Twenty Ten Front-End Κωδικός: 5 πράγματα που παίρνει σωστά
Μέχρι τώρα οι περισσότεροι μπλόγκερ που χρησιμοποιούν το WordPress θα πρέπει να έχουν αναβαθμιστεί στην τελευταία έκδοση του WordPress που είναι επίσημα σε έκδοση 3.0.1 .
Μαζί με τις ενημερώσεις του βασικού πλαισίου, όταν κυκλοφόρησε η έκδοση 3.0, η ομάδα WordPress πρόσθεσε επίσης ένα νέο προεπιλεγμένο θέμα, αντικαθιστώντας το πλέον παρωχημένο Kubrick . Το νέο θέμα, όπως γνωρίζουν οι περισσότεροι από εσάς, καλείται Είκοσι δέκα .
Όχι για να ακούγεται πολύ χοντροκομμένο εδώ, αλλά από την πρώτη στιγμή που έβαλα τα μάτια μου στα είκοσι δέκα, ερωτεύτηκα. Αλλά δεν μιλάω για το οπτικό σχέδιο του θέματος (το οποίο είναι αρκετά humdrum)? Μιλώ για τον κωδικό μπροστινού τέλους, ο οποίος έχει δει πολλές βελτιώσεις σε σχέση με το προηγούμενο προεπιλεγμένο θέμα .
Σε αυτό το άρθρο, θα συζητήσω κάποιες από αυτές τις βελτιώσεις που θεωρώ άξιες εξέτασης και απομίμησης.
Και να θυμάστε ότι δεν πρόκειται για συζήτηση των χαρακτηριστικών του ίδιου του θέματος. αυτή είναι μια συζήτηση της δομής και της οργάνωσης της HTML και CSS και πώς παρέχει ένα εξαιρετικό μοντέλο που ακολουθείται για τους προγραμματιστές front-end.
Είναι έτοιμο για HTML5
Το πρώτο πράγμα που θα παρατηρήσετε όταν δείτε την πηγή του θέματος Twenty Ten είναι το απλοποιημένο doctype, που σημαίνει ότι είναι τεχνικά ικανό να χρησιμοποιήσει το HTML5. Έτσι, ενώ δεν υπάρχουν κάποια από τα κοινά στοιχεία HTML5 στο θέμα (όπως και), το HTML5 doctype είναι ένα βήμα προς τη σωστή κατεύθυνση.

Θα παρατηρήσετε στην πηγή ότι υπάρχουν μερικές άλλες απλοποιήσεις σήμανσης: η απλούστερη δήλωση κωδικοποίησης χαρακτήρων και το στοιχείο HTML δεν έχει το χαρακτηριστικό "xlmns". Και οι δύο αυτές βελτιώσεις βασίζονται στην προδιαγραφή HTML5.
Επομένως, ακόμη και αν δεν χρησιμοποιείτε κανένα από τα κοινά στοιχεία HTML5 στις σελίδες σας, θα μπορούσατε ακόμα να κάνετε τις σελίδες σας HTML5 έτοιμες, συμπεριλαμβάνοντας το νέο απλοποιημένο doctype και αφαιρώντας μερικά από τα άλλα στοιχεία που είναι σύντομα απαρχαιωμένα, ακολουθώντας το παράδειγμα των προγραμματιστών των Twenty Ten.
Η σωστή χρήση της ετικέτας h1
Αυτή είναι μια βελτίωση που είναι πιο εύκολο να εξεταστεί κατά την εξέταση των πραγματικών αρχείων PHP που δημιουργούν τη σήμανση και αποτελεί μια σαφή βελτίωση σε σχέση με τον Kubrick για βέλτιστες πρακτικές SEO, σημασιολογία και προσβασιμότητα .
Στο Kubrick, σε κάθε σελίδα η επικεφαλίδα κορυφαίου επιπέδου ( ) είναι ο τίτλος ιστότοπου. Αυτό είναι καλό για την αρχική σελίδα, αλλά όχι δευτερεύουσες σελίδες. Έτσι, μια σελίδα ενός μόνο άρθρου στο Kubrick έχει τον τίτλο του άρθρου που σημειώνεται με το στοιχείο. Σύμφωνα με τον Roger Johansson της οδού Berea 456 αυτό δεν είναι η καλύτερη πρακτική .
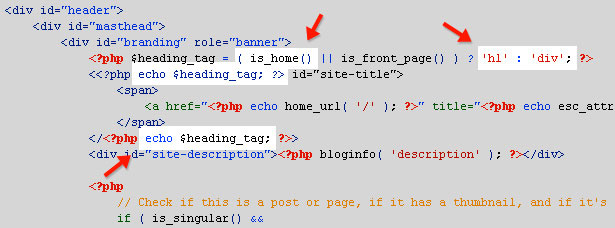
Ρίξτε μια ματιά στην αρπάγη της οθόνης κάτω από την εμφάνιση του τρόπου με τον οποίο το νέο θέμα Twenty Ten χειρίζεται αυτό το πρόβλημα:

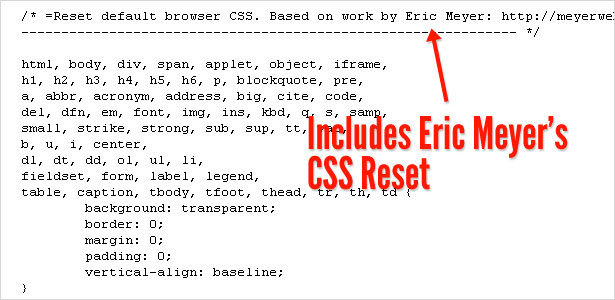
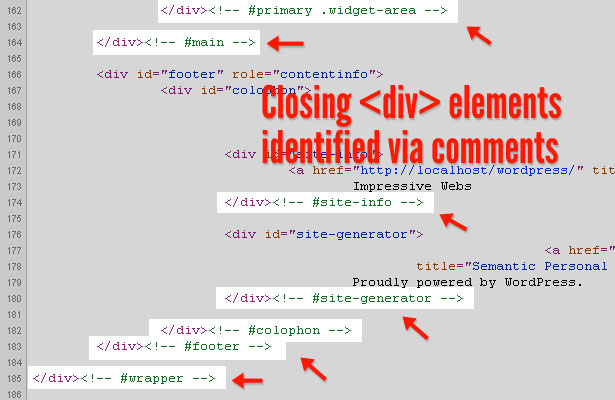
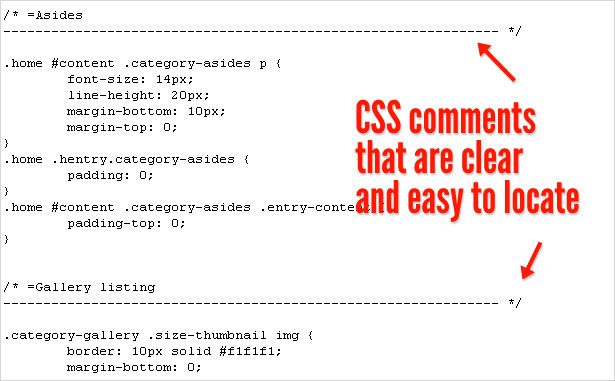
Ο κώδικας PHP στο header.php αλλάζει τη σήμανση ανάλογα με τη σελίδα που βλέπετε. Εάν προβάλλεται η αρχική σελίδα, το στοιχείο που περιβάλλει τον τίτλο της σελίδας γίνεται το Αναγνωρίζοντας τη χρησιμότητα μιας επαναφοράς CSS, οι προγραμματιστές των Twenty Ten έχουν επίσης συμπεριλάβει μια παραλλαγή Επαναφορά του CSS του Eric Meyer στην κορυφή του αρχείου CSS του θέματος, δίνοντας πίστωση στον Meyer σε ένα σχόλιο: Μια επαναφορά μπορεί να προχωρήσει αρκετά προς την κατεύθυνση της δημιουργίας διασυνδέσεων CSS συμβατών με το πρόγραμμα περιήγησης . Έτσι, η συμπερίληψη της επαναφοράς δεν αποτελεί έκπληξη εδώ και είναι μια άλλη τεχνική που χρησιμοποιείται από τους προγραμματιστές Twenty Ten που αξίζει να μιμηθούν. Σε μία από τις προηγούμενες δουλειές μου, δούλευα σε πολύ κληρονομούμενο κώδικα και ορισμένοι από τους προηγούμενους προγραμματιστές υπέφεραν από διάνοια , καθιστώντας δύσκολη την αναδιάταξη ή την στόχευση στοιχείων στη σήμανση. Έτσι, στα νέα έργα, άρχισα να προσθέτω σχόλια στο τέλος του Οι προγραμματιστές Είκοσι Δέκα έχουν αναγνωρίσει την αξία των σχολίων για να προσδιορίσουν τα ονόματα των Τα σχόλιά τους δεν περιλαμβάνουν μόνο την ταυτότητα ή την κλάση του στοιχείου που προσδιορίζουν, αλλά και την ένδειξη εάν το όνομα είναι ή όχι κατηγορία. Το πρώτο σχόλιο στο παραπάνω στιγμιότυπο οθόνης είναι για ένα στοιχείο που έχει ένα αναγνωριστικό "πρωτοβάθμιας" (υποδεικνυόμενο από "#primary") και ένα όνομα κλάσης "περιοχής widget" (που υποδεικνύεται από την περιοχή ".widget"). Έτσι, ενώ η δική μου σύμβαση είναι να ονομάσω το στοιχείο ανεξάρτητα από την τάξη ή το αναγνωριστικό, έχουν συμπεριλάβει έναν μοναδικό χαρακτήρα (το hash ή την περίοδο) για να προσδιορίσει το χαρακτηριστικό στο οποίο βασίζεται το όνομα. Αυτή είναι μια καλή πρακτική που πρέπει να ακολουθήσετε και είναι απλά ένας απλός τρόπος για να βελτιώσετε τη σαφήνεια και τη συντηρησιμότητα της σήμανσης σας . Τέλος, παραμένοντας στο θέμα της σχολιασμού, παρατήρησα μια σαφή βελτίωση στον τρόπο με τον οποίο το CSS σχολιάζεται και οργανώνεται στο Twenty Ten, σε σύγκριση με τον Kubrick. Αυτό είναι αναμφισβήτητα κάτι που πολλοί προγραμματιστές του front-end έχουν προσπαθήσει να κάνουν για αρκετά χρόνια και είναι καλό να δούμε τους προγραμματιστές Twenty Ten ακολουθώντας το παράδειγμα. Παρακάτω είναι ένα στιγμιότυπο οθόνης που δείχνει τα ξεχωριστά σχόλια στο αρχείο CSS Twenty Δέκα, καθιστώντας τα πολύ εύκολο να τα βρείτε κατά τη σάρωση μέσω των στυλ: Αντίθετα, στο Kubrick τα σχόλια δεν ήταν τόσο εύκολα αντιληπτά κατά τη σάρωση του αρχείου: Είναι κατανοητό ότι ένας από τους καλύτερους τρόπους να γίνει καλύτερος κωδικοποιητής είναι να να μελετήσετε το έργο άλλων . Και αυτή η συμβουλή ισχύει σίγουρα για κωδικό front-end που είναι εύκολα προσβάσιμος σε σχεδόν κάθε ιστοσελίδα. Τα πέντε πράγματα που έχω συζητήσει σε αυτό το άρθρο δεν είναι κατ 'ανάγκην κάτι καινούργιο στην ανάπτυξη του front-end, αλλά νομίζω ότι η εφαρμογή αυτών των πρακτικών σε ένα ενιαίο έργο είναι μοναδική και έτσι οι Twenty Ten developers Matt Thomas και η εταιρεία ) έχουν κάνει μια σπουδαία δουλειά από την άποψη αυτή, παρέχοντας μερικές εξαιρετικές τεχνικές και παραδείγματα άξια απομίμησης. Αυτή η ανάρτηση γράφτηκε αποκλειστικά για το Webdesigner Depot του Louis Lazaris, ανεξάρτητου συγγραφέα και web developer. Ο Λούις τρέχει Εντυπωσιακοί ιστότοποι όπου δημοσιεύει άρθρα και σεμινάρια σχετικά με το σχεδιασμό ιστοσελίδων. Μπορείς ακολουθήστε το Louis στο Twitter ή να έρθετε σε επαφή μαζί του μέσω της ιστοσελίδας του. Έχετε παρατηρήσει κάτι άλλο σχετικά με τον νέο προεπιλεγμένο κώδικα του WordPress που αξίζει να συζητήσετε; Παρακαλώ μοιραστείτε τα σχόλιά σας παρακάτω. στοιχείο. Σε οποιαδήποτε άλλη σελίδα, ο τίτλος είναι τυλιγμένος σε ένα Το CSS Reset του Eric Meyer συμπεριλαμβάνεται

Οι Ετικέτες κλεισίματος σχολιάζονται για να δηλώσουν αναγνωριστικά και κατηγορίες

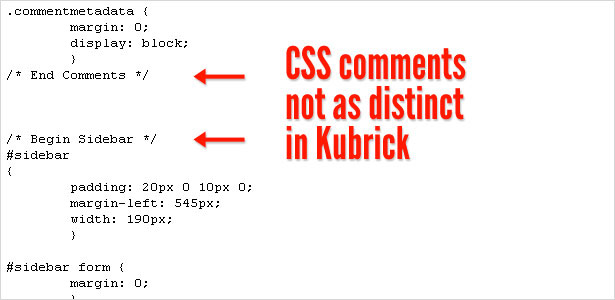
Το CSS σχολιάζεται με μεγαλύτερη σαφήνεια


συμπέρασμα