10 εύχρηστες συμβουλές και αποσπάσματα κινητών JQuery για να ξεκινήσετε
Όπως και με κάθε νέα τεχνολογία, το ξεκίνημα είναι συχνά το πιο δύσκολο κομμάτι.
Με αυτή την απογοήτευση, έχουμε συγκεντρώσει μερικές από τις χειρότερες συμβουλές, κόλπα και αποσπάσματα κώδικα που σχετίζονται με jQuery Κινητή βιβλιοθήκη .
Επειδή αυτό δεν είναι ένα full-on αστάρι για τη χρήση της βιβλιοθήκης, θα παραλείψουμε κάποια από τα πράγματα που γίνονται μάλλον προφανή καθώς ξεκινάτε και αντ 'αυτού πηγαίνετε κατευθείαν στα αντικείμενα που γίνονται μάλλον απογοητευτικά ή ενοχλητικά.
Επίσης, βεβαιωθείτε ότι γνωρίζετε στα σχόλια τα αποσπάσματα που θεωρήσατε χρήσιμα και για όποιους άλλους γνωρίζετε ότι μπορεί να είναι χρήσιμοι.
1. Πλήρης βασική σελίδα
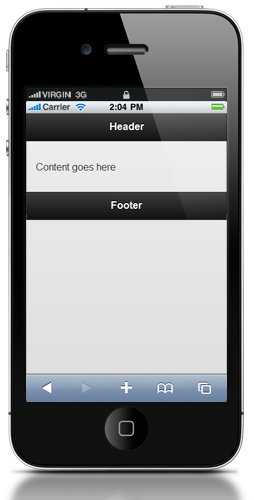
Βρίσκω τον εαυτό μου να χρειάζεται όλο το περιθώριο για μια βασική σελίδα ξανά και ξανά. Ως εκ τούτου, εδώ είναι όλος ο κώδικας που χρειάζεστε για να δημιουργήσετε μια βασική σελίδα.
Page Title Header
Content goes here
Footer

2. Πού να προσθέσετε παραδοσιακές κλήσεις jQuery
Όταν άρχισα να χρησιμοποιώ αυτήν την απίστευτη επέκταση στο jQuery, αμέσως βρήκα τον εαυτό μου να θέλει να τροποποιήσει τα πράγματα στη σελίδα πριν ενεργοποιηθεί η προσθήκη για κινητά.
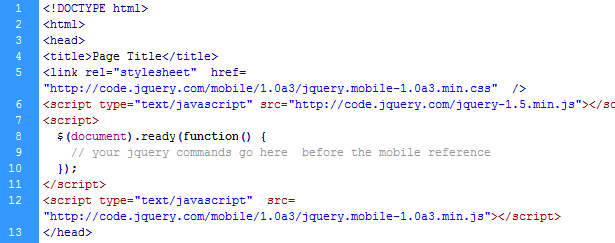
Όπως αποδεικνύεται, η συνιστώμενη λύση είναι να τοποθετήσετε απλά τις παραδοσιακές κλήσεις jQuery πριν από την αναφορά που φορτώνει το κινητό plug-in. Με αυτό τον τρόπο, οι εντολές jQuery σας έχουν την ευκαιρία να τρέξουν πριν τη φόρτωση της βιβλιοθήκης. Εδώ είναι το πρότυπο που πρέπει να ακολουθήσετε:

3. Απενεργοποιήστε την πλοήγηση AJAX για όλους τους συνδέσμους ταυτόχρονα
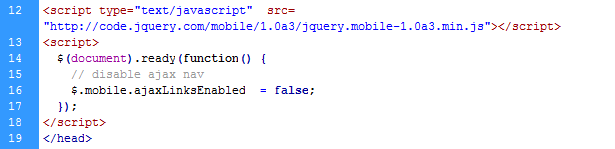
Όπως είναι φοβερό με την πλοήγηση AJAX, υπάρχουν φορές που απλά θα την απενεργοποιήσετε. Χρησιμοποιήστε αυτό το κομμάτι jQuery για να πείτε στη βιβλιοθήκη κινητών συσκευών να μην χρησιμοποιεί την πλοήγηση AJAX.
Τοποθετήστε το μετά την αναφορά στη βιβλιοθήκη κινητών του jQuery στην κεφαλίδα της σελίδας. Με άλλα λόγια, η βιβλιοθήκη πρέπει ήδη να φορτωθεί πριν γίνει αναφορά σε αυτόν τον κώδικα.

4. Σταματήστε μερικά βασικά στοιχεία από την περικοπή
Ένα χαρακτηριστικό της βιβλιοθήκης (ή ελάττωμα, ανάλογα με τις ανάγκες σας) είναι ότι περιβάλλει έξυπνα κομμάτια μεγάλου μήκους για να χωρέσει σε στοιχεία UI.
Έχω βρει δύο καταστάσεις όπου αυτό μπορεί να είναι ενοχλητικό. Πρώτον, στα στοιχεία της λίστας, όπου προτιμώ να βλέπω το πλήρες κείμενο. Και δεύτερον, στο κείμενο του υποσέλιδου. Φαίνεται ότι μόλις έχετε πάνω από λίγους χαρακτήρες, αρχίζει να κόβεται με "...". Χρησιμοποιήστε αυτό το απλό CSS για να παρακάμψετε και τις δύο αυτές προεπιλογές.
Για τα στοιχεία της λίστας:
body .ui-li .ui-li-desc {white-space: normal;}
Για περιεχόμενο υποσέλιδου:
body .ui-footer .ui-title {white-space: normal;}
5. Χρησιμοποιήστε ερωτήματα μέσων για να στοχεύσετε συσκευές
Μία από τις πρώτες ερωτήσεις που είχα με αυτή τη βιβλιοθήκη ήταν πώς να στοχεύσω συσκευές στο CSS (με βάση το μέγεθος της οθόνης). Για παράδειγμα, ήθελα μια διάταξη δύο στηλών για το iPad και μία στήλη για smartphones. Ο απόλυτος καλύτερος τρόπος για να επιτευχθεί αυτό είναι με τα ερωτήματα των μέσων ενημέρωσης.
Με ορισμένα απλά ερωτήματα μέσων στη θέση σας, μπορείτε να κάνετε γρήγορα τα μεγέθη οθόνης προορισμού CSS. Και με αυτόν τον τύπο στόχευσης, μπορούμε γρήγορα να δημιουργήσουμε διαφορετικές διατάξεις βάσει του διαθέσιμου χώρου οθόνης βασιζόμενοι στις συμβατικές τεχνικές CSS.
Δύο φανταστικοί πόροι γι 'αυτό είναι:
- " CSS Media Queries και χρήση διαθέσιμου χώρου , "CSS-κόλπα?
- Ψυχαγωγικά ερωτήματα μέσων CSS3 , "Γελοία και ανοησίες".
6. Πλατφόρμες προορισμού με jQuery
Όπως ίσως να θέλουμε να εκτελέσουμε ορισμένα CSS για ορισμένες συσκευές, ίσως να θέλουμε να τρέξουμε το jQuery μόνο σε συγκεκριμένες συσκευές. Εδώ είναι μια προσαρμογή του κάποιος κώδικας από το Snipplr που μου επιτρέπει να χωρίσω εύκολα τμήματα του jQuery για να τρέξει ανάλογα με τη συσκευή του χρήστη.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Χρησιμοποιήστε πλήρεις διαδρομές για τους στόχους των χαρακτηριστικών της φόρμας δράσης
Μια ιδιότητα της βιβλιοθήκης φαίνεται να είναι η δυσκολία της να βρει σελίδες στόχου για να δημοσιεύσει φόρμες σε ... δηλαδή, αν δεν χρησιμοποιήσετε την πλήρη διαδρομή από τη ρίζα της ιστοσελίδας.
Για παράδειγμα, έχω διαπιστώσει ότι αυτή η ετικέτα φόρμας δεν βρίσκει ποτέ τον στόχο της:
Ενώ μια τέτοια διαδρομή λειτουργεί όπως αναμενόταν:
Επίσης, βεβαιωθείτε ότι τα αποτελέσματα από το χειριστή φόρμας παράγουν μια πλήρη, έγκυρη jQuery κινητή σελίδα, όπως φαίνεται στην άκρη # 1.
8. Δημιουργήστε αναδυόμενα παράθυρα
Ένα εύχρηστο χαρακτηριστικό της βιβλιοθήκης είναι το ενσωματωμένο pop-up ή το παράθυρο διαλόγου. Η ρύθμιση αυτού του εύχρηστου χαρακτηριστικού είναι απλή. Βασικά, προσθέστε ένα χαρακτηριστικό στο οποίο θα συνδεθείτε, ως εξής: data-rel="dialog" .
Σημειώστε δύο πράγματα. Πρώτον, η σελίδα προορισμού πρέπει να είναι μια κινητή σελίδα πλήρους εμφάνισης jQuery, όπως περιγράφεται στην άκρη # 1. Δεύτερον, αυτό θα λειτουργήσει μόνο για τις εξωτερικές σελίδες. πρέπει να είναι μια ξεχωριστή ξεχωριστή σελίδα για να λειτουργεί σωστά.
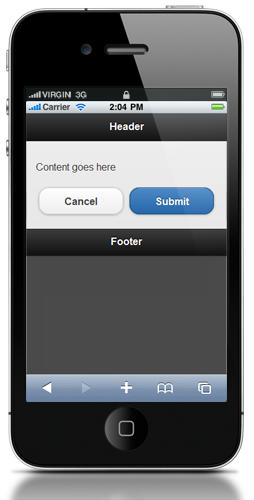
9. Ένα σύνθετο κουμπί "Ακύρωση" + "Αποθήκευση"
Αυτό το κομμάτι κώδικα φιλοξενεί δύο βασικές ανάγκες. Το πρώτο είναι να έχετε δύο κουμπιά το ένα δίπλα στο άλλο. Ευτυχώς, η βιβλιοθήκη διαθέτει μια ενσωματωμένη δομή στήλης που μπορεί εύκολα να τεθεί σε λειτουργία χρησιμοποιώντας μια ετικέτα fieldset και τις κατάλληλες κλάσεις, όπως φαίνεται παρακάτω. Το δεύτερο είναι να έχετε δύο κουμπιά με διαφορετικά θέματα. Αυτός ο κωδικός είναι απευθείας από την τεκμηρίωση , και το κρατώ χρήσιμο για συχνή χρήση.

10. Δημιουργήστε μια δομή στήλης μόνος σας
Στην προσπάθειά μου να διαμορφώσω με βέλτιστο τρόπο μία σελίδα για πολλές συσκευές, βρήκα τον εαυτό μου να συνδυάσω τα τεχνάσματα των ερωτημάτων μέσων με την τεχνική "στήλες με οποιαδήποτε σειρά".
Ευτυχώς, οι υπεύθυνοι ανάπτυξης ιστοσελίδων βρήκαν εδώ και καιρό πώς να μετακινήσουν τις στήλες γύρω. Συνδυάζοντας αυτήν την τεχνική με τα ερωτήματα μέσων, μπορούμε πολύ εύκολα να δημιουργήσουμε διάφορες δομές ανάλογα με το μέγεθος της οθόνης με το οποίο εργαζόμαστε.
Θέση είναι όλα καθορίζει ένα από τα ευκολότερα συστήματα με τα οποία συνεργάζεται.
συμπέρασμα
Η jQuery κινητή βιβλιοθήκη είναι μια έκρηξη για την εργασία με. Παράγει φανταστικά αποτελέσματα με πολύ λίγη προσπάθεια. Και θεωρώντας ότι είναι ακόμα στο άλφα, είναι σε καλό δρόμο. Ας ελπίσουμε ότι αυτές οι γρήγορες συμβουλές θα σας βοηθήσουν να προχωρήσετε καθώς σκάβετε σε αυτή τη νέα βιβλιοθήκη.
Γράφτηκε αποκλειστικά για το WDD από τον Patrick McNeil. Είναι ανεξάρτητος συγγραφέας, προγραμματιστής και σχεδιαστής. Συγκεκριμένα, αγαπά να γράψει για το σχεδιασμό ιστοσελίδων, να εκπαιδεύσει τους ανθρώπους στην ανάπτυξη ιστοσελίδων και να δημιουργήσει ιστότοπους. Το τελευταίο έργο βιβλίων του Patrick είναι Το Εγχειρίδιο Ιστού του Σχεδιαστή . μάθετε για τα άλλα βιβλία του ΤοWebDesignersIdeaBook.com . Ακολουθήστε τον Patrick στο Twitter @designmeltdown .
Τι πιστεύετε για το πλαίσιο jQuery Mobile; Ποια εύχρηστα αποσπάσματα κώδικα θεωρήσατε χρήσιμα;