Τεχνικές στο Σχεδιασμό Ευαίσθητου Ιστού
Μιλήσαμε πολύ για το σχεδιασμό που ανταποκρίνεται εδώ στο Webdesigner Depot και μοιράστηκε πολλούς πολύτιμους πόρους. Σήμερα μοιραζόμαστε έναν άλλο πολύτιμο πόρο: στο τέλος αυτού του άρθρου υπάρχουν λεπτομέρειες για να αποκτήσετε έκπτωση στο πρόγραμμα ανταπόκρισης του Chris Converse στο MightyDeals.
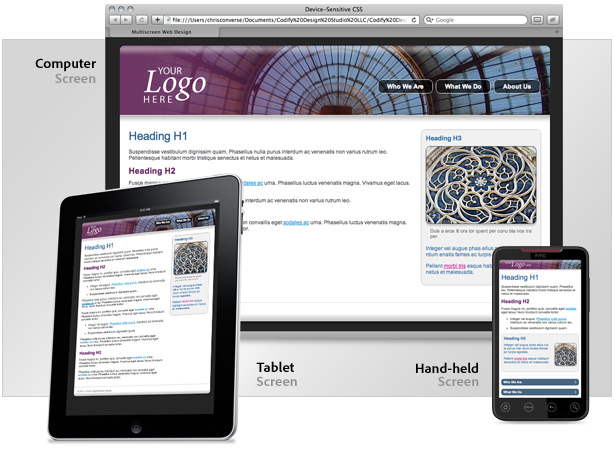
Τα ερωτήματα μέσων CSS3 μας επιτρέπουν να τροποποιήσουμε δυναμικά το σχεδιασμό και τη διάταξη μιας ιστοσελίδας για να προσφέρουμε μια βέλτιστη εμπειρία χρήστη από ένα ενιαίο σύνολο σήμανσης HTML και CSS.
Οι τεχνικές σε αυτό το άρθρο εξηγούν πώς μπορούμε να εκμεταλλευτούμε αυτήν την ισχυρή ικανότητα του CSS να αλλάζει επίσης εικόνες, να αλλάζει την πλοήγηση σε συσκευές χειρός και να ρυθμίζει προεπιλεγμένο CSS για παλαιότερα προγράμματα περιήγησης συμβατότητας.
Δημιουργία διαφορετικών εικόνων
Όταν αλλάζετε το σχέδιό σας για διαφορετικές συσκευές, μπορείτε να δημιουργήσετε πολλαπλές εκδόσεις των γραφικών σας. Αυτό μπορεί να επηρεάσει σημαντικά την ταχύτητα με την οποία το σχέδιό σας φορτώνει σε μικρότερες οθόνες και σας δίνει την ευκαιρία να προσαρμόσετε κάθε έκδοση του γραφικού σας.

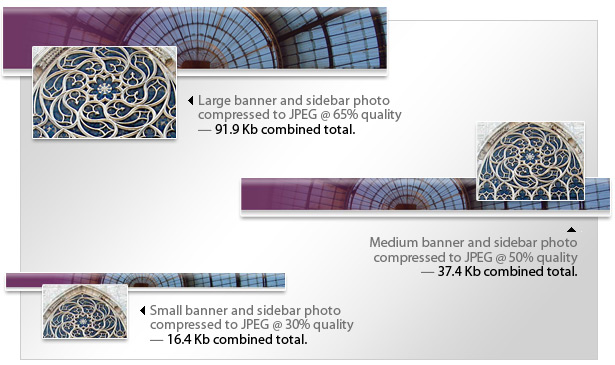
Το παρακάτω παράδειγμα δείχνει τις διαφορετικές επιλογές μεγέθους και περικοπής, επιπλέον των διαφόρων ποσοστών συμπίεσης που εφαρμόζονται σε κάθε σειρά εικόνων. Εφόσον πολλές συσκευές μικρού μεγέθους οθόνης έχουν οθόνες υψηλότερης ανάλυσης, η επιπλέον συμπίεση είναι απαρατήρητη και το μέγεθος του αρχείου είναι σημαντικά μικρότερο.

Επωφεληθείτε από το γεγονός ότι μπορείτε να αλλάζετε δυναμικά τις εικόνες σας και να προσαρμόζετε το μέγεθος και την περικοπή των εικόνων σας για κάθε μέγεθος οθόνης. Στο παραπάνω παράδειγμα, η φωτογραφία της πλευρικής γραμμής για το μέγεθος της μεγάλης οθόνης εμφανίζει περισσότερες λεπτομέρειες του παραθύρου της βιτρό, ενώ οι μικρότερες εικόνες δείχνουν περισσότερο το πλαίσιο του παραθύρου.
Ορίστε εικόνες σε στοιχεία HTML
![]()

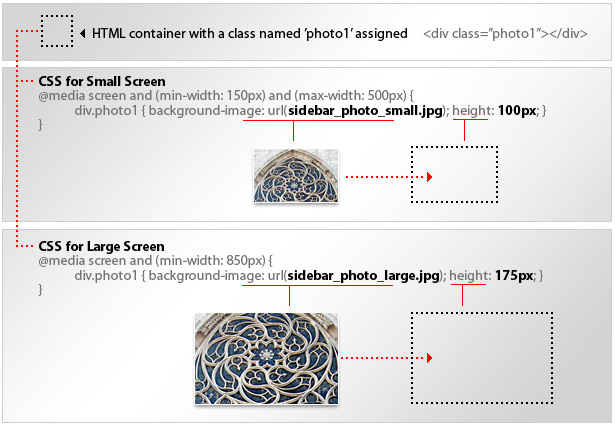
Η αντιστοίχιση εικόνων στο φόντο ενός στοιχείου μας επιτρέπει να αλλάζουμε το αρχείο γραφικών αναφοράς, εκτός από το ότι μπορούμε να αλλάξουμε τις ιδιότητες διαστάσεων και θέσης του δοχείου.
Επανατοποθετήστε την παγκόσμια πλοήγηση σε συσκευές χειρός
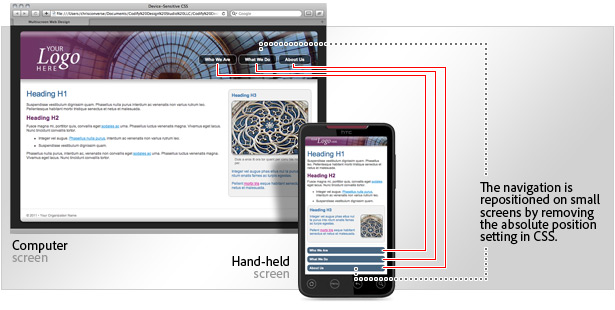
Κατά την προβολή ιστοσελίδων σε μεγαλύτερες οθόνες, η αναμενόμενη θέση της πλοήγησης βρίσκεται στην κορυφή ή στην αριστερή πλευρά της οθόνης. Λαμβάνοντας υπόψη ότι οι μεγαλύτερες οθόνες μας επιτρέπουν να βλέπουμε περιεχόμενο επιπλέον της πλοήγησης, αυτή η εμπειρία χρήστη δεν εμποδίζει τον χρήστη να αποκτήσει το περιεχόμενο. Στις συσκευές χειρός, ωστόσο, η πλοήγηση μπορεί να πάρει όλο το ακίνητο της οθόνης αν εμφανιστεί στην κορυφή. Αυτό μπορεί επίσης να οδηγήσει τον χρήστη να πιστέψει ότι πρέπει να κάνει μια άλλη επιλογή πλοήγησης αντί να συνειδητοποιήσει ότι το περιεχόμενο βρίσκεται πιο κάτω στη σελίδα.
Για τις φορητές συσκευές, η παγκόσμια πλοήγηση εμφανίζεται συνήθως μετά το περιεχόμενο, οπότε ένας χρήστης μπορεί να σύρει προς τα επάνω μέσω του περιεχομένου και στη συνέχεια να παρουσιάζεται με πρόσθετες επιλογές πλοήγησης. Η πρόκληση εδώ είναι να επανατοποθετήσουμε την πλοήγηση με το CSS χωρίς να χρειάζεται να αλλάξουμε το HTML.

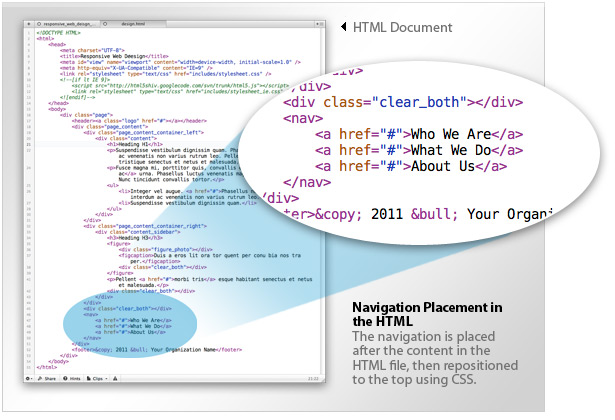
Το παραπάνω σχήμα δείχνει ότι το σημάδι πλοήγησης τοποθετείται μετά την κύρια σήμανση περιεχομένου. Αυτό μας επιτρέπει να διατηρούμε τη φυσική ροή περιεχομένου για φορητές συσκευές και να επανατοποθετούμε την πλοήγηση σε μεγαλύτερες οθόνες. Αυτό επιτυγχάνεται με τη ρύθμιση των ιδιοτήτων απόλυτης τοποθέτησης στο δοχείο πλοήγησης όταν προβάλλεται σε μεγαλύτερες οθόνες και την αφαίρεση των ιδιοτήτων θέσης σε μικρές οθόνες.

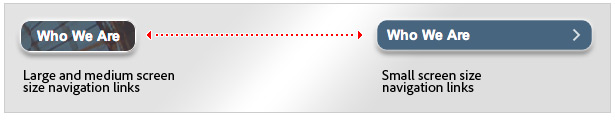
Εκτός από την αλλαγή της θέσης της πλοήγησης, μπορούμε επίσης να αλλάξουμε το στυλ. Οι τυπικές ετικέτες άγκυρας μεταφέρονται σε μικρές οθόνες για να αντικατοπτρίζουν την εμφάνιση κουμπιών για κινητά που χρησιμοποιούνται συνήθως σε συσκευές χειρός. Το παρακάτω σχήμα δείχνει το δραματικό μετασχηματισμό που μπορεί να έχει το αρχείο CSS στους συνδέσμους πλοήγησης μας.

Χρησιμοποιήστε CSS με μεγάλη οθόνη ως προεπιλογή για τα παλαιότερα προγράμματα περιήγησης
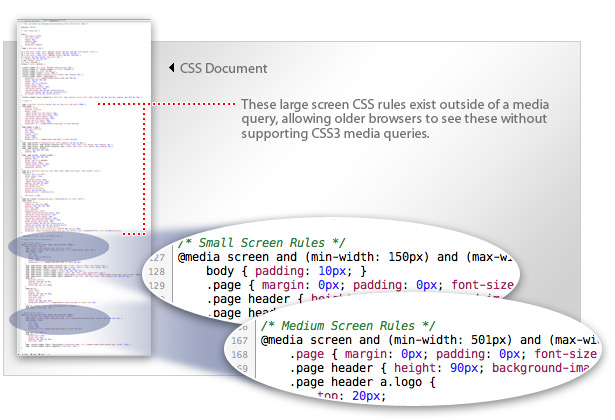
Προκειμένου να διατηρήσετε συμβατότητα προς τα πίσω με τα παλαιότερα προγράμματα περιήγησης, διατηρήστε τους κανόνες μεγάλης οθόνης εκτός από οποιεσδήποτε ερωτήσεις μέσων. Αυτό θα διασφαλίσει ότι παλαιότερες εκδόσεις προγραμμάτων περιήγησης που δεν διαθέτουν υποστήριξη για ερωτήματα μέσων μπορούν να εξακολουθούν να "βλέπουν" ένα σύνολο κανόνων CSS.

Όταν πληρούνται οι συνθήκες ερωτήματος μέσων από το μέγεθος της οθόνης του χρήστη, οι κανόνες που ορίζονται στο ερώτημα θα παρακάμψουν τους κανόνες εκτός από τυχόν ερωτήματα για συσκευές μεγάλης οθόνης. Αυτό θα σας δώσει κάποια ενσωματωμένη συμβατότητα προς τα πίσω για προγράμματα περιήγησης που υποστηρίζουν διατάξεις CSS, αλλά όχι για ερωτήματα μέσων CSS3.
Μάθετε να δημιουργείτε ένα ανταποκρινόμενο σχέδιο ιστού
Ακολουθήστε μαζί με τον Chris Converse καθώς σας διδάσκει να δημιουργήσετε το παραπάνω web design βήμα προς βήμα. Η κανονική τιμή για το μάθημα Creating Responsive Web Design είναι $ 150, αλλά για περιορισμένο χρονικό διάστημα μπορείτε πάρτε το μάθημα μέσω Mighty Deals για μόνο 39 δολάρια !