3 εκπληκτικά εφέ κίνησης CSS που θα αιχμαλωτίζουν τους χρήστες σας
Όμορφη οπτική σχεδίαση δεν είναι αρκετή πλέον, ο σύγχρονος σχεδιασμός χρειάζεται μεγάλη αλληλεπίδραση για να ξεχωρίσει πραγματικά. Οι ζωές των σχεδίων σας μπορούν να σας δώσουν σαφήνεια, άμεση προσοχή και να δημιουργήσετε μια ευχάριστη εμπειρία.
Ο σχεδιασμός των αλληλεπιδράσεων είναι συναρπαστικός, αλλά δαπανηρός. Συχνά παίρνει εμπρός και πίσω μεταξύ σχεδιαστές και προγραμματιστές για να πάρει κινούμενα σχέδια ακριβώς δικαίωμα? αλλά δεν χρειάζεται να είναι αυτός ο τρόπος.
Οι μεταβάσεις CSS παρέχουν την ευκαιρία στους σχεδιαστές με περιορισμένη γνώση του κώδικα να βελτιώσουν τα έργα τους με εκπληκτικά εφέ κίνησης που θα εμπλέκουν τους χρήστες όπως ποτέ άλλοτε.
Ας ξεκινήσουμε με κάτι απλό: μετακινώντας από μια οθόνη στην άλλη ...
Απλή τεχνική ολισθητήρα προβολής
Μπορείτε να δημιουργήσετε με ένα πρόγραμμα επεξεργασίας κειμένου και ένα πρόγραμμα περιήγησης για να δοκιμάσετε, αλλά προτιμώ να χρησιμοποιήσω ένα εργαλείο όπως jsfiddle ή codepen.
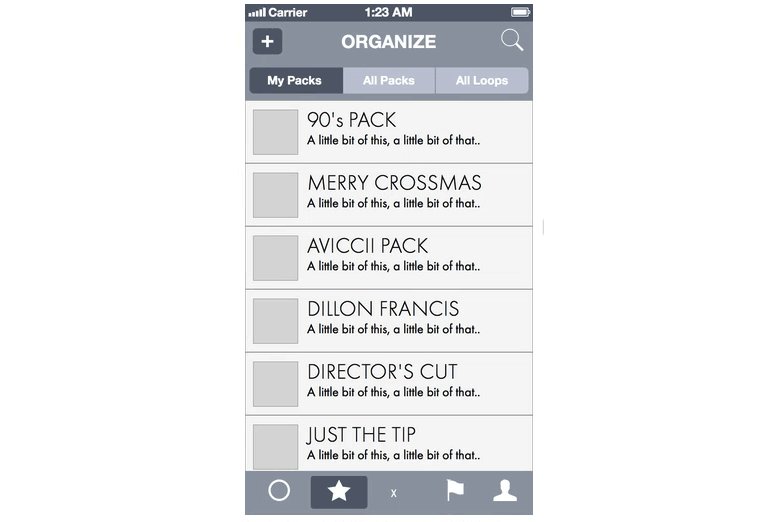
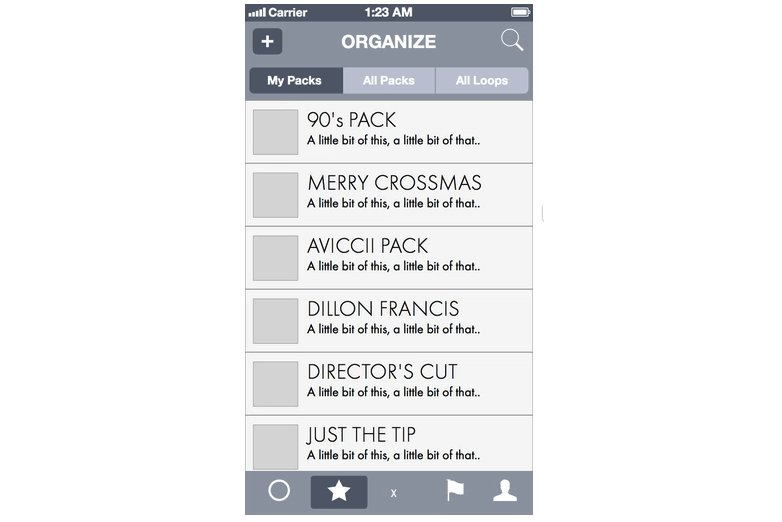
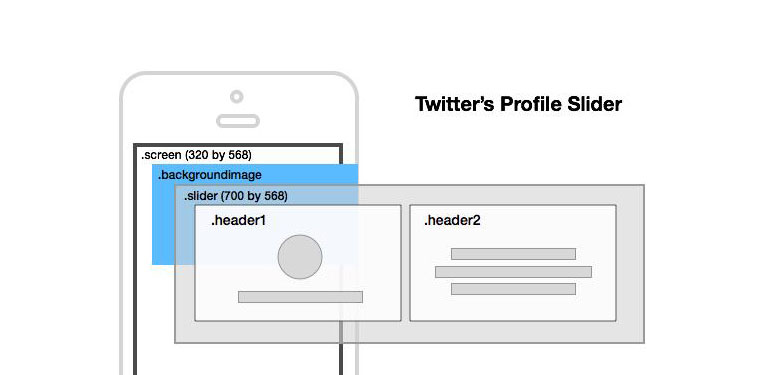
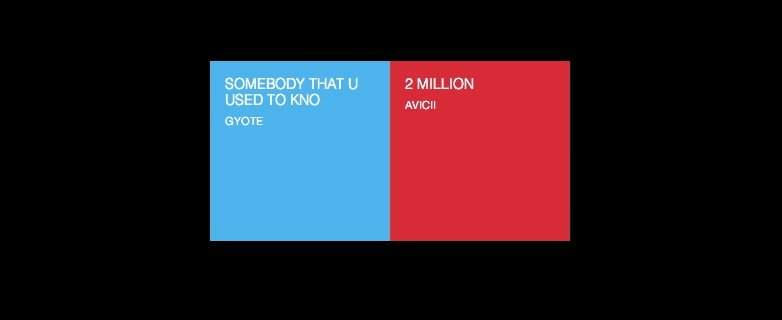
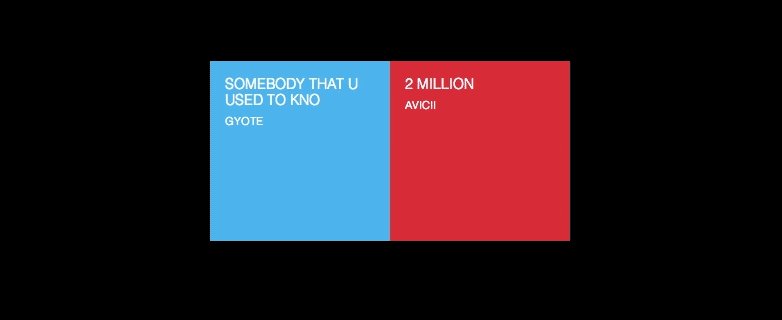
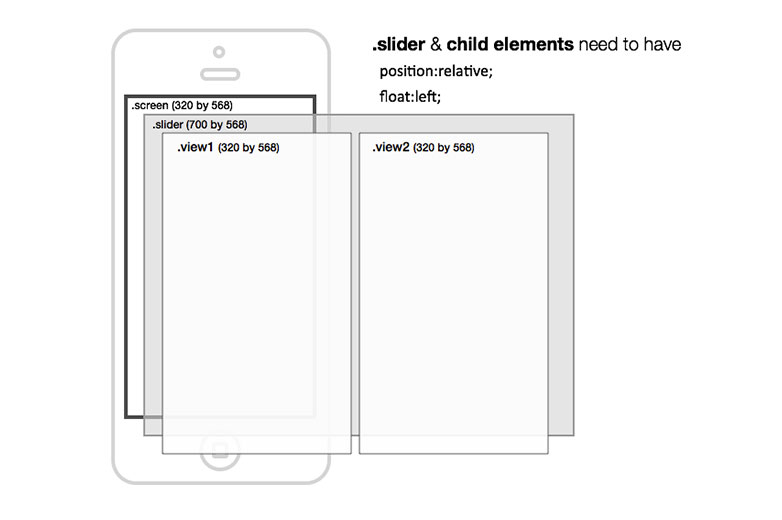
Δημιουργήστε μια βασική διάταξη όπως αυτή:
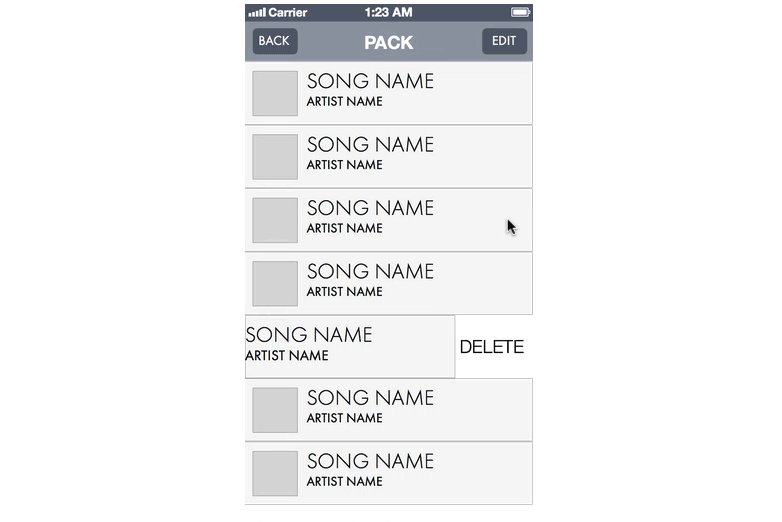
Θα χρειαστείτε μια 'οθόνη' και στη συνέχεια ένα 'ρυθμιστικό' μέσα στην οθόνη. Ο ολισθητήρας εκτείνεται πέρα από την άκρη της οθόνης και κρατά τις εικόνες mockup.

Για να το επιτύχετε αυτό, πρέπει να βεβαιωθείτε ότι προσθέτετε υπερχείλιση: κρυφή στην οθόνη .screen div.
Το CSS σας θα μοιάζει με αυτό:
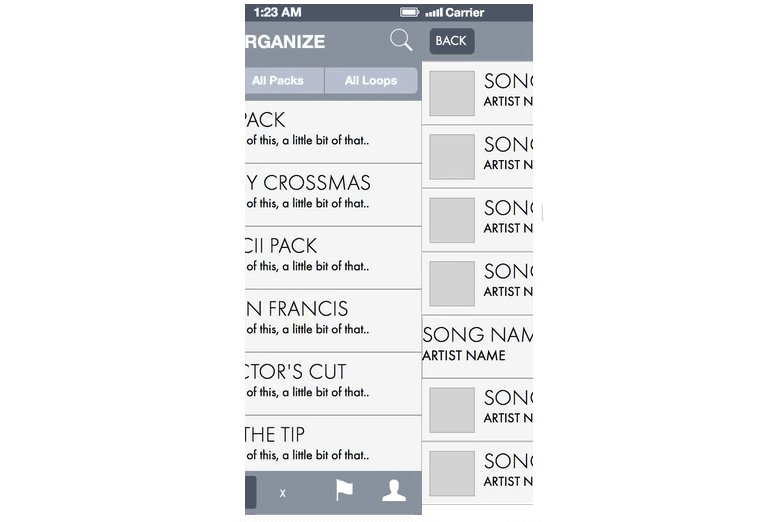
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}Η τελική δήλωση στο CSS είναι αυτό που ελέγχει τη θέση του ρυθμιστή, μετακινεί τον διαχωριστή .slider div αριστερά από το 320px που αποκαλύπτει τη δεύτερη εικόνα.
Εδώ είναι το jsfiddle με όλο τον κώδικα.
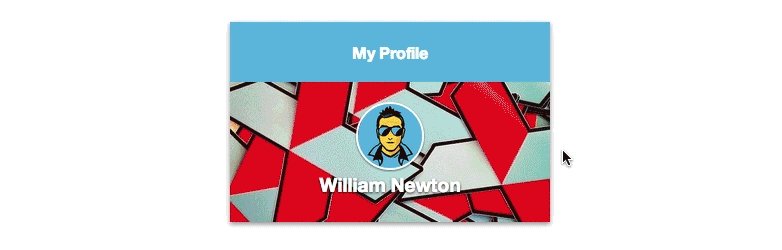
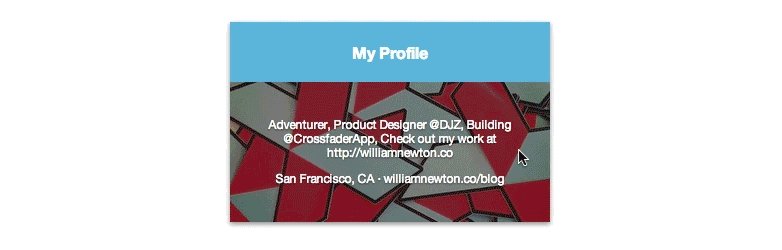
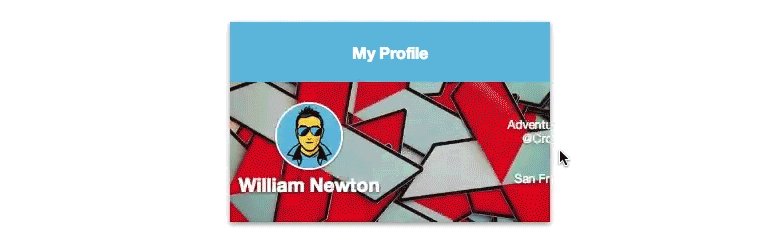
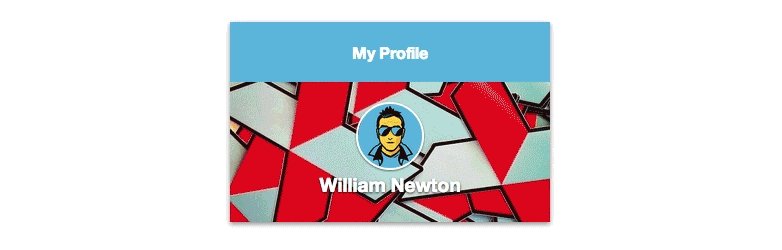
Με λίγη δημιουργικότητα, μπορείτε πραγματικά να τρέξετε με αυτή την απλή τεχνική και να δημιουργήσετε κάποια έξυπνα κινούμενα σχέδια. Τα πράγματα αρχίζουν να γίνονται ενδιαφέροντα όταν συνδυάζετε εφέ. Για παράδειγμα: Δημιούργησα το προφίλ του Twitter από το κινητό τους χρησιμοποιώντας μια πολύ παρόμοια προσέγγιση.
3D μεταμορφώνει
Βουρτσίστε επάνω σας 3d μεταμορφώνει αν χρειαστεί, επειδή παρέχουν εκπληκτική οπτική επίδραση.
Χρησιμοποιώντας την -webkit-transform: ιδιοκτησία, μπορούμε να αντιμετωπίσουμε το πρόγραμμα περιήγησης ως τρισδιάστατο χώρο και να δημιουργήσουμε κάποια κινούμενα σχέδια με βάθος. Ειδικότερα, το iOS7 χρησιμοποιεί τη μεταφορά του "ενιαίου διαστήματος" στις μητρικές εφαρμογές του. Επίσης, οι μετασχηματισμοί 3D είναι πολύ χρήσιμοι για τη δημιουργία κινούμενων εικόνων 'αναπήδησης' ή 'ξεσπάσματος'.
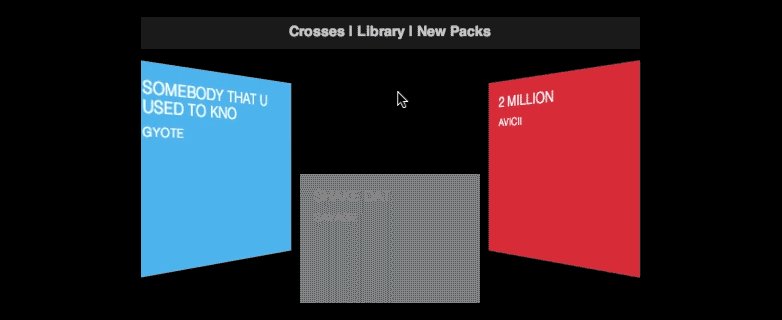
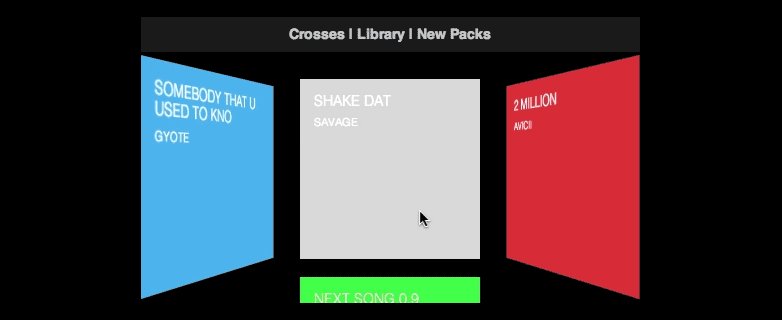
Χρησιμοποίησα το ίδιο :hover από το προηγούμενο παράδειγμα και προσθέσαμε κάποιους 3D μετασχηματισμούς για να δημιουργήσουμε αυτό το αποτέλεσμα:
Χρησιμοποιώντας jQuery και JavaScript
Μέχρι τώρα είδαμε μόνο το CSS :hover για την παραγωγή κινούμενων εικόνων. Με jQuery, μπορούμε να χρησιμοποιήσουμε click() εκδηλώσεις για να υποδείξουν addClass() και removeClass() σε στοιχεία. Αυτό μας δίνει ένα τεράστιο εύρος ευελιξίας για να κάνουμε ό, τι είδους τρελό animations θέλουμε.
Παρακάτω έχω μια λειτουργία που ονομάζεται kaskade , το οποίο εφαρμόζει το open σε κάθε ένα από τα 4 στοιχεία μενού σε διαστήματα των 0,15 δευτερολέπτων. ο open η τάξη δίνει τα εικονίδια opacity:1; και left:0; όταν ήταν πριν opacity:0; και left:-50px . Αυτό δημιουργεί ένα παιχνιδιάρικο αποτέλεσμα ανοίγματος για το μενού. Πειραματιστείτε για σας μέσα στο jsfiddle.
Το τελευταίο είναι ένα μάλλον ακραίο παράδειγμα, αλλά απλώς δείχνει τι είναι δυνατόν με αυτό το σύστημα πρωτοτύπων:
Για άλλη μια φορά, εδώ είναι το jsfiddle.
Σχεδιάζοντας τα δικά σας απλά κινούμενα σχέδια, θα εξοικονομήσετε πολύ χρόνο και ενέργεια τον εαυτό σας και την ομάδα ανάπτυξης. Με το CSS μπορείτε να πειραματιστείτε με κινούμενα σχέδια και να στείλετε τους μηχανικούς σας ζώντας, αναπνέοντας, κινούμενα παραδείγματα. Το μόνο που χρειάζεται για να φέρει τα mockups σας στη ζωή είναι λίγο κομμάτι του κώδικα.