CSS Bugs και ασυμφωνίες στον Firefox 3.x
Δεν υπάρχουν πολλά άρθρα που να καλύπτουν ασυμβατότητες ή CSS διαφορές μόνο στον Firefox - και για καλό λόγο.
Ο Firefox έχει κάνει πάντα μια εξαιρετική καλή δουλειά να υποστηρίζει τόσο το CSS όσο και το JavaScript με τρόπο συμβατό με τα πρότυπα, χωρίς πολλά αμήχανα σφάλματα.
Υπάρχουν, ωστόσο, μερικές ιδιότητες και επιλογείς CSS που δεν υποστηρίζονται από μία ή περισσότερες από τις εκδοχές που κυκλοφόρησαν από την έκδοση 3.0, την οποία θα καλύψω εδώ.
Αυτό το άρθρο θα καλύπτει σφάλματα, ασυνέπειες και μη υποστήριξη . Έτσι, αν έχετε πρόβλημα με μια ιδιότητα ή επιλογέα CSS στον Firefox και δεν είναι καταχωρημένο εδώ, τότε θα πρέπει πιθανώς να ξανασκεφτείτε τη διάταξη και να επανεξετάσετε ποιος μπορεί να είναι ο ένοχος.
Δεδομένου ότι ο Firefox 2 είναι ουσιαστικά ανύπαρκτος , Δεν θα εξετάσω συγκεκριμένα αυτήν την έκδοση, αλλά αυτές οι πληροφορίες θα ισχύουν γενικά για αυτήν την έκδοση από προεπιλογή.
Και πρέπει να σημειώσω ότι το υλικό για αυτή τη θέση λήφθηκε κυρίως από το πρόσφατα ενημερωμένο SitePoint Αναφορά CSS , η οποία είναι η καλύτερη και πιο ολοκληρωμένη αναφορά CSS διαθέσιμη οπουδήποτε.
Το σφάλμα υπερχείλισης περίγραμμα
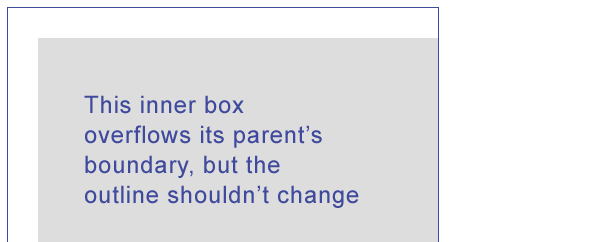
Στο Firefox 3.x, όταν ένα στοιχείο υπερχειλίσει το περίγραμμα ενός γονέα που έχει το outline το σύνολο περιουσιακών στοιχείων, το περίγραμμα θα τεντωθεί για να ταιριάζει με το στοιχείο που περιέχει, όπως φαίνεται στην παρακάτω απεικόνιση οθόνης:

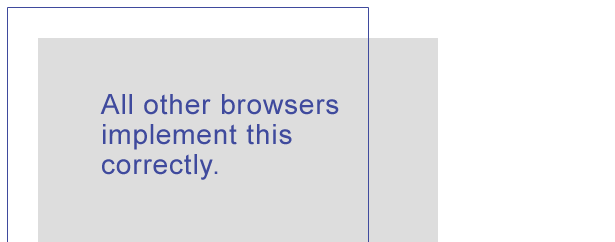
Η σωστή εφαρμογή εμφανίζεται στην επόμενη καταγραφή οθόνης που λαμβάνεται από το Chrome:

Όπως φαίνεται παραπάνω, το περίγραμμα θα πρέπει να περικλείει το στοιχείο που περιγράφεται και δεν πρέπει να επηρεάζεται από οποιαδήποτε υπερχείλιση στοιχείων. Για να διασφαλιστεί ότι δεν υπάρχει σύγχυση, σημειώστε ότι αυτό είναι ένα σφάλμα στην εφαρμογή του outline ιδιοκτησία, όχι το border ιδιοκτησία.
Αναφορά: Αναφορά CSS SitePoint: περίληψη ιδιότητας
Πίνακες με καταγεγραμμένα σύνορα
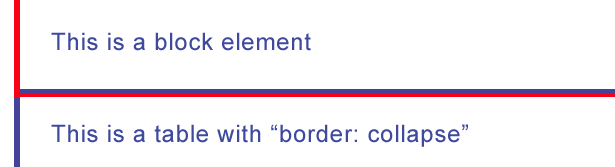
Στο Firefox, όταν ένα τραπέζι έχει τα όριά του collapse χρησιμοποιώντας την border-collapse ιδιοκτησίας, τα κορυφαία και τα αριστερά περιθώρια του πίνακα σε σχέση με τα κοντινά στοιχεία είναι 1 pixel off. Αυτό εμφανίζεται σε ένα στιγμιότυπο μεγέθυνσης στην παρακάτω εικόνα, το οποίο εμφανίζει το κάτω όριο ενός στοιχείου σε επίπεδο μπλοκ (κόκκινο) που αγγίζει το επάνω όριο ενός πτυσσόμενου πίνακα (μπλε):

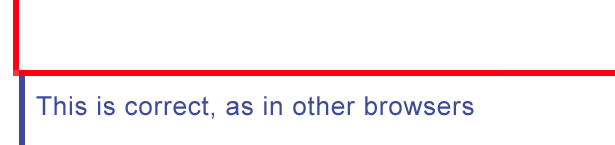
Εδώ είναι η σωστή εφαρμογή αυτού του ζεύγους ιδιότητας / τιμής, όπως φαίνεται στο Chrome:

Όπως φαίνεται παραπάνω, επειδή τα σύνορα είναι "συρρικνωμένα" και επειδή ο πίνακας δεν είναι στοιχείο μπλοκ, θα πρέπει να υπάρχει μια μικρή μετατόπιση στο αριστερό περιθώριο και το πάνω περιθώριο θα πρέπει να είναι ακόμη και με το κάτω όριο του στοιχείου πάνω από αυτό.
Αναφορά: Αναφορά CSS του SitePoint: ιδιότητα κατάρρευσης συνόρων
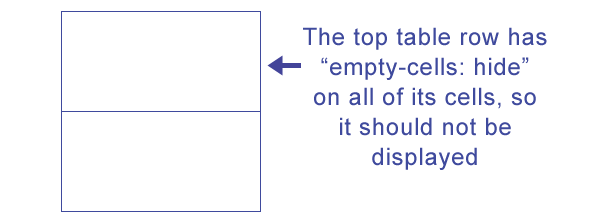
Κενά κελιά σε πίνακες
Αυτή είναι μια τιμή ιδιότητας που δεν εφαρμόζεται σωστά από οποιοδήποτε πρόγραμμα περιήγησης, συμπεριλαμβανομένου του Firefox. Όταν μια σειρά πίνακα δεν έχει ορατό περιεχόμενο και έχουν όλα τα κελιά της empty-cells ιδιότητα που έχει ρυθμιστεί hide , ολόκληρη η σειρά θα πρέπει να συμπεριφέρεται σαν να έχει οριστεί σε "εμφάνιση: καμία", χωρίς ορατά σύνορα ή φόντο.
Κανένας περιηγητής δεν χειρίζεται αυτό σωστά, επομένως η σειρά του πίνακα παραμένει ορατή, όπως φαίνεται στην παρακάτω εικόνα.

Αναφορά: Αναφορά CSS του SitePoint: ιδιότητες κενών κελιών
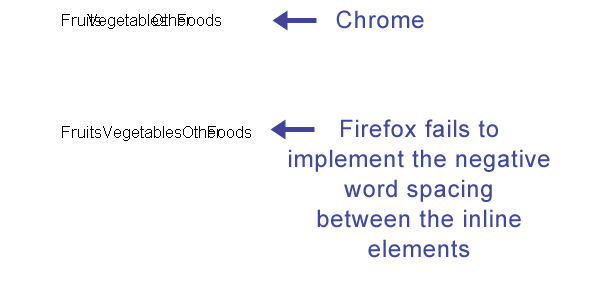
Διαχωρισμός λέξεων στα στοιχεία Inline
Στο Firefox 3.x, μια αρνητική τιμή στο word-spacing η ιδιότητα θα αντιμετωπίζεται ως μηδέν σε παρακείμενα ενσωματωμένα στοιχεία. Η αρνητική τιμή θα πρέπει να προκαλεί την αλληλοεπικάλυψη των γραμμικών στοιχείων, όπως συμβαίνει με το κείμενο, αλλά αυτό δεν συμβαίνει. Αντ 'αυτού, τα στοιχεία δίνονται μόλις μηδενικό διαχωρισμό χώρου χωρίς επικάλυψη.
Η παρακάτω εικόνα εμφανίζει τόσο τις σωστές όσο και τις λανθασμένες εφαρμογές:

Στα παραδείγματα που παρουσιάζονται παραπάνω, οι τρεις λέξεις "Φρούτα", "Λαχανικά" και "Άλλα τρόφιμα" συσκευάζονται ξεχωριστά στοιχεία, ενώ η παράγραφος που τα περιβάλλει έχει word-spacing η ιδιότητα είναι αρνητική.
Το δεύτερο παράδειγμα (Firefox) δεν εφαρμόζει την απόσταση αρνητικών λέξεων, εκτός από τις δύο τελευταίες λέξεις, επειδή αυτές οι λέξεις δεν τυλίγονται ξεχωριστά από τα διαστήματα, αλλά είναι φυσικά στοιχεία κειμένου.
Ως πλευρικό σημείο, αυτό το σφάλμα παρουσιάζεται παρομοίως στο IE8, αλλά όχι σε προηγούμενες εκδόσεις του IE.
Αναφορά: Αναφορά CSS SitePoint: ιδιότητα αποκοπής λέξεων
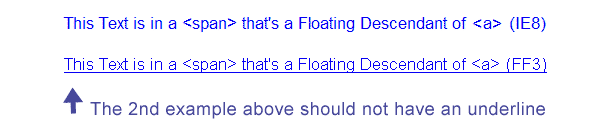
Διακόσμηση κειμένου σε πλωτούς απογόνους
Όταν ένα στοιχείο έχει οριστεί τιμή διακόσμησης κειμένου, αυτή η τιμή δεν θα πρέπει να κληρονομηθεί από πλωτούς απογόνους. Στο Firefox 3.x, οι κυμαινόμενοι απόγονοι λαμβάνουν τις ίδιες τιμές διακόσμησης κειμένου με τους γονείς τους, παρόλο που αυτό δεν ισχύει.

Στην παραπάνω εικόνα, η πρώτη γραμμή είναι ένα στιγμιότυπο από το IE8, εμφανίζοντας ένα στοιχείο που επιπλέει μέσα σε μια άγκυρα. Το κείμενο μέσα στο δεν έχει μια ορατή διακόσμηση κειμένου, η οποία είναι ο σωστός τρόπος για την εμφάνισή της. Στο Firefox (που παρουσιάζεται στο δεύτερο παράδειγμα), η διακόσμηση κειμένου έχει εφαρμοστεί εσφαλμένα στο πλωτό .
Ενδέχεται να έχετε παρατηρήσει αυτό το σφάλμα στον Firefox όταν προσπαθείτε να αφαιρέσετε την διακόσμηση κειμένου από επιπλέουσες εικόνες μέσα στις άγκυρες.
Αναφορά: Αναφορά CSS SitePoint: ιδιότητα διακόσμησης κειμένου
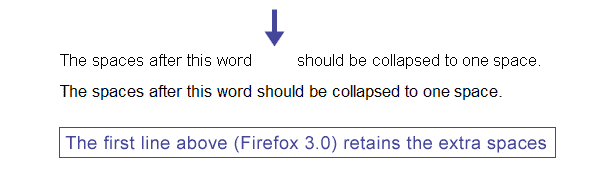
pre-line & pre-wrap για την ιδιότητα white-space στο FF 3.0
Χρησιμοποιώντας την white-space ιδιοκτησίας στον Firefox 3.5, μπορείτε να καθορίσετε αν πρέπει να συρρικνωθούν οι πολλαπλοί χαρακτήρες χώρου σε ένα μόνο διάστημα ή όχι. Από προεπιλογή, τα έγγραφα HTML θα συρρικνώσουν πολλαπλά κενά σε ένα μόνο κενό. Σε ορισμένες περιπτώσεις, μπορείτε να υποβάλετε αίτηση white-space: pre για να αποφευχθεί η κατάρρευση του λευκού χώρου, κάτι που μοιάζει με τη χρήση του Ετικέτα HTML. Στη συνέχεια, ίσως θέλετε να καταργήσετε τη ρύθμιση χρησιμοποιώντας white-space: pre-line (για να συρρικνωθεί ο λευκός χώρος).
Το Firefox 3.0 δεν υποστηρίζει αυτήν την τιμή, οπότε ο λευκός χώρος θα διατηρηθεί. Ο Firefox 3.5 συρρικνώνει σωστά τον χώρο. Η παρακάτω εικόνα δείχνει και τα δύο παραδείγματα:

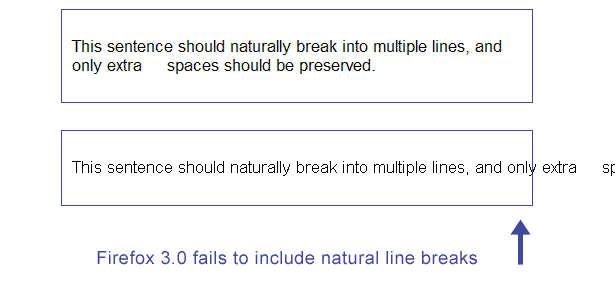
Ομοίως, όταν έχει οριστεί μια παράγραφος κειμένου white-space: pre-wrap , αυτό θα πρέπει να διατηρεί τα λευκά διαστήματα μεταξύ των λέξεων, αλλά φυσικά θα πρέπει να περιλαμβάνει διαλείμματα γραμμής. Το Firefox 3.0 αποτυγχάνει να το εφαρμόσει σωστά, ενώ οι μεταγενέστερες εκδόσεις (και όλα τα άλλα προγράμματα περιήγησης) περιλαμβάνουν τα φυσικά σπαστά γραμμών. Και τα δύο παραδείγματα φαίνονται παρακάτω.

Λάβετε υπόψη ότι δίνεται το εξωτερικό στοιχείο white-space: pre ενώ ένα εσωτερικό προσπαθεί να παρακάμψει την έλλειψη διακοπών γραμμής χρησιμοποιώντας pre-wrap . Μόνο του, pre-wrap δεν θα είχε κανένα αποτέλεσμα.
Το Firefox 3.x αντιμετωπίζει επίσης μερικά από τα white-space τιμές διαφορετικά από άλλα προγράμματα περιήγησης όταν αυτές οι τιμές εφαρμόζονται στο