Πώς να επιλέξετε ένα προσβάσιμο τύπος χαρακτήρων
Ο περιεκτικός σχεδιασμός είναι ένα καυτό θέμα και η επιλογή μιας προσβάσιμης γραμματοσειράς για την ιστοσελίδα σας είναι σημαντική για όλες τις μάρκες, όχι μόνο για τους δημόσιους οργανισμούς και τα φιλανθρωπικά ιδρύματα. Αλλά πώς μπορείτε να πείτε ποια γραμματοσειρά είναι προσβάσιμα και αυτό σημαίνει συμβιβασμό από άποψη σχεδιασμού; Εδώ είναι οι κορυφαίες συμβουλές μου:
1: Μην πέσετε στην παγίδα της επιλογής ενός σχεδίου που εμφανίζεται παιδί, όπως δεν υπάρχει καμία ανάγκη. Αυτό μπορεί να φανεί προφανές, αλλά είναι ένα πολύ συνηθισμένο λάθος. Η προσωπικότητα είναι εξίσου σημαντική, γι 'αυτό αναζητήστε ένα τυπογραφικό στοιχείο που ισορροπεί το μεγάλο σχέδιο με την πρακτικότητα.
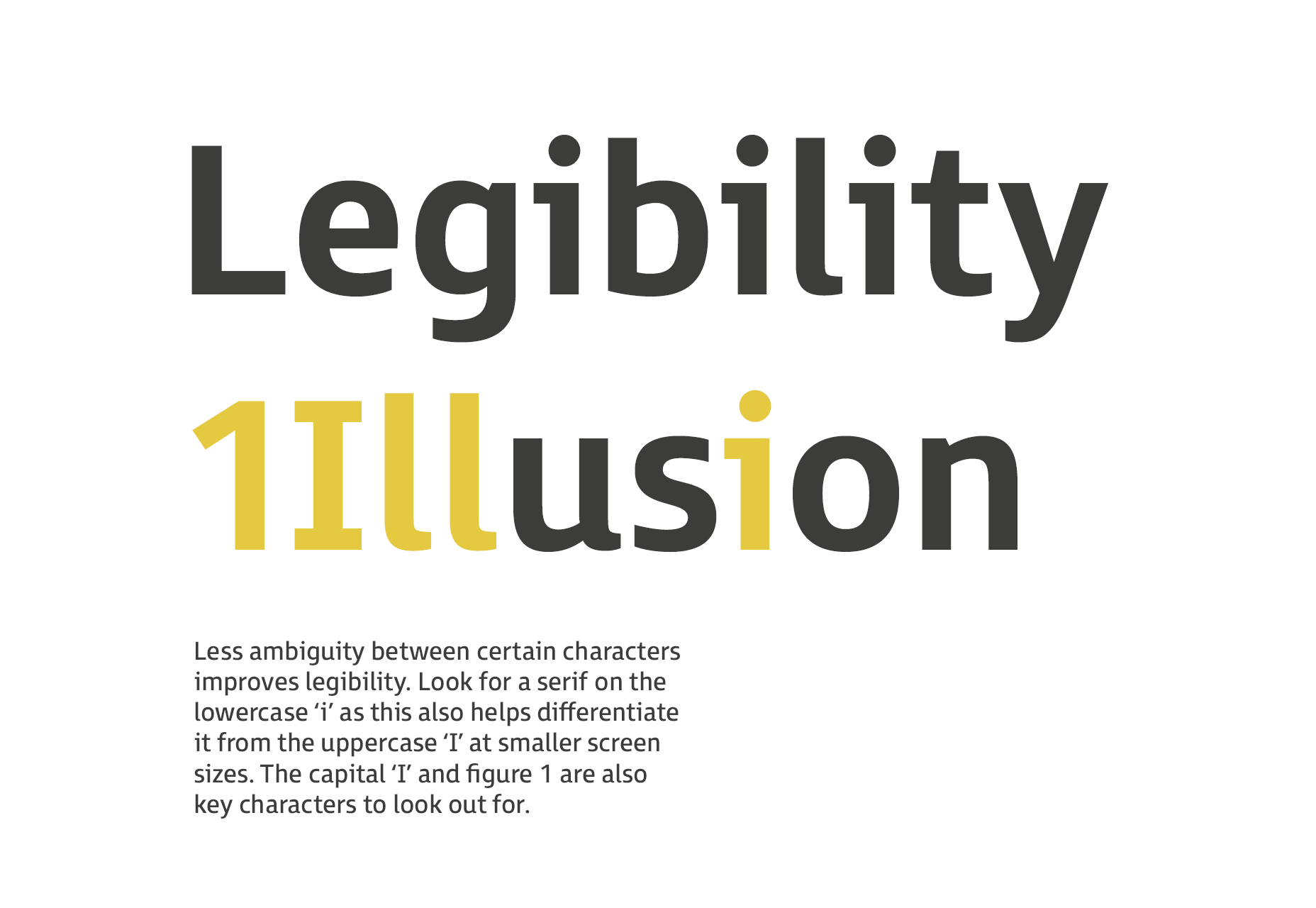
2: Είναι πραγματικά σημαντικό να αποφύγετε στυλ όπου υπάρχει ασάφεια μεταξύ ορισμένων χαρακτήρων. Οι κυριότεροι που πρέπει να προσέξουμε είναι το "8" και το κεφαλαίο "Β", το κεφάλαιο "I", το πεζά "l" και το "1". Αναζητήστε μια serif στο πεζά "i" καθώς αυτό βοηθά επίσης να το διαφοροποιήσετε από το κεφαλαίο "I" σε μικρότερα μεγέθη οθόνης. Η επιλογή γραμματοσειράς με πεζά γράμματα "a" δύο επιπέδων βοηθά στην εξάλειψη της σύγχυσης με το "o".

3: Εάν χρησιμοποιείτε μικρές ποσότητες κειμένου σε 16pt και άνω (π.χ. για επικεφαλίδες ή λεζάντες), τότε θεωρείται ως η πλέον κατάλληλη μια sans serif με μεγάλους ανοικτούς μετρητές.
4: Αναζητήστε ένα τυπογραφικό με μεγάλο x ύψος (αυτό είναι σημαντικό για την επιλογή webfont). Οι επεκτεινόμενοι ανερχόμενοι και κατιόντες θα σας βοηθήσουν να καταστήσετε τα γράμματα πιο σαφή. Οι ανυψωτές πρέπει να είναι ελαφρώς υψηλότεροι από το ύψος του καπακιού.
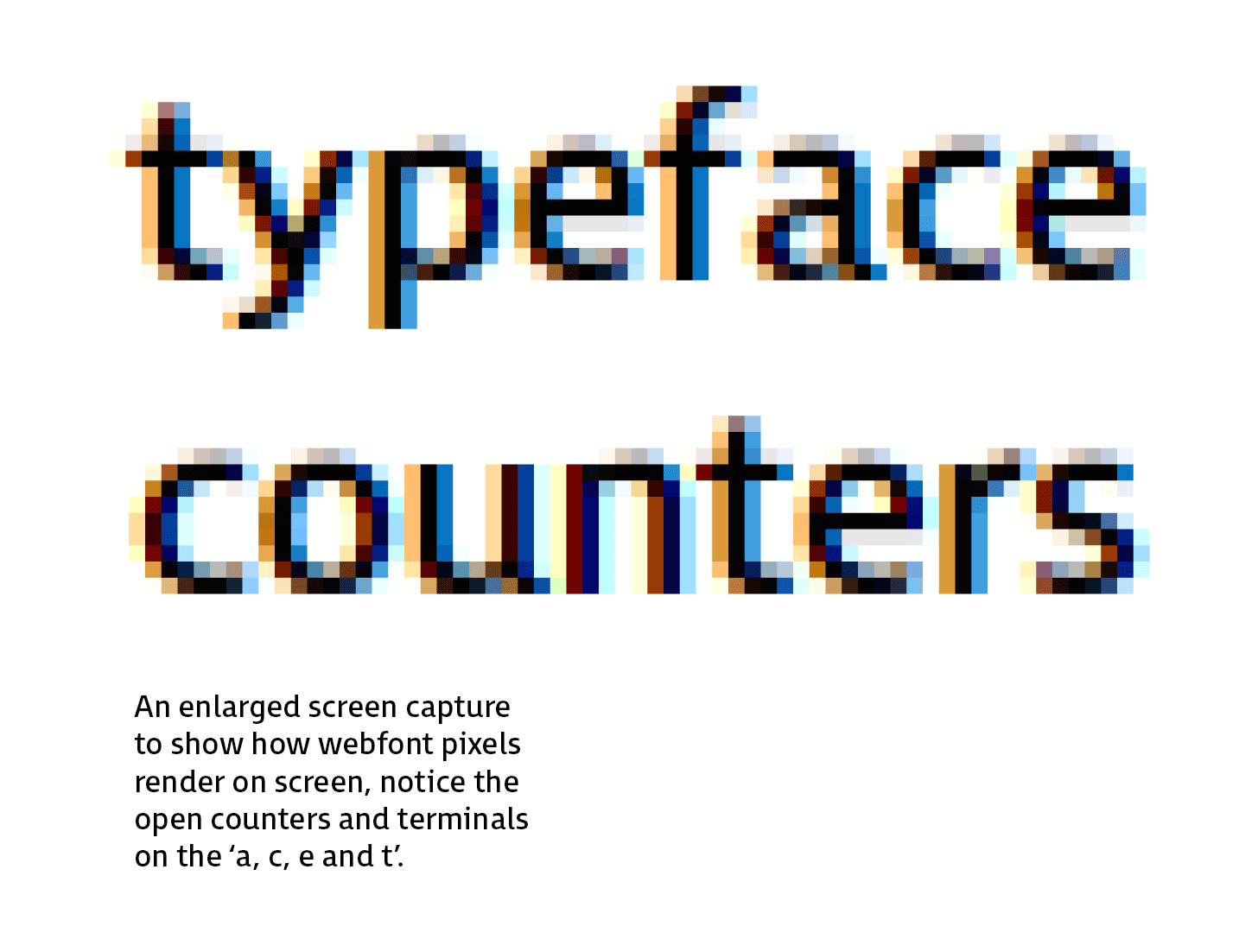
5: Ψάξτε για ανοιχτούς μετρητές και τερματικούς σταθμούς καθώς βοηθούν τη διαύγεια, αν είναι πολύ κλειστές αρχίζουν να συμπληρώνονται σε μικρότερα μεγέθη.

6: Οι αριθμοί πρέπει να είναι διακριτικοί, ιδίως το "0" από το κεφαλαίο "O". Τα "6" και "9" θα πρέπει επίσης να έχουν ανοικτά τερματικά.
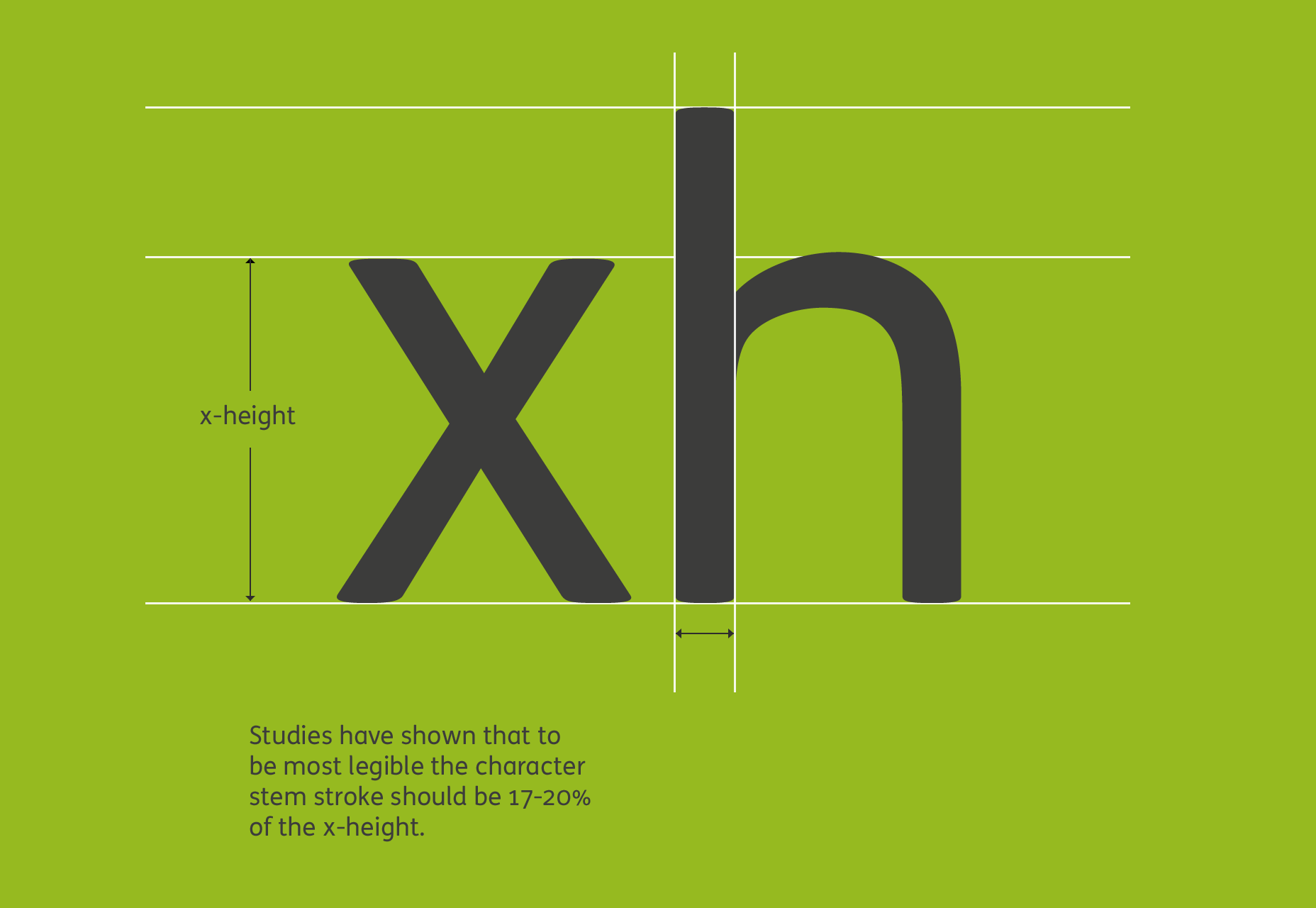
7: Υπάρχει μια βέλτιστη αναλογία μεταξύ του ύψους x και του πλάτους της διαδρομής. Για να επιτευχθεί μέγιστη αναγνωσιμότητα, η διαδρομή του στελέχους χαρακτήρων πρέπει να είναι 17-20% του ύψους x.

8: Μια ευρύτερη γραμμή με το πεζά "t" βοηθά τον ορισμό.
9: Μια ουρά κεφαλαίου "Q" που ακολουθεί μέσα από το κύριο μπολ βελτιώνει την αναγνωσιμότητα.
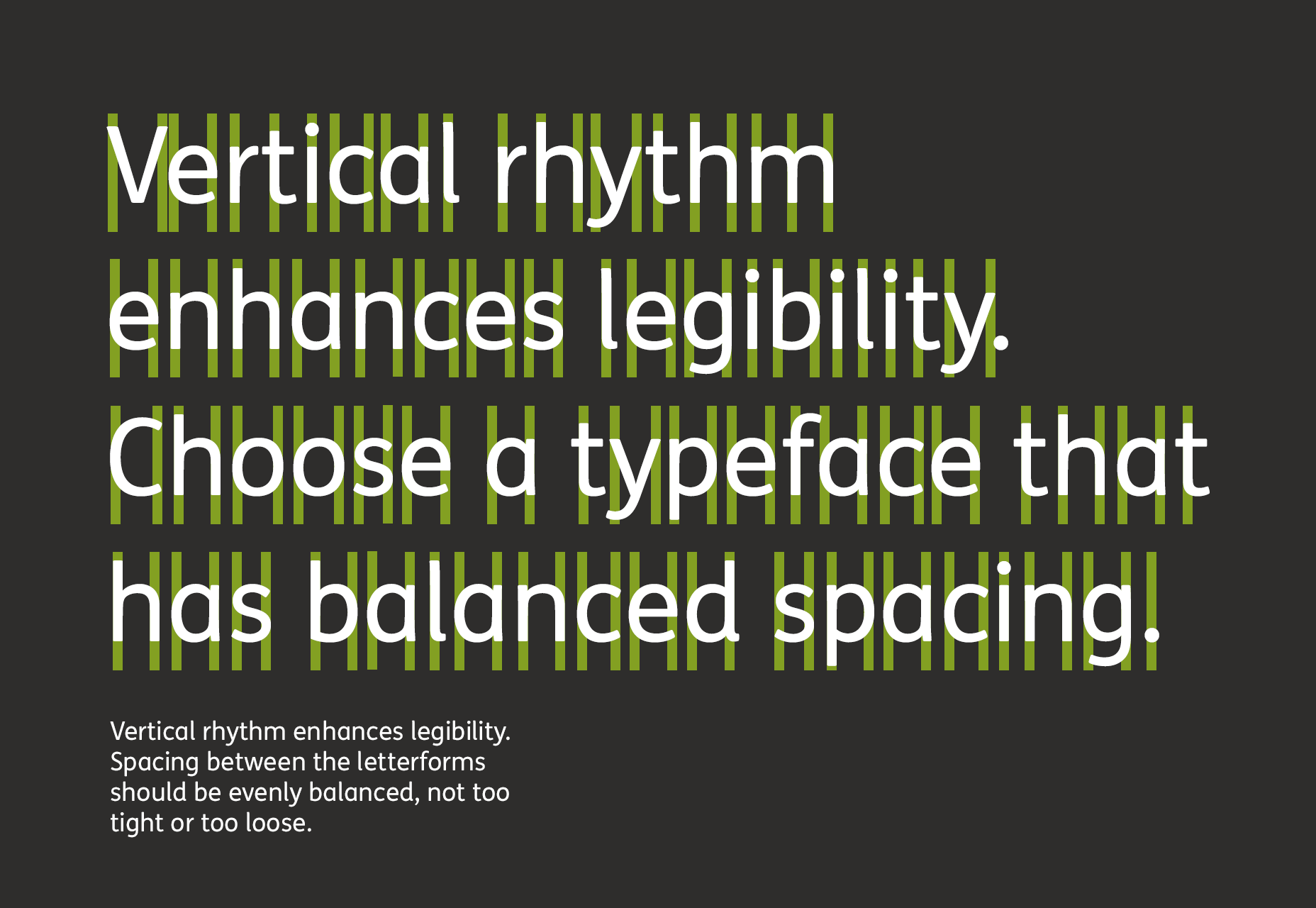
10: Το διάκενο μεταξύ των σχημάτων επιστολών θα πρέπει να είναι ισορροπημένο και ρυθμικό, ώστε να διευκολύνεται η αναγνώριση χαρακτήρων.

11: Δοκιμάστε το γραμματοσειρά σε σκοτεινό φόντο για να ελέγξετε τον τρόπο με τον οποίο εκτελείται. Ο χώρος τείνει να φαίνεται πιο σφιχτός, τα σχήματα επιστολών εμφανίζονται να «λάμπουν» καθιστώντας τη γραμματοσειρά πιο βαρύ από ότι είναι, οπότε μπορεί να χρειαστείτε μικρότερο βάρος.
12: Επιλέξτε ένα γραμματοσειρά που έχει ένα ευρύ φάσμα βαρών. καθώς η απόδοση σε διαφορετικές συσκευές θα δώσει ποικίλα αποτελέσματα και μια επιλογή βαρών μπορεί να βοηθήσει στην επίτευξη της σωστής αίσθησης.
Είναι σημαντικό να θυμάστε ότι το σχέδιο χωρίς αποκλεισμούς δεν πρέπει να σημαίνει συμβιβασμό κομψότητας ή στυλ. Ένα καλά σχεδιασμένο προσπελάσιμο τυπογραφικό στοιχείο πρέπει να είναι κομψό και να έχει προσωπικότητα, αλλά ταυτόχρονα να είναι ευανάγνωστο στον πυρήνα του, προκειμένου να συμπεριλάβει όσο το δυνατόν περισσότερους τελικούς χρήστες.