7 Τεχνικές σχεδιασμού διεπαφών για την απλοποίηση και την απάλειψη των διεπαφών σας
Τι είναι η απλότητα; Η απλότητα είναι η ποιότητα της φυσικής, απλής και εύκολης κατανόησης. Δεν προκαλεί έκπληξη το γεγονός ότι η απλότητα συχνά αναπτύσσεται στο σχεδιασμό διεπαφής χρήστη. Οι περισσότεροι άνθρωποι φυσικά αντιπαθούν την πολυπλοκότητα των συσκευών και του λογισμικού. Ναι, μερικοί άνθρωποι βρίσκουν χαρά στο να υπολογίσουν πώς λειτουργεί κάτι, αλλά για τους περισσότερους από εμάς, η αδυναμία να λειτουργήσουμε μια συσκευή οδηγεί σε σπατάλη χρόνου και απογοήτευσης, και αυτό δεν είναι καλό.
Εάν μπορείτε να πάρετε μια περίπλοκη συσκευή ή ένα κομμάτι του λογισμικού και να αναδιατάξετε με κάποιο τρόπο, να αναδιοργανώσετε και να επανασχεδιάσετε τη διασύνδεση, ώστε να είναι εύκολη στη χρήση και κατανόηση, τότε είστε σε καλό δρόμο για την καλύτερη εμπειρία του χρήστη .
Σε αυτό το άρθρο θα μιλήσω για 7 πρακτικές τεχνικές που μπορείτε να χρησιμοποιήσετε στο web design για να κάνετε τις ιστοσελίδες ή τις εφαρμογές σας web απλούστερες και λιγότερο γεμάτες.
1. Παράθυρα τρόπων.
Είμαι βέβαιος ότι μπορείτε να θυμηθείτε τις ημέρες πριν από την εμφάνιση ανασταλτικών pop-up στους περιηγητές ιστού, όταν έπρεπε να πολεμήσετε ένα σμήνος από μικρά παράθυρα που πολύ συχνά αποφάσισαν να αναδυθούν πάνω από το επάνω μέρος του παραθύρου του προγράμματος περιήγησής σας, σκοπός του ενοχλητικού σας. Κανείς δεν τους άρεσε τα αναδυόμενα παράθυρα και εισήχθησαν τεχνολογίες αποκλεισμού για να τους σταματήσουν. Αλλά σήμερα, βλέπουμε μια νέα φυλή αναδυόμενων παραθύρων στο διαδίκτυο που είναι πολύ καθαρότερα και δουλεύουν πολύ καλύτερα με τον προορισμό τους. Αυτά είναι τα παράθυρα τρόπων.
Τα παράθυρα τύπου είναι σαν τα αναδυόμενα παράθυρα, αλλά αντί να εμφανίζονται σε ξεχωριστό παράθυρο προγράμματος περιήγησης, εμφανίζονται ακριβώς μέσα στο τρέχον παράθυρο, πάνω από το επάνω μέρος του περιεχομένου. Τα παράθυρα διαλειτουργικότητας απαιτούν αλληλεπίδραση για να προχωρήσουν, επομένως το περιεχόμενο που ακολουθεί συνήθως σκοτεινιάζει για να το υποδείξει, καθώς επίσης και να αποκλείσει τον αποσπασματικό θόρυβο του περιεχομένου και να μετατοπίσει την οπτική εστίαση στο παραπάνω παράθυρο .
Γιατί λοιπόν θα χρησιμοποιούσατε τα modal windows και πώς θα απλοποιήσετε το περιβάλλον εργασίας σας; Λοιπόν, αν κοιτάξετε την εναλλακτική λύση, ο σκοπός τους γίνεται πολύ πιο σαφής. Η εναλλακτική λύση στη χρήση ενός παρόμοιου παραθύρου είναι συνήθως η φόρτωση μιας νέας σελίδας. Για παράδειγμα, ορισμένοι ιστότοποι διαθέτουν μια σελίδα ρυθμίσεων για το λογαριασμό σας. Όταν κάνετε κλικ στον σύνδεσμο ρυθμίσεων, μεταβαίνετε σε μια νέα σελίδα. Αλλά τι εάν υπήρχαν μόνο μερικές επιλογές ρυθμίσεων - αξίζει πραγματικά να ανακατευθυνθεί ο χρήστης σε μια νέα σελίδα;
Σε πολλές περιπτώσεις, τα πράγματα όπως οι ρυθμίσεις, τα πλαίσια επεξεργασίας και οι φόρμες σύνδεσης μπορούν να εμφανιστούν σε ένα παράθυρο τροχιάς πάνω στο περιεχόμενο. Αυτό εξοικονομεί στον χρήστη ένα ταξίδι επιστροφής σε άλλη σελίδα . Επίσης, ελαφρύνει το φορτίο του διακομιστή ιστού καθώς έχει να αντιμετωπίσει λιγότερα αιτήματα.

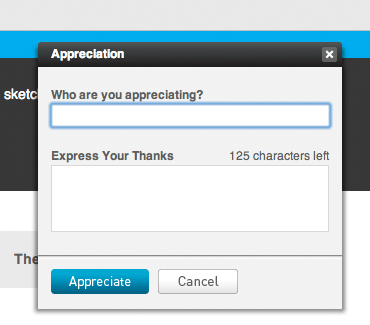
ActionMethod , μια εφαρμογή διαχείρισης έργου, εμφανίζει παράθυρα σκαφών σε όλη την εφαρμογή. Ακολουθεί η φόρμα αξιολόγησης.
2. Τοποθετήστε τους ελέγχους.
Η τοποθέτηση λιγότερων πιάτων στο πιάτο θα έκανε το πιάτο ευκολότερο να καταπιεί. Εάν η εφαρμογή σας διαθέτει πολλά στοιχεία ελέγχου, οι χρήστες θα πρέπει να σαρώσουν τα περισσότερα από αυτά για να βρουν αυτό που ψάχνουν. Οι πιθανότητες είναι ότι μερικοί από τους ελέγχους είναι λιγότερο σημαντικοί από τους άλλους και ορισμένοι έλεγχοι χρησιμοποιούνται πολύ λιγότερο από τους άλλους . Το πιο απλό πράγμα που μπορείτε να κάνετε είναι να απομακρύνετε και να αποκρύψετε αυτά τα στοιχεία ελέγχου από την προεπιλεγμένη προβολή.
Ένας έξυπνος τρόπος για να γίνει αυτό είναι να αποκρύψετε τα στοιχεία ελέγχου, αλλά στη συνέχεια να τα δείξετε όταν ο χρήστης αιωρείται πάνω σε συγκεκριμένες περιοχές. Αυτοί είναι οι έλεγχοι του hover. Για παράδειγμα, το Twitter, μια δημοφιλής εφαρμογή μικρο-blogging, εμφανίζει μια ροή από όσα είπαν πρόσφατα όλοι στη λίστα σας. Κάθε μήνυμα είναι ενθυλακωμένο στο μικρό κουτί του. Υπάρχουν δύο ενέργειες που μπορείτε να εκτελέσετε σε κάθε μήνυμα: προσθέστε το στα αγαπημένα σας ή απαντήστε σε αυτό.
Η εμφάνιση των αγαπημένων και των κουμπιών απάντησης σε όλα τα μηνύματα θα οδηγούσε σε ακαταστασία. Δεν είναι πιθανό να θελήσετε να απαντήσετε σε κάθε μήνυμα της ροής, και ακόμη λιγότερο πιθανό να θέλετε να προσθέσετε όλα αυτά στα αγαπημένα σας. Επομένως, το Twitter εμφανίζει μόνο τα στοιχεία ελέγχου στο σωστό πλαίσιο - όταν τοποθετείτε το δείκτη του ποντικιού πάνω από το μήνυμα. Αυτό οδηγεί σε μια απλούστερη διεπαφή και καμία απώλεια λειτουργικότητας . Υπάρχει ο κίνδυνος νέων χρηστών να μην παρατηρούν αυτούς τους ελέγχους όταν είναι κρυμμένοι. Ωστόσο, πολλοί άνθρωποι τείνουν να ποντίκι πάνω από τα πράγματα που εξετάζουν, έτσι δεδομένου ότι οι περιοχές αιωρούνται είναι αρκετά μεγάλες, αυτοί οι έλεγχοι είναι πιθανό να ανακαλυφθούν γρήγορα.

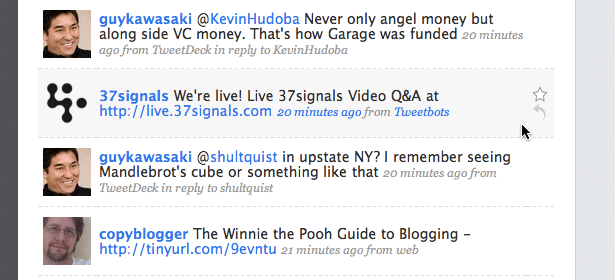
Κελάδημα εμφανίζει τα κουμπιά Προσθήκη στα αγαπημένα και τα κουμπιά απάντησης για κάθε μήνυμα, καθώς περνάτε πάνω από αυτό.
3. Έλεγχοι κατόπιν ζήτησης.
Ένας άλλος τρόπος να κρύβετε τα πράγματα είναι να χρησιμοποιήσετε το Javascript και να εμφανίσετε ένα σύνολο στοιχείων ελέγχου όταν ο χρήστης κάνει κλικ κάπου. Για παράδειγμα, ενδέχεται να έχετε ένα πλαίσιο αναζήτησης στον ιστότοπό σας, το οποίο επιτρέπει ορισμένα προσαρμοσμένα φίλτρα ή προηγμένες αναζητήσεις. Αντί να εμφανίζονται αυτές οι επιλογές από προεπιλογή, μπορείτε να τις αποκρύψετε και να τις καταστήσετε προσβάσιμες μέσω ενός κουμπιού στο τέλος της γραμμής αναζήτησης. Κάνοντας κλικ σε αυτό το κουμπί θα μπορούσε να αποκαλυφθεί το σύνολο των επιλογών ή των φίλτρων. Αυτό σημαίνει ότι διατηρείτε την προηγμένη λειτουργικότητα για εκείνους τους χρήστες που την χρειάζονται και ταυτόχρονα απλοποιείτε τη διεπαφή για άτομα που απλά πρέπει να χρησιμοποιήσουν την απλή αναζήτηση.
Όλοι δεν χρησιμοποιούν μερικούς από τους πιο προηγμένους ή εξειδικευμένους ελέγχους στον ιστότοπό σας. Για να τις κρύψετε, κάνετε τη διεπαφή καθαρότερη και πιο κατανοητή, επειδή οι νέοι χρήστες έχουν λιγότερα στοιχεία για επεξεργασία και κατανόηση . Επιλέγοντας τι να κρύψετε και τι να κρατήσετε δεν είναι εύκολο έργο και είναι δική σας δουλειά ως σχεδιαστής να βρείτε μια κατάλληλη ισορροπία.

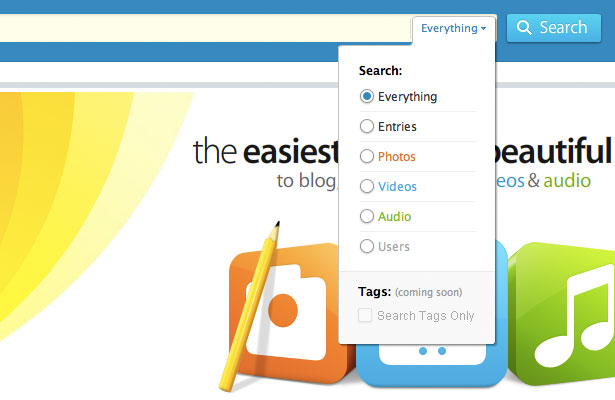
Kontain , μια εφαρμογή blogging, παρέχει φίλτρα προηγμένης αναζήτησης για την αναζήτησή τους, κρυμμένα σε ένα αναπτυσσόμενο μενού στο τέλος της γραμμής αναζήτησης.
4. Διεύρυνση των εντύπων.
Είμαι βέβαιος ότι είστε εξοικειωμένοι με το πεδίο φόρτωσης αρχείων που βλέπουμε συχνά στις φόρμες ιστού. Είναι συνήθως μια μικρή μπάρα με ένα κουμπί περιήγησης αρχείων στο πλάι. Φανταστείτε μια κατάσταση όπου ο χρήστης είναι πιθανό να φορτώσει πολλά αρχεία ταυτόχρονα. Θα μπορούσατε να εμφανίσετε πολλά πεδία μεταφόρτωσης αρχείων, αλλά αυτό δεν είναι ιδανικό γιατί θα γεμίσει τη διεπαφή και δεν υπάρχει τρόπος να προσδιορίσετε πόσα πεδία θα χρειαστεί ο χρήστης. Μια μεγάλη λύση σε αυτή την περίπτωση θα ήταν να χρησιμοποιήσετε μια αναπτυσσόμενη μορφή .
Μόλις ο χρήστης μεταφορτώσει ένα αρχείο, θα εμφανιστεί ένα άλλο πεδίο φόρτωσης αρχείου, έτοιμο να δεχτεί περισσότερα. Μπορείτε να εφαρμόσετε την ίδια τεχνική για οποιοδήποτε άλλο πεδίο εισαγωγής. Για παράδειγμα, ίσως αυτή η φόρμα χρειάζεται μια δέσμη διευθύνσεων ηλεκτρονικού ταχυδρομείου για άτομα που θέλετε να προσκαλέσετε σε μια ομάδα ή για κάποιο άλλο σκοπό. Αντί να έχετε πολλά πεδία κειμένου, θα μπορούσατε να έχετε μόνο ένα ή ένα ζευγάρι και στη συνέχεια, καθώς ο χρήστης τα γεμίζει, δημιουργούνται κάτω από αυτά νέα . Η επέκταση της φόρμας με αυτόν τον τρόπο είναι ένας πολύ καλός τρόπος για να εξοικονομήσετε χώρο και να απλοποιήσετε τη διεπαφή σας .

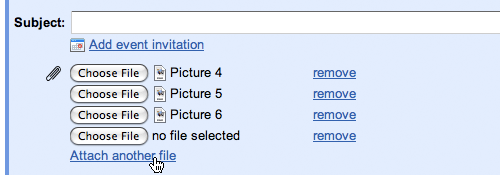
Gmail εμφανίζει μόνο ένα πεδίο συνημμένου όταν συνθέτετε ένα νέο μήνυμα. Μπορείτε να κάνετε κλικ στο σύνδεσμο "Σύνδεση άλλου αρχείου" για να ανοίξετε περισσότερα όταν τα χρειάζεστε.
5. Ετικέτες στα έντυπα εισόδου.
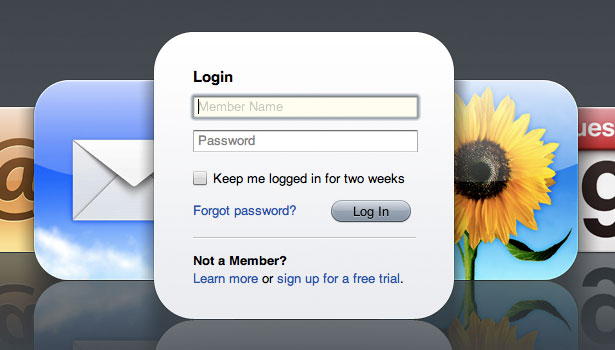
Τα έντυπα μπορούν να γίνουν σύνθετα γρήγορα. Έχετε πεδία κειμένου, ετικέτες, περιοχές κειμένου, drop downs, πλαίσια ελέγχου κλπ. Και ούτω καθεξής. Επιπλέον, η συμπλήρωση των εντύπων δεν είναι συνήθως πολύ διασκεδαστική, επομένως η επιτάχυνση της διαδικασίας και η απλούστευση των μορφών θα τα κάνει λιγότερο δύσκολο και πιο εύκολο στη χρήση. Μια τεχνική που μπορείτε να χρησιμοποιήσετε για να κάνετε τις φόρμες πιο απλές, είναι να μετακινήσετε τις ετικέτες έξω από τις περιοχές εισόδου προς τα μέσα. Επομένως, αντί να εμφανίσετε μια ετικέτα δίπλα στο πεδίο κειμένου, δείξτε την ως προ-συμπληρωμένη τιμή μέσα στο πεδίο κειμένου .
Αυτό μειώνει σημαντικά το χώρο, συρρικνώνοντας το συνολικό μέγεθος της φόρμας. Τα μικρότερα πράγματα φαίνονται απλούστερα , οπότε η φόρμα θα πρέπει να φαίνεται πιο εύκολη. Μπορεί να μην είναι δυνατό να το κάνετε αυτό για πιο πολύπλοκες φόρμες όπου έχετε διάφορους τύπους εισόδου (κουτιά επιλογής, κουμπιά επιλογής, drop-downs), αλλά αν έχετε μερικά πεδία κειμένου αξίζει να εξεταστεί, π.χ. μια φόρμα σύνδεσης.
Τώρα, υπάρχει ένα μειονέκτημα αυτής της μεθόδου, η οποία ευτυχώς μπορεί να αντιμετωπιστεί με μια πιο εμπεριστατωμένη εφαρμογή. Όταν ο χρήστης αρχικά φορτώσει τη σελίδα, θα δει τα πεδία και θα μπορεί να διαβάσει τις ετικέτες. Μόλις κάνετε κλικ σε ένα πεδίο, οι περισσότερες μορφές σαν αυτό θα κρύψουν την ετικέτα εντελώς, επιτρέποντας στον χρήστη να πληκτρολογήσει τις εισόδους τους. Αλλά τι γίνεται αν ο χρήστης κάνει κλικ σε ένα πεδίο και ξεχάσει πού είναι να πληκτρολογούν; Μπορεί να χρειαστεί να κάνετε κλικ μακριά από τη φόρμα για να εμφανιστεί ξανά η ετικέτα (ελπίζουμε).
Για να το αντιμετωπίσετε αυτό, αντί να αποκρύψετε εντελώς την ετικέτα, μπορείτε να το μειώσετε όταν ο χρήστης κάνει κλικ σε αυτό και, στη συνέχεια, να το αποκρύψει εντελώς όταν αρχίσει να πληκτρολογεί ο χρήστης.

MobileMe εμφανίζει ετικέτες μέσα στα πεδία εισαγωγής στην οθόνη σύνδεσης και, στη συνέχεια, τα μειώνει περαιτέρω όταν επιλέγετε ένα πεδίο.
6. Εικονίδια αντί για κείμενο.
Για να επιτευχθεί απλότητα στο σχεδιασμό διεπαφών, πρέπει να μειώσετε και να αφαιρέσετε όλα τα περιττά ή σπάνια χρησιμοποιούμενα μέρη . Αυτά δεν περιλαμβάνουν μόνο τα στοιχεία ελέγχου, αλλά μπορούν επίσης να είναι πράγματα όπως ετικέτες κειμένου. Εάν η διεπαφή σας έχει πολλές ετικέτες, κοιτάξτε το και αναρωτηθείτε - είναι όλες αυτές οι ετικέτες απαραίτητες; Οι περισσότεροι απλώς δηλώνουν το προφανές; Αν μια ετικέτα δείχνει κάτι που είναι προφανές δεδομένου του πλαισίου αυτού του στοιχείου, τότε δεν χρειάζεται αυτή η ετικέτα - είναι ξεπερασμένη.
Για να σας δώσω ένα παράδειγμα αυτού, σκεφτείτε τις θέσεις σε ένα blog. Κάτω από την επικεφαλίδα κάθε μηνύματος μπορείτε να έχετε στοιχεία όπως ημερομηνία και συγγραφέα. Η τοποθέτηση ετικετών πριν από κάθε μία όπως "Συγγραφέας:" και "Ημερομηνία:" ενδέχεται να μην είναι απαραίτητη. Όταν κάποιος δει ένα όνομα και μια ημερομηνία κάτω από τον τίτλο ενός άρθρου είναι πολύ πιθανό να καταλάβει ότι αυτός είναι ο συγγραφέας και αυτή είναι η ημερομηνία. Το πλαίσιο, καθώς και η μορφή που χρησιμοποιούνται από την ανάγνωση άλλων ιστολογίων, δίνουν στους χρήστες σας όλες τις ενδείξεις που χρειάζονται για να κατανοήσουν άμεσα το νόημα πίσω από τα δεδομένα. Η απογύμνωση αυτών των ετικετών θα σας δώσει μια πιο καθαρή διασύνδεση .
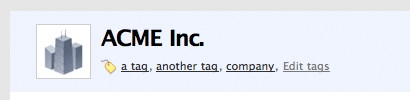
Σε ορισμένες περιπτώσεις, όταν η απομάκρυνση μιας ετικέτας δεν θα λειτουργήσει, μπορείτε να αντικαταστήσετε την ετικέτα με ένα εικονίδιο. Ένα εικονίδιο έχει ορισμένα πλεονεκτήματα σε σχέση με μια ετικέτα κειμένου. Χρειάζεται λιγότερο χώρο. Είναι πιο εύκολο να εστιάσετε, καθώς το χρώμα και το διακριτικό σχήμα του προσελκύουν το μάτι πιο εύκολα από το κείμενο. Σε μερικές περιπτώσεις η έννοια μπορεί να μεταφερθεί εξίσου αποτελεσματικά με το κείμενο. Για παράδειγμα, αν έχετε μια ετικέτα που ονομάζεται "Ετικέτες:" ακολουθούμενη από μια λίστα με συνδέσμους ετικετών, μπορείτε να αντικαταστήσετε την ετικέτα με μια μικρή εικόνα μιας ετικέτας. Υπό την προϋπόθεση ότι έχετε ένα καταλαβαίνω τεχνολογικό ακροατήριο, η σημασία σε αυτή την περίπτωση θα πρέπει να παραμείνει εξίσου σαφής.
Φυσικά δεν θα λειτουργήσει σε όλες τις περιπτώσεις και αν υπάρχει κίνδυνος να είναι διφορούμενος, θα πρέπει να το παίξετε ασφαλές και να χρησιμοποιήσετε μια ετικέτα κειμένου. Τούτου λεχθέντος, δεν υπάρχει κανένας λόγος να επιλέγετε αποκλειστικά το ένα ή τον άλλο - μπορείτε να επωφεληθείτε από τις ελκυστικές εντυπωσιακές ιδιότητες των εικόνων μαζί με τη σαφήνεια του κειμένου χρησιμοποιώντας τα μαζί. αν και στην περίπτωση αυτή θα διαπραγματεύεστε εκτός χώρου.

Υψηλή άνοδο , μια εφαρμογή CRM, χρησιμοποιεί ένα εικονίδιο ετικέτας στη θέση μιας ετικέτας κειμένου πριν από μια λίστα ετικετών.
7. Έλεγχοι βάσει περιβάλλοντος.
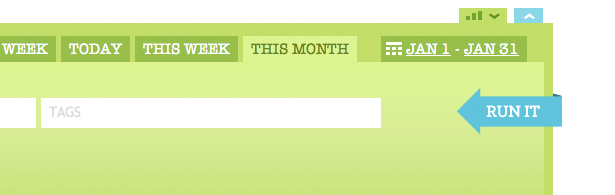
Υπάρχουν μερικές προσεγγίσεις που μπορείτε να χρησιμοποιήσετε στο σχεδιασμό των διεπαφών που σχετίζονται με το πλαίσιο και τη συνέπεια. Κάποιος υπαγορεύει ότι θα πρέπει να κρατάτε τους ελέγχους συνεπείς σε όλες τις εφαρμογές ή στους ιστότοπούς σας, για να βεβαιωθείτε ότι οι άνθρωποι ξέρουν πού βρίσκονται όλα και μην συγχέονται. Η άλλη προσέγγιση είναι η αλλαγή των χειριστηρίων ή της πλοήγησης με βάση το πλαίσιο κάθε σελίδας ή παραθύρου. Η προσέγγιση που βασίζεται σε περιβάλλον είναι αυτή που εμφανίζει μόνο τα πράγματα που χρειάζεται ο χρήστης για να ολοκληρώσει την εργασία στην οποία εργάζεται σε αυτό το συγκεκριμένο πλαίσιο.
Μια καλή απεικόνιση των δύο προσεγγίσεων μπορεί να φανεί στον πρόσφατο επανασχεδιασμό της διασύνδεσης του Microsoft Office. Το Office 2003, καθώς και τα μεγαλύτερα αδέλφια του, ακολούθησαν την αρχή σχεδιασμού της διατήρησης των συνεπειών. Είχατε μια δέσμη γραμμών εργαλείων που εμφανίζονταν στην οθόνη ανά πάσα στιγμή, και αυτές δεν άλλαζαν αν εργάζεστε με πίνακες, γραφικά, κείμενο ή εικόνες. Η Microsoft επανασχεδίασε αυτήν τη διεπαφή για το Office 2007 χρησιμοποιώντας μια προσέγγιση που βασίζεται σε περιβάλλοντα. Στην κορυφή βλέπετε τώρα μια κορδέλα - ή μια σειρά καρτελών. Όταν είναι επιλεγμένη, η καρτέλα e ach εμφανίζει ένα σύνολο ελέγχων σχετικών με κάθε δεδομένη εργασία , είτε είναι διόρθωση, εργασία με γραφικά είτε απλά γραφή.
Η προσέγγιση που βασίζεται στο περιβάλλον σας επιτρέπει να εμφανίζετε λιγότερους ελέγχους ανά πάσα στιγμή, αλλά ταυτόχρονα, περισσότερους ελέγχους που σχετίζονται με το συγκεκριμένο έργο . Δεν θα συνιστούσα να χρησιμοποιείτε μια προσέγγιση βαριάς σημασίας για τον γενικό σχεδιασμό ιστοσελίδων, επειδή οι περισσότεροι ιστότοποι αναμένουν να δουν συνεπή πλοήγηση σε όλη την τοποθεσία. Αυτό συμβαίνει επειδή κάθε ιστότοπος είναι διαφορετικός και θα έκανε την εμπειρία περιήγησης πολύ πιο δύσκολη αν και όλες οι μεμονωμένες σελίδες σε έναν συγκεκριμένο ιστότοπο ήταν διαφορετικές.
Έχοντας πει αυτό, αυτό μπορεί να χρησιμοποιηθεί για εφαρμογές ιστού, επειδή δεν είναι απλά απλοί ιστοχώροι - είναι κομμάτια λογισμικού που ζουν στο σύννεφο. Οι άνθρωποι είναι πιθανό να ξοδεύουν πολύ χρόνο σε μια εφαρμογή ιστού και θα έχουν περισσότερες ευκαιρίες να μάθουν πώς λειτουργεί . Η πολυπλοκότητα κάποιων εφαρμογών ιστού σημαίνει ότι πραγματικά πρέπει να χρησιμοποιήσετε την προσέγγιση που βασίζεται στο περιβάλλον, γιατί αν δεν το κάνετε, θα υπάρξουν πάρα πολλά στην οθόνη οποιαδήποτε στιγμή για να επεξεργαστεί κάποιος. Με την εμφάνιση μόνο μερικών σχετικών στοιχείων ελέγχου για μια δεδομένη εργασία, οι χρήστες σας μπορούν να καταλάβουν τι πρέπει να κάνουν σε πολύ λιγότερο χρόνο.

Φακίδα , μια εφαρμογή παρακολούθησης χρόνου, έχει ένα διακόπτη στην κορυφή της κύριας γραμμής εργαλείων. Αλλάζει μεταξύ των χειρισμών εισαγωγής χρόνου και των ελέγχων αναφοράς, εμφανίζοντας μόνο ένα σετ κάθε φορά. Αυτό έχει νόημα επειδή εισάγετε χρόνο ή κάνετε μια αναφορά - όχι δύο πράγματα ταυτόχρονα.
Να συμπεράνω…
"Ο απλούστερος τρόπος για να επιτευχθεί η απλότητα είναι μέσω προσεκτικής μείωσης" - John Maeda, Οι νόμοι της απλότητας .
Κάνοντας τη διεπαφή σας μικρότερη, κρύβοντας την προηγμένη λειτουργικότητα και αφαιρώντας την προφανή είναι η διαδρομή προς μια απλούστερη διεπαφή . Κατά μήκος αυτού του μονοπατιού θα αντιμετωπίσετε πολλά εμπόδια. Για κάθε λειτουργία που αποκρύπτετε ή απομακρύνετε, θα υπάρχουν άνθρωποι που παραπονιούνται και απαιτούν να τις επαναφέρετε. Ωστόσο, κάθε ένας από τους χρήστες σας έχει διαφορετικές ανάγκες και χρησιμοποιεί διαφορετικά τον ιστότοπό σας ή τον ιστότοπό σας. Εάν ακούτε όλα τα αιτήματα και τις ανάγκες των λειτουργιών και προχωρήσετε όσο το δυνατόν περισσότερο στην αντιμετώπιση και την υλοποίησή τους, είναι απίθανο να φτάσετε στο ζενίθ του σχεδιασμού λογισμικού. Πιθανότατα, θα σκοντάψετε σε ένα βαθύ ρήγμα πρηξίματος από το οποίο είναι σχεδόν αδύνατο να ξεφύγετε.
Αφού προσθέσετε ένα χαρακτηριστικό, είναι πολύ δύσκολο να το βγάλετε έξω, επειδή οι άνθρωποι θα αρχίσουν να το χρησιμοποιούν και κάποιοι θα εξαρτηθούν από αυτό. Εξαιτίας αυτού, βεβαιωθείτε ότι κάθε στοιχείο και κάθε στοιχείο διεπαφής που προσθέτετε έχουν νόημα και προσθέτουν πραγματική αξία στο προϊόν σας . Περισσότερες δυνατότητες σημαίνει περισσότερους ελέγχους και περιεχόμενο. Τα περισσότερα στοιχεία ελέγχου και περιεχομένου καθιστούν πιο δύσκολη την απλή διεπαφή και την ακαταστασία.
Η απλότητα αφορά στη μείωση και την αναδιοργάνωση του συγκροτήματος σε μικρά και εύχρηστα. Αν μη τι άλλο, θα πρέπει να προσπαθήσετε να απομακρύνετε, αντί να προσθέσετε. Ένα προϊόν με λιγότερα κουμπιά δεν είναι απαραιτήτως λιγότερο ισχυρό - είναι πιθανότατα καλύτερα σχεδιασμένο .
Γράφτηκε αποκλειστικά για το WDD από τον Ντμίτρι Φαντεγιέφ. Διαχειρίζεται ένα blog σχετικά με την χρηστικότητα που ονομάζεται Δημοσίευση χρηστικότητας .
Χρησιμοποιείτε κάποια από αυτές τις τεχνικές στα σχέδιά σας; Πιστεύετε ότι βοηθούν την εμπειρία του χρήστη; Μοιραστείτε τις εμπειρίες σας μαζί μας.