4 κόλπα για το σχεδιασμό δεδομένων-βαριών εφαρμογών
Ενώ τα μεγάλα δεδομένα καθιστούν χρήσιμες εφαρμογές, μπορεί επίσης να εμποδίσει τα καθαρά, χρησιμοποιήσιμα σχέδια διεπαφών. Με όλο και περισσότερες εφαρμογές ιστού που βασίζονται σε βουνά δεδομένων που συλλέγονται στο σύννεφο, πώς μπορείτε να παραδώσετε όλα αυτά τα δεδομένα χωρίς να μετατρέψετε την προκύπτουσα εφαρμογή σε ναυάγιο οπτικής αμαξοστοιχίας;
Η εξισορρόπηση των σύνθετων αναγκών δεδομένων με ένα απλό περιβάλλον εργασίας χρήστη αποτελεί πρόκληση για οποιονδήποτε σχεδιαστή εφαρμογών ιστού σήμερα. Η απομάκρυνση των πληροφοριών θα απλοποιήσει τη διεπαφή χρήστη, αλλά λιγότερα δεδομένα συχνά σημαίνουν μια λιγότερο λειτουργική και χρήσιμη εφαρμογή. Ωστόσο, διατηρώντας όλα αυτά τα δεδομένα με βάση τα συμφραζόμενα, μπορεί να δημιουργήσει ένα άχρηστο τέρας μιας εφαρμογής.
Μέσα από τη διαδικασία επανασχεδιασμού της εφαρμογής εξυπηρέτησης πελατών, μάθαμε αρκετά σημαντικά μαθήματα για το σχεδιασμό απλών διεπαφών βασισμένων σε πολύπλοκα δεδομένα. Μοιραζόμαστε μερικές συμβουλές εδώ:
1. Γνωρίστε την περίπτωσή σας
Το κεντρικό δόγμα του καλού σχεδιασμού του UI είναι να ξεκινήσετε με το πρόβλημα που προσπαθείτε να λύσετε, όχι τα δεδομένα που έχετε ή το σχέδιο που θέλετε. Εάν ο βασικός σας στόχος είναι "θέλουμε να φαίνεται κηλίδα", θα βασίζετε αποφάσεις σχεδιασμού σε λάθος κριτήρια.
Ορίστε μια περίπτωση χρήσης που θα καθοδηγήσει τη διαδικασία σχεδιασμού σας. Πώς χρησιμοποιούν οι περισσότεροι χρήστες το εργαλείο σας; Καταλάβετε ότι δεν μπορείτε να ευχαριστήσετε κάθε χρήστη. Ως σχεδιαστής, ο στόχος σας πρέπει να είναι να παρέχετε το καλύτερο εργαλείο για τους περισσότερους χρήστες σας, τις περισσότερες φορές.
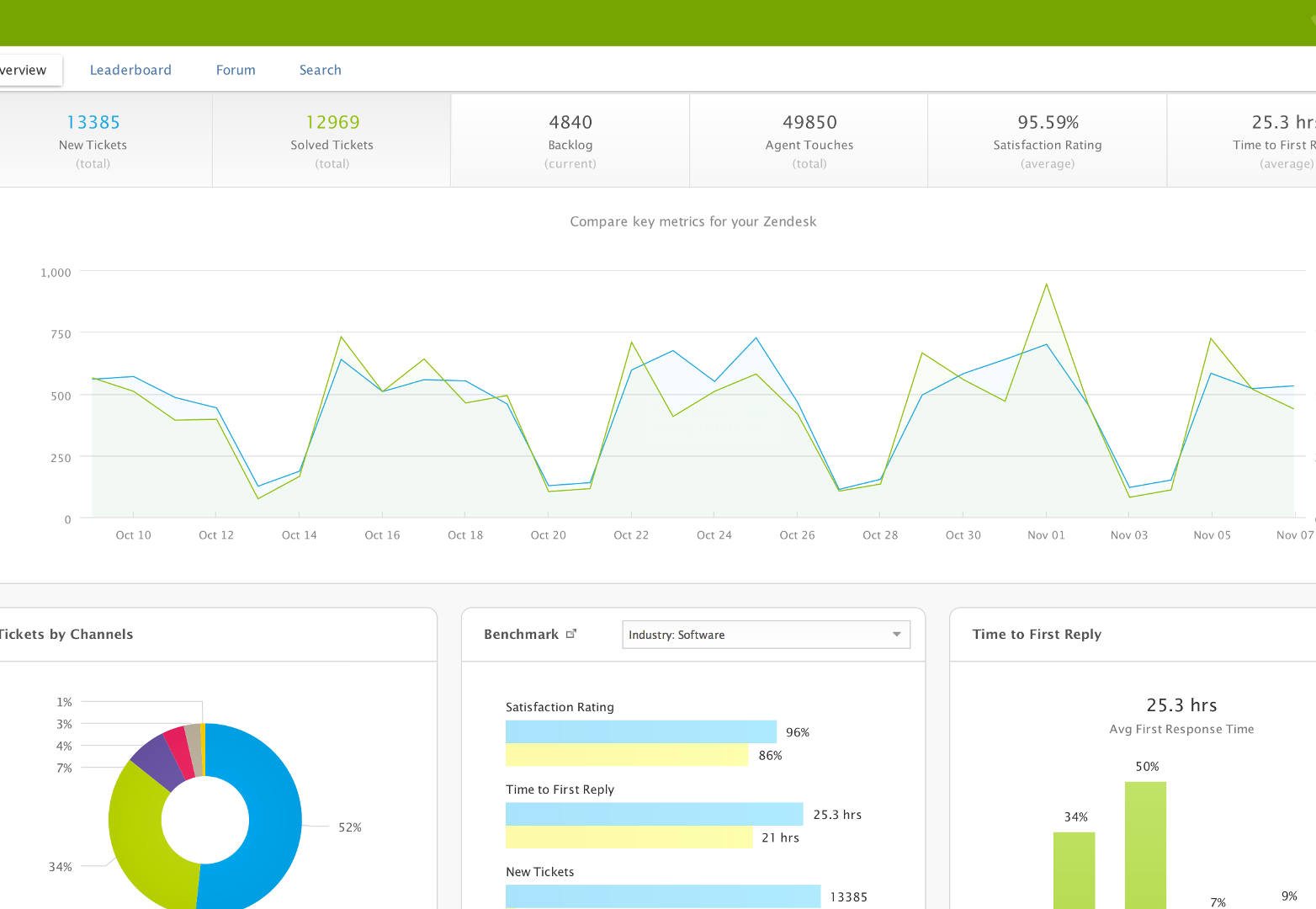
Στην περίπτωση του Zendesk, θέλαμε να κάνουμε τη διαδικασία επίλυσης των ζητημάτων των πελατών γρηγορότερα και πιο προσωπικά, δηλαδή το άτομο υποστήριξης θα πρέπει να γνωρίζει τον πελάτη όσο το δυνατόν περισσότερο. Αυτό το κριτήριο διαμόρφωσε κάθε απόφαση σχεδιασμού και μας έδωσε ένα πλαίσιο για να δώσουμε προτεραιότητα σε όλα τα δεδομένα που είχαμε.

2. Ξεκινήστε με τα πάντα, στη συνέχεια απλοποιήστε
Ο σχεδιασμός εφαρμογών βαρέων δεδομένων είναι περισσότερο σαν γλυπτική από τη ζωγραφική. Αντί να αρχίζετε με ένα κενό καμβά, αρχίζετε με κάτι τεράστιο και αρχίστε να σμιλεύετε μακριά. Όταν πρόκειται για το σχεδιασμό μιας ενότητας της εφαρμογής σας, ξεκινήστε με όλα τα δεδομένα που θα μπορούσαν ενδεχομένως να χωρέσουν στην ενότητα και στη συνέχεια ξεκινήστε την οργάνωση και την ιεράρχηση των δεδομένων σύμφωνα με την κύρια περίπτωση χρήσης σας.
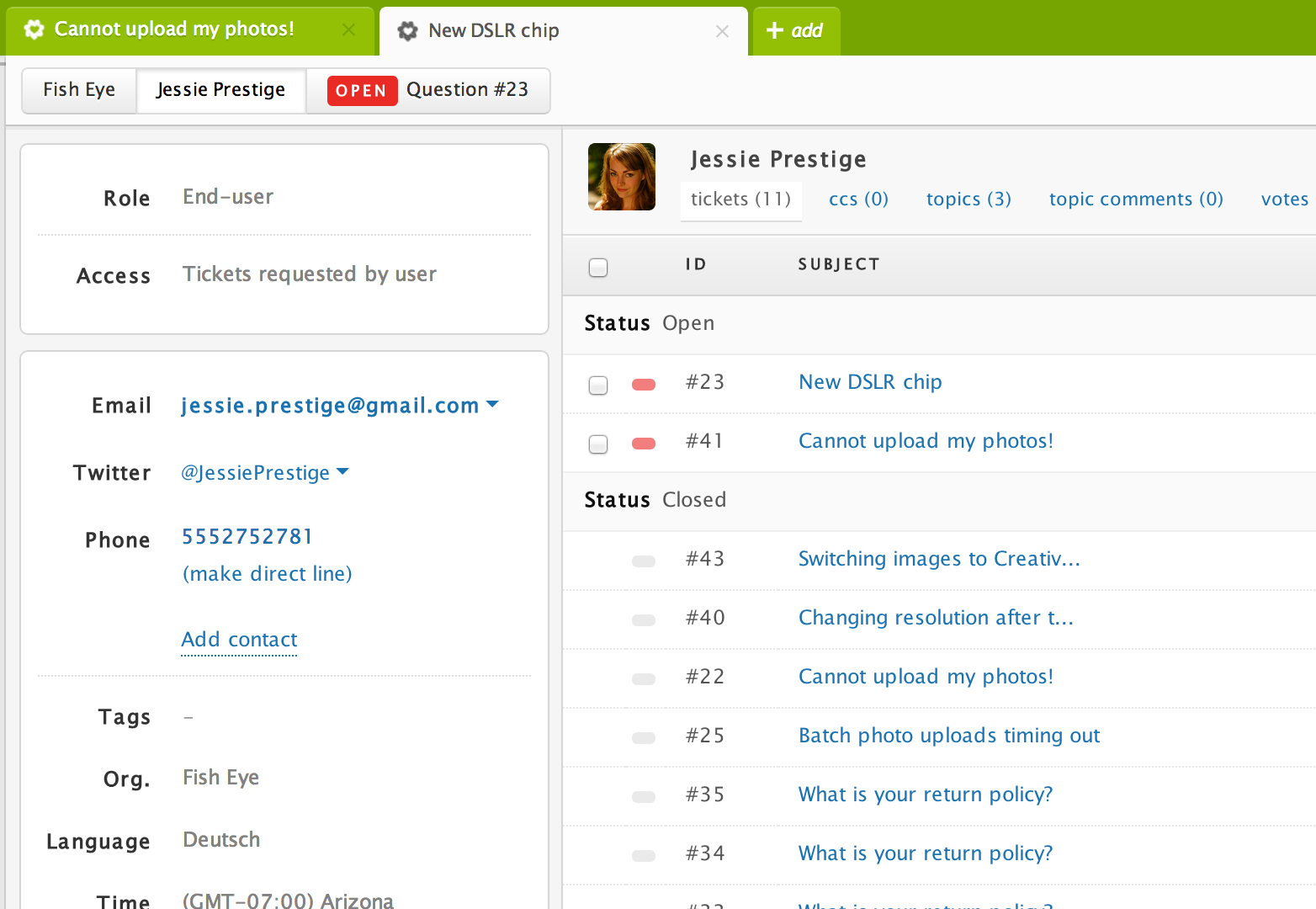
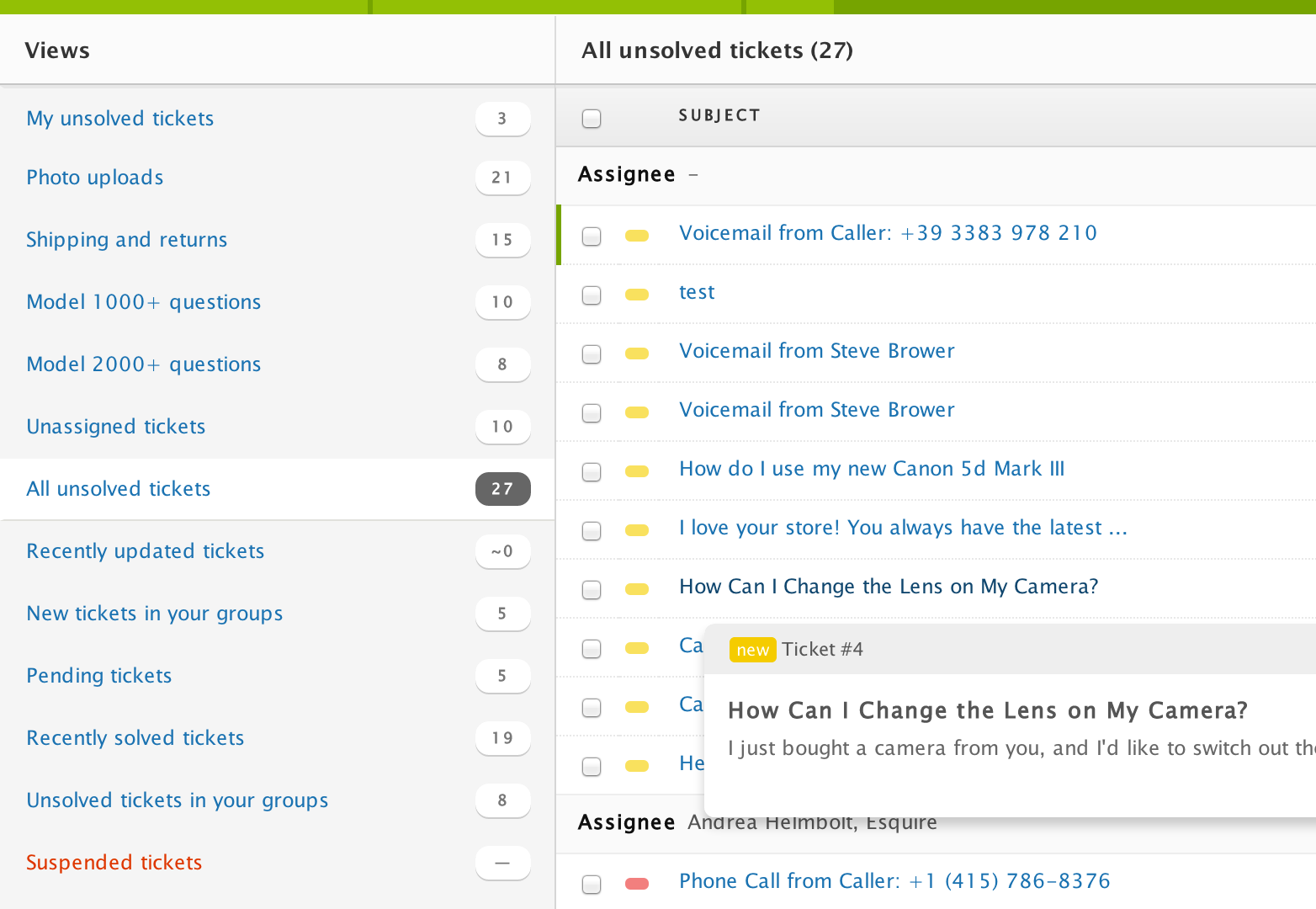
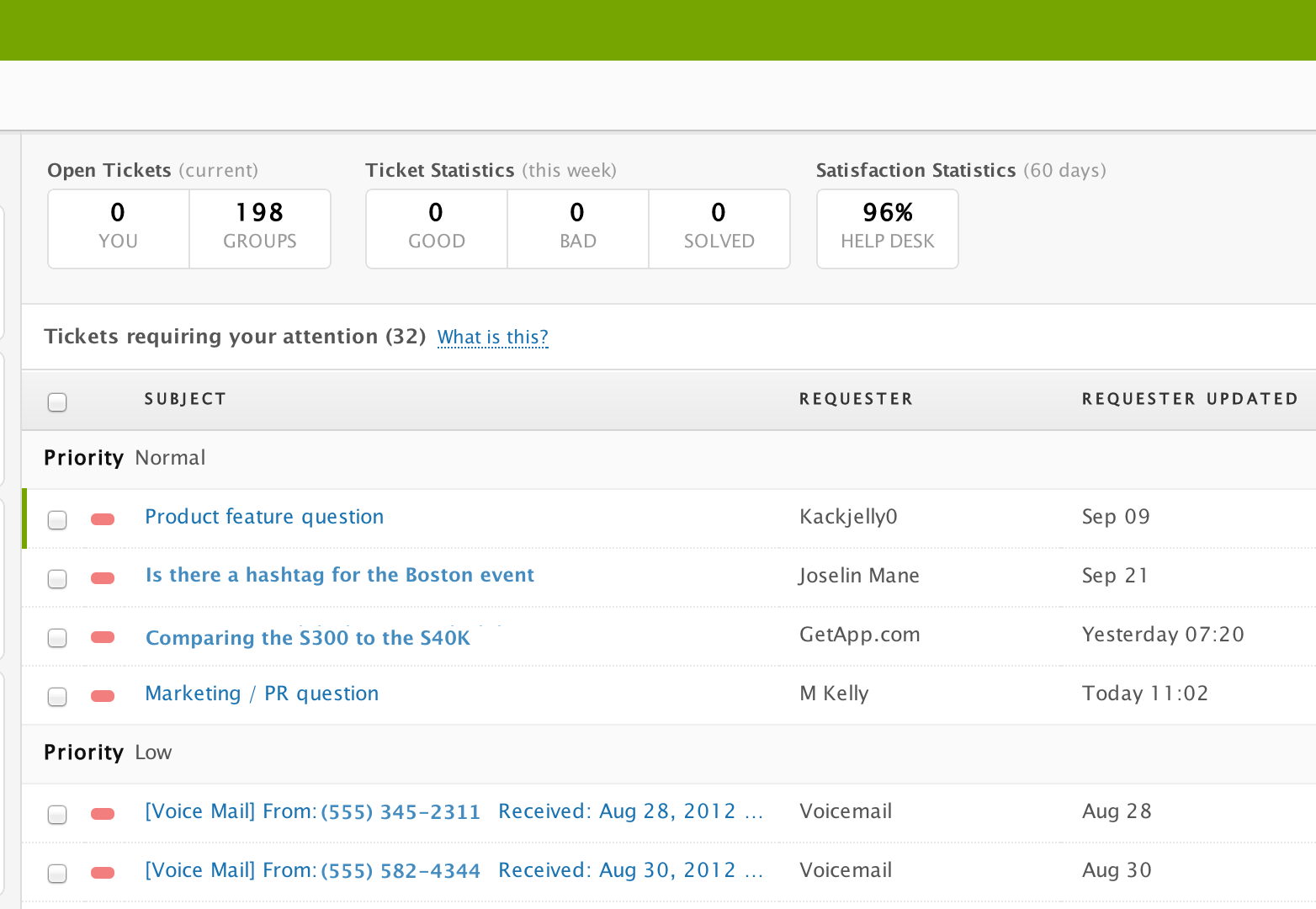
Για παράδειγμα, όταν ήρθε η ώρα να σχεδιάσουμε τη σελίδα εισιτηρίων υποστήριξης στο νέο Zendesk, συμπεριλάβαμε ό, τι σχετίζεται ενδεχομένως με ένα πραγματικό εισιτήριο υποστήριξης και το έκανε το ίδιο είδος γραμματοσειράς, μεγέθους και χρώματος. Το αποτέλεσμα ήταν ένα τρομακτικό και αδιαπέραστο χάος. Στη συνέχεια, ξεκινήσαμε να κατατάξουμε, να δώσουμε προτεραιότητα και να οργανώσουμε τις πληροφορίες. Κλείσαμε αντικείμενα, αλλάξαμε το βάρος των γραμματοσειρών και προσθέσαμε διαδραστικότητα όταν χρειαζόμασταν. Κάθε απόφαση βασίστηκε στις προτεραιότητες χρήσης των περιπτώσεων χρήσης που ορίζονται παραπάνω.

3. Χρησιμοποιήστε το ίδιο το περιεχόμενο ως στοιχεία σχεδίασης
Με εφαρμογές βαρέων δεδομένων, δεν χρειάζεται να προσθέσετε επιπλέον χρώμιο. Οι σκιάσεις, οι κλίσεις σάρωσης, οι πολλαπλές υφές και άλλα επιπλέον στοιχεία σχεδίασης προσθέτουν απλώς οπτική πολυπλοκότητα σε μια ήδη περίπλοκη εφαρμογή.
Αυτό δεν σημαίνει ότι ο σχεδιασμός σας πρέπει να είναι μαύρο κείμενο σε λευκό φόντο. Αντ 'αυτού, βασιστείτε στο ίδιο το περιεχόμενο και τα δεδομένα για να δημιουργήσετε οπτικά ευχάριστες εμπειρίες.
Επενδύστε το χρόνο σας στην τυπογραφία. μειώστε τις λέξεις όπου μπορείτε με σταθερή και ουσιαστική εικονογραφία και χρησιμοποιήστε το χρώμα για να ομαδοποιήσετε τα δεδομένα και το περιεχόμενο με συνεπή τρόπο.

4. Κρατήστε τα πάντα ευκίνητα
Κάθε σχεδίαση μπορεί να επανασχεδιαστεί και κάθε επανασχεδιασμός μπορεί να επανασχεδιαστεί ξανά.
Καθώς όλο και περισσότεροι άνθρωποι χρησιμοποιούν την αίτησή σας, θα ανακαλύψετε περιοχές που μπορούν να βελτιωθούν και να απλοποιηθούν περαιτέρω. Προκειμένου να επαναληφθεί προς ένα καλύτερο και καθαρότερο σχεδιασμό, βοηθά στην καταστροφή όλων των στοιχείων της εφαρμογής (δεδομένα, λειτουργικότητα, σχεδιασμός) στα μικρότερα δυνατά στοιχεία του οπίσθιου πλαισίου.
Η οικοδόμηση του μηχανήματος ώστε να μπορεί εύκολα να διαχωρίζεται και να αναδιαρθρώνεται θα σας βοηθήσει να κάνετε βελτιώσεις και να ανταποκριθείτε στις μεταβαλλόμενες ανάγκες καθώς πηγαίνετε.

συμπέρασμα
Συνοπτικά, οι δίδυμοι στόχοι της απλότητας και του πλούτου των δεδομένων δεν πρέπει να είναι αμοιβαία αποκλεισμένοι. Στην πραγματικότητα, τα μεγάλα δεδομένα μπορούν να οδηγήσουν σε μεγάλη καινοτομία στον σχεδιασμό διεπαφής χρήστη.
Ανεξάρτητα από την εφαρμογή, τα μαθήματα που ξεκινούν με τη χρήση μιας περίπτωσης, η γλυπτική παρά η ζωγραφική, η σχεδίαση με το περιεχόμενό σας και η διαμονή σας ευέλικτα θα σας βοηθήσουν να δημιουργήσετε απλότητα πάνω από την πολυπλοκότητα.
Έχετε σχεδιάσει μια όμορφη διεπαφή χρήστη για ένα μεγάλο όγκο δεδομένων; Ποιες συμβουλές και κόλπα μπορείτε να μοιραστείτε; Ενημερώστε μας στα σχόλια.
Προτεινόμενη εικόνα / μικρογραφία, εικόνα εικόνας μέσω Shutterstock.