Ένα συναρπαστικό μουσικό βίντεο HTML5
Οι σχεδιαστές και οι προγραμματιστές πιέζουν το φάκελο με ό, τι είναι δυνατό στο διαδραστικό σχεδιασμό σε συνεχή βάση. Και εκπληκτικά νέα παραδείγματα βγαίνουν συνεχώς.
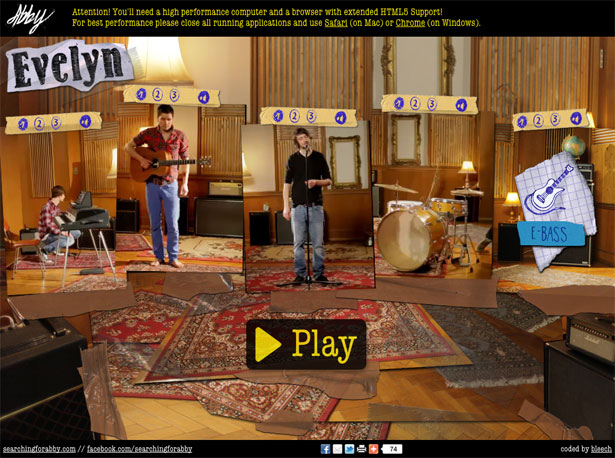
Ένα από τα νεότερα παραδείγματα είναι ένα διαδραστικό μουσικό βίντεο για την Evelyn , από την ABBY.
Είναι ένα φανταστικό site που σας δίνει την ευκαιρία να συνδυάσετε διαφορετικά όργανα και φωνητικά στυλ μαζί, ενώ το τραγούδι παίζει, για μια εντελώς συνήθη εμπειρία.
Ζητήσαμε από τους προγραμματιστές πώς δημιούργησαν ένα τέλειο διαδραστικό βίντεο και πήραν τις συμβουλές τους για την εργασία σε έργα αυτού του τύπου.
1. Από πού προέρχεται η ιδέα για το βίντεο; Ποια ήταν η δημιουργική διαδικασία;
Παρόλο που δεν συμμετείχαμε άμεσα στη δημιουργική διαδικασία, θα σας δώσουμε μια σύντομη περίληψη για το πώς δημιουργήθηκε.
Εμείς, ο Steffen & Dominik, μόλις ίδρυσα ένα γραφείο ανάπτυξης ιστοσελίδων στο Βερολίνο που ονομάζεται bleech που ειδικεύεται στην HTML5 και σε άλλες σύγχρονες τεχνολογίες ιστού. Έχουμε το γραφείο μας σε έναν κοινόχρηστο χώρο μαζί με ένα στούντιο ηχογράφησης που διευθύνεται από τα μέλη της μπάντας ABBY . Ο χώρος συμπληρώνεται από ένα πρακτορείο κρατήσεων και έναν οργανισμό iOS.
Οι περισσότεροι από εμάς γνωρίζουμε ο ένας τον άλλον από το κολέγιο και από τότε συνεργαστήκαμε σε πολλά διαφορετικά έργα σε πολλά διαφορετικά και δημιουργικά περιβάλλοντα.
Η πραγματική ιδέα για το βίντεο αναπτύχθηκε από έναν φίλο μας που σπούδασε σχεδιασμό. Χρειαζόταν ένα θέμα για τη διατριβή του και είχε το όραμα της δημιουργίας μιας διαδραστικής εμπειρίας που επιτρέπει στον χρήστη να πειραματιστεί με τα διαφορετικά στοιχεία ενός σύγχρονου τραγουδιού.
2. Μπορείτε να δώσετε μια γρήγορη επισκόπηση της διαδικασίας για την πραγματική δημιουργία του βίντεο, τα βήματα που εμπλέκονται, κλπ.;
Μία από τις μεγαλύτερες προκλήσεις της μπάντας ήταν να επιλέξει τα κατάλληλα μέσα που διαφέρουν στον ήχο και τα χαρακτηριστικά τους, αλλά ταυτόχρονα έχουν έναν ευχάριστο ήχο και εναρμονίζονται μεταξύ τους. Επιπρόσθετα έπρεπε να εξασφαλίσουν ότι οι ρυθμοί και οι αρμονικές των νεοδιοργανωμένων κομματιών δεν θα μπορούσαν ανά πάσα στιγμή να αντιταχθούν.
Πιστεύουμε ότι έχουν κάνει πολύ καλή δουλειά σε αυτό.
Η όλη ιδέα αναπτύχθηκε χωρίς να ασχολείται με τεχνικές απαιτήσεις σχετικά με την τεχνολογία ιστού. Έτσι άρχισαν να γράφουν ένα βίντεο για κάθε κομμάτι ήχου σε ένα ιστορικό στούντιο ήχου στο Βερολίνο. Αυτό είχε ως αποτέλεσμα συνολικά 20 μεμονωμένα βίντεο, τα οποία στη συνέχεια έπρεπε να συγχωνευθούν για να καταστεί η ιδέα πραγματικότητα. Για αυτό το έργο ζήτησαν από έναν φίλο του Flash developer να δημιουργήσει μια ιστοσελίδα όπου μπορείτε να ελέγξετε τα διάφορα κομμάτια και να αναμίξετε τη δική σας έκδοση του τραγουδιού. Δυστυχώς, αντιμετώπισε κάποιες δυσκολίες με τη διαδικασία συγχρονισμού μέσω μιας σύνδεσης δικτύου, έτσι ώστε το πρόωρο σχέδιο να μην το έφερε ποτέ σε τελική απελευθέρωση.
¶ ¶Αυτήν η στιγμή που ήρθαμε μέσα. Αισθανόμασταν πρόκληση να αποδείξουμε ότι ήταν δυνατόν να φέρουμε την ιδέα τους στη ζωή με τις τελευταίες τεχνολογίες που κανείς δεν έχει χρησιμοποιήσει ακόμα με τον ακριβή τρόπο.
Ξεκινήσαμε την οικοδόμηση του θεμελιώδους περιβάλλοντος σε ένα δοκιμασμένο περιβάλλον JavaScript για να διασφαλίσουμε μια συνεπή επικοινωνία μεταξύ των βίντεο, των ελεγκτών μέσων και της πλατφόρμας παγκόσμιου χρονοδιαγράμματος. Οι ελεγκτές μέσων φροντίζουν για την εναλλαγή των βίντεο και την εμφάνιση μόνο του τρέχοντος επιλεγμένου κομματιού. Η ενότητα χρονικής γραμμής χρησιμεύει ως χρόνος αναφοράς για κάθε μέσο επεξεργασίας μέσων και συγχρονίζεται εάν είναι απαραίτητο.
3. Ποιες απροσδόκητες προκλήσεις παρουσιάστηκαν κατά τη διάρκεια του έργου; Τι συμβουλή θα έδίνατε σε έναν προγραμματιστή που ήθελε να δημιουργήσει ένα έργο όπως αυτό;
Ένα δύσκολο κομμάτι στη διαδικασία ανάπτυξης ήταν να διατηρήσουμε τα βίντεο σε συγχρονισμό χωρίς να κάνουμε πολλούς υπολογισμούς και να διασφαλίσουμε ότι ακόμη και σε παλαιότερους υπολογιστές είναι δυνατή μια καλή, απόκριτη εμπειρία χρήστη.
Οι μέθοδοι που διαπιστώσαμε ότι ήταν πιο αποτελεσματικές ήταν μια συνάθροιση πολλών αλγορίθμων που διατηρούν τα βίντεο συγχρονισμένα και προσαρμόζονται στις επιδόσεις του μηχανήματος, αυξάνοντας το κατώτατο όριο και τη συχνότητα του πόσο συχνά ενεργοποιείται ο συγχρονισμός.
Η μεγαλύτερη πρόκληση, όμως, ήταν η λεπτή προσαρμογή στην περιοχή του χιλιοστού του δευτερολέπτου, καθώς για ένα τραγούδι με 120 κτυπήματα ανά λεπτό, μια απόκλιση των 50ms οποιασδήποτε από τις διαδρομές θα ήταν σαφώς αντιληπτή από τον ακροατή. Τέλος, καταφέραμε να συγχρονίσουμε όλα τα κομμάτια ήχου και βίντεο σε συγχρονισμό λιγότερο από 10ms σε υπολογιστές υψηλής απόδοσης (όπως το MacBook Pro / Air 2011).
Αν προγραμματίζετε να αναπτύξετε ένα έργο HTML5 με γνώμονα τα μέσα μαζικής ενημέρωσης, να είστε έτοιμοι για άγρυπνες νύχτες βελτιστοποιώντας μικρά κομμάτια κώδικα, απρόβλεπτα σφάλματα του προγράμματος περιήγησης και ένα εκατομμύριο πιθανούς τρόπους για την υλοποίηση μίας μόνο λειτουργίας.
4. Πού βλέπετε αυτό το είδος περιεχομένου τα επόμενα δύο χρόνια;
Ελπίζουμε ότι περισσότεροι προγραμματιστές θα αρχίσουν να πειραματίζονται με έργα web που σχετίζονται με πολυμέσα και ελπίζουν να δουν νέα πλαίσια που δημιουργούνται για εφαρμογές πλούσιες σε πολυμέσα. Μέχρι αυτό το σημείο η Java (επεξεργασία) και το Flash εξακολουθούν να έχουν κάποια πλεονεκτήματα για ορισμένες περιπτώσεις χρήσης.
Οι πιο σημαντικές εξελίξεις στο HTML5 προς το παρόν είναι σίγουρα οι δυνατότητες ήχου και βίντεο και προσβλέπουμε σε λειτουργίες όπως ο μέσος έλεγχος ή το στοιχείο της συσκευής που εφαρμόζονται σε νέα προγράμματα περιήγησης.
Με τις σύγχρονες τεχνολογίες διακομιστών, όπως το websocket, περιμένουμε να βλέπουμε την παράδοση γεγονότων σε πραγματικό χρόνο στον χρήστη, αντί να προβάλλουμε μόνο στατικό περιεχόμενο, το οποίο έχει προκαθοριστεί. Επιπλέον, θα ήταν υπέροχο να δούμε ένα πιο διαδραστικό περιεχόμενο μεγάλης κλίμακας που ενσωματώνει την κοινωνική εμπειρία με τα υπάρχοντα κανάλια μέσων. Το συνηθισμένο υλικό για το οποίο όλοι μιλάνε τώρα ...
Είμαστε στην ευχάριστη θέση να συμμετέχουμε σε αυτό το έργο και να συνεργαστούμε με μεγάλους καλλιτέχνες με διάφορες γνώσεις. Το έργο έχει γίνει το μωρό μας και είμαστε πραγματικά συγκλονισμένοι από τη θετική ανταπόκριση.
BTW, ψάχνουμε ανθρώπους να υποστηρίξουν την αναπτυσσόμενη ομάδα μας.
Τι άλλα εξαιρετικά έργα HTML5 έχετε δει πρόσφατα; Ενημερώστε μας στα σχόλια!