25+ πόροι για την επιτυχία με τον καμβά HTML5
Σε περίπτωση που ζείτε κάτω από ένα βράχο για τα τελευταία δύο χρόνια, το στοιχείο καμβά στην προδιαγραφή HTML5 είναι αρκετά απλό. Βασικά, είναι μια ορθογώνια περιοχή στη σελίδα σας, όπου μπορείτε να χρησιμοποιήσετε το JavaScript για να σχεδιάσετε οτιδήποτε επιλέγετε.
Είναι, κυριολεκτικά, ένας ψηφιακός "καμβάς" που μπορείτε να χρησιμοποιήσετε για την απόδοση γραφικών παιχνιδιών, γραφικών, κινούμενων εικόνων και άλλων οπτικών εικόνων εν κινήσει. Αυτό ουσιαστικά εξαλείφει την ανάγκη για άλλους τύπους online κινούμενων σχεδίων και αναπαραγωγής γραφικών (όπως το Flash) και είναι πολύ πιο συμβατό σε πλατφόρμες και συσκευές.
Ας ελπίσουμε ότι ήδη ήξερες όλα αυτά. Ενώ η βασική ιδέα πίσω από τον καμβά είναι απλή, η δουλειά με το συγκεκριμένο μπορεί να είναι λίγο πιο περίπλοκη. Έτσι, εδώ είναι μερικοί μεγάλοι πόροι για να ξεκινήσετε!
Μαθησιακός καμβάς
Αν είστε εντελώς νέοι στον καμβά, ίσως θελήσετε να ξεκινήσετε με έναν από αυτούς τους εύχρηστους οδηγούς. Υπάρχουν εκατοντάδες μαθήματα και οδηγοί έξω εκεί, αλλά αυτά τα τρία παρέχουν σχεδόν όλα όσα ένας αρχάριος θα ήθελε να μάθει για καμβά πριν ξεκινήσετε.
Βυθιστείτε στο HTML5
Βυθιστείτε στο HTML5 έχει ένα φανταστικό κεφάλαιο για την εργασία με καμβά που περιλαμβάνει έναν βασικό ορισμό και πληροφορίες σχετικά με την κατασκευή απλών σχημάτων, συντεταγμένων καμβά, διαδρομών, κειμένου και πολλά άλλα.
Δίκτυο προγραμματιστών Mozilla
ο Δίκτυο προγραμματιστών Mozilla έχει έναν πολύ λεπτομερή οδηγό για τον καμβά που περιλαμβάνει τα βασικά στοιχεία, σχεδίαση σχημάτων, χρησιμοποιώντας εικόνες, εφαρμόζοντας στυλ και χρώματα, μετασχηματισμούς, σύνθεση και πολλά άλλα.
HTML5 Tutorials καμβά
HTML5 Tutorials καμβά έχει ακριβώς αυτό που προτείνει ο τίτλος: τόνοι tutorials για τη χρήση καμβά που καλύπτουν τα πάντα από διαδρομές και καμπύλες σε εικόνες, κείμενο και πολλά άλλα.
Εργαλεία, πλαίσια και βιβλιοθήκες
Ο καμβάς μπορεί να χρησιμοποιηθεί για πλήθος διαφορετικών σκοπών, αλλά οι εφαρμογές και τα παιχνίδια είναι τα πιο συνηθισμένα. Τα παιχνίδια, ειδικότερα, είναι μια εξαιρετικά δημοφιλής χρήση του καμβά, με τους διαθέσιμους τόνους μηχανών παιχνιδιών.
Ανεξάρτητα από το τι θέλετε να κάνετε με καμβά, τα εργαλεία και οι άλλοι πόροι παρακάτω θα σας βοηθήσουν να ξεκινήσετε.
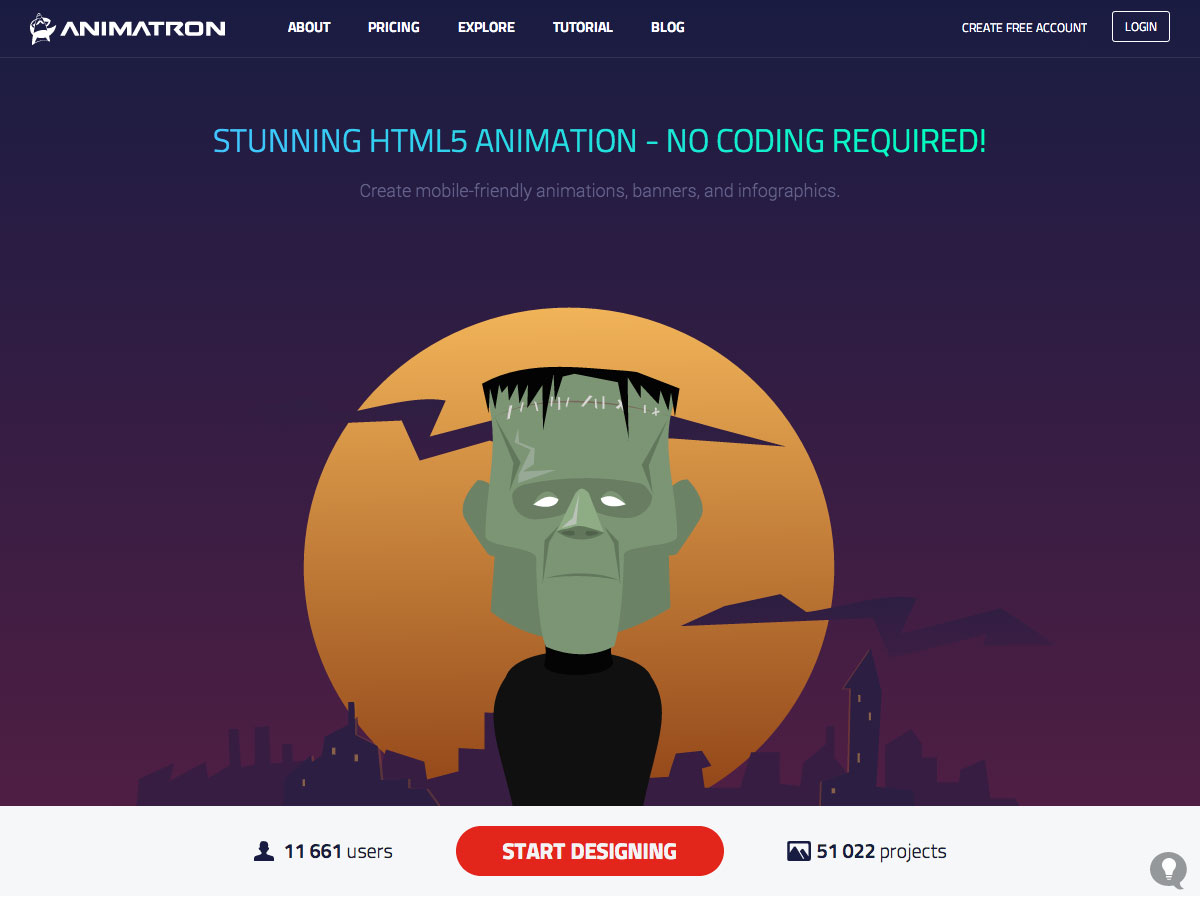
Animatron
Animatron είναι ένα εξαιρετικό εργαλείο για τη δημιουργία κινούμενων εικόνων HTML5 χωρίς απαιτούμενη κωδικοποίηση. Έχει ένα εξορθολογισμένο UI, υποστηρίζει αυτο-φιλοξενούμενα έργα (ώστε να μπορείτε να κατεβάσετε τα αρχεία HTML5, JavaScript και αρχεία πόρων για πλήρη έλεγχο), έχει εργαλεία συνεργασίας σε πραγματικό χρόνο και υποστηρίζει δημόσια και ιδιωτικά έργα.
Το δωρεάν σχέδιο υποστηρίζει έως και 20 δημόσια έργα, ενώ τα καταβεβλημένα σχέδια σας δίνουν περισσότερα έργα και άλλα χαρακτηριστικά, αρχίζοντας από μόλις $ 6 / μήνα.
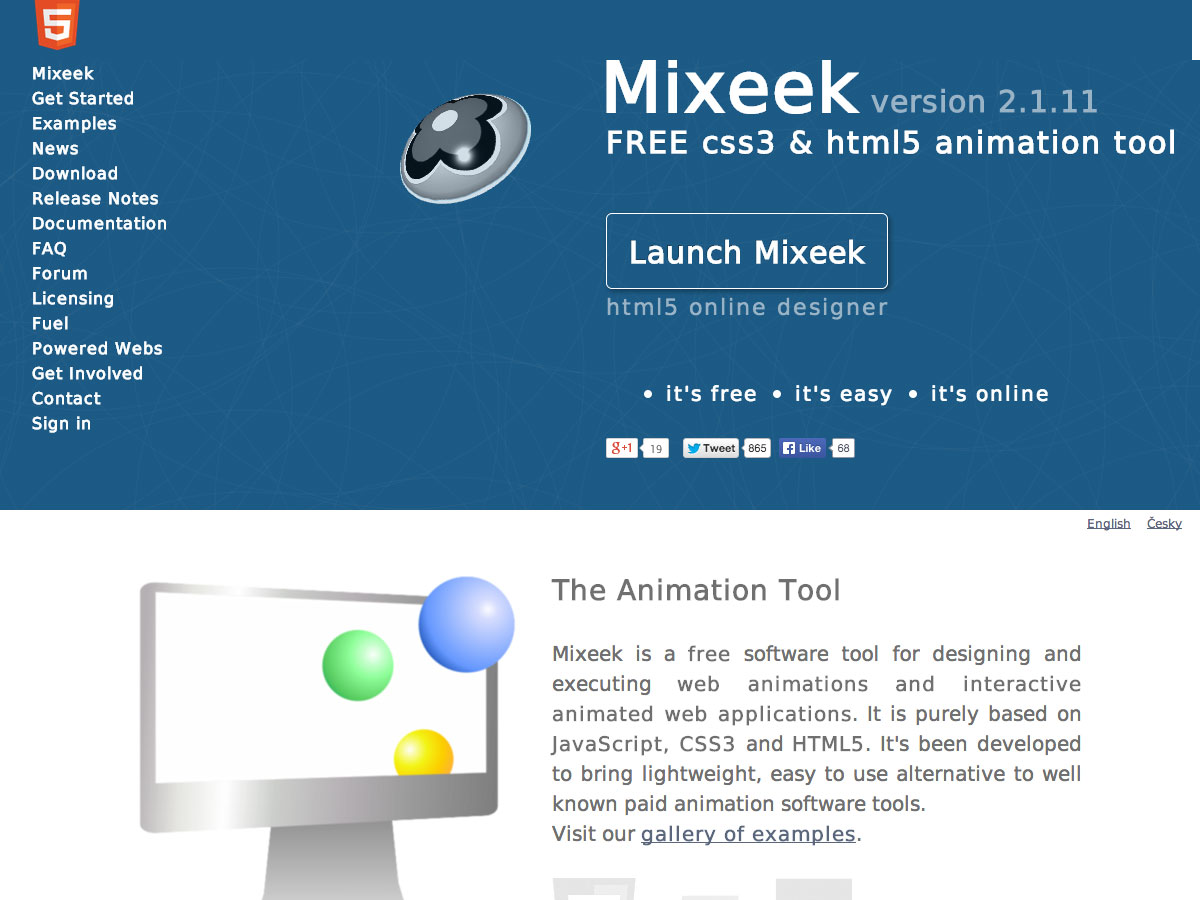
Mixeek
Mixeek είναι ένα εργαλείο κινούμενης εικόνας που βασίζεται αποκλειστικά σε CSS3, HTML5 και JavaScript. Έχει ένα ηλεκτρονικό εργαλείο σχεδίασης που είναι εύκολο στη χρήση και πολύ διαισθητικό. Και τα κινούμενα σχέδια που δημιουργούνται υποστηρίζονται σε IE, Firefox, Chrome, Opera και Safari, καθώς και σε προγράμματα περιήγησης για κινητά.
Το Mixeek είναι εντελώς ελεύθερο για χρήση.
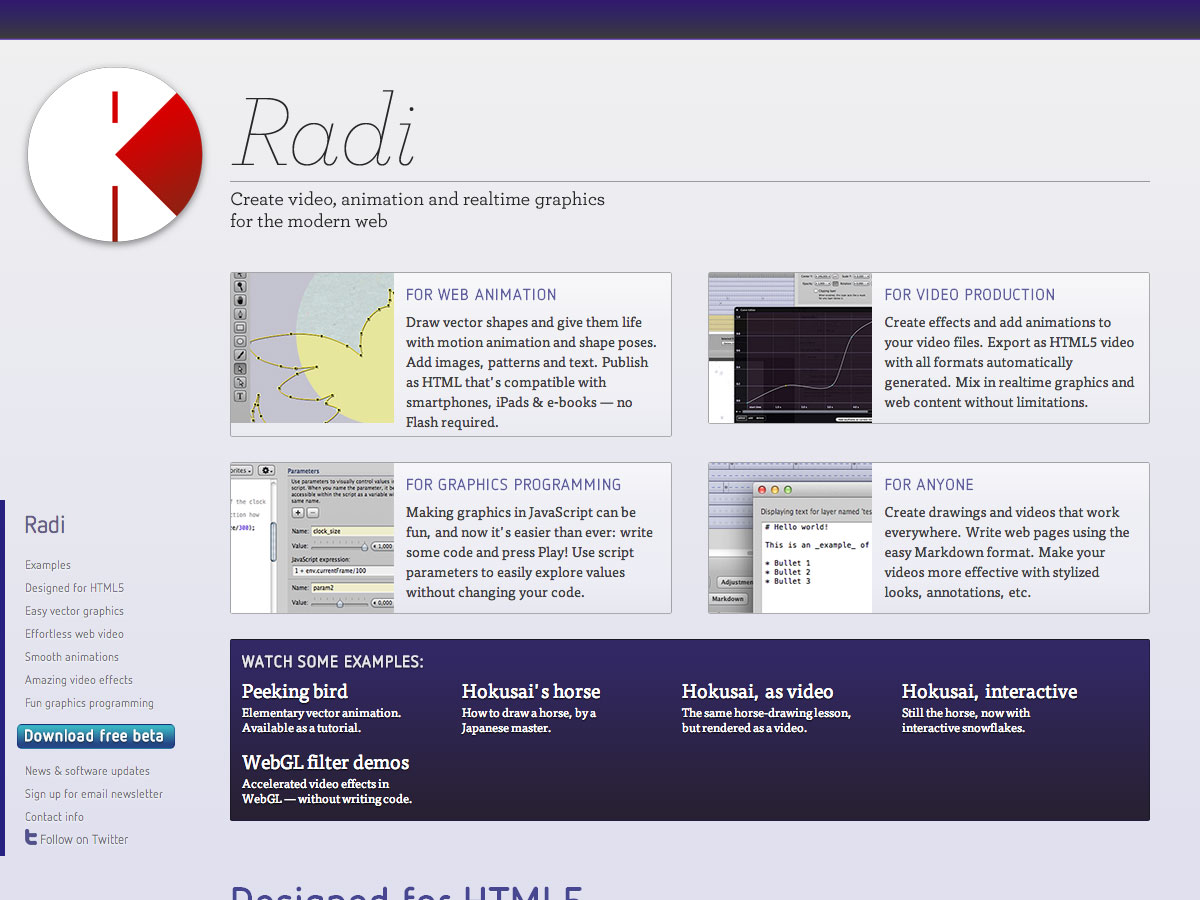
Radi
Radi σας επιτρέπει να δημιουργείτε γραφικά βίντεο, κινούμενα γραφικά και σε πραγματικό χρόνο χωρίς να μάθετε να κωδικοποιείτε. Λειτουργεί με τις δύο ετικέτες καμβά και βίντεο και υποστηρίζει πολλά είδη στρώσεων περιεχομένου, όπως εικόνες, ταινίες, σχήματα, κείμενο και πολλά άλλα. Και φυσικά υποστηρίζει διαδραστικά στοιχεία. Μπορείτε να κατεβάσετε δωρεάν το Radi beta.
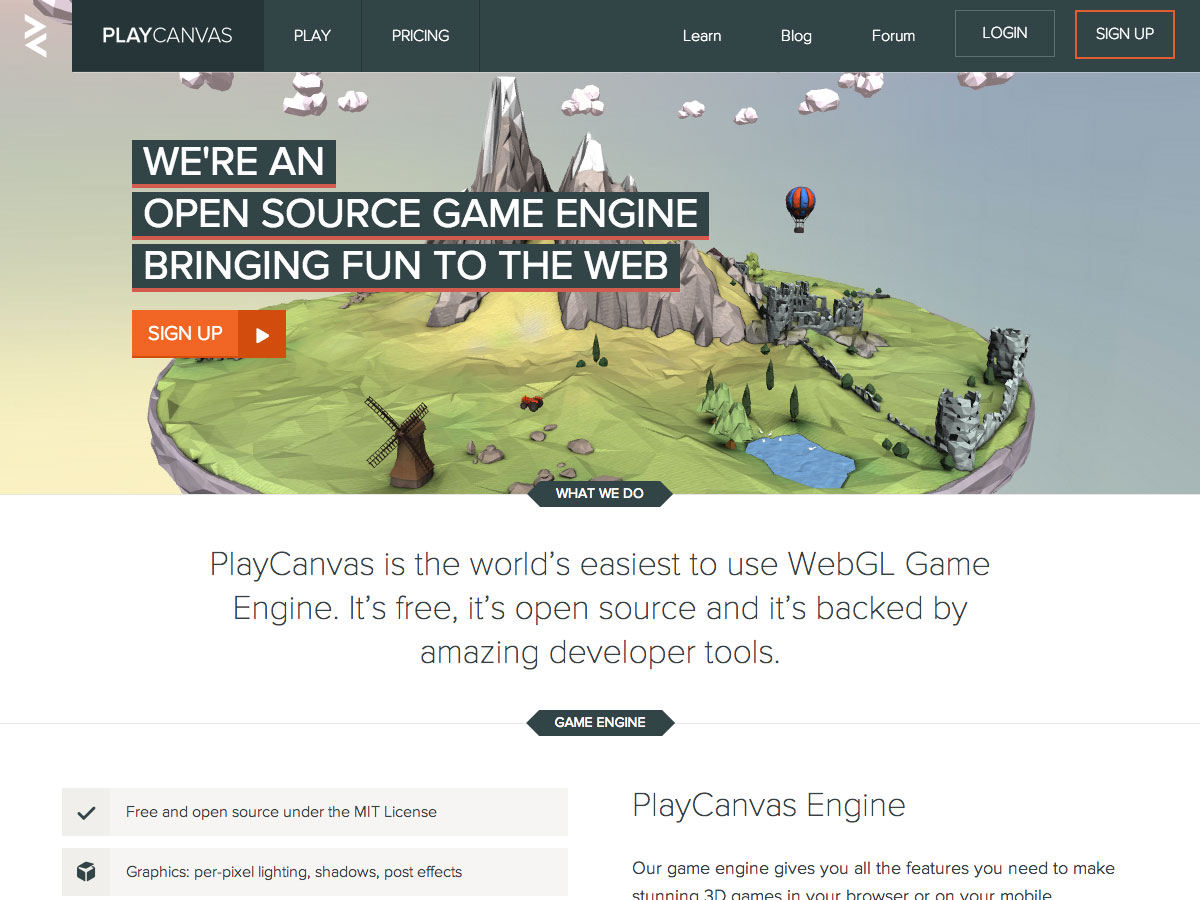
PlayCanvas
PlayCanvas είναι μια εύκολη στη χρήση μηχανή παιχνιδιών WebGL που είναι δωρεάν και ανοιχτή. Περιλαμβάνει έναν κινητήρα φυσικής (με υποστήριξη για άκαμπτα σώματα, ωθήσεις, οχήματα και αρθρώσεις), μηχανισμό γραφικών (με υποστήριξη για φωτισμό ανά pixel, σκιές και μετα-εφέ) και πολλά άλλα. Το PlayCanvas περιλαμβάνει επίσης συνεργατικά εργαλεία ανάπτυξης και περιλαμβάνει ακόμη δωρεάν φιλοξενία για τα παιχνίδια σας.
Κατασκευάστε 2
Κατασκευάστε 2 είναι μια μηχανή τυχερών παιχνιδιών που έχει σχεδιαστεί ειδικά για 2δ παιχνίδια. Είναι ιδανικό για όλους από το casual hobbyist στον επαγγελματία προγραμματιστή που θέλει να δημιουργήσει γρηγορότερα πρωτότυπα και mockups ή ακόμα και να εξοικονομήσει χρόνο για την κωδικοποίηση για παραγωγή. Περιλαμβάνει υποστήριξη για ευέλικτες συμπεριφορές, στιγμιαίες προεπισκοπήσεις, ισχυρό σύστημα εκδηλώσεων και εύκολη επεκτασιμότητα. Και φυσικά, τα παιχνίδια σας μπορούν να εξαχθούν σε διάφορες πλατφόρμες. Μπορείτε να κατεβάσετε μια δωρεάν έκδοση με περιορισμένη λειτουργικότητα (ιδανική για να την δοκιμάσετε) ή να αγοράσετε μια άδεια που ξεκινά από λιγότερο από $ 130.
EaselJS
EaselJS είναι μια βιβλιοθήκη JavaScript που διευκολύνει την εργασία με το στοιχείο του καμβά. Το API του είναι γνωστό στους προγραμματιστές Flash, αλλά με ευαισθησίες JavaScript. Περιλαμβάνει το φωτισμό αντικειμένων, ένα μοντέλο αλληλεπίδρασης με το ποντίκι και πολλά άλλα. Υπάρχουν demos για να ξεκινήσετε τα πάντα, από drag and drop στα φύλλα sprite σε φίλτρα και μάσκες διάνυσμα.
Phaser
Phaser είναι ένα γρήγορο και ελεύθερο πλαίσιο ανοιχτού κώδικα που υποστηρίζει JavaScript και TypeScript. Χρησιμοποιεί το WebGL και τον καμβά και έχει υποστήριξη για κινούμενα σχέδια, σωματίδια, κάμερες, κλιμάκωση συσκευών, χάρτες κεραμιδιών και πολλά άλλα.
Three.js
Three.js είναι μια βιβλιοθήκη JavaScript που διευκολύνει την εργασία με το WebGL. Απλοποιεί σημαντικά τον κωδικό σας και είναι πολύ καλά τεκμηριωμένη. Υπάρχουν τόνοι εξαιρετικών παραδειγμάτων για τον τρόπο με τον οποίο χρησιμοποιείται στην πράξη, συμπεριλαμβανομένων σε ιστότοπους όπως αυτό για τις ταινίες The Hobbit και πολλά άλλα.
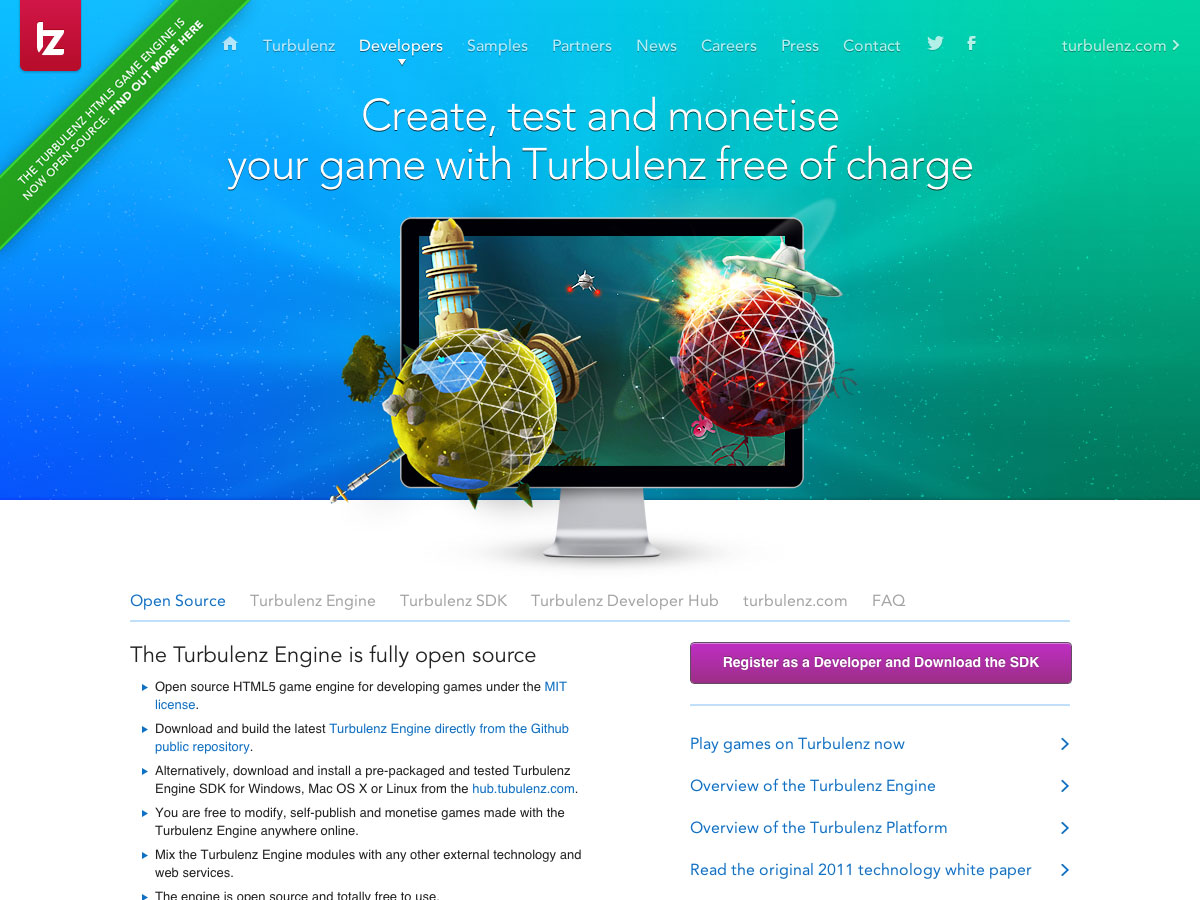
Turbulenz
Turbulenz είναι μια μηχανή τυχερού παιχνιδιού HTML5 που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε, να δοκιμάσετε και ακόμη και να κερδίσετε χρήματα από παιχνίδια. Το Turbulenz αποτελείται από δύο μέρη: τον κινητήρα και το SDK. Ο κινητήρας υποστηρίζει τα αποτελέσματα και τα σωματίδια rendering, έναν κινητήρα φυσικής (συμπεριλαμβανομένης της υποστήριξης συγκρούσεων και κινούμενων εικόνων), τη διαχείριση σκηνών και πόρων και πολλά άλλα. Το SDK περιλαμβάνει δείγματα, τεκμηρίωση, προγράμματα προβολής, εργαλεία επεξεργασίας στοιχείων και πόρους συσκευασίας και ανάπτυξης.
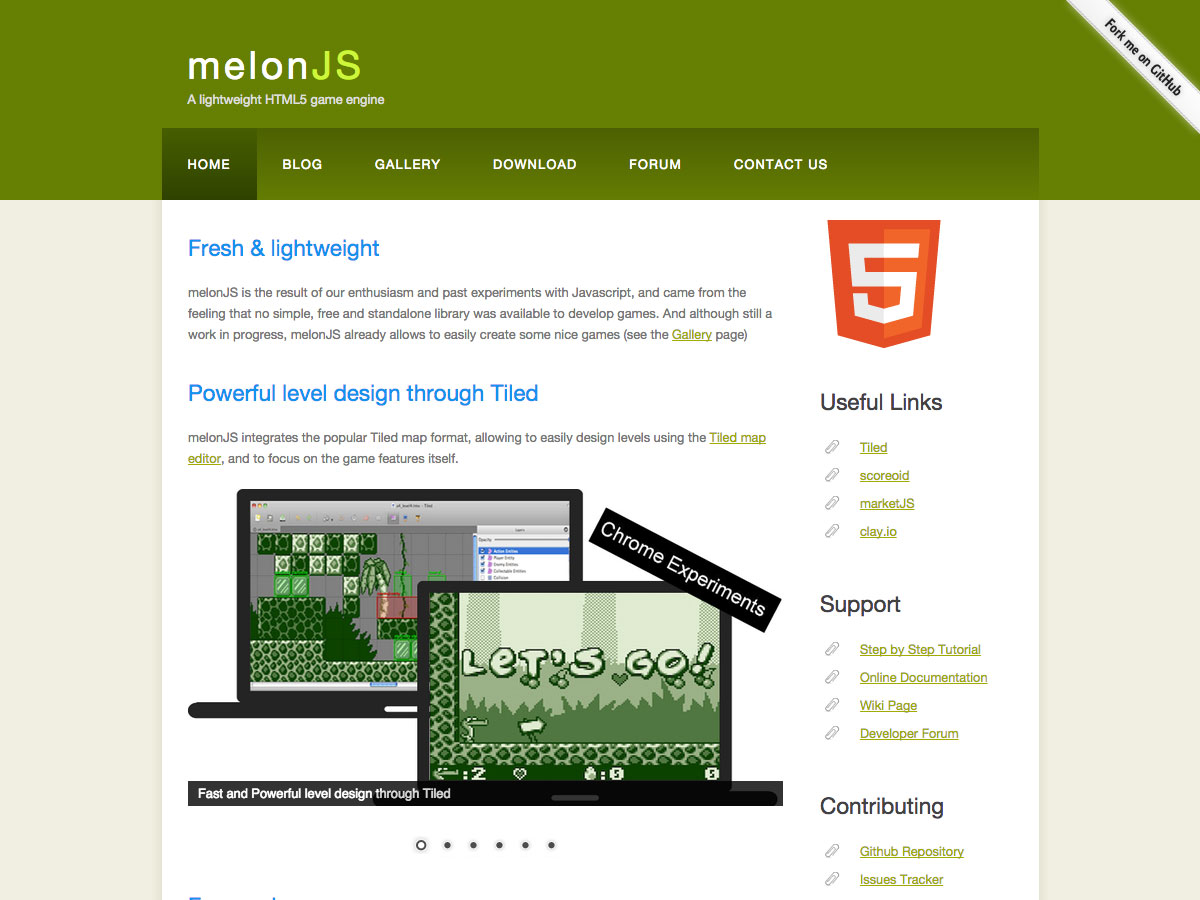
MelonJS
MelonJS ενσωματώνει τη μορφή χάρτη με πλακάκια έτσι ώστε τα επίπεδα σχεδίασης να γίνονται ταχύτερα και πιο εξορθολογισμένα. Σχεδιάστηκε ως μια απλή, ελεύθερη, αυτόνομη βιβλιοθήκη για την ανάπτυξη 2D παιχνιδιών που είναι συμβατά με όλα τα μεγάλα προγράμματα περιήγησης. Χρησιμοποιεί αλγόριθμο σύγκρουσης με βάση το πολύγωνο και ανίχνευση σύγκρουσης ευρείας φάσης χρησιμοποιώντας διαχωρισμό χώρου. Περιλαμβάνει επίσης tween και εφέ μετάβασης και βασικά συστήματα σωματιδίων και κινούμενων εικόνων.
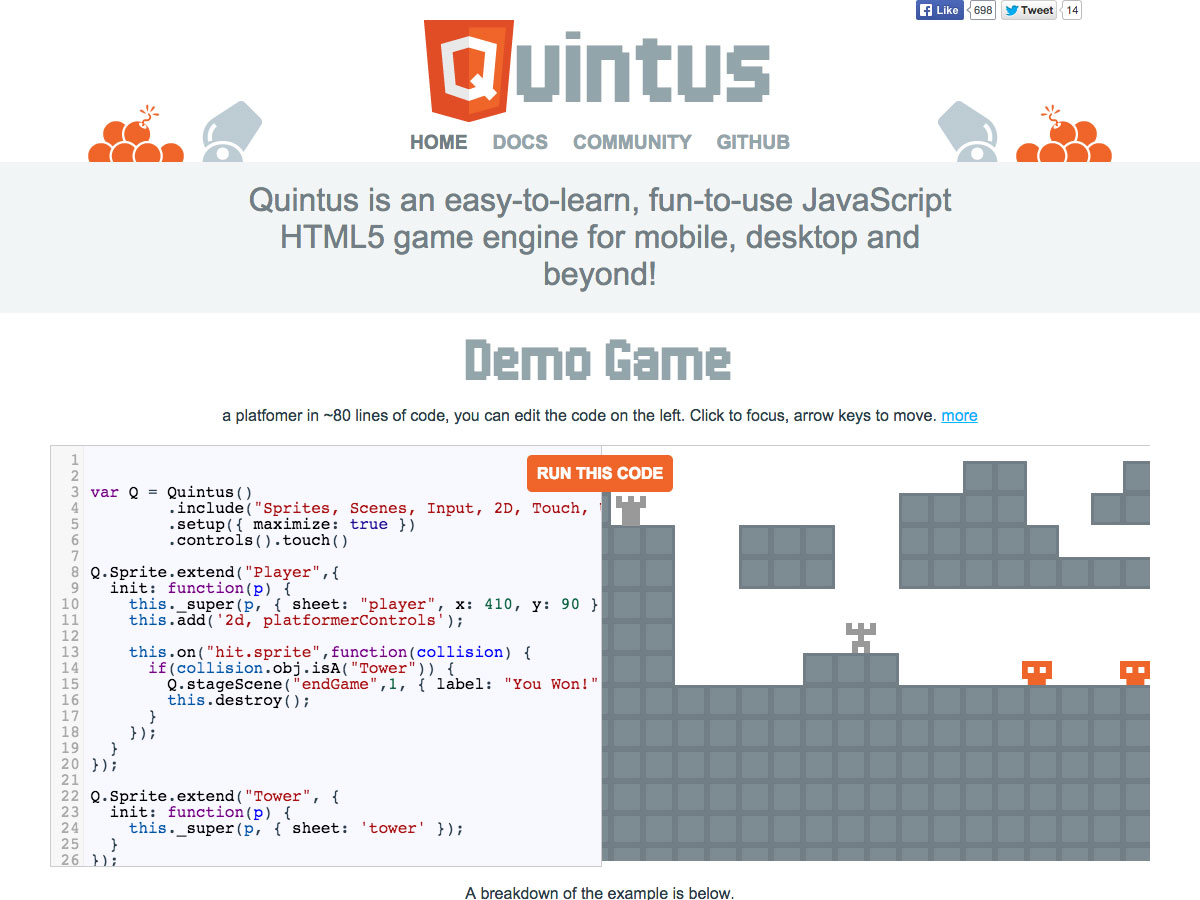
Quintus
Quintus είναι ένα εύκολο στη χρήση cross-platform μηχανή παιχνιδιών που σας επιτρέπει να δημιουργήσετε παιχνίδια με πολύ λιγότερο κώδικα. Το παράδειγμα του παιχνιδιού στον ιστότοπό τους χρησιμοποιεί περίπου 80 γραμμές κώδικα για να δημιουργήσει ένα παιχνίδι σε σχήμα πλατφόρμας που είναι αρκετά εκπληκτικό. Το Quintus είναι πλήρως τεκμηριωμένο και έχει μια κοινότητα για να σας βοηθήσει αν χρειάζεστε υποστήριξη.
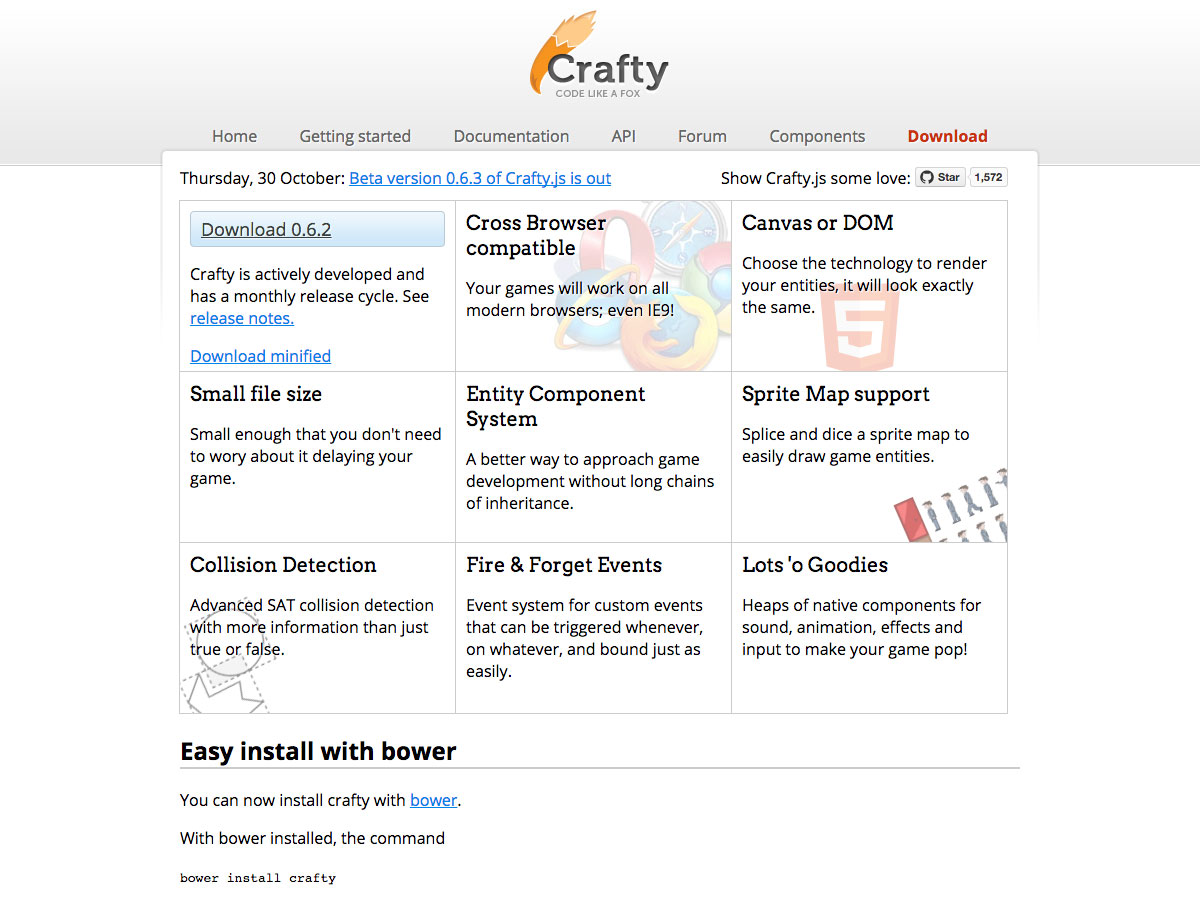
Μάγκας
Μάγκας σας επιτρέπει να εμφανίζετε είτε με καμβά είτε με DOM. Χρησιμοποιεί ένα σύστημα συστατικών στοιχείων για την ανάπτυξη παιχνιδιών, αποφεύγοντας μεγάλες αλυσίδες κληρονομίας. Περιλαμβάνει επίσης τόνους φυσικών συστατικών για κινούμενα σχέδια, εφέ, ήχο, εισροές και πολλά άλλα. Έχει προηγμένη ανίχνευση σύγκρουσης SAT, είναι συμβατή με cross-browser και υποστηρίζει χάρτες sprite για ευκολότερη σχεδίαση οντοτήτων παιχνιδιού.
LimeJS
LimeJS είναι ένα πλαίσιο παιχνιδιών HTML5 για την κατασκευή παιχνιδιών που μοιάζουν με ντόπια παιχνίδια για σύγχρονες συσκευές. Είναι καλά τεκμηριωμένο, με μια κοινότητα για περαιτέρω υποστήριξη. Περιλαμβάνει λειτουργίες για διατάξεις, κόμβους, σχήματα και γεμίσματα, συμβάντα, κινούμενα σχέδια και πολλά άλλα.
KineticJS
KineticJS είναι ένα πλαίσιο υψηλής απόδοσης για τη δημιουργία κινούμενων σχεδίων, μεταβάσεων, εμφύτευσης κόμβων, στρωμάτων, φιλτραρίσματος, χειρισμού συμβάντων και πολλά άλλα με καμβά HTML5 και JavaScript για εφαρμογές για κινητά και υπολογιστές. Είναι καλά τεκμηριωμένο και υπάρχουν τόνοι παραδειγμάτων που είναι ήδη διαθέσιμα.
bHive
bHive είναι ένα πλαίσιο καμβά που διευκολύνει τη δημιουργία πλούσιων κινούμενων σχεδίων, παιχνιδιών, εφαρμογών και εμπειριών χρηστών. Περιλαμβάνει υποστήριξη για ζωγραφική, κινούμενα σχέδια και αλληλεπίδραση, με demos και παραδείγματα, καθώς και τεκμηρίωση.
Paper.js
Paper.js είναι ένα πλαίσιο γραφικών διανυσματικών γραφικών που τρέχει στην κορυφή του καμβά. Έχει ισχυρά χαρακτηριστικά για την εργασία με διανυσματικά γραφικά και καμπύλες bezier, όλα τυλιγμένα σε συνεπή, καθαρή διεπαφή προγραμματισμού. Είναι σε μεγάλο βαθμό συμβατό με και βασίζεται στον Scriptographer (ένα περιβάλλον scripting για το Adobe Illustrator). Είναι εύκολο να μάθετε αν είστε αρχάριος ενώ έχετε επίσης πολλά χαρακτηριστικά για πιο προηγμένους χρήστες.
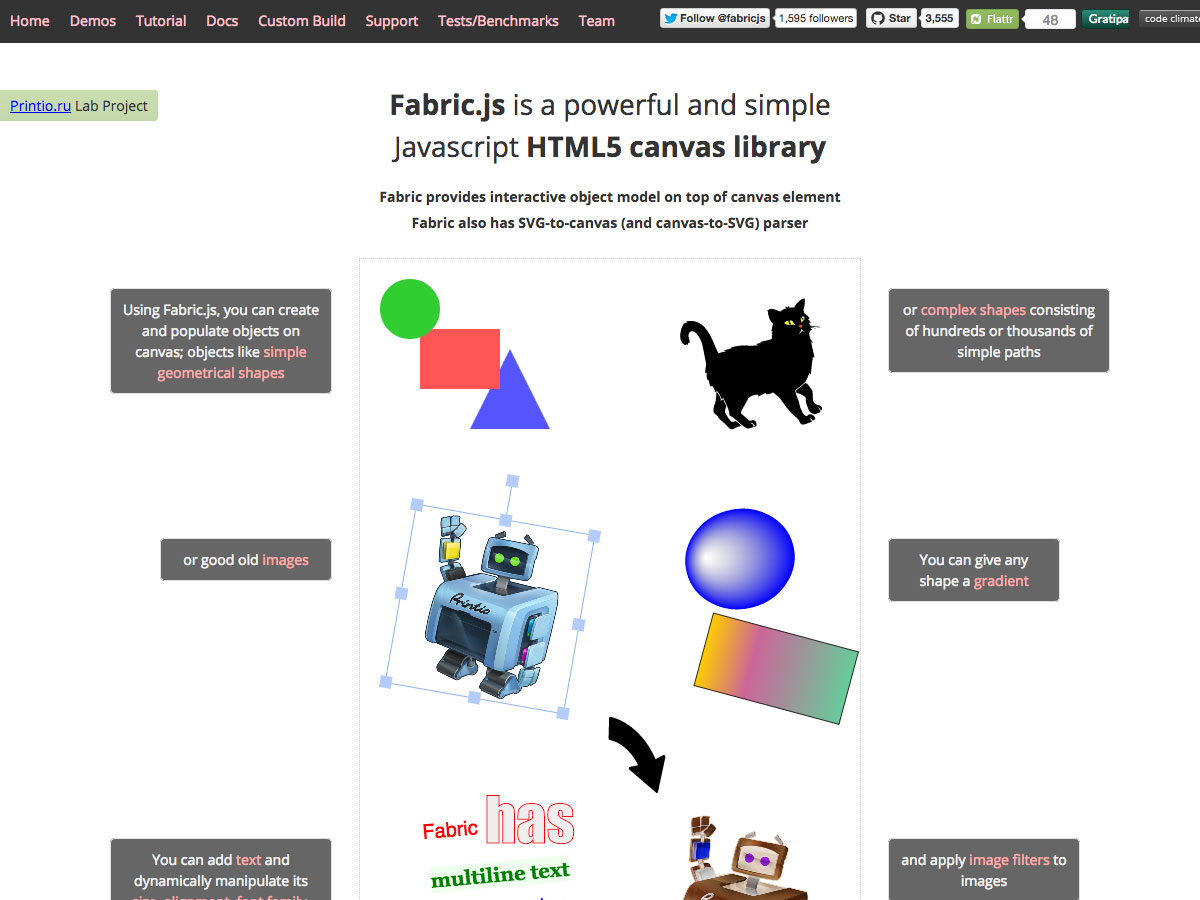
Fabric.js
Fabric.js είναι μια απλή αλλά ισχυρή βιβλιοθήκη καμβά JavaScript HTML5 που παρέχει ένα διαδραστικό μοντέλο αντικειμένου πάνω από το στοιχείο του καμβά. Περιλαμβάνει ακόμη έναν προγραμματιστή SVG σε καμβά (και αντίστροφα). Μπορείτε να δημιουργήσετε και να συμπληρώσετε αντικείμενα σε καμβά, συμπεριλαμβανομένων εικόνων, σύνθετων σχημάτων, κειμένου και πολλά άλλα.
Voxel.js
Voxel.js είναι ένα ανοικτού κώδικα 3D εργαλείο κατασκευής παιχνιδιών. Αυτό διευκολύνει τη δημιουργία παιχνιδιών voxel όπως το Minecraft στο πρόγραμμα περιήγησης. Είναι χωρισμένο σε πολλαπλά συστατικά, έτσι μπορείτε να χρησιμοποιήσετε ακριβώς αυτό που χρειάζεστε αντί για ένα τεράστιο, φουσκωμένο πλαίσιο παιχνιδιού.
Παιχνίδι {Closure} DevKit
ο Παιχνίδι {Closure} DevKit καθιστά ευκολότερη και ταχύτερη την κατασκευή παιχνιδιών με φυσική ταχύτητα. Είναι 100% JavaScript, με κωδικό που έχει δοκιμαστεί με μάχη και έχει αναπτυχθεί σε όλο τον κόσμο. Μπορεί να χρησιμοποιηθεί με τον τρέχοντα επεξεργαστή κειμένου και το πρόγραμμα περιήγησης που προτιμάτε, χωρίς να χρειάζονται άλλα εξειδικευμένα εργαλεία ή λήψεις. Και δεδομένου ότι χρησιμοποιεί OpenGL για κινητά παιχνίδια, έχουν εγγενή ταχύτητα σε Android και iOS.
Ισογενής μηχανή παιχνιδιών
ο Ισογενής μηχανή παιχνιδιών είναι μια προηγμένη μηχανή παιχνιδιού για πολλούς παίκτες HTML5 που χρησιμοποιείται από πολλά μεγάλα ονόματα, όπως το BBC. Περιλαμβάνει 2D και ισομετρική υποστήριξη, με εκπομπές σωματιδίων, tweening και κινούμενες εικόνες με κυψέλες. Και σε αντίθεση με άλλες μηχανές παιχνιδιών "για πολλούς παίκτες" που ρίχνουν σε μια βιβλιοθήκη δικτύωσης, το Isogenic έχει πιο προηγμένη λειτουργικότητα για πολλούς παίκτες σε πραγματικό χρόνο από ό, τι σε οποιαδήποτε άλλη μηχανή παιχνιδιών HTML5 εκεί έξω.
Enchant.js
Enchant.js είναι ένα απλό πλαίσιο για την κατασκευή παιχνιδιών και εφαρμογών με HTML5 και JavaScript. Έχει ήδη χρησιμοποιηθεί σε πάνω από 1.000 παιχνίδια και εφαρμογές και έχει εκτεταμένα δικαιολογητικά. Είναι αντικειμενοστρεφής, πολυπλατφορμική και διοργανωμένη με γεγονότα, με μηχανή κινούμενων εικόνων, υποστήριξη WebGL, βιβλιοθήκη περιεχομένου και πολλά άλλα.
Wade Game Engine
ο Wade Game Engine καθιστά εύκολη τη δημιουργία παιχνιδιών για επιτραπέζιες και κινητές συσκευές και έχει σχεδιαστεί για να λειτουργεί καλά και στα δύο. Το Wade διαθέτει αρθρωτή αρχιτεκτονική, ώστε να μπορείτε να δημιουργήσετε γρήγορα ό, τι τύπο παιχνιδιού χρειάζεστε. Έχει μια βασική ενότητα για ευελιξία, μια μονάδα φυσικής για παιχνίδια που την χρειάζονται, ένα ισομετρικό μοντέλο για παιχνίδια RPG και στρατηγικής και πολλά άλλα.
LycheeJS
LycheeJS είναι μια μηχανή παιχνιδιού HTML5 και εγγενής OpenGL για παιχνίδια ενσωματωμένα, κονσόλα, κινητά, διακομιστές και επιτραπέζιους υπολογιστές. Υποστηρίζει προσαρμοσμένες διατάξεις και περιλαμβάνει ένα μηχανισμό εφέ και tween, κινητήρα φυσικής Verlet, κινητήρα σωματιδίων, μηχανισμό κίνησης sprite, μηχανή γραμματοσειράς γραμματοσειράς και πολλά άλλα. Περιλαμβάνει επίσης τεχνολογία websockets για παιχνίδια για πολλούς παίκτες.
Heatmap.js
Heatmap.js είναι μια απλή βιβλιοθήκη για τη δημιουργία θερμικών χαρτών JavaScript χρησιμοποιώντας HTML5 καμβά. Είναι η πιο προηγμένη βιβλιοθήκη οπτικής απεικόνισης θερμότητας στον ιστό, με ένα πολύ ελαφρύ αποτύπωμα (λιγότερο από 3kB gzip) και διαθέτει υποστήριξη υψηλής ποιότητας.
Chart.js
Chart.js σας επιτρέπει να δημιουργείτε απλά, καθαρά, ελκυστικά γραφήματα χρησιμοποιώντας καμβά και JavaScript. Υπάρχουν έξι τύποι γραφημάτων που είναι διαθέσιμοι, είναι εξαρτημένοι ελεύθεροι, ευαίσθητοι, αρθρωτοί και διαδραστικοί.
συμπέρασμα
Ανεξάρτητα από τα σχέδια σας με καμβά, οι πόροι εδώ πρέπει να σας καθορίσουν στο δρόμο σας. Η οικοδόμηση παιχνιδιών, εφαρμογών και η προσθήκη κινούμενων εικόνων ή αλληλεπιδραστικότητας στους ιστότοπούς σας γίνεται πολύ πιο εύκολη με βιβλιοθήκες καμβά, πλαίσια και μηχανές παιχνιδιών.