7 επιλογές UI που ζημιά UX
Η εμπειρία των χρηστών είναι μια από τις πιο σημαντικές πτυχές του σύγχρονου σχεδιασμού ιστοσελίδων. Το γράφημα Trends Google για ux σχεδιασμό δείχνει πόσο έχει αυξηθεί αυτό το πεδίο τα τελευταία χρόνια.
Ωστόσο, εξακολουθούν να υπάρχουν τόσες πολλές ιστοσελίδες που ωθούν ορισμένες τάσεις σχεδιασμού που μοιάζουν με την αντίθεση της χρηστικότητας. Ορισμένα γίνονται από ατύχημα ή αμέλεια, άλλα γίνονται με σκοπό. Οι τελευταίοι καλούνται σκοτεινά μοτίβα και χρησιμοποιούνται συνήθως από τους εμπόρους για να καλύψουν κάποιο τελικό στόχο.
Αλλά ως σχεδιαστές είναι δουλειά μας να προωθήσουμε και να αγωνιστούμε για μια μεγάλη εμπειρία χρήστη. Ο καλύτερος τρόπος να το κάνετε είναι να ρίξετε φως στις κακές πρακτικές και να ενθαρρύνετε καλύτερα. Ας δούμε λοιπόν μερικές από αυτές τις κακές πρακτικές του UX για να δούμε γιατί υπάρχουν και πώς μπορούν να λυθούν.
1. Ανεπιθύμητοι τρόποι
Η γενική έννοια ενός παράθυρου τροχιάς είναι στην πραγματικότητα πολύ έξυπνη. Επιτρέπει στους προγραμματιστές να προσθέσουν περιεχόμενο στη σελίδα χωρίς να χρησιμοποιήσουν το JavaScript για να ανοίξουν μια νέα καρτέλα.
Αλλά τα παράθυρα δεν είναι το πρόβλημα. Οι ανεπιθύμητες μορφές είναι το πρόβλημα και πάντα σπρώχνουν κάτω την εμπειρία του χρήστη.
Θα έλεγα ότι υπάρχουν τρεις διαφορετικοί τύποι "ανεπιθύμητων" αναδυόμενων τρόπων:
- Οι προθέσεις εξόδου που ανοίγουν όταν το ποντίκι του χρήστη εγκαταλείπει το σώμα της σελίδας, τοποθετώντας συνήθως την καρτέλα του προγράμματος περιήγησης.
- Χρονομετρημένες λειτουργίες που ανοίγουν μετά από ένα καθορισμένο ποσό δευτερολέπτων.
- Μετακινηθείτε σε modals που ανοίγουν αφού ο χρήστης μετακινηθεί σε μια συγκεκριμένη απόσταση από τη σελίδα.
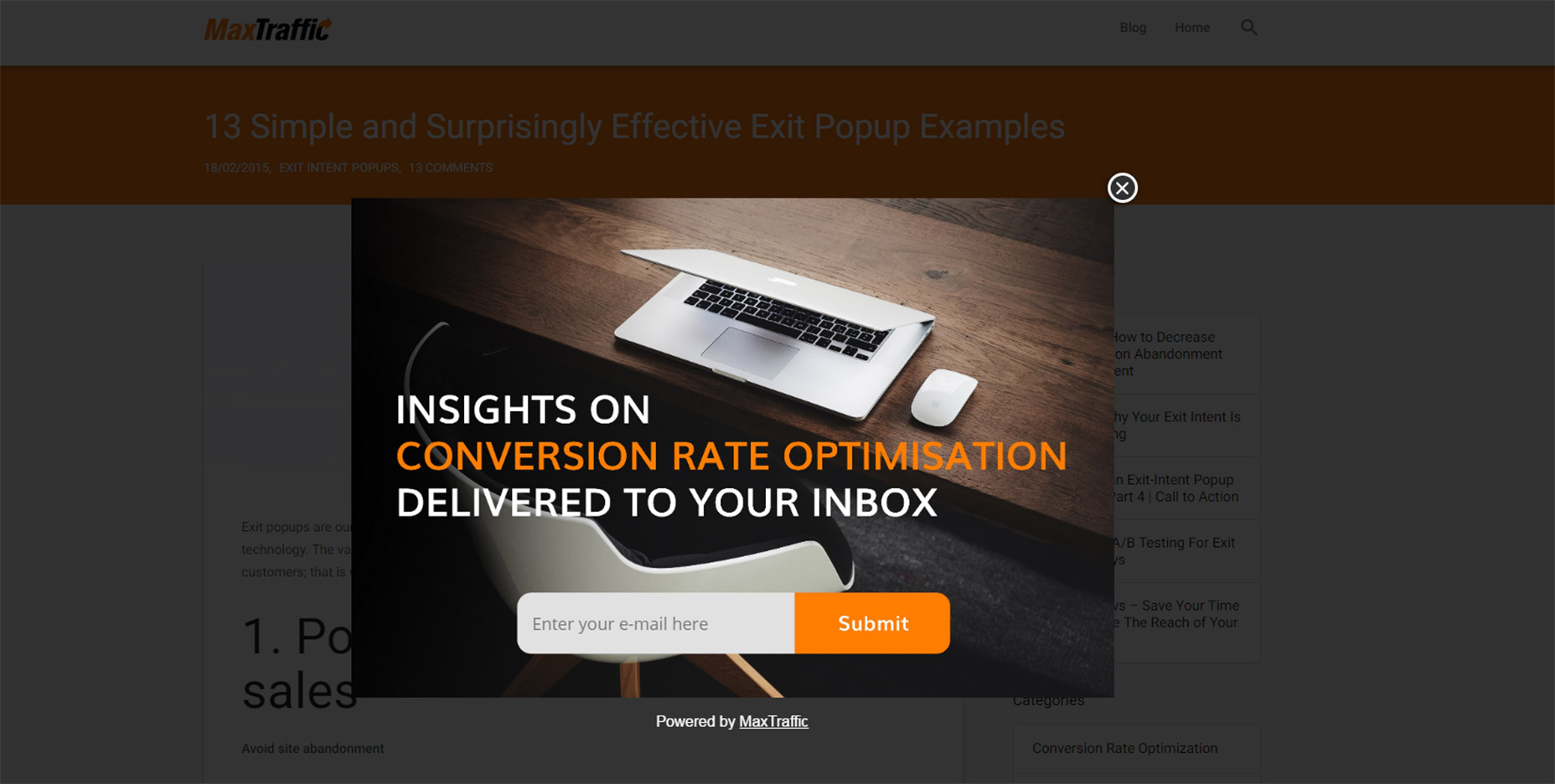
Μπορείτε να δείτε ένα παράδειγμα ενός τρόπου πρόθεσης εξόδου αυτήν την ανάρτηση MaxTraffic χρησιμοποιώντας τη δική τους δέσμη ενεργειών εξόδου.
Όσο θα ήθελα να τιμωρήσω αυτήν την πρακτική, το καταλαβαίνω από τη σκοπιά του εμπόρου: δουλεύει .
Δεν τίθεται το ερώτημα γιατί υπάρχουν οι μέθοδοι πρόθεσης exit / opt-in. Το ερώτημα είναι αν νομίζετε ότι αξίζει να προσθέσετε ένα ανεπιθύμητο αναδυόμενο παράθυρο στον ιστότοπό σας.
Αξίζει να ενοχλούνται οι περισσότεροι χρήστες σας μόνο για υψηλότερο ποσοστό μετατροπής;
Αν ενδιαφέρεστε περισσότερο για μια μεγάλη εμπειρία χρήστη τότε η απάντηση είναι προφανής. Ειδικά με την Google επιβάλλονται ποινές στους ιστότοπους που χρησιμοποιούν ενοχλητικές παρενθετικές / modals χωρίς αλληλεπίδραση χρήστη.
Αλλά αυτά τα ανεπιθύμητα μηνύματα δίνουν επίσης modals ένα κακό όνομα, το οποίο είναι δύσκολο επειδή εξυπηρετούν έναν πραγματικό σκοπό στο σχεδιασμό UI. Αυτά μπορούν να χρησιμοποιηθούν με σύνεση, όπως με τα πεδία υπογραφής modal ή με πληροφορίες που βασίζονται σε modals που ενεργοποιούνται από το κλικ του ποντικιού ενός χρήστη.
Ή μπορεί να είναι ενοχλητικά μηνύματα μάρκετινγκ που εμφανίζονται φαινομενικά από το πουθενά. Και μην με ξεκινήσετε σε modals που δεν θα κλείσουν ακόμα και όταν κάνετε κλικ στο φόντο.
Πραγματικά δεν μπορώ να πωλητές σφαλμάτων για τη χρήση αυτών των modals επειδή μετατρέπουν καλά. Αλλά καταστρέφουν επίσης την εμπειρία του χρήστη για όλους τους άλλους στο διαδίκτυο.
2. Εμπιστοσύνη στην Copywriting
Αναγνώρισα αυτήν την τάση εδώ και χρόνια, αλλά δεν μπορούσα να το βάλω σε λέξεις μέχρι να διαβάσω αυτό το άρθρο από την Katie Notopoulos. Χρησιμοποιεί πολλά άριστα παραδείγματα για να δείξει πώς το copywriting με βάση την ενοχή ενοχλεί τους χρήστες και αυξάνει τις εγγραφές.
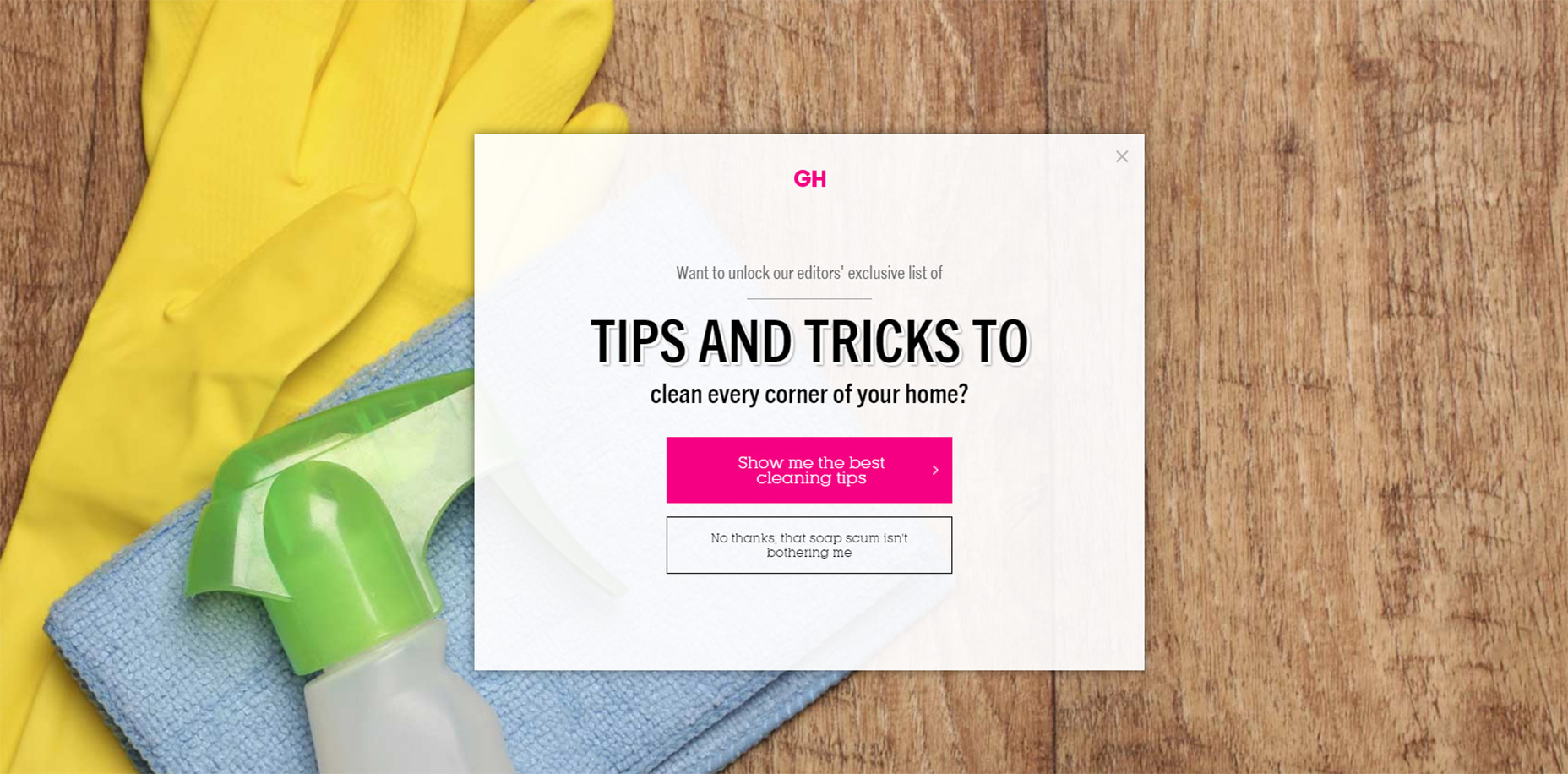
Αυτό το στυλ γραφής εμφανίζεται σε εκείνες τις ενοχλητικές μεθόδους που μόλις κάλυψα. Αλλά αυτό το γράψιμο μπορεί επίσης να εμφανιστεί στα πεδία της πλευρικής γραμμής ή στις φόρμες συμμετοχής σε περιεχόμενο. Ένα παράδειγμα από Καλή νοικοκυριό είναι απλά τρομερό (τοποθετήστε το δείκτη του ποντικιού στην καρτέλα του προγράμματος περιήγησης).
Ο στόχος με αυτό το ενοχλητικό copywriting είναι να κάνει τον χρήστη να αισθάνεται τόσο άσχημα ώστε να μαντέψουν την επιλογή τους να κλείσουν το παράθυρο. Συνήθως ακολουθεί μια φόρμουλα που αναγκάζει τον χρήστη να κάνει κλικ σε μια ανόητη δήλωση που δεν σχετίζεται με το κλείσιμο του παραθύρου.
Για παράδειγμα, ένα modal μπορεί να σας προσφέρει ένα δωρεάν ebook για το σχεδιασμό ιστοσελίδων. Το κουμπί εγγραφής μπορεί να είναι απλό αλλά το κουμπί ακύρωσης μπορεί να διαβάσει "Όχι ευχαριστώ, μου αρέσει το πιπίλισμα στο σχεδιασμό". Υπάρχει πραγματικά α ολόκληρη την τοποθεσία Tumblr αφιερωμένο σε αυτό το φρικιαστικό copywriting.
Αυτό είναι ένα άλλο παράδειγμα μιας τεχνικής που λειτουργεί από την άποψη ενός έμπορου, αλλά σίγουρα δεν έχει αξία από άποψη UX.
3. Διαφώτιση ολόκληρης οθόνης
Δεν πρέπει να ξεχνάμε ότι η λήψη ολόκληρης της οθόνης με μια προσφορά συμμετοχής ή συμπίεσης είναι απλώς δυσάρεστη.
Αυτή η τάση είναι σαν το ανεπιθύμητο παράθυρο για τα στεροειδή. Αυτές οι παρενθέσεις αναλαμβάνουν ολόκληρη την οθόνη και αποκλείουν τη σελίδα, εκτός και αν κλείσετε το παράθυρο. Και μερικές φορές είναι σχεδόν αδύνατο να κλείσετε αυτά τα παράθυρα!
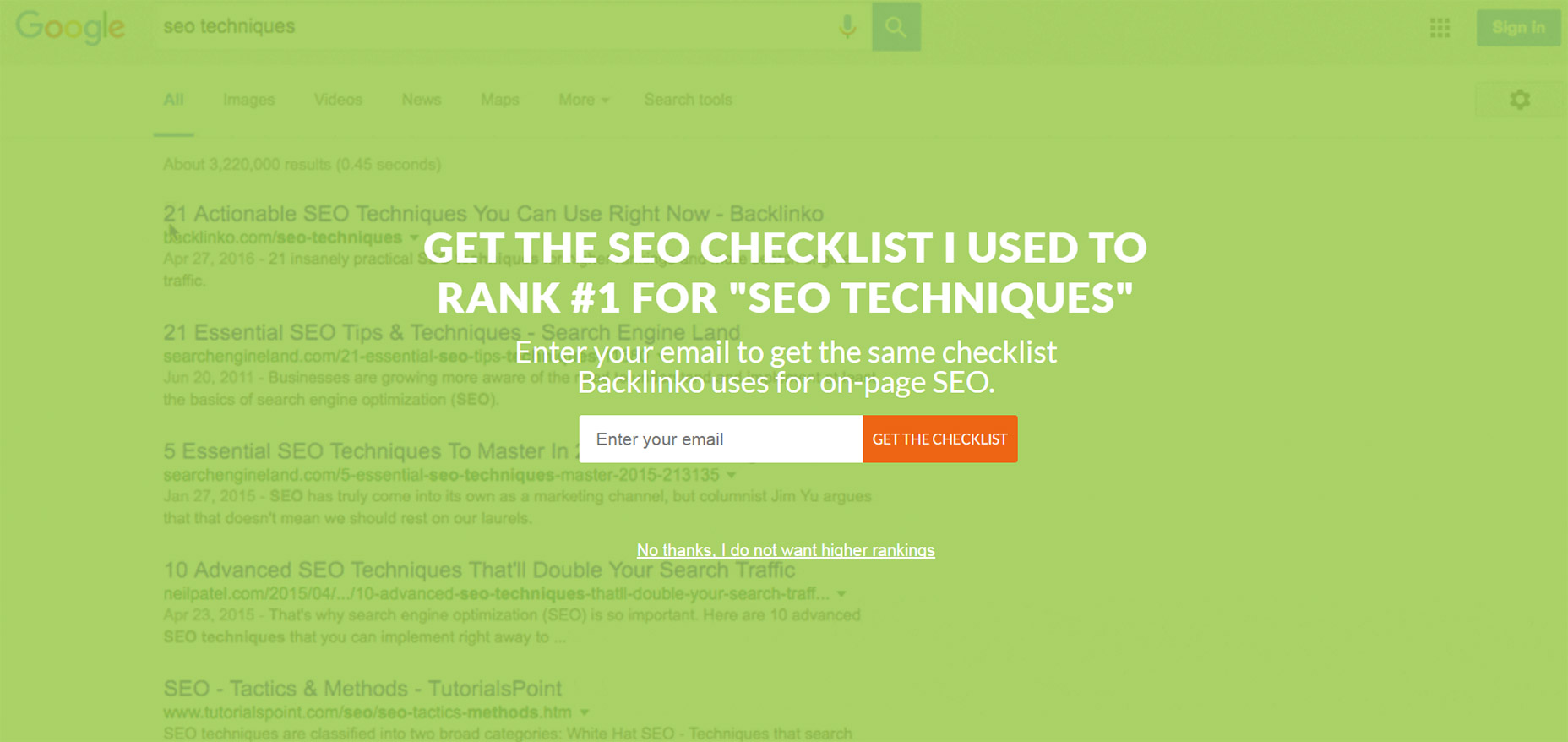
Backlinko είναι μια φανταστική τοποθεσία για συμβουλές SEO, αλλά φρικτή με το πιεστικό μάρκετινγκ.
Πρώτη φορά οι επισκέπτες είναι πάντα ευπρόσδεκτοι με την ίδια fullscreen modal που αναλαμβάνει ολόκληρη τη σελίδα. Το φόντο χρησιμοποιεί ένα βίντεο του Google SERPS το οποίο συγχέει και είναι άσχημο.
Τοποθετεί ένα πολύ μικρό εικονίδιο X στην επάνω δεξιά γωνία και ο σύνδεσμος "όχι ευχαριστίες" είναι πολύ μικρότερος από το άλλο κείμενο, για να μην αναφέρουμε πιο δύσκολο να το διαβάσετε. Αυτό το πράγμα είναι ένας εφιάλτης χρηστικότητας στο κινητό και είναι μόνο ένα παράδειγμα μιας τάσης που πραγματικά πρέπει να πάει.
4. Διαφημίσεις / προσφορές με διαφάνεια
Μερικές φορές θα κάνετε κύλιση κάτω από μια αρχική σελίδα και θα δείτε μια μικρή διαφάνεια σε προβολή από τη μία πλευρά. Αυτό μπορεί να είναι ένα κουτί ανατροφοδότησης για δοκιμές χρήστη, ή μπορεί να είναι συνδέσεις κοινωνικής προβολής ή ακόμα και έκπτωση / προώθηση.
Μπορώ να τα αντιμετωπίζω κάθε τόσο συχνά. Αν παραμείνουν εκτός δρόμου και δεν είναι πολύ ενοχλητικές τότε, οτιδήποτε άλλο.
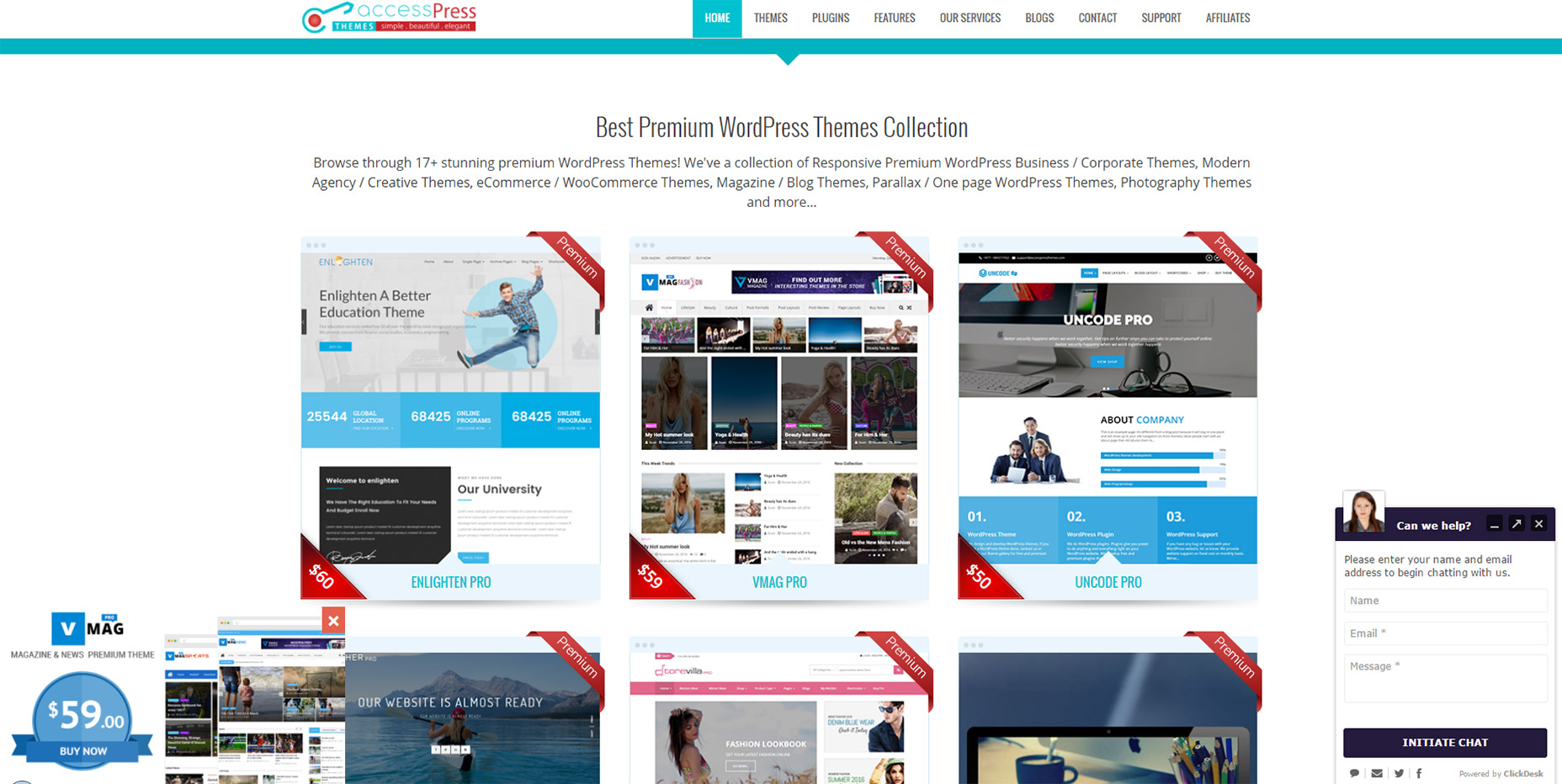
Αλλά σε περιοχές όπως AccessPress μπορείτε να βρείτε τουλάχιστον 2 διαφορετικά κουτάκια σε κάθε πλευρά της σελίδας και μερικές φορές ακόμη και ένα 3ο!
Αυτό δεν σημαίνει ότι θα ντροπιάσει το AccessPress ή οποιονδήποτε άλλο ιστότοπο σε αυτόν τον κατάλογο. Χρησιμοποιώ μόνο αυτό ως παράδειγμα για να δείξω πόσο κακές τάσεις UX μπορούν να πάνε πάρα πολύ μακριά.
Εάν έχετε έναν πελάτη που θέλει αυτό το slide-in χαρακτηριστικό προσπαθήστε να το κάνετε λεπτό. Δεν υπάρχει θόρυβος ding, δεν αναβοσβήνει τα γραφικά, και κατά προτίμηση δεν wacky κινούμενα σχέδια. Αν ένας χρήστης θέλει να μάθει περισσότερα, θα αφιερώσει χρόνο για να το διαβάσει.
5. Προσαρμοσμένη κύλιση
Οι περισσότερες τάσεις σε αυτή τη θέση έχουν προσανατολιστεί στο μάρκετινγκ, διότι, όπως λέει ο Gary V, οι έμποροι καταστρέφουν τα πάντα .
Αλλά η προσαρμοσμένη κύλιση δεν μπορεί να κατηγορηθεί σε κανέναν. Είναι μια τάση που έχει περάσει πάρα πολύ και αισθάνεται σαν ένα υπόλοιπο ενός παλαιότερου ιστού. Σήμερα, τα προγράμματα περιήγησης όπως το Chrome έχουν τις δικές τους προσαρμοσμένες λειτουργίες κύλισης, τις οποίες οι χρήστες μπορούν να ενεργοποιήσουν / απενεργοποιήσουν σε μια ιδιοτροπία.
Αλλά ιστοσελίδες όπως Κάντε κλικ και μεγαλώστε εξακολουθούν να έχουν αυτές τις ενοχλητικές λειτουργίες κύλισης βασισμένες σε JS που μετατρέπουν την πλοήγηση στην περιοχή σε αγγαρεία.
Συνήθως αυτές οι προσαρμοσμένες κινήσεις κύλισης έχουν ένα από τα δύο εφέ. Είτε ο κύλινδρος πάει πάρα πολύ γρήγορα πέρα από όπου ήθελε να ξεκουραστεί η σελίδα, ή πάει πάρα πολύ αργή και θα πρέπει να μαστίγιο το ποντίκι σας μόνο για να μετακινηθείτε. Γιατί οποιοσδήποτε σχεδιαστής πιστεύει ότι αυτές οι δύο επιλογές είναι καλύτερες από την προεπιλογή;
Δεσμένη στην προσαρμοσμένη κύλιση είναι μια νεώτερη τάση που έχω δει σε διατάξεις μιας σελίδας. Έχουν σελίδες "ολόκληρης της σελίδας" όπου ο τροχός κύλισης μετακινείται μόνο κατά ένα τμήμα κάθε φορά. Ευχαρίστως έχει αυτή την τάση στην αρχική τους σελίδα.
Το πρόβλημά μου εδώ είναι το ίδιο με τη σταθερή κύλιση. Παίρνει ενέργεια μακριά από το χρήστη.
Τα κινούμενα σχέδια του τμήματος Gladly χρειάζονται πολύ χρόνο για να ολοκληρωθούν. Το Διαδίκτυο κινείται γρήγορα και οι χρήστες του Διαδικτύου το θέλουν πάντα λίγο πιο γρήγορα. Έτσι, κάθε είδους προσαρμοσμένη κύλιση που τελικά επιβραδύνει την εμπειρία είναι απλά κακή UX.
6. Μενού Nav χωρίς Padding
Αυτή είναι μια δύσκολη τάση για να εξηγήσετε, αλλά το ξέρετε όταν το βλέπετε.
Κάθε ιστότοπος έχει ένα μενού πλοήγησης και οι περισσότεροι σύνδεσμοι έχουν γεμίσει γύρω τους. Όμως, μερικές φορές το padding δεν είναι clickable, έτσι ώστε να πλοηγηθείτε πρέπει να κάνετε κλικ στην ακριβή περιοχή μπλοκ του ίδιου του κειμένου. Αυτό με τρελαίνει!
Παίρνει ίσως 30 δευτερόλεπτα για να μετακινήσετε το CSS padding από το στοιχείο του δοχείου ενός συνδέσμου στον ίδιο τον σύνδεσμο. Το μενού πλοήγησης φαίνεται το ίδιο, αλλά τώρα οι χρήστες μπορούν να κάνουν κλικ στο σύνδεσμο και στο χώρο γύρω από το σύνδεσμο. Τόσο πιο εύκολο!
Ρίξε μια ματιά στο Τη ναυσιπλοΐα του Tilde για ένα ζωντανό παράδειγμα.
Το πιο τρελό πράγμα για τον ιστότοπό τους είναι ότι η πλοήγησή τους μέσω κινητού αποκωδικοποιητή έχει στην πραγματικότητα δυνατότητα επιλογής με δυνατότητα κλικ. Μόνο η επιφάνεια εργασίας των πλοίων τους μαστίζεται από την περιοχή μόνο με κείμενο κλικ.
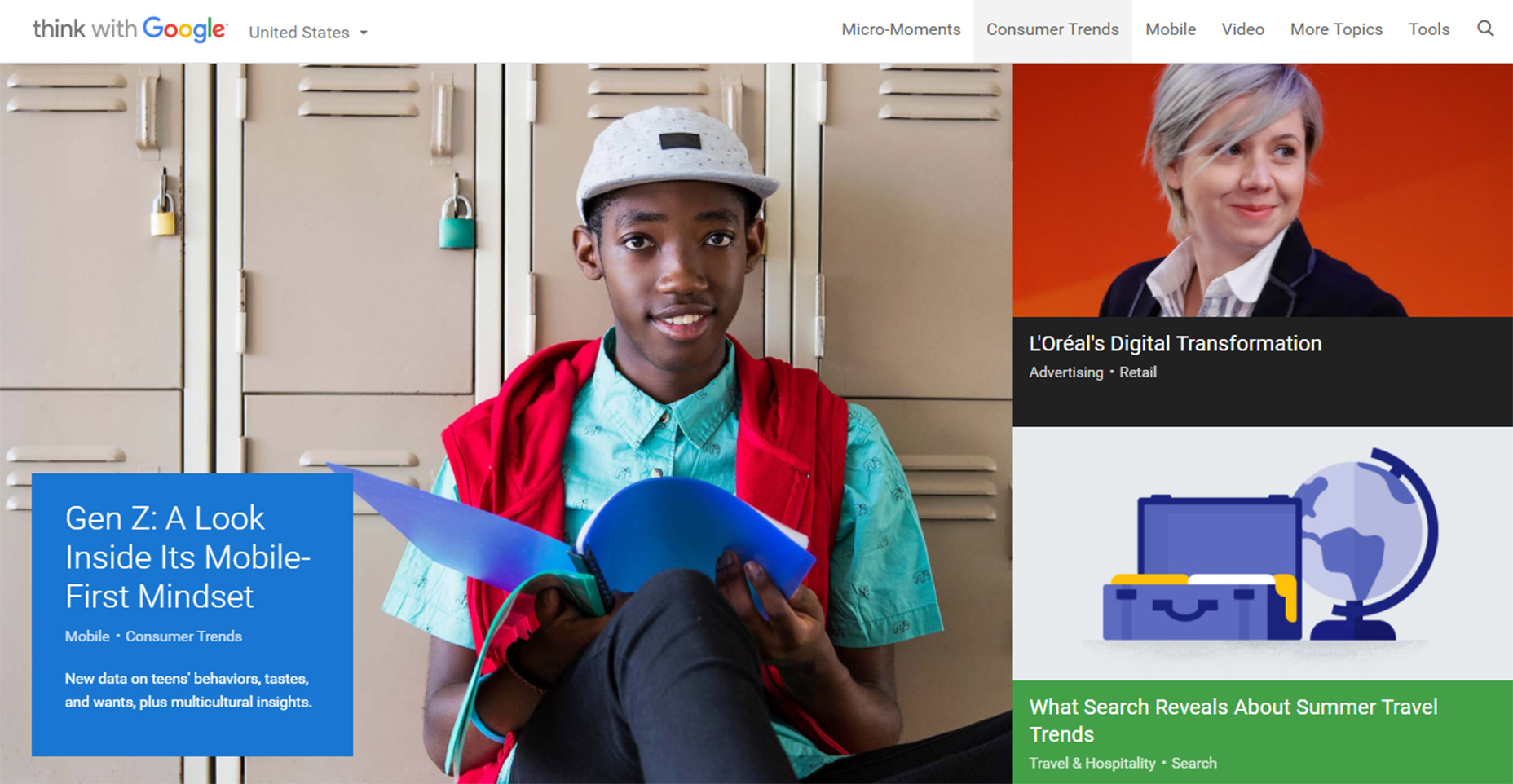
Από την άλλη πλευρά, θα βρείτε πολλές τοποθεσίες που κατανοούν τη σημασία αυτής της πολύ λεπτής αλλά και ζωτικής σημασίας λεπτομέρειας. Ένα παράδειγμα είναι Σκεφτείτε με το Google όπου μπορείτε πραγματικά να δείτε το πλήρες μέγεθος συνδέσμου ενώ αιωρείται:
Απλά το έχετε αυτό στο μυαλό να πάτε μπροστά επειδή είναι μια πολύ απλή αλλαγή που μπορεί να έχει τεράστιο αντίκτυπο στη χρηστικότητα.
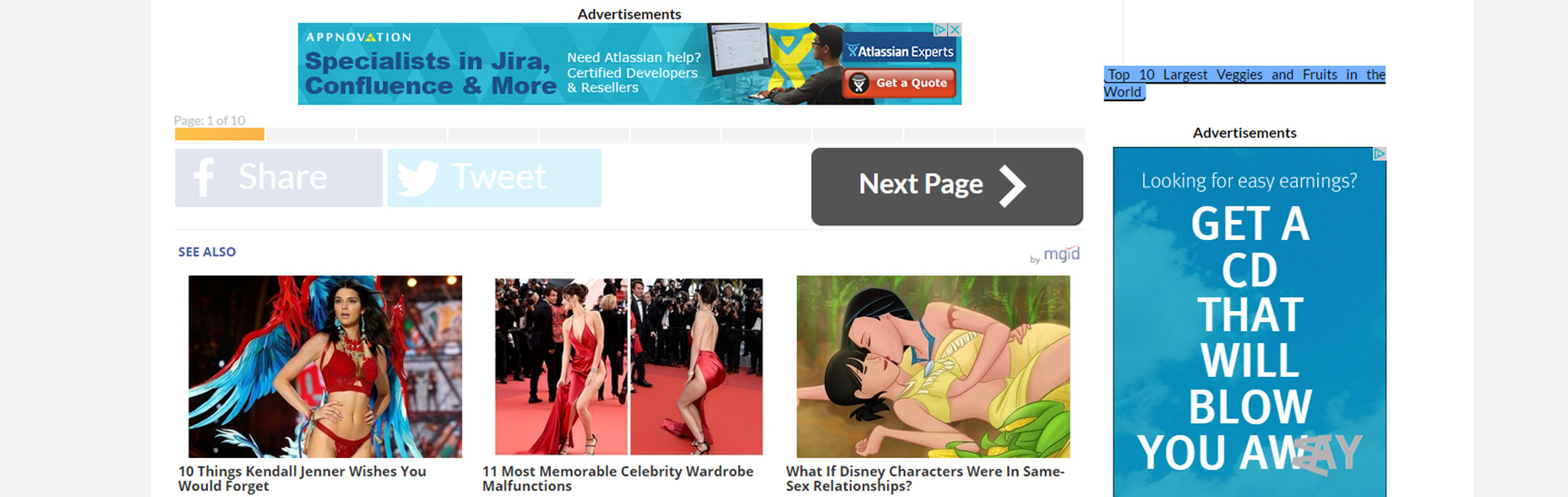
7. Paginated Listicles
Τελευταίο, αλλά εξίσου σημαντικό, είμαι να διασκεδάζω λίγο από τα blogs που σχεδιάζουν το περιεχόμενό τους σε listicles ενός στοιχείου ανά σελίδα.
Δεν μπορώ να φανταστώ ότι κάποιος χρήστης απολαμβάνει να κάνει συνεχώς κλικ στο κουμπί "επόμενο" για να διαβάσει μέσω μιας ανάρτησης clickbait. Θα βρεις τόνοι αυτών σε πολλούς διαφορετικούς ιστότοπους και κανένας από αυτούς δεν θεωρεί την εμπειρία του χρήστη.
Αυτή η τάση αφορά κυρίως τις προβολές σελίδων και τα έσοδα από διαφημίσεις περισσότερο από οτιδήποτε άλλο. Και ενώ δεν είναι πραγματικά στον έλεγχο του σχεδιαστή να το διορθώσετε αυτό, σχετίζεται με την εμπειρία του χρήστη και οι webmasters / σχεδιαστές πρέπει να κάνουν ό, τι μπορούν για να αποφύγουν αυτά τα πολυ-σελίδες άρθρα.
Μπορώ μόνο να φανταστώ πόσες άλλες τάσεις είναι εκεί έξω ενοχλητικό χρήστες σε καθημερινή βάση. Αλλά ελπίζω, μοιράζοντας αυτές τις ιδέες, περισσότεροι σχεδιαστές θα εργαστούν για την εξάλειψη αυτών των σκοτεινών τάσεων και τη μείωση της παρουσίας τους στο διαδίκτυο.