Πώς να επιταχύνετε τον χρόνο φόρτωσης του ιστότοπού σας
Θέλετε να φορτώνεται γρήγορα ο ιστότοπός σας; Αυτό το άρθρο θα σας διδάξει πώς να κάνετε τον ιστότοπό σας να φορτίζεται γρηγορότερα από ό, τι σκεφτήκατε ποτέ.
Για να καταλάβετε γιατί είναι πολύ σημαντικό να έχετε έναν γρήγορο ιστότοπο, ελέγξτε αυτά τα στατιστικά στοιχεία: ο μέσος χρήστης smartphone θα εγκαταλείψει έναν ιστότοπο εάν δεν φορτωθεί μέσα σε 3 δευτερόλεπτα. Η Google θεωρεί πλέον την ταχύτητα της σελίδας σημαντικό προβάδισμα για τις ταξινομήσεις των μηχανών αναζήτησης. Το 75% των χρηστών του Διαδικτύου συμφώνησαν ότι δεν θα επέστρεφαν σε έναν ιστότοπο εάν δεν το φόρτισαν μέσα σε 4 δευτερόλεπτα.
Έχοντας έναν γρήγορο δικτυακό τόπο είναι εξαιρετικά κρίσιμο για να παραμείνει ζωντανός στη σύγχρονη εποχή του σχεδιασμού ιστοσελίδων. Δεν υπάρχει πλέον χώρος για αργούς ιστότοπους πια.
Κατανόηση των χρόνων φόρτωσης του ιστοτόπου
Ο χρόνος φόρτωσης ενός ιστότοπου σχετίζεται άμεσα με τη ζήτηση που γίνεται στον διακομιστή για τη φόρτωση του ιστότοπου. Όσο περισσότερες αιτήσεις HTTP γίνονται στον εξυπηρετητή και τα μακρύτερα στοιχεία παίρνουν για απόδοση, τόσο πιο αργή θα είναι μια ιστοσελίδα.
Παραδείγματα αιτήσεων HTTP είναι:
- φόρτωση φύλλων στυλ CSS.
- φόρτωση σεναρίων;
- φόρτωση εικόνων.
- φόρτωση HTML.
Ένας άλλος παράγοντας που παίζει στο χρόνο φόρτωσης μιας ιστοσελίδας είναι το μέγεθος των μεμονωμένων αρχείων και εικόνων. Μεγάλες εικόνες υψηλής ανάλυσης μπορούν να διαρκέσουν 10 φορές για φόρτωση, όπως οι κανονικές εικόνες και τα περιττά μεγάλα αρχεία μπορούν να επιβραδύνουν δραστικά την απόδοση σελίδας.
Ο στόχος της γρήγορης δημιουργίας ενός ιστότοπου είναι να γίνει ο δικτυακός τόπος πιο αποτελεσματικός. Μπορούμε να το κάνουμε αυτό κάνοντας μια σειρά προσαρμογών στην κωδικοποίηση, τις εικόνες και τη διάταξη της ιστοσελίδας μας.
Παρακολούθηση ταχύτητας σελίδας
Μπορούμε να παρακολουθήσουμε τις βαθμολογίες ταχύτητας σελίδας μας μέσω Τα στατιστικά στοιχεία ταχύτητας σελίδας της Google για την αναζήτηση και το Yahoo YSlow . Η Google διαθέτει επίσης ένα plugin ταχύτητας σελίδας που λειτουργεί πολύ καλά με τον Firefox όταν Firebug είναι εγκατεστημένο.
Δείγμα ιστότοπου
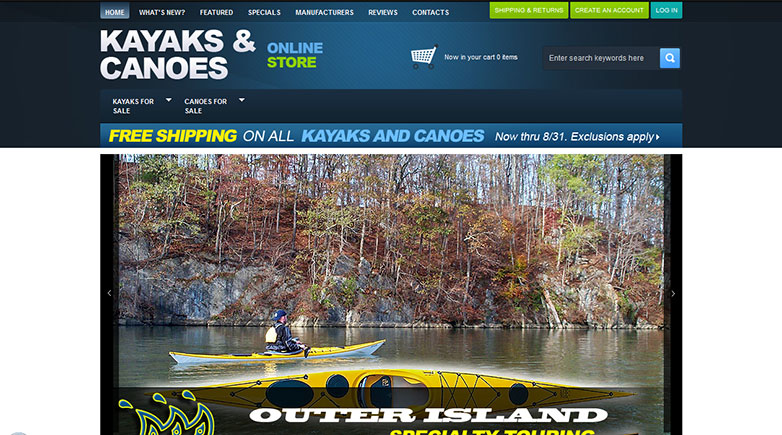
Ας πάρουμε έναν ιστότοπο που βρίσκεται σε εξέλιξη και τον χρησιμοποιούμε ως παράδειγμα για αυτό το σεμινάριο. Η αρχική βαθμολογία σελίδας Speed με το Google είναι 48 από τα 100. Εκτελείται στην πλατφόρμα OS Commerce.
Αρχική Σελίδα Ταχύτητα: 48 από τα 100
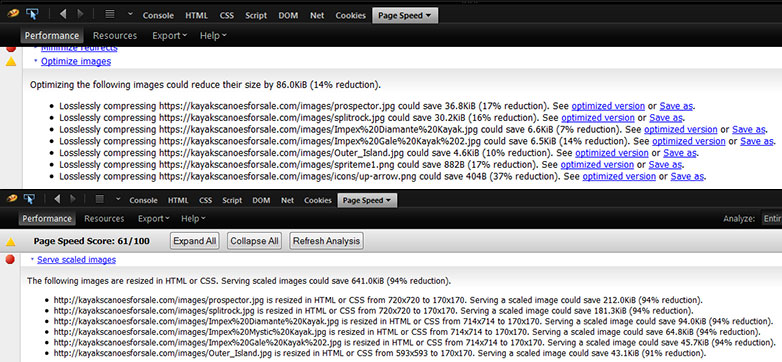
Βήμα 1: συμπίεση εικόνων
Το πρώτο βήμα είναι να συμπιέσετε όλες τις εικόνες για ποιότητα που βασίζεται στο διαδίκτυο. Μπορούμε να το κάνουμε αυτό χρησιμοποιώντας τον προεπιλεγμένο συμπιεστή εικόνας ενσωματωμένο στην προσθήκη ταχύτητας σελίδας Google. Αποθηκεύστε την συμπιεσμένη έκδοση της εικόνας στον τοπικό φάκελο στον υπολογιστή σας και επαναλάβετε τη μεταφόρτωση της εικόνας στη θέση της μη συμπιεσμένης εικόνας.
Ενημερωμένο σκορ: 61 από τα 100
Βήμα 2: εικόνες κλίμακας
Μετά τη συμπίεση των εικόνων, θα πρέπει στη συνέχεια να τροποποιήσουμε τις εικόνες μας έτσι ώστε να είναι κατάλληλα κλιμακωτές για την ιστοσελίδα. Αυτό αποτρέπει την καθυστέρηση του διακομιστή που απαιτείται για την αναδιάταξη των εικόνων. Μπορείτε να κάνετε κλίμακα εικόνων στο Photoshop προσαρμόζοντάς τις στις ίδιες διαστάσεις pixel που θα είναι στον κώδικα HTML.
Ενημερωμένη Βαθμολογία: 72 στα 100
Βήμα 3: Χρήση της προσωρινής αποθήκευσης του προγράμματος περιήγησης
Η προσωρινή αποθήκευση του προγράμματος περιήγησης αποθηκεύει αποθηκευμένες εκδόσεις στατικών πόρων. Αυτό επιταχύνει ταχύτατα την ταχύτητα της σελίδας και μειώνει την υστέρηση του διακομιστή. Για να ενεργοποιήσετε την προσωρινή αποθήκευση, θα χρειαστεί να προσθέσετε τον ακόλουθο κώδικα στο αρχείο .htaccess:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersΕνημερωμένο σκορ: 78 από τα 100
Βήμα 4: Συνδυάστε εικόνες σε CSS sprites
Οι εικόνες μπορούν να συνδυαστούν σε CSS sprites προκειμένου να μειωθεί ο αριθμός των εικόνων που έχουν φορτωθεί σε μια δεδομένη σελίδα. CSS sprites είναι βασικά μια μεγάλη εικόνα που αποτελείται από μια σειρά από μικρότερες εικόνες. Συνδυάζοντας 5 εικόνες σε ένα CSS sprite είναι ένας γρήγορος τρόπος για να επιταχύνετε έναν ιστότοπο επιτρέποντας σε ένα πρόγραμμα περιήγησης να φορτώσει μία εικόνα αντί για 5 εικόνες.
Ο ευκολότερος τρόπος για να δημιουργήσετε CSS sprites είναι να χρησιμοποιήσετε Spriteme .

Βεβαιωθείτε ότι έχετε κάνει τις σωστές αλλαγές στο CSS μετά τη δημιουργία ενός sprite εικόνας. Επίσης, δώστε προσοχή στις οδηγίες εγκατάστασης στον ιστότοπο. Αυτό το πρόγραμμα χρησιμοποιείται από την πρόσβαση σε ένα σελιδοδείκτη μέσω του προγράμματος περιήγησης.
Ενημερωμένη Βαθμολογία: 82 από τα 100
Βήμα 5: αναβολή της ανάλυσης του JavaScript
Το Javascript που βρίσκεται στην κορυφή ενός εγγράφου HTML μπορεί να εμποδίσει την απόδοση σελίδας, η οποία επιβραδύνει μια σελίδα τρομερά. Προκειμένου να αναβληθεί η ανάλυση του Javascript, είναι καλύτερο να καλείτε αυτά τα scripts στο τέλος ενός εγγράφου HTML και όχι στην αρχή.
Μπορείτε επίσης να αναβάλλετε την ανάλυση της Javascript χρησιμοποιώντας το χαρακτηριστικό defer. Το χαρακτηριστικό defer χρησιμοποιείται στον κώδικα HTML για να αναβάλει την ανάλυση του javascript μέχρι να φορτωθεί η σελίδα. Για παράδειγμα:
Ενημερωμένη Βαθμολογία: 86 από τα 100
Βήμα 6: Μικροποίηση HTML, CSS και JavaScript
Το HTML, το CSS και το JavaScript μπορούν όλα να "μικροδιευρύνονται" ή να συμπιέζονται για να επιταχύνουν το χρόνο φόρτωσης τους. Υπάρχουν διάφοροι πόροι στον ιστό που εξομαλύνουν αυτούς τους τύπους αρχείων, minifier είναι ένα εξαιρετικό παράδειγμα.
Ενημερωμένη Βαθμολογία: 90 από τα 100
Άλλες προσαρμογές και εκτιμήσεις
CDN's
Μπορείτε επίσης να εξετάσετε τη φόρτωση στατικών πόρων από τον ιστότοπό σας σε ένα CDN ή "Δίκτυο προβολής περιεχομένου". Ένα CDN είναι ένας άλλος τρόπος για να μειωθεί δραστικά η καθυστέρηση του διακομιστή αποθηκεύοντας στατικούς πόρους σε ένα δίκτυο διακομιστών γρήγορης φόρτωσης. Οι αξιοσημείωτοι χρήστες των CDN περιλαμβάνουν το ESPN και το NBA.com.
Συνδυασμός αρχείων JavaScript και CSS
Η φόρτωση πολλών αρχείων JavaScript και CSS μπορεί να σκοτώσει τον χρόνο φόρτωσης ενός ιστότοπου. Οι προσαρμοσμένες ιστοσελίδες με βάση το CMS που χρησιμοποιούν plugins και χαρακτηριστικά θέματος μπορούν συχνά να έχουν 15 ή περισσότερα αρχεία JavaScript και ακριβώς όπως πολλά φύλλα στυλ Cascading. Αυτά τα σενάρια και τα φύλλα στυλ μπορούν να συνδυαστούν σε ένα μεγάλο αρχείο το καθένα. Κάνοντας αυτό θα επιταχύνει δραστικά τον χρόνο φόρτωσης σελίδας και θα κάνει τους επισκέπτες της ιστοσελίδας σας ενθουσιασμένοι με τους γρήγορους χρόνους φόρτωσης του ιστοτόπου σας.
Ανάπτυξη ιστοσελίδων για κινητά
Κατά την κατασκευή εφαρμογών smartphone για χρήστες smartphone, είναι σημαντικό να τηρείτε τις οδηγίες των webmaster της Google για εφαρμογές smartphone. Ενώ οι ιστότοποι για κινητά και η ευρετηρίαση εφαρμογών εξακολουθούν να είναι έργο σε εξέλιξη από την Google, είναι σημαντικό να δοθεί προσοχή στις απαιτήσεις της Google για ανάπτυξη smartphone. Αναμείνετε σημαντικές αλλαγές τα επόμενα 5 χρόνια για τον τρόπο με τον οποίο η Google ευρετηριάζει ιστότοπους για κινητά και εφαρμογές για κινητά. Μην εκπλαγείτε αν η ταχύτητα σελίδας αποτελεί βασικό παράγοντα για την ευρετηρίαση των εφαρμογών ιστότοπων για κινητά από την Google.
συμπέρασμα
Κάνοντας αρκετές προσαρμογές για να επιταχύνουμε τον ιστότοπό μας, μειώσαμε σχεδόν το μισό χρόνο φόρτωσης του ιστοτόπου μας! Αυτό μπορεί κυριολεκτικά να είναι η διαφορά ανάμεσα στην κατάταξη στην πρώτη σελίδα του Google ή στην 5η σελίδα. Μπορεί επίσης να είναι η διαφορά μεταξύ προσγείωσης 200 πελατών και απώλειας μόνιμου 75% των πελατών σας λόγω των αργών χρόνων φόρτωσης σελίδας.
Έχοντας έναν γρήγορο ιστότοπο είναι υποχρεωτικός για την επιτυχία στο διαδίκτυο. Κατά γενικό κανόνα, είναι καλή ιδέα να διατηρήσετε μια βαθμολογία ταχύτητας σελίδας 80 ή υψηλότερη σε όλες τις σελίδες ενός ιστότοπου.
Πόσο χρόνο περνάτε στη βελτίωση της ταχύτητας του ιστότοπου; Τι συμβουλές θα μοιραστείτε; Ενημερώστε μας στα σχόλια.
Προτεινόμενη εικόνα / μικρογραφία, ταχύτητα εικόνας μέσω Shutterstock.