Πολιτισμός Ιστού: Σχέδια σχεδίασης με βάση το πλέγμα
Ο σημασιολογικός ιστός έχει φέρει μια νέα γενιά τεχνολογίας Διαδικτύου. Καθώς οι σχεδιαστές και οι προγραμματιστές συνεργάζονται για να επαναπροσδιορίσουν τους κανόνες του ιστού, ο αριθμός των έργων ανοιχτού κώδικα και των API τρίτου συνεχίζει να αυξάνεται.
Οι απόψεις διαδικτυακών μελετητών διαφέρουν ως προς τη χρήση των δικτύων . Πολλοί υποστηρίζουν ότι ο καθορισμός σημείων πλέγματος περιορίζει τη δημιουργικότητα των σχεδιαστών. Άλλοι υποστηρίζουν ότι ένα πλέγμα παρέχει μια επιστημονική βάση για την τελειοποίηση ενός σχεδίου.
Και οι δύο πλευρές παρέχουν ενδιαφέροντα επιχειρήματα. Αυτές οι ιδέες έχουν καταστεί μέρος μιας μοναδικής διαδικτυακής κουλτούρας που χαρακτηρίζεται από ισχυρούς κανόνες σχεδιασμού και έργα ανοιχτού κώδικα.
Το πλέγμα δεν είναι κύριο κλειδί για τέλειο σχεδιασμό. Ωστόσο, τα μαθηματικά έχουν αποδείξει ότι ορισμένες προδιαγραφές σχεδιασμού παρέχουν τις καλύτερες αναλογίες για στοιχεία σελίδας και διατάξεις. Αν το έχετε άκουσε για όλα αυτά πριν , ίσως να είστε εξοικειωμένοι με τις πολλές επιλογές που προσφέρουν οι σχεδιαστές με βάση το πλέγμα.
Μια σύγκριση με τον κλασικό ιστό
Οι παλαιότερες γενιές χρησιμοποιούσαν τον σχεδιασμό ως μηχανισμό ελέγχου. Τα σχέδιά τους παρουσίασαν τις πληροφορίες με ακρίβεια και με τρόπο που ήταν εύκολο να το διαχειριστεί. Αυτό ισχύει ακόμα και σήμερα, αλλά αυτές οι αρχέγονες σχεδιαστικές αρχές ξεριζώνονται.
Μετά από αυτό, μια νέα διαδικτυακή κουλτούρα ανακατεύεται. Μια κουλτούρα ανοιχτών προτύπων και πρωτοκόλλων, ελεύθερα κοινόχρηστος κώδικας πηγής και ισχυρές πλατφόρμες που τρέχουν προγραμματιστές σε όλο τον κόσμο.
Ένας λόγος για αυτή την εξέλιξη είναι η σημαντική αύξηση του αριθμού των ανθρώπων που εργάζονται στον σημασιολογικό ιστό. Η υποκείμενη αιτία προέρχεται από την ανθρώπινη προσπάθεια να συμβάλουμε σε κάτι περισσότερο από τον εαυτό μας.
Η εργασία για μια μέρα πληρωμής είναι ικανοποιητική, αλλά όχι κάτι που πρέπει να είναι παθιασμένο. Οι προγραμματιστές που ενδιαφέρονται πραγματικά για τα νέα πρότυπα θέλουν να αφήσουν το σημάδι τους.
Όπου έχουν αναπτυχθεί τα δίκτυα
Δεν έχει υπάρξει σημαντική μελέτη που να συγκρίνει τα πρότυπα προτύπων και τις τεχνικές σχεδιασμού ιστοσελίδων μετά τις προδιαγραφές. Μπορούμε, ωστόσο, να εντοπίσουμε πόσο δημοφιλή έχουν τα δίκτυα με την πάροδο του χρόνου.
Το σύστημα του δικτύου βασίζεται στις τρέχουσες τεχνολογικές τάσεις και εξελίξεις. Αυτό περιλαμβάνει στατιστικά στοιχεία σχετικά με τον αριθμό των ατόμων που έχουν πρόσβαση στο Internet σε μια δεδομένη στιγμή, τις συσκευές που χρησιμοποιούν για πρόσβαση στο Internet και τις αναλύσεις οθόνης και τα λειτουργικά συστήματα των συσκευών τους. Τα συστήματα πλέγματος παρέχουν διαρθρωτική ισορροπία στις διατάξεις της ιστοσελίδας. Παρέχουν συνεχείς μετρήσεις και επιτρέπουν την ευελιξία μεταξύ των πλαισίων.
Στα τέλη της δεκαετίας του 1990, δεν υπήρχαν πολλά οικιακά μηχανήματα με ανάλυση υψηλότερη από 800 × 600 και ακόμη λιγότερα από 1024 × 768. Τα τελευταία 20 χρόνια, τα περίπλοκα και σύνθετα λειτουργικά συστήματα έχουν αναπτυχθεί για να εμφανίζουν πολύ υψηλότερες αναλύσεις. Το 1024 × 768 είναι μια κοινή ρύθμιση αυτές τις μέρες.
Οι αναλύσεις παρακολούθησης αυξάνονται εκθετικά και η τάση αυτή δεν φαίνεται να επιβραδύνεται. Ελέγξτε τον πίνακα δεδομένων από το Στατιστικές και τάσεις ιστού . περιγράφει τις μετρήσεις της ανάλυσης οθόνης μέσω του W3Schools.
Σχέδια οπτικού πλέγματος
Όλες οι ιστοσελίδες βασίζονται σε πλέγματα, είτε ο σχεδιαστής το συνειδητοποιεί ή όχι. Η ψηφιακή εργασία αποτελείται από εικονοστοιχεία και ως εκ τούτου θα συμμορφώνεται με ένα καθορισμένο πλάτος και ύψος, παράγοντας επίσης καλλιτεχνικά εφέ οπτικά με απόσταση και απόσταση μεταξύ σημείων.
Αντί να ζωγραφίζετε στο σκοτάδι, έτσι ώστε να μιλήσετε, είστε σε θέση να χρησιμοποιήσετε πλέγματα για να λάμψετε ένα φως στο έργο. Τα πλέγματα για πρώτη φορά έγιναν δημοφιλή με την εμφάνιση του Adobe Photoshop ως de facto εργαλείο για τους σχεδιαστές ιστοσελίδων. Τα σεμινάρια γύρω από τον ιστό παρουσιάζουν τρόπους εμφάνισης και υλοποίησης γραμμών πλέγματος κατά τη δημιουργία mockups, λογότυπων, γραφικών, εικονιδίων και άλλων ψηφιακών τεχνών.
Με την πάροδο του χρόνου, οι προγραμματιστές πήραν το θέμα και άρχισαν να εφαρμόζουν συστήματα στο δικό τους έργο. Ο σχεδιασμός μιας διάταξης πλέγματος στο Photoshop είναι πολύ διαφορετικό από τη δημιουργία της ίδιας διάταξης σε HTML και CSS.
Η εργασία που απαιτείται για κάθε διαδρομή είναι πολύ διαφορετική, αλλά το ίδιο το σύστημα πλέγματος είναι καθολικό. Καθώς ισχύουν ανοικτά πρότυπα, η σημερινή κουλτούρα σχεδίασης κινείται προς δομές με βάση το δίκτυο.
Βασικοί κανόνες HTML και CSS
Τα πλέγματα χρησιμοποιούν μερικές από τις πιο κοινές ιδιότητες των ιστοσελίδων HTML. Οι διατάξεις πλέγματος HTML δημιουργούν το ίδιο συνολικό πρότυπο κάθε φορά.
Η δομή ξεκινά με ένα περιτύλιγμα που περιέχει ακριβώς το πλάτος για να περιέχει όλες τις στήλες. Μέσα στο τμήμα περιτυλίγματος πρέπει να υπάρχει μια συλλογή υποδιαιρέσεων. Ο αριθμός των υποδιαιρέσεων θα πρέπει να είναι ο ίδιος με τον αριθμό των στηλών που χρειάζεστε.
Για διάταξη σε δύο στήλες, μπορεί να έχετε δύο τμήματα, ταξινομημένα ως .left και .right . Όλες οι εσωτερικές στήλες σας θα πρέπει να έχουν την ιδιότητα CSS float που έχει οριστεί αριστερά ή δεξιά, ενώ το περιτύλιγμα θα πρέπει να περιέχει a κλάση clearfix .
Για να αποκτήσετε μια αίσθηση για τον κώδικα HTML, μπορείτε να ελέγξετε μια γεννήτρια δυναμικής διαμόρφωσης πλέγματος. Το δημοφιλές λύση από τη στήλη σελίδας προσφέρει μια μεγάλη δομή και υποστηρίζει διατάξεις πολλαπλών στηλών. Όλα τα HTML και CSS παράγονται αμέσως και περνούν δοκιμές συμμόρφωσης με τα πρότυπα.
Σπάζοντας έξω με το Padding
Η γεώτρηση και οι υδρορροές αποτελούν αναπόσπαστα μέρη οποιουδήποτε συστήματος πλέγματος. Τα κομμάτια του περιεχομένου που είναι μορφοποιημένα το ένα δίπλα στο άλλο απαιτούν χώρο μεταξύ τους, γεγονός που θα μπορούσε να προκαλέσει τη διεύρυνση της εμφάνισης αφύσικα, οδηγώντας σε σπασμένες σελίδες.

Δημιουργήστε ορισμό σε περιοχές με επένδυση δημιουργώντας μια διάταξη γεμάτη με εικονικό περιεχόμενο. Τοποθετήστε τις στήλες σας σε μια σελίδα και δώστε τους περιγράμματα 1-pixel χρησιμοποιώντας διάφορα χρώματα. Αυτό παρέχει μια ακριβή αναπαράσταση του πώς θα μοιάζει το σχέδιό σας, περιγράφοντας το τμήμα του περιεχομένου κάθε περιοχής.
Αυτή η τεχνική λειτουργεί με σταθερές και υγρές διατάξεις, καθιστώντας την ενσωμάτωση στα τρέχοντα πλαίσια πλέγματος πολύ ευκολότερη.
Οι υδρορροές επίσης δεν χρειάζεται να ακολουθούν ένα καθορισμένο πλαίσιο. Μπορεί να είστε πρόθυμοι να θυσιάσετε την περιοχή περιεχομένου για να αυξήσετε το διάστημα ανάμεσα σε ένα χωρισμό δύο στηλών. Τα πλαίσια ανοιχτού κώδικα είναι εύχρηστα και σας επιτρέπουν να επεξεργάζεστε στυλ άμεσα ή ακόμα και να εφαρμόζετε τη δική σας για να αντικαταστήσετε κανόνες και να ορίσετε ιδιότητες.
Χαρακτηριστικό πλέγματος διάταξης CSS
ο layout-grid property είναι παλαιότερη προδιαγραφή CSS που υιοθετήθηκε από τη Microsoft. Είναι γραμμένο με συντομία για να ορίσετε ένα πλήθος ιδιοτήτων πλέγματος. Συγκεκριμένα, αναφέρονται layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char και layout-grid-char-spacing .
Καθένα από αυτά μπορεί να οριστεί ως δική του ιδιοκτησία και μπορεί να γραφτεί χωρίς την κυρίαρχη layout-grid . Ακολουθεί μια σύντομη λίστα που εξηγεί το καθένα:
layout-grid-mode
Ελέγχει τον τύπο ή τον τρόπο λειτουργίας του πλέγματος διαμόρφωσης. Οι πιθανές τιμές περιλαμβάνουνnoneγια κανένα δίκτυο,lineγια στοιχεία γραμμικού πλέγματος,charγια χαρακτήρες και στοιχεία γραμμής μπλοκαρίσματος, καιbothγια την υποστήριξη όλων.layout-grid-type
Ελέγχει το πλέγμα που χρησιμοποιείται για την απόδοση της τυπογραφίας σελίδας και των εσωτερικών στοιχείων κειμένου. Τα ζεύγη τιμών είναιloose, το οποίο χρησιμοποιείται για κινεζικό και κορεατικό κείμενο,strict, το οποίο χρησιμοποιείται για τους ιαπωνικούς χαρακτήρες, καιfixed, η οποία χρησιμοποιεί μονοδιάστατη μετατόπιση για να εφαρμόζει ίση απόσταση μεταξύ χαρακτήρων, ανεξάρτητα από τη γλώσσα.layout-grid-line
Ελέγχει την κοκκομετρία μήκους πλέγματος ότανlayout-grid-modeΈχει οριστείlineήboth. Αυτή η ιδιότητα συμπεριφέρεται παρόμοια με αυτήνline-heightκαι μπορούν να λάβουν αριθμητικές τιμές που ορίζονται σε cm, px, pt, em ή ποσοστά.layout-grid-char
Ελέγχει το μέγεθος του πλέγματος χαρακτήρων για το περιεχόμενο κειμένου ενός στοιχείου ότανlayout-grid-modeΈχει οριστείlineήboth. Οι τιμές που δέχεται αυτή η ιδιότητα είναι οι ίδιες όπως παραπάνω και επηρεάζουν άμεσα το ύψος γραμμής της σελίδας. Η διαφορά είναι ότιlayout-grid-lineεπηρεάζει το πλέγμα σελίδων, ενώlayout-grid-charεπηρεάζει το πλέγμα διαστήματος κειμένου και χαρακτήρων.layout-grid-char-spacing
Ελέγχει την απόσταση χαρακτήρων ότανlayout-grid-modeΈχει οριστείcharήbothκαι τοlayout-grid-typeέχει οριστεί η ιδιότηταloose. Αυτή η ιδιότητα συμπεριφέρεται όπωςline-heightκαι θα πρέπει να χρησιμοποιείται για περιοχές κειμένου σε επίπεδο μπλοκ.
Ο σκοπός της δημιουργίας αυτών των ιδιοτήτων είναι να προσαρμόσουν τις διατάξεις πλέγματος για ασιατικές κωδικοποιημένες σελίδες. Οι χαρακτήρες σε ασιατικές γλώσσες απαιτούν συχνά προσαρμοσμένες διατάξεις σελίδας.
Όταν προβληθούν σε άλλες χώρες, αυτοί οι χαρακτήρες μπορεί να συμπεριφέρονται παράξενα και να σπάσουν τους υπολογισμούς του δικτύου σας. Αυτές οι μοναδικές ιδιότητες επιτρέπουν την καλύτερη οπτική μορφοποίηση χρησιμοποιώντας ένα μονοδιάστατο ή δισδιάστατο σύστημα πλέγματος.
Ρυθμός κάθετης σελίδας
Πολλοί καλλιτέχνες γραφικών θα ασχοληθούν με τη σημασία της κατακόρυφης απόστασης στο σχεδιασμό του πλέγματος. Οι γραμμές πλέγματος υποστηρίζουν το σχεδιασμό οριζόντιας διάταξης και ευθυγραμμίζουν τα στοιχεία κάθετης σελίδας και την τυπογραφία. Τέσσερις σημαντικές ιδιότητες χειρίζονται την κατακόρυφη απόσταση: μέγεθος γραμματοσειράς, ύψος γραμμής, ανώτατα και κατώτατα περιθώρια και γεμίσματα.
Το ύψος γραμμής είναι ο μεγαλύτερος παράγοντας στην κατακόρυφη απόσταση. Το κείμενο σελίδας κλιμακώνεται ανάλογα με το πόσο μεγάλα μεμονωμένα γράμματα εμφανίζονται και πόσο διάστημα χρειάζονται οι γραμμές μεταξύ τους. Συνήθως, το ύψος γραμμής ορίζεται σε pixels ή ems, ανάλογα με το πόσο ευέλικτη είναι η διάταξη. Τα Ems διατηρούν τυπογραφική συνοχή σε όλες τις αναλύσεις και τα προγράμματα περιήγησης. Η καλύτερη προσέγγιση είναι να εφαρμόσετε στυλ γραμματοσειράς σε όλα τα σημαντικά στοιχεία HTML, συμπεριλαμβανομένων των επικεφαλίδων, των αναφορών μπλοκ και των παραγράφων.
Ο κατακόρυφος ρυθμός μπορεί να επαναληφθεί μόλις τοποθετηθεί ένα πλέγμα, καθιστώντας απλή την κλιμάκωση για διαφορετικά περιβάλλοντα. Οι χρήστες της επιφάνειας εργασίας θα έχουν πολύ διαφορετική εμπειρία από τους φορητούς υπολογιστές και τους χρήστες κινητών τηλεφώνων, οι οποίοι ασχολούνται με πολύ μικρότερα ψηφίσματα.
Δεν μπορείτε να σχεδιάσετε την κάθετη ευθυγράμμιση με ακριβή ακρίβεια, αλλά στις περισσότερες περιπτώσεις μια εκπαιδευμένη εικασία θα παράγει ποιοτικά αποτελέσματα.
Ο Κανόνας των Τρίτων
Διαχωρίστε ένα σχέδιο σε τρεις οριζόντιους και κάθετους χώρους. Αυτό θα δημιουργήσει ένα πλέγμα από εννέα ορθογώνια που βρίσκονται σε νεοσχηματισμένες τσέπες. Είναι πολύ πιο εύκολο να εργαστείτε με σχέδια που χωρίζονται σε περιοχές μπλοκ με πεπερασμένα σημεία.
Η επιστήμη πίσω από αυτή την τάση προέρχεται από τη "θεία αναλογία", γνωστή και ως "θεϊκή αναλογία". Η αναλογία 1,618, η οποία είναι η θεϊκή αναλογία, είναι μια μαθηματική σταθερά. Όταν διαιρούμε οποιαδήποτε διάσταση σταθερού μεγέθους σε αυτήν την τιμή μπορούμε να υπολογίσουμε την ακριβέστερη διαίρεση για μια δομή δύο στηλών.
Πάρτε ως παράδειγμα μια διάταξη 960-pixel. Εάν διαιρούμε 960 με 1.618, παίρνουμε περίπου 593. Σύμφωνα με τη χρυσή αναλογία, τότε θα πρέπει να ορίσουμε το κύριο μήκος της στήλης μας σε 593 pixels. Αυτή η μέθοδος πηγαίνει πίσω στους καλλιτέχνες πριν από αιώνες. Ευτυχώς, με την εξάπλωση πλαισίων ανοιχτού κώδικα, τα περισσότερα από τα μαθηματικά έχουν ήδη υπολογιστεί.
Δημιουργία ενός χρυσού ορθογωνίου
Αυτή η θεωρία για τη δημιουργία όμορφων ορθογώνων σχεδίων με βάση το δίκτυο βασίζεται στον κανόνα των τρίτων. Τα διαρθρωμένα ορθογώνια είναι γεωμετρικά υγιή σε σύγκριση με τη χρυσή αναλογία. Οι αριθμητικές τιμές για το πλάτος και το ύψος του ορθογωνίου είναι ανάλογες με τον χρυσό κανόνα.
Αυτοί οι τύποι ορθογωνίων είναι γνωστοί ως "χρυσά ορθογώνια". Η βραχύτερη και η μακρύτερη πλευρά πρέπει να συγκρατούν τις τιμές των μεταβλητών a και b, αντίστοιχα.
Αυτά τα ορθογώνια είναι χρήσιμα για τη δημιουργία διαγραμμάτων σελίδας: μετράνε πόσο μεγάλα στοιχεία μπλοκ θα πρέπει να είναι. Είναι εξαιρετικά εύκολο να υπολογιστούν και είναι ενσωματωμένα τα εργαλεία για πολλά δημοφιλή πλαίσια πλέγματος.
Αυτά τα στοιχεία είναι πολύ ωφέλιμα για τους σχεδιαστές ιστοσελίδων που χρησιμοποιούν μαθηματικά δίκτυα. Φανταστείτε τα πολλαπλά σενάρια στα οποία ένα προσεκτικά δομημένο χρυσό ορθογώνιο θα ενίσχυε την αισθητική μιας σελίδας. Αυτό θα μπορούσε να περιλαμβάνει widget σελίδας, εικόνες προϊόντων ηλεκτρονικού εμπορίου και ακόμη πίνακες πλούσιους σε περιεχόμενο.
Ξεκινώντας με 960gs
Με όλες αυτές τις πληροφορίες διαθέσιμες στο κοινό, οι σχεδιαστές ιστοσελίδων έχουν αρχίσει να καθορίζουν τα δικά τους πρότυπα.
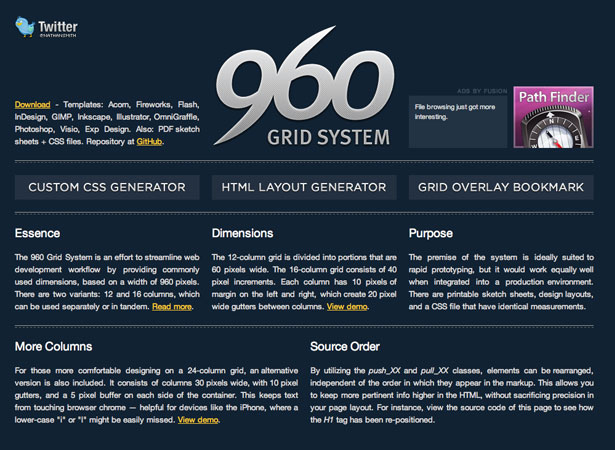
Από όλα τα πλαίσια, το 960 σύστημα πλέγματος (960gs) είναι ίσως το πιο γνωστό. Αυτό δεν σημαίνει ότι είναι το καλύτερο-κανένα σύστημα πλέγματος δεν ταιριάζει απόλυτα με όλα τα κριτήρια - αλλά είναι εύκολο να το δουλέψετε. Το 960gs είναι προσαρμόσιμο και λειτουργεί καλά με σχεδόν οποιοδήποτε δικτυακό τόπο. Και αυτό αποδίδει καλά στα περισσότερα προγράμματα περιήγησης και συσκευές
Το μάθημα περιλαμβάνει 12 στήλες στα 60 pixel έκαστο, μαζί με περιθώριο 10 pixel σε κάθε πλευρά, παράγοντας υδρορροή 20 pixel. Τα περισσότερα πλαίσια πλέγματος βασίζονται σε στήλες 12 έως 24 pixel. Φυσικά, δεν αναμένεται να ενσωματώσετε 12 στήλες στη διάταξή σας.
Τελικά, θα συνδυάσετε τις στήλες και τις υδρορροές σε μια ενιαία μονάδα πλέγματος. Η δημοσίευση περιεχομένου είναι πολύ πιο εύκολη όταν μπορείτε να σχεδιάσετε συγκεκριμένες λεπτομέρειες για εικόνες, widgets, βίντεο και άλλα στοιχεία σελίδας.
960gs έχει συγκεντρώσει τόσο πολλή δημοσιότητα επειδή προσαρμόζεται καλά στο διαδίκτυο. Οι περισσότερες αναλύσεις οθόνης μπορούν να εμφανίσουν έναν ιστότοπο 960 pixel χωρίς μια οριζόντια γραμμή κύλισης. Όλο και περισσότερο, οι σχεδιαγράμματα προσαρμόζονται σε αυτόν τον λόγο, υποδεικνύοντας ότι αυτό είναι το μέλλον του ιστού. Το επιπλέον πλάτος δεν απομακρύνεται από το σχεδιασμό και η επέκταση ή η σύναψη ενός προτύπου είναι απολύτως εφικτή.
Κατανόηση μιας πλήρους διάταξης 960
Μόνο τόσα πολλές στήλες μπορούν να χωρέσουν ορθολογικά σε ένα σχέδιο. Ένα πλέγμα δεν προορίζεται να σας κλειδώσει σε μια περιοριστική νοοτροπία. Τα πλέγματα είναι οδηγοί που ακολουθούν: βελτιώνουν τη διαδραστικότητα των χρηστών και την τοποθέτηση στοιχείων σελίδας.
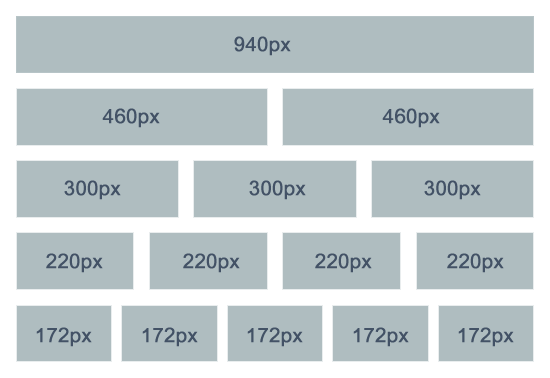
Το μεγαλύτερο πλέγμα που θα μπορούσατε να δημιουργήσετε είναι μια περιοχή περιεχομένου 940 pixel με υδρορροές 20 pixel. Είναι μια άτακτη χρήση του δικτύου, αλλά είναι καλό να κατανοήσουμε τις δυνατότητες. Οι διατάξεις των δύο στηλών είναι πολύ απλές και παρέχουν αρκετό περιθώριο για περιεχόμενο. Τα συνήθη παραδείγματα περιλαμβάνουν:
- 780 x 140,
- 700 x 220,
- 620 x 300.
Παρατηρήστε ότι όλα αυτά ανέρχονται σε 920. Η απώλεια 40 pixel μπορεί να ληφθεί υπόψη από υδρορροές σε κάθε "μπλοκ" της διάταξης. Αυτοί οι χώροι διατηρούν τους χρήστες εστιασμένους και επιτρέπουν στο περιεχόμενο να σπάσει ομαλά. Με στοιχεία με διαχωρισμό περιεχομένου, έχουμε υδρορροές στη μακρινή πλευρά και μεταξύ των μπλοκ, το καθένα από τα οποία αντιπροσωπεύει 10 από τα 40 pixels.
Αυτά τα κενά αυξάνονται καθώς προσθέτετε νέα μπλοκ στη διάταξη. Ένας σχεδιασμός τριών στηλών έχει ελαφρώς μικρότερο περιθώριο για περιεχόμενο από ένα σχέδιο σε δύο στήλες.

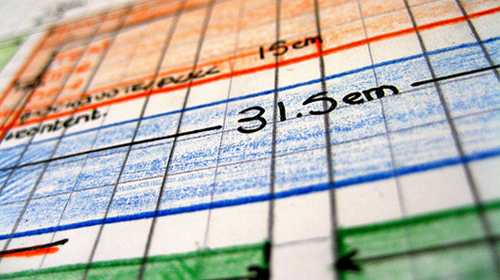
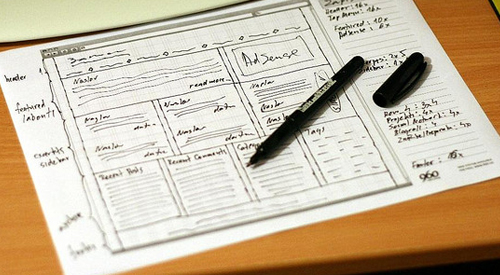
Αν αυτή η έννοια εξακολουθεί να προκαλεί σύγχυση, ανατρέξτε στην παραπάνω εικόνα. Ο πιο απλός τρόπος εργασίας με πλέγματα είναι να σχεδιάσετε ένα φύλλο αναφοράς παρόμοιο με το παραπάνω γραφικό, με όλα τα πιθανά διαλείμματα για τα μπλοκ περιεχομένου. Με αυτές τις πληροφορίες, συνδυάστε και συνδυάστε τα στυλ για να καθορίσετε τον τύπο του σχεδιασμού που θα ταιριάζει καλύτερα στο σχέδιό σας.
Για παράδειγμα, λέμε ότι θέλουμε να σχεδιάσουμε μια μακέτα χρησιμοποιώντας τρεις στήλες και τη μεγαλύτερη δυνατή περιοχή περιεχομένου. Με το παραπάνω γράφημα, μπορούμε να κατατάξουμε την περιοχή περιεχομένου μας σε δύο μέρη: μία γεμάτη περιεχόμενο, αλλά χωρισμένη στο μισό για να περιέχει δύο στήλες. Αυτό θα απαιτούσε ένα μπλοκ περιεχομένου 450 pixel και δύο στήλες 210 pixel.
Και πάλι, αυτά τα πλέγματα δεν προορίζονται να καταπνίξουν τη δημιουργικότητα. Επιτρέπουν την ευελιξία, αλλά διατηρούν την δομή σας πίσω-τέλος ασφαλή. Οι περισσότεροι σχεδιαστές δεν θα συζητήσουν για την επιστήμη όλων αυτών. Ο χρόνος που αυτά τα συστήματα ανοιχτού κώδικα σώζουν ένα έργο είναι εξαιρετικός, εύκολα αξίζει τον κόπο μέσα από την τεκμηρίωση και την υλοποίηση της δικής σας διάταξης.
Ρυθμίσεις πλέγματος υγρών
Δεν είναι συνηθισμένο να βλέπετε πλέγματα συνδεδεμένα σε υγρές διατάξεις. Τα εικονοστοιχεία είναι η πιο ακριβής μονάδα μέτρησης για έναν ιστότοπο. Η μετάβαση σε μια μέτρηση όπως τα ποσοστά ή τα ems θα απαιτούσε προσεκτική εξέταση. Τέτοιες διατάξεις είναι δυνατές με λίγες αλλαγές και επιπρόσθετους επιλογείς CSS.
Fluid 960 Grid System είναι γνωστό, αν και το μεγαλύτερο μέρος του κώδικα δεν είναι προσβάσιμο σε παλαιότερες εκδόσεις του Internet Explorer. Μέσω του διαδραστικού πρωτοτύπου και της εργασίας σε αμέτρητες αναλύσεις οθόνης, μπορείτε να σχεδιάσετε ένα σχέδιο 960-pixel σε πολλές αναλύσεις οθόνης. Αυτό το ανοιχτό πλαίσιο δεν είναι ακριβές αντίγραφο των 960gs και έρχεται με νέα τεκμηρίωση. Αν σας ενδιαφέρει, ελέγξτε το Αποθετήριο GitHub για ενεργές συζητήσεις στο φόρουμ και αρχειοθετημένες συνεδρίες Q & A.
Όπως και η υπόλοιπη κοινότητα σχεδιασμού ιστοσελίδων, πιθανότατα είστε φαγούρα για κάτι πιο σταθερό. Λίγα πλαίσια υγρών που παράγουν εκπληκτικές διατάξεις.
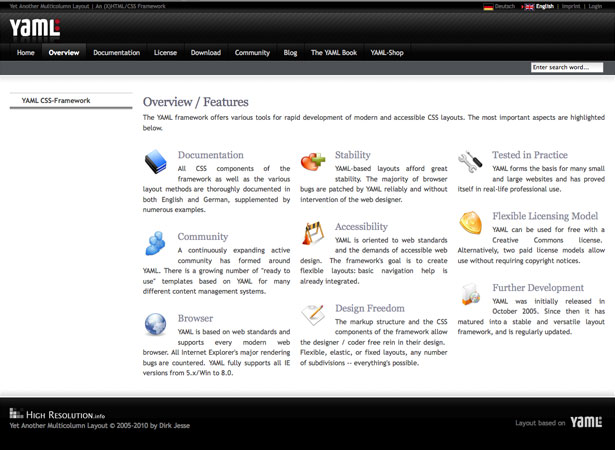
Διαμορφώσεις πλέγματος YAML
Ακόμα μια διάταξη Multicolumn Layout (YAML) είναι ένα από τα πιο δημοφιλή πλαίσια CSS. Περιέχει μια μεγάλη βάση κώδικα για τον χειρισμό ευέλικτων σχεδίων XHTML και CSS. Έχει ενημερωθεί με συνέπεια από ενεργούς προγραμματιστές της κοινότητας.
Το πλαίσιο είναι εξαιρετικά ευέλικτο, προσφέροντας πολλές πρακτικά παραδείγματα με κωδικό. Η μικρότερη διάταξη σταθερού πλάτους θα είναι συμβατή με 740 pixels, προσαρμόζοντας ανάλυση οθόνης 800 × 600. Οι αναλύσεις μέγιστου πλάτους έχουν οριστεί σε 80 em, προσφέροντας δυνατότητα κλιμάκωσης μεταξύ της περιήγησης στο κινητό και της επιφάνειας εργασίας.
Ορίστε με τυποποιημένες γραμματοσειρές web, περίπου το 75% των σχεδιαγραμμάτων θα συμμορφώνεται με το μέγιστο των 960 pixel, αν και αυτό μπορεί να αντικατασταθεί.
Πολλά από τα σφάλματα που εντοπίστηκαν σε παλαιότερα προγράμματα περιήγησης έχουν επιδιορθωθεί. Το YAML υποστηρίζει το Google Chrome, το Mozilla Firefox, το Safari και όλες τις εκδόσεις του Internet Explorer 5+. Δείτε το την επισκόπηση και τα χαρακτηριστικά του πλαισίου για περισσότερες πληροφορίες σε βάθος.
Yahoo! Βιβλιοθήκη διεπαφής χρήστη
Το YUI είναι ένα σύνολο βιβλιοθηκών JavaScript και CSS που διατίθενται από το Yahoo. Το μεγαλύτερο μέρος του κώδικα έργου και διορθώσεις σφαλμάτων έχουν γραφτεί από επαγγελματίες προγραμματιστές από την κοινότητα YUI. Ωστόσο, η πιο πρόσφατη αναθεώρηση είναι το YUI2 YUI3 API docs έχουν κυκλοφορήσει στο v3.1.1.
ο Αρχική σελίδα YUI2 έχει συνδέσμους που οδηγούν στα πιο δημοφιλή έργα. Στο κάτω μέρος, που παρατίθεται στο "YUI2 CSS Tools", υπάρχουν τέσσερα σημαντικά πλαίσια: Επαναφορά CSS, Βάση, Γραμματοσειρές και Πλέγματα. Αυτό το άρθρο ασχολείται με τα CSS Grids, αν και έχουν αναφερθεί πολλά από αυτά τα άλλα πλαίσια.
Το αρχείο λήψης είναι μόνο 4 KB και προσφέρει πάνω από 1000 μοναδικές διατάξεις ιστοσελίδας. Οι ενσωματωμένες ρυθμίσεις επιτρέπουν τόσο τα μεγέθη εύρους υγρού όσο και σταθερού πλάτους διάταξης. Οι στήλες είναι αυτοκαθοριζόμενες, οπότε αν εκτελείτε διαχωρισμούς δύο ή τεσσάρων διαδρομών, το περιεχόμενο υποσέλιδου θα παραμείνει πάντα κάτω από το κύριο περιεχόμενο. Οι τυπογραφικές ιδιότητες συνδέονται μεταξύ τους για ευέλικτες ρυθμίσεις για τον χρήστη. Πολλά βασικά χαρακτηριστικά έχουν ληφθεί μέριμνα, γεγονός που κάνει την εργασία στο YUI2 τόσο ωραία.
Το πλαίσιο CSS Grids προσφέρει ένα μικρό αριθμό διατάξεων που βασίζονται σε κινητά. Αυτά εκτελούνται σωστά μόνο σε προγράμματα περιήγησης με μια σχετικά νέα έκδοση του μηχανισμού Webkit. Αυτό περιλαμβάνει τα smartphones όπως οι συσκευές Android, το iPhone, το BlackBerry και πολλές συσκευές Windows Mobile.
Η ολοκλήρωση είναι ωραία, αλλά αυτό το νέο μέσο δεν έχει δοκιμαστεί διεξοδικά και μπορεί να εξακολουθεί να εμφανίζεται ακατάλληλα σε ορισμένες κινητές συσκευές. Αλλά στο τέλος της ημέρας αξίζει τον κόπο, επειδή η πλειοψηφία των επισκεπτών κινητής τηλεφωνίας που είναι διατεθειμένοι να διαβάσουν το περιεχόμενο στον ιστότοπό σας, πιθανώς έχουν ένα smartphone.
Η εξέλιξη του πολιτισμού στο Web
Οι σχεδιαστές ιστοσελίδων έχουν γίνει αρκετά εμφατικοί για τα ανοικτά συστήματα και τους κανόνες. Ο πρώιμος ιστός δεν ήταν καθόλου κοινότητα. Υπήρχαν πρότυπα HTML και CSS, αλλά η νοοτροπία πίσω από τις περισσότερες διατάξεις ήταν "οτιδήποτε κι αν λειτουργεί". Μετά από σημαντικές εξελίξεις στην τεχνολογία ιστού, το διαδίκτυο έχει γίνει το καλύτερο μέσο για δημοσίευση παγκοσμίως.
Οι σχεδιαστές ιστοσελίδων και οι προγραμματιστές στοχεύουν στην απλοποίηση της διαδικασίας δημιουργίας δικτυακών τόπων χωρίς να απομακρυνθούν από την ποιότητα ή την εμπειρία μιας ιστοσελίδας. Τα πλέγματα είναι ένα αρμονικό όργανο στο ότι δίνουν σχέδια σε τάξη και δομή. Το χάος και η τυχαία δημιουργία δεν αποδίδουν συνήθως αποτελέσματα.
Αυτός είναι ο λόγος για τον οποίο τα σχέδια του δικτύου είναι τόσο προσιτά. Ο ιστός μετασχηματίστηκε σε ένα ευέλικτο αναπτυξιακό σύστημα. Οι διατάξεις που βασίζονται στο πλέγμα παράγουν σταθερούς ιστότοπους: δεν αποτελεί έκπληξη ότι η κοινότητα έχει υιοθετήσει πλαίσια ως συνήθη πρακτική.
Αντί να βασίζεται σε παλαιότερες αναξιόπιστες μεθόδους, ο μέσος σχεδιαστής ιστού σήμερα μπορεί να επικεντρωθεί στη δημιουργία ιστότοπων που είναι ευχάριστοι για τους χρήστες, αντί να συντονίζουν τις τέλειες δημιουργίες pixel.
Σήμερα, οι σχεδιαστές είναι πολύ νεότεροι και έχουν μεγαλύτερο πάθος για το σχεδιασμό από ποτέ άλλοτε. Αυτό, σε συνδυασμό με το ανοιχτό κίνημα του ιστού, σημαίνει ότι μια ροή νέου κώδικα διαδικτύου διανέμεται συνεχώς στο κοινό. Αποθετήρια GitHub προσφέρει ευκαιρίες δικτύωσης με άλλους προγραμματιστές του CSS.
Προσαρμογή πλαισίου ανάπτυξης πλέγματος
Οι σχεδιαστές έχουν επικρίνει πολλά ανοικτά πλαίσια ως υπερβολικά φουσκωμένα. Πολλοί χαρακτηρίζονται ως σύγχυση, με πάρα πολλές κατηγορίες και κανόνες για να συνεργαστείτε. Αυτό μπορεί να ισχύει για ορισμένους, και ασφαλώς δεν δυσφημίζω αυτές τις παρατηρήσεις.
Τελικά, όσο πιο ευέλικτο είναι το σχέδιο, τόσο το καλύτερο. Οι καλλιτέχνες αναζητούν εργαλεία που διευκολύνουν τη δουλειά τους. Τα πλαίσια δεν είναι κατάλληλα για όλα τα σχέδια. Η ανάπτυξη πλαισίων για μικρότερα έργα ιστού θα εξοικονομήσει χρόνο μακροπρόθεσμα. Ωστόσο, θεωρήστε τα συστήματα CSS ως περισσότερο ένα εκπαιδευτικό εργαλείο από ένα περιβάλλον παραγωγής.
Τα πλέγματα μπορούν να προκαλέσουν σύγχυση στην αρχή, χωρίς αμφιβολία γι 'αυτό. Η ύπαρξη πλαισίου αναφοράς και τεκμηρίωσης για έλεγχο κατά τη διάρκεια της διαδικασίας θα βοηθήσει τους αρχάριους να ενσωματωθούν γρήγορα και με λιγότερα άγχη.
Με αρκετή πρακτική, η ανάπτυξη ενός προσαρμοσμένου πλαισίου CSS θα είναι απλή. Τα οφέλη από αυτό υπερβαίνουν τα πλεονεκτήματα της συνεργασίας με την πηγή κάποιου άλλου. Μπορείτε να διαρθρώσετε όλες τις μορφές διάταξης σε μια θέση και να ορίσετε ιδιότητες όπως μέγεθος γραμματοσειράς, ύψος γραμμής και στοιχεία μπλοκ. Κανείς δεν έχει γράψει ποτέ τέλειο κώδικα CSS, έτσι κολλήστε με ό, τι λειτουργεί καλύτερα για εσάς.
Κοινά πλαίσια πλέγματος CSS
Παρακάτω είναι μερικά από τα πιο δημοφιλή πλαίσια CSS. Αν και όχι όλα αυτά τα πλαίσια επικεντρώνονται αποκλειστικά στο σχεδιασμό πλέγματος, προσφέρουν χρήσιμες βιβλιοθήκες για να μελετήσουν και να εφαρμόσουν σε σχέδια web. Ο πηγαίος κώδικας του έργου είναι δωρεάν σε κάθε περίπτωση και συνήθως συνοδεύεται από τεκμηρίωση.
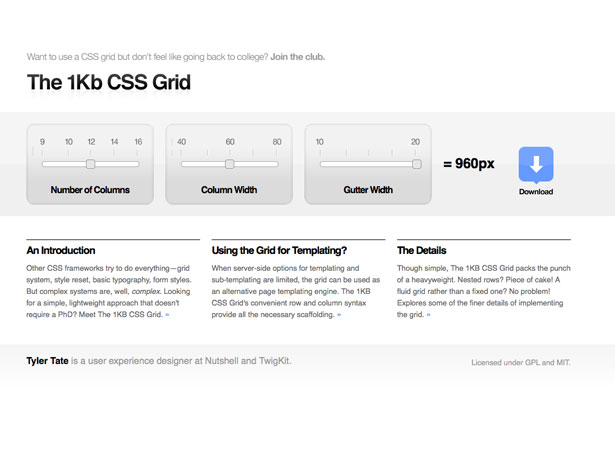
1KB Grid
1KB Grid είναι ένα μεγάλο πλαίσιο CSS που δίνει έμφαση κυρίως στην ταχύτητα. Τα αρχεία λήψης είναι συνολικά λιγότερα από 1 KB και κρατούν τους περισσότερους επιλογείς CSS που χρειάζεστε για να δημιουργήσετε μια όμορφη διάταξη ιστότοπου. Ο κώδικας CSS είναι προσαρμόσιμος πριν από τη λήψη, γεγονός που αποτελεί τεράστιο όφελος για όλους τους σχεδιαστές ιστοσελίδων. Μπορείτε να επιλέξετε πόσες στήλες να συμπεριλάβετε και πόσο θα πρέπει να εμφανίζονται οι στήλες και τα υδρορροές. Αυτό το πλέγμα είναι εξαιρετικά φιλικό προς τους νεοφερμένους και ένας πολύ καλός τρόπος να σπάσετε τον εαυτό σας.
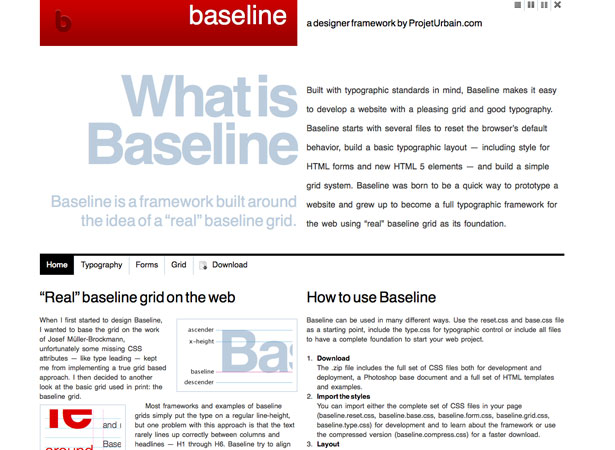
Βασικό CSS
Βασική γραμμή είναι ένα άλλο πρότυπο CSS που διατίθεται δωρεάν για λήψη. Όχι μόνο αυτό το πακέτο περιλαμβάνει κώδικα για πλέγματα, αλλά επίσης δομές τυπογραφίας σελίδας και στοιχεία μπλοκ. Όλος ο κώδικας είναι συμβατός με τα στοιχεία CSS3 και HTML5, δίνοντας στους προγραμματιστές τον έλεγχο του τρόπου δομής ροής σελίδας. Το βασικό CSS προσφέρει λύσεις για κάθετο χειρισμό χώρου, ενσωματώνοντας την τυπογραφία σελίδας σε ένα ευέλικτο πλέγμα.
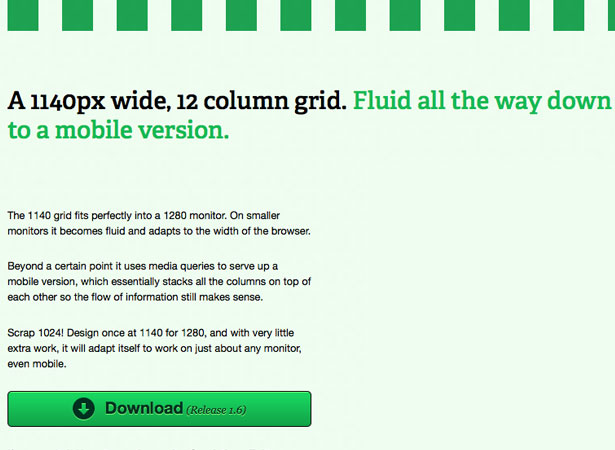
1140px CSS Grid System
CSSGrid.net φιλοξενεί ένα νεότερο πλαίσιο υγρών για δικτυακούς τόπους με βάση το δίκτυο. Με 1140 εικονοστοιχεία και διαίρεση 12 στηλών, η δομή κλιμακώνεται σωστά σε όλες τις συσκευές, από τις μεγαλύτερες αναλύσεις των παραθύρων μέχρι τις συσκευές χειρός. Το πλαίσιο χρησιμοποιεί ερωτήματα μέσων για να ελέγξει πότε θα εμφανιστεί μια συγκεκριμένη διάταξη και πώς να διαδώσει το περιεχόμενο της σελίδας. Συγγραφέας Άντι Τέιλορ ενημερώνει συχνά το έργο και μπορείτε να το κατεβάσετε τελευταία 1.6 κυκλοφορία εδώ .
YAML
YAML παρέχει το πιο ευέλικτο πλαίσιο για την ανάπτυξη σχεδίων. Η τεκμηρίωση προσφέρει μια ολοκληρωμένη λύση για όλες τις σταθερές, ελαστικές και υγρές διατάξεις. Τα αρχεία πυρήνα έχουν δοκιμαστεί εκτενώς σε μικρούς και μεγάλους ιστότοπους. Αν ψάχνετε για ένα σταθερό πλαίσιο CSS, το YAML είναι μια εξαιρετική λύση.
Blueprint CSS
Προσχέδιο περιέχει πολλά από τα οφέλη της γραμμής βάσης. Το πλεονέκτημα αυτού του πλαισίου είναι το καλά αναγνωρισμένο εμπορικό σήμα του. Πολλοί ενεργοί προγραμματιστές έχουν ενημερώσει το έργο με νέες τάξεις. Τα πλέγματα περιλαμβάνουν ένα μεγάλο μέρος του πλαισίου, αλλά πολλά μοντέλα χρησιμοποιούνται για την τυπογραφία, τις οθόνες κινητής και εκτύπωσης και πολλά άλλα!
CSS Boilerplate
ο CSS Boilerplate Το έργο ξεκίνησε από έναν από τους προγραμματιστές του Blueprint. Ο κώδικας είναι μια πιο εκλεπτυσμένη, απογυμνωμένη έκδοση του πλαισίου Blueprint, βελτιστοποιημένη για ταχύτητα και εύκολη αναγνωσιμότητα. Αν και το έργο δεν έχει ενημερωθεί πρόσφατα, παρέχει μια ευκαιρία για αρχάριους να αποκλείσουν τους ορισμούς των έργων τους CSS.
YUI 2: Πλέγματα CSS
YUI2 πλέγματα είναι ένα πολύ δημοφιλές πλαίσιο που διέθεσε η Yahoo στο πλαίσιο της γραμμής YUI2. Ο κώδικας είναι ιδανικός τόσο για σταθερές όσο και για υγρές διατάξεις, σύμφωνα με τους κανόνες που ορίζονται στα CSS2 και CSS3. Το πλαίσιο είναι καλά τεκμηριωμένο από τη βιβλιοθήκη διεπαφής χρήστη Yahoo και θεωρείται ένα από τα καλύτερα πλαίσια για αρχάριους.
Αυτή η ανάρτηση γράφτηκε αποκλειστικά για το Webdesigner Depot από Τζέικ Ροσέλ , ένας παθιασμένος σχεδιαστής ιστοσελίδων και ένας ενθουσιώδης κοινωνικός μέσων. Ο Τζέικ αγαπά να διαβάζει και να γράφει για τις τελευταίες τάσεις του ψηφιακού Διαδικτύου και τη δικτύωση στο πλαίσιο της κοινότητας σχεδιασμού. Ελέγξτε τον έξω στο Twitter @jakerocheleau για περισσότερα σχετικά με το έργο του.
Χρησιμοποιείτε ένα πλαίσιο που βασίζεται στο δίκτυο για τα σχέδιά σας; Μοιραστείτε τις απόψεις σας μαζί μας!