Τεχνικές για τη συμπίεση εικόνων για όλα αυτά αξίζουν
Οι διαστάσεις μιας εικόνας στην οθόνη μετριούνται σε εικονοστοιχεία: πλάτος και ύψος.
Η ποιότητα μιας εικόνας καθορίζεται από λιγότερο απτά στοιχεία: σύνθεση, διάθεση, στυλ, περιεχόμενο. Αλλά τίποτα από αυτά δεν έχει σημασία εάν οι άνθρωποι είναι ανυπόμονοι να περιμένουν το αρχείο να κατεβάσει.
Οι εικόνες ιστού αλλάζουν σε μέγεθος αρχείου όταν συμπιεστούν. Μικρότερα αρχεία γίνονται ταχύτερα για λήψη, γεγονός που καθιστά μια καλύτερη εμπειρία περιήγησης.
Αλλά οι καθαρές εικόνες κάνουν για μια καλύτερη εμπειρία, επίσης. Πόσο - και τι είδους-συμπίεση θα πρέπει να εφαρμόσουμε; Υπάρχουν εναλλακτικές λύσεις έναντι αυτών των βρώμικων συμβιβασμών;
Εδώ εξετάζουμε μερικά εκπληκτικά γεγονότα σχετικά με την προετοιμασία αρχείων εικόνας για τον ιστό .
Η γρήγορη φόρτωση των σελίδων είναι ζωτικής σημασίας για τη διατήρηση της προσοχής των επισκεπτών. Αυτοί οι χρήστες είναι άστατοι λαοί, εύκολα απογοητευμένοι αν δεν αποκτήσουν άμεσα αποτελέσματα. Όταν κάνουν κλικ σε ένα σύνδεσμο, θέλουν το στόχο αμέσως.
Ένα από τα μεγαλύτερα σημεία συμφόρησης στις ιστοσελίδες είναι το μέγεθος και η ποσότητα των εικόνων. Η προφανής λύση είναι να χρησιμοποιήστε λιγότερες εικόνες . Αλλά άλλες τεχνικές μπορούν να μας βοηθήσουν να αξιοποιήσουμε στο έπακρο κάθε pixel.
Τα εικονοστοιχεία είναι πληροφορίες
Το παλιό κλισέ ότι μια εικόνα αξίζει χίλιες λέξεις είναι αλήθεια. Σκεφτείτε ένα εικονοστοιχείο (σύντομη για το "στοιχείο εικόνας") ως μονάδα πληροφοριών.
Τα περισσότερα εικονοστοιχεία σημαίνουν περισσότερα δεδομένα, τα οποία επηρεάζουν τόσο την προβολή όσο και την επαναδειγματοληψία μιας εικόνας. Ακριβώς όπως περισσότερες λέξεις μπορούν να κάνουν μια παράγραφο πιο περιγραφική, περισσότερα pixels μπορούν να κάνουν μια εικόνα πιο ενημερωτική. (Φυσικά, χρησιμοποιώντας τις σωστές λέξεις οδηγεί σε μια καλύτερη παράγραφο, ακριβώς όπως η χρήση των σωστών εικονοστοιχείων οδηγεί σε μια καλύτερη εικόνα.)

Φωτογραφία ευγενική προσφορά του Jan Busby .
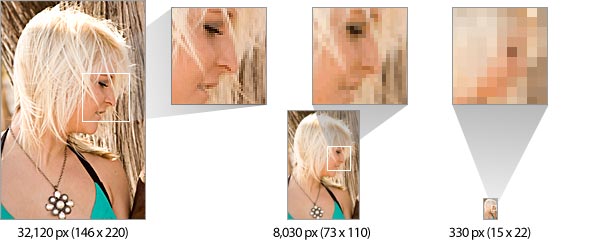
Οι μικρότερες εικόνες δεν καταλαμβάνουν απλώς λιγότερο χώρο - λένε λιγότερο από μια ιστορία. Πάνω, η ίδια εικόνα σε τρία διαφορετικά μεγέθη γίνεται σταδιακά πιο δύσκολο να "διαβαστεί".
Η μεγαλύτερη φωτογραφία δείχνει με σαφήνεια τις βλεφαρίδες, τα δόντια και τα σκέλη της τρίχας. Η φωτογραφία μεσαίου μεγέθους χάνει αυτές τις λεπτομέρειες. Πόσο καιρό είναι αυτές οι βλεφαρίδες; Χαμογελάει; Είναι δύσκολο να το πεις. Η μικρότερη φωτογραφία εξακολουθεί να μοιάζει με ένα άτομο, αλλά μόνο με κάποια φαντασία. Μια εικόνα ενός ανθρώπινου προσώπου με λιγότερα από 400 pixels είναι συνήθως μη αναγνωρίσιμη.
Αν και οι μικρές εικόνες είναι πιο δύσκολο να δουν, το μέγεθός τους δεν είναι πάντα πρόβλημα. Απλά εικονίδια με απλά μηνύματα δεν χρειάζονται πολλά εικονοστοιχεία. Πολλά εικονοστοιχεία ίσως χρειαστούν για να δείξουν πορτρέτο ενός ατόμου: την έκφραση, τα χαρακτηριστικά, το ρούχο και το υπόβαθρο. Αλλά μια σύνδεση μικρογραφιών στο επόμενο πορτρέτο σε μια σειρά έχει μόνο ένα πράγμα που λέει.
Το ερώτημα είναι, ποιος είναι ο μικρότερος αριθμός pixel που απαιτείται για την επικοινωνία "Κάντε κλικ σε αυτό για να δείτε την επόμενη εικόνα";

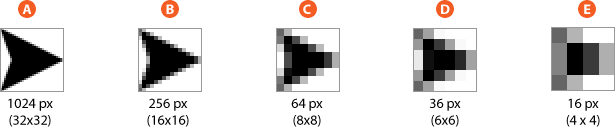
Τα γραφικά Α και Β είναι αμφότερα πολύ ευανάγνωστα και μεταφέρουν το ίδιο μήνυμα, αλλά το γραφικό Α χρησιμοποιεί τέσσερις φορές περισσότερα pixels για να πει το ίδιο πράγμα.
Στο άλλο άκρο, το γραφικό Ε δεν είναι βέλος τόσο πολύ όσο γκρίζο και μαύρο. Δεν έχει αρκετά pixels (δηλαδή αρκετές πληροφορίες) για να είναι ένα αναγνωρίσιμο σχήμα.
Εάν τα γραφικά Α και Β χρησιμοποιούν περισσότερα εικονοστοιχεία από το απαραίτητο και το Ε αποτυγχάνει να επικοινωνήσει, τότε τα γραφικά C και D έχουν αρκετά pixel για να προτείνουν ένα σχήμα που δείχνει δεξιά. Εξήντα τέσσερα εικονοστοιχεία είναι ελάχιστα αρκετά για να δημιουργήσουν ένα σχήμα βέλους (ή για να παίξουν Space Invaders).
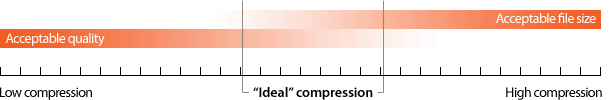
Ο στόχος στο μέγεθος μιας εικόνας, λοιπόν, είναι να γίνει αρκετά μεγάλο σε μέγεθος αρχείου για να πει μια ιστορία και αρκετά μικρό για να κατεβάσετε γρήγορα.
Εύρεση του μεγέθους αρχείου "Ιδανικό"
Πολλοί παράγοντες επηρεάζουν την αναγνωσιμότητα (ή τη σαφήνεια των πληροφοριών που εκφράζονται σε εικονοστοιχεία): αντίθεση, θέμα, φωτογράφος ή εμπειρία του καλλιτέχνη, φωτισμός, λεπτομέρεια, θόρυβο φόντου και διαθέσιμο χώρο στη σελίδα. Όλα αυτά καθορίζουν πόσο μικρή ή μεγάλη πρέπει να είναι μια εικόνα.

Στο τέλος, επιλέγοντας το σωστό μέγεθος εικόνας είναι μια κλήση κρίσης. Αλλά η συμπίεση είναι κάτι περισσότερο από μια ανταλλαγή μεταξύ της ποιότητας εικόνας και του μεγέθους του αρχείου. Κατανόηση του τρόπου με τον οποίο διάφορες μορφές εργασίας συμπίεσης μπορούν να επηρεάσουν τον τρόπο προετοιμασίας των εικόνων σας.
Από τεχνική άποψη, μια ψηφιακή εικόνα είναι ένα σύνολο εικονοστοιχείων που διευθετούνται σε ένα πλέγμα που ονομάζεται bitmap. Σε ένα ευθύγραμμο μη συμπιεσμένο bitmap, κάθε εικονοστοιχείο έχει τη δική του περιγραφή: το εικονοστοιχείο # 1 έχει ένα συγκεκριμένο μείγμα κόκκινου, πράσινου και μπλε. Το εικονοστοιχείο # 2 έχει διαφορετικό μίγμα. και ούτω καθεξής.
Οι αλγόριθμοι συμπίεσης ανασυνθέτουν ένα bitmap, χρησιμοποιώντας λιγότερες πληροφορίες για να περιγράψουν τον ίδιο αριθμό εικονοστοιχείων. Οι περισσότερες εικόνες στον ιστό ανήκουν σε έναν από τους δύο τύπους συμπίεσης:
Η διεύθυνση LZW αφορά τόσο την ποιότητα εικόνας όσο και το μέγεθος αρχείου
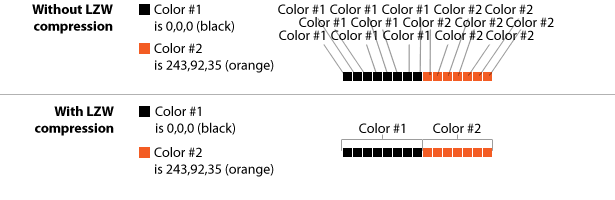
Οι εικόνες GIF και 8-bit PNG χρησιμοποιούν συμπίεση LZW για ελαχιστοποίηση του μεγέθους αρχείου. Το LZW ομαδοποιεί τα ίδια χρώματα σε μια εικόνα ανά σειρά.
Ένα αρχείο σε αυτή τη μορφή έχει μια ακριβή λίστα με κάθε χρώμα σε αυτό. Αντί να καταγράφει τις τιμές κόκκινου, πράσινου και μπλε για κάθε συνεχή σειρά εικονοστοιχείων, αυτή η παλέτα χρωμάτων επιτρέπει στο αρχείο να καλέσει για "χρώμα # 1".

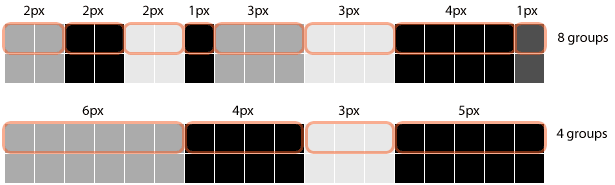
Πάνω, η συμπίεση LZW εκχωρεί ένα χρώμα στα 15 εικονοστοιχεία στη σειρά. Χωρίς συμπίεση LZW, κάθε εικονοστοιχείο θα χρειαζόταν τις δικές του πληροφορίες χρώματος. Οι περιττές πληροφορίες αυξάνουν το μέγεθος του αρχείου. Αλλά το LZW είναι αποτελεσματικό μόνο όταν οι σειρές περιέχουν πολλά διαδοχικά ίδια χρώματα.

Πάνω, η κορυφαία ομάδα εικονοστοιχείων έχει πολλές διακοπές. Ο αλγόριθμος συμπίεσης δεν μπορεί να υπερβαίνει τα δύο ή τρία εικονοστοιχεία χωρίς να χρειάζεται να δημιουργηθεί μια νέα ομάδα χρωμάτων. Επειδή κάθε ομάδα πρέπει να καταγραφεί στο αρχείο, δημιουργούνται οκτώ εγγραφές στα αρχεία GIF και PNG.
Η δεύτερη ομάδα είναι πολύ καλύτερη: μόνο τέσσερις ομάδες ταυτόχρονων χρωμάτων σημαίνουν μισό αριθμό εγγραφών σε ένα αρχείο GIF ή PNG.
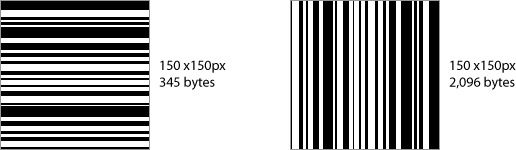
Ως αποτέλεσμα, η συμπίεση GIF λειτουργεί καλύτερα οριζόντια από κάθετα. Εάν έχετε την επιλογή, κάντε τις λεπτομέρειες οριζόντια. Αυτό είναι ακόμη σημαντικότερο από τη συνολική διάσταση: μια στενή εικόνα με οριζόντιες ρίγες τείνει να συμπιέζεται καλύτερα από μια ευρεία εικόνα με κάθετες λωρίδες. Με τη συμπίεση LZW, είναι οι λεπτομέρειες που μετράνε.

Πάνω, η εξοικονόμηση σε GIF κάνει μεγάλη διαφορά όταν η εικόνα γυρίζει σε 90 °: οι οριζόντιες λωρίδες απαιτούν μόνο το 16% των byte που απαιτούνται από κάθετες ρίγες.
Το LZW λέγεται ότι είναι "χωρίς απώλειες" επειδή η ίδια η μορφή δεν αλλάζει την εικόνα. Το JPG είναι διαφορετικό.
Το JPG περιβάλλει τις περίπλοκες λεπτομέρειες
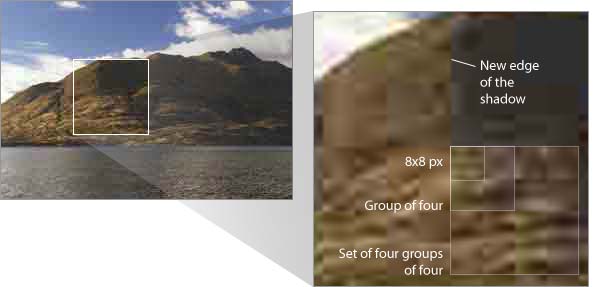
Το JPG λειτουργεί καλύτερα για ζωντανές φωτογραφίες, όπως είχε σχεδιαστεί. Αυτό το σχήμα συμπίεσης συγκεντρώνει τα εικονοστοιχεία σε ομάδες περίπου 8 × 8 αναμειγνύοντας ελαφρά τα χρώματα τους.
Περισσότερη συμπίεση σημαίνει ότι τα εικονοστοιχεία σε ένα σμήνος 64 pixel θα γίνουν πιο παρόμοια. Στη συνέχεια, το JPG προσπαθεί να συσχετίσει τέσσερις ομάδες 8 × 8 εικονοστοιχείων μεταξύ τους. Στη συνέχεια ομαδοποιεί αυτές τις ομάδες σε ένα άλλο 2 × 2, και ούτω καθεξής. Αυτή η τεχνική ονομάζεται συμπίεση "lossy" επειδή εισάγει αλλαγές στο αρχείο.
Οι αλλαγές που εισάγει η συμπίεση JPG στις εικόνες ονομάζονται αντικείμενα. Φυσικά, περισσότερα αντικείμενα δημιουργούν καλύτερη συμπίεση αλλά φτωχή ποιότητα εικόνας.

Πάνω, ένα JPG αποθηκευμένο στο 0%, ή πλήρης συμπίεση, κάνει εμφανή τα αντικείμενα του. Οι σκληρές άκρες και η έντονη αντίθεση είναι τα πρώτα σημάδια της JPG. Για παράδειγμα, η άκρη του βουνού ενάντια στο σύννεφο χάνει την εστίαση και η δεξιά σκιά "μεταπηδά" στην άκρη του πλησιέστερου βολικού 8 × 8 clump.
Ευτυχώς, οι περισσότερες φωτογραφίες διατηρούν αρκετές πληροφορίες για να ελαχιστοποιήσουν το πρόβλημα. Οι άνθρωποι είναι καλοί στην αναγνώριση των σχημάτων, ακόμη και αν τα σχήματα είναι ελαφρώς παραμορφωμένα.
Το τέχνασμα του Photoshop για το 19%
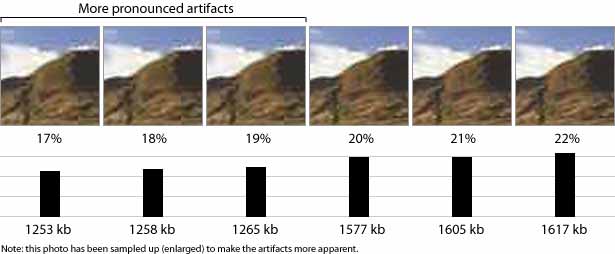
Εδώ είναι μια συμβουλή για τους χρήστες του Photoshop: Η λειτουργία "Save for Web" του Photoshop έχει δύο μέρη που αλλάζουν ξαφνικά τη συμπίεση. Image → Save for Web σάς επιτρέπει να επιλέξετε το ποσοστό συμπίεσης ως ποσοστό: 0% είναι το χαμηλότερο μέγεθος αρχείου, το 100% το υψηλότερο. Η διαφορά μεταξύ της ποιότητας και του μεγέθους του αρχείου γίνεται πιο έντονη μεταξύ 19 και 20%.

Παρατηρήστε την ξαφνική πτώση του μεγέθους του αρχείου στην παραπάνω εικόνα. Εάν η ποιότητα της εικόνας είναι λιγότερο σημαντική για εσάς παρά η λήψη του χρόνου, η συμπίεση όχι μεγαλύτερη από 19% θα επιτύχει την καλύτερη ποιότητα για το μικρότερο μέγεθος. Αλλά αν η ποιότητα της εικόνας είναι πιο σημαντική, τότε η αποθήκευση ενός JPG σε λιγότερο από 20% επιτυγχάνει το χαμηλότερο μέγεθος για την καλύτερη ποιότητα. Θα βρείτε ένα παρόμοιο σημείο σε περίπου 30 με 32%, αν και λιγότερο δραστικό.
Οι διαφορές σε αυτήν την εικόνα 100 × 100 είναι μόνο μερικά byte. Αλλά η εξοικονόμηση αυξάνεται, ειδικά σε μεγαλύτερες φωτογραφίες.
CSS Sprites
Όντας αρχεία, όλες οι εικόνες σε μια ιστοσελίδα πρέπει να ζητηθούν από το διακομιστή. Αυτά τα αιτήματα δίνουν στο διακομιστή επιπλέον εργασία. Αν έχετε πολλές μικρές εικόνες-εικονίδια, για παράδειγμα, που έχουν παρόμοια παλέτα χρωμάτων, τότε τα CSS sprites μπορούν να βελτιώσουν το χρόνο φόρτωσης.
Ένα sprite CSS είναι ένα μόνο αρχείο που περιέχει πολλές εικόνες μέσα σε αυτό. Χρησιμοποιώντας την width , height και background-position ιδιότητες στο CSS, μπορείτε να κάνετε φέτες του αρχείου να εμφανίζονται σε divs, links και άλλα στοιχεία HTML. Έτσι, ένα μόνο αρχείο πληροί πολλαπλούς ρόλους στη σελίδα. Το πλεονέκτημα? Μόνο ένα αρχείο για λήψη. Το μειονέκτημα; Απαιτεί λίγο προγραμματισμό.
Προσθέστε κάτι εδώ
Επιβεβαιωμένος
Ματαίωση
Λυπούμαστε, η πρόσβαση απορρίφθηκε
Επόμενη σελίδα
Επεξεργαστείτε μια φωτογραφία
Παροχή τροφοδοσίας
Πράσινη ετικέτα
 . Το CSS θα βάλει μια εικόνα και τις διαστάσεις της σε a
. Το CSS θα βάλει μια εικόνα και τις διαστάσεις της σε a , αλλά κάθε στοιχείο πρέπει να επανατοποθετηθεί για να ταιριάζει. Χρησιμοποιώντας την :hover ο ψευδο-επιλογέας κάνει τα μαθηματικά να αξίζουν την προσπάθεια, επειδή οι sprites μπορούν να ενισχύσουν τους συνδέσμους και άλλα στοιχεία με το ποντίκι. Δοκιμάστε το παρακάτω: Όπως μπορείτε να δείτε, η ίδια εικόνα παρέχει δύο καταστάσεις για τα τέσσερα εικονίδια. Το μόνο τέχνασμα είναι η προετοιμασία του γραφικού αρχείου εκ των προτέρων και η καταγραφή των συντεταγμένων κάθε εικονιδίου.

(Εικονίδια "Silk" ευγενική προσφορά του FamFamFam .)
Από αυτή τη γραφή, και τα δύο Yahoo! και Αμαζόνα χρησιμοποιήστε τα sprites για τις ετικέτες πλοήγησης που έχετε κατεβάσει συχνά.
Επιλέγοντας το σωστό μέγεθος αρχείου
Δεν είναι όλα τα εικονοστοιχεία μιας εικόνας κρίσιμα, αλλά η παραμέληση του σχεδιαστή από το μέγεθος του αρχείου συχνά αυξάνεται με τον αριθμό των εικόνων στη σελίδα.
Μια εικόνα που θα μπορούσε να είναι μικρότερη κατά 5% δεν αποτελεί ανησυχία. Δύο εικόνες δεν ανησυχούν πολύ περισσότερο. Αλλά τι γίνεται με πέντε εικόνες; Δέκα? Σε ποιο σημείο θα αρχίσει να ανησυχεί ο σχεδιαστής για τη συμπίεση της εικόνας; Όλοι έχουν διαφορετικό όριο. Μερικοί δεν νοιάζονται καθόλου.
Η ανησυχία είναι δύσκολο να γίνει όταν μερικά επιπλέον kilobyte δεν έχουν συνέπειες. Αλλά η παραβίαση της συμπίεσης γίνεται ένα σταδιακά πιο σοβαρό πρόβλημα που επιβραδύνει τους ιστοτόπους και οδηγεί μακριά τους επισκέπτες μακροπρόθεσμα.
Γράφτηκε αποκλειστικά για το Webdesigner Depot από Ο Ben Gremillion . Ο Ben είναι ανεξάρτητος σχεδιαστής ιστοσελίδων που επιλύει προβλήματα επικοινωνίας με καλύτερο σχεδιασμό.
Ποιες τεχνικές χρησιμοποιείτε για να αξιοποιήσετε στο έπακρο τις εικόνες σας στο διαδίκτυο; Πόσο πιθανό είναι να ξοδέψετε χρόνο ξυρίζοντας επιπλέον bytes; Μοιραστείτε τις σκέψεις σας στα παρακάτω σχόλια.