8 Περισσότερες προβλέψεις για το Web Design το 2016
Το 2015 σημείωσε πολλές αλλαγές και καινοτομίες, αλλά το 2016 έχει πολλά περισσότερα στο κατάστημα. Με περισσότερους ανθρώπους που έχουν πρόσβαση στο Διαδίκτυο μέσω κινητών συσκευών από τους επιτραπέζιους υπολογιστές, μια απότομη και συνεχιζόμενη πτώση της ανθρώπινης προσοχής και οι χρήστες του Διαδικτύου γίνονται ολοένα και πιο ανυπόμονοι, η κοινότητα του σχεδιασμού ιστοσελίδων είναι για μια θεραπεία αυτή τη χρονιά.
Αν είστε σχεδιαστής ιστοσελίδων ή ακόμα και αν έχετε έναν ιστότοπο, θα πρέπει να δώσετε προσοχή στις ακόλουθες τάσεις το 2016:
1. Σχεδιασμός με επίκεντρο τον χρήστη
Έρευνα από το Nielsen Norman Group δείχνει ότι ο μέσος χρήστης ξοδεύει 10-20 δευτερόλεπτα σε μια ιστοσελίδα πριν από την αναχώρησή του και ότι ο μόνος τρόπος για να βελτιωθεί αυτό είναι να έχετε μια σαφή πρόταση αξίας. Είναι ενδιαφέρον ότι αυτό συμφωνεί και με τη θέση της Google όταν κυκλοφόρησαν Κατευθυντήριες οδηγίες για την ποιότητα της αναζήτησης στα τέλη του 2015 · ένα από τα κυριότερα σημεία των Οδηγιών Ποιότητας της Google είναι ότι η κατοχή περιεχομένου μπροστά και κέντρο είναι πλέον μια μεγάλη υπόθεση: κατ 'ουσίαν, το περιεχόμενο που τοποθετείται πάνω από την πτυχή θα κατατάσσεται καλύτερα από περιεχόμενο που κρύβεται κάτω από διαφημίσεις, φόρμες και άλλα στοιχεία.
Όπως μπορούμε να διαπιστώσουμε, είτε πρόκειται για αλγόριθμους απόκρισης χρηστών είτε για μηχανές αναζήτησης, η σημασία ενός σχεδιασμού με επίκεντρο τον χρήστη δεν ήταν ποτέ πιο ξεκάθαρη. το 2016, θα αναπτυχθούν μόνο ιστοσελίδες με σχεδίαση με επίκεντρο τον χρήστη.
2. Περιμένετε να δείτε περισσότερα για το Σχεδιασμό Υλικού
Σχεδιασμός Υλικού ανακοινώθηκε αρχικά από την Google το 2014, ως γλώσσα σχεδίασης που χρησιμοποιεί σκιές, απόκριση κινούμενων σχεδίων και σχεδιαγράμματα με βάση το πλέγμα για να δημιουργήσει ένα ρεαλιστικό σχέδιο με έμφαση στην UX.
Για πολύ μεγάλο χρονικό διάστημα, η υιοθέτηση του Σχεδίου Υλικού περιορίστηκε στον σχεδιασμό εφαρμογών μέχρι το Η Google ανακοίνωσε το Material Design Lite (MDL) το 2015 · ο στόχος ήταν να διευκολυνθεί η προσθήκη μιας εμφάνισης και αισθητικής σχεδίασης στον ιστότοπό σας.
Λόγω της εστίασής της στη δημιουργία μιας ελάχιστης και ρεαλιστικής εμφάνισης, ενώ παράλληλα διασφαλίζοντας ότι οι ιστότοποι είναι γρήγοροι και ανταποκρίσιμοι, μπορείτε να περιμένετε να δείτε περισσότερα για το Σχεδιασμό Υλικών το 2016.
3. Περισσότερο από το σχεδιασμό μιας σελίδας
Υπάρχει τόσο πολύ ακαταστασία στο διαδίκτυο σήμερα, το οποίο δεν φαίνεται να πεθαίνει πολύ σύντομα, και αυτό έχει οδηγήσει στη δημοτικότητα των μινιμαλιστικών σχεδίων. όταν εξετάζουμε τη μείωση των περιθωρίων προσοχής, όλο και πιο ανυπόμονοι χρήστες του διαδικτύου και μια ανανεωμένη επιθυμία για άμεση ικανοποίηση, τα σχέδια μιας σελίδας θα κερδίσουν περισσότερη προσοχή φέτος.
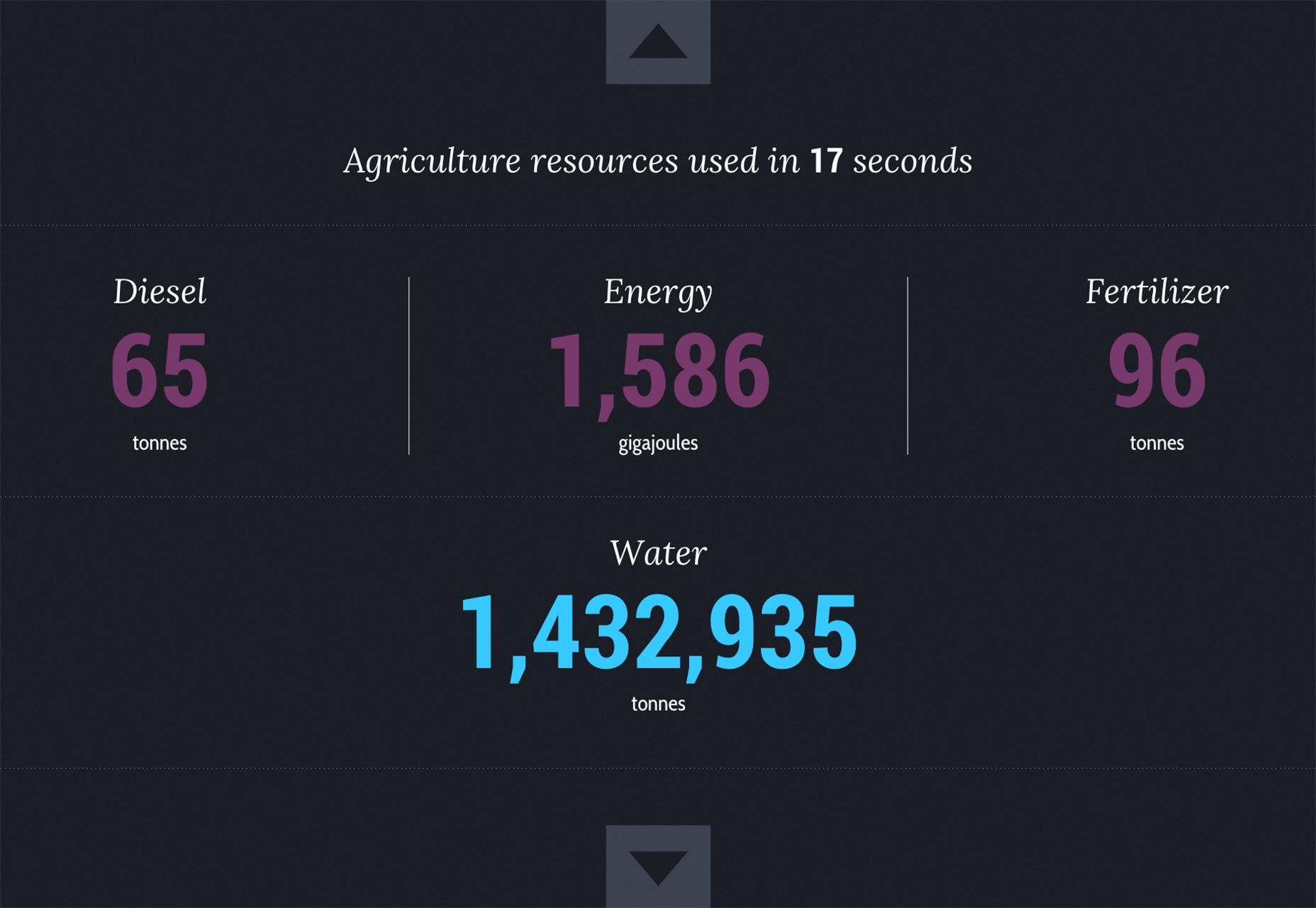
Οι χρήστες δεν θέλουν πλέον να μετακινηθούν σε πολλαπλές σελίδες και πολλοί ιστότοποι πληκτρολογούν σε αυτό, έχοντας ένα σχέδιο μιας σελίδας. ένα αξιοσημείωτο παράδειγμα είναι το Παγκόσμιο ρολόι τροφίμων δικτυακός τόπος.
Τα σχέδια μιας σελίδας λειτουργούν τόσο από άποψη UX όσο και μετατροπής, ώστε να μπορείτε να περιμένετε να δείτε περισσότερα σχέδια μονής σελίδας το 2016.
4. Modular Design θα γίνει ολοένα και πιο εξέχουσα
Ο μέσος ιστότοπος των μέσων δημοσιεύει καθημερινά δεκάδες άρθρα και οι πλούσιοι σε περιεχόμενο ιστότοποι παλεύουν πάντα με την οργάνωση. Το Modular Design επιλύει το πρόβλημα της ακαταστασίας καθιστώντας το περιεχόμενο περισσότερο εμφανές χρησιμοποιώντας ένα μοτίβο πλέγματος μπλοκ.
Το Modular Design προβάλλει περισσότερο περιεχόμενο, αποφεύγοντας ταυτόχρονα την ακαταστασία, ώστε να μπορείτε να περιμένετε να δείτε περισσότερες ιστοσελίδες, ειδικά δικτυακούς τόπους πολυμέσων, να πηδήσετε στη φετινή χρονιά. Ένα καλό παράδειγμα μιας μεγάλης έκδοσης που χρησιμοποιεί διαμορφωμένο σχεδιασμό είναι Ο επόμενος ιστός .
5. SVG
Το Scalable Vector Graphics (SVG) έγινε πιο εμφανές το 2015. ακόμη και η Google επανασχεδίασε το λογότυπό της σε ένα καθαρότερο μικρότερο αρχείο SVG. Το SVG καθίσταται όλο και πιο συνηθισμένο γιατί παρουσιάζει γραφικά ως φορείς που μπορούν να κλιμακωθούν ανεξάρτητα από την ανάλυση της συσκευής στην οποία βλέπουν. Κάνει επίσης εύκολη τη δημιουργία κινούμενων και διαδραστικών γραφικών, ένα χαρακτηριστικό που γίνεται όλο και πιο σημαντικό σε έναν όλο και περισσότερο οπτικό κόσμο.
Το γεγονός ότι σχεδόν κάθε πρόγραμμα περιήγησης υποστηρίζει τώρα το SVG θα βοηθήσει περαιτέρω την υιοθέτησή του, οπότε περιμένετε να δείτε το SVG να αρχίσει το mainstream το 2016.
6. Υπεύθυνος σχεδιασμός ιστοσελίδων
Εντάξει, ο τρόπος με τον οποίο ανταποκρίνεται ο σχεδιασμός ιστοσελίδων είναι μια τάση για τουλάχιστον μερικά χρόνια τώρα, αλλά ακόμα περισσότερο το 2016!
Για μεγάλο χρονικό διάστημα, οι ιδιοκτήτες ιστοτόπων γνωρίζουν τη δύναμη του ανταποκρινούς σχεδιασμού ιστοσελίδων, αλλά δεν το έχουν πάρει τόσο σοβαρά μέχρι τώρα. μια σημαντική δύναμη στην αυξημένη υιοθέτηση του ανταποκρινούς σχεδιασμού ιστοσελίδων ήταν η " Google Mobilegeddon "Το 2015. Βασικά, αυτή ήταν η προσπάθεια της Google να διασφαλίσει ότι οι ιστότοποι θα προσαρμοστούν στις βέλτιστες πρακτικές για κινητά, όταν άρχισαν να τιμωρούν ιστοσελίδες που δεν ήταν φιλικές προς κινητά. Πολλοί εγκατεστημένοι ιστότοποι υπέστησαν μεγάλες απώλειες και έπρεπε να επιλέξουν μεταξύ της ύπαρξης ενός κινητού ιστότοπου / θέματος και της μετάβασης με ένα ανταποκρινόμενο σχέδιο. Αυτή η τάση θα συνεχιστεί το 2016, και μπορείτε να περιμένετε να δείτε περισσότερα σχέδια που ανταποκρίνονται στις ανάγκες σας.
7. Γενικευμένη υιοθέτηση μικρο-αλληλεπιδράσεων
Οι μικρο-αλληλεπιδράσεις περιέχουν στιγμές προϊόντος που περιστρέφονται γύρω από μία περίπτωση χρήσης. Οι χρήστες του Διαδικτύου συναντούν μικρο-αλληλεπιδράσεις κάθε μέρα. όταν ενημερώνετε την κατάστασή σας ή "αρέσει" κάτι, ασχολείστε με τις μικροδραστικές αλληλεπιδράσεις. Οι μικρο-αλληλεπιδράσεις μπορούν να δημιουργήσουν μια καλύτερη εμπειρία για τους χρήστες, βελτιώνοντας την εμπειρία τους σε έναν ιστότοπο και μια ακόμη τάση που αναμένουμε να δούμε περισσότερα από το 2016.
8. Η ταχύτητα δεν είναι πια πολυτέλεια. είναι μια αναγκαιότητα!
Το 2016, περισσότερο από ποτέ, η ταχύτητα θα διαδραματίσει σημαντικό ρόλο: οι μάρκες που αγνοούν την ταχύτητα θα υποφέρουν σοβαρά, καθώς οι άνθρωποι γίνονται ολοένα και πιο ανυπόμονοι. Αυτό είναι πολύ σημαντικό για τους ιδιοκτήτες και τους σχεδιαστές ιστότοπων.
ΕΝΑ Μελέτη της Microsoft που διεξήχθη το 2015 , η οποία μελέτησε 2112 άτομα, αποκάλυψε ότι η προσοχή μας έχει μειωθεί μαζικά τα τελευταία χρόνια. από μια περίοδο προσοχής 12 δευτερολέπτων το έτος 2000, έχουμε τώρα ένα διάστημα προσοχής 8 δευτερολέπτων.
Για πολύ μεγάλο χρονικό διάστημα, η ταχύτητα και η χρηστικότητα ήταν πάντοτε χέρι-χέρι και αυτό γίνεται όλο και πιο έντονο το 2016. η έρευνα δείχνει ότι οι αργές ιστοσελίδες κοστίζουν την οικονομία των ΗΠΑ πάνω από 500 δισεκατομμύρια δολάρια ετησίως, και ότι το 40% των ανθρώπων θα εγκαταλείψουν έναν ιστότοπο που χρειάζεται περισσότερο από 3 δευτερόλεπτα για φόρτωση. Η ταχύτητα είναι ένα βασικό κομμάτι του σχεδιασμού και είναι ένας ιδιοκτήτης ιστοχώρου δύναμης που πρέπει να υπολογίζει με το 2016.