Η Google προάγει την καλύτερη πρακτική με Resizer
Από την έλευση του ανταποκριτικού σχεδιασμού ιστοσελίδων, οι επιχειρηματίες, οι σχεδιαστές, οι χομπίστες, οι πρωτοτυπικές επιχειρήσεις και οι εφαρμογές σχεδιασμού έχουν απελευθερώσει εργαλεία για να μας επιτρέψουν να δούμε τα σχέδια μας σε διαφορετικά σημεία διακοπής.
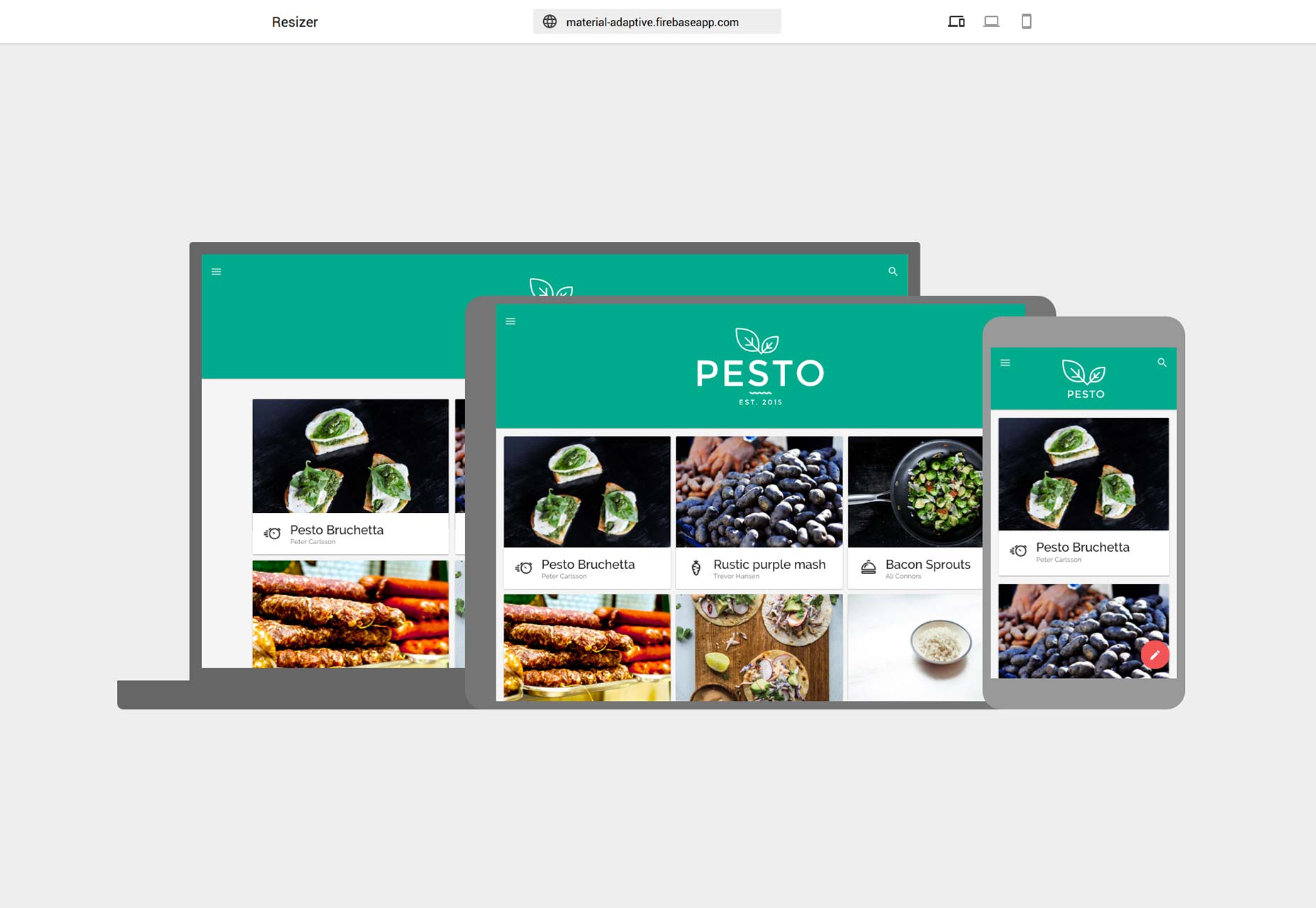
Το τελευταίο για να ρίξει το καπέλο τους στο δαχτυλίδι είναι το Google με το νέο τους Resizer έργο, που έχει σχεδιαστεί για να επιτρέπει στους σχεδιαστές να προβαίνουν σε προεπισκόπηση τοποθεσιών που ανταποκρίνονται σε διαφορετικά σημεία διακοπής.
Η σημασία της Google να εισέλθει στην αγορά με μια λύση είναι ότι μέσω του τεράστιου μεγέθους της, το Google μεταφέρει τεράστιο βάρος στην κοινότητα σχεδιασμού. Είτε είναι η γραμματοσειρά που κυριαρχεί στη Γραμματοσειρά Google (μια πρόσφατη {$lang_domain} η δημοσκόπηση έδειξε ότι το 70% των αναγνωστών μας στηρίζονται κατά κύριο λόγο στις Γραμματοσειρές Google) ή η αντικατάσταση του Σχεδίου Σχεδίασης από το Σχεδιασμό Υλικών, οτιδήποτε λέει η Google για το σχεδιασμό ιστοσελίδων θεωρείται συχνά ως "βέλτιστη πρακτική".
Είναι λοιπόν έγκυρος λόγος ανησυχίας όταν η Google υποστηρίζει μια προσέγγιση αντίθετη προς τα καθιερωμένα πρότυπα.
Η προδιαγραφή υλικού σχεδιασμού της Google είναι ήδη διαθέσιμη προσφέρει καθοδήγηση γύρω από τα σημεία διακοπής:
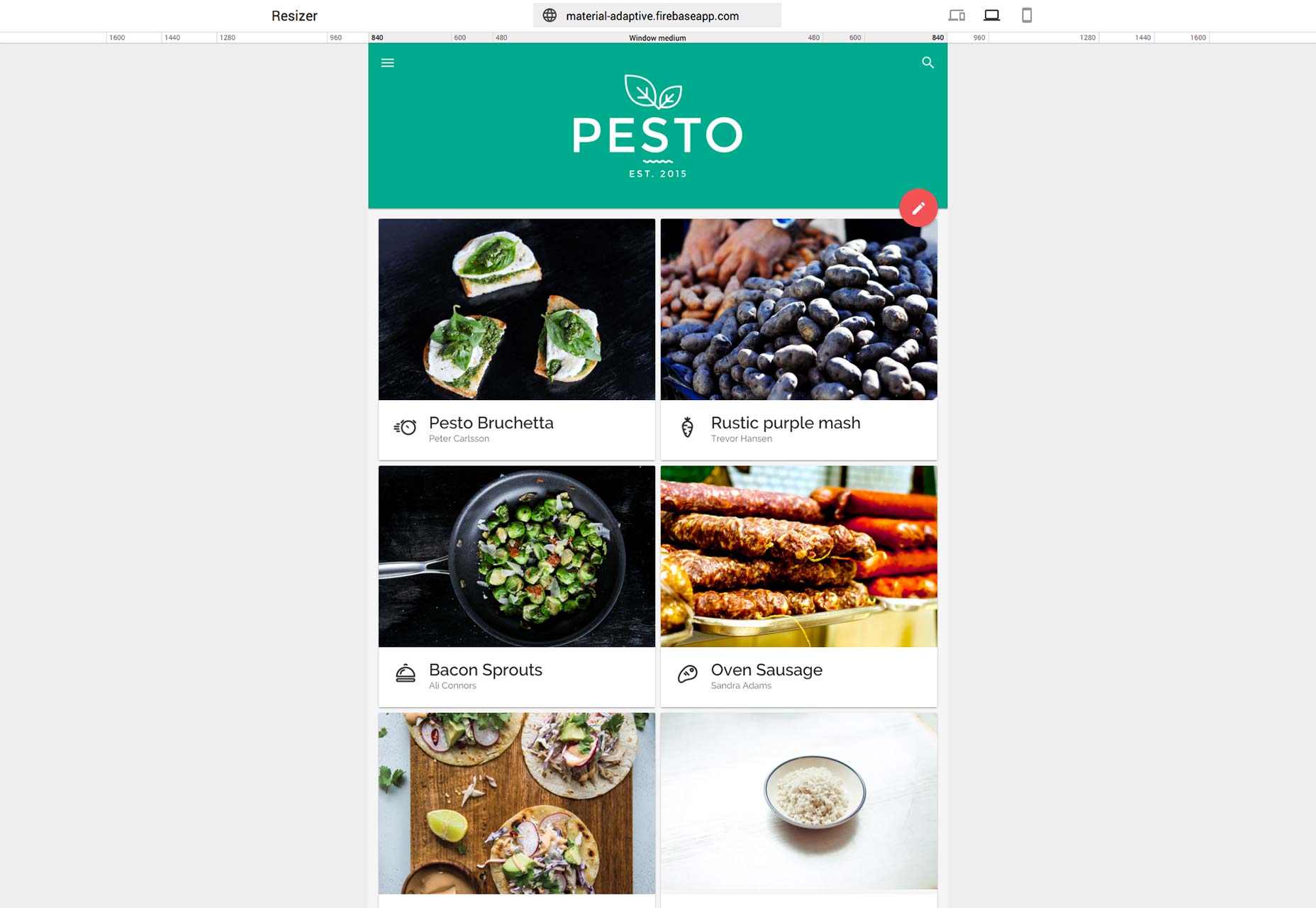
Για βέλτιστη εμπειρία χρηστών, οι διεπαφές χρήστη σχεδίασης υλικού θα πρέπει να προσαρμόζουν τις διατάξεις για τα ακόλουθα πλάτη διακοπής: 480, 600, 840, 960, 1280, 1440 και 1600dp.
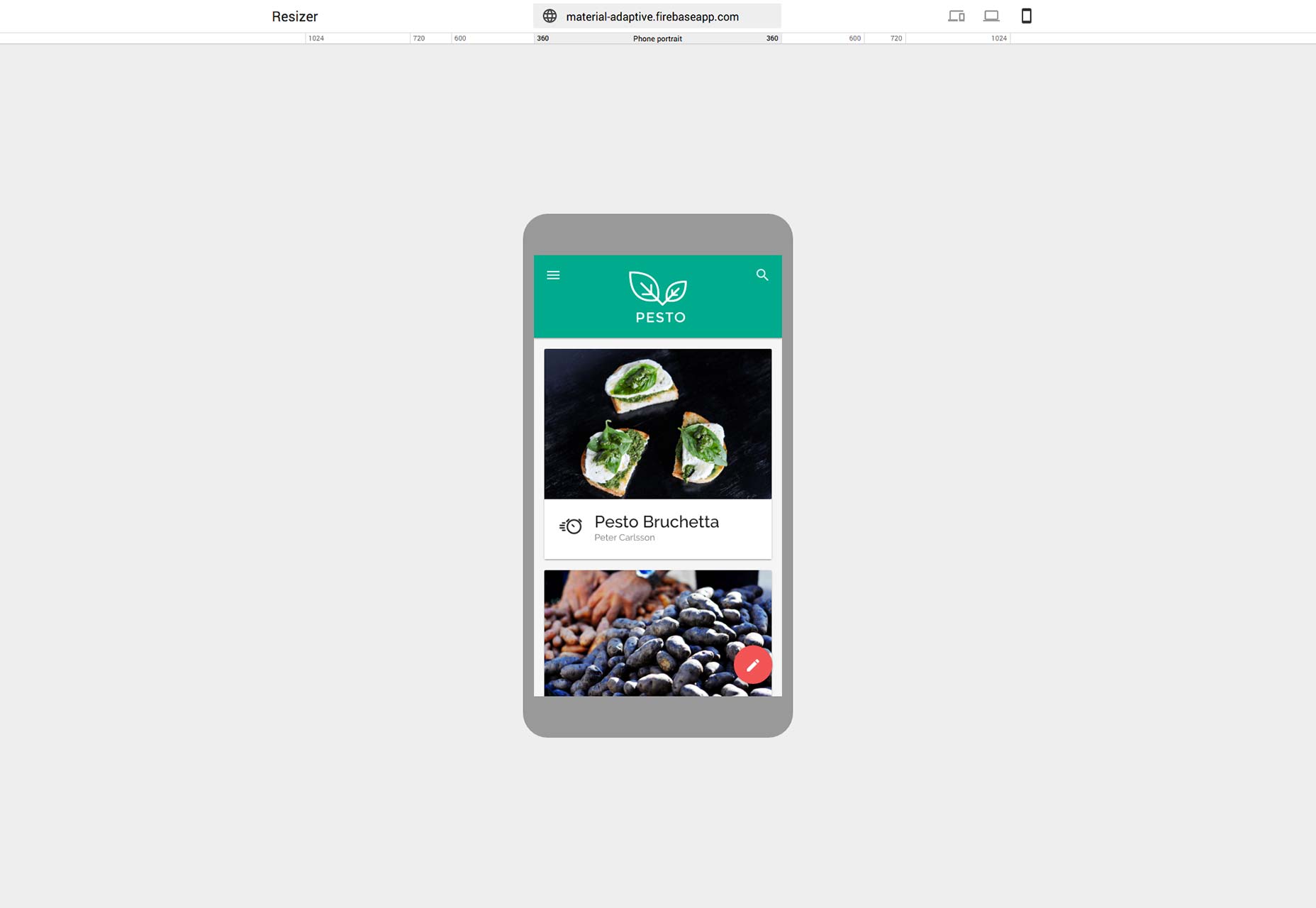
Το Resizer ακολουθεί την ίδια αρχή: προσφέρει αναβαθμίσεις φορητού και κινητού σε καθορισμένα σημεία διακοπής. Οι οθόνες για φορητούς ή επιτραπέζιους υπολογιστές μπορούν να έχουν πλάτος 480 x 600, 840, 960, 1280, 1440 ή 1600. Οι οθόνες κινητής τηλεφωνίας μπορούν να έχουν πλάτος 360px, 600px, 720px ή 1024px.
Ενώ αυτό είναι μια καλή διατομή μεγέθους - αν και δεν έρχεται κοντά στο πλήρες φάσμα συσκευών Android - υπάρχει ένα θεμελιώδες σφάλμα στην προσέγγιση: Ο καλός σχεδιασμός ανταποκρίνεται στα σημεία διακοπής περιεχομένου, όχι στα σημεία παρατήρησης του παραθύρου προβολής. δεν θα πρέπει να έχει σημασία τι μέγεθος κάνει η Samsung το επόμενο τηλέφωνο της, αυτό που έχει σημασία είναι σε ποιο μέγεθος το περιεχόμενό σας σπάει.
Οι περισσότερες εφαρμογές σχεδίασης ιστότοπων - για παράδειγμα, το πιο πρόσφατο Adobe Muse - επιτρέπουν σωστά τα προσαρμοσμένα σημεία διακοπής, τα οποία εξασφαλίζουν ότι τα ερωτήματα των μέσων είναι γραμμένα για το περιεχόμενό σας, όχι μια υποθετική συσκευή.
Το Resizer έχει σχεδιαστεί ειδικά για να ελέγχει τα σημεία παρατήρησης του Viewport (ορισμένα) του View Design. Ο κίνδυνος είναι ότι ο Resizer, με την έγκριση της Google, θα διαιωνίσει τον μύθο των τοποθεσιών που ανταποκρίνονται σε μια σειρά μεγεθών προβολής, και όχι ως υγρό περιεχόμενο συσκευής-αγνωστικής.