Πώς να δημιουργήσετε μια ζωντανή εικόνα χρησιμοποιώντας το Photoshop
Σε αυτό το σεμινάριο, θα διερευνήσουμε πώς να προσθέσουμε περισσότερη ενέργεια και δυναμισμό σε μια φωτογραφία . Τα εφέ μπορούν να επεκταθούν και να χρησιμοποιηθούν σε πλήθος φωτογραφιών για να δημιουργήσουν μια αίσθηση κίνησης και ζωντάνια σε μια στατική εικόνα.
Το σεμινάριο δημιουργήθηκε και γράφτηκε από τον γνωστό καλλιτέχνη Mike Harrison (aka destill) και αυτό είναι το πρώτο του σεμινάριο για ένα blog. Το έργο του έχει παρουσιαστεί στα περιοδικά Computer Arts και Advanced Photoshop.
Εντάξει, αρκετή εισαγωγή και με το σεμινάριο ...
Βήμα 1
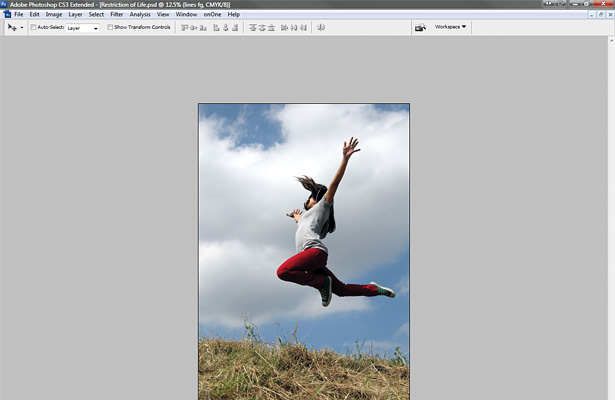
Ξεκινήστε επιλέγοντας μια εικόνα παρόμοια με αυτή ενός άλλου άλματος στον αέρα ( αρχική εικόνα ). Επιλέξτε μια εικόνα που αισθάνεστε ότι έχει πολλή ενέργεια ήδη , ακόμα και πριν προσθέσετε οτιδήποτε άλλο. Δημιουργήστε ένα νέο έγγραφο σε μέγεθος A3 με 300 dpi, ή εάν προτιμάτε ελαφρώς μικρότερο, στη συνέχεια να πάτε για A4 300dpi.
Βήμα 2
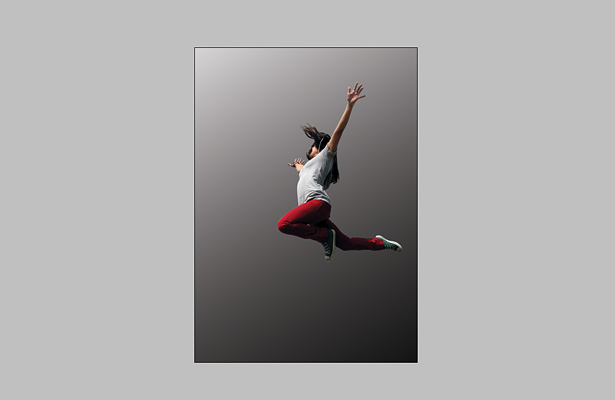
Σύρετε την εικόνα σας στο νέο έγγραφο και πιάσε το εργαλείο στυλό, ξεκινήστε προσεκτικά προσθέτοντας το σημείο προς το σημείο μέχρι να τραβήξετε όλο το σώμα του κοριτσιού. Πατήστε το πλήκτρο A για να επιλέξετε το εργαλείο επιλογής διαδρομής και κάντε δεξί κλικ στη διαδρομή> Δημιουργία διάνυσμα μάσκας . Αυτό θα μας δώσει μια καθαρή άκρη και θα χτυπήσουμε το φόντο, έτοιμο για εμάς να προσθέσουμε το δικό μας.
Βήμα 3
Με ένα κενό φόντο, ας δημιουργήσουμε κάποιο στιγμιαίο βάθος σε αυτό το κομμάτι προσθέτοντας μια κλίση . Επομένως, επιλέξτε το εργαλείο κλίσης και κρατήστε το μαύρο σε λευκό. Τώρα σύρετε από το κάτω δεξιά προς τα επάνω αριστερά, αλλά σύρετε πάνω από τις άκρες του καμβά, έτσι ώστε να πάει από σκούρο γκρι σε ανοιχτό γκρι.
Βήμα 4
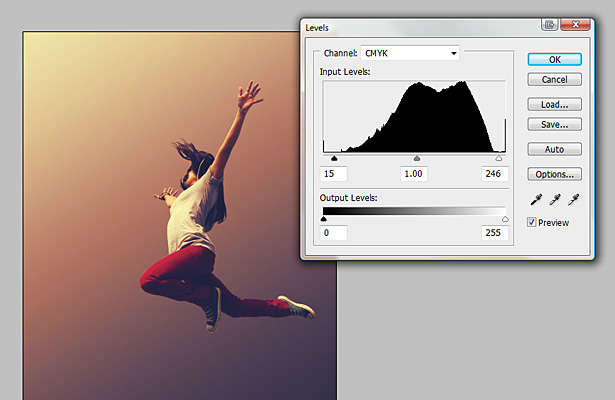
Τώρα μερικές φορές θέλω να βρω παλέτα χρωμάτων και τον τόνο να ταξινομηθούν νωρίς, και στην περίπτωση αυτού του κομμάτι ας το κάνουμε ακριβώς αυτό. Αυτό που θα κάνουμε είναι κάτι τόσο απλό αλλά πολύ αποτελεσματικό στη δημιουργία της διάθεσης του κομματιού. Στο μενού πηγαίνετε στο Layer> New layer layer> Gradient map . Τώρα επιλέξτε την προκαθορισμένη μπλε, κόκκινη έως κίτρινη κλίση, χτυπήστε εντάξει και ρυθμίστε την αδιαφάνεια αυτού του στρώματος στο 40%. Φαίνεται λίγο πλυμένο, οπότε κάτι που πρέπει πάντα να κάνετε είναι να προσθέσετε μερικά ακόμα επίπεδα προσαρμογής και για αυτό το κομμάτι θα προσθέσουμε ένα για φωτεινότητα / αντίθεση, που έχει ρυθμιστεί σε +8 για φωτεινότητα και +28 για αντίθεση και ένα για επίπεδα τα οποία θα ορίσουμε στα 15, 1.00 και 246 για τα 3 πλαίσια εισαγωγής.
Βήμα 5
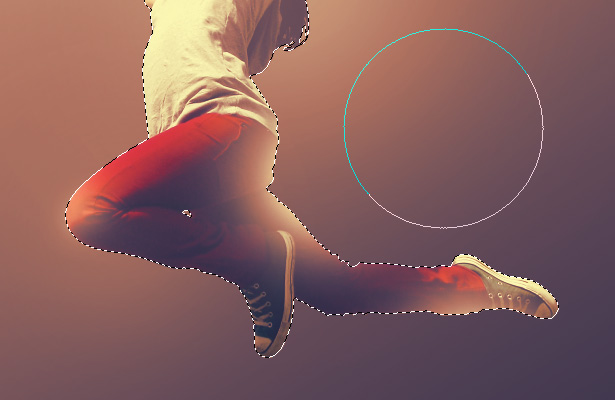
Ας δώσουμε μερικά ποπ στο κορίτσι και προσθέστε λίγο φωτισμό. Ctrl + κάντε κλικ στο αρχικό στρώμα αποθέματος για να δημιουργήσετε μια επιλογή γύρω από το κορίτσι, στη συνέχεια σε ένα νέο στρώμα, αρπάξτε το εργαλείο βούρτσας και χρησιμοποιώντας ποικίλα μεγέθη και ρυθμίστε το ροή γύρω στο 24%, ξεκινήστε να βουρτσίζετε περιοχές που νομίζετε ότι θα φαίνονται καλές με μερικές λευκές ανάβουν. Στη συνέχεια χαμηλώστε την αδιαφάνεια έως περίπου 15-35%.
Βήμα 6
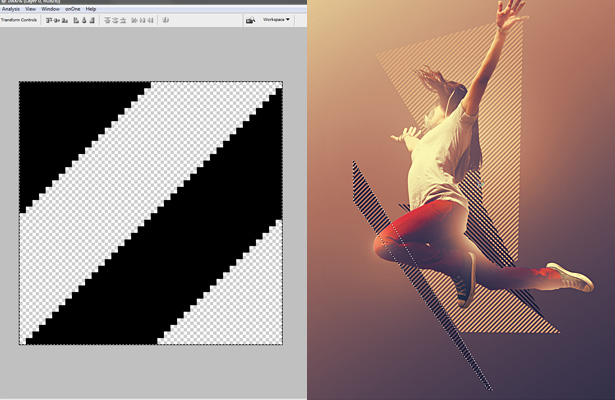
Δώστε στο κομμάτι κάποια στιγμιαία ελκυστική ενέργεια προσθέτοντας μερικές διαγώνιες λωρίδες με τη μορφή τυχαίων γεωμετρικών επιλογών γεμάτες με ένα μοτίβο. Δημιουργήστε ένα νέο έγγραφο 40 x 40 εικονοστοιχείων και δημιουργήστε ένα σχήμα παρόμοιο με το στιγμιότυπο οθόνης στα αριστερά παρακάτω, κάντε το φόντο διαφανές, στη συνέχεια Ctrl + A και μεταβείτε στο Edit> define pattern . Τώρα επιστρέψτε στο κεντρικό σας έγγραφο και δημιουργήστε τυχαίες γεωμετρικές επιλογές με το πολυγωνικό εργαλείο lasso και επεξεργαστείτε> Γεμίστε τις με το μοτίβο σας. Κρατήστε τους στην κατεύθυνση της ενέργειας του ατόμου σας στο κομμάτι και κάντε κάποια μαύρα, μερικά λευκά.
Βήμα 7
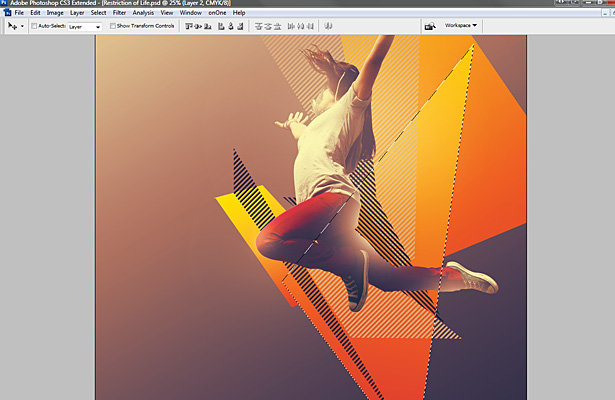
Ώρα να προσθέσετε μερικά μεγάλα έντονα χρωματιστά σχήματα για να μετακινήσετε αυτό το κομμάτι. Και πάλι με το πολυγωνικό εργαλείο lasso, δημιουργήστε μερικά μεγάλα γεωμετρικά πολύπλευρα σχήματα και με το εργαλείο κλίσης που έχει ρυθμιστεί από κόκκινο σε κίτρινο, συμπληρώστε τις επιλογές σας και τοποθετήστε / μετατρέψτε μέχρι να έχετε μια ωραία ρύθμιση. Τοποθετήστε τα πάνω ή πίσω από τα διαγώνια ριγωτά σχήματα, ό, τι αισθάνεστε φαίνεται καλό.
Βήμα 8
Τώρα ξεκινήστε να το στρώσετε προσθέτοντας πολλά περισσότερα σχήματα διαφόρων μεγεθών πάνω και πίσω από το κορίτσι. Κάνουμε ό, τι κάναμε στο τελευταίο βήμα χρησιμοποιώντας το πολυγωνικό εργαλείο lasso και δημιουργούμε αιχμηρά σχήματα. Συμπληρώστε με μελάνι από μαύρο σε λευκό, άλλα με κίτρινο έως διαφανές ή με κόκκινο έως διαφανές, παίζετε με αυτό μέχρι να παραγεμίσετε την εικονογράφηση με ωραίο σχήμα.
Βήμα 9
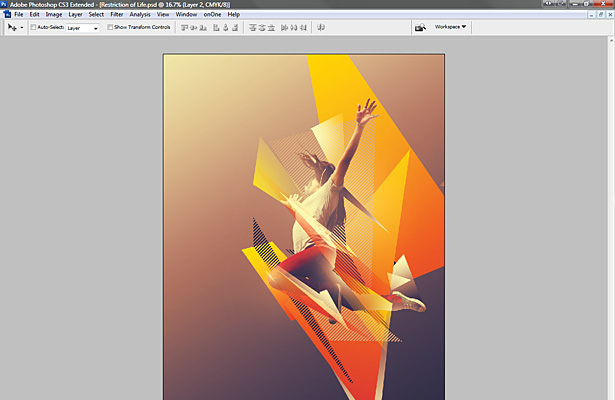
Δείχνει καλά? Ετσι νόμιζα. Τώρα ας δούμε κάπως λεπτομέρειες στο κομμάτι αυτό. Για να γίνει αυτό, αφήνετε να δημιουργήσετε κάποια κομμάτια για να ενισχύσετε την ενέργεια του κομματιού. Πιάστε ξανά το πολυγωνικό εργαλείο lasso και δημιουργήστε ένα μικρό γωνιακό σχήμα, κρατήστε πατημένο το βέλος και δημιουργήστε ένα άλλο. Επαναλάβετε αυτό αρκετές φορές μέχρι να έχετε μια δέσμη σχημάτων. Τότε τα γεμίστε με μαύρο / άσπρο και τη θέση. Θα μπορούσατε επίσης να χρησιμοποιήσετε το εργαλείο στυλό, αλλά σε αυτή την περίπτωση το εργαλείο lasso είναι καλύτερο, καθώς τα σχήματα θα αισθάνονται πιο ασταθή και απρογραμμάτιστα, πράγμα που θέλουμε.
Βήμα 10
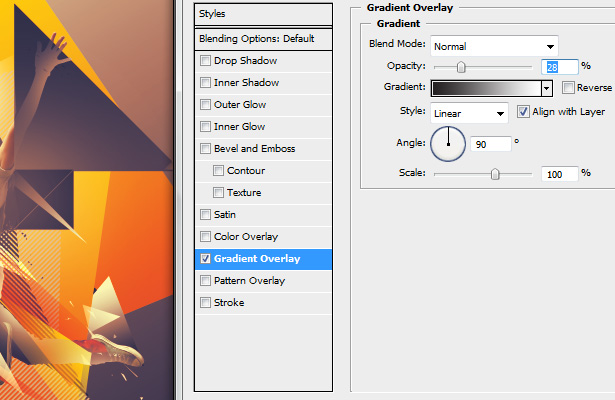
Ώρα να αναπτύξουμε λίγο περισσότερο το κομμάτι. Πιάστε το πολυγωνικό εργαλείο lasso (και πάλι) και δημιουργήστε κάποιες άλλες επιλογές, αλλά διατηρήστε αυτές τις τετράγωνες και όχι τόσο απότομες ώστε να έχετε κάποια αντίθεση με τα άλλα σχήματα που δημιουργήσαμε νωρίτερα. Συμπληρώστε με μαύρο χρώμα και εφαρμόστε μια επικάλυψη κλίσης με τις ρυθμίσεις που εμφανίζονται στο παρακάτω στιγμιότυπο οθόνης. Παρατηρήστε την επίδραση στο βραχίονα των κοριτσιών, που δείχνει τώρα ως ένα συμπαγές σχήμα λόγω του φωτισμού που προσθέσαμε σε αυτήν στο βήμα 5. Τοποθετήστε έτσι ένα σχήμα πίσω από αυτό το στρώμα, έτσι ώστε να δείχνει μέσω, επίσης, διστάσετε να δημιουργήσετε αυτό το αποτέλεσμα με άλλο σώμα μέρη του κοριτσιού.
Βήμα 11
Για κάποια προστιθέμενη ενέργεια, ροή και λεπτομέρεια μπορούμε να προσθέσουμε μερικές λεπτές γραμμές στην εικόνα , τόσο πάνω από τα πάνω όσο και στα δεξιά, στο βάθος. Έτσι, αρπάξτε το εργαλείο γραμμής και ρυθμίστε το σε πλάτος 2 εικονοστοιχείων, σε ένα νέο στρώμα ξεκινήστε να σχεδιάζετε κάποιες γραμμές προς την κατεύθυνση των υπόλοιπων σχημάτων, μην πάτε πολύ τρελός μαζί τους, όμως, κρατήστε τους λεπτές. Τώρα κάνετε το εργαλείο γραμμής πλάτους 1 εικονοστοιχείο και σε άλλο ένα νέο στρώμα τραβήξτε μερικές ακόμη γραμμές, σχεδόν σαν να έχουν κομμάτια τα κομμάτια.
Βήμα 12
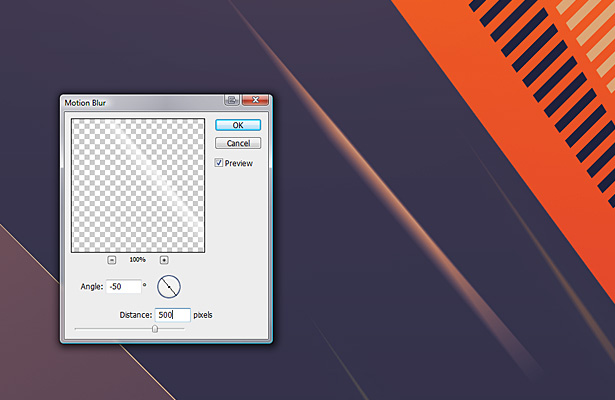
Για να ενισχύσουμε περαιτέρω την ενέργεια, ας δημιουργήσουμε κάποιες λωρίδες φωτός. Δημιουργήστε λοιπόν μερικά πιο λεπτά κοφτά σχήματα και τα γεμίστε με λευκό χρώμα. Μεταβείτε στο φίλτρο> θαμπάδα> θόλωση της κίνησης και κάντε τη γωνία ίδια με τη γωνία του σχήματος σας, με την απόσταση που έχει ρυθμιστεί αρκετά ψηλά σε περίπου 4-500. Διπλασιάστε και ρυθμίστε κάποια σχήματα και παίξτε με αδιαφάνεια και μείγματα για μεγαλύτερο ενδιαφέρον.
Βήμα 13
Η εικόνα τώρα φαίνεται μεγάλη, αλλά δεν είναι αρκετά πλήρης, χρειάζεται κάποια τελειώματα. Δημιουργήστε έτσι μερικά περισσότερα σωματίδια με το στυλό ή το εργαλείο lasso και γεμίστε τα με άσπρο και τοποθετήστε τα πίσω από τα περισσότερα από τα στρώματα. Δημιουργήστε επίσης μερικά πιο μεγάλα σχήματα με λεπτές κλίσεις και λειτουργία επικάλυψης επικάλυψης για να αποδώσετε μια ωραία εμφάνιση, τοποθετήστε τα όπως θα θέλατε να επιτύχετε μια ωραία ισορροπία. Έχω επισημάνει όπου έχω προσθέσει κάποια επιπλέον σχήματα στη χρήση επιλογών στο παρακάτω screenshot.
Βήμα 14
Σχεδόν εκεί και να κάνουν τα πράγματα πιο δυναμικά για μερικά από τα σχήματα. Πιάστε το εργαλείο βούρτσας σε μέγεθος περίπου 900 με τη ροή να είναι περίπου 15-20%. Γυρίστε απαλά πάνω σε περιοχές για να το φωτίσετε, να είστε πολύ λεπτός με αυτό, αν και δεν θέλετε να το σκοτώσετε. Στη συνέχεια, μειώστε την αδιαφάνεια για να το συνδυάσετε όμορφα.
Βήμα 15
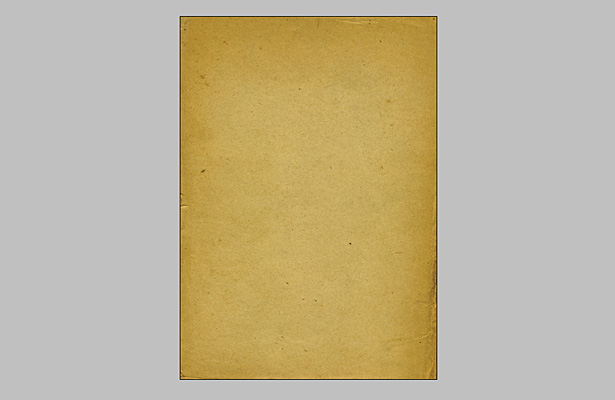
Για την τελική αφή καλά, μπορεί να μην είστε fan των υφών αλλά είμαι και για αυτό το κομμάτι θα λειτουργήσει πραγματικά καλά. Βρείτε μια υφή υψηλής ανάλυσης χαρτιού όπως αυτή στο στιγμιότυπο οθόνης και σύρετέ την πάνω από όλα τα στρώματα στο κύριο έγγραφό σας, μεγεθύνετε το για να ταιριάζει εάν χρειάζεται και ρυθμίστε τη λειτουργία ανάμειξης σε έγχρωμο έγκαυμα με αδιαφάνεια περίπου 40%. Αυτό κάνει τα χρώματα πραγματικά να ζωντανεύουν και κάνει την εικόνα πιο διάχυτη.
Βήμα 16
Έτσι λοιπόν, ελέγξτε την τελική εικόνα παρακάτω! Με εικόνες όπως αυτό, υπάρχει μια μινιμαλιστική διαδρομή και μια πιο χαοτική διαδρομή όπου θα μπορούσαμε να συνεχίσουμε να προσθέτουμε όλο και περισσότερα σχήματα. Αλλά σε αυτή την περίπτωση έχουμε εγκατασταθεί για κάτι στη μέση με μια πραγματικά ωραία ισορροπία.
Γράφτηκε αποκλειστικά για το WDD από τον Mike Harrison. Μπορείτε να δείτε περισσότερα από το έργο του στην ιστοσελίδα του destill.net
Μην επιτρέψτε μου να σας σταματήσω να προσθέτετε περισσότερα στοιχεία, να κάνετε ό, τι αισθάνεστε φαίνεται καλός, απλά μην πάτε πάνω από την κορυφή. Ελπίζω να απολαύσατε αυτό το σεμινάριο - παρακαλώ μοιραστείτε τα σχόλιά σας παρακάτω ...