Μεγάλη Vs. Μικρές: Προκλήσεις σε υπεύθυνο σχεδιασμό ιστοσελίδων
Καθώς ο αριθμός και η ποικιλία των συσκευών από τις οποίες έχουμε πρόσβαση στο Διαδίκτυο αυξάνεται, νέες προκλήσεις σχεδιασμού ιστοσελίδων παρουσιάζονται.
Δεν είναι πλέον απλά αρκετό να έχετε μια έκδοση για κινητά και μια έκδοση προγράμματος περιήγησης. Τώρα, πρέπει να εξετάσουμε εάν το άτομο που επισκέπτεται τον ιστότοπό μας επισκέπτεται από tablet, smartphone (και αν το smartphone διαθέτει οθόνη υψηλής ανάλυσης ή όχι), netbook, επιτραπέζιο υπολογιστή ή φορητό υπολογιστή πλήρους μεγέθους (και αν είναι ένα με οθόνη υψηλής ανάλυσης ή χαμηλής ανάλυσης) ή κάποια άλλη συσκευή εξ ολοκλήρου.
Και η βελτιστοποίηση της εμπειρίας για όλες αυτές τις διαφορετικές δυνατότητες γίνεται ολοένα και πιο αναμενόμενη μεταξύ των καταλαβαίνων χρηστών του Διαδικτύου.
Πριν από μερικά χρόνια, ένας σχεδιαστής θα είχε εξετάσει τον κατάλογο των συσκευών που έπρεπε να σχεδιάσουν και έπειτα έθεσε για τη δημιουργία μεμονωμένων σχεδίων ιστοσελίδας για κάθε συσκευή. Όμως, καθώς αυξάνεται ο αριθμός και η ποικιλία των συσκευών, αυτό γίνεται μια μη πρακτική και χρονοβόρα πρόταση.
Αντ 'αυτού, οι σχεδιαστές πρέπει να δημιουργούν σχέδια που προσαρμόζονται στις ανάγκες κάθε προγράμματος περιήγησης, ανεξάρτητα από τη συσκευή.
Πολλές οθόνες συνεχίζουν να μεγαλώνουν
Οι αναλύσεις οθόνης των επιτραπέζιων και φορητών υπολογιστών συνεχίζουν να γίνονται όλο και μεγαλύτερες. Μόνο πριν από μερικά χρόνια, η ανάλυση των 1280 x 800 εικονοστοιχείων φαινόταν μεγάλη. Τώρα, αυτό είναι σχεδόν το κάτω μέρος των κοινών αναλύσεων οθόνης για φορητούς υπολογιστές, και δεν είναι ασυνήθιστο για τις νέες οθόνες να έχουν πλήρη ανάλυση οθόνης HD (1920 x 1080 pixels).
Φτάνουμε στα ανώτερα όρια του πρακτικού για μια οθόνη (με τις τρέχουσες τεχνολογίες διασύνδεσης, αν και οι μελλοντικές εξελίξεις μπορεί να το αλλάξουν), αλλά ακόμη και το σχεδιασμό για πλάτος 1920 pixel είναι πολύ διαφορετικό από το σχεδιασμό για μια οθόνη πλάτους μόλις 1024 pixel. Ή τουλάχιστον πρέπει να είναι.
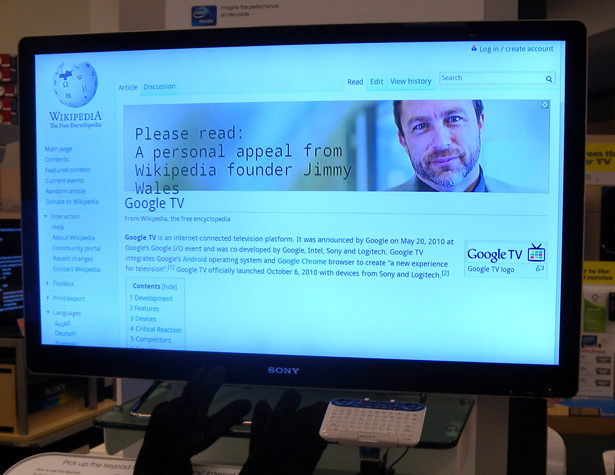
Η προσθήκη σε πιθανά θέματα μεγάλης οθόνης είναι ότι πολλά συστήματα παιχνιδιών και νέες τηλεοράσεις έρχονται τώρα έτοιμες στο Διαδίκτυο. Ορισμένα από αυτά έχουν πραγματικά πολύ καλά ενσωματωμένα προγράμματα περιήγησης, οπότε είναι τελείως πιθανό ότι μερικοί από τους επισκέπτες του ιστότοπού σας θα προβάλλουν τον ιστότοπό σας στην τηλεόρασή τους 55 ιντσών HD.
Αλλά τότε υπάρχουν κινητές συσκευές
Στο αντίθετο άκρο του φάσματος είναι ο τεράστιος αριθμός χρηστών του διαδικτύου που έχουν πρόσβαση στον ιστό κυρίως από το smartphone, το tablet ή το netbook. Οι οθόνες σε αυτές τις συσκευές μπορούν να κυμανθούν από περίπου 240 x 320 pixel (σε μερικά smartphones χαμηλότερου και παλαιότερου) έως 1024 x 600 ή 768 (σε ορισμένα netbook και tablet).
Προφανώς, ένας ιστότοπος που σχεδιάστηκε για μια οθόνη με πλάτος 1280 + pixels δεν πρόκειται να φαίνεται σωστά σε μια οθόνη που έχει μόνο 320 pixel. Ή ακόμα και ένα πλάτος 600 ή 800 pixel. Η οριζόντια κύλιση, ειδικά στις συσκευές αφής, είναι ενοχλητική στην καλύτερη περίπτωση.
Ο σχεδιασμός ενός ιστότοπου για κινητά ήταν η προτιμώμενη λύση για διαφορετικές αναλύσεις οθόνης. Αλλά από τώρα υπάρχει ένα τεράστιο φάσμα μεγεθών, αντί απλώς «κανονικό» και «μικροσκοπικό», που δεν είναι η καλύτερη ιδέα πια. Οι τοποθεσίες για κινητά που έχουν σχεδιαστεί για οθόνη 240 x 320 pixel δεν πρόκειται να φαίνονται καλά σε ένα iPad (ή ακόμα και σε ένα νέο iPhone με οθόνη Retina). Και αν σχεδιάζετε για την οθόνη Retina ή παρόμοιες οθόνες συσκευών υψηλότερης ανάλυσης, πρόκειται να αποξενώσετε πολλούς επισκέπτες χρησιμοποιώντας άλλα smartphones που δεν έχουν οθόνες υψηλής ανάλυσης.
Ένα ευέλικτο υπόβαθρο
Ξεκινώντας με ένα ευέλικτο υπόβαθρο είναι σημαντικό. Ένα μόνο δίκτυο υγρών δεν αρκεί. Χρειάζεται επίσης ένα πλέγμα ή διάταξη που μπορεί να αλλάξει με βάση τις αναλύσεις οθόνης και τους τύπους συσκευών. Για απλές διατάξεις, αυτό δεν είναι τόσο ψηλή τάξη. Αλλά αν θέλετε κάτι που είναι λίγο πιο περίπλοκο, με διάφορους αριθμούς στηλών ανάλογα με το πλάτος της οθόνης, υπάρχουν μερικά πράγματα που πρέπει να λάβετε υπόψη.
Ευέλικτες διατάξεις
Η δημιουργία ενός πλέγματος υγρών είναι ένας φανταστικός τρόπος για να δημιουργήσετε περισσότερα ανταποκρίσιμος σχεδιασμός . Τα καλύτερα πλέγματα υγρών θα συνδυάσουν την αλλαγή μεγέθους και την επανατοποθέτηση του περιεχομένου όπως είναι απαραίτητο, καθώς το πλάτος της οθόνης αλλάζει. (Ένα άλλο μεγάλο εργαλείο για τη δημιουργία ρευστών πλέγματος είναι το Μικροσκοπικό πλέγμα υγρών , το οποίο σας επιτρέπει να δημιουργείτε πλέγματα με μέγιστο πλάτος έως 1200px και βασίζεται στο 1kb Grid.)
Για παράδειγμα, εφ 'όσον η ανάλυση της οθόνης σας παραμένει πάνω από 800px πλάτος, μια διάταξη 3-στηλών θα μείνει 3 στήλες, απλά προσαρμόζοντας το πλάτος κάθε στήλης για την καλύτερη εξυπηρέτηση του περιεχομένου. Αλλά όταν το πλάτος της οθόνης πέσει κάτω από 800px, η τρίτη στήλη σας μπορεί να πέσει κάτω από τη δεύτερη στήλη σας, έτσι ώστε κάθε στήλη να μπορεί να παραμείνει ένα ευανάγνωστο πλάτος.
Αν η οθόνη γίνει ακόμα πιο περιορισμένη, ας πούμε 480px (τυπικά σε πολλά smartphones), ολόκληρο το σχέδιο πέφτει σε μία στήλη, με τη δεύτερη και την τρίτη στήλη να εμφανίζονται κάτω από το κύριο περιεχόμενο. Εάν η πλοήγηση περιέχεται σε μία από αυτές τις στήλες, μπορεί να μεταφερθεί στο επάνω μέρος της σελίδας, έτσι ώστε να είναι ακόμα εύκολα προσβάσιμη.
Η χρήση των ερωτημάτων μέσων CSS3 μας επιτρέπει να στοχεύουμε όχι μόνο μια συγκεκριμένη κατηγορία συσκευών (όπως οι κινητές συσκευές), αλλά και ειδικές προδιαγραφές μέσα σε αυτές τις συσκευές. Έτσι θα μπορούσαμε να έχουμε ξεχωριστά φύλλα στυλ για διάφορα διαφορετικά μεγέθη συσκευών.
Η ομορφιά των ερωτημάτων μέσων στο CSS3, όμως, είναι ότι μπορούν επίσης να χρησιμοποιηθούν απευθείας μέσα στο CSS. Έτσι, αν το μόνο που χρειάζεται να αλλάξουμε είναι ο αριθμός των στηλών ή κάτι παρόμοιο, μπορούμε απλά να ορίσουμε ένα @media κανόνα μέσα στο φύλλο στυλ. WebDesignerWall έχει μια μεγάλη εικόνα για το πώς να χρησιμοποιήσετε τα CSS3 Media Queries.
Υγρές εικόνες
Η δημιουργία εικόνων που προσαρμόζονται στο μέγεθος της στήλης ή του div που βρίσκονται είναι μια άλλη σημαντική πτυχή της δημιουργίας ενός πιο ευαίσθητου σχεδιασμού μέσα σε μια υγρή διάταξη. Καθώς οι στήλες αλλάζουν το μέγεθος, οι εικόνες που περιέχουν μπορούν να αλλάξουν το μέγεθος ώστε να χωρούν ακόμα και μέσα στους περιορισμούς της στήλης.
Υπάρχουν μερικοί τρόποι για να το κάνετε αυτό: μπορείτε να αλλάξετε την εικόνα σας εντελώς σε κίνηση ή μπορείτε να περικόψετε δυναμικά την εικόνα για να εμφανίσετε μόνο τα πιο σημαντικά μέρη. Σε ορισμένες περιπτώσεις, χρησιμοποιώντας έναν συνδυασμό αυτών των δύο τεχνικών (έτσι ώστε πάνω από ένα συγκεκριμένο μέγεθος, η εικόνα να συρρικνώνεται, αλλά όταν πέφτει κάτω από αυτό το μέγεθος αρχίζει να περικόπτει) μπορεί να προσφέρει τα πιο επιθυμητά αποτελέσματα.
Αδιάκοπη ρομπότ ninja έχει ένα απλό σενάριο που μετατρέπει αυτόματα τις εικόνες σας. Εάν θέλετε να αποκρύψετε δυναμικά τμήματα της εικόνας σας (αποτελεσματικά την περικοπή τους), Zomigi.com έχει μια εξαιρετική μέθοδο για να γίνει αυτό. Έχουν επίσης μια μέθοδο για τη δημιουργία συρόμενες σύνθετες εικόνες που μπορεί να είναι χρήσιμο για σχέδια υγρών.
Ευρύτερη άποψη οθόνης
Σύμφωνα με StatOwl , πάνω από το 73% των μη κινητών χρηστών Διαδικτύου τους τελευταίους τρεις μήνες χρησιμοποιούσαν υπολογιστές με ανάλυση μεγαλύτερη από 1024 x 768. Και αν εξετάσετε τα στατιστικά για 1024 x 768 συγκεκριμένα, θα δείτε ότι χάνει μερίδιο αγοράς. Είναι ξεκάθαρο ότι υπάρχει ήδη μια τεράστια στροφή προς υψηλότερες αναλύσεις οθόνης-μία που οι σχεδιαστές θα ήταν άσχημα συμβουλές να αγνοήσουν.
Φυσικά, απλώς και μόνο επειδή υπάρχουν κάποιοι χρήστες εκεί έξω που έχουν μετακινηθεί σε ευρύτερες αναλύσεις οθόνης δεν σημαίνει ότι κάθε σχεδιαστής εκεί έξω πρέπει να πηδήξει στο ευρύ πλάτος bandwagon και να αρχίσει να ωθεί τους επανασχεδιασμούς στους πελάτες τους. Η υιοθέτηση κινητής τηλεφωνίας είναι πιο σημαντική αυτή τη στιγμή από τα ευρύτερα πλάτη. Αλλά από τη στιγμή που ελπίζουμε να σας πείσουμε μέχρι τώρα ότι ο ευαίσθητος σχεδιασμός είναι ο τρόπος προσέγγισης νέων σχεδίων και επανασχεδιασμών ιστοσελίδων, είναι σημαντικό να εξετάσετε πώς να κάνετε τους ιστότοπους να εργάζονται σε ευρύτερα πλάτη.
Ποιος χρησιμοποιεί μεγαλύτερες οθόνες ανάλυσης;
Οποιοσδήποτε εργάζεται σε σχεδιαστικά ή δημιουργικά πεδία πιθανότατα έχει ανάλυση οθόνης τουλάχιστον 1280 pixel (αν όχι πολύ ευρύτερη). Αυτό περιλαμβάνει web και γραφίστες, κινηματογραφιστές, φωτογράφους και άλλους. Οι χρήστες τεχνολογιών είναι επίσης πιο πιθανό να χρησιμοποιούν οθόνες υψηλότερης ανάλυσης, καθώς είναι πιο πιθανό να αναβαθμίσουν τακτικά τον εξοπλισμό τους.
Οι πλούσιοι καταναλωτές είναι μια άλλη ομάδα που πιθανόν να χρησιμοποιεί οθόνες υψηλότερης ανάλυσης. Όπως και με τους τεχνολογικούς καταλαβαίνω χρήστες, αυτό οφείλεται στο γεγονός ότι οι άνθρωποι με περισσότερο διαθέσιμο εισόδημα είναι πιο πιθανό να αγοράζουν νεότερους υπολογιστές σε τακτική βάση. Φυσικά, αυτό το αποτέλεσμα πολλαπλασιάζεται με τους καταναλωτές που είναι τόσο πλούσιοι όσο και τεχνολογικοί.
Οι οπαδοί των Mac θα ήταν μια άλλη ομάδα με μεγαλύτερη πιθανότητα να χρησιμοποιούν υψηλότερη ανάλυση οθόνης, λόγω του γεγονότος ότι τα νεότερα MacBooks, iMacs και άλλοι υπολογιστές της Apple έχουν ψηφίσματα οθόνης τουλάχιστον 1280 x 800. Φυσικά, αυτό αποκλείει τα προϊόντα που έχουν που εκτελείται σε iOS (iPhone, iPod Touch και iPad).
Ποιος δεν χρησιμοποιεί ευρύτερες οθόνες res;
Ενώ υπάρχουν πολλοί χρήστες εκεί έξω χρησιμοποιώντας οθόνες υψηλότερης ανάλυσης, εξακολουθούν να υπάρχουν πολλοί χρήστες του διαδικτύου που δεν είναι. Αυτά εμπίπτουν σε λίγες διαφορετικές ομάδες.
Οι σπουδαστές είναι πιθανώς μία από τις μεγαλύτερες ομάδες χρηστών με χαμηλότερη αναλογία. Τα σχολεία συχνά έχουν να κάνουν με τους υπολογιστές για πέντε ή δέκα χρόνια, και σε πολλές περιπτώσεις, οι υπολογιστές που έχουν δεν είναι καν state-of-the-art όταν αγοράζουν. Αν ο ιστότοπός σας απευθύνεται σε εκπαιδευτικούς χρήστες (συμπεριλαμβανομένων των σχολικών σχολών και των διαχειριστών, εκτός από τους μαθητές), πιθανόν να ψάχνετε πολλούς χρήστες των οποίων οι οθόνες έχουν πλάτος μόνο 1024 pixel και ίσως ακόμη και ορισμένοι που έχουν ακόμη οθόνες που έχουν οριστεί σε 800 pixels wide.
Οι χρήστες Netbook είναι μια άλλη μεγάλη ομάδα που έχει γενικά οθόνες χαμηλότερης αντοχής. Τα περισσότερα netbooks, ειδικά τα lower-end, έχουν ανάλυση οθόνης 1024 με 600 ή 728 pixels ή έτσι. Το ίδιο ισχύει για το iPad (1024 × 768) και πολλά άλλα δισκία στην αγορά, μερικά από τα οποία έχουν ακόμη χαμηλότερες αναλύσεις οθόνης.
Τα άτομα στις λιγότερο ανεπτυγμένες χώρες πιθανότατα χρησιμοποιούν υπολογιστές παλαιότερων ή κατώτερων εφαρμογών. Εάν στοχεύετε σε χρήστες που δεν είναι στη Βόρεια Αμερική ή τη Δυτική Ευρώπη ή σε περιοχές όπου τα διαδικτυακά καφέ χρησιμοποιούνται συνήθως για πρόσβαση στο διαδίκτυο (όπως συμβαίνει σε πολλές αναπτυσσόμενες χώρες), τότε πιθανότατα να κοιτάξετε την πλειοψηφία των χρήστες που προβάλλουν τον ιστότοπό σας στις 1024 με 768 ή παρόμοιες αναλύσεις οθόνης.
Οι επιχειρηματικοί χρήστες έχουν συχνά και χαμηλότερες αναλύσεις οθόνης. Πολλές επιχειρήσεις μη τεχνολογίας θα παραμείνουν στον εξοπλισμό υπολογιστών μέχρι να είναι απολύτως απαρχαιωμένες πριν από την αναβάθμιση. Και έχει νόημα, ειδικά λαμβάνοντας υπόψη το κόστος αναβάθμισης δεκάδων ή εκατοντάδων υπολογιστών ταυτόχρονα. Εάν στοχεύετε επιχειρηματικούς χρήστες, ίσως θελήσετε να παραμείνετε σε ένα σχέδιο με βάση το πλάτος 1024.
Η τελευταία ομάδα που πιθανόν να έχει οθόνες χαμηλότερης ανάλυσης είναι άνθρωποι που δεν εκτιμούν την τεχνολογία. Ενώ αυτοί οι άνθρωποι δεν ενοχλούσαν καθόλου τους υπολογιστές, πολλοί βλέπουν τώρα την αξία της κατοχής ενός υπολογιστή στο σπίτι. Αλλά είναι επίσης απίθανο να βγουν έξω και να περάσουν πάνω από μερικές εκατοντάδες δολάρια σε έναν Η / Υ, ή να πάρουν έναν χρησιμοποιημένο υπολογιστή από ένα μέλος της οικογένειας ή τις αγγελίες. Εάν ο ιστότοπός σας επικεντρώνεται σε καταναλωτές μη τεχνολογίας, ειδικά σε εκείνους που βρίσκονται σε αγροτικές περιοχές, θα θέλετε να εξετάσετε προσεκτικά τις πιθανές αναλύσεις οθόνης και να σχεδιάσετε ανάλογα.
Παρακολουθήστε τους επισκέπτες σας
Όλα όσα αναφέρθηκαν παραπάνω μας φέρνουν σε ένα από τα πιο σημαντικά βήματα που πρέπει να λάβουμε αν σκέφτεστε να σχεδιάσετε ένα ευρύτερο ψήφισμα οθόνης: να παρακολουθείτε τους επισκέπτες που έρχονται στον ιστότοπό σας και να δείτε ποια ανάλυση οθόνης χρησιμοποιούν. Οποιοδήποτε καλό πρόγραμμα ανάλυσης θα σας δώσει αυτές τις πληροφορίες και είναι εξαιρετικά πολύτιμο για τη λήψη αποφάσεων όπως αυτό.
Εάν διαπιστώσετε ότι η συντριπτική πλειοψηφία των χρηστών σας προέρχεται από υπολογιστές με υψηλότερες αναλύσεις οθόνης, τότε πιθανόν να σχεδιάσετε τον ιστότοπό σας για αυτούς τους χρήστες χωρίς να δείτε υπερβολικές επιπτώσεις. Αλλά εάν διαπιστώσετε ότι ένας μεγάλος αριθμός επισκεπτών σας εξακολουθεί να χρησιμοποιεί αναλύσεις οθόνης 1024 ή μικρότερες, τότε ίσως να θέλετε να επανεξετάσετε.
Τα ευρύτερα πλάτη είναι σημαντικά για την καινοτομία
Είμαι σίγουρος ότι υπάρχουν πολλοί σχεδιαστές εκεί έξω που δεν βλέπουν πραγματικά το σημείο σε ευρύτερο πλάτος. Είναι ευχαριστημένοι που σχεδιάζουν σε 960 pixels. Έχουν εγκαταστημένα συστήματα για το σχεδιασμό σε αυτά τα πλάτη. Έχουν προεγκατεστημένα αρχεία CSS όλα ρυθμισμένα για 960 pixels. Γιατί θα ήθελαν να πάνε ευρύτερα; Ειδικά όταν ένα μεγάλο κομμάτι χρηστών του διαδικτύου εξακολουθεί να εργάζεται με οθόνες πλάτους 1024 pixel.
Η απλή απάντηση είναι ότι εφ 'όσον συνεχίζουμε να σχεδιάζουμε για το 1024, δεν υπάρχει κανένα κίνητρο για τους περισσότερους καταναλωτές να αναβαθμίσουν. Και αυτό σημαίνει ότι υπάρχει ελάχιστο κίνητρο για τους κατασκευαστές να δημιουργούν προϊόντα με υψηλότερα ψηφίσματα.
Για παράδειγμα, εάν το 1280 ήταν το πρότυπο και αν η πλειοψηφία των ιστότοπων ήταν 1140 pixels ευρύτερη ή ευρύτερη, είναι πιθανό ότι το iPad θα είχε αναπτυχθεί με ανάλυση τουλάχιστον 1280. Αλλά επειδή το 1024 είναι το πρότυπο, το iPad δεν 't πρέπει να είναι υψηλότερη res από αυτό. Η ίδια αρχή ισχύει και για τα netbook. Δεδομένου ότι ο ιστός σχεδιάστηκε γύρω από πλάτη οθόνης 1024 pixels, οι συσκευές που προορίζονται κυρίως για χρήση στο διαδίκτυο δεν χρειάζεται να είναι υψηλότερες από αυτές.
Προωθώντας τα σχέδια ιστοσελίδων σε ευρύτερα πλάτη, ενθαρρύνουμε τις αναβαθμίσεις και την καινοτομία. Επιπλέον, τα επιπλέον 180 pixel (η διαφορά μεταξύ 960 και 1140) μπορούν να ανοίξουν νέες δυνατότητες στον κόσμο του σχεδιασμού διεπαφής χρήστη και της εμπειρίας των χρηστών. Ακριβώς όπως τα 160 εικονοστοιχεία που αποκτήθηκαν όταν άλλαξαμε από 800 σε 960, έγιναν περισσότερα πράγματα.
Τα μειονεκτήματα σε ευρεία πλάτη
Παρόλο που υπάρχουν σαφή πλεονεκτήματα στη δημιουργία ευρύτερων σχεδίων, υπάρχουν επίσης οριστικά μειονεκτήματα της πρακτικής. Ορισμένα από αυτά μπορούν εύκολα να ξεπεραστούν, αλλά είναι σημαντικό να γνωρίζετε τι είναι εάν αναμένετε να τα αποτρέψετε.
Τα μεγάλα μήκη γραμμών μειώνουν την αναγνωσιμότητα
Είναι δελεαστικό όταν δημιουργείτε ένα ευρύτερο σχέδιο για να επωφεληθείτε από όλα αυτά τα πρόσθετα ακίνητα οθόνης για να κάνετε τον κύριο χώρο περιεχομένου σας ευρύτερο. Ωστόσο, αυτό δεν είναι πάντα μια καλή ιδέα. Τα μακρύτερα μήκη γραμμών είναι πιο δύσκολο να διαβαστούν, καθώς το μάτι πρέπει να ταξιδέψει περισσότερο στο τέλος μιας γραμμής για να φτάσει στην αρχή της επόμενης γραμμής, πράγμα που σημαίνει ότι ο αναγνώστης μπορεί να χάσει πιο εύκολα και να καταλήξει σε λάθος γραμμή. Αυτό επιδεινώνεται από τα μικρότερα μεγέθη τύπου. Είναι σημαντικό να επιτύχετε ένα ευτυχισμένο μέσο μεταξύ του μήκους της γραμμής, του μεγέθους της γραμματοσειράς και του ύψους της γραμμής.
Υπάρχουν μερικοί διαφορετικές μεθόδους για τον υπολογισμό του σωστού μήκους γραμμής. Ο πρώτος είναι ο κανόνας αλφάβητου και μισού, ο οποίος έχει ως αποτέλεσμα ένα μήκος γραμμής 39 χαρακτήρων (26 γράμματα στο αλφάβητο x 1,5). Προσαρμόστε το μέγεθος της γραμματοσειράς σας έτσι ώστε περίπου 39 χαρακτήρες να ταιριάζουν στο μήκος γραμμής που επιλέξατε (ή αντίστροφα).
Η δεύτερη μέθοδος υπολογισμού του βέλτιστου μήκους γραμμής είναι να εφαρμοστεί ο κανόνας "δύο φορές". Αυτό είναι ένα holdover από τον κόσμο της εκτύπωσης, αλλά μπορεί να προσαρμοστεί στον ιστό αρκετά εύκολα. Με αυτόν τον κανόνα, παίρνετε το μέγεθος της γραμματοσειράς της γραμματοσειράς σας, πολλαπλασιάζετε το με δύο, και στη συνέχεια κάνετε τις γραμμές σας που έχουν μήκος σε picas (οι οποίες, σε έντυπη μορφή, είναι 12 βαθμοί). Έτσι, για να υπολογίσετε τα μήκη γραμμών σε εικονοστοιχεία, θα έπρεπε να πάρετε το μέγεθος της γραμματοσειράς σας και να το πολλαπλασιάσετε κατά 24 (μια γραμματοσειρά 12 σημείων θα είχε μήκος γραμμής 288 pixels).
Μπορεί να είναι χρήσιμο να υπολογίσετε τα μήκη γραμμών σας και με τις δύο αυτές μεθόδους και στη συνέχεια να συγκρίνετε. Κάντε τα τελικά μήκη γραμμών κάπου μεταξύ των δύο.
Πολλές πληροφορίες
Οι ευρύτερες περιοχές περιεχομένου μπορούν εύκολα να συμβάλουν στη δημιουργία των σελίδων σας γεμάτες και όπως συμβαίνει πάρα πολύ. Επίσης, διευκολύνει την προσθήκη επιπλέον στηλών, γραφικών στοιχείων ή άλλου περιεχομένου που ενδέχεται να μην προσθέτουν πραγματικά αξία στη σελίδα. Είναι σημαντικό να έχετε κατά νου τις αρχές του καλού σχεδιασμού περιεχομένου κατά τη δημιουργία του ιστότοπού σας. Ο άφθονος λευκός χώρος είναι επίσης χρήσιμος για να βεβαιωθείτε ότι ο ιστότοπός σας δεν φαίνεται γεμάτος.
Τα ευρύτερα πλάτη σας δίνουν περισσότερες επιλογές όταν σχεδιάζετε, αλλά επίσης πολλαπλασιάζει τις πιθανότητες ότι θα κάνετε κακές αποφάσεις σχεδιασμού. Πάμε πολύ μινιμαλιστικό και μπορεί να φανεί βαρετό και άδειο. Πάρα πολύ συμβαίνει και απλά φαίνεται απασχολημένος και γεμάτος.
Δώστε προσοχή στην κλίμακα, τον λευκό χώρο, την αναλογία και την ιεραρχία στα σχέδιά σας για να εξασφαλίσετε ένα εξαιρετικό τελικό προϊόν. Και να είστε προσεκτικοί ώστε τα ευρύτερα σχέδια σας να μην καταλήγουν να είναι "πάρα πολύ" γενικά.
Γιατί λοιπόν δεν κάνει ο καθένας να ανταποκρίνεται στο σχεδιασμό;
Ενώ ο ευέλικτος σχεδιασμός αντιμετωπίζει πολλά βασικά ζητήματα που παρουσιάζονται από τη μεγάλη ποικιλία συσκευών που χρησιμοποιούνται για την πρόσβαση στο διαδίκτυο, μπορεί να δημιουργήσει και νέα προβλήματα.
Πάρτε για παράδειγμα κινητές συσκευές. Αν κάποιος επισκέπτεται έναν ιστότοπο κινηματογραφικών ταινιών στο smartphone τους, είναι πιθανό ότι το πρωταρχικό τους μέλημα είναι οι ώρες εμφάνισης, οι οδηγίες προς το θέατρο ή ίσως ο αριθμός τηλεφώνου στο θέατρο. Θέλουν άμεση πρόσβαση σε αυτού του είδους τις πληροφορίες. Φόρτωση ολόκληρου του ιστότοπου, που περιλαμβάνει επίσης θέματα όπως κριτικές ταινιών και άλλες πληροφορίες, μόνο για να κρύψει ένα καλό κομμάτι από αυτό από αυτόν τον κινητό χρήστη είναι σπατάλη πόρων.
Επομένως, είναι σημαντικό να εξετάζετε την προσαρμοσμένη σχεδίαση κατά περίπτωση, για να διαπιστώσετε εάν είναι η καλύτερη λύση για έναν συγκεκριμένο ιστότοπο. Σε πολλές περιπτώσεις, είναι, αλλά υπάρχουν ακόμα ορισμένες περιπτώσεις όπου μια πιο παραδοσιακή κινητή τοποθεσία μπορεί να είναι προτιμότερη.
Ως σχεδιαστές, όμως, είναι σημαντικό να κατανοήσουμε τον αποκρινόμενο σχεδιασμό και να γνωρίζουμε πότε είναι η κατάλληλη λύση για τα έργα σας. Δεδομένου ότι ένα μεγάλο μέρος του αποκρινόμενου σχεδιασμού βασίζεται στη δημιουργία καλά διαμορφωμένων και ευέλικτων ιστότοπων, μπορεί να χρησιμεύσει ως ένα είδος οδηγού βέλτιστων πρακτικών για τους σχεδιαστές καθώς προχωράμε με τα πρότυπα του web design και του web.
Περισσότεροι πόροι για τη δημιουργία ανταποκρινόμενων σχεδίων
- Flurid : Flurid είναι ένα σχέδιο πλέγματος υγρών που θα προσαρμόζεται σε διάφορα πλάτη παραθύρων. Αν και δεν ανταποκρίνεται ιδιαίτερα από μόνο του (εκτός από την προσαρμογή πλάτους στηλών), μπορεί να χρησιμεύσει ως η ραχοκοκαλιά για τη δημιουργία ενός ανταποκρινόμενου ιστότοπου.
- Υγρά πλέγματα : Αυτό το άρθρο από την A List Apart εξετάζει τα πλεονεκτήματα και τις ιδιαιτερότητες της εργασίας με πλέγματα υγρών.
- Σύστημα πλέγματος υγρών : Ένα άλλο πλαίσιο πλέγματος υγρών.
- Ψυχαγωγικά ερωτήματα μέσων CSS3 : Ένας άλλος πολύ καλός οδηγός για τα ερωτήματα των μέσων ενημέρωσης.
Παραδείγματα προσαρμοσμένων σχεδίων ιστοτόπων
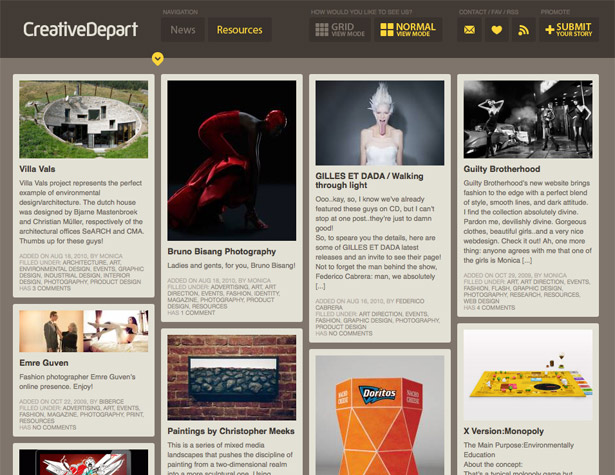
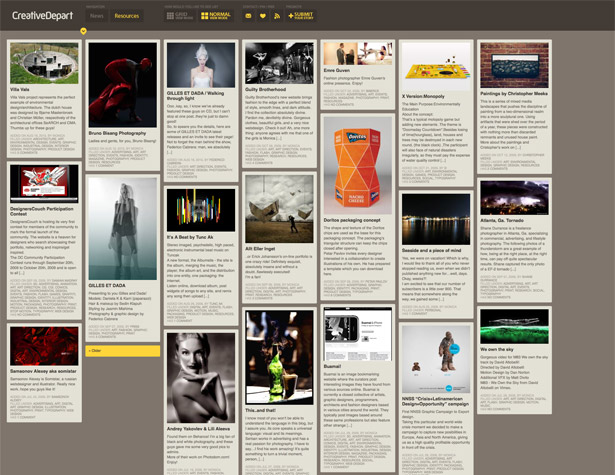
Όχι όλα τα σχέδια που ακολουθούν προσαρμόζονται σωστά σε κινητά μεγέθη, αλλά μερικοί κάνουν και όλοι μπορούν να σας δώσουν ιδέες για το πώς μπορείτε να προσαρμόσετε τα σχέδια του ιστοτόπου σας ώστε να ανταποκρίνονται περισσότερο σε όλες τις συσκευές.
Οι στήλες εδώ θα στοιβάζονται με βάση το πλάτος της οθόνης, αλλά είναι πάντα τουλάχιστον 4-πλάτος.
Αυτό το πλέγμα αναδιατάσσεται και αλλάζει δυναμικά τις στήλες δυναμικά για να ταιριάζει καλύτερα στο παράθυρο του προγράμματος περιήγησης.
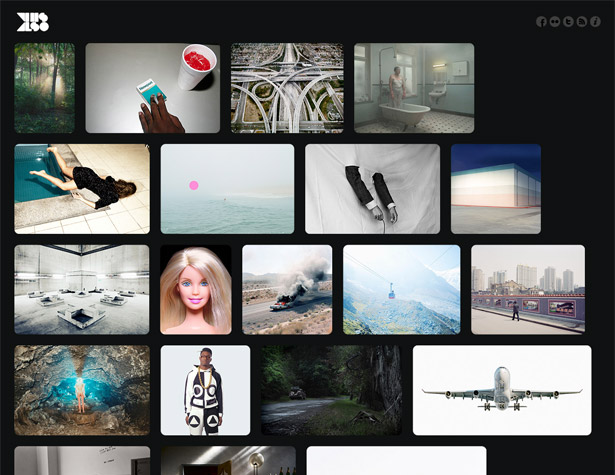
Αυτό επίσης αναδιατάσσει τις εικόνες για να γεμίσει καλύτερα το παράθυρο του προγράμματος περιήγησης.
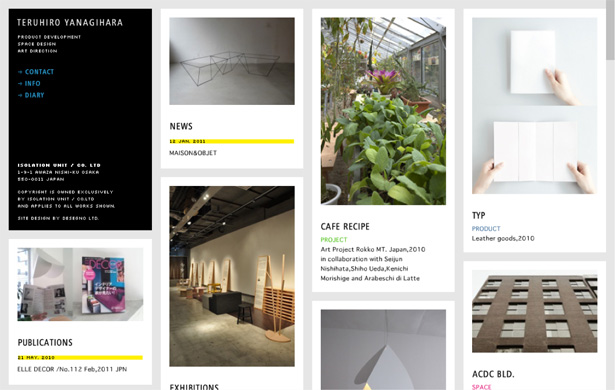
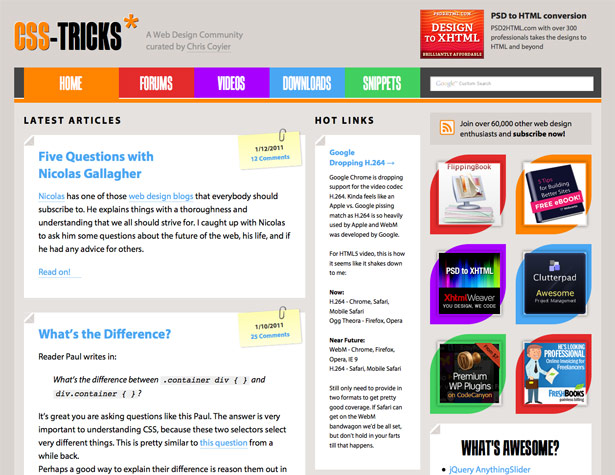
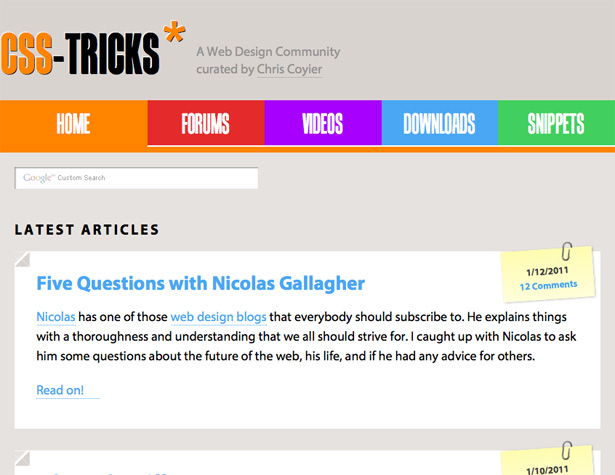
Το CSS-Κόλπα προσαρμόζεται σε ευρύτερες αναλύσεις οθόνης, ενώ μετακινεί την πλαϊνή μπάρα κάτω από το κύριο περιεχόμενο για μικρότερες οθόνες.
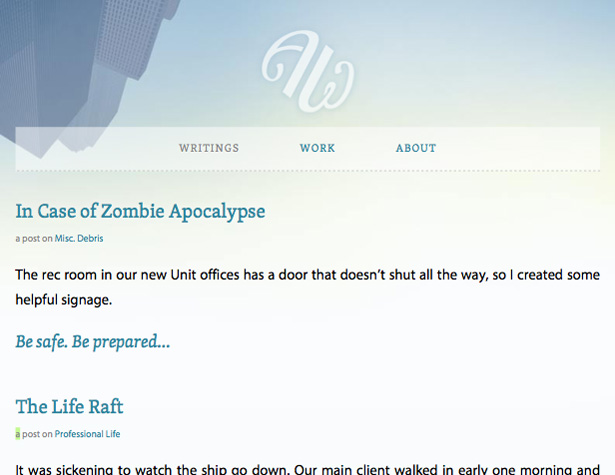
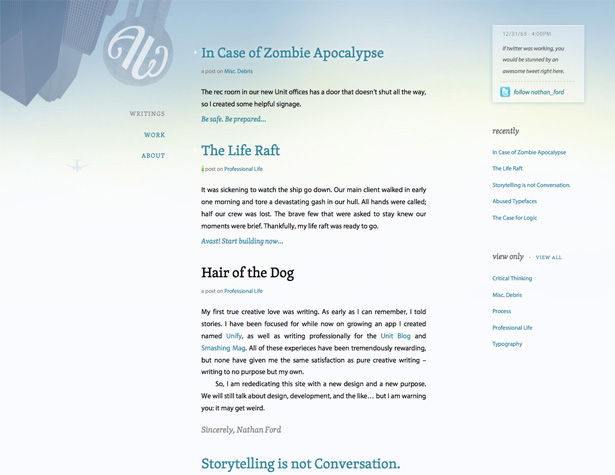
Το Abduzeedo μετατοπίζει το περιεχόμενο γύρω από την αρχική σελίδα με βάση το πλάτος του προγράμματος περιήγησης.
Ο ιστότοπος Psdtuts + (μαζί με όλους τους άλλους ιστότοπους Tuts +) αλλάζει και αναστέλλει τις πλευρικές τους γραμμές βάσει του πλάτους του παραθύρου του προγράμματος περιήγησης. Αλλάζουν επίσης το πλάτος της κύριας στήλης περιεχομένου για να χωρέσουν διαφορετικά μεγέθη.
Το πλέγμα μετατοπίζεται από τέσσερις στήλες σε δύο σε ένα με βάση το πλάτος της οθόνης.
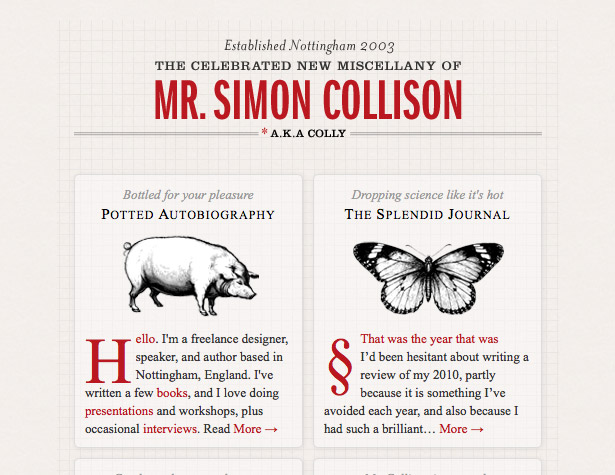
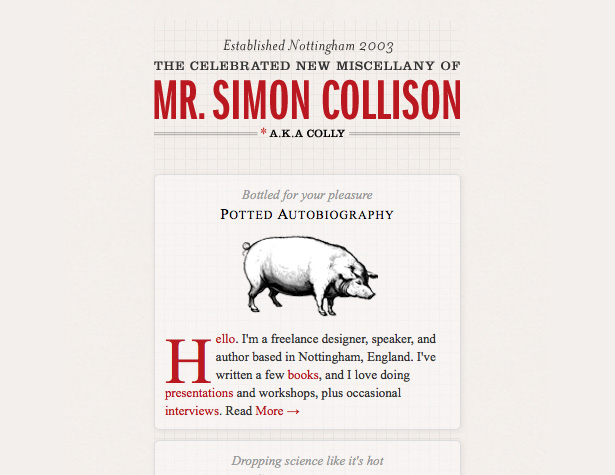
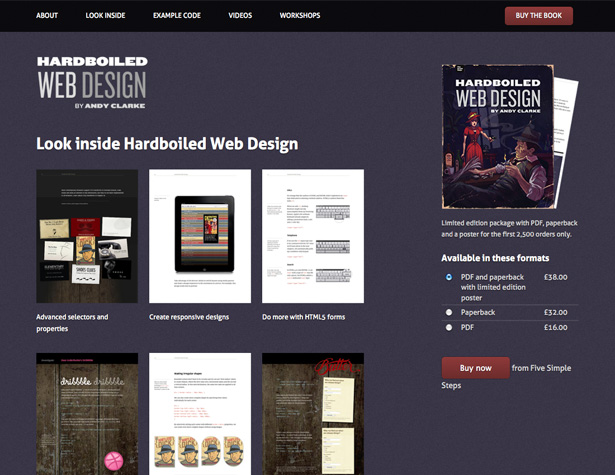
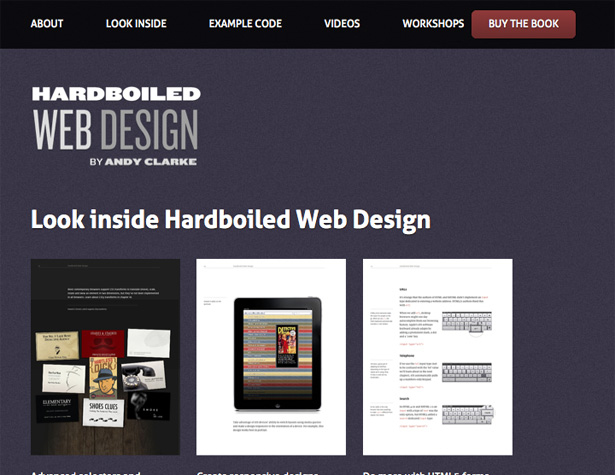
Σχεδιασμός Ιστού με Υψηλή Βάση
Η διάταξη αυτή προσαρμόζει τα μεγέθη εικόνας με βάση το πλάτος, καθώς και μετατοπίζοντας τις κολώνες γύρω από τις στενότερες οθόνες.
Ένα καλό παράδειγμα μιας διάταξης όπου οι στήλες αλλάζουν θέση για μικρότερες αναλύσεις οθόνης.
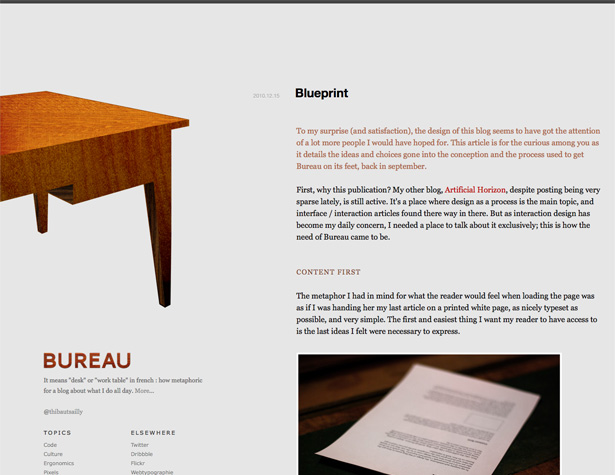
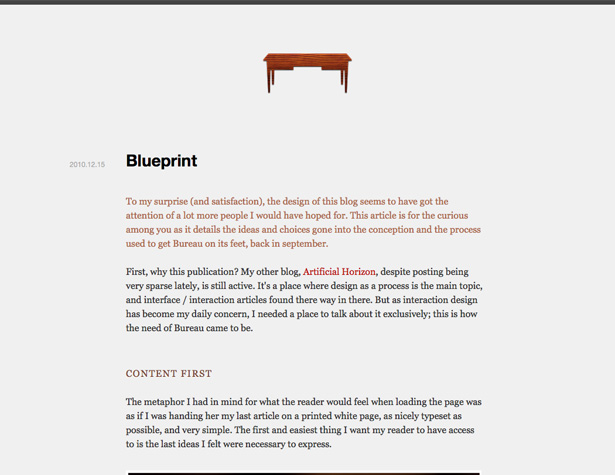
Ο σχεδιασμός του Γραφείου μετατοπίζεται από σχεδιασμό πλάτους ρευστού με σταθερά πλάτη στηλών για πολύ ευρείες οθόνες σε σχέδιο σταθερού πλάτους για τα περισσότερα μεγέθη οθόνης σε διαφορετικό ρευστό για στενότερα πλάτη.
Γράφτηκε αποκλειστικά για WDD από Κάμερον Τσάπμαν .
Έχετε το δικό σας να αναλάβει το σχεδιασμό για ευρύτερες οθόνες και ανταποκρινόμενο σχεδιασμό; Μοιραστείτε τα σχόλια!