Τα αγαπημένα μας tweets της εβδομάδας: 18 Νοεμβρίου 2013 - 24 Νοεμβρίου 2013
Κάθε εβδομάδα τιτίβισμα πολλά ενδιαφέροντα πράγματα που τονίζουν το εξαιρετικό περιεχόμενο που βρίσκουμε στο διαδίκτυο που μπορεί να ενδιαφέρει τους σχεδιαστές ιστοσελίδων.
Ο καλύτερος τρόπος για να παρακολουθείτε τα tweets μας είναι απλά να μας ακολουθήσετε στο Twitter, ωστόσο, σε περίπτωση που χάσατε κάποια εδώ είναι μια γρήγορη και χρήσιμη συλλογή των καλύτερων tweets που εστάλημε αυτή την περασμένη εβδομάδα.
Σημειώστε ότι αυτή είναι μόνο μια πολύ μικρή επιλογή από τους συνδέσμους για τους οποίους έχουμε tweeted, γι 'αυτό μην χάσετε.
Για να είστε ενημερωμένοι με όλους τους δροσερούς συνδέσμους, απλώς ακολουθήστε μας @DesignerDepot
Playstation 4: Η ανασκόπηση http://depot.ly/r5ARW

Ομορφη: WordPress # WordPress Θέμα διαχειριστή Επανασχεδιασμός http://depot.ly/r5yWF

"Πώς έκανα τους πρώτους 1000 χρήστες μου σε μια μέρα" - Ryan Friedman, ιδρυτής του Popcorn Messaging http://depot.ly/r4YsX

Gratisography: Φρέσκα υπηρεσίες για δωρεάν φωτογραφίες http://depot.ly/r4Yix μέσω NoupeMag @ NoupeMag

Φανταστικές, παράξενες και λαμπρές εικόνες από τον John Chae http://depot.ly/r2QlK

Buck Web Design Trends: Συμβουλές για την εύρεση νέας σχεδιαστικής έμπνευσης http://depot.ly/r0yVi μέσω justcreative @ justcreative

Μεγάλη λίστα ελεύθερων επεκτάσεων Photoshop για σχεδιαστές ιστοσελίδων http://depot.ly/r0wV3 μέσω speckyboy @ speckyboy

WebGL με τρία.js: Βασικά http://depot.ly/r0umF μέσω nettuts @ nettuts

Εμπνευστείτε από DigitalMagAward @ DigitalMagAward 's Cover of the Year 2013 http://depot.ly/r0r4l

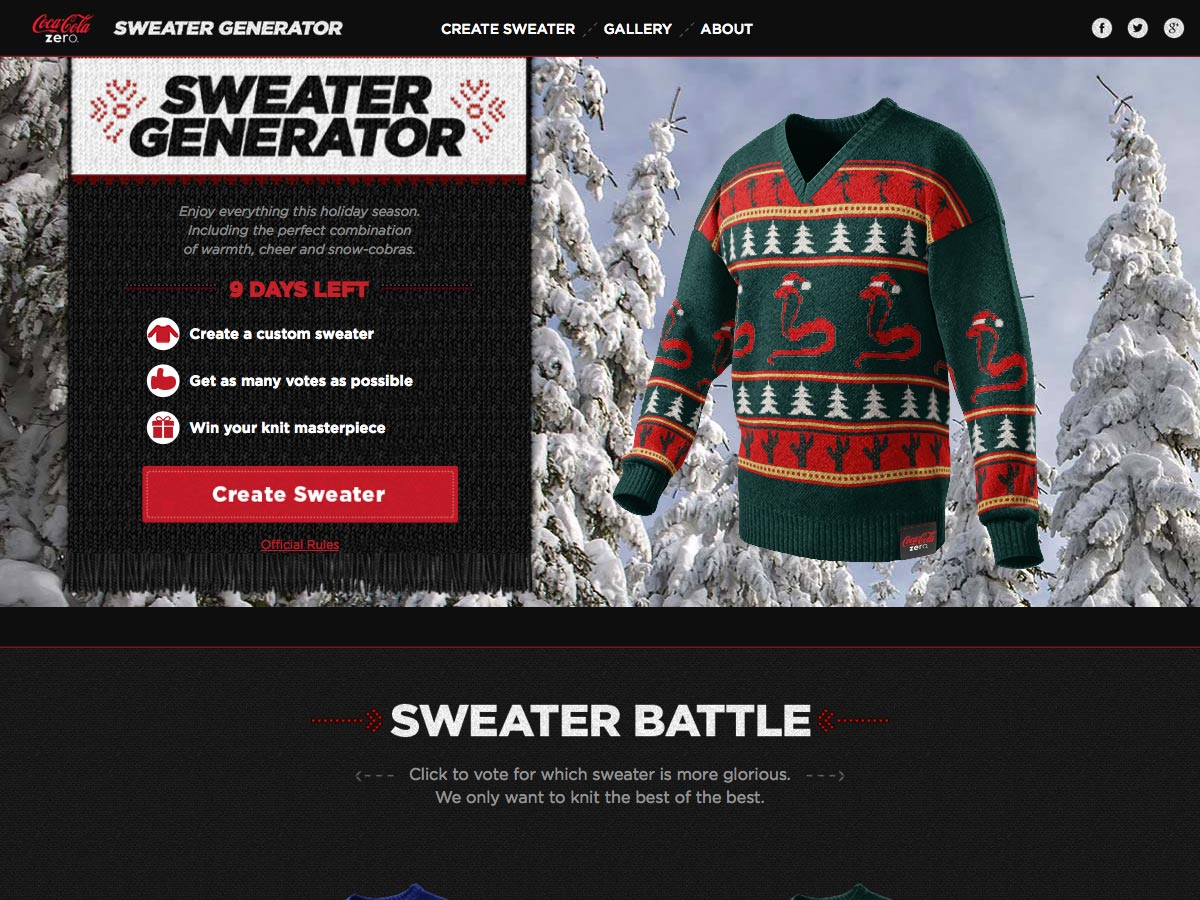
Αφήστε τις άσχημες φαντασιώσεις του πουλόβερ σας να τρέξουν στο νέο site της Coke Zero http://depot.ly/r0pmO

Το Google ανοίγει τα pop-up καταστήματα Winter Wonderlab που παρουσιάζουν τα τελευταία gadgets http://depot.ly/qYdUR μέσω verge @ άκρο

Έτσι, εδώ είναι ένας οδηγός για το πώς να μην πιπιλίζουν online - http://www.howtonotsuckonline.com

Μελέτη περίπτωσης: Η διαδικασία ατομικού σχεδιασμού για το νέο site TechCrunch που ανταποκρίνεται http://depot.ly/qY92e

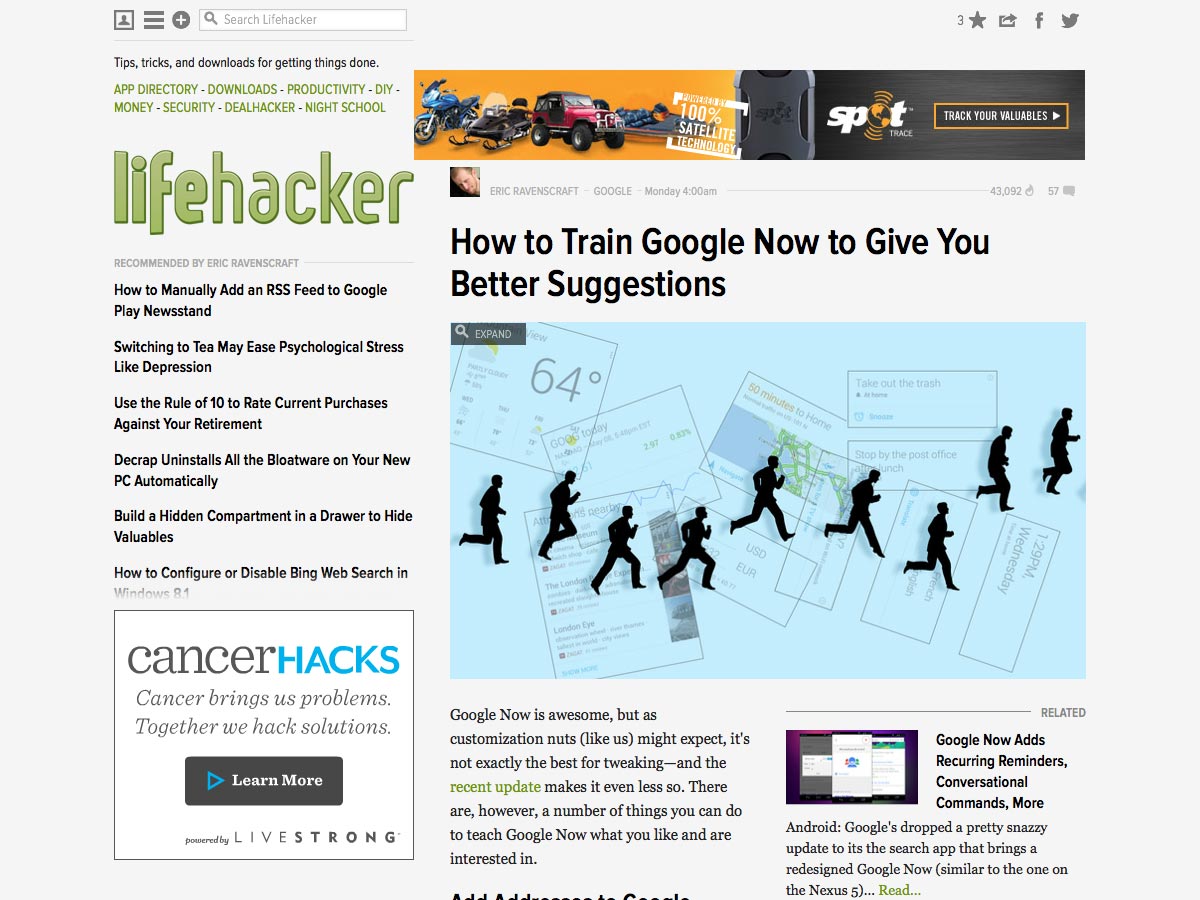
Ενδιαφέρουσες διαβάστε: Πώς να εκπαιδεύσει το Google Now για να σας δώσει καλύτερες προτάσεις http://depot.ly/qVQVX

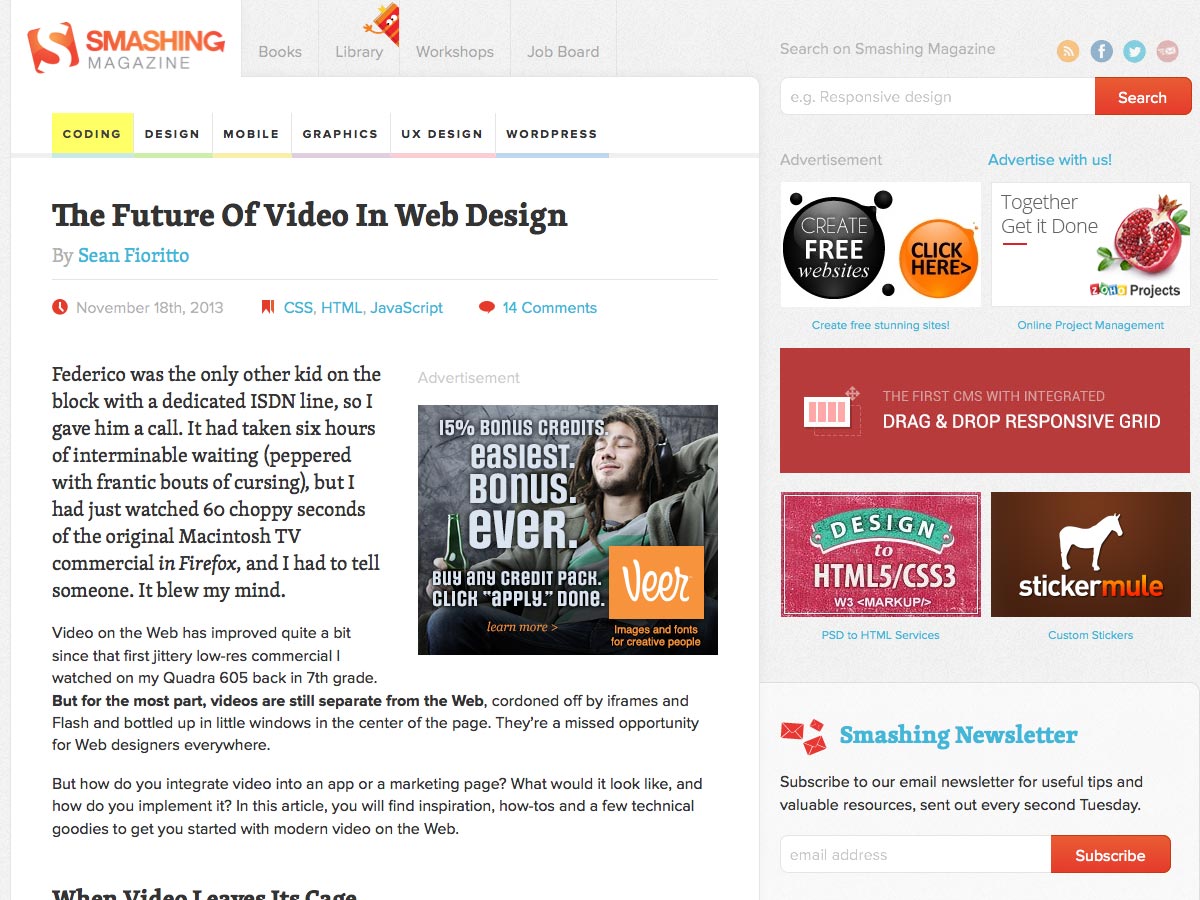
Το μέλλον του βίντεο στο Web Design http://depot.ly/qVQiA μέσω smashingmag @ smashingmag

Αυτό είναι rad: 1 χιλιοστά Spencerian υπογραφή http://depot.ly/qVPwv
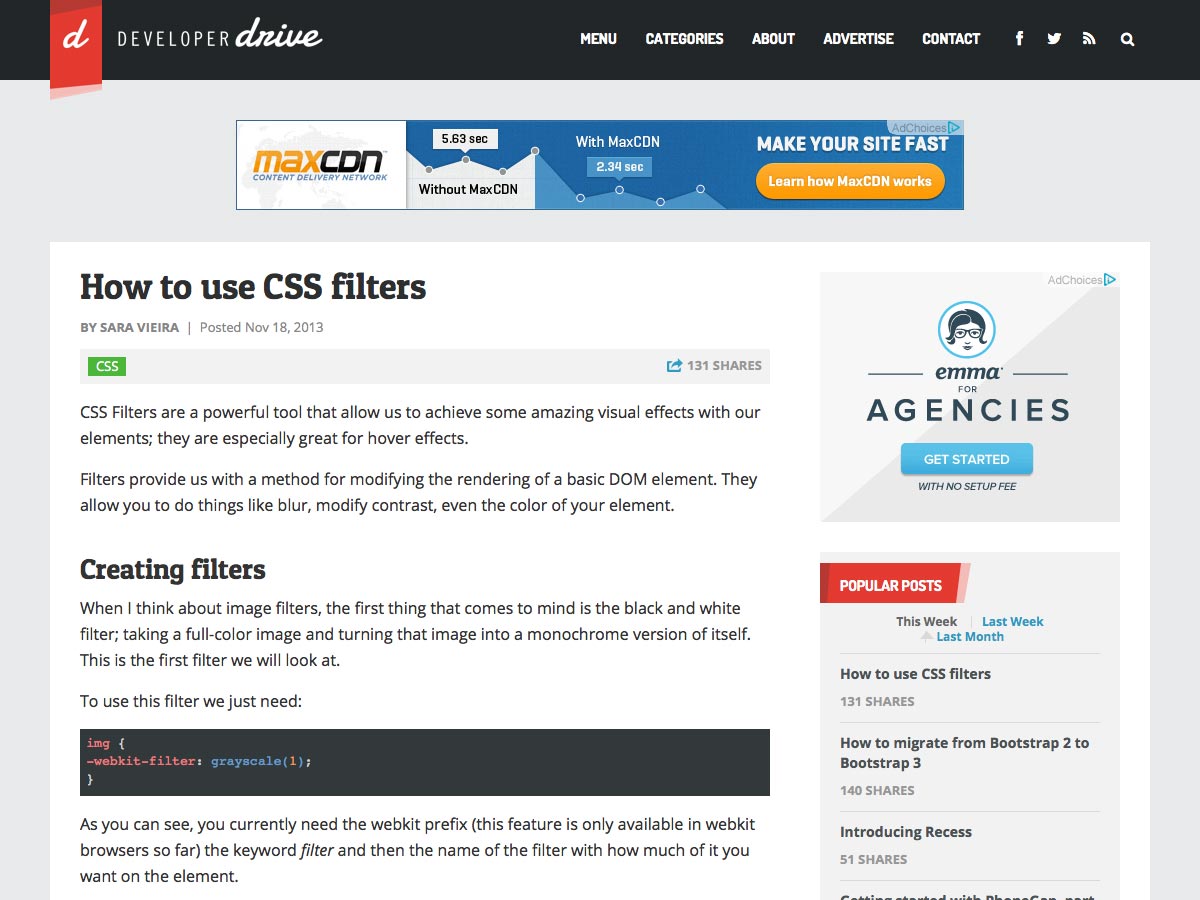
Ένα καλό μάθημα σχετικά με τον τρόπο χρήσης CSS # CSS φίλτρα http://depot.ly/qVP9P

Ωραίο φροντιστήριο από τον Simon Tofield (Cat's Simon) για το πώς να σχεδιάσετε ένα σκαντζόχοιρο http://depot.ly/qVCtj
Θέλουν περισσότερα? Κανένα πρόβλημα! Παρακολουθήστε όλα τα tweets μας ακολουθώντας @DesignerDepot