Συνέντευξη: Το Tom Giannattasio του Macaw Talks Scarlet, ροή εργασίας, και ζωντανά περιβάλλοντα σχεδιασμού
Μακώ είναι ένα από ένα νέο είδος των εργαλείων σχεδιασμού ιστοσελίδων. Είναι μία από τις πρώτες εφαρμογές σχεδιασμού ικανές να παράγουν καθαρό κώδικα και υποστηρίζονται από πολυάριθμους αριθμούς της βιομηχανίας.
Τώρα, βασιζόμενοι στην επιτυχία του πρώτου τους προϊόντος, η ομάδα πίσω από το Macaw ετοιμάζεται να ξεκινήσει ένα δεύτερο εργαλείο που ονομάζεται Κόκκινος , με μια νέα ριζοσπαστική ροή εργασίας και μια σειρά νέων χαρακτηριστικών.
Scarlet υπόσχεται να παραδώσει περισσότερο από Macaw: σύμφωνα με την ομάδα, είναι ένα "ζωντανό περιβάλλον σχεδιασμού", και θα μπορούσε να είναι ένα επαναστατικό βήμα στην ιστορία των εφαρμογών σχεδιασμού.
Πιάσαμε τον Tom Giannattasio του Macaw, για να τον ρωτήσουμε τι μπορούμε να περιμένουμε από το τελευταίο τους έργο ...
Webdesigner Depot: Όταν αποφασίσατε αρχικά να χτίσετε το Macaw, τι σας έπεισε ότι τα υπάρχοντα εργαλεία δεν ήταν αρκετά καλά;
Tom Giannattasio: Δεν νομίζω ότι τα εργαλεία μας έχουν χτυπήσει πραγματικά το σήμα. Έμαθα web design πίσω στις ημέρες της περιοχής κειμένου Geocities. Ήταν ένας άθλιος βρόχος ανατροφοδότησης με κάποιο HTML, χτύπησε ανανέωση, περιμένεις τη φόρτωση της σελίδας, συνειδητοποίησε ότι χάσατε ένα κλείσιμο, δοκιμάστε ξανά. Τελικά το Photoshop αυξήθηκε ως ένας ανώτερος τρόπος σχεδιασμού για το διαδίκτυο και η βιομηχανία χωρίστηκε σε εκείνους που σχεδίασαν και εκείνους που ανέπτυξαν.
Ο υπεύθυνος σχεδιασμός μας βοήθησε να συνειδητοποιήσουμε ότι δεν μπορούμε να αντιμετωπίσουμε τον ιστό σαν να ήταν ένα σταθερό, δισδιάστατο αεροπλάνο
Πιστεύω ότι βιώνουμε τώρα μια επανασύνδεση αυτών των δύο κλάδων. Ο υπεύθυνος σχεδιασμός μας βοήθησε να συνειδητοποιήσουμε ότι δεν μπορούμε να αντιμετωπίσουμε τον ιστό σαν να ήταν ένα σταθερό, δισδιάστατο αεροπλάνο και οι σχεδιαστές αναζητούν τώρα νέους τρόπους για να εργαστούν. Πολλοί από αυτούς έχουν επιστρέψει σε έναν επεξεργαστή κειμένου, ώστε να μπορούν να εργαστούν απευθείας με το μέσο. Αυτό είναι φοβερό, αλλά αισθάνομαι σαν να επιστρέψουμε ξανά στις ημέρες Geocities. Θέλω να προωθήσω τα πράγματα. Θέλω ένα εργαλείο που με αφήνει να δουλεύω απευθείας με τον ιστό με τρόπο οπτικό και διαισθητικό. Γι 'αυτό άρχισα τον Macaw.
WD: Γιατί Scarlet, και όχι το Macaw 2.0;
TG: Ειλικρινά, δεν πιστεύαμε ότι θα ήταν δίκαιο στους χρήστες να αποκαλούν Scarlet μια έκδοση 2. Scarlet δεν είναι μια ανασυσκευασμένη έκδοση 1 με μερικά επιπλέον χαρακτηριστικά πασπαλισμένα στην κορυφή. Πρόκειται για μια εντελώς διαφορετική εφαρμογή με μια επαναπροσδιορισμένη ροή εργασίας. Κατασκευάστηκε από το έδαφος με μια νέα αρχιτεκτονική και έναν τόνο νέων χαρακτηριστικών. Βλέπουμε ένα μέλλον όπου οι δύο εφαρμογές συνεργάζονται για να ικανοποιήσουν τις διαφορετικές ανάγκες των σχεδιαστών και προγραμματιστών.
Πρέπει να σχεδιάσουμε τα πράγματα όσο το δυνατόν πιο αγνωστικιστικά ώστε να επιτρέψουμε να γίνουν οι προτιμήσεις των ανθρώπων
WD: Η ροή εργασιών είναι ένα από τα πιο αμφιλεγόμενα ζητήματα στον σχεδιασμό ιστοσελίδων, διότι έχει τόσο τεράστιο αντίκτυπο στο τελικό προϊόν. πώς φτάσατε στη ροή εργασίας στο Scarlet;
TG: Ο καθορισμός της ροής εργασίας για μια εφαρμογή που έχει κατασκευαστεί για να χρησιμοποιηθεί για ώρες στο τέλος είναι μια δύσκολη προσπάθεια. Πρέπει να προσφέρετε αρκετή προσφορά για να βοηθήσετε τους ανθρώπους στην καμπύλη μάθησης, αλλά όχι τόσο πολύ ώστε να παρεμποδίζει έναν σούπερ χρήστη. Η προτίμηση είναι ένα άλλο εμπόδιο. Πρέπει να σχεδιάσουμε τα πράγματα όσο το δυνατόν περισσότερο αγνωστικιστικά, ώστε να επιτρέψουμε στους λαούς να προτιμούν να προφυλάσσουν χωρίς να θυσιάζουν τις προθέσεις της εφαρμογής.
Αυτά μεταξύ ενός εκατομμυρίου άλλων παραγόντων οδηγούν σε ένα βρόχο δοκιμής και σφάλματος που οδηγεί τη διαδικασία σχεδιασμού στο Macaw. Ευτυχώς είμαστε οι ίδιοι οι σχεδιαστές και οι προγραμματιστές, έτσι ώστε να μπορούμε να δοκιμάσουμε πρωτότυπα και να δοκιμάσουμε τις ιδέες μας και να μάθουμε αν είναι αποτελεσματικές.
WD: Πόσο καιρό εργάζεστε στο Scarlet;
TG: Έχει περάσει περίπου ένα χρόνο και είμαι πολύ περήφανος για το τι μπορούσε να κάνει η μικρή μας ομάδα σε αυτό το σύντομο χρονικό διάστημα.
WD: Πόσο μεγάλη είναι η ομάδα σου; Και είναι Scarlet χτισμένο από σχεδιαστές ιστοσελίδων, για τους σχεδιαστές ιστοσελίδων;
TG: Υπάρχουν τρεις από εμάς στην ομάδα και όλοι μεγαλώσαμε σχεδιάζοντας για το διαδίκτυο. Εργαζόμασταν μαζί σε διαφορετικά γραφεία - εργαζόμαστε για την Apple, την Oracle, το MIT και άλλους σημαντικούς οργανισμούς - προτού προχωρήσουμε στην Macaw.
WD: Η Scarlet τιμολογείται ως "Live Design Environment", τι είναι ένα ζωντανό περιβάλλον σχεδιασμού και πώς διαφέρει από άλλα εργαλεία στην αγορά;
Επεξεργαστήκαμε το όνομα Live Environment Design εσωτερικά για να μας βοηθήσετε να συζητήσουμε αυτό το νέο είδος εργαλείου
TG: Πολλά εργαλεία ταιριάζουν καλά σε μια κατηγορία: Το SublimeText είναι ένας επεξεργαστής κειμένου. Το σκίτσο είναι ένα εργαλείο σχεδίασης. Το Photoshop είναι ένας επεξεργαστής εικόνων. Μερικά από τα νέα εργαλεία που χτυπούν την αγορά δεν το κάνουν. Η μόνη κατηγορία που είναι ακόμη κοντά είναι η WYSIWYG και δεν μπορώ να πιστέψω ότι εξακολουθεί να είναι όρος που χρησιμοποιούμε. Θα έπρεπε να πεθάνει μαζί με το FrontPage.
Επεξεργαστήκαμε το όνομα Live Design Environment (LDE) εσωτερικά για να μας βοηθήσουν να συζητήσουμε αυτό το νέο είδος εργαλείου, το οποίο δεν είναι καθόλου αποκλειστικό για τον Macaw. Σκεφτήκαμε ότι θα μπορούσε να βοηθήσει τους άλλους να διαφοροποιήσουν, γι 'αυτό αποφασίσαμε να το μοιραστούμε.
Για εμάς, ένα ζωντανό περιβάλλον σχεδίασης βασικά ενσωματώνει δύο βασικές πτυχές:
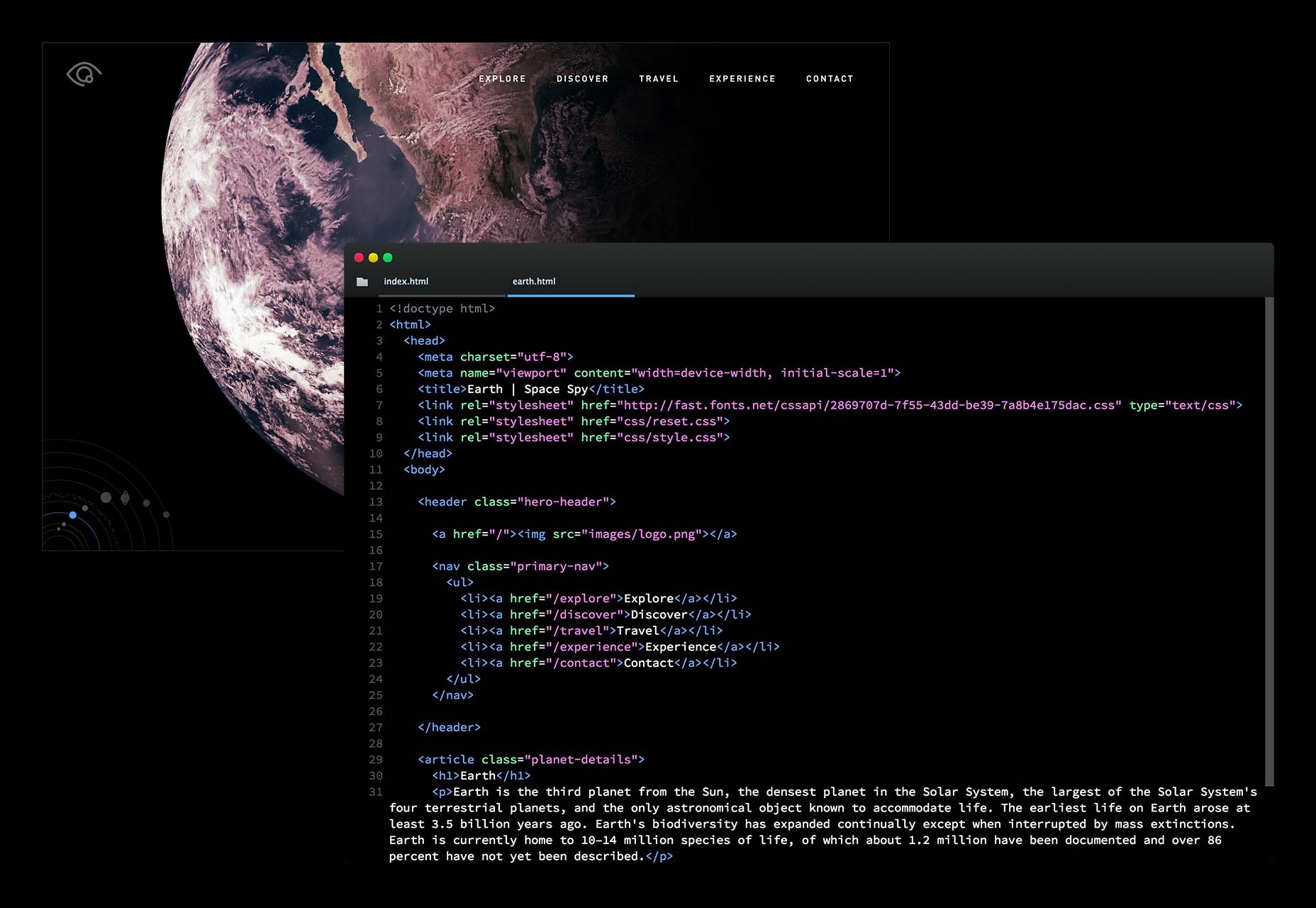
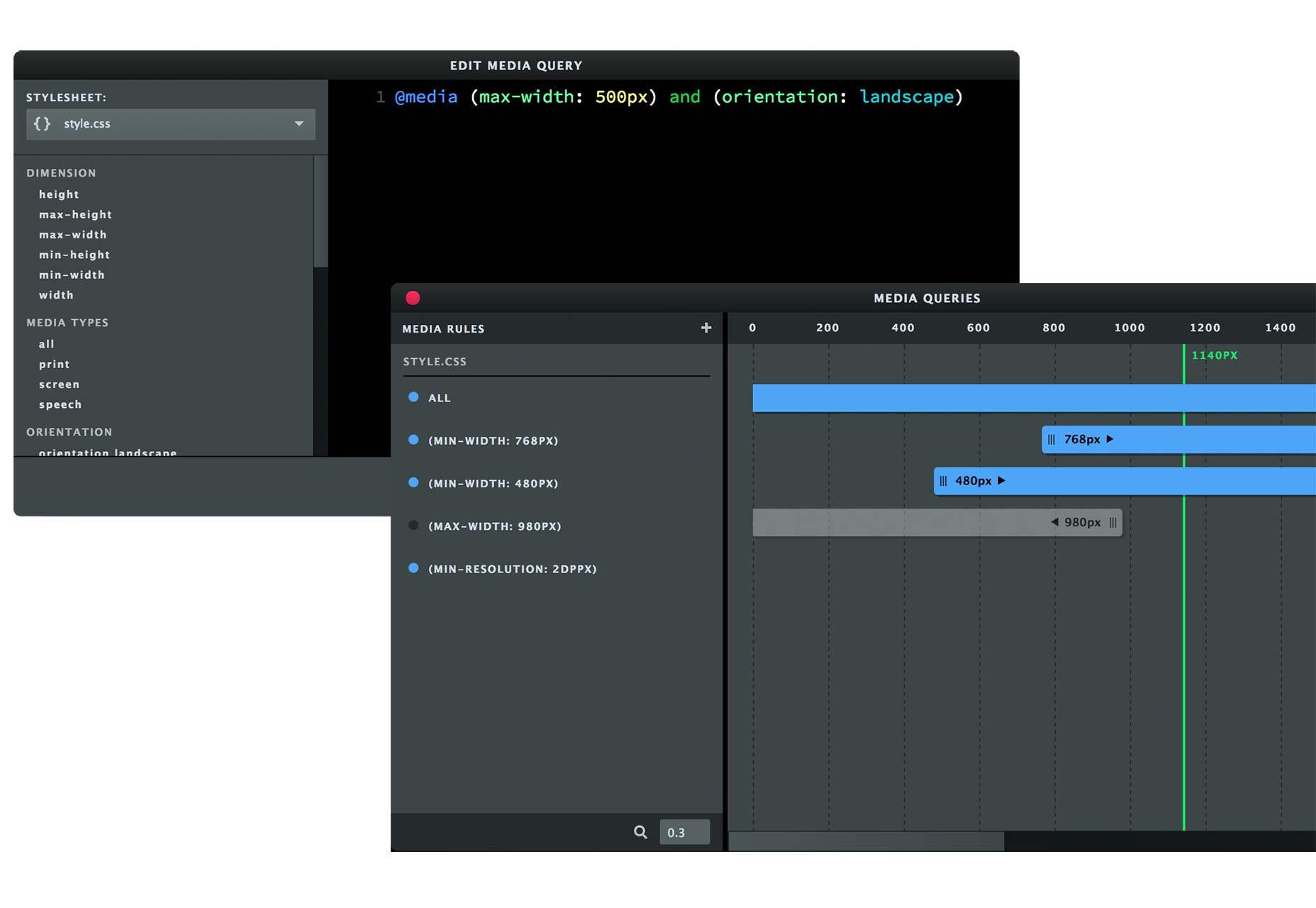
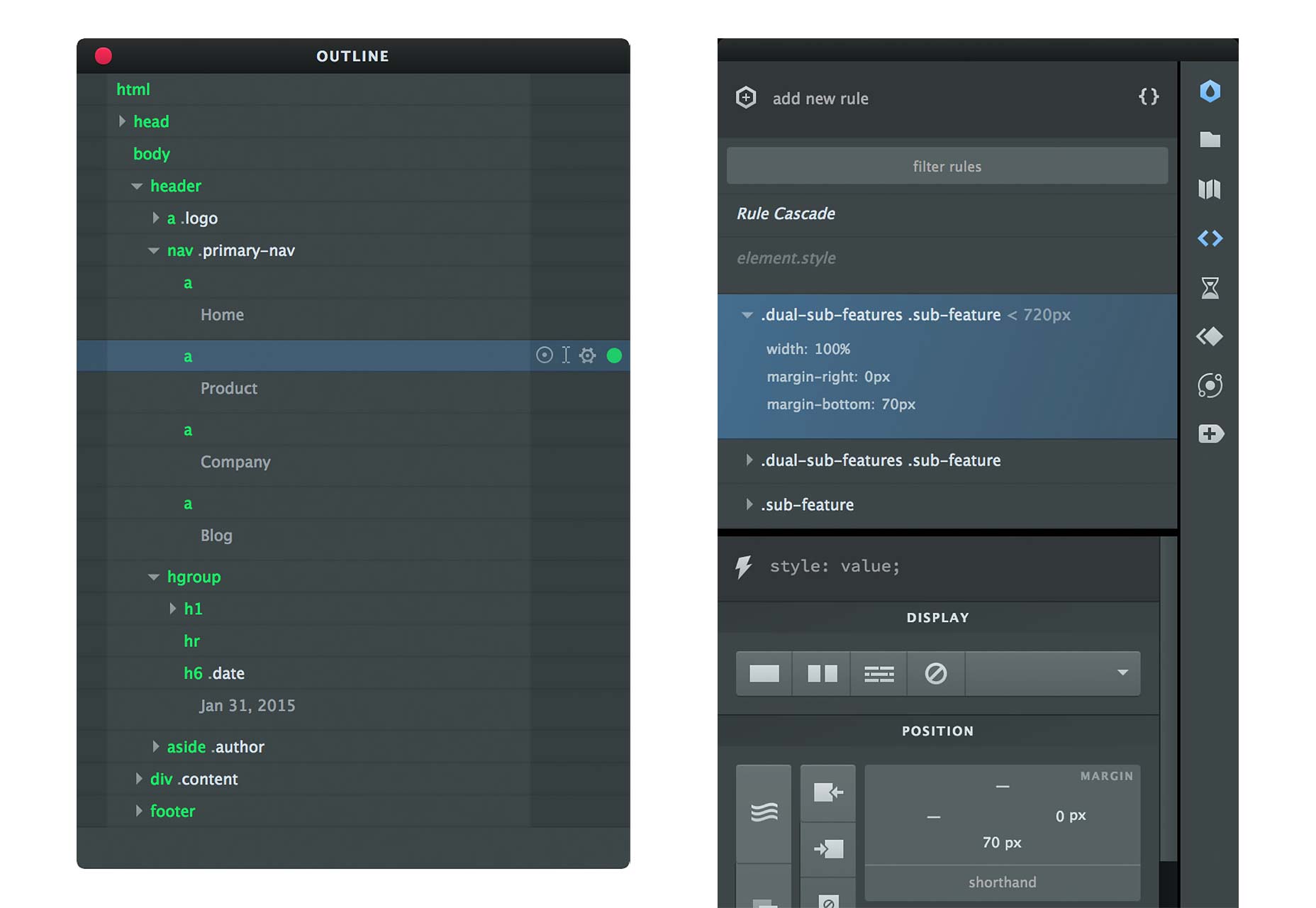
- Μια ζωντανή επιφάνεια σχεδίασης. Αυτό πραγματικά διαχωρίζει αυτά τα εργαλεία από κάτι σαν το Photoshop. Σας επιτρέπουν να εργάζεστε με ένα πραγματικό παράθυρο προβολής του προγράμματος περιήγησης, αλλά σας αφήνουν να σχεδιάσετε χωρίς να χρειάζεται να γράψετε κώδικα. Αυτό είναι παρόμοιο σε πνεύμα με το παραδοσιακό WYSIWYG εκτός από τον βασικό αριθμό δύο ...
- Ένας έξυπνος κώδικας. Ο ισχυρός σχεδιασμός ιστοσελίδων απαιτεί περισσότερες επιλογές από το σχήμα, το χρώμα και τον τύπο. Χρειάζεται καλά κατασκευασμένο, καλά γραπτό κώδικα για να κάνει αυτό το έργο του σχεδιασμού. Πιστεύουμε ότι αυτές οι αποφάσεις θα πρέπει να λαμβάνονται από σχεδιαστές, αλλά δεν χρειάζεται να είναι χειρόγραφες. Οι παραδοσιακοί επεξεργαστές WYSIWYG παράγουν απόλυτη τοποθέτηση, τυχαία αναγνωριστικά και απλά σκουπίδια, αλλά αυτή η νέα γκάμα εργαλείων έχει βρει τρόπους βελτίωσης της ροής εργασίας για να σας δώσει ισχυρό, χρησιμοποιήσιμο κώδικα. Αυτό είναι μια μεγάλη υπόθεση.
WD: Μιλάτε για τον συμβατικό, σημασιολογικό κώδικα; Αυτό είναι εύκολο να φανταστεί κανείς για έναν βασικό ιστότοπο στο blog - όπου έχετε μια καθιερωμένη δομή και μια απλή ιεραρχία - αλλά μπορεί Scarlet να χειριστεί περισσότερο από αυτό, ένα εταιρικό φυλλάδιο ή ακόμα και ένα site ηλεκτρονικού εμπορίου για παράδειγμα;
TG: Αυτή τη στιγμή, ο Scarlet επικεντρώνεται πλήρως στην πλευρά του πελάτη (HTML, CSS και JS). Δεν είναι λύση εξ αποστάσεως για το ηλεκτρονικό εμπόριο και δεν χειρίζεται τίποτα στην πλευρά του διακομιστή. Το Scarlet δεν είναι επίσης ένα μαγικό κουτί που σας επιτρέπει να ρίχνετε ιδέες σε μία πλευρά και να χρησιμοποιείτε τον κώδικα έξω από τον άλλο. Είναι ένα λεπτό εργαλείο που σας βοηθά να αποκτήσετε ακριβώς τον κωδικό που θέλετε με τρόπο που είναι πιο γρήγορος, πιο συνεπής και πιο διαισθητικός από τη χειροκίνητη κωδικοποίηση.
WD: Η Scarlet παρέχει πλήρη πρόσβαση στον κώδικα που εξάγει και μπορούμε να επεξεργαστούμε ακόμη και τα αρχεία που εκπέμπουμε στον επεξεργαστή κωδικών που προτιμάμε. Αυτό σημαίνει ότι πρέπει να είμαστε ειδικοί HTML / CSS / JavaScript για να χρησιμοποιήσουμε το Scarlet;
TG: Η ροή εργασίας βελτιώνεται για να βοηθήσει τους επαγγελματίες να δουλέψουν πιο γρήγορα και πιο διαισθητικά. Μπορείτε σίγουρα να χρησιμοποιείτε Scarlet χωρίς ισχυρή γνώση HTML και CSS, αλλά δεν θα είστε σε θέση να αποκομίσετε πλήρως τα οφέλη της. Η έξοδος σας θα είναι ίση με την είσοδό σας.
WD: Πλήρης υποστήριξη CSS3 ενσωματώνεται στο Scarlet, τι γίνεται με το CSS4; Η οπτική σχεδίαση του Scarlet συμβαδίζει με τις μελλοντικές εξελίξεις στο HTML και το CSS;
TG: Η ταχεία πρόοδος είναι σίγουρα δύσκολη. Όταν αποφασίσαμε να οικοδομήσουμε το Scarlet, η μελλοντική προστασία ήταν ένα από τα βασικά ζητήματα. Ο πυρήνας της εφαρμογής είναι φτιαγμένος αρκετά αφηρημένα ώστε ό, τι πραγματικά πρέπει να κάνουμε για να προσθέσουμε νέα χαρακτηριστικά συνδέεται με ένα UI. Εφόσον οι βασικές αρχές του HTML και του CSS παραμείνουν άθικτες, θα πρέπει να προχωρήσουμε με τις προόδους.
WD: Πώς επεξεργάζεται η Scarlet προ-επεξεργαστές όπως ο Sass ή λιγότερο; Πόσο περίπου μετα-επεξεργαστές;
TG: Αυτή τη στιγμή δεν το κάνει. Γνωρίζουμε ότι είναι ένα πολύ επιδιωκόμενο χαρακτηριστικό. Η αρχιτεκτονική είναι στη θέση της, αλλά είμαστε μια μικρή ομάδα και δεν είχαμε χρόνο να την οικοδομήσουμε ακόμα!
WD: Η Scarlet συνεργάζεται με πλαίσια όπως το Bootstrap ή το Foundation;
TG: Ναι. Ωστόσο, κάναμε το καλύτερο δυνατό για να παραμείνουμε αγνωστικοί όταν πρόκειται για το βασικό περιβάλλον χρήστη. Δεν θα βρείτε συγκεκριμένα χαρακτηριστικά γνωρίσματα Bootstrap ή Foundation εκτός από το νυχτερίδα, αν και έχουμε κάποια σχέδια σε αυτούς τους τομείς.
WD: Το Scarlet είναι μια εφαρμογή για επιτραπέζιους υπολογιστές, παρά το γεγονός ότι είναι κατασκευασμένο με HTML, CSS και JavaScript. Γιατί επιλέξατε τη διαδρομή αυτή μέσω της επιλογής εφαρμογής ιστού;
Αυτή είναι μια ανώτερη ροή εργασίας για ανταποκρινόμενο σχεδιασμό και απλά δεν θα ήταν δυνατή χωρίς την υβριδική προσέγγιση
TG: Ξεκινήσαμε ως εφαρμογή στο διαδίκτυο, αλλά γρήγορα συνειδητοποίησα ότι υπήρχαν περισσότερα οφέλη από την εμφάνιση υβριδικών. Ο σημαντικότερος λόγος ήταν ο UX. Έχοντας τον έλεγχο του επιπέδου περιβάλλοντος μας επιτρέπει να βελτιστοποιήσουμε πραγματικά την εμπειρία. Τα προγράμματα περιήγησης καταναλωτών είναι σχεδιασμένα για καθημερινή χρήση. Scarlet είναι μια εφαρμογή που θέλουμε οι άνθρωποι να χρησιμοποιούν όλη την ημέρα και είναι ιδανικό αν αφαιρέσουμε όλα τα cruft που έρχεται μαζί με την εμπειρία του browser του καταναλωτή.
Εκτός από την πλήρη ενσωμάτωσή μας στο σύστημα αρχείων, το υβριδικό σύστημα επιτρέπει επίσης να προσφέρουμε χαρακτηριστικά όπως παράλληλα προγράμματα περιήγησης, τα οποία σας επιτρέπουν να ανοίγετε πολλαπλές σελίδες και πολλαπλά σημεία διακοπής ταυτόχρονα και το Scarlet θα μεταδίδει DOM και το στυλ αλλάζει άμεσα σε όλες τις προβολές. Αυτή είναι μια ανώτερη ροή εργασίας για ανταποκρινόμενο σχεδιασμό και απλά δεν θα ήταν δυνατή χωρίς την υβριδική προσέγγιση.
WD: Η Scarlet διαθέτει μια μακρινή προεπισκόπηση, βασίζεται σε εφαρμογές (όπως το Edge Inspect της Adobe);
TG: Όχι. Δεν είμαστε τεράστιοι θαυμαστές των περιττών εφαρμογών. Μεταδίδουμε τα πραγματικά σας αρχεία στο δίκτυό σας, έτσι ώστε να μπορείτε να περιηγηθείτε σε οποιοδήποτε πρόγραμμα περιήγησης σε οποιαδήποτε συσκευή στη διεύθυνση URL απομακρυσμένης προεπισκόπησης και εκεί να είναι.
WD: Η Scarlet απευθύνεται σε μεμονωμένους σχεδιαστές ή ομάδες; Έχει μια ροή εργασίας που διευκολύνει τη συνεργασία;
TG: Έχουμε προσεγγίσει το Scarlet ως πλατφόρμα. Ο πυρήνας της εφαρμογής είναι η παροχή μιας σταθερής ροής εργασίας στο σχεδιασμό. Ωστόσο, η αρχιτεκτονική έχει σχεδιαστεί ώστε να είναι επεκτάσιμη, έτσι ώστε οι ομάδες να μπορούν να την λυγίσουν για να καλύψουν τις ατομικές ανάγκες τους. Έχουμε μερικά πολύ συναρπαστικά χαρακτηριστικά στο χάρτη πορείας που ασκούν αυτή την επεκτασιμότητα.
WD: Ξεκινάτε πρώτα σε Mac, ακολουθούμενη από Windows. Είναι μια επιχειρηματική απόφαση ή μια τεχνική απόφαση;
TG: Είναι μια απόφαση εκκίνησης. Έχουμε περιορισμένους πόρους και γνωρίζουμε ότι το μεγαλύτερο μέρος του κοινού μας είναι στο Mac, γι 'αυτό δημιουργούμε πρώτα.
Ωστόσο, τα Windows δεν θα είναι πολύ πίσω. Επειδή το 95% της εφαρμογής είναι κατασκευασμένο με JS, η μετατροπή των πλατφορμών είναι αρκετά ανώδυνη.
WD: Τέλος, πόσο καιρό πρέπει να περιμένουμε να το δοκιμάσουμε για τον εαυτό μας;
TG: Στόχος μας είναι να το έχουμε στο χέρι όλων μέχρι το τέλος του χρόνου!
WD: Ευχαριστούμε που αφιερώσατε χρόνο για να απαντήσετε στις ερωτήσεις μας Tom.