Δημιουργήστε ένα εκπληκτικό μενού στο CSS3
 Η εμφάνιση του CSS3 έχει εισαγάγει έναν κόσμο δυνατοτήτων για τους σχεδιαστές ιστοσελίδων και τους προγραμματιστές. Με κινούμενα σχέδια, σκιές, στρογγυλεμένες γωνίες και άλλα, τα στοιχεία μπορούν εύκολα να σχεδιαστούν και να ζυγίζουν ακόμα λιγότερο από ποτέ.
Η εμφάνιση του CSS3 έχει εισαγάγει έναν κόσμο δυνατοτήτων για τους σχεδιαστές ιστοσελίδων και τους προγραμματιστές. Με κινούμενα σχέδια, σκιές, στρογγυλεμένες γωνίες και άλλα, τα στοιχεία μπορούν εύκολα να σχεδιαστούν και να ζυγίζουν ακόμα λιγότερο από ποτέ.
Η πλοήγηση ενός δικτυακού τόπου είναι μια από τις πιο θεμελιώδεις πτυχές για να κάνει ή να σπάσει την εμπειρία ενός χρήστη. Αντί να φορτώσετε το μενού σας με μεμονωμένες εικόνες ή sprites, γιατί να μην το κάνετε ολόκληρο στο CSS3;
Δεν χρειάζεται jQuery ή JavaScript. δεν χρειάζεται να ξεκινήσει το Photoshop. Και ας πάρουμε μια εγκοπή προσθέτοντας μια μεγάλη γραμματοσειρά εικονιδίων για να προσθέσετε κάποιο χαρακτήρα στο μενού μας.
Έτσι αρπάξτε το αγαπημένο σας φλιτζάνι καφέ (ή αν είστε σαν εμένα, ένα παγωμένο Diet Coke), ανοίξτε τον αγαπημένο σας επεξεργαστή κειμένου και ας φτιάξουμε ένα μενού πλοήγησης χρησιμοποιώντας μόνο το CSS3.
Πριν ξεκινήσουμε
Πριν βρεθούμε στον κώδικα για το μενού μας, θα ήθελα να αναφερθώ σε μερικά από τα στοιχεία και τα εργαλεία που θα χρησιμοποιήσουμε σε αυτό το σεμινάριο, το οποίο μπορείτε να κατεβάσετε και να χρησιμοποιήσετε ενώ ακολουθείτε. Όλα αυτά περιλαμβάνονται στο αρχείο .zip στο τέλος, το οποίο περιλαμβάνει επίσης τον τελικό κώδικα.
- Εικόνα φόντου : Dark Denim από Λεπτές Μορφές.
- Γραμματοσειρά κειμένου : Droid Sans από το Google WebFonts.
- Εικονίδιο γραμματοσειράς : Εικονικό σετ εικονιδίων από κάποια τυχαία τύπος.
- CSS3 JavaScript : - χωρίς προειδοποίηση από τη Lea Verou.
Εντάξει, πήρε όλα αυτά; Ή τουλάχιστον τα κατεβάσατε με το πλήρες αρχείο .zip; Ωραία, τώρα ας ξεκινήσουμε. Θα περπατήσουμε μέσα από το σύνολο σε κομμάτια, ξεκινώντας με το HTML, στη συνέχεια με το βασικό CSS, και τελικά με το CSS3.
Το HTML
Δεδομένου ότι προχωρούμε με το CSS3 στο σύστημα μενού μας, προχώρησα και μας έθεσε μια πολύ βασική ρύθμιση HTML5. Δεν χρειάζεται να τρελαίνοντας εδώ - δεν δημιουργούμε ολόκληρο τον ιστότοπο σε αυτό το σεμινάριο, απλά το μενού.
Ας πηδήξουμε στον κώδικα του μενού. Το μενού είναι απλά μια απλή λίστα, με ένθετες λίστες για πτώση. Η μη ταξινομημένη λίστα τυλίγεται σε μια ετικέτα HTML5.

Όπως μπορείτε να δείτε, έχουμε πέντε στοιχεία μενού, τέσσερα από τα οποία έχουν υπο-στοιχεία. Το επόμενο βήμα είναι να γίνει το βασικό στυλ CSS, τότε θα εφαρμόσουμε το CSS3 στο μενού και τα διαστήματα για να επιτύχουμε τα εικονίδια.
Το CSS
Για να δουλέψουμε μια καλή γραμμή βάσης για να συνεργαστούμε, θα προσθέσουμε το μοτίβο denim από τα Λεπτά μοτίβα και θα κεντράσουμε το μενού, με βάση ένα πλέγμα 960.gs. Δημιουργούμε επίσης μια κλάση clearfix, η οποία χρησιμοποιείται στα συστήματα μενού μας.
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}Τώρα, θα ξεκινήσουμε να σχεδιάζουμε το μενού. Αρχικά, στυλίσαμε την πλοήγηση κορυφαίου επιπέδου για να δημιουργήσουμε ένα πολύ βασικό πλαίσιο.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
Ας περάσουμε τον κώδικα. Η γραμμή μενού θα εκτείνεται σε όλο το πλάτος της κλάσης .wrap, η οποία είναι 940 pixels. Για να προσθέσετε λίγο κενό για το πρώτο στοιχείο του μενού, προσθέτουμε 10 pixel γεμίσματος στην αριστερή και δεξιά πλευρά και ρυθμίζουμε τη θέση της γραμμής πλοήγησης σε σχετική. Αυτό γίνεται μια πολύ σημαντική δήλωση αργότερα. Τα στοιχεία μενού ανώτερου επιπέδου μεταφέρονται αριστερά και έχουν σχετική θέση. Στη συνέχεια, κάνουμε ένα βήμα παραπέρα και στυλ των συνδέσεων, οι οποίες έχουν οριστεί για την εμφάνιση: μπλοκ ?. Αυτό είναι διαφορετικό από πολλά συστήματα μενού CSS εκεί έξω που έχουν οθόνη: inline; δήλωσε.
Το Dropdown
Τα αναπτυσσόμενα μενού είναι ένθετες μη καταχωρημένες λίστες, οπότε ας τις ακολουθήσουμε. Και πάλι, πηγαίνουμε εδώ με το βασικό CSS.
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
Τι? Πού πήγαμε το μενού μας; Θυμηθείτε, αυτό είναι ένα έργο σε εξέλιξη. Θα αρχίσει να έρχεται μαζί, υπόσχομαι. Η .menu ul θέτει τη θέση σε απόλυτη (θυμηθείτε, αυτή η μη ταξινομημένη λίστα βρίσκεται μέσα στο στοιχείο λίστας κορυφαίου επιπέδου, το οποίο είναι τοποθετημένο σχετικά - έτσι, το .menu ul είναι τοποθετημένο σε σχέση με το στοιχείο λίστας κορυφαίου επιπέδου). Στη συνέχεια, το τοποθετούμε μακριά από την οθόνη. Αυτή είναι μια τεχνική που έχω πάρει από το CSSWizardy, καθώς αυτή η μέθοδος παρέχει καλύτερη πρόσβαση για τους αναγνώστες οθόνης, κλπ. Αργότερα, θα την ονομάσουμε ξανά στα κράτη μας.
Στη συνέχεια, ρυθμίσαμε τα στοιχεία της λίστας με τα οποία μπορείτε να μετακινηθείτε προς τα αριστερά, δημιουργώντας μια ομοιόμορφη εμφάνιση για το στοιχείο drop down. Στην ετικέτα άγκυρας, ρίχνουμε ένα κενό: τώρα; η οποία εμποδίζει τους μεγάλους δεσμούς από την περιτύλιξη σε δύο γραμμές. Αυτό βοηθά στη διατήρηση μιας ομοιόμορφης εμφάνισης και διατηρεί την διεπαφή χρήστη εύκολη στη χρήση.
Προχωρώντας στις καταστάσεις του hover, τοποθετώντας το δείκτη στο στοιχείο λίστας κορυφαίου επιπέδου (.menu li), πετάμε και τοποθετούμε στο στόχο μας τις ασαφείς λίστες και μετατοπίζουμε τη λίστα από την οθόνη σε 5 εικονοστοιχεία στα αριστερά του στοιχείου λίστας . Και πάλι, η τοποθέτηση είναι σε σχέση με το στοιχείο λίστας κορυφαίου επιπέδου, οπότε μετατοπίζεται από 5 εικονοστοιχεία από το στοιχείο της λίστας. Αν έπρεπε να καταργήσετε τη σχετική θέση του κορυφαίου επιπέδου li, όλες οι κηλίδες θα πετούσαν έξω κάτω από το σύνδεσμο «Αρχική».
Τώρα, θα σιγουρευτούμε ότι όταν βρισκόμαστε στην αιθουσατάριά μας, το κορυφαίο επίπεδο li διατηρεί το στυλ, αλλά τα στοιχεία του αναπτυσσόμενου μενού δεν έχουν αυτό το ύφος. Αυτό είναι όπου το .menu σας: hover a και .menu li: hover ul a να τεθεί σε παιχνίδι. Ο πρώτος καθορίζει την κατάσταση του επίμονου hover (έτσι το κάνετε το ίδιο με το στυλ ανώτερου επιπέδου) και το τελευταίο καταργεί αυτό το στυλ από τις λίστες υπο-πλοήγησης.
Τέλος, διαμορφώνουμε τα αναπτυσσόμενα στοιχεία του μενού. Ω, είναι κενό; Ναι, είναι όλα CSS3. Θα φτάσουμε σε αυτό μέσα σε ένα λεπτό.
Το CSS3
Τώρα φτάνουμε στο διασκεδαστικό μέρος. Η προδιαγραφή CSS3 έχει εισαγάγει πολλά διασκεδαστικά και συναρπαστικά εργαλεία για τους σχεδιαστές ιστοσελίδων και τους προγραμματιστές που χρησιμοποιούν σύγχρονα προγράμματα περιήγησης ιστού. Σίγουρα, δεν είναι όλα τα προγράμματα περιήγησης που υποστηρίζουν όλες τις προδιαγραφές CSS3 (ελέγξτε το css3files.com για ένα καλό αστάρι για το τι λειτουργεί και τι όχι), αλλά πολλές από τις προδιαγραφές υποβαθμίζονται χαριτωμένα και δεν σπάνε το σχέδιο.
Σημείωση: για αυτό το σεμινάριο, χρησιμοποιώ το ισχυρό και επίσημα μικροσκοπικό Lea Verou (2kb) -prefix-free.js γραφή. Εάν δεν το έχετε χρησιμοποιήσει πριν και εργάζεστε με το CSS3, κάνετε τον εαυτό σας μια χάρη και να το ελέγξετε. Χρησιμοποιεί κάποια τρελή προηγμένη ανίχνευση για να λάβει δηλώσεις CSS3 και να προσθέσει τα κατάλληλα προθέματα προμηθευτών για να εξασφαλίσει τη συμβατότητα του προγράμματος περιήγησης όταν χρειάζεται. Διατηρεί τον κώδικα πολύ καθαρότερο και καθιστά το μάθημα πιο κατανοητό.
Ας προσθέσουμε κάποιες CSS3 στη γραμμή πλοήγησης, στην κορυφαία λίστα και στα στοιχεία της λίστας.
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
Πρώτα από τον παραπάνω κώδικα είναι η γραμμή πλοήγησης. Προσθέτουμε μια γραμμική κλίση από λευκό σε ανοιχτό γκρι (χρησιμοποιώντας τόσο την τυπική διαβαθμισμένη κλίση όσο και το παλιό -webkit- style για να διατηρήσουμε τη συμβατότητα με τα παλαιότερα προγράμματα περιήγησης. .
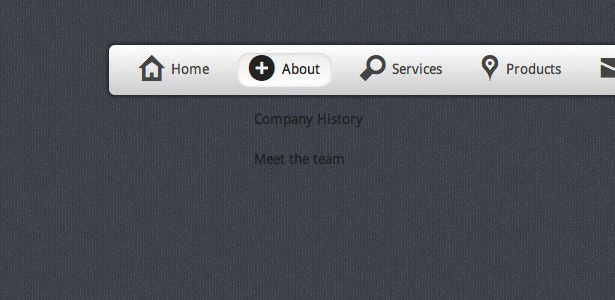
Στα στάδια του hover: προσθέτουμε μια αντίθετη γραμμική κλίση, καθώς και μερικές στρογγυλεμένες γωνίες και μια σκιά κιβωτίου, που δίνει στους συνδέσμους μας την εμφάνιση ότι το στοιχείο του μενού πέφτει στη γραμμή πλοήγησης. Συνολικά, μια πολύ καθαρή εμφάνιση. Πριν φτάσουμε στα κράτη αιωρήσεως, θέλω να επανεξετάσω κάποια HTML σε σχέση με κάποια CSS3. Χρησιμοποίησα μια μεγάλη γραμματοσειρά εικονιδίων με την ονομασία Iconic by Some Random Dude, η οποία είναι ενσωματωμένη στην ιδιότητα γραμματοσειράς CSS3 @ font-face και στη συνέχεια κλήθηκε με ετικέτες span στα στοιχεία του μενού. Αφού κατεβάσετε το σετ, μπορείτε να αποσπάσετε τον κώδικα από το CSS στο αρχείο zip, καθώς και να αντιγράψετε τα αρχεία γραμματοσειρών. Εάν αλλάξετε τη σχετική διαδρομή, θυμηθείτε να αλλάξετε το src στο @ font-face.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}Με αυτή τη δήλωση γραμματοσειράς, μπορείτε τώρα να προσθέσετε ετικέτες με συγκεκριμένες κλάσεις για να δημιουργήσετε τα εικονίδια. Για το έργο μου, διατηρώ το iconic.css ως ένα άθικτο φύλλο στυλ που ονομάζεται μετά το style.css μου. Για να ενσωματώσετε τα εικονίδια στα μενού μου, θα αλλάξουμε λίγο το HTML:
Προφανώς, ο παραπάνω κώδικας ενημερώνει μόνο την πλοήγηση κορυφαίου επιπέδου προσθέτοντας μια ετικέτα εύρους με την εικονική κλάση και την κατάλληλη κατηγορία εικονιδίων. Τώρα λοιπόν, αυτό θα γίνει, θα κάνουμε το τελικό στυλ των στοιχείων του μενού, τα οποία θα ρίξουν σε κάποιες νέες ιδιότητες CSS3, όπως η αδιαφάνεια και η μετάβαση. Έτσι πρώτα, το .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}Οι δύο μεγάλες ιδιότητες που θα εξετάσουμε εδώ είναι οι δηλώσεις αδιαφάνειας και μετάβασης. Η αδιαφάνεια έχει οριστεί σε 0 και η μετάβαση θα κάνει το αναπτυσσόμενο μενού να πάει από αδιαφάνεια από 0 έως αδιαφάνεια 1 κατά τη διάρκεια ενός δευτερολέπτου. Τώρα ας κάνουμε την κατάσταση του hover.
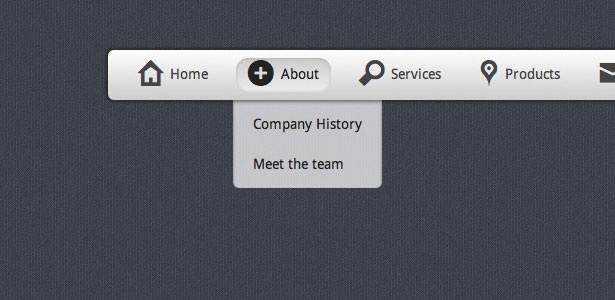
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
Η κατάσταση του hover είναι αρκετά περίπλοκη για να σκεφτείς. Ας πάμε γραμμή με γραμμή.
Η κορυφαία γραμμή κάνει το φόντο ένα καθαρό λευκό φόντο, και στη συνέχεια ορίζει την αδιαφάνεια έως 70% για να αφήσει κάποιο από τα μοτίβα φόντου να κρυώσει.
Δεύτερον, έχω στρογγυλοποιήσει τις κάτω δύο γωνίες, αφήνοντας τις κορυφαίες γωνίες τετραγωνισμένες για να δώσω την παραδοχή ότι η πτώση βγαίνει από το ναυτικό μπαρ.
Αλλά η τρίτη γραμμή είναι εκεί όπου μπαίνει η μαγεία. Λόγω της τοποθέτησης της γραμμής πλοήγησης και των στοιχείων της λίστας, η χρήση του z-index είναι πρακτικά αδύνατη για τη στρωμάτωση για να πάρει την κατάλληλη επίδραση. Για να επιτύχουμε την εμφάνιση ότι η πτώση είναι κάτω από το ναυπηγείο, βάζουμε μια ελαφριά, παρόμοια ένθετη σκιά κουτιού που έρχεται κάτω στην πτώση. Τέλος, ρυθμίστε την αδιαφάνεια στο 1, η οποία συντονίζεται στη μετάβαση που ορίσαμε νωρίτερα.
Το υπόλοιπο του CSS3 είναι αρκετά ευθεία προς τα εμπρός και σε μεγάλο βαθμό επαναλαμβανόμενη από αυτά που έχουμε ήδη περάσει:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}Δεν πρέπει να είναι πάρα πολύ απροσδόκητο σε αυτό το τελευταίο σύνολο κώδικα. Και ρίξτε μια ματιά στο τελικό αποτέλεσμα.

συμπέρασμα
Καλά εκεί το έχετε? ένα κλασικό και ομαλό μενού CSS3. Έχω συμπεριλάβει όλα τα στοιχεία του ενεργητικού σε ένα αρχείο zip, το οποίο μπορείτε κατέβασε εδώ , ή μπορείτε δείτε το demo εδώ .