11 τρόποι για να σχεδιάσετε την τέλεια πλοήγηση στον ιστότοπο
Τα μενού πλοήγησης Header μπορούν συχνά να αγνοηθούν όταν πρόκειται για εφευρετικό και δημιουργικό σχεδιασμό ιστοσελίδων. Ωστόσο, καθώς ο κύριος τρόπος που οι χρήστες διερευνούν και αλληλεπιδρούν με τον ιστότοπό σας, η επένδυση στην πλοήγηση στην κεφαλίδα πλοήγησης σημαίνει ότι οι επισκέπτες του ιστότοπου ξοδεύουν περισσότερο χρόνο στον ιστότοπό σας και καταλήγουν να βλέπουν πολύ περισσότερα από τη σελίδα προορισμού σας. Δεν υπάρχει λόγος να έχετε λαμπρό σχεδιασμό ιστοσελίδων στις εσωτερικές σελίδες σας, αν η κεφαλίδα σας δεν διευκολύνει (και διασκεδάζει) να κάνει κλικ σε αυτό.
Έχουμε λοιπόν συγκεντρώσει έναν κατάλογο ιστοσελίδων που έχουν αξιοποιήσει στο έπακρο τα μενού πλοήγησης τους με όμορφο, κομψό και πρωτοποριακό σχεδιασμό. Ρίξτε μια ματιά παρακάτω και εμπνευστείτε!
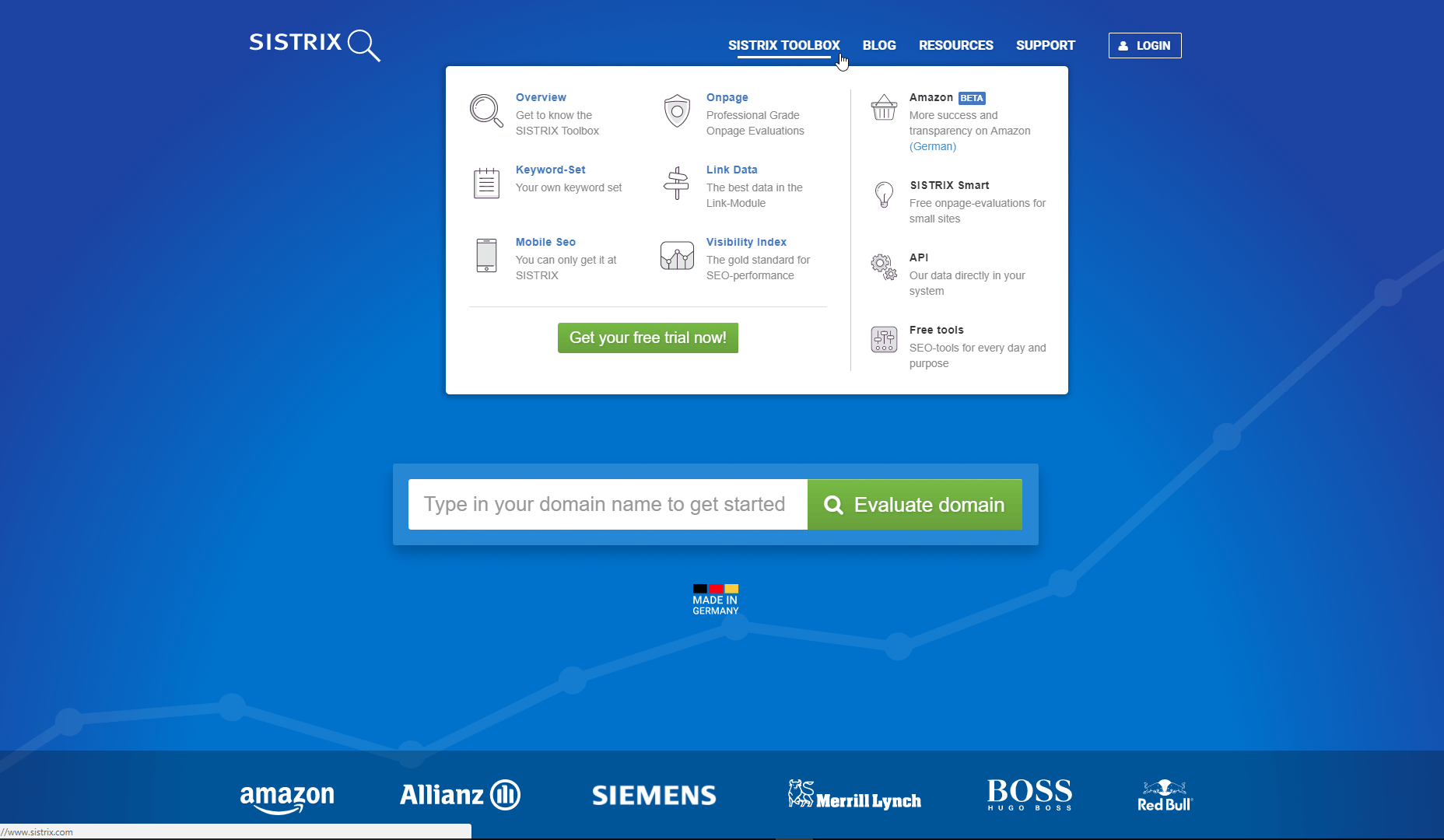
1. Sistrix
Sistrix είναι η γερμανική εταιρεία πίσω από το δημοφιλές πακέτο λογισμικού SEO Sistrix Toolbox. Ως εκ τούτου, ο ιστότοπός τους (συμπεριλαμβανομένου του δημοφιλούς ιστολογίου ειδήσεων SEO) λαμβάνει κανονική κίνηση από ψηφιακούς εμπειρογνώμονες. Όταν αυτή είναι η αγορά-στόχος σας, δεν υπάρχει πολύ περιθώριο για δυσκολία όταν πρόκειται για σχεδιασμό ιστοσελίδων.
Διατηρώντας τα πράγματα κομψά και κομψά, το μενού πλοήγησης Sistrix αποτελείται από τέσσερα απλά αναπτυσσόμενα μενού: Εργαλειοθήκη, Blog, Πόροι και Υποστήριξη. Τοποθετώντας το δείκτη του ποντικιού πάνω από κάθε κεφαλίδα αποκαλύπτεται ένας κατάλογος σχετικών συνδέσεων, ο καθένας εκπροσωπείται από ένα απλό εικονίδιο Αυτή είναι μια ιδιαίτερα έξυπνη ιδέα όταν ο ιστότοπός σας έχει όσες σελίδες έχει η Sistrix.
Η απλή εμφάνιση ενός μπλοκ κειμένου μπορεί να είναι συντριπτική όταν προσπαθείτε να πλοηγηθείτε σε μια μεγάλη ιστοσελίδα, αλλά αυτά τα καλά σχεδιασμένα εικονίδια κατευθύνουν γρήγορα τον επισκέπτη προς το σημείο όπου πρέπει να πάνε. Ψάχνετε για βοήθεια με το κινητό SEO; Ένα απλό εικονίδιο smartphone τραβάει το μάτι και σας φέρνει εκεί πολύ πιο γρήγορα. Η εξομάλυνση της εμπειρίας των χρηστών για τους επισκέπτες της ιστοσελίδας είναι μια από τις κύριες λειτουργίες μιας καλής κεφαλίδας πλοήγησης, και αυτό είναι κάτι που τα νύχια του site Sistrix.
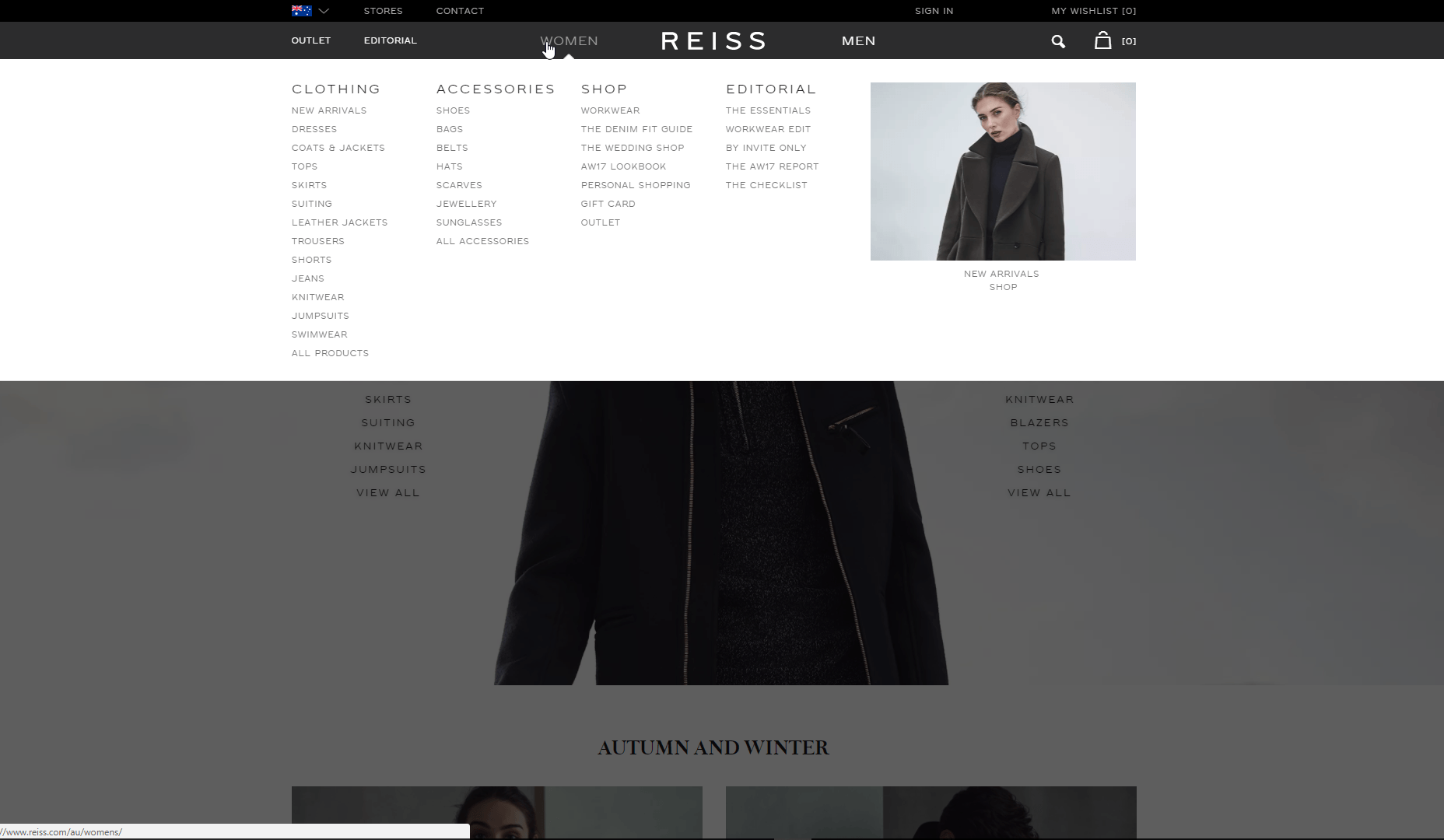
2. Reiss
Όταν είστε μια μάρκα μόδας, είναι έξυπνο να αναδείξουμε τα πιο πρόσφατα σχέδια σας όσο το δυνατόν περισσότερο. Ενώ πολλά μενού πλοήγησης είναι καθαρά με βάση το κείμενο, το εμπορικό σήμα μόδας του Ηνωμένου Βασιλείου Reiss υπογραμμίζει τον κατάλογό τους New Arrivals χρησιμοποιώντας εικόνες στα drop-downs για τα γυναικεία και ανδρικά ρούχα, δύο από τις βασικές κατηγορίες προϊόντων τους. Βοηθά να έχουν επενδύσει σε υψηλής ποιότητας φωτογραφίες - με εικόνες που φαίνονται τέλειες, γιατί να μην τις ενσωματώσετε ως βασικό μέρος της εμπειρίας πλοήγησης;
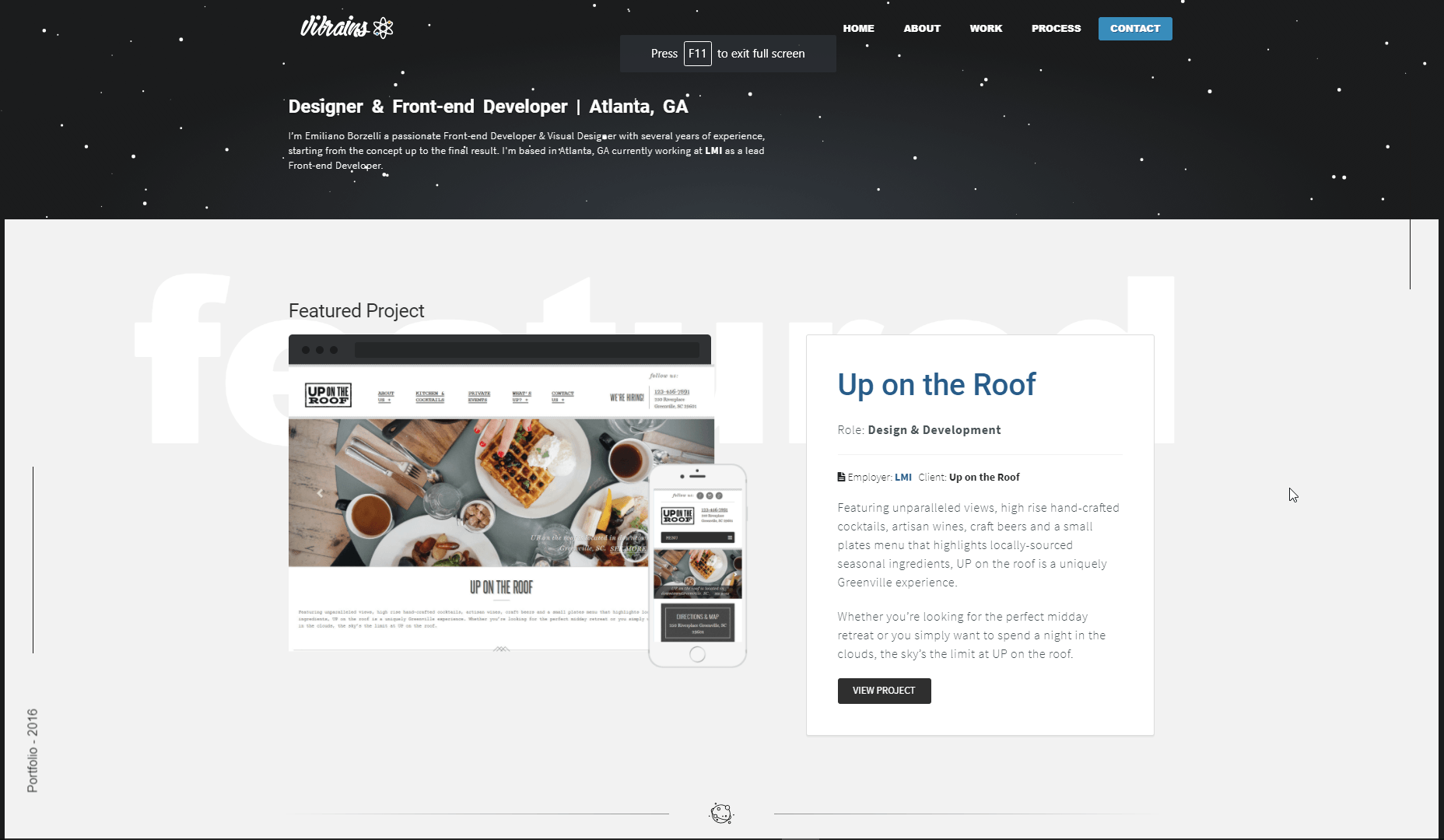
3. Δονητές
Δονητές είναι ένα χαρτοφυλάκιο για τον Emiliano Borzelli, έναν προπομπό προγραμματιστή. Όταν πρόκειται για την περιοχή, είναι πραγματικά έξω από αυτόν τον κόσμο. Η επιλογή ενός σαφούς μοτίβου σχεδιασμού, όπως του 'χώρου', δίνει μια συνεκτική ματιά σε ολόκληρο τον χώρο. Τα πάντα από το σχεδιασμό του λογότυπου μέχρι τα βασικά εικονίδια πληροφοριών χρησιμοποιούν εικόνες στο χώρο. Ένα απλά κινούμενο banner κάνει την περιήγηση στο site να αισθάνεται σαν να επιπλέει στο διάστημα, αλλά το απόλυτο χαρακτηριστικό γνώρισμα standout είναι ένα κινούμενο animation του ηλιακού συστήματος όταν μεταβείτε στο τμήμα της διαδικασίας.
Με τις αντιπροσωπευτικές παραστάσεις των γειτονικών πλανητών μας, θυμίζει την παιδική γοητεία που έχουν οι άνθρωποι με το χώρο για να διατηρούν τους επισκέπτες που ασχολούνται με την πλοήγηση στο χώρο. Αν είστε τόσο εμμονή με αυτήν την κινούμενη εικόνα όπως εμείς, θα χαρούμε να ακούμε ότι εντοπίσαμε τον κώδικα ανοιχτού κώδικα γι 'αυτό στο CodePen εδώ !
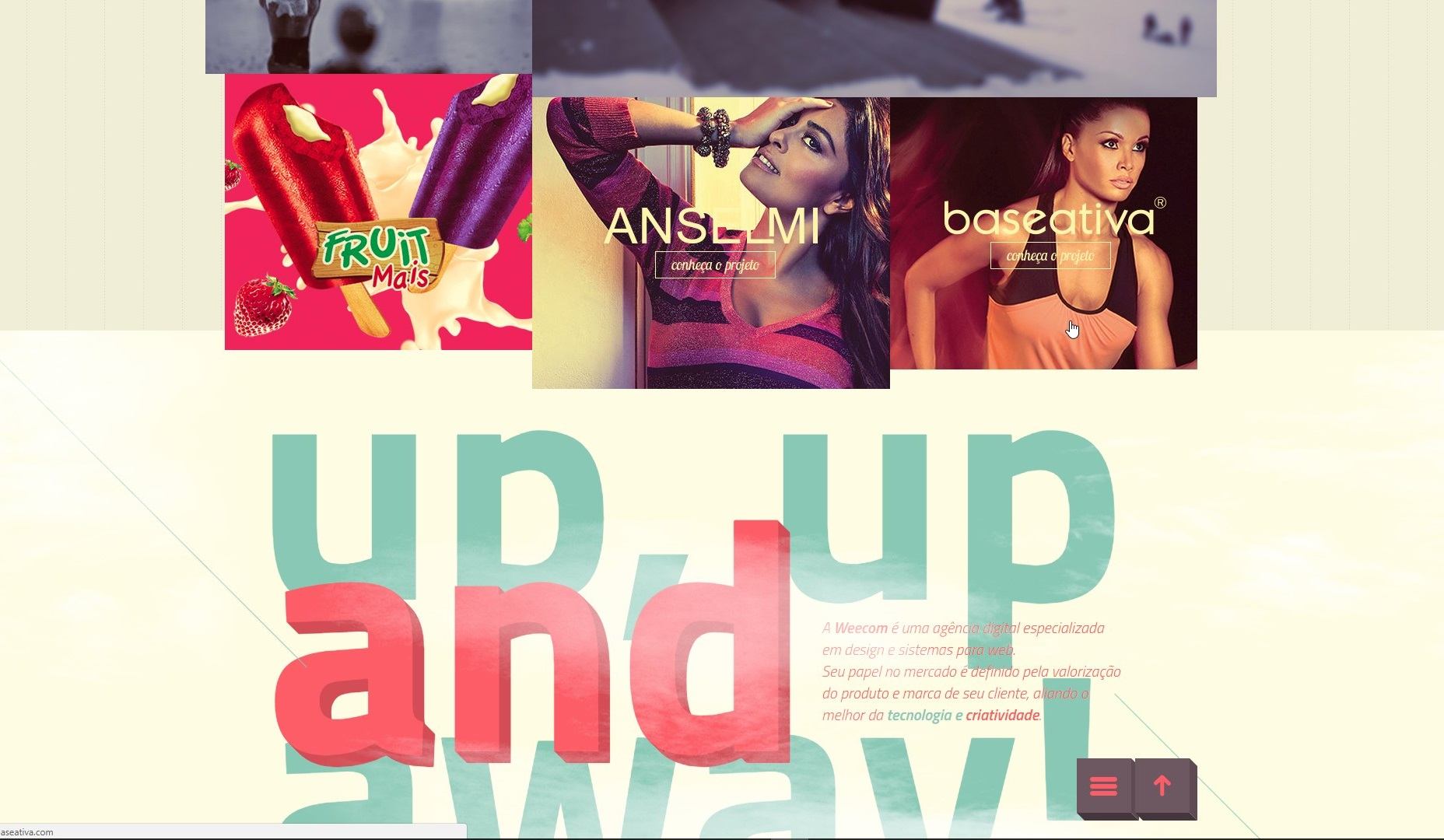
4. Weecom
Ψηφιακή αντιπροσωπεία της Βραζιλίας Weecom χρησιμοποιήστε ένα κουμπί μενού για χάμπουργκερ για να διατηρήσετε την αρχική σελίδα τους κομψή και μινιμαλιστική, με επιλογές πλοήγησης να εμφανίζονται μόνο όταν πετάτε πάνω από το εικονίδιο. Πρόκειται για μια πολύ συνηθισμένη προσέγγιση στις κεφαλίδες πλοήγησης, αλλά αυτό που αγαπάμε τον ιστότοπο της Weecom είναι το πώς η κύλιση προς τα κάτω στη σελίδα προκαλεί την αλλαγή του εικονιδίου χάμπουργκερ από επάνω αριστερά προς τα κάτω. Είναι μια απλή, δυναμική αφή που αποδεικνύει πόσο σημαντικό είναι να χρησιμοποιείτε μενού πλοήγησης που ασχολούνται με το κύριο περιεχόμενο της σελίδας.
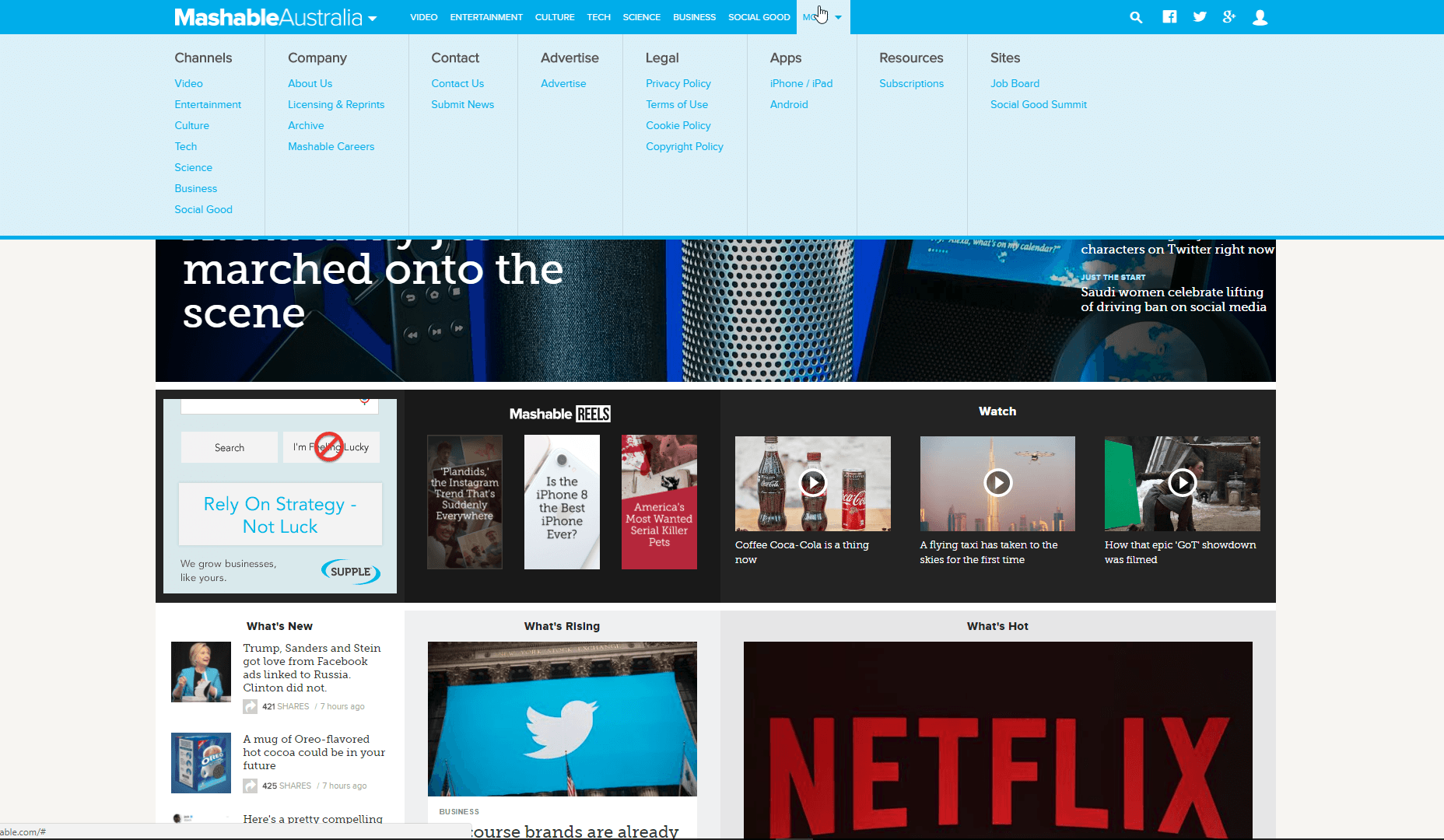
5. Mashable
Όταν είστε ένας σύνδεσμος περιεχομένου όπως Mashable , μπορεί να είναι μια ψηλή παραγγελία που εμφανίζει όλο το περιεχόμενό σας σε ένα συμβατικό μενού πλοήγησης. Οι επικεφαλίδες, οι υποτιτλίες, οι υποενότητες - βεβαιωθείτε ότι έχετε σαφήνεια, είναι το κλειδί για την παροχή μιας καλής εμπειρίας χρήστη στους επισκέπτες του ιστότοπού σας.
Εκεί μπαίνει το mega-menu. Μόλις τοποθετήσετε το δείκτη του ποντικιού πάνω στην καρτέλα 'More', εμφανίζεται ένα αναπτυσσόμενο μενού που εκτείνεται σε ολόκληρο το μήκος της οθόνης σας. Αυτό παρέχει το χώρο για να συμπεριλάβετε μια σειρά από στήλες, όπως «Κανάλια» ή «Εταιρεία», βάσει των οποίων μπορείτε να εμφανίσετε τη λίστα των υποδιαιρέσεων. Εάν σχεδιάζετε έναν ιστότοπο που φιλοξενεί πολλά περιεχόμενα, θεωρώντας ένα mega-μενού όπως αυτό, είναι ένας στρατηγικός τρόπος να χειριστείτε την πλοήγηση.
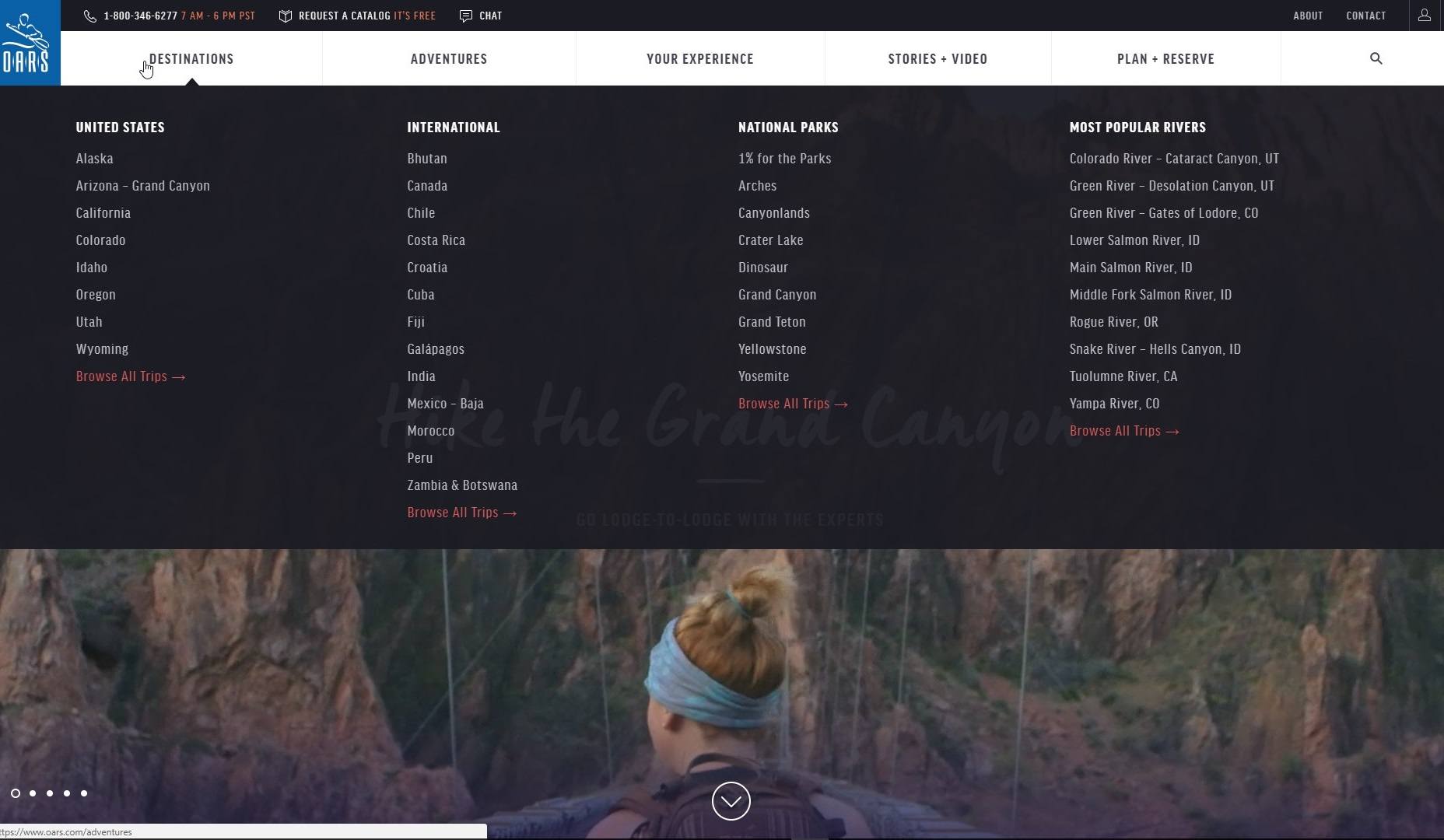
6. Κουπιά
Ένα άλλο παράδειγμα ενός mega-menu, ταξιδιωτικής υπηρεσίας Κουπιά χρησιμοποιεί μια σαφή διάταξη πλοήγησης για να σας βοηθήσει να βρείτε αυτό που θέλετε. Για παράδειγμα, το ποντίκι πάνω από τους προορισμούς παρουσιάζει ένα mega-menu χωρισμένο στους τοπικούς προορισμούς των Ηνωμένων Πολιτειών των Ηνωμένων Πολιτειών, διεθνείς προορισμούς, εθνικά πάρκα και ποτάμια.
Μια άλλη μεγάλη προσθήκη στο σχεδιασμό mega-μενού είναι η χρήση των εικόνων κάτω από τις ετικέτες Your Experience, Stories + Video και Plan + Reserve. Αξιοποιώντας στο έπακρο το χώρο που διαθέτουν, αυτά τα εντυπωσιακά πάνελ ειδώλων εμπλέκουν τους επισκέπτες της ιστοσελίδας και ενθαρρύνουν το click-through.
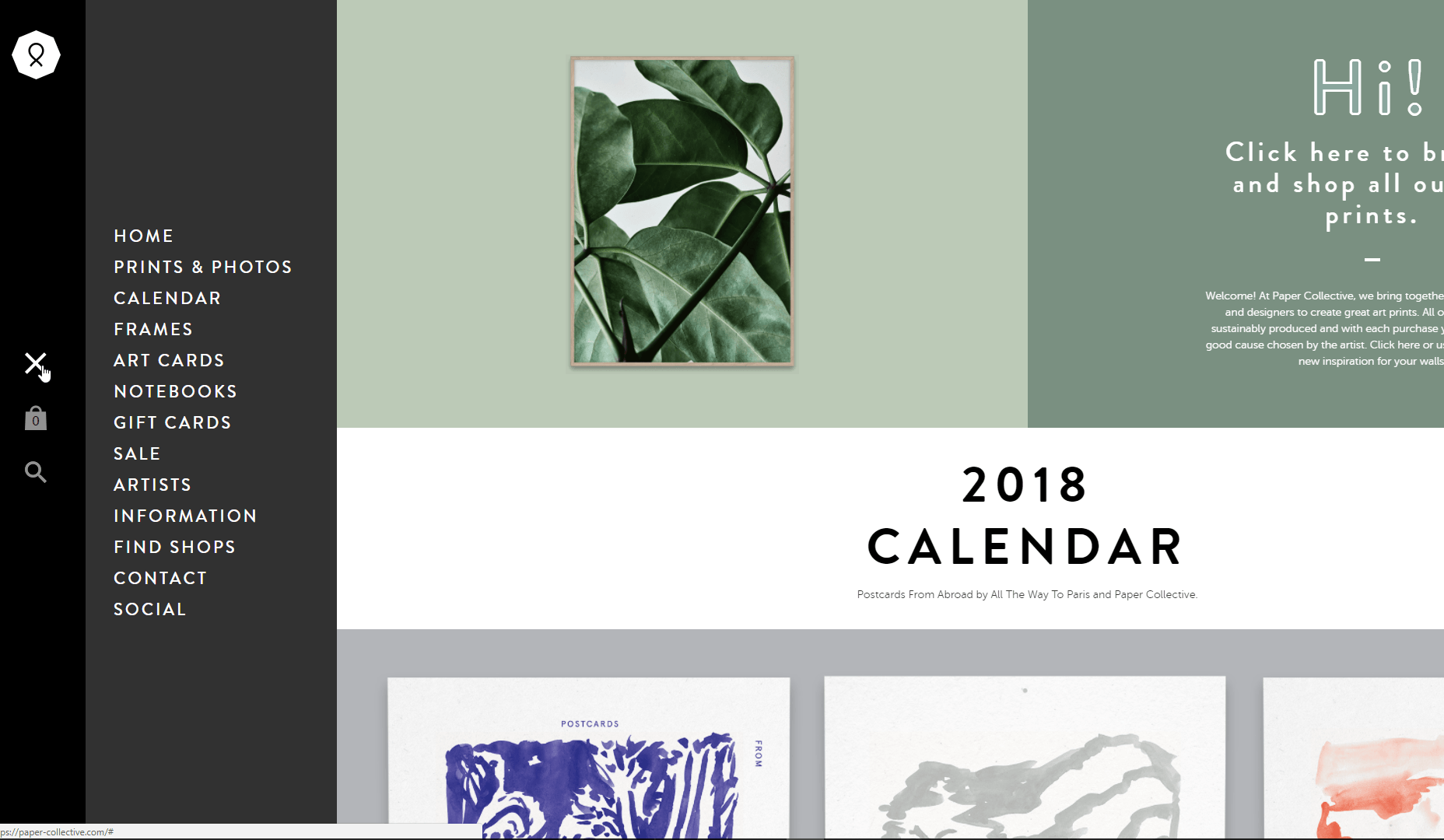
7. Συλλογή χαρτιού
Ειδικευμένη στην εκπληκτική εκτυπώσεις τέχνης για το σπίτι ή το γραφείο, είναι σαφές Συλλογή χαρτιού έχει ένα μάτι για καλό σχεδιασμό. Ως εκ τούτου, έχουν χρησιμοποιήσει έξυπνα ένα μενού πλευρικής γραμμής, το οποίο σημαίνει ότι η πλοήγηση στον ιστότοπό τους δεν αποκρύπτει ποτέ τις εικόνες προϊόντων της αρχικής σελίδας, αλλά τις μετακινεί ελαφρώς προς τα δεξιά.
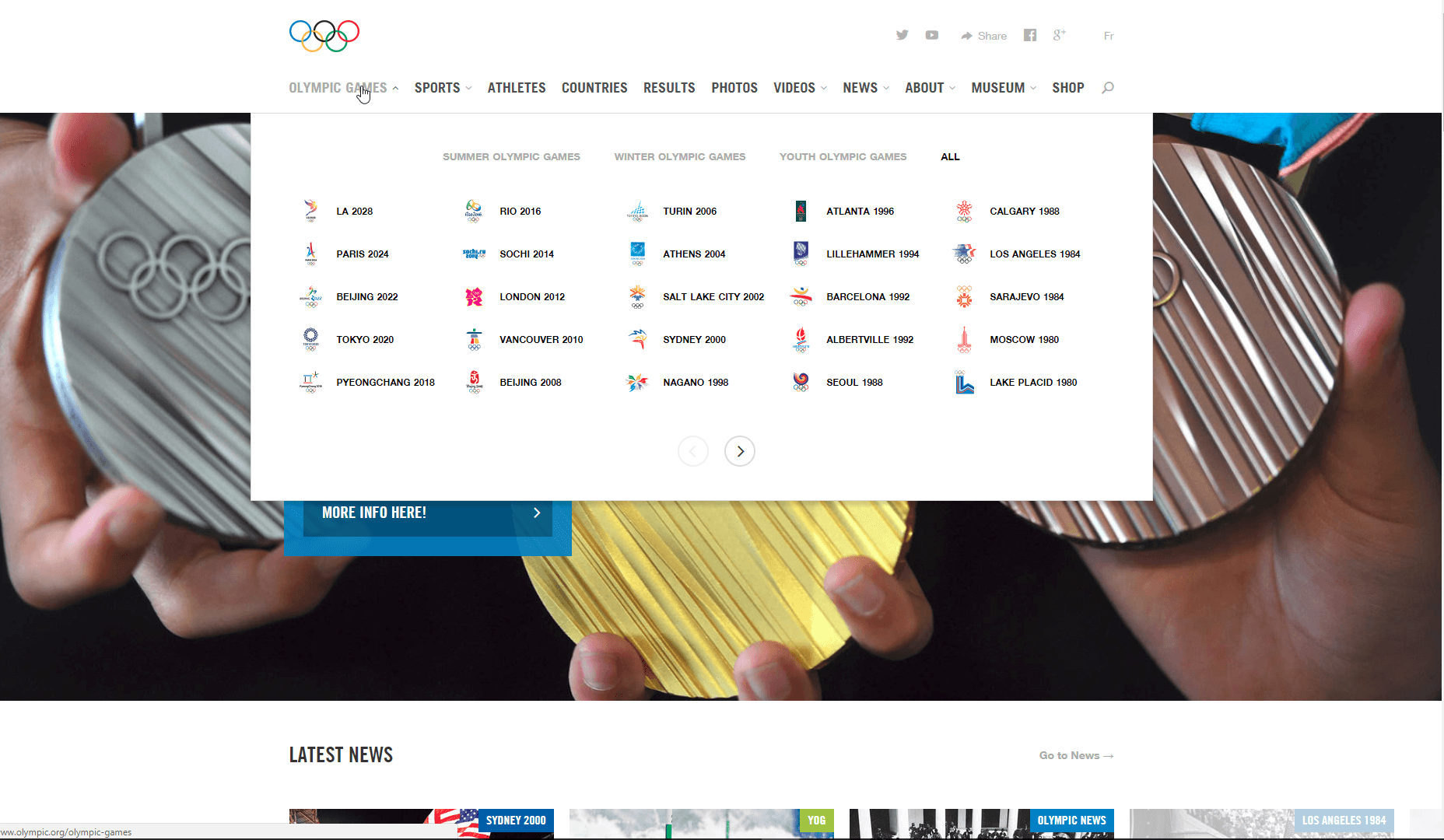
8. Ολυμπιακούς Αγώνες
Ίσως είμαστε ντεκστάνι σχεδιασμού, αλλά ένα από τα αγαπημένα μας μέρη για τους Ολυμπιακούς Αγώνες είναι να βλέπουμε τα σχέδια των λογοτύπων που κάθε πόλη υποδοχής έρχεται με. Εξαιρετικά ατομικές με την ευαισθησία του πολιτισμού και του σχεδιασμού της εποχής, είναι ένας πολύ καλός τρόπος να κοιτάξουμε πίσω τους προηγούμενους Αγώνες.
Αυτό είναι κάτι το σχέδιο μενού πλοήγησης για το Αρχική σελίδα της ΔΟΕ φαίνεται να προσέχει - καθώς περνάτε πάνω από την κύρια επικεφαλίδα των «Ολυμπιακών Αγώνων», κάθε Ολυμπιακοί Αγώνες αντιπροσωπεύεται παράλληλα με το συγκεκριμένο λογότυπο. Ξεκίνησε με έναν απλό, εξορθολογισμένο τρόπο που κάνει την πλοήγηση με χρονολόγηση εύκολη, αυτή η ιστοσελίδα θέτει ένα χρυσό πρότυπο για καλό σχεδιασμό μενού.
9. Επόμενη στάση
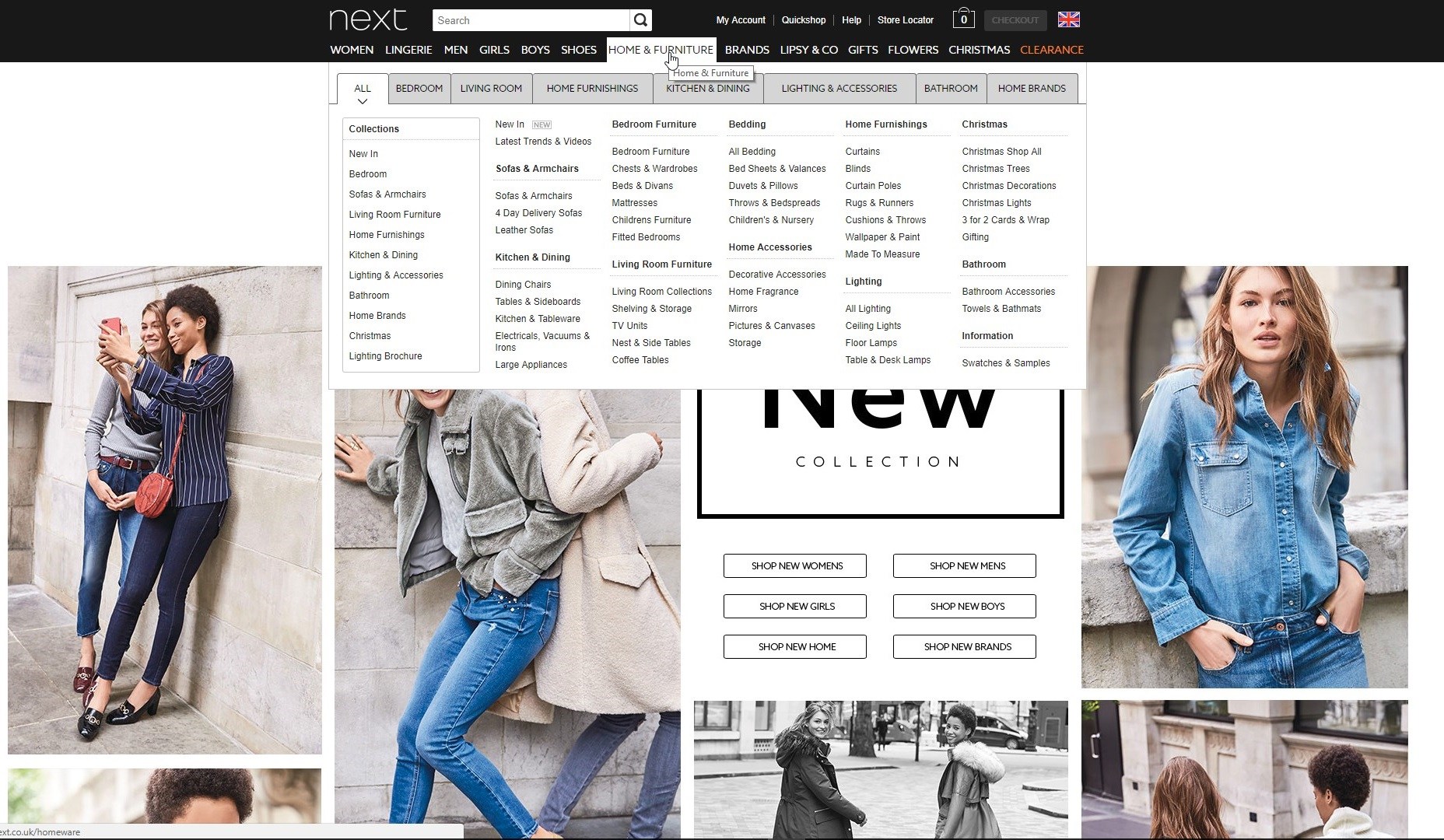
Επόμενο είναι μια βρετανική μάρκα που πωλεί τα πάντα, από τα ρούχα μέχρι τα παπούτσια, τις ρυθμίσεις λουλουδιών, τα έπιπλα. Ως εκ τούτου, το μενού πλοήγησης τους πρέπει να κάνει πολύ βαριά ανύψωση για να εμφανίσει τον πλήρη κατάλογο των προϊόντων τους. Μία από τις τεχνικές που χρησιμοποιούν είναι καρτέλες ακορντεόν - όταν τοποθετείτε το δείκτη του ποντικιού πάνω από την επικεφαλίδα του Home & Furniture θα δείτε ένα υπομενού με τις καρτέλες που μπορείτε να κάνετε κλικ για να δείτε συνδέσμους για έπιπλα υπνοδωματίου, εξαρτήματα κουζίνας και πολλά άλλα! Εάν η επιχείρησή σας διαθέτει ένα ευρύ φάσμα προϊόντων σε απευθείας σύνδεση, αυτή η μέθοδος διαίρεσης των τίτλων, των διακρίσεων και των υποτμήσεων είναι ένας φανταστικός τρόπος να πάτε.
10. ESPN
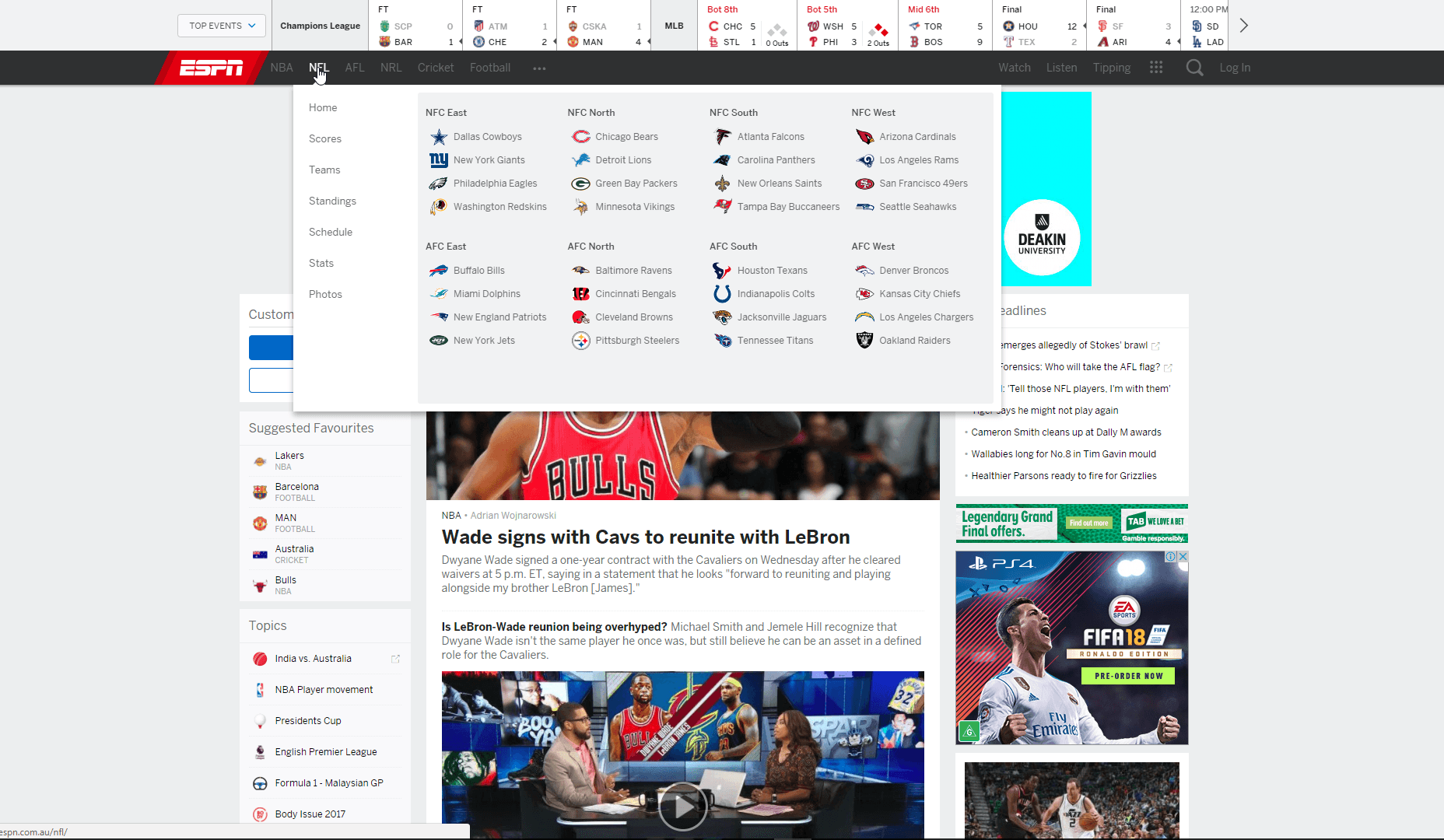
Ο έξυπνος σχεδιασμός πλοήγησης σημαίνει να γνωρίζουμε τι ψάχνουν οι άνθρωποι και να το επιδεικνύουν όσο πιο εύκολα γίνεται. Για την αυτοκρατορία των αθλητικών μέσων ESPN , το μεγαλύτερο μέρος της πελατείας τους ψάχνει για ένα πράγμα: το σκορ.
Με έντονη συνειδητοποίηση αυτού του γεγονότος, το ESPN έκανε την έξυπνη απόφαση να εμφανίσει ένα μενού πλοήγησης Top Events πάνω από το βασικό μενού, δίνοντας αποτελέσματα quickview για τα τελευταία αποτελέσματα στα πιο δημοφιλή παιχνίδια. Σε συνδυασμό με το βασικό μενού (το οποίο χρησιμοποιεί λογότυπα ομάδας κάτω από τις επικεφαλίδες NBA, NFL, AFL, NRL & Cricket για εύκολη περιήγηση) είναι σχεδιασμός που ενημερώνεται άμεσα για το πώς και γιατί χρησιμοποιούν το site ESPN.
11. Bentley
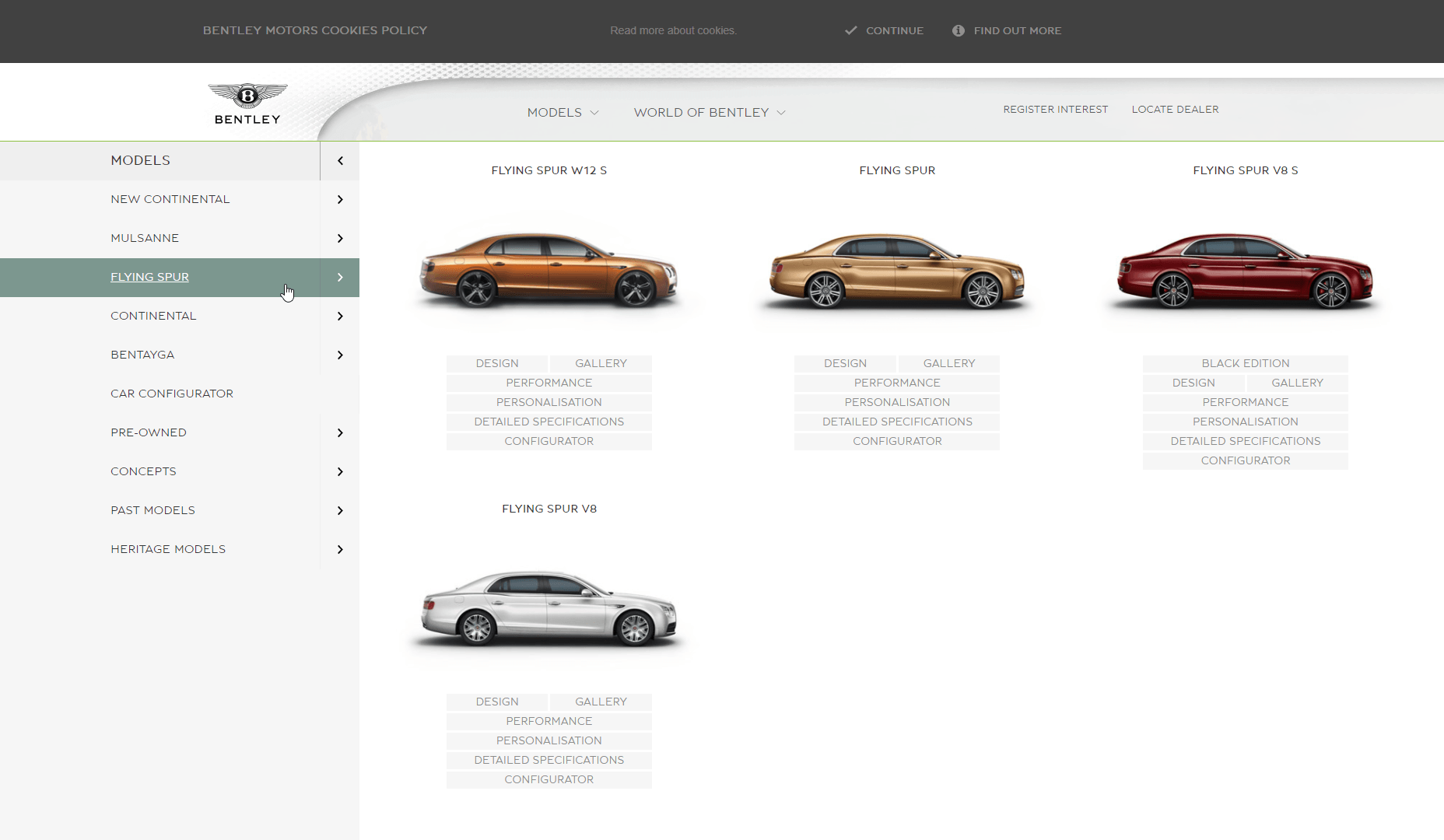
Bentley είναι ένα εμπορικό σήμα το οποίο διατηρείται σε μεγάλο βαθμό υπόψη για τα κομψά σχέδια αυτοκινήτων και, έτσι φαίνεται, κομψό σχεδιασμό ιστοσελίδων πάρα πολύ. Μια έξυπνη διάταξη έχει κάνει την πλοήγηση στην περιοχή Bentley μια χαρά. Κάνοντας κλικ στην κεφαλίδα Μοντέλα στο επάνω μενού, εμφανίζεται μια πλευρική γραμμή. Καθώς τοποθετείτε το δείκτη του ποντικιού πάνω από κάθε σειρά μοντέλων αυτοκινήτων, σας δίνεται μια κομψή εμφάνιση των επιμέρους μοντέλων που προσφέρονται.
Με τη φήμη για τα όμορφα αυτοκίνητα, δεν αποτελεί έκπληξη η υψηλή ποιότητα των εικόνων που παρουσιάζονται τόσο έντονα στο μενού πλοήγησης του Bentley. Είναι ένα μάθημα που όλοι μπορούμε να μάθουμε όταν πρόκειται για το σχεδιασμό ιστοσελίδων: αν το έχετε, παραπλανήστε το!