Το Adobe Muse CC ανταποκρίνεται
Τον περασμένο μήνα η Adobe κυκλοφόρησε μια ενημερωμένη έκδοση Adobe Muse CC , ένα δημοφιλές εργαλείο σχεδιασμού ιστοσελίδων που σας επιτρέπει να δημιουργείτε ιστοσελίδες χωρίς κώδικα. Αυτό το νέο ισχυρό εργαλείο περιλαμβάνεται στο Creative Cloud.
Ως παραδοσιακός σχεδιαστής γραφικών, το Adobe Muse ανοίγει νέες πόρτες που σας επιτρέπουν να εργάζεστε σε ένα γνωστό περιβάλλον, στο Adobe InDesign, για τη δημιουργία ιστοσελίδων. Ένας περιορισμός της εφαρμογής που προηγείται αυτής της ενημερωμένης έκδοσης ήταν κλειδωμένος σε διατάξεις σταθερού πλάτους. Το Muse έχει υποστηρίξει την προσαρμοστική σχεδίαση για κάποιο χρονικό διάστημα και πρόσθεσε ένα χαρακτηριστικό συγχρονισμού κειμένου για ευκολότερη διαχείριση σε εναλλακτικές διατάξεις, αλλά έλειπε το κρίσιμο συστατικό του ανταποκρινούς σχεδιασμού. Τώρα έχετε μια επιλογή - μπορείτε να αποφασίσετε ποια προσέγγιση ( προσαρμοστικού ή προσαρμοστικού σχεδιασμού ) είναι καλύτερο για το συγκεκριμένο έργο σας.
Πως δουλεύει
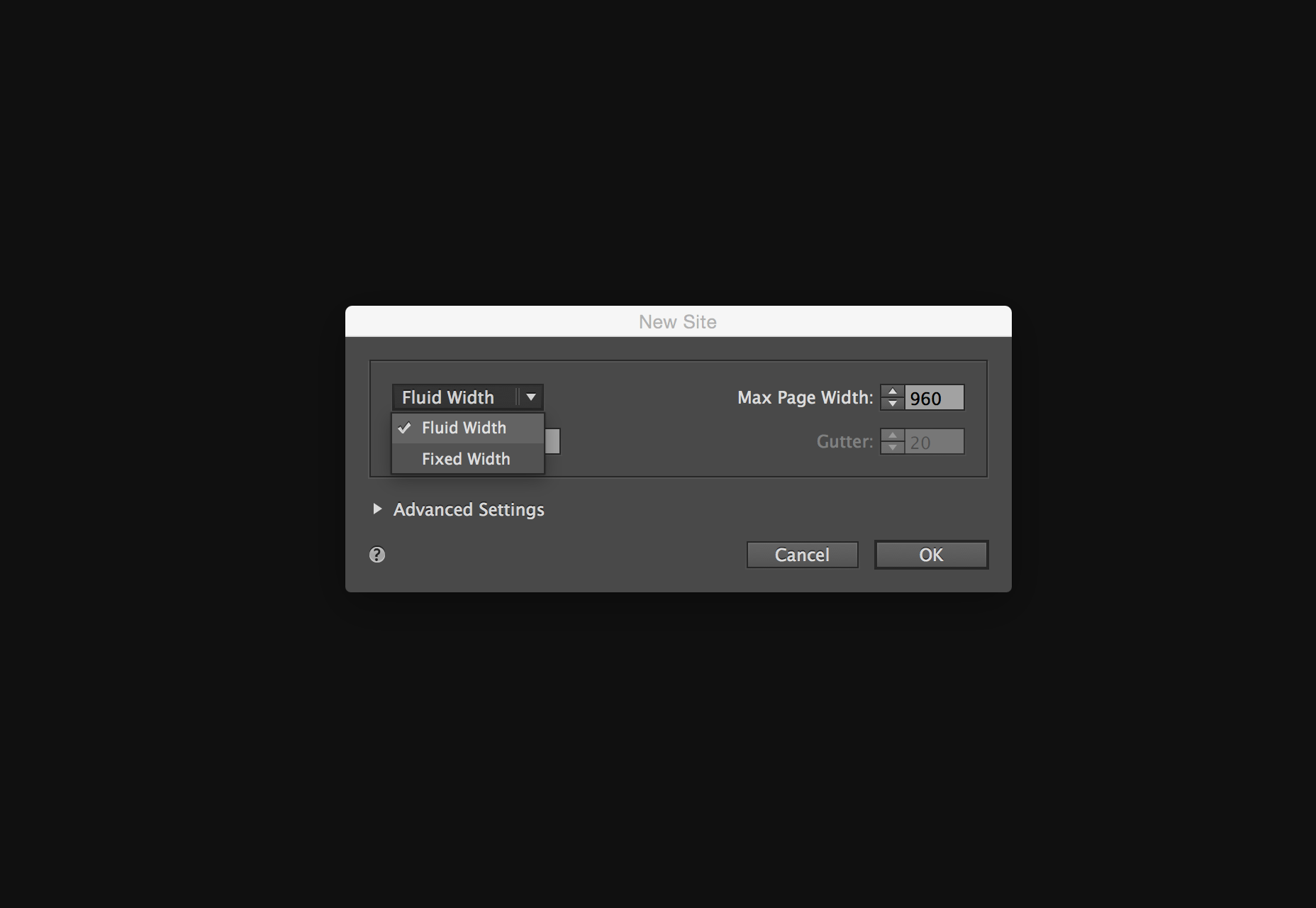
Κατά τη δημιουργία ενός νέου ιστότοπου, η επιλογή είναι μπροστά και κέντρο. Η Adobe επανασχεδίασε το παράθυρο διαλόγου Νέα τοποθεσία , δίνοντάς σας τη δυνατότητα να δημιουργήσετε μια διάταξη σταθερού πλάτους ή μια διάταξη πλάτους υγρού.

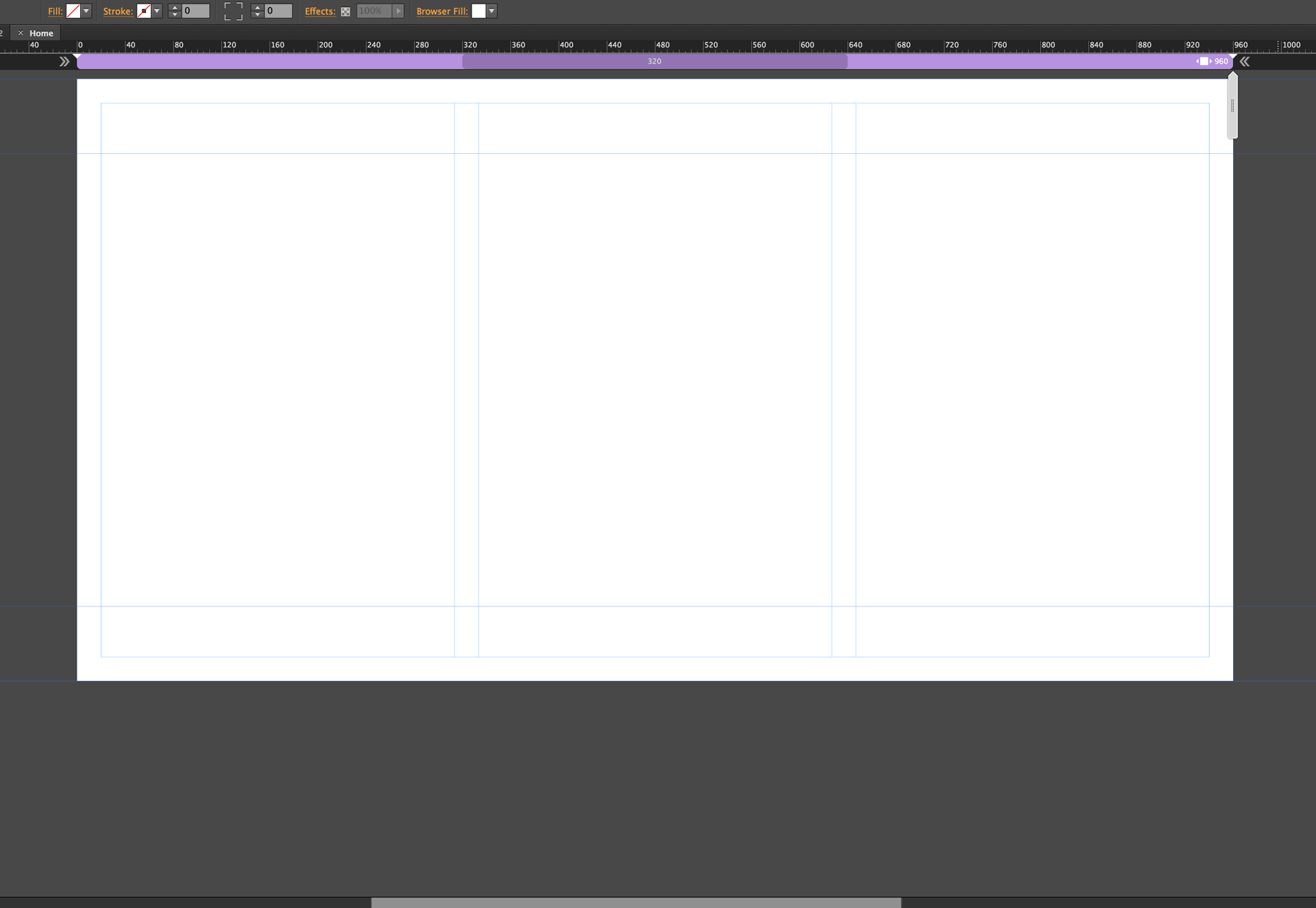
Η προφανής επιλογή για ευαίσθητο σχεδιασμό είναι το εύρος υγρού. Τίποτα δεν άλλαξε στη λειτουργία σχεδίου , αλλά μόλις βρισκόταν στη λειτουργία σχεδίασης, υπάρχει μια νέα λειτουργία διεπαφής ειδικά για τον ανταποκρινόμενο σχεδιασμό: τη γραμμή διακοπής. Αυτή η ροή εργασιών είναι παρόμοια με αυτή που προσφέρεται από την Adobe στο Edge Reflow και πιο πρόσφατα από το Dreamweaver με τα χαρακτηριστικά Bootstrap.

Προσθήκη σημείων διακοπής
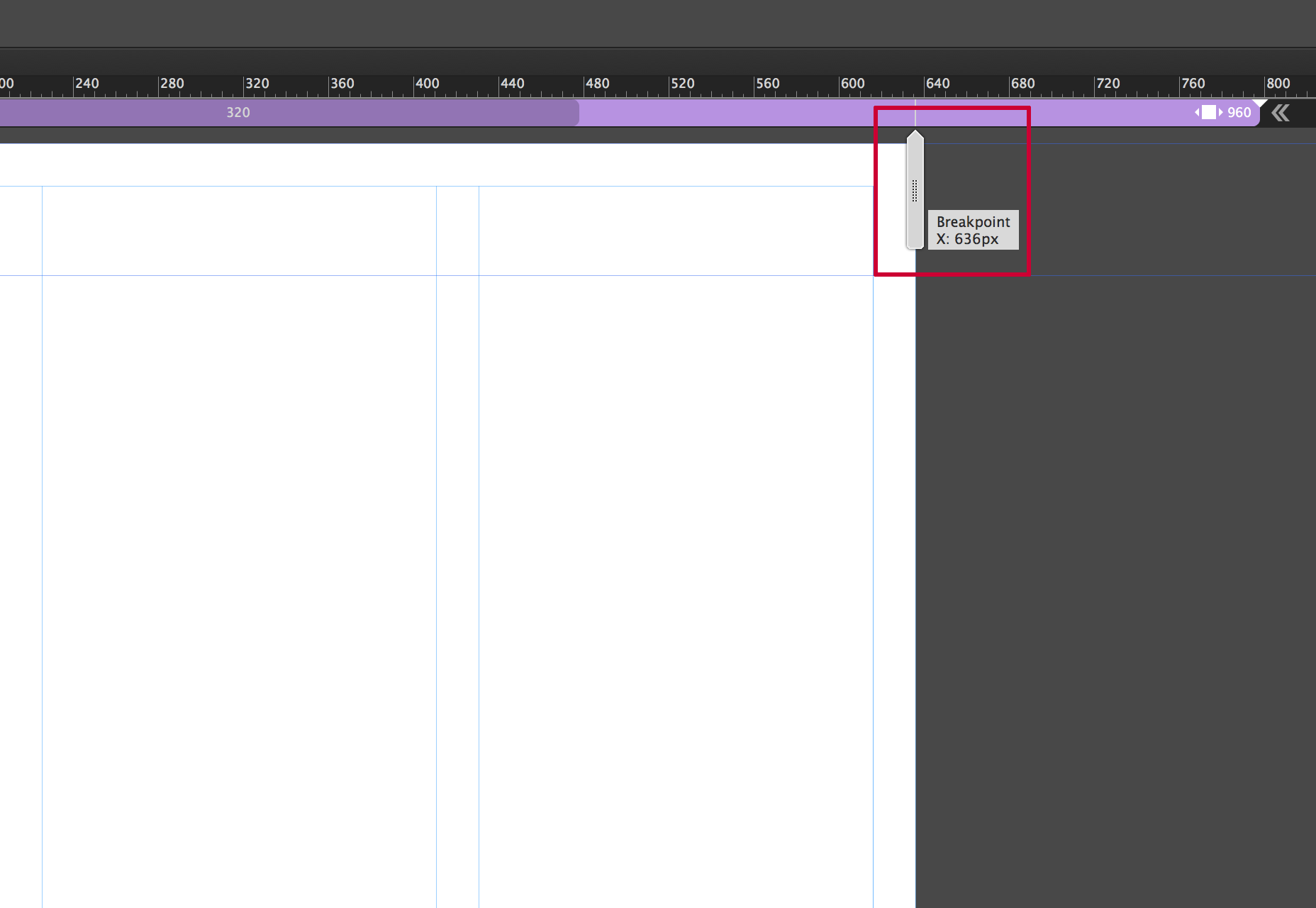
Η προσθήκη σημείων διακοπής στο Muse είναι απλή και διαισθητική. Στη δεξιά πλευρά θα δείτε ένα πλυντήριο που σας επιτρέπει να αλλάξετε το μέγεθος του πλάτους της σελίδας, προσομοιώνοντας ένα μέγεθος του προγράμματος περιήγησης.

Η ιδέα είναι να προσθέσετε σημεία διακοπής όταν το σχέδιό σας "σπάει", τα οποία θα μπορούσαν να είναι αλληλοεπικαλυπτόμενα στοιχεία, να γίνουν πολύ μικρά ή οτιδήποτε άλλο συμβαίνει. Στην ιδανική περίπτωση θα χωρίζατε την ιδέα της προσθήκης σημείων διακοπής για συγκεκριμένες συσκευές και θα εστιάσετε αυστηρά σε αυτό που απαιτεί ο σχεδιασμός. Είναι πραγματικά μια πράξη εξισορρόπησης. η βασική υποστήριξη για ευαίσθητο σχεδιασμό είναι να φιλοξενήσει ένα ευρύ φάσμα μεγεθών οθόνης εξαιτίας του πολλαπλασιασμού των κινητών συσκευών. Αυτό είναι όπου το σκεπτικό και το να κάνεις λίγο προγραμματισμό μπορεί να προχωρήσει πολύ. Μπορείτε να προσθέσετε όσες περικοπές χρειάζεστε. Απλώς προσέξτε ότι όσο περισσότερο έχετε, τόσο περισσότερο θα πρέπει να διαχειριστείτε.
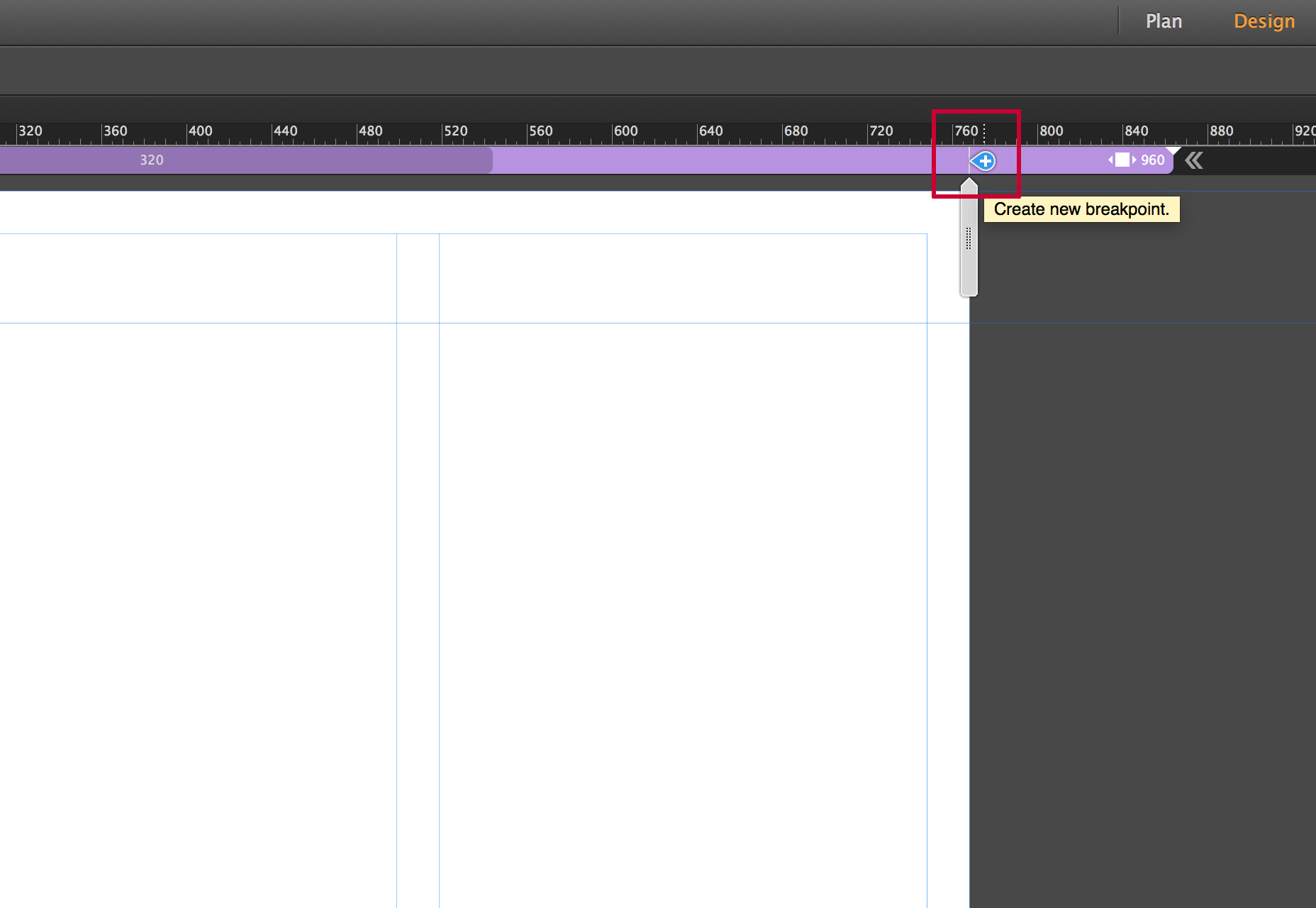
Για να προσθέσετε ένα σημείο διακοπής, μπορείτε να κάνετε κλικ στο μικρό σύμβολο συν που εμφανίζεται στη γραμμή διακοπής.

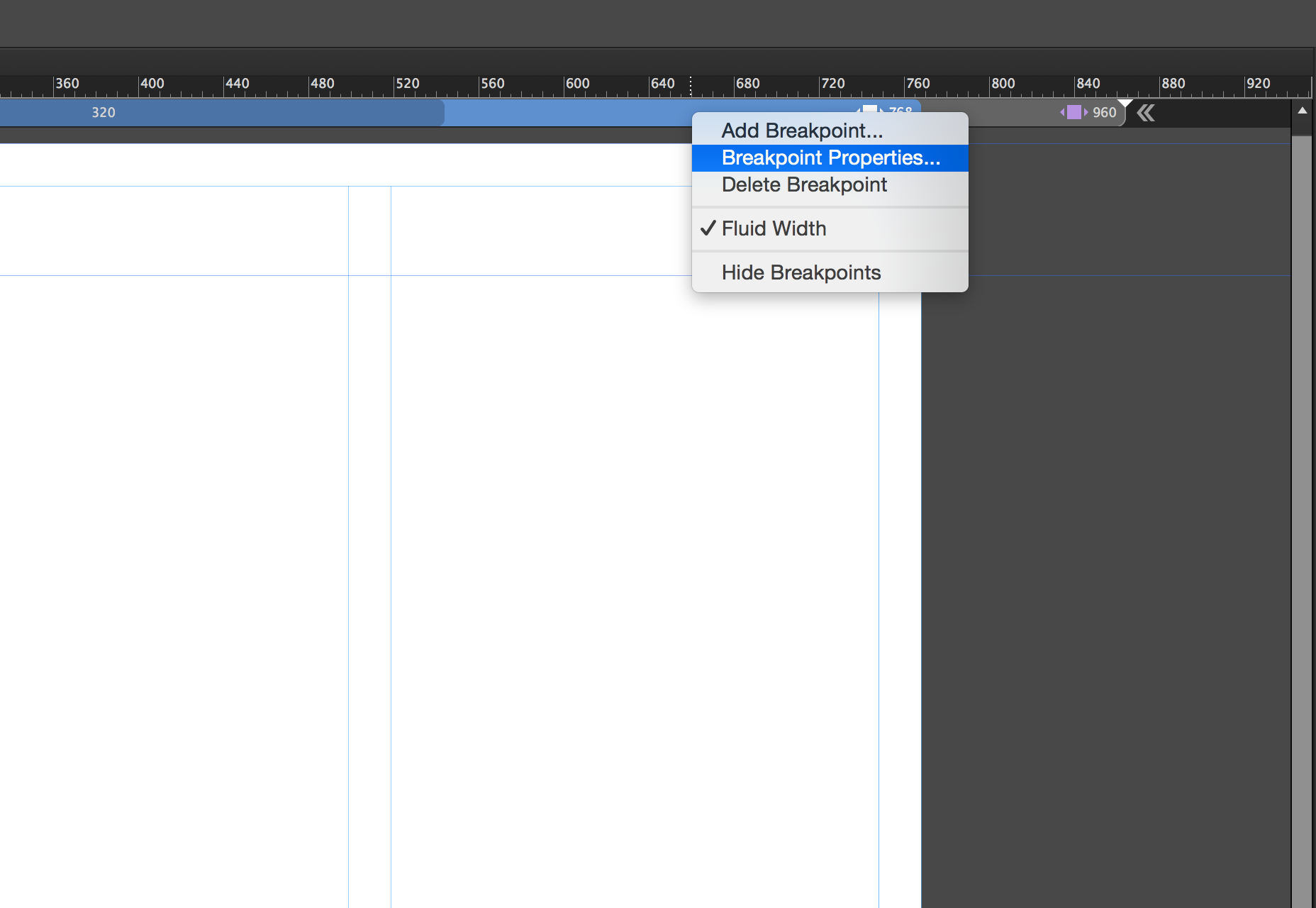
Μόλις προσθέσετε το σημείο διακοπής, η γραμμή διακοπής γίνεται κωδικοποιημένη με χρώμα. Μπορείτε να διαχειριστείτε τις ιδιότητες διακοπής πατώντας δεξί κλικ στη γραμμή διακοπής και επιλέγοντας την επιλογή ιδιότητες διακοπής.

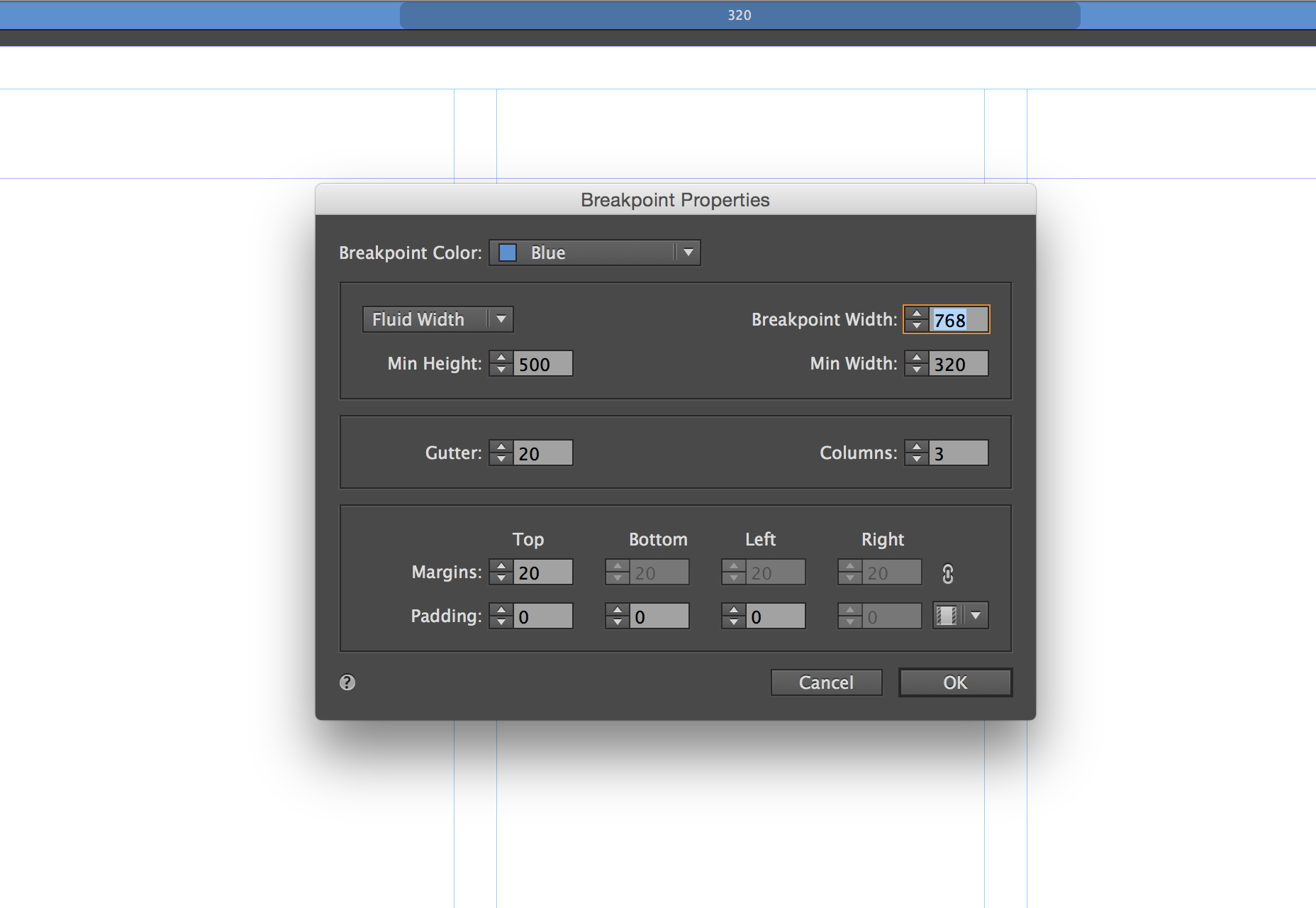
Αυτό θα ανοίξει το παράθυρο διαλόγου ιδιότητες διακοπής. Εδώ μπορείτε να ελέγξετε συγκεκριμένες ιδιότητες, από το χρώμα και / ή τη θέση του σημείου διακοπής έως την προσθήκη οδηγών στήλης για να εμφανιστεί το εν λόγω σημείο διακοπής. Όλα σε αυτό το παράθυρο διαλόγου είναι συγκεκριμένα για το τρέχον σημείο διακοπής και δεν έχει καμία επίδραση σε άλλα σημεία διακοπής μέσα στη σελίδα.

Μπορείτε να περιηγηθείτε γρήγορα μεταξύ σημείων διακοπής κάνοντας κλικ σε διαφορετικές ενότητες μέσα σε αυτό. Σε κάθε σημείο διακοπής μπορείτε να αρχίσετε να αναδιαμορφώνετε το περιεχόμενο για να χρησιμοποιήσετε καλύτερα το πλάτος του προγράμματος περιήγησης.
Κύριες σελίδες
Οι κύριες σελίδες έχουν τα δικά τους σημεία διακοπής, τα οποία απαντούν ανεξάρτητα από τις σελίδες στις οποίες εφαρμόζονται. Αυτό σας δίνει συγκεκριμένο έλεγχο του περιεχομένου κύριας σελίδας, συνήθως μιας κεφαλίδας και υποσέλιδου.

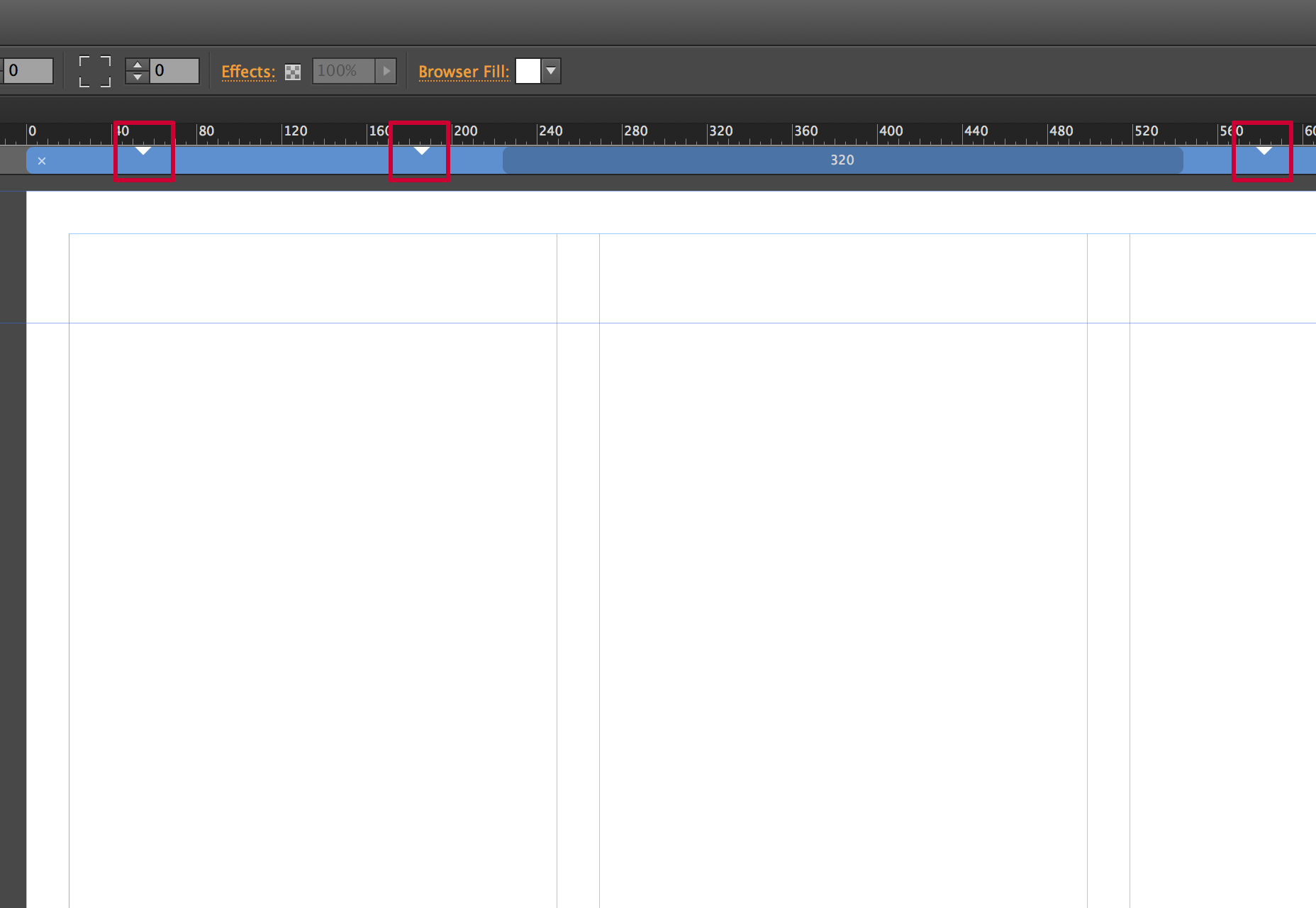
Αυτά τα σημεία διακοπής εμφανίζονται στη γραμμή διακοπής ως μικρά τρίγωνα, για να υποδείξουν πού βρίσκονται τα σημεία διακοπής στον κύριο. Μπορείτε να κάνετε κλικ στα τρίγωνα για να τοποθετήσετε γρήγορα τον απορροφητήρα στη συγκεκριμένη θέση.
Διαμόρφωση περιεχομένου σε σημεία διακοπής
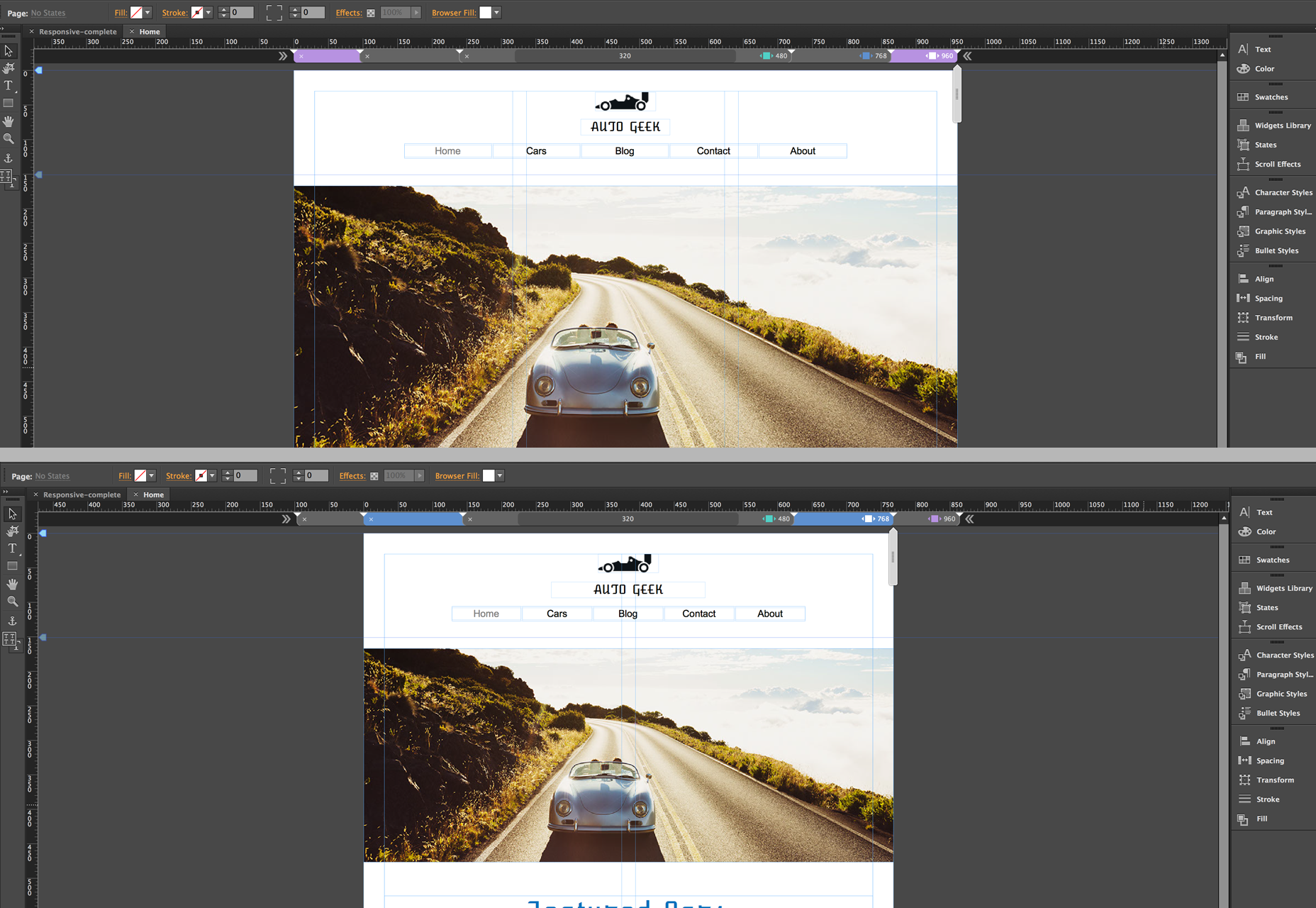
Όταν προσθέτετε ένα σημείο διακοπής, μπορείτε να αναδιαμορφώσετε το περιεχόμενο όποιον τρόπο επιθυμείτε. Συχνά, θα ακολουθήσετε μια προσέγγιση όπου μπορείτε να στοιβάζετε περιεχόμενο ή να αλλάζετε το μέγεθος του περιεχομένου, ώστε να είναι μεγαλύτερο, διευκολύνοντας την προβολή σε μικρότερες οθόνες. Δεν είναι ασυνήθιστο να εμφανίζεται λιγότερο περιεχόμενο. Καθώς η οθόνη γίνεται μικρότερη, το περιεχόμενο θα πρέπει να είναι πιο συγκεκριμένο. Στο παρακάτω παράδειγμα, θα παρατηρήσετε ότι πήγα από διάταξη τριών στηλών για το μεγαλύτερο σημείο διακοπής σε διάταξη δύο στηλών για μικρότερο σημείο διακοπής. Οι εικόνες και το κείμενο γίνονται μεγαλύτερες, διευκολύνοντας την προβολή σε μικρότερη οθόνη.

Υπάρχουν μερικά σημαντικά πράγματα που πρέπει να θυμάστε. Πρώτον, αν θέλετε να εμφανίζεται λιγότερο περιεχόμενο, δεν πρέπει να διαγράψετε το ανεπιθύμητο περιεχόμενο στο μικρότερο σημείο διακοπής. Πρέπει να θυμάστε ότι αυτή είναι μια σελίδα. ανανεώνει ξανά τη διάταξη για διάφορα μεγέθη οθόνης, αλλά εξακολουθεί να είναι ένα έγγραφο HTML. Έτσι, διαγράφοντας το σε οποιοδήποτε σημείο διακοπής, το διαγράφει από τη σελίδα. Αντ 'αυτού, μπορείτε να αποκρύψετε τα επίπεδα για το περιεχόμενο σε ένα συγκεκριμένο σημείο διακοπής ή να κάνετε δεξί κλικ στο στοιχείο και να επιλέξετε Απόκρυψη στο σημείο διακοπής . Αυτό θα κάνει το κομμάτι του περιεχομένου αόρατο στο επιλεγμένο σημείο διακοπής, αλλά αναλλοίωτο σε άλλους.
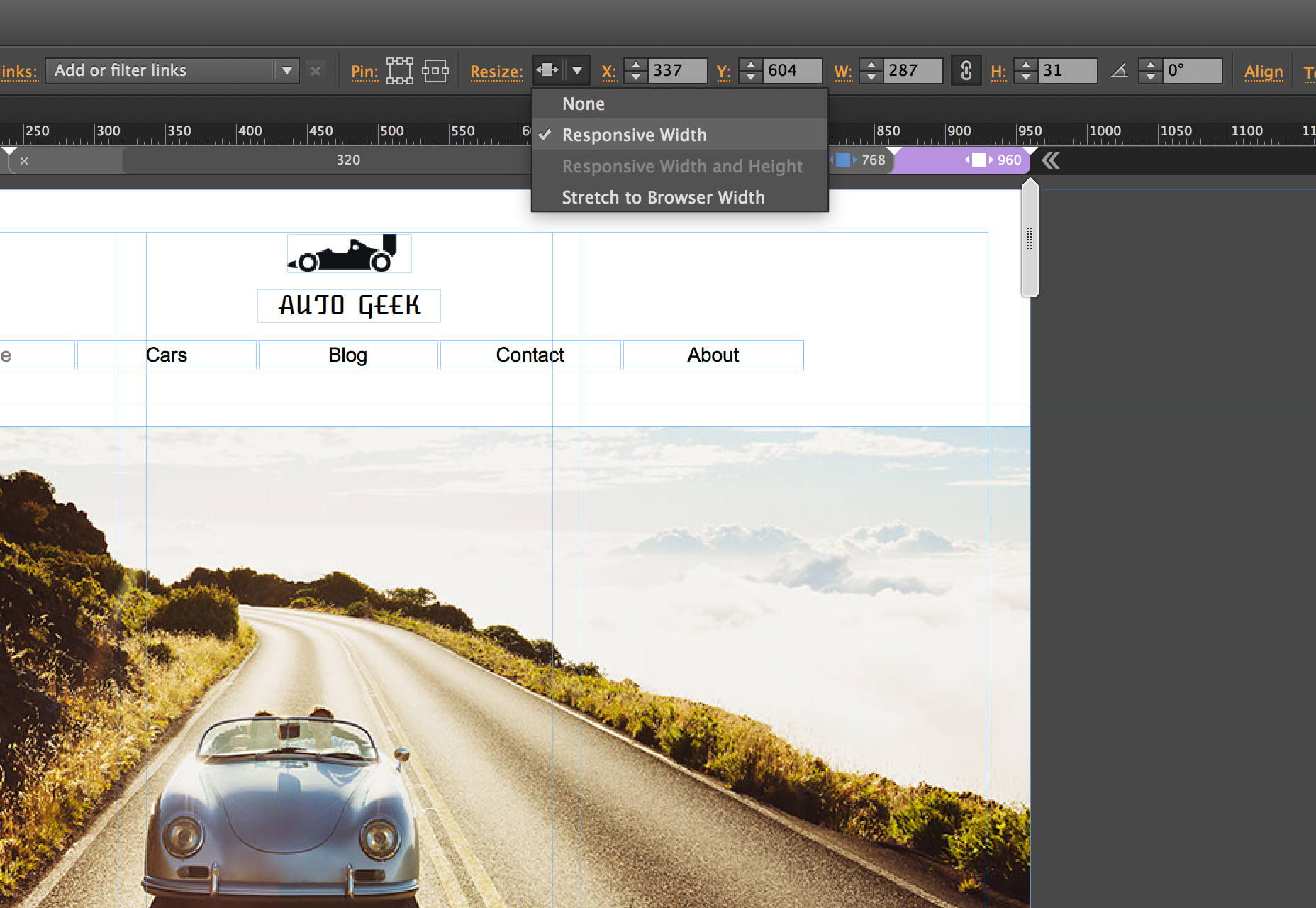
Είναι επίσης σημαντικό να κατανοήσετε τον τρόπο ανακατασκευής του περιεχομένου στο Muse όταν εργάζεστε με αυτό το σύνολο ανταποκριτικών χαρακτηριστικών. Από προεπιλογή, τα στοιχεία που δημιουργείτε στη Muse θα κλιμακώνονται σε πλάτος. Τα στοιχεία που τοποθετούνται στο έγγραφο, όπως μια εικόνα για παράδειγμα, θα αναβαθμίσουν αναλογικά το πλάτος και το ύψος. Μπορείτε να ελέγξετε αυτές τις ρυθμίσεις στη γραμμή ελέγχου όταν είναι επιλεγμένο ένα στοιχείο.

Μια συμπεριφορά που ενδέχεται να αντιμετωπίσετε είναι αντικείμενα που "επιπλέουν" λίγο όταν το παράθυρο του προγράμματος περιήγησης αλλάζει μέγεθος. Για αυτές τις περιπτώσεις, η Adobe έχει προσθέσει μια νέα επιλογή που ονομάζεται Καρφίτσωμα σελίδας. Αυτό δεν πρέπει να συγχέεται με τις επιλογές σύνδεσης του προγράμματος περιήγησης που είναι διαθέσιμες σε προηγούμενες εκδόσεις, οι οποίες θα "προσάρμοζαν" ένα στοιχείο στο πρόγραμμα περιήγησης. αν ο χρήστης μετακινηθεί προς τα κάτω στη σελίδα, το καρφιτρισμένο στοιχείο θα παραμείνει κλειδωμένο στη θέση του με μετακίνηση περιεχομένου κάτω από αυτό. Η προσάρτηση σελίδας είναι λίγο διαφορετική. Το στοιχείο που καρφώνεται χρησιμοποιώντας αυτήν την επιλογή θα συνεχίσει να μετακινείται με το πρόγραμμα περιήγησης, αλλά αν το στοιχείο βρίσκεται στο κέντρο της σελίδας ανεξάρτητα από το πλάτος του προγράμματος περιήγησης, το στοιχείο θα παραμείνει κλειδωμένο στο κέντρο της σελίδας, αν και εξακολουθεί να κλιμακώνεται σε μέγεθος όταν οι ιδιότητες μεγέθους έχουν οριστεί ως τέτοιες.
Μετεγκατάσταση ενός ιστότοπου ώστε να ανταποκρίνεται
Εάν έχετε συνεργαστεί με το Muse στο παρελθόν και έχετε έναν ιστότοπο σταθερού πλάτους, μπορείτε να το μεταφέρετε σε μια προσαρμοσμένη διάταξη. Αυτό που είναι σημαντικό είναι να αλλάξετε τις ιδιότητες του ιστότοπού σας. Για να γίνει αυτό, επιλέξτε Αρχείο> Ιδιότητες ιστότοπου για να ανοίξετε το παράθυρο διαλόγου Ιδιότητες ιστότοπου . Εδώ μπορείτε να αλλάξετε τη διάταξη από το Fixed Width σε Fluid Width.
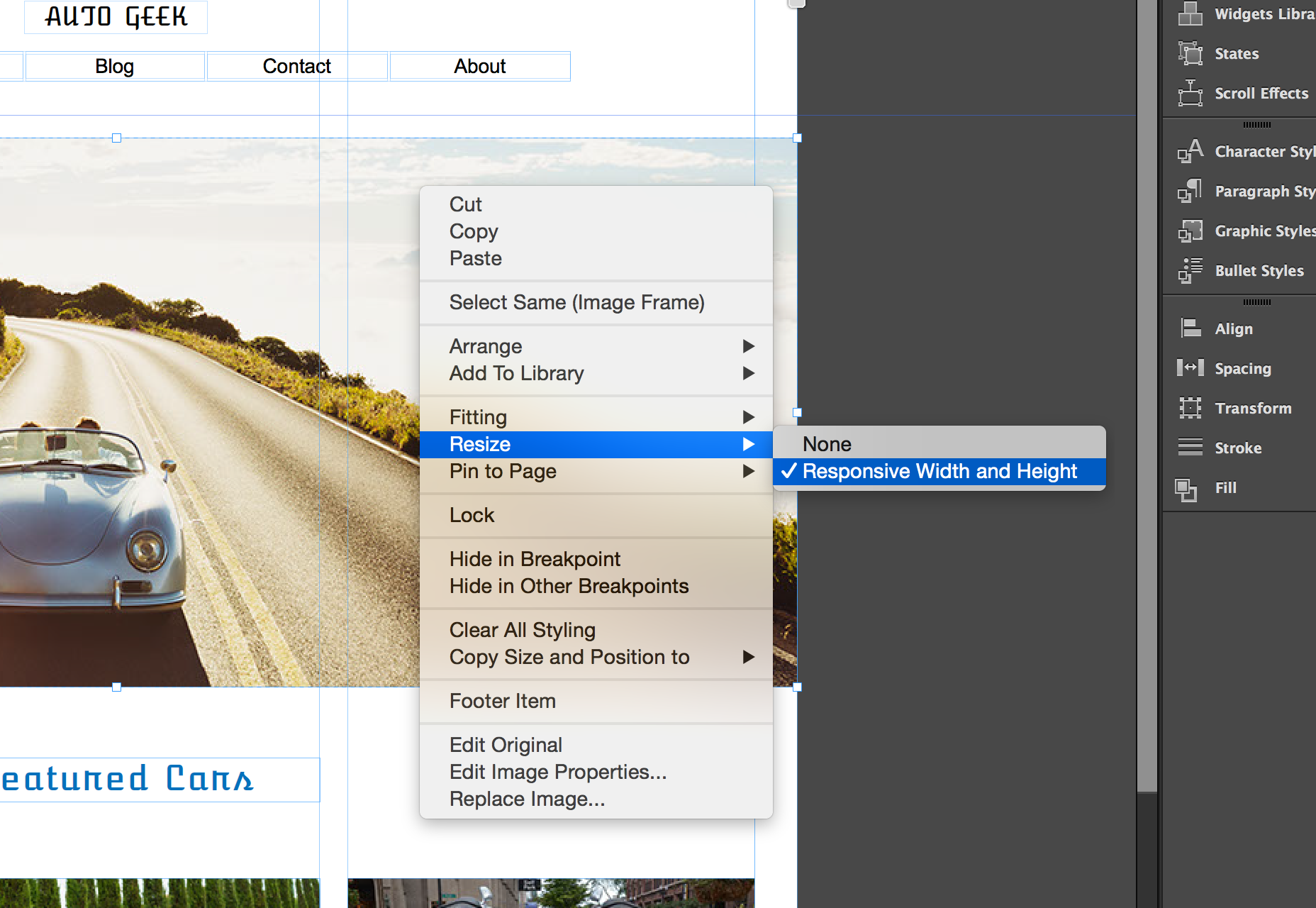
Στη συνέχεια θα πρέπει να αλλάξετε χαρακτηριστικά των στοιχείων που θέλετε να είναι ρευστά. Μπορείτε να το κάνετε αυτό αφαιρώντας όλες τις καρφίτσες που έχετε εγκαταστήσει προηγουμένως. Στη συνέχεια, κάντε δεξί κλικ στο αντικείμενο και επιλέξτε την αλλαγή μεγέθους. Αυτό θα σας δώσει διάφορες επιλογές απόκρισης για να επιλέξετε από.

συμπέρασμα
Υπάρχουν λίγα πράγματα που δεν είναι έτοιμα για "ανταποκρινόμενο πρωί" στο Muse. Τα εφέ κύλισης δεν υποστηρίζονται ακόμα. Αυτό σημαίνει ότι αν χρειαστεί να χρησιμοποιήσετε αυτά τα είδη των αποτελεσμάτων, θα είστε κολλημένοι με μια προσαρμοστική λύση προς το παρόν. Επίσης, δεν έχουν όλα τα widgets απόκριση, αν και οι χρήστες της Adobe εργάζονται σε αυτό και θα περίμενα και οι δύο από αυτούς τους περιορισμούς να καταργηθούν με μελλοντικές ενημερώσεις.
Το νέο χαρακτηριστικό που ανταποκρίνεται στο Adobe Muse CC είναι μια ευπρόσδεκτη προσθήκη σε ένα ήδη ισχυρό οπτικό εργαλείο σχεδιασμού ιστοσελίδων. Προσφέρει στους σχεδιαστές τη δυνατότητα να δημιουργούν οπτικά περιεχόμενο σε απόκριση και σε περιβάλλον το οποίο είναι διαισθητικό και οικείο.