Ξεκινώντας με το Ίδρυμα για εφαρμογές
Έτσι, υπάρχει μια νέα έκδοση του Ιδρύματος ...
Πριν από λίγο καιρό, σας είπαμε όλους για το πώς να ξεκινήσετε Ίδρυμα 5 . Τώρα υπάρχει μια νέα έκδοση έξω? όχι "Ίδρυμα 6" αλλά Ίδρυμα για εφαρμογές , και θα είναι τεράστια.
Αυτό το Ίδρυμα 5 είναι ένα ισχυρό και ευέλικτο πλαίσιο, δεν υπάρχει καμία αμφιβολία. Μπορεί να χρησιμοποιηθεί για ιστότοπους με περιεχόμενο, εφαρμογές, σχεδόν οτιδήποτε μπορείτε να σκεφτείτε, αν και μπορεί να χρειαστεί κάποια εργασία και προσαρμογή. Υπάρχουν, ωστόσο, συμβατικές διατάξεις σχεδίασης και σχεδίασης εφαρμογών. Επίσης, οι εφαρμογές αναπτύσσονται συχνά για προγράμματα περιήγησης για κινητά, τα οποία υποστηρίζουν νεότερες τεχνολογίες.
Εν ολίγοις, το κλασικό πλαίσιο του Ιδρύματος, ενώ ήταν αρκετά ευέλικτο για να κάνει εφαρμογές, δημιουργήθηκε ως εργαλείο για πολλούς σκοπούς. Οι προγραμματιστές εφαρμογών ενδέχεται να θέλουν κάτι που να εξυπηρετεί λίγο πιο συγκεκριμένα τις ανάγκες τους και η Zurb έχει παράσχει ακριβώς αυτό.
Εγκατάσταση και λειτουργίες
Το Ίδρυμα για εφαρμογές δεν είναι το παλιό Ίδρυμα με κάποια πρόσθετα χαρακτηριστικά. Είναι ένα εντελώς διαφορετικό προϊόν. Έχει σχεδιαστεί από το έδαφος μέχρι να είναι web developer-friendly. Πράγματι, ενώ δεν χρειάζεται να είστε προγραμματιστής για να το χρησιμοποιήσετε, σας βοηθά να γνωρίζετε λίγο για τη δημιουργία περιβάλλοντα ανάπτυξης.
Αυτό συμβαίνει επειδή δεν αποσυμπιέστε μόνο αυτό το πλαίσιο και αφήστε το στο φάκελο των εφαρμογών σας. Βασίζεται σε εργαλεία όπως το Angular.js] ( https://angularjs.org/ ) και Sass . έρχεται με το δικό του μίνι-διακομιστή, ο οποίος θα συγκεντρώνει και θα εξυπηρετεί τα σχέδιά σας για εσάς εν πτήσει. Αυτό σημαίνει ότι πρέπει να έχετε Node.js,Ρουμπίνι, και μερικά άλλα πράγματα που έχουν εγκατασταθεί. Πρέπει επίσης να εγκαταστήσετε ολόκληρο το θέμα από τη γραμμή εντολών. Οι προγραμματιστές που εργάζονται σε Linux και OSX δεν θα έχουν κανένα πρόβλημα να εγκατασταθούν. Είναι λίγο πιο ενοχλητικό για τους επίδοξους ντάμπς όπως εγώ που χρησιμοποιούν τα Windows.
Μόλις περάσετε από αυτά τα αρχικά hurdl ... ahem εννοώ, αγκαλιάστε αυτόν τον νέο τρόπο να κάνετε πράγματα, θα δείτε μερικά φοβερό πράγματα κάτω από το εξώφυλλο, συμπεριλαμβανομένων:
- Ένα πλέγμα που βασίζεται στο Flexbox και έχει σχεδιαστεί για εφαρμογές. Περιλαμβάνει υποστήριξη για την τοποθέτηση των "οθονών" σας κάθετα και οριζόντια, κύλιση σε κάθε τμήμα και πολλά άλλα.
- τόνοι των στοιχείων UI.
- Angular.js; είναι όλη η οργή αυτή τη στιγμή.
- ένα πρότυπο και ένα συστατικό στοιχείο δομή του αρχείου?
- Motion UI: Η νέα βιβλιοθήκη κινουμένων σχεδίων του Zurb έχει σχεδιαστεί ειδικά για διεπαφές χρηστών εφαρμογών.
Ξεκινώντας
Ένα από τα πλεονεκτήματα των πλαισίων εν γένει είναι ότι είναι ιδανικά για την κατασκευή γρήγορων πρωτοτύπων. Μόλις εγκαταστήσετε αυτό το πράγμα και ξεκινήσετε τον μίνι διακομιστή, ήρθε η ώρα να βάλουμε μαζί τις ιδέες σας σε μια ζωντανή, διαδραστική διασύνδεση που δεν κάνει τίποτα. Ακόμη.
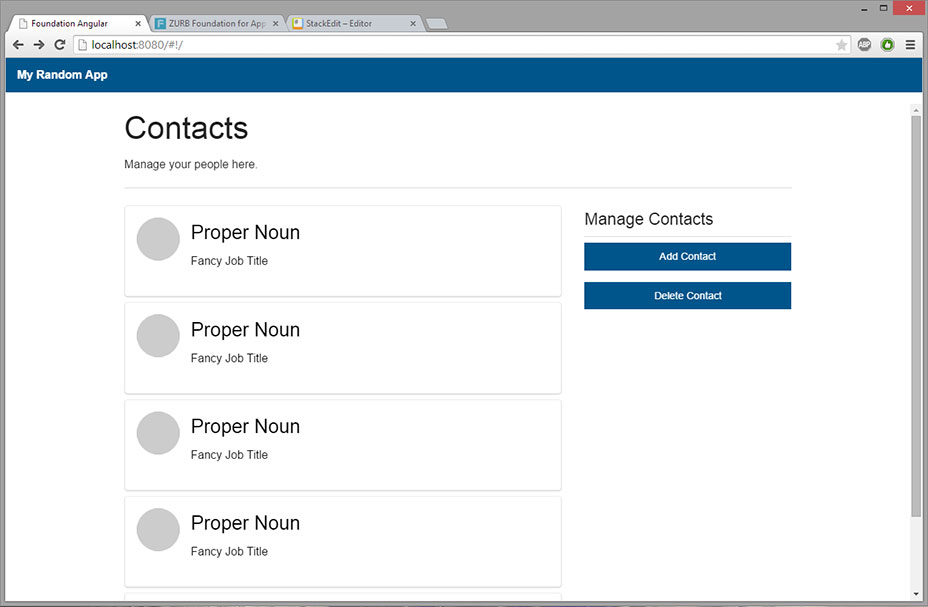
Για αυτό το άρθρο, δημιούργησα μια νεκρή-απλή "σελίδα διαχείρισης επαφών" που θα μπορούσε να κάνει κάποιος πελάτης να ζητήσει περισσότερες λεπτομέρειες και ίσως μια αλλαγή της διάταξης:

Στον κατάλογο της εφαρμογής σας θα βρείτε διάφορους φακέλους και αρχεία. Για τους σκοπούς της καθαρής ανάπτυξης του front-end, χρειάζεται μόνο να ανησυχείτε για το φάκελο "client". Εκεί πηγαίνουν όλα τα αρχεία προέλευσης. Εκεί, οι ακόλουθοι φάκελοι και αρχεία έχουν ρυθμιστεί από προεπιλογή:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlΤα αρχεία app.scss και app.js είναι όπου βάζετε όλα τα προσαρμοσμένα Sass και JS, αντίστοιχα. _settings.scss είναι ακριβώς αυτό: το αρχείο όπου μπορείτε να αντικαταστήσετε πολλά από τα προεπιλεγμένα στυλ. Ο κώδικας σχολιάζεται σωστά και είναι αρκετά εύκολο να βρείτε αυτό που χρειάζεστε. Μπορείτε επίσης να χρησιμοποιήσετε αυτό το αρχείο για να απενεργοποιήσετε εντελώς διαφορετικά τμήματα του πλαισίου CSS, επομένως δεν θα συμπεριληφθούν κατά την κατασκευή της εφαρμογής σας.
index.html είναι το αρχείο που "κάνει όλα αυτά να συμβεί" τραβώντας άλλα στοιχεία, οθόνες εφαρμογών κ.ο.κ. home.html είναι το περιεχόμενο που θα δείτε όταν θα μεταβείτε για πρώτη φορά http://localhost: 8080 , μόλις τρέξει ο μίνι-διακομιστής. Είναι επίσης όπου άρχισα να δουλεύω.
Το πλέγμα
Το πρώτο πράγμα που θα πρέπει να συνηθίσετε είναι το ίδιο το δίκτυο. Χρησιμοποιεί το Flexbox, έτσι τα πράγματα λειτουργούν αρκετά διαφορετικά , αλλά τα μαθήματα θα είναι εξοικειωμένα. Για να δημιουργήσετε δύο μπλοκ / στήλες ίσου πλάτους, αυτό είναι το μόνο που χρειάζεται να κάνετε:
Ναι. Αυτό είναι. Εάν θέλετε να βάλετε το πραγματικό περιεχόμενο μέσα σε αυτές τις δύο στήλες, θα πρέπει να το κάνετε διαφορετικά. Έτσι φαίνονται οι στήλες στο πρωτότυπο μου:
Θα παρατηρήσετε ότι πάντα φαίνεται ότι χρειάζεστε δύο στοιχεία με πλέγμα δικτύου ως τάξεις για να κάνετε τα πράγματα να ευθυγραμμίζονται σωστά. Μπορεί επίσης να παρατηρήσετε ότι έχω καθορίσει με το χέρι τα πλάτη της στήλης. Εάν δεν το κάνετε, όλα τα μπλοκ θα επεκταθούν για να γεμίσει όλο το διαθέσιμο χώρο, παραμένοντας εξίσου ευρύ.
Συστατικά
Περιλαμβάνεται επίσης ένας μεγάλος αριθμός εξαρτημάτων από το κλασικό Ίδρυμα. Έχετε τα κλασικά μηνύματά σας και τα παράθυρα τρόπων, τα πλαίσια ειδοποιήσεων, τα στυλ φόρμας, τα στυλ κουμπιών, τις καρτέλες και πολλά άλλα. Η τυπογραφία είναι σταθερή και υπάρχει επίσης ένα περιορισμένο σύνολο εικονιδίων (όλα τα SVG) που περιλαμβάνονται σε κουμπιά, μενού και ούτω καθεξής.
Αγαπώ ιδιαίτερα τα πάνελ, τα οποία είναι ουσιαστικά μπλοκ του περιεχομένου κρυμμένα εκτός καμβά, τα οποία μπορούν να καλούνται στην οθόνη από οποιαδήποτε πλευρά.
Μου αρέσουν επίσης οι "κάρτες". Οι κάρτες είναι απλά ορθογώνια αντικείμενα που προορίζονται για το ξεχωριστό περιεχόμενο. Τους χρησιμοποίησα για τη λίστα επαφών στο παραπάνω screenshot. Για την πλήρη λίστα, δείτε την τεκμηρίωση .
Καν 'το.
Τι περιμένεις? Πάρτε τη γραμμή εντολών σας και αρχίστε να παίζετε με αυτό. Ακόμα κι αν δεν είστε προγραμματιστής εφαρμογών, καλό είναι να ξέρετε πώς να εργαστείτε σε αυτό το περιβάλλον, ειδικά αν εργάζεστε με πραγματικούς προγραμματιστές.