Μεγάλα Ιστοσελίδες Ιστοσελίδων Κάνετε και Don'ts
Τα μεγάλα υπόβαθρα έχουν πολύ εντυπωσιακό οπτικό αντίκτυπο στους ιστότοπους. Ένας σχεδιαστής ιστοσελίδων έχει τη δυνατότητα να παίξει με διαφορετικές μεταβλητές σχεδιασμού που συνήθως χρησιμοποιούν οι φωτογράφοι, όπως το βάθος πεδίου ή η εστίαση. Το φόντο δεν πρέπει να είναι μόνο φωτογραφίες, αλλά και οποιαδήποτε άλλη μεγάλη εικόνα ή ακόμα και βίντεο.
Σε αυτό το άρθρο θα μάθετε για τα διαφορετικά μεγάλα στυλ φόντου και τον τρόπο χρήσης τους. Επίσης, θα μάθετε για τον αντίκτυπο που έχει το μεγάλο υπόβαθρο στο εύρος ζώνης και τις επιδόσεις του ιστότοπου γενικά. Τέλος, θα μάθετε πώς να εφαρμόζετε σωστά τα μεγάλα υπόβαθρα.
Μεγάλες μορφές φόντου
Ουσιαστικά υπάρχουν πολλά διαφορετικά στυλ, αλλά τα πιο συχνά χρησιμοποιούμενα στυλ στις ιστοσελίδες είναι:
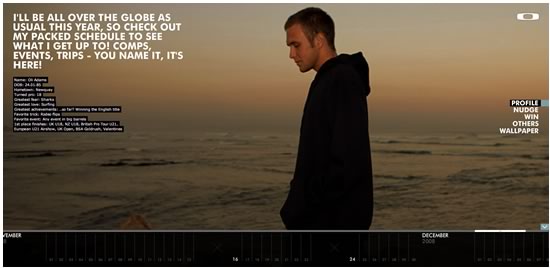
* Οι φωτογραφίες ως φόντο
* Γραφικά και εικονογραφήσεις ως υπόβαθρα
* Οι ζωές ως φόντο
Οι φωτογραφίες και οι εικόνες είναι πιο ευρέως χρησιμοποιούμενες , τα κινούμενα σχέδια είναι ακόμα πειραματικά, αλλά καθώς το εύρος ζώνης γίνεται φθηνότερο και οι ταχύτητες σύνδεσης στο Διαδίκτυο γίνονται όλο και πιο γρήγορα, περισσότερες ιστοσελίδες μπορούν να αντέξουν οικονομικά να τις χρησιμοποιήσουν.
Συνηθισμένα λάθη χρησιμοποιώντας μεγάλα υπόβαθρα
Ένα από τα πιο κοινά προβλήματα με μεγάλο υπόβαθρο είναι ότι πρέπει να συμμορφώνονται με πολλές διαφορετικές αναλύσεις οθόνης . Ένας σχεδιαστής ιστοσελίδων πρέπει να δοκιμάσει το σχεδιασμό του δικτυακού τόπου χρησιμοποιώντας όσο το δυνατόν περισσότερες διαφορετικές αναλύσεις οθόνης, για να αποφευχθεί ένα από τα συνηθισμένα λάθη που σχετίζονται με τη χρήση μεγάλου φόντου.
Ιδιαίτερα ένας σχεδιαστής ιστού θα πρέπει να πειραματιστεί με διαφορετικά πλάτη παραθύρων του προγράμματος περιήγησης, επειδή πολλοί χρήστες δεν επεκτείνουν τα προγράμματα περιήγησής τους σε μέγεθος πλήρους οθόνης, παρόλο που ενδέχεται να έχουν οθόνη μεγάλης ανάλυσης.
Ας δούμε τα πιο συνηθισμένα λάθη που ένας σχεδιαστής ιστοσελίδων πρέπει να αποφύγει, όταν ασχολείται με μεγάλα υπόβαθρα .
Οι εικόνες βρίσκονται στο κέντρο, πλακάκια ή κλιμακωτά
Δεν είναι λάθος να χρησιμοποιείτε ως φόντο ένα κεντροποιημένο, πλακωμένο ή κλιμακωτό είδωλο , στην πραγματικότητα όμως συνιστάται για να διατηρηθεί η συμμετρία του ιστότοπου, αλλά η κατάχρηση αυτών των τεχνικών μπορεί να δώσει την εντύπωση ενός μέσου ή μέτριου σχεδίου στους επισκέπτες του ιστότοπου.
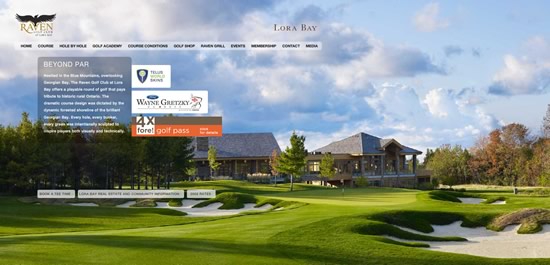
Ας εξετάσουμε την παρακάτω εικόνα ενός ιστότοπου. Αυτή η εικόνα οθόνης δημιουργήθηκε με ανάλυση οθόνης 1024 × 768:
Όπως μπορείτε να δείτε, σε αυτό το ψήφισμα, δεν υπάρχει τίποτα κακό με το σχέδιο, ωστόσο, ας δούμε πώς βλέπει ένα ψήφισμα 1680 × 1050:
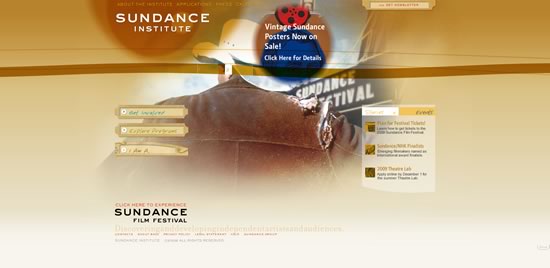
Η εικόνα που χρησιμοποιείται στο φόντο είναι κεντραρισμένη. Μοιάζει με μια κανονική εικόνα σε έναν ιστότοπο και δεν μπερδεύεται στο παρασκήνιο. Αποφύγετε να χρησιμοποιείτε εικόνες φόντου με αυτόν τον τρόπο, βεβαιώνοντας ότι η φωτογραφία είναι αρκετά μεγάλη σε πλάτος για τις πιο συχνά χρησιμοποιούμενες αναλύσεις οθόνης . Η καλύτερη λύση είναι να αναμειγνύονται οι γωνίες των εικόνων στο παρασκήνιο, έτσι ώστε οι χρήστες με αναλύσεις μεγαλύτερης οθόνης να μην το παρατηρούν.
Κοπή μιας εικόνας για χρήση ως φόντο μπορεί να είναι δύσκολη , αν δεν ξέρετε πώς το κάθε πρόγραμμα περιήγησης θα κάνει πραγματικά και θα αναπαράγουν τα κομμάτια της εικόνας.
Κάθε πρόγραμμα περιήγησης μπορεί να αναπαραγάγει εικόνες και να τις χρησιμοποιήσει στις ιστοσελίδες ή ως φόντο, με τη βοήθεια του CSS (cascading style sheets).
Μια εικόνα επαναλαμβάνεται χρησιμοποιώντας την ιδιότητα φόντου CSS για να ορίσετε την εικόνα και να καθορίσετε τον τρόπο αναπαραγωγής της. Για παράδειγμα:
σώμα {
υπόβαθρο: διεύθυνση url ("images / sample.jpg") repeat-x;
}}
Ο παραπάνω κώδικας εισάγει την εικόνα sample.jpg ως φόντο στο στοιχείο του σώματος και την επαναλαμβάνει οριζόντια. Η παράμετρος repeat-x ορίζει την επανάληψη της εικόνας κατά μήκος του άξονα Χ. Μπορείτε να χρησιμοποιήσετε τα ακόλουθα στυλ επανάληψης:
* επαναλάβετε-x για να επαναλάβετε την εικόνα οριζόντια
* επαναλάβετε-y για να επαναλάβετε την εικόνα κατακόρυφα
* επαναλάβετε-xy να το επαναλάβετε τόσο οριζόντια όσο και κατακόρυφα
* μη επανάληψη δεν επαναλαμβάνω την εικόνα
Αυτά είναι τα ακόλουθα παραδείγματα κώδικα CSS για κάθε μέθοδο:
σώμα {
υπόβαθρο: διεύθυνση url ("images / sample.jpg") repeat-x;
}}
σώμα {
φόντο: διεύθυνση url ("images / sample.jpg") repeat-y;
}}
σώμα {
υπόβαθρο: διεύθυνση URL ("images / sample.jpg") repeat-xy;
}}
σώμα {
υπόβαθρο: url ("images / sample.jpg") χωρίς επανάληψη.
}}
Σημειώστε επίσης ότι δεν περιορίζεστε στη ρύθμιση της εικόνας φόντου στο στοιχείο του σώματος . Μπορείτε να το ορίσετε σε οποιοδήποτε στοιχείο της σελίδας σας.
Για να ομαδοποιήσετε σωστά μια εικόνα, πρέπει να βεβαιωθείτε ότι οι άκρες της εικόνας είναι σύμφωνες με το πρότυπο, δημιουργώντας έτσι ένα απρόσκοπτο υπόβαθρο στον ιστότοπο. Για παράδειγμα, η παρακάτω εικόνα δείχνει πώς ένα πρότυπο, το οποίο έχει τίτλο, κόβεται εσφαλμένα. Μπορείτε να δείτε τις άκρες κάθε μεμονωμένης εικόνας:
Για να δημιουργηθεί ένα ομαλό υπόβαθρο, ένας σχεδιαστής ιστού πρέπει να κόψει την εικόνα με τέτοιο τρόπο ώστε η αριστερή άκρη να μπερδεύεται στη δεξιά άκρη και η άνω άκρη να μοιάζει με την κάτω άκρη, όπως στην παρακάτω εικόνα:
Μπορείτε να δείτε τις άκρες των μεμονωμένων εικόνων να συνδυάζονται ομαλά μεταξύ τους. Αυτή η εικόνα δημιουργήθηκε από το παρακάτω πρότυπο:
Κατά την κλιμάκωση μιας εικόνας, ο σημαντικότερος παράγοντας είναι η ποιότητα της εικόνας και η ανάλυση στόχου . Επίσης, ένας σχεδιαστής ιστοσελίδων πρέπει να λαμβάνει υπόψη τις διαφορετικές μορφές εικόνας που βελτιστοποιούνται για κάθε συγκεκριμένο στυλ εικόνας.
Οι πιο διαδεδομένες μορφές εικόνας είναι:
* GIF - γραφική μορφή εικόνας
* Jpeg - κοινή ομάδα εμπειρογνωμόνων εικόνων
* PNG - φορητά γραφικά δικτύου
Το GIF είναι μια μορφή εικόνας που είναι βελτιστοποιημένη για απλά γραφικά, όπως κείμενο ή απλά σχήματα, κύκλους, γραμμές κ.λπ. Δεν είναι κατάλληλο για φωτογραφίες. Για παράδειγμα:
Δείγμα GIF , μέγεθος εικόνας: 3,3KB
Δείγμα Jpeg , μέγεθος εικόνας: 13,5KB
Μπορείτε να δείτε καθαρά ότι η μορφή εικόνας Jpeg δεν είναι κατάλληλη για γραφικά. Αυτή η μορφή θα πρέπει μάλλον να χρησιμοποιηθεί για φωτογραφίες και η μορφή GIF θα πρέπει να χρησιμοποιείται όταν χειρίζεστε γραφικά.
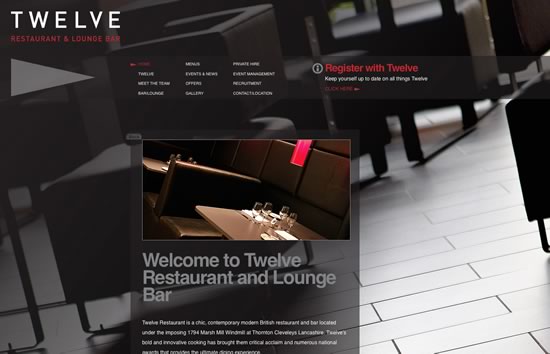
Στην περίπτωση μεγάλων εικόνων, είναι απαραίτητο να βελτιστοποιήσετε όσο το δυνατόν περισσότερο μια εικόνα για να εξοικονομήσετε εύρος ζώνης (περισσότερα για το εύρος ζώνης αργότερα σε αυτό το σεμινάριο). Αποφύγετε την κλιμάκωση μικρών εικόνων, επειδή η ανάλυση της εικόνας θα πέσει σημαντικά, όπως μπορείτε να δείτε στο screenshot ενός ιστοτόπου παρακάτω (δοκιμάστε να το δείτε σε μια οθόνη μεγάλης ανάλυσης):
Το πρόβλημα με το παραπάνω παράδειγμα είναι ότι ο ιστότοπος βαθμονομεί αυτόματα την εικόνα σύμφωνα με την ανάλυση της οθόνης η οποία προκαλεί την εικόνα φόντου να γίνει pixelated όταν προβληθεί σε οθόνες μεγάλης ανάλυσης.
Αντίκτυπος μεγάλων ιστορικών στο εύρος ζώνης και στην απόδοση του ιστότοπου
Τα μεγάλα υπόβαθρα συνήθως ισοδυναμούν με μεγάλα μεγέθη αρχείων, τα οποία μπορούν να έχουν τεράστιο αντίκτυπο στο εύρος ζώνης και την εμπειρία των χρηστών .
Το εύρος ζώνης είναι η ποσότητα των δεδομένων που μετακινούνται από τον τόπο στον άλλο, συγκεκριμένα από το διακομιστή στον πελάτη . Χρησιμοποιώντας μεγάλα γραφικά, ο χρόνος φόρτωσης ενός ιστότοπου μπορεί να αυξηθεί σημαντικά.
Είναι επομένως απαραίτητο να βελτιστοποιήσετε τις εικόνες σας χρησιμοποιώντας την κατάλληλη ανάλυση και μορφή εικόνας , καθώς και τη βελτιστοποίηση των άλλων πόρων του ιστότοπου, όπως αρχεία CSS και Javascript.
Ας δούμε το ακόλουθο παράδειγμα:
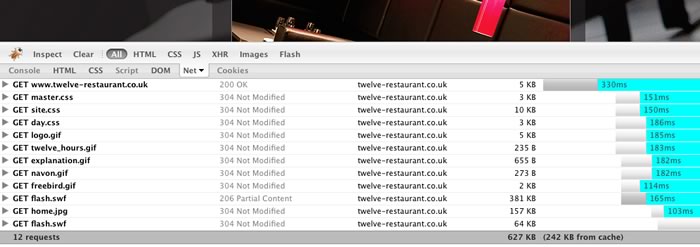
Ακολουθεί η αναφορά καθαρής χρήσης αυτής της ιστοσελίδας:
Υπάρχουν 12 αιτήματα και αποστέλλεται συνολικά 627 KB . Αυτό σημαίνει ότι κάθε φορά που κάποιος επισκέπτεται τον ιστότοπο 627 KB μεταφορτώνεται, προσθέτοντας στο συνολικό εύρος ζώνης του ιστότοπου. Εάν ο ιστότοπος έχει κατά μέσο όρο 50 επισκέπτες την ημέρα, αυτό θα ανέλθει σε 31.350 MB ημερησίως.
Χρησιμοποιώντας το Firebug plugin για Firefox μπορείτε να δείτε τα αιτήματα του ιστότοπού σας και να πάρετε μια ιδέα για τον τρόπο βελτιστοποίησής τους.
ΣΥΜΒΟΥΛΕΣ
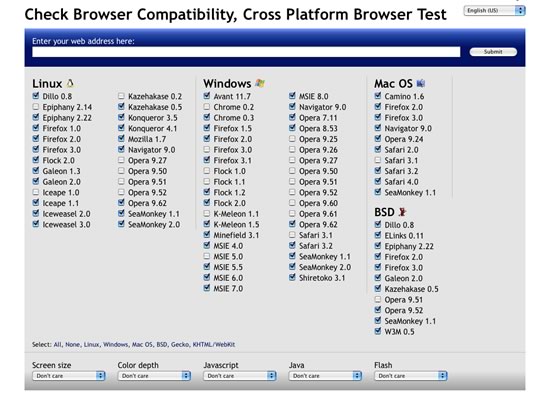
Μην παραμελείτε μεγάλες αναλύσεις και αναλύσεις στις οποίες δεν μπορείτε να δοκιμάσετε τον ιστότοπο. Μπορείτε να χρησιμοποιήσετε υπηρεσίες όπως Browsershots για να δοκιμάσετε τον ιστότοπό σας χρησιμοποιώντας διαφορετικές αναλύσεις οθόνης, προγράμματα περιήγησης κ.λπ.
Τα υψηλά ψηφίσματα δεν είναι τα πάντα για να σκεφτείτε όταν σχεδιάζετε ιστοσελίδες, θα πρέπει επίσης να εξετάσετε μικρότερα ψηφίσματα οθόνης . Τι γίνεται αν μια μεγάλη ιστοσελίδα ιστορικού προβάλλεται από ένα κινητό τηλέφωνο; Ένας σχεδιαστής ιστοσελίδων θα πρέπει να σχεδιάζει για κάθε πρόγραμμα περιήγησης, προκειμένου να παρουσιάσει την ιστοσελίδα σε ένα μεγάλο ακροατήριο. Αυτές τις μέρες όλο και περισσότεροι επισκέπτες έχουν την τάση να περιηγούνται στο διαδίκτυο με συσκευές όπως το iPhone και άλλα smartphones.
Μερικές φορές ενδέχεται να θέλετε να στοχεύσετε συγκεκριμένα προγράμματα περιήγησης ιστού με βάση τη συσκευή που χρησιμοποιεί ο επισκέπτης ή με βάση μόνο το μέγεθος της οθόνης, χρησιμοποιώντας ένα συγκεκριμένο φύλλο στυλ. Με τη βοήθεια ενός μικρού κώδικα Javascript μπορείτε να δημιουργήσετε έναν εναλλακτικό φύλλο στυλ ή μπορείτε να χρησιμοποιήσετε ήδη δημιουργημένο κώδικα για αυτό. ΕΝΑ Λίστα Apart έχει ένα μεγάλο φροντιστήριο σχετικά με τον τρόπο δημιουργίας ενός διακόπτη στυλ.
Ένα άλλο τέχνασμα είναι να χρησιμοποιήσετε έναν εξομοιωτή κινητού τηλεφώνου, ο οποίος είναι ένα κομμάτι λογισμικού στο οποίο μπορείτε να δείτε πώς ο ιστότοπός σας εμφανίζεται σε ένα συγκεκριμένο κινητό τηλέφωνο. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε το iPhone εξομοιωτή Πρόσθετο του Firefox.
Η βελτιστοποίηση του φόντου σας είναι απαραίτητη χρησιμοποιώντας τεχνικές όπως CSS sprites .
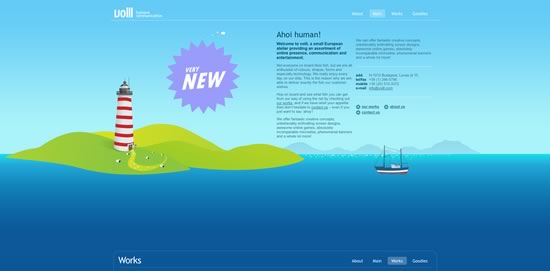
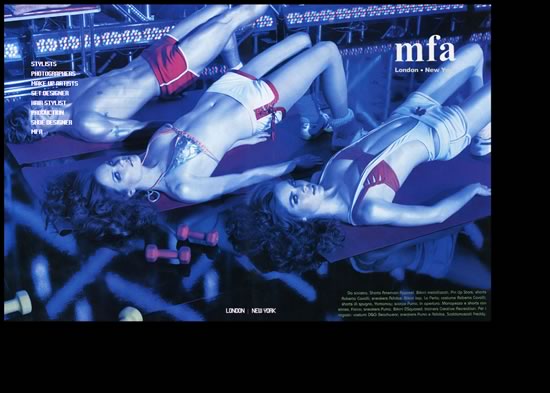
Αν η φωτογραφία που θέλετε να χρησιμοποιήσετε στο φόντο του ιστότοπού σας είναι πολύ μικρή ή θα φαίνεται ανήσυχη, τότε δημιουργήστε ολόκληρο το σχέδιο γύρω από τη φωτογραφία. Για παράδειγμα:
Όπως μπορείτε να δείτε η φωτογραφία είναι μικρή στο σκοπό, η οποία προσθέτει σε ολόκληρο το σχέδιο.
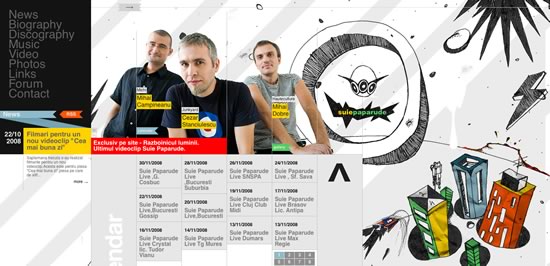
Μια άλλη συμβουλή είναι να δημιουργήσετε ένα ενιαίο έγχρωμο χώρο στην ίδια τη φωτογραφία και , στη συνέχεια, χρησιμοποιήστε αυτό το χρώμα για να ζωγραφίσετε το υπόλοιπο φόντο, κάνοντας έτσι ένα συνεχές μείγμα μεταξύ της φωτογραφίας και του πραγματικού φόντου.
Εδώ η εικόνα είναι κεντραρισμένη, η αριστερή και η δεξιά άκρη είναι ένα γκριζωπό χρώμα και το υπόλοιπο φόντο γεμίζει με αυτό το χρώμα.
Ως βέλτιστη συνιστώμενη πρακτική χρησιμοποιήστε μεγάλες εικόνες, πλάτους μεγαλύτερου των 1700 pixel για να καλύψετε σχεδόν το 95% των διαθέσιμων σήμερα μεγεθών οθόνης .
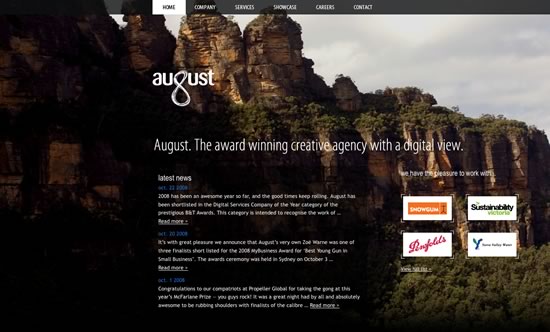
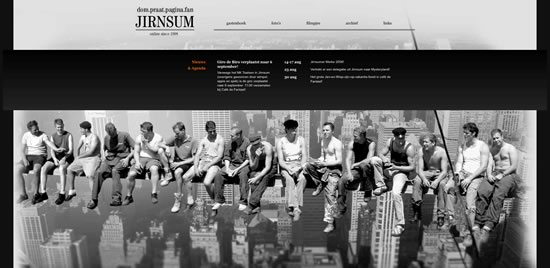
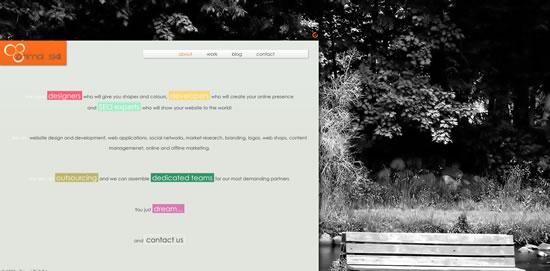
Βιτρίνα Μεγάλων Φόντων
Μας χάθηκαν καλά παραδείγματα; Μη διστάσετε να τα προσθέσετε παρακάτω.