Μπορεί το λογισμικό Web Animation Save Flat Design;
Ως σχεδιαστές ιστοσελίδων, πρέπει να διασφαλίσουμε ότι διατηρούμε τις δεξιότητές μας φρέσκες και ενημερωμένες. Δεν χρειάζεται να ακολουθήσουμε κάθε τάση που έρχεται (όπως οι μακρές σκιές) αλλά πρέπει να συνεχίσουμε να μαθαίνουμε και να βελτιώνουμε τις δεξιότητές μας καθώς ο ιστός αναπτύσσεται και ωριμάζει.
Μια συναρπαστική νέα ανάπτυξη που αρχίζει να συγκεντρώνει ατμό στη βιομηχανία σχεδιασμού ιστοσελίδων είναι η ζωτικότητα. Όλο και περισσότερες εταιρείες αναζητούν κινούμενα σχέδια για τις εφαρμογές ή τους ιστότοπούς τους ως τρόπο να ευχαριστήσουν τους χρήστες τους, να ξεχωρίζουν από τους ανταγωνιστές τους και να βελτιώσουν τη χρηστικότητα των προϊόντων τους.
Ένας άλλος λόγος που η κίνηση είναι σε μεγάλη ζήτηση είναι λόγω της πρόσφατης εστίασης του Web στο επίπεδο σχεδιασμό. Το επίπεδο σχέδιο, ενώ γενικά ένα πολύ θετικό πράγμα, έχει μερικά προβλήματα που οδηγούν τους ανθρώπους να αναζητήσουν τρόπους βελτίωσης.
Το επίπεδο σχέδιο έχει μερικά προβλήματα
Σήμερα, όλο και περισσότερες εταιρείες υιοθετούν την ελάχιστη αισθητική "επίπεδης σχεδίασης". Οι ιστότοποι αρχίζουν να μοιάζουν πολύ παρόμοιοι με όχι πολύ για τη διαφοροποίηση μεταξύ των εμπορικών σημάτων. Αυτό ανοίγει την ευκαιρία για τους σχεδιαστές να διερευνήσουν άλλα μέσα για να κάνουν την ιστοσελίδα τους συναρπαστική και συναρπαστική για τους χρήστες τους.
Αυτό είναι όπου έρχεται η κινούμενη εικόνα. Η κίνηση είναι σαν το αλάτι στις πατάτες σου. χωρίς αυτό, είναι λίγο ήπια και στερείται γεύσης. Ενεργοποιώντας διάφορα στοιχεία του σχεδιασμού σας, μπορείτε να προσθέσετε λίγο ενθουσιασμό και να ευχαριστήσετε τους χρήστες σας με δημιουργικά και χρήσιμα κινούμενα σχέδια.
Ένα άλλο πρόβλημα με το επίπεδο σχεδιασμό είναι ότι οι χρήστες μπορούν να χάσουν το πλαίσιο του τι θα συμβεί όταν αλληλεπιδράσουν με έναν ιστότοπο / εφαρμογή. Όταν τα κουμπιά σταματήσουν να μοιάζουν με κουμπιά ή άλλα πράγματα όπως τα κονκάρδες αρχίζουν να μοιάζουν παρόμοια, οι άνθρωποι μπερδεύονται για το τι θα συμβεί όταν κάνουν κλικ σε αυτά.
Μπορούμε να λύσουμε αυτό το πρόβλημα με το σχεδιασμό διαφορετικών κινούμενων εικόνων που συμβαίνουν όταν τα στοιχεία κρέμονται ή κτυπούν, Colin Garven's κουμπί υποβολής για παράδειγμα:
Τέλος, ένα τελευταίο πρόβλημα που θέλω να αγγίξω είναι η ενημέρωση του χρήστη όταν πραγματοποιείται μια αλλαγή. Σήμερα, πολλές σύγχρονες εφαρμογές ιστού χρησιμοποιούν ισχυρά εργαλεία όπως το AngularJs και το Node.js για να δημιουργήσουν εφαρμογές "χωρίς σελίδες, ζωντανή ενημέρωση". Σκεφτείτε το Gmail: για να λάβετε ένα νέο μήνυμα ηλεκτρονικού ταχυδρομείου, δεν χρειάζεται να ανανεώσετε τη σελίδα. απλώς αναδύεται όταν κάποιος σας στέλνει ένα νέο μήνυμα ηλεκτρονικού ταχυδρομείου.
Αυτό μπορεί να είναι ένα κομμάτι ενός προβλήματος, εάν οι χρήστες δεν λάβουν κάποια ειδοποίηση ή σαφή σημάδι ότι η σελίδα έχει αλλάξει ή έχει φορτώσει νέο περιεχόμενο. Αν η σελίδα είναι αποθηκευμένη, πρέπει να δούμε κάτι που θα μας ενημερώσει ότι η εφαρμογή λειτουργεί και έχει αποθηκεύσει την εργασία μας στο παρασκήνιο.
Η κίνηση είναι ένας πολύ καλός τρόπος για να ενημερώσετε τους χρήστες όταν συμβαίνουν διαφορετικά συμβάντα.
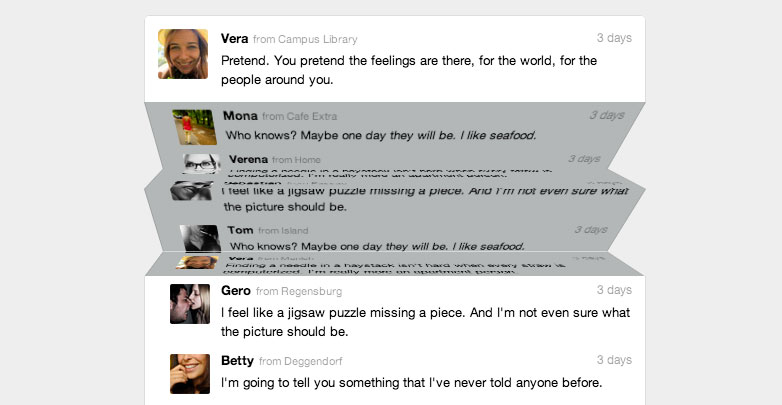
Ας υποθέσουμε ότι έχετε μια λίστα εγγεγραμμένων ατόμων για την επόμενη σας συνάντηση ή συνδιάσκεψη. Όταν καταχωρηθούν νέοι χρήστες, μπορείτε να τους προσθέσετε στη λίστα σε πραγματικό χρόνο με το node.js ώστε να μην χρειάζεται να ανανεώσετε τη σελίδα. Μεγάλο, αυτό θα είναι πραγματικά χρήσιμο για τους χρήστες μας. Αλλά τώρα πώς οι άνθρωποι υποτίθεται ότι ξέρουν πότε ένα νέο πρόσωπο καταγράφει;
Αυτό που χρειαζόμαστε είναι μια μικρή κινούμενη εικόνα που επιτρέπει στους ανθρώπους που βλέπουν να γνωρίζουν ότι ένα άτομο έχει εγγραφεί. Τι γίνεται με την άφιξή σας σε μια μικρή ειδοποίηση στην κορυφή της σελίδας με ένα μήνυμα που σας ενημερώνει ότι μόλις εγγραφεί; Ή πώς για το ξεθώριασμα-στο νέο πρόσωπο στη λίστα και δίνοντάς τους ένα μικρό μπλε highlight έτσι μπορούμε να πούμε ότι είναι καινούργια;
Όλα αυτά τα πράγματα είναι λεπτές επιπτώσεις που μπορούν πραγματικά να κάνουν τη διαφορά μεταξύ ενός προϊόντος εντάξει και κάτι που απολαύει πραγματικά τους χρήστες σας.
Ο Ιστό ωριμάζει
Θυμηθείτε τις ημέρες του IE6 και του Netscape; Τις ημέρες που έπρεπε να ανησυχούμε αν όλοι είχαν JavaScript ενεργοποιημένη και χτίσαμε τους ιστότοπούς μας με πίνακες HTML;
Έχουμε έρθει πολύς δρόμος από τότε με μεγάλη υποστήριξη HTML5, CSS3, και ανταποκρινόμενο σχεδιασμό, και όλα αυτά έχουν συνδυαστεί για να μας δώσουν εκπληκτικές επιλογές όταν πρόκειται για animation στο Web.
CSS3 animation
Σήμερα, κάθε μεγάλο πρόγραμμα περιήγησης υποστηρίζει τα περισσότερα ή όλα τα τυπικά χαρακτηριστικά CSS3 που συνιστώνται από το W3C. Αυτό μας δίνει, ως σχεδιαστές, τεράστιες δυνατότητες να δημιουργήσουμε απλές αλλά συναρπαστικές κινούμενες εικόνες που αναπνέουν τη ζωή σε διαφορετικά στατικές ιστοσελίδες.
Μεταβάσεις: Οι μεταβάσεις CSS σας δίνουν τη δυνατότητα να πραγματοποιήσετε μια απλή μετάβαση μεταξύ δύο διαφορετικών καταστάσεων. Ας υποθέσουμε ότι έχετε ένα απλό κουμπί που θέλετε να αλλάξετε τα χρώματα και να σπρώξετε ελαφρώς την αιωρείται, μια μετάβαση θα ήταν τέλεια για αυτή τη χρήση.
Κινήσεις βασικών καρέ : Τα βασικά καρέ είναι μια ισχυρή λειτουργία CSS3 που σας επιτρέπει να δημιουργήσετε προσαρμοσμένες ακολουθίες κινούμενων σχεδίων. Σας επιτρέπουν να ελέγχετε το χρονισμό και τη χαλάρωση, τη διάρκεια, οποιαδήποτε καθυστέρηση που χρειάζεται, πόσες φορές η διάρκεια επαναλαμβάνεται, ποια κατεύθυνση κινούμαστε και πολλά άλλα. Μπορείτε ακόμη να δηλώσετε πολλαπλά κινούμενα σχέδια σε ένα στοιχείο html.
SVG γραφικά
Ένα από τα εκπληκτικά νέα χαρακτηριστικά του "ώριμου ιστού" είναι η υποστήριξη SVG. Μπορούμε επιτέλους να αρχίσουμε να χρησιμοποιούμε εικόνες που κλιμακώνονται καλά για διαφορετικές διαστάσεις μεγέθους και ανάλυσης. Όχι μόνο αυτό, αλλά τα SVG είναι πολύ πιο ισχυρά από τις εικόνες png επειδή μπορείτε να αλληλεπιδράσετε μαζί τους σε CSS και JS. Αυτό μας δίνει τη δυνατότητα να δημιουργούμε εντυπωσιακά κινούμενα σχέδια που ήταν παλαιότερα μόνο με κινούμενα GIF ή Flash.
Ρίξε μια ματιά στο αυτό το κινούμενο gif που έχει αναδημιουργηθεί σε CSS και SVG:
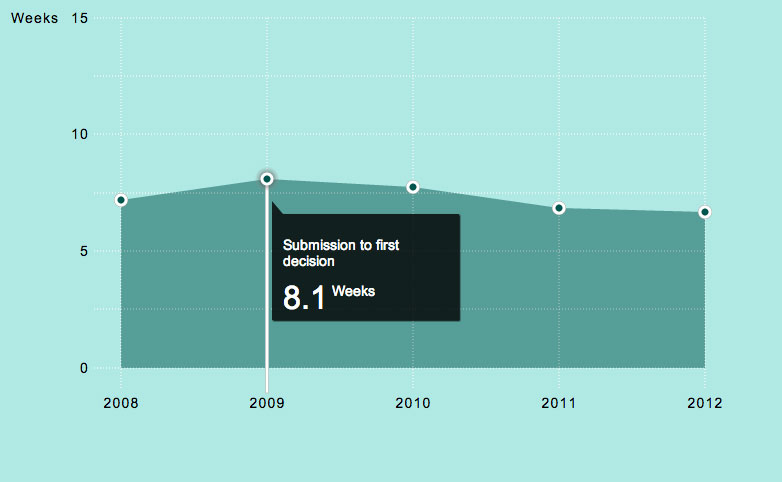
Ένα πράγμα το animation SVG μπορεί πραγματικά να είναι χρήσιμο για τη δημιουργία κινούμενων γραφημάτων και γραφημάτων που μπορούν να κλιμακωθούν σε οποιοδήποτε μέγεθος. Ολοκλήρωση αγοράς αυτό το απλό παράδειγμα στο JSFiddle:
Οι δυνατότητες για SVG είναι σχεδόν ατελείωτες!
HTML5 καμβά
Μια άλλη συναρπαστική τεχνολογία που έχει πλήρη υποστήριξη του προγράμματος περιήγησης για λίγο είναι ο καμβάς HTML5. Το στοιχείο καμβά χρησιμοποιείται για την σχεδίαση γραφικών στον ιστό.
Είναι παρόμοιο με το SVG αλλά διαφέρει με διάφορους τρόπους. Πρώτα απ 'όλα, είναι μια μορφή raster αντί για φορέα. Αυτό σημαίνει ότι λειτουργεί καλύτερα για πιο περίπλοκα σχέδια και κινούμενα σχέδια, αλλά δεν βελτιώνει την κλίμακα για οθόνες υψηλής ανάλυσης.
Ένα μεγάλο μειονέκτημα του καμβά είναι ότι δεν διαθέτει χειραγώμενα στοιχεία DOM. Αυτό σημαίνει ότι κάθε φορά που θέλετε να αλλάξετε το σχέδιο ή να το ζωγραφίσετε, θα πρέπει να επανασχεδιάσετε την εικόνα.
Παρά αυτά τα μειονεκτήματα, ο καμβάς εξακολουθεί να είναι ένα εξαιρετικό εργαλείο που μπορεί να χρησιμοποιηθεί για πιο περίπλοκα κινούμενα σχέδια και σχέδια.
Βιβλιοθήκες κινούμενων εικόνων Javascript
Παρόλο που τα κινούμενα γραφικά CSS3 γίνονται ολοένα και πιο ισχυρά, εξακολουθούν να υπάρχουν ορισμένες περιπτώσεις για τη χρήση κινουμένων σχεδίων Javascript.
Όλο και περισσότερες βιβλιοθήκες εμφανίζονται όλη την ώρα που μας δίνουν εκπληκτική κίνηση σε ένα κλάσμα του κόστους των πόρων που χρησιμοποιήσαμε για να πληρώσουμε για animation Javascript.
Snap.svg: snap.svg έχει σχεδιαστεί για να κάνει την εργασία με τα στοιχεία σας SVG τόσο εύκολη όσο το jQuery κάνει την εργασία με το DOM. Διαθέτει μια εξαιρετικά πλούσια βιβλιοθήκη κινούμενων σχεδίων με εύκολο χειρισμό συμβάντων που σας βοηθά να ζωντανέψετε τα SVG σας.
Greensock GSAP: gsap.js είναι μια σουίτα επαγγελματικών εργαλείων για σκίτσα, υψηλής απόδοσης animations HTML5 που λειτουργούν σε όλα τα μεγάλα προγράμματα περιήγησης. Είναι 20 φορές γρηγορότερο από το jQuery και ακόμα πιο γρήγορα από animations CSS3 σε ορισμένες περιπτώσεις. Super-Butter 60fps εδώ ερχόμαστε!
Διαμετακόμιση: transit.js είναι μια βιβλιοθήκη jQuery που αντικαθιστά τη λειτουργική μονάδα animation jQuery με εξαιρετικά ομαλές μεταβάσεις και μετασχηματισμούς CSS. Το μεγάλο μέρος είναι ότι χρησιμοποιεί την ίδια συνταγή με το $ jQuery's ('...'). Animate.
Ταχύτητα: velocity.js είναι παρόμοιο με το Transit, επειδή χρησιμοποιεί την ίδια σύνταξη με το jQuery, οπότε το μόνο που έχετε να κάνετε είναι να συμπεριλάβετε τη βιβλιοθήκη και να αντικαταστήσετε το animate του jQuery με το .velocity ().
scrollReveal: scrollReveal είναι μια βιβλιοθήκη ανοιχτού κώδικα js που σας βοηθά να δημιουργήσετε και να διατηρήσετε πώς τα στοιχεία της σελίδας ξεθωριάζουν, τα οποία ενεργοποιούνται όταν εισέρχονται στο παράθυρο προβολής.
Bounce.js: bounce.js είναι ένα νέο εργαλείο για τη δημιουργία συναρπαστικών κινούμενων εικόνων βασισμένων σε CSS3.
Βελτιωμένο υλικό σε κινητές συσκευές
Ένας τελευταίος λόγος είναι ότι η κίνηση είναι πραγματικά απογείωση είναι ότι οι συσκευές σήμερα γίνονται ολοένα και πιο ισχυρές με κάθε νέα κυκλοφορία.
ο iPhone 5S, για παράδειγμα, έχει ένα σούπερ powered τσιπ a7 σε αυτό.
Σύμφωνα με την Extreme Tech :, "Η CPU δεν είναι απλώς μια σταδιακή εξέλιξη του Swift προκατόχου της - είναι ένα τελείως διαφορετικό κτήνος που είναι περισσότερο παρόμοιο με έναν" πυρήνα "Intel ή AMD CPU από ένα συμβατικό CPU" μικρού πυρήνα ".
Επίσης, με το iOS8, η Apple θα κυκλοφορήσει το Metal, το οποίο είναι μια πολύ ισχυρή μηχανή 3d rending που θα σας δώσει τη δυνατότητα να δημιουργήσετε παιχνίδια όπως desktop που λειτουργούν σε κινητές συσκευές.
Ορισμένες εταιρίες κινητής τηλεφωνίας Android όπως η LG έχουν κατασκευάσει συσκευές ακόμη και με 3GB ram, το LG G3 είναι μόνο ένα. Έχω ένα φορητό υπολογιστή από μερικά χρόνια πίσω που έχει μόλις τόσο πολύ.
Όλα αυτά για να πούμε ότι όχι μόνο μπορούμε να δημιουργήσουμε κινούμενα σχέδια που να τρέχουν εξαιρετικά σε επιτραπέζιους υπολογιστές, αλλά τα ίδια κινούμενα σχέδια θα λειτουργούν εξαιρετικά σε τηλέφωνα, tablet και άλλες κινητές συσκευές.
Οι κινούμενες εικόνες είναι χρήσιμες για τους χρήστες
Οι κινούμενες εικόνες μπορούν να βοηθήσουν πραγματικά το προϊόν, την εφαρμογή ή τον ιστότοπό σας να είναι πιο εύχρηστοι και αποδεκτοί από τους χρήστες σας. Αυτό είναι επειδή:
- δίνουν το πλαίσιο σε αυτό που συμβαίνει.
- κρατούν τους ανθρώπους που ασχολούνται?
- βοηθούν την εταιρεία σας να ξεχωρίζει.
- οι άνθρωποι τους απολαμβάνουν.
Σκεφτείτε το Kickstarter - ένα εξαιρετικό βίντεο που εξηγεί την καμπάνια σας μπορεί να είναι η διαφορά ανάμεσα στην άγρια επιτυχία και την άγνοια. Οι καλύτερες καμπάνιες χρησιμοποιούν ισχυρά βίντεο με μια καλά δημιουργημένη ιστορία για να δημιουργήσουν ενθουσιασμό και να δημιουργήσουν ορμή για το προϊόν ή την καμπάνια τους. Η κινούμενη εικόνα μπορεί να κάνει το ίδιο για τον ιστότοπο ή την εφαρμογή σας. Μπορεί να σημαίνει τη διαφορά μεταξύ των ανθρώπων που είναι αφοσιωμένοι και των αγώνων σχετικά με την εφαρμογή σας, καθώς και ένα άλλο προϊόν που προσγειώνεται στο νεκροταφείο της εφαρμογής.