τις τοποθετήσετε όλες σε μία ομάδα. Η προηγούμενη μέθοδος μπορεί να λειτουργήσει καλύτερα αν έχετε ήδη μια δομή περιεχομένου στη θέση της και αναρωτιέστε ποιες βελτιώσεις μπορούν να γίνουν, ενώ η δεύτερη μπορεί να είναι καλύτερη για νέα σχέδια.
Η ταξινόμηση των καρτών είναι απλή και οικονομικά αποδοτική, γεγονός που την καθιστά μια καλή επιλογή για την ανάπτυξη δομής περιεχομένου χωρίς να ξοδεύουμε πολλά χρήματα. Ένα μεγάλο μειονέκτημα, ωστόσο, είναι ότι τα αποτελέσματα ενδέχεται να μην είναι πολύ συνεπή μεταξύ των χρηστών. Μπορεί να έχετε δέκα χρήστες και να πάρετε πίσω δέκα εντελώς διαφορετικές μεθόδους για την οργάνωση του περιεχομένου του ιστότοπού σας. Αλλά είναι συχνά ένα καλό σημείο εκκίνησης, αν όχι τίποτε άλλο.
Δώστε προσοχή στην προτεραιότητα σε κάθε σελίδα
Μόλις μάθετε ποιες πληροφορίες είναι απαραίτητες και πόσο σημαντικό είναι κάθε στοιχείο, θα πρέπει να αποφασίσετε πώς να ιεραρχήσετε τις πληροφορίες σε κάθε σελίδα. Είναι σημαντικό να μορφοποιήσετε σωστά και να δώσετε προτεραιότητα στις πληροφορίες μέσα στις σελίδες, ειδικά όταν υπάρχει πολύ περιεχόμενο που υπάρχει.
Εάν δεν το κάνετε, το όλο θέμα μοιάζει με ένα τεράστιο μπλοκ κειμένου και οι επισκέπτες σας θα έχουν έναν σκληρότερο χρόνο να διαλέξουν τι είναι σημαντικό και τι δεν είναι. Δεδομένου ότι είναι ο ιστότοπός σας και έχετε σαφείς στόχους ιστοτόπων, θέλετε να κατευθύνετε τους επισκέπτες σας σε αυτό που είναι πιο σημαντικό, για να αυξήσετε τις πιθανότητες να ακολουθήσουν αυτούς τους στόχους.
Υπάρχουν ορισμένα στοιχεία που παίζουν στον τρόπο κατά τον οποίο δίδεται προτεραιότητα στις πληροφορίες σε κάθε σελίδα του ιστότοπού σας. Υπάρχουν τα προφανή πράγματα όπως το χρώμα, το μέγεθος γραμματοσειράς και οι γραφικοί δείκτες, αλλά υπάρχουν και πιο λεπτές ενδείξεις που θα επιτρέψουν στους επισκέπτες σας να μάθουν ποιες πληροφορίες είναι πιο σημαντικές.
Ο λευκός χώρος είναι ένας από τους πιο σημαντικούς παράγοντες για την ιεράρχηση των πληροφοριών σε μια σελίδα. Εάν αφήσετε περισσότερο κενό γύρω από ένα στοιχείο στη σελίδα σας, αυξάνεται η σημασία του ανάμεσα στα άλλα μέρη της σελίδας. Όταν συνδυάζεται με χρώμα, μέγεθος γραμματοσειράς και άλλα στοιχεία σχεδίασης, κάνει εξαιρετική δουλειά να ξεχωρίζει τα πιο σημαντικά μέρη της σελίδας σας.
Οι σημαντικότερες πληροφορίες στις σελίδες σας θα πρέπει να τοποθετούνται κοντά στο επάνω μέρος της σελίδας. Χρησιμοποιήστε ετικέτες επικεφαλίδας για να μορφοποιήσετε τίτλους για κάθε τμήμα σας και θυμηθείτε την ιεραρχία που είναι εγγενής σε αυτές τις ετικέτες (χρήση H1 για το πιο σημαντικό, H6 για το λιγότερο σημαντικό). Χρησιμοποιήστε το χρώμα με σιγά-σιγά για να προσθέσετε ακόμα μεγαλύτερη σημασία σε ένα τμήμα ή άλλο. Όταν η σελίδα είναι πλήρως μορφοποιημένη, θα πρέπει να είστε σε θέση να διαλέξετε το πιο σημαντικό στοιχείο της σελίδας χωρίς αμφιβολία.
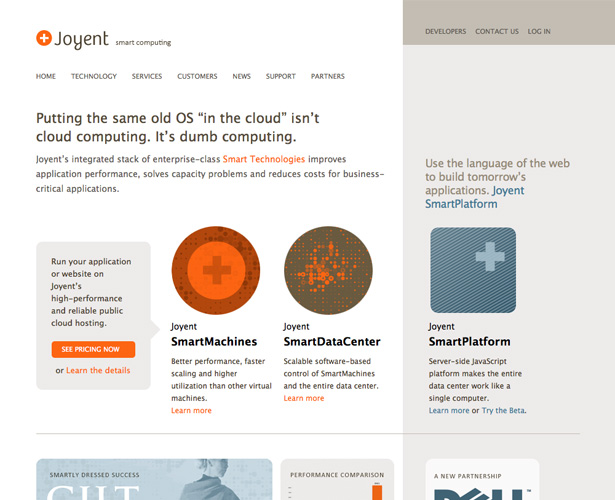
Μελέτη περίπτωσης: Joyent
Joyent
Η Joyent χρησιμοποιεί χρώμα και τυπογραφία για να δώσει έμφαση σε κάποιο περιεχόμενο σε σχέση με άλλους. Τα γραφικά παίζουν επίσης σημαντικό ρόλο στο να κατευθύνουν τους επισκέπτες σε ορισμένες πληροφορίες.
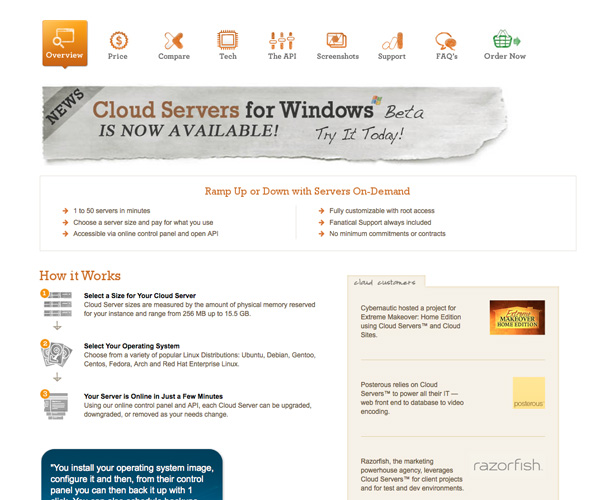
Μελέτη περίπτωσης: Το σύννεφο Rackspace
Το Rackspace Cloud
Χρησιμοποιώντας διαφορετικά χρώματα στην πλοήγηση για να ξεχωρίσετε το πιο σημαντικό στοιχείο είναι ένας εξαιρετικός τρόπος να οργανωθεί το περιεχόμενο. Σημειώστε επίσης πώς χρησιμοποιούν διαφορετικές εικόνες φόντου και χρώματα, μαζί με εικονίδια, για να οριοθετήσετε διαφορετικές περιοχές περιεχομένου.
Γράφτηκε αποκλειστικά για WDD από Κάμερον Τσάπμαν .
Έχετε αναπτύξει οποιεσδήποτε μεθόδους για την ιεράρχηση του περιεχομένου στα έργα σας στο web design; Ή διαθέτετε πόρους για να λαμβάνετε σχόλια από τον χρήστη σχετικά με τον τρόπο παρουσίασης του περιεχομένου σας; Παρακαλώ μοιραστείτε τα με τα σχόλια!