Τι οι σχεδιαστές του διαδικτύου μπορούν να μάθουν από το καλλιτεχνικό άλμπουμ
Πολλές εργασίες σχεδίασης μετατοπίζονται σε κινητά. Όλο και περισσότεροι άνθρωποι έχουν πρόσβαση στον ιστό σε κινητές συσκευές και οι σχεδιαστές πρέπει να προσαρμοστούν ανάλογα.
Ένα στοιχείο αυτού είναι η βελτιστοποίηση των εικόνων για κινητές συσκευές. Σίγουρα, υπάρχουν οι τεχνικές πτυχές όπως η ανάλυση και η μείωση του μεγέθους του αρχείου, αλλά τι γίνεται με την πραγματική αναλογία εικόνας και περιεχόμενο των ίδιων των εικόνων;
Λοιπόν, μερικές φορές η καλύτερη έμπνευση μπορεί να προέλθει από κάπου που δεν σχετίζεται με τον τομέα σας. Σε αυτή την περίπτωση, καλύπτει το άλμπουμ - συγκεκριμένα εκείνα που έχουν σχεδιαστεί για φορητές συσκευές αναπαραγωγής μουσικής, κινητές συσκευές, ηλεκτρονικά καταστήματα, υπηρεσίες μουσικής συνεχούς ροής και πολλά άλλα.
Διαβάστε παρακάτω για να μάθετε τι καλύπτει το άλμπουμ μπορεί να διδάξει σχετικά με τη βελτιστοποίηση εικόνων για κινητές συσκευές.
Καμία ακαταστασία
Η μεγαλύτερη διαφορά μεταξύ του σχεδιασμού του κινητού και του web design είναι το μέγεθος (προφανώς). Έτσι, όχι μόνο υπάρχει πολύ λιγότερος χώρος για εικόνες, αλλά οι ίδιες οι εικόνες θα φαίνονται πολύ μικρότερες. Ως αποτέλεσμα, οι εικόνες σας θα φαίνονται καλύτερα χωρίς ακαταστασία.
Μικρές λεπτομέρειες, πολλαπλά στοιχεία κ.ο.κ. μπορούν να φαίνονται ωραία σε μια μεγάλη εικόνα (όπως μια εικόνα πλήρους πλάτους που προβάλλεται σε φορητό υπολογιστή). Αλλά δεν θα είναι πολύ ορατά σε μια μικρή εικόνα. Θα μοιάζει απλά σαν ακαταστασία. Έτσι, αν βεβαιωθείτε ότι οι εικόνες σας δεν έχουν ακαταστασία, οι εικόνες σας θα φαίνονται καθαρότερες.
Για ένα άμεσο παράδειγμα, κάντε μια αναζήτηση για κάτι. Στο πλέγμα των μικρογραφιών, δείτε ποιες εικόνες φαίνονται καλές σε αυτό το μικρότερο μέγεθος και που μοιάζουν με ένα χάος. Όλες οι εικόνες θα φαίνονται ωραίες σε πλήρες μέγεθος, αλλά και αυτές που δεν έχουν ακαταστασία φαίνονται επίσης πολύ μικρές. Στις κινητές συσκευές, οι περισσότερες από τις εικόνες σας θα φαίνονται σε αυτό το μέγεθος. Επομένως, εάν θέλετε να βελτιστοποιήσετε τις εικόνες σας για κινητές συσκευές, βεβαιωθείτε ότι οι εικόνες σας δεν έχουν ακαταστασία.
Η καλή εμφάνιση ως μικρογραφίες είναι ακριβώς αυτό που καλύπτει το άλμπουμ που σχεδιάστηκε για τις μικρές οθόνες κινητών τηλεφώνων, τα ηλεκτρονικά καταστήματα και οι υπηρεσίες streaming μουσικής επικεντρώνονται. θα πρέπει να εστιάσετε σε αυτό και εάν θέλετε οι εικόνες σας να φαίνονται καλές σε κινητές συσκευές
Εστίαση σε ένα στοιχείο
Έχετε ένα χαρακτηριστικό εικόνας μόνο ένα μόνο κύριο στοιχείο. Παρόμοια με το πώς δεν θα μπορείτε εύκολα να δείτε λεπτομέρειες σε μια μικρή εικόνα, έχοντας πολλά στοιχεία στην εικόνα, θα είναι πιο δύσκολο να καταλάβετε τι είναι η εικόνα. Ως εικόνα πλήρους μεγέθους σε ένα φορητό υπολογιστή, μπορείτε εύκολα να διακρίνετε πολλά στοιχεία, αλλά μια εικόνα μεγέθους μικρογραφίας, όχι τόσο πολύ.
Για παράδειγμα, αντί να έχετε μια φωτογραφία ενός ατόμου που σπρώχνει μια μπάλα σε ένα γκολ (πάρα πολλά στοιχεία: πρόσωπο από το κεφάλι σε toe, μπάλα, γκολ), τραβήξτε την εικόνα έτσι ώστε να είναι μόνο ένα ζουμ του ποδιού που κτυπά μια μπάλα (ένα κύριο στοιχείο: κλωτσιές). Η ίδια ιδέα εκφράζεται (κτυπώντας ένα στόχο, βαθμολογώντας, κερδίζοντας, κλπ.), Αλλά είναι πολύ πιο εύκολο να δείτε και να κατανοήσετε την εικόνα σε μια κινητή συσκευή.
Χρησιμοποιήστε λεπτές υφές (ή συμπαγή χρώματα)

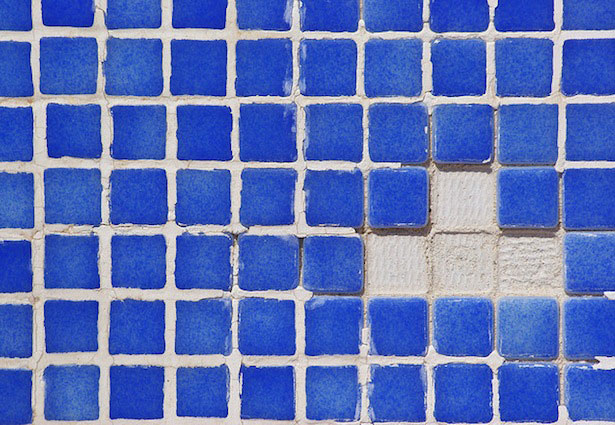
Οι πολυάσχολες υφές είναι σαν το σωρό: αποσπούν την προσοχή από το κύριο στοιχείο. Ενώ μπορούν να δουλέψουν σε μια μεγάλη οθόνη - μπορείτε ακόμα να δείτε καθαρά το κύριο στοιχείο - σε μια μικρή κινητή οθόνη που αποσπούν την προσοχή. Ο λόγος είναι ότι υπάρχει μικρός χώρος μεταξύ κάθε στοιχείου σε μια απασχολημένη υφή, οπότε όταν η εικόνα είναι μικρότερη, η υφή μοιάζει με μια πόρτα οθόνης patio (μια δέσμη μικρών τετραγώνων συμπιεσμένη) παρά ένα πλακόστρωτο τοίχωμα τα μάτια και κάθε στοιχείο είναι εύκολα αντιληπτό).
Όταν μια υφή είναι λεπτή, θα εξακολουθεί να έχει το ίδιο πρόβλημα με μια απασχολημένη υφή, αλλά θα είναι ελάχιστα αξιοπρόσεκτη, γεγονός που δεν την προκαλεί να αποσπά την προσοχή κατά την προβολή σε κινητή οθόνη. Σκεφτείτε λευκό-και-γκρι φόντο μεγάλο τετράγωνο μοτίβο αντί για ένα ασπρόμαυρο λεπτό ριγμένο φόντο. Ή μερικά ελαφρά σύννεφα αντί για μια μεγάλη ανατολή του ηλίου. Σε μια μικρή οθόνη, σχεδόν εξαφανίζεται, έτσι η υφή καθίσταται άσχετη και διατηρεί την εστίαση στο κύριο στοιχείο.
Φυσικά, μια ακόμα καλύτερη επιλογή εικόνας είναι μία με τα περισσότερα στερεά χρώματα. Στη συνέχεια, εξαλείφετε το πρόβλημα εντελώς. Μεγάλο, μικρό, φορητό, κινητή συσκευή. δεν έχει σημασία το μέγεθος της εικόνας, ένα συμπαγές χρώμα θα φαίνεται το ίδιο και δεν θα αποσπά την προσοχή. Επιστρέφοντας στο παράδειγμα του ουρανού, θα ήταν ένας καθαρός μπλε ουρανός αντί για έναν με μερικά καταιονισμένα σύννεφα. Το καθαρό φόντο του ουρανού φαίνεται καθαρότερο και δεν αποσπά την προσοχή σε μια κινητή οθόνη.
Αυτό δεν ισχύει μόνο για το φόντο, αλλά για οποιαδήποτε στοιχεία. Ένα πρόσωπο που φοράει ένα πουκάμισο, το μοτίβο σε ένα αντικείμενο, και οτιδήποτε άλλο. Οι πιο λεπτές υφές (ή τα πιο συμπαγή χρώματα εμφανίζονται αντ 'αυτού) το καθαρότερο και πιο ευδιάκριτη η εικόνα θα φαίνεται μικρή σε μια κινητή συσκευή.
Αντίθεση

Αν οι υφές είναι το μικρό της εικόνας, αυτό ασχολείται με τη μακροεντολή, ολόκληρη την εικόνα. Ενώ το μικροσκοπικό δεν πρέπει να αποσπά την προσοχή, η μακροεντολή πρέπει να είναι όσο το δυνατόν πιο ορατή. Και αυτό συνήθως σημαίνει μεγαλύτερη αντίθεση για τις εικόνες σας. Βεβαιωθείτε ότι το κύριο στοιχείο είναι εύκολα ορατό και ξεδιπλώνεται από την εικόνα.
Είναι δύσκολο για ένα σκοτεινό γκρι αντικείμενο να ξεχωρίζει από ένα ανοιχτό γκρι φόντο. Και πάλι, όταν βλέπετε σε μια μεγάλη οθόνη, μπορείτε να διακρίνετε το αντικείμενο, αλλά ως μικρή εικόνα σε μια κινητή συσκευή, όχι τόσο πολύ.
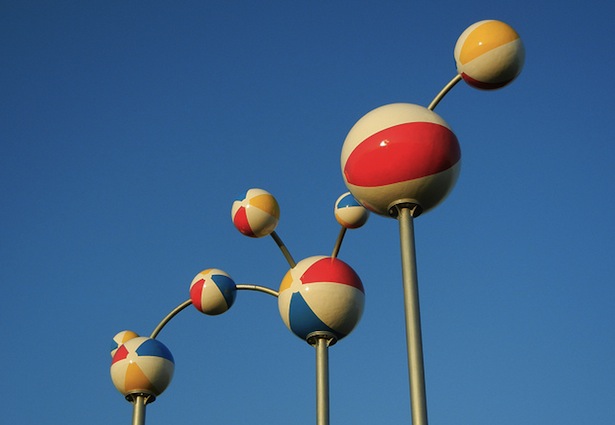
Προσπαθήστε να παρουσιάσετε εικόνες με φυσική αντίθεση. Δύο χρώματα σε αντίθεση. Ένα πολύχρωμο στοιχείο σε γκρι φόντο (ή οποιοδήποτε στοιχείο σε λευκό φόντο). Μια λευκή μπάλα σε ένα πράσινο γκαζόν. Βασικά, το κύριο στοιχείο είναι το επίκεντρο και μια υψηλότερη αντίθεση ενισχύει αυτό καθιστώντας αυτό το κύριο στοιχείο πολύ πιο προφανές και ορατό - το οποίο είναι σημαντικό όταν βλέπετε μια μικρή εικόνα σε μια κινητή συσκευή.
Εάν δεν έχετε πολύ φυσική αντίθεση στην εικόνα σας, μπορείτε τουλάχιστον να χτυπήσετε την αντίθεση της εικόνας χρησιμοποιώντας τον επεξεργαστή εικόνων. Χρησιμοποιώντας το προαναφερθέν παράδειγμα γκρι-γκρι, το ανοιχτό γκρι αντικείμενο θα γίνει πιο ανοιχτό, το σκούρο γκρι φόντο πιο σκοτεινό και το αντικείμενο θα βγει από την εικόνα περισσότερο. Η ακεραιότητα της εικόνας θα πρέπει να παραμείνει άθικτη φυσικά, αλλά η αύξηση της αντίθεσης θα επιτρέψει στο κύριο στοιχείο να είναι πιο διακριτό σε μια κινητή συσκευή. Δεδομένου ότι τελικά αυτό που βλέπει κάποιος δεν είναι το φόντο, το οποίο θα πρέπει να παραμείνει, καλά, στην πλάτη.
Να είναι τετράγωνο
Αυτός είναι απευθείας ληφθεί από καλύμματα άλμπουμ, τα οποία είναι τετράγωνο, κρατήστε τις εικόνες σας όσο πιο πλατειά γίνεται. Είναι προφανώς ωραία, αν είναι ελαφρώς ορθογώνια οριζόντια ή κάθετα, αλλά το σημείο είναι να προσπαθήσετε οι εικόνες σας να είναι όσο το δυνατόν πιο κοντά σε ένα τετράγωνο.
Ο λόγος? Σε κινητές συσκευές, ειδικά σε πορτραίτο, όπου οι άνθρωποι συνήθως βλέπουν κατακόρυφα, δεν έχετε την πολυτέλεια να υποθέσετε ότι οι άνθρωποι θα βλέπουν σε μια ωραία πλήρη ευρεία οθόνη. Εάν μια εικόνα είναι πολύ μεγάλη, θα μοιάζει με οριζόντια λωρίδα σε μια μικρή οθόνη που είναι κάθετα ευθυγραμμισμένη. Το ίδιο ισχύει και για ψηλές ορθογώνιες εικόνες - ένα άτομο θα πρέπει να μετακινηθεί για να το δει πλήρως.
Όταν κρατάτε τις εικόνες σας όσο πιο τετράγωνες γίνεται, μεγιστοποιείτε την ευελιξία τους. Δεν θα έχει σημασία αν ένα άτομο μεγεθύνει μια κινητή συσκευή, σμικρύνει όλο το μήκος του, ή οτιδήποτε άλλο, η εικόνα θα είναι πλήρως ορατή και θα μεγιστοποιεί την ακίνητη περιουσία με ελάχιστη οθόνη σε μια κινητή συσκευή.
Με το τετράγωνο, τα εξώφυλλα άλμπουμ ήταν μια φυσική εφαρμογή για κινητές συσκευές, ηλεκτρονικά καταστήματα και υπηρεσίες ροής μουσικής. Εύκολη περιήγηση, πλήρως ορατή σε οποιοδήποτε μέγεθος και εύκολη για τους σχεδιαστές του UI να τοποθετούν την εικόνα οπουδήποτε στην οθόνη. Εάν οι εικόνες σας είναι όσο το δυνατόν τετραγωνισμένες, θα έχουν την ίδια ευελιξία σε κινητές συσκευές.
Βελτιστοποίηση εικόνων για κινητές συσκευές
Το Mobile θα συνεχίσει να γίνεται όλο και πιο διαδεδομένο, γι 'αυτό είναι σημαντικό να έχετε τις εικόνες - που είναι ένα πολύ σημαντικό πράγμα που οι άνθρωποι θα δουν - βελτιστοποιημένο για κινητές συσκευές. Ας ελπίσουμε ότι αυτά τα μαθήματα από τις εξειδικευμένες για κινητά καλύμματα άλμπουμ παρέχουν ορισμένες χρήσιμες γνώσεις.
Βεβαιωθείτε ότι οι εικόνες σας δεν έχουν ακαταστασία μέσω μιας δέσμης μικρών λεπτομερειών, ότι η εικόνα επικεντρώνεται σε ένα στοιχείο, ότι οι υφές είναι λεπτές ή ότι υπάρχουν απλά συμπαγή χρώματα, ότι η αντίθεση είναι υψηλότερη και ότι ο λόγος διαστάσεων εικόνας είναι ώστε να είναι όσο το δυνατόν πιο φιλική προς το κινητό.
Με αυτό που έχετε στο χέρι, κάνετε τις εικόνες σας να φαίνονται εξαιρετικές σε κινητές συσκευές.
Γράφτηκε αποκλειστικά για WDD από Oleg Mokhov , ο πιο κινητός ηλεκτρονικός μουσικός στον κόσμο και ο ενθουσιώδης σχεδιαστής του web +. Κάνει μουσική που είναι ένας σταυρός ανάμεσα στο Four Tet και το Aphex Twin. Συνδεθείτε μαζί του
Σκέφτεστε τις κινητές συσκευές όταν επιλέγετε εικόνες για τα σχέδιά σας; Ξεκινάτε με κινητά ή προσαρμόζετε τις φιλικές προς την επιφάνεια εργασίας εικόνες για να ταιριάζουν στις συσκευές; Ενημερώστε μας στα σχόλια παρακάτω.