Η μυστική δύναμη των σελιδοδεικτών
Τα bookmarks είναι ειδικοί σύνδεσμοι που οι χρήστες μπορούν να προσθέσουν στα αγαπημένα τους προγράμματα περιήγησης.
Αυτοί οι ειδικοί σύνδεσμοι περιλαμβάνουν τον κώδικα (δηλ. Όχι μόνο μια διεύθυνση URL προορισμού) και ενεργοποιούν διάφορα είδη χρήσιμων λειτουργιών, επιτρέποντάς σας να τροποποιήσετε και να επεκτείνετε οποιαδήποτε ιστοσελίδα.
Μόλις αρχίσετε να χρησιμοποιείτε και δημιουργείτε το δικό σας, δεν θα βλέπετε πλέον ιστοσελίδες ως στατικά στοιχεία που δεν έχετε κανέναν έλεγχο.
Με bookmarklets, έχετε τη δύναμη να κάμψετε οποιαδήποτε ιστοσελίδα ανάλογα με τις ανάγκες σας.
Πώς λειτουργούν τα bookmarklets
Τα bookmarks είναι περισσότερα από τα στατικά URL. Πρόκειται για μικρά κομμάτια JavaScript, φορτωμένα από έναν σύνδεσμο, που λειτουργούν στην ανοιχτή σελίδα. Έτσι, ο κώδικας γίνεται μια επέκταση της τρέχουσας σελίδας και μπορεί να αλληλεπιδράσει με οποιοδήποτε στοιχείο σε αυτήν.
Οι αλλαγές στη σελίδα είναι προσωρινές και δεν διατηρούνται. Όταν ο χρήστης ανανεώσει τη σελίδα ή ακολουθεί έναν σύνδεσμο, το JavaScript χάνεται.
Μετά την επιστροφή στη σελίδα, ο χρήστης πρέπει να κάνει ξανά κλικ στη συντόμευση για να ενεργοποιήσει το σελιδοδείκτη.
Ένα δείγμα σελιδοδεικτών
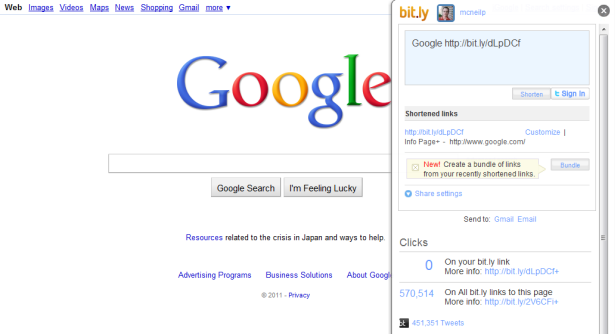
Ίσως ο καλύτερος τρόπος για να εξηγήσετε τις bookmarklets είναι να επιδείξετε ένα σε δράση. Bit.ly είναι μια ισχυρή υπηρεσία συντόμευσης URL που συμβαίνει να παρέχει ένα πρακτικό χαρακτηριστικό bookmarklet . Απλά σύρετε το σύνδεσμο στη γραμμή εργαλείων σας και αρχίστε να χρησιμοποιείτε τον φανταστικό νέο σύνδεσμο σας σε οποιαδήποτε σελίδα του ιστού.
Όταν κάνετε κλικ στο σελιδοδείκτη Bit.ly, φορτώνεται μια ομάδα στην τρέχουσα σελίδα. Παρατηρήστε ότι δεν πρόκειται για νέο παράθυρο προγράμματος περιήγησης, αλλά για κώδικα που έχει προστεθεί στην τρέχουσα σελίδα. Τέτοιες bookmarklets επιτρέπουν στους προγραμματιστές να φέρνουν λειτουργικότητα από την ιστοσελίδα τους σε οποιαδήποτε σελίδα στο διαδίκτυο.
5 εύχρηστα bookmarklets για να ξεκινήσετε
Bit.ly
Λίγα πράγματα είναι τόσο βολικά όσο ένα εργαλείο που σας επιτρέπει να συντομεύσετε και να μοιραστείτε γρήγορα τις διευθύνσεις URL. Με την Bit.ly bookmarklet , αντί να αντιγράψετε μια πλήρη διαδρομή URL και να την μοιραστείτε, μπορείτε να κάνετε κλικ σε έναν σύνδεσμο για να δημιουργήσετε μια σύντομη έκδοση αυτής. Επίσης, έχετε τη δυνατότητα να παρακολουθείτε πόσο συχνά χρησιμοποιείται αυτός ο σύνδεσμος. Όχι μόνο αυτό, αλλά η συσχέτιση του συνδέσμου διασφαλίζει ότι ο σύνδεσμος δεν θα σπάσει σε ένα μήνυμα ηλεκτρονικού ταχυδρομείου, όπως κάνουν συχνά πιο σύνθετες διευθύνσεις URL.
Βραχύ κύμα
Οι προγραμματιστές συχνά πηγαίνουν όλοι έξω και συσκευάζουν έναν τόνο λειτουργικότητας σε ένα ενιαίο σελιδοδείκτη. Αυτή είναι η περίπτωση Βραχύ κύμα από τον Shaun Inman. Αυτή η ισχυρή συντόμευση συγκεντρώνει έναν τόνο λειτουργιών αναζήτησης σε ένα μόνο σημείο. Μπορείτε να αναζητήσετε το Google, το Amazon, το Netflix και τα φορτία άλλων σημαντικών πηγών. Το μόνο gotcha είναι ότι πρέπει να απομνημονεύσετε εντολές για να συνεργαστείτε με αυτό. Αυτό το εμπόδιο στην άκρη, μόλις το συνηθίσετε, θα εξαρτηθεί γρήγορα από αυτό.
ReCSS
ReCSS είναι ένα απλό script που ανανεώνει το CSS για μια σελίδα, αλλά όχι ολόκληρη τη σελίδα. Στην επιφάνεια, αυτό μπορεί να φαίνεται σαν ένα περίεργο πράγμα που θέλει να κάνει. Αλλά εξετάστε εάν χτίζετε μια εφαρμογή ή μια διαδικασία που σπάει με μια ανανέωση. Για παράδειγμα, εάν στυλίζετε ένα μήνυμα σφάλματος, αντί να εκτελείτε επανειλημμένα μια ενέργεια που δημιουργεί ένα σφάλμα, απλά ανανεώστε το CSS για να δοκιμάσετε διαφορετικά στυλ. Όταν έρθει η ώρα, θα αγαπήσετε αυτό.
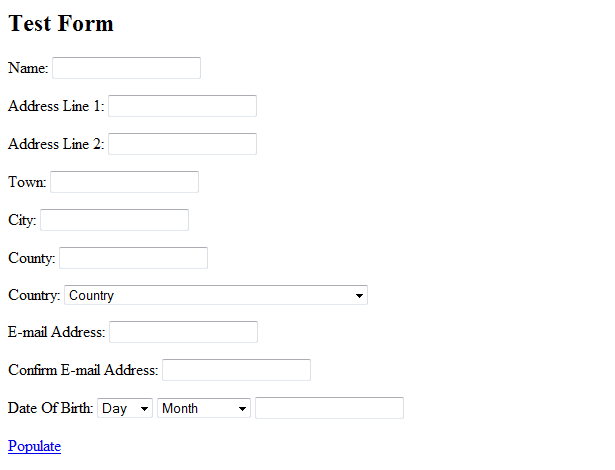
autoPopulate
Αν χρειάστηκε να χτίσετε πολλές μακριές φόρμες, σίγουρα συμπαθείτε με ανθρώπους που είναι απογοητευμένοι που πρέπει να συμπληρώσουν φόρμες ξανά και ξανά. Εδώ είναι που autoPopulate έρχεται. Η λειτουργικότητα εδώ είναι μάλλον απλή: ένα σελιδοδείκτη που αυτομάτως συμπληρώνει πεδία φόρμας με επαναλαμβανόμενα δεδομένα. Μπορείτε επίσης να δημιουργήσετε μια προσαρμοσμένη έκδοση με τις δικές σας τιμές αν χρειαστεί.
Instapaper
Instapaper είναι μια ολόκληρη υπηρεσία που χτίστηκε γύρω από ένα σελιδοδείκτη. Το εύχρηστο εργαλείο αποθηκεύει τις σελίδες που θέλετε να διαβάσετε αργότερα. Συνεργάζεται εύκολα με το iPhone, το iPad και το Kindle, επιτρέποντάς σας να τραβήξετε εύκολα τη μουσική από όπου δεν έχετε διαβάσει.

Η ιδανική δομή για bookmarklets
Υπάρχει ένας τρόπος για να αρχιτεκτονικές bookmarklets που εξασφαλίζει ότι είναι εύκολο να διατηρηθεί. Η αρχή είναι απλή: χρησιμοποιήστε το bookmarklet ως κέλυφος για να φορτώσετε τα αρχεία προέλευσης στη σελίδα. Αυτό σημαίνει ότι το κρέας του κώδικα δεν περιέχεται στον σελιδοδείκτη. Αυτό εξαλείφει το πρόβλημα του τρόπου με τον οποίο οι χρήστες μπορούν να ενημερώσουν το σελιδοδείκτη αφού αλλάξετε τον κώδικα.
Για να προετοιμάσετε τις ενημερώσεις στον σελιδοδείκτη σας, απλώς κατασκευάστε το σύνδεσμο έτσι ώστε να φορτώνει όλους τους πόρους του διακομιστή σας στη σελίδα. Συνήθως, αυτό συνεπάγεται την προσθήκη ενός αρχείου JavaScript και CSS στη σελίδα και, στη συνέχεια, την ενεργοποίηση του κύριου JavaScript για την εκκίνηση της λειτουργίας.
Η ακόλουθη JavaScript προσθέτει ένα συγκεκριμένο αρχείο JavaScript στη σελίδα:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Πρότυπο για τη δημιουργία σελιδοδεικτών
Με βάση αυτή την απλή έννοια, παρακάτω είναι δύο βασικές περιγραφές για τη δημιουργία του δικού σας bookmarklet. Η κύρια επιλογή που θα πρέπει να κάνετε είναι να απενεργοποιήσετε την προσωρινή αποθήκευση του αρχείου JavaScript.
Πρότυπο 1: προσωρινή αποθήκευση
Το πρότυπο δεν εμποδίζει την προσωρινή αποθήκευση. Αυτό σημαίνει ότι το σενάριό σας θα αποθηκευτεί στον υπολογιστή του χρήστη για κάποιο χρονικό διάστημα. Θα ξαναφορτωθεί τελικά, αλλά δεν μπορείτε να μάθετε πόσο σύντομα. Εδώ είναι το πρότυπο:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Πρότυπο 2: απενεργοποίηση προσωρινής αποθήκευσης
Αυτή η εναλλακτική λύση περιλαμβάνει μια εύχρηστη παράμετρο για να αποτρέψετε την προσωρινή αποθήκευση του σεναρίου σας. Αυτό είναι ιδανικό για ανάπτυξη, επειδή κάθε φορά που χρησιμοποιείτε τον σύνδεσμο, θα τρέξει την πιο πρόσφατη έκδοση στο διακομιστή.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
Η προσωρινή μνήμη απενεργοποιείται απλά προσθέτοντας μια τυχαία συμβολοσειρά ερωτήματος στο τέλος της ετικέτας δέσμης ενεργειών. Αυτό κάνει το πρόγραμμα περιήγησης να φορτώνει το σενάριο κάθε φορά που χρησιμοποιείται.
Επίσης, σημειώστε ότι αυτές οι λειτουργίες βρίσκονται σε ένα περιτύλιγμα JavaScript που τα αναγνωρίζει ως κώδικα JavaScript.
Πώς να χρησιμοποιήσετε τα πρότυπα
Χρησιμοποιώντας αυτά τα δύο πρότυπα, μπορείτε να τα βάλετε στη δουλειά. Αρχικά, αντικαταστήστε τη διεύθυνση URL στον κώδικα με την πλήρη διαδρομή στο αρχείο JavaScript στον διακομιστή σας. Δεύτερον, τοποθετήστε τον παραπάνω κώδικα σε μια ετικέτα σύνδεσης που μπορεί να προστεθεί σε μια σελίδα. Είναι αυτός ο σύνδεσμος που οι χρήστες θα μεταφέρουν και θα μεταφέρουν στους σελιδοδείκτες τους.
Κάτι τέτοιο πρέπει να κάνει το τέχνασμα:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> γεννήτρια bookmarklet .Αφού έχετε στη διάθεσή σας το βασικό πλαίσιο, μπορείτε να αρχίσετε να προσθέτετε οποιαδήποτε λειτουργικότητα που βασίζεται στη JavaScript στο αρχείο των σεναρίων για το bookmarklet. Χρησιμοποιήστε τον νέο σύνδεσμο στο πρόγραμμα περιήγησής σας για να δοκιμάσετε όσο πηγαίνετε!
Μην ξεχάσετε την κρυφή μνήμη!
Μια από τις πιο απογοητευτικές πτυχές της ανάπτυξης bookmarklets είναι η προσωρινή αποθήκευση του προγράμματος περιήγησης. Δεν μπορείτε να αναγκάσετε την ανανέωση του αρχείου εκτός από την άμεση φόρτωση του αρχείου προέλευσης JavaScript και, στη συνέχεια, το πλήκτρο "Ανανέωση". Η μετάβαση μιας παραμέτρου συμβολοσειράς ερωτήματος όπως βρέθηκε στο παραπάνω πρότυπο δύο είναι πολύ πιο εύκολη.
Μια προειδοποίηση σχετικά με την "Προβολή προέλευσης"
Ένα άλλο σημείο που δημιουργεί πολλή απογοήτευση είναι η προβολή πηγής μιας ιστοσελίδας. Όταν εκτελείτε μια ετικέτα σελιδοδεικτών και πιέζετε την τυπική επιλογή "Προβολή πηγής", ίσως να είστε μπερδεμένοι.
Όταν ένα bookmarklet προσθέτει δυναμικά κώδικα στη σελίδα, η τυπική προβολή πηγής δεν θα εμφανίσει το ενημερωμένο HTML. Αντ 'αυτού, πρέπει να χρησιμοποιήσετε ένα plug-in όπως Firebug ή να δείτε την παραγόμενη πηγή χρησιμοποιώντας το Web Developer γραμμή εργαλείων.
Πρόσθετοι πόροι για την κατασκευή bookmarklets
- Τα παραπάνω πρότυπα βασίζονται στο σεμινάριο στο BetterExplained .
- Σφραγίδες είναι ένας φοβερός κατάλογος bookmarklets.
- Εδώ είναι ένα περίγραμμα για την οικοδόμηση jQuery που βασίζονται bookmarklets .
Γράφτηκε αποκλειστικά για το WDD από τον Patrick McNeil. Είναι ανεξάρτητος συγγραφέας, προγραμματιστής και σχεδιαστής. Συγκεκριμένα, αγαπά να γράψει για το σχεδιασμό ιστοσελίδων, να εκπαιδεύσει τους ανθρώπους στην ανάπτυξη ιστοσελίδων και να δημιουργήσει ιστότοπους. Το πάθος του Patrick για τις τάσεις και τα σχέδια του web design μπορεί να βρεθεί στα βιβλία του ΤοWebDesignersIdeaBook.com . Ακολουθήστε τον Patrick στο Twitter @designmeltdown .
Μπορείτε να σκεφτείτε έναν τρόπο να επεκτείνετε την αίτησή σας με ένα σελιδοδείκτη; Πώς χρησιμοποιήσατε δημιουργικά σελιδοδείκτες;