Τρεις λόγοι για τον ιστοχώρο χαρτοφυλακίου σας χτυπά
Ο ιστότοπος του χαρτοφυλακίου σας χτυπά
Το φτιάξατε για να παρουσιάσετε την περίπλοκη μεγαλοφυία σας, το έργο εκεί είναι εκπληκτικό και θα πρέπει να είναι το φθόνο ολόκληρης της κοινότητας ιστού.
Έχει σχεδιαστεί για να φέρει σε νέους πελάτες, να σας πάρει στο σχεδιασμό blogs, να κερδίσει το σεβασμό των συνομηλίκων σας, να αποδείξει στον πρώην αφεντικό σας ότι έχετε ό, τι χρειάζεται μετά, και να εντυπωσιάσετε τη μαμά σας.
Και όμως εξακολουθεί να είναι χάλια. Σήμερα θα σας πούμε γιατί, καλύπτοντας τα τρία πιο συνηθισμένα λάθη στις ιστοσελίδες χαρτοφυλακίου.
Λόγος 1: κανένας, bar none, αρέσει μικρές μικρογραφίες
Ποτέ δεν θα αποπνέεις την περιέργεια του καθενός με μια μικροσκοπική μικρογραφία. Αν τα χρησιμοποιείτε, οι επιλογές σας είναι:
- Κρατήστε τα πάντα σε ένα πολύ μικρό χώρο, ώστε να χάσετε το πλήρες νόημα
- Περικοπή σε ένα ενδιαφέρον μέρος της εικόνας, έτσι ώστε να χάσει το πλήρες νόημα
Γιατί να προσθέσετε αυτό το επιπλέον επίπεδο κλικ; Προσθέτετε μόνο την απογοήτευση του χρήστη. Οι άνθρωποι θέλουν να αποκτήσουν αμέσως τις πληροφορίες και την εμπειρία που αναζητούν. Είστε σχεδιαστής. Το ξέρεις αυτό. Έχετε μια λέξη με τον εαυτό σας.
Είναι μια αλήθεια που θεωρούμε ότι είναι αυτονόητο ότι οι χρήστες δεν τους αρέσει πολύ να κάνουν κλικ σε έναν ιστότοπο, αλλά εξετάστε το περαιτέρω. Θυμάστε τους παλιούς ιστότοπους με εικόνες; Η αρχική τοποθεσία του Flickr; Θυμηθείτε να χρειαστεί να κάνετε κλικ σε κάθε εικόνα που σας ενδιαφέρει, μόνο για να διαπιστώσετε ότι η εικόνα δεν ήταν καθόλου καλή σε αυτό το σημείο και έπρεπε να επιστρέψετε και να ξεκινήσετε ξανά; Σας κάνει να κουραστεί απλά να το σκεφτείτε.
Όλοι γνωρίζουμε ότι οι χρήστες του διαδικτύου είναι κατ 'ουσία τα παιδιά ADHD που μένουν εν μία νυκτί σε ένα κατάστημα καραμελών. Θέλουν να μπουν μέσα και έξω με όσο το δυνατό λιγότερη ψυχική ενέργεια. Ο νόμος του Fitt αναφέρει ότι ο χρόνος που χρειάζεται για να μεταβείτε σε μια περιοχή προορισμού - στην περίπτωση αυτή, κάθε μικροσκοπική μικρογραφία σας - είναι αντιστρόφως ανάλογη με το μέγεθος του στόχου. υπάρχει μια ταχύτητα προς το tradeoff ακρίβεια. Εάν χρησιμοποιείτε μικρές εικόνες, επιβραδύνετε τους πολύτιμους επισκέπτες σας.
Σε κάποιο βαθμό οι μικρογραφίες μπορεί να είναι αναγκαιότητα στο σχεδιασμό ιστοσελίδων - το περιορισμένο μέγεθος οθόνης σημαίνει ότι αν θέλουμε να έχουμε πολλές πληροφορίες στη σελίδα, πρέπει να μειώσουμε τα μεγέθη των κιβωτίων. Ωστόσο, μπορεί να επιτευχθεί συμβιβασμός μεταξύ του χώρου και της εικόνας, έτσι ώστε ο χρήστης να μπορεί να πάρει μια συνολική εικόνα του έργου και στη συνέχεια να λάβει τεκμηριωμένη απόφαση σχετικά με τα έργα που τους αρέσει.
Λόγος 2: κανείς δεν ενδιαφέρεται για το όνομα του πελάτη σας
Εάν δεν κάνετε λάθος της μικρογραφίας, υπάρχει μια καλή πιθανότητα να κάνετε το άλλο μεγάλο χαρτοφυλάκιο λάθος: τη στοίβα των ονομάτων.
Δημιουργήσατε έναν ελάχιστο ιστότοπο όπου ο τύπος είναι η τέχνη. Ο Jan Tschichold θα είναι περήφανος για εσάς. Αλλά αν δεν εργάζεστε για διεθνώς αναγνωρισμένες μάρκες, όπως η Adidas, η Radiohead και ο ΟΗΕ, είναι απίθανο η λίστα των πελατών να έχει οτιδήποτε σε οποιονδήποτε.
Μπορεί ακόμη και να έχουν τοπική αναγνώριση όπου και αν βρίσκεστε, αλλά ο ιστός είναι μια παγκόσμια κοινότητα και αν οι χρήστες βλέπουν μια λίστα που περιλαμβάνει Torque Hole, Sminky's και RadPad, δεν θα σημαίνει τίποτα γι 'αυτούς.
Και όμως πιθανοί πελάτες έρχονται στην ιστοσελίδα σας για να δούμε τι είναι ένας σπουδαίος σχεδιαστής. Θέλουν να δουν δουλειά που να αντηχεί μαζί τους. Μετά από μερικά κλικ σε ονόματα που ακούγονται κοίλα και φτιαγμένα, θα κουραστούν και θα βαρεθούν. Απομακρύνετε την επιλογή του χρήστη για να δείτε τι θα ήθελε να δει.
Όπως και με το πρόβλημα των μικρογραφιών, οι χρήστες θα κάνουν κλικ στην κόπωση αν πρέπει να κάνουν κλικ σε μια ολόκληρη σειρά από άχρηστα ονόματα. Θα πρέπει να αφήσετε τη δουλειά να μιλάει από μόνη της.
Σε μια προηγούμενη ζωή σχεδιασμού έκανα το ίδιο λάθος με το χαρτοφυλάκιό μου - το αποτέλεσμα; Ένας ρυθμός απόρριψης που θα σας έκανε να μαλακώσετε. Οι επισκέπτες θα ξοδέψουν δευτερόλεπτα στον ιστότοπο και πολύ γρήγορα θα βαρεθούν για να χτυπήσουν - ή να απογοητευθούν από το έργο - και να φύγουν. Ευτυχώς, για το καλό του διαδικτύου, ο ιστότοπος αυτός δεν υπάρχει πλέον.
Λόγος 3: ο μισός κόσμος δεν μπορεί να δει το Flash πλέον
Είναι καιρός να προχωρήσεις.
Τι μπορείτε να κάνετε γι 'αυτό
Έχετε τις εικόνες του χαρτοφυλακίου σας εγγράφως μεγάλες από την πρώτη στιγμή που οι χρήστες προσγειώνονται στον ιστότοπό σας. Κάνετε τα διαθέσιμα και γνωστά με την πρώτη ματιά.
Αν οι άνθρωποι θέλουν να μάθουν περισσότερα για ένα έργο τότε μπορούν να επιλέξουν και μπορείτε να τους δώσετε μια περιήγηση σε αυτή τη δουλειά. Εάν πρέπει να έχετε μικρογραφίες, να έχετε μεγάλες μικρογραφίες ή να έχετε μια επιλογή ανατροπής για να κάνετε το pop έργο, έτσι ώστε οι επισκέπτες σας να μπορούν να κάνουν την ενημερωμένη επιλογή τους.
Ακολουθούν μερικά παραδείγματα απίστευτα ταλαντούχων ανθρώπων που έχουν κάνει καλή χρήση του διαδικτυακού χώρου για να κάνουν τα έργα τους να τραγουδούν για τους επισκέπτες τους
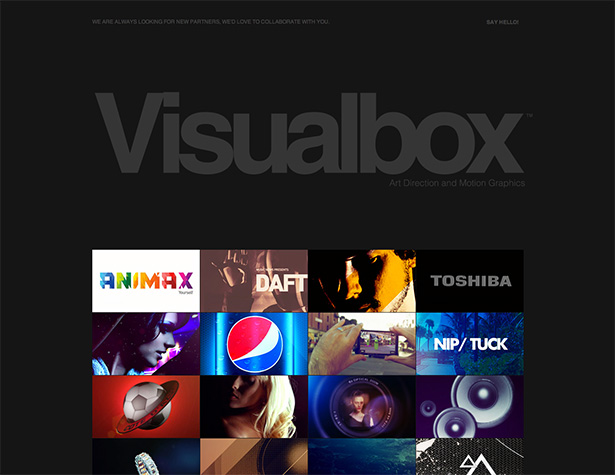
Μπουένος Άιρες που βασίζεται κινηματογραφικό στούντιο Visual Box είναι ένα υπέροχο παράδειγμα για να ξεκινήσει με. Έχουν ένα μεγάλο και πλούσιο σύνολο μικρογραφιών από το οποίο μπορείτε να επιλέξετε να δείτε περισσότερα, ή μπορείτε απλά να μετακινηθείτε προς τα κάτω και να πάρετε μια καλή συνολική άποψη ολόκληρου του χαρτοφυλακίου τους. Με αυτόν τον τρόπο μπορείτε να πάρετε μια φανταστική επισκόπηση της δουλειάς τους χωρίς να προχωρήσετε στη μνημειώδη προσπάθεια ενός κλικ του ποντικιού.
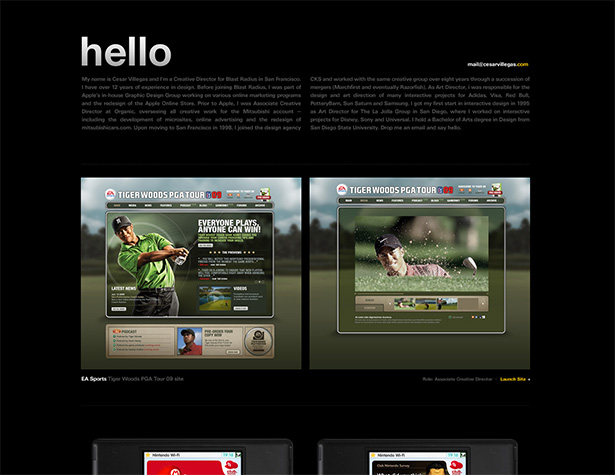
Ομοίως, Cesar Villegas έχει όλη την εργασία του στην πρώτη σελίδα με τις εικόνες που είναι μεγάλες και μπορείτε να μετακινηθείτε προς τα κάτω για να προβάλετε τα έργα ή κάντε κλικ σε αυτά για να δείτε περισσότερα.
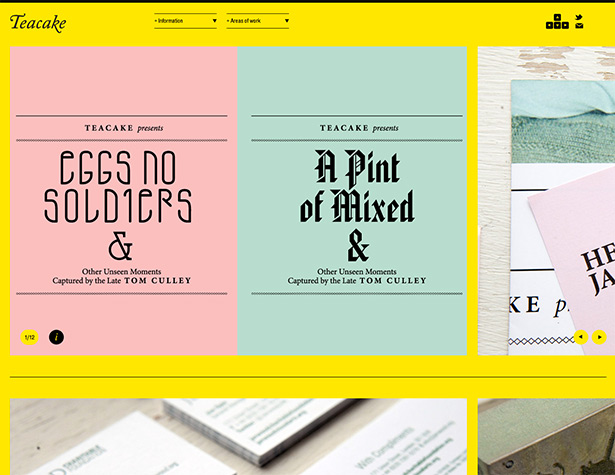
Ένα άλλο καλό παράδειγμα είναι Teacake Design ,
τολμηρό και όμορφο, είναι χαρά να περάσετε χρόνο σε αυτόν τον ιστότοπο.
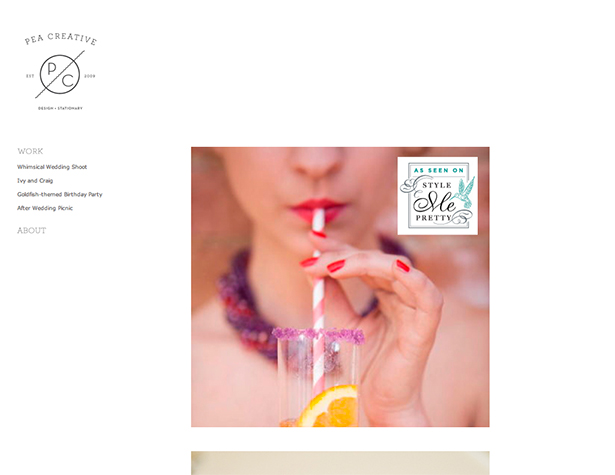
Site Pea Creative χρησιμοποιεί την ελάχιστη στοίβα ονομάτων, αλλά η σελίδα προορισμού σας πέφτει κατευθείαν στο έργο - και κάθε όμορφη και καλά μεγέθους εικόνα αντιπροσωπεύει ένα άλλο έργο, δίνοντας στον χρήστη την ευκαιρία να οργανώσει την επίσκεψή του από τον ήχο ή την όψη του τι τους αρέσει.
Αλλά τότε δεν θέλουμε όλοι να έχουμε χαρτοφυλάκια που έχουν απλώς μεγάλες εικόνες και αυτό που κάνουμε τώρα; Δεν θέλουμε οι πελάτες να αναζητούν ιστότοπους διαφοροποιημένους μόνο από την επιλογή γραμματοσειράς. Εδώ είναι μερικοί ιστότοποι που κάνουν καλή χρήση της μεγάλης μικρογραφίας.
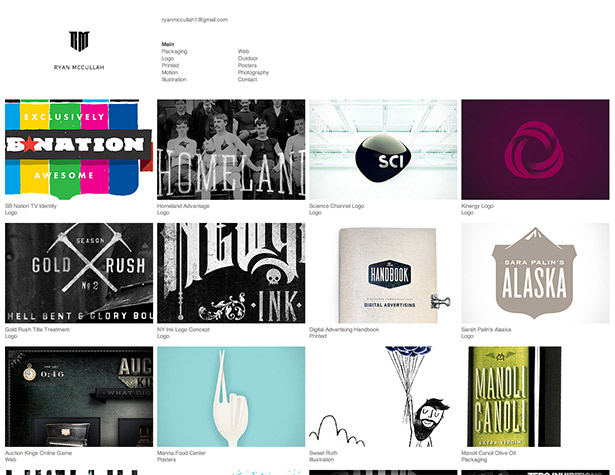
Αρκετά μεγάλα για να δούμε μια καλή ματιά στο έργο, αρκετά μικρό για να έχετε 15 εικόνες πάνω από την πτυχή κατά την προβολή σε μια μέση οθόνη. Ryan McCullah έχει ένα εκπληκτικό χαρτοφυλάκιο εργασίας επίσης, το είδος της εργασίας σχεδιασμού που σας κάνει να πονάρετε ότι δεν το σκεφτήκατε πρώτα.
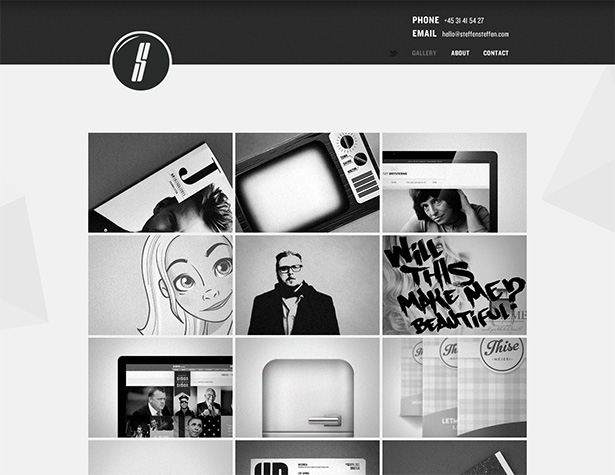
Steffen Christiansen χρησιμοποιεί ένα καθαρό, απλό δίχρωμο site για να αποπνέει μια ήσυχη αυτοπεποίθηση.
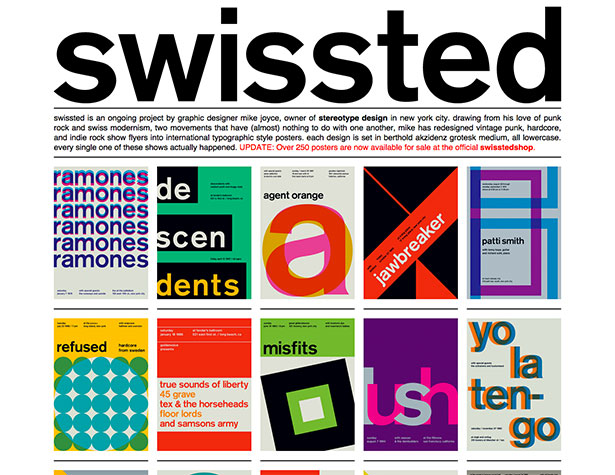
Ένας πόρος σχεδιασμού από μόνος του, το swissted site είναι το τέλειο παράδειγμα μιας νόστιμης μεγάλης μικρογραφίας.
Ελπίζω λοιπόν σε αυτό το άρθρο να σας δείξω τι μπορείτε να κάνετε για να διασφαλίσετε ότι θα αξιοποιήσετε καλύτερα την εργασία σας. Πρέπει να δώσετε στους ανθρώπους αυτό που γνωρίζετε ήδη ότι θέλουν: να αποκτήσουν τις πληροφορίες που χρειάζονται όσο το δυνατόν γρηγορότερα. Γιατί να τους περιμένουν για να μάθουν; Είστε ένας σπουδαίος σχεδιαστής. Αφήστε τους να γιορτάσουν το ταλέντο σας.