HTML Smashdown της εφαρμογής HTML5: Ποιο εργαλείο είναι καλύτερο;
Τα σύγχρονα προγράμματα περιήγησης μπορούν να υποστηρίξουν πλούσιο κινούμενο και διαδραστικό περιεχόμενο χωρίς να απαιτείται η χρήση plugin όπως Flash. Αντ 'αυτού, χρησιμοποιώντας έναν συνδυασμό JavaScript, HTML5 και CSS3, είναι δυνατό να δημιουργήσετε ποιοτικό κινούμενο, διαδραστικό περιεχόμενο που λειτουργεί σε προγράμματα περιήγησης επιφάνειας εργασίας και σε κινητές συσκευές όπως tablet και smartphones.
Παρόλο που υπάρχουν αρκετά πλαίσια πλαισίων JavaScript (και θα ρίξουμε μια ματιά σε μερικά από αυτά αργότερα), υπάρχουν μόνο λίγες εφαρμογές που προσφέρουν έναν πλούσιο εικονογραφητή όπου ο κώδικας διατηρείται στο παρασκήνιο. Τα πιο γνωστά από αυτά είναι το Adobe Edge Animate και το Tumult Hype. Ένας τρίτος υποψήφιος σε αυτήν την αρένα είναι ο Sencha Animator, ενώ η Google έχει εισέλθει στην αρένα με τον Google Web Designer.
Αυτά τα εργαλεία μπορεί να φαίνεται ότι είναι αρκετά παρόμοια στην επιφάνεια, αλλά χρησιμοποιούν διαφορετικές υποκείμενες τεχνολογίες, γεγονός που δημιουργεί ορισμένους περιορισμούς και ευκαιρίες. Παρόλο που έχω ονομάσει αυτό το smackdown μιας εφαρμογής HTML5 , αυστηρά δεν είναι όλα αυτά τα εργαλεία περιορίζονται σε HTML5.
Στην κόκκινη γωνία ...
Edge Animate CC αποτελεί μέρος της οικογένειας Edge της Adobe, προσφέροντας μια σουίτα εργαλείων και υπηρεσιών ανάπτυξης επόμενου γενιάς για τον σύγχρονο ιστό. Είναι διαθέσιμο τόσο για PC όσο και για Mac, στο πλαίσιο του Creative Cloud που βασίζεται στη συνδρομή της Adobe, ως ενιαία εφαρμογή για $ 17.58 το μήνα ή ως μέρος της πλήρους CC σουίτας για $ 46.88 το μήνα.
Υπερφόρτωση 2 είναι μόνο Mac και έρχεται με μια τρέχουσα ενιαία τιμή εφαρμογής των 29,99 δολαρίων.
Sencha Animator 1.5 είναι ένα μέρος του οικολογικού συστήματος ανάπτυξης εφαρμογών HTML της Sencha, διαθέσιμο για υπολογιστές Mac, PC και Linux, αξίας 199 δολαρίων.
Google Web Designer , επί του παρόντος σε beta, είναι δωρεάν. Είναι λίγο άγνωστη ποσότητα, οπότε ας τρέξουμε τον κανόνα πάνω από αυτό.
(Δοκιμαστικές εκδόσεις 30 ημερών είναι επίσης διαθέσιμες για τα πληρωμένα εργαλεία, ώστε να μπορείτε να τα κατεβάσετε και να μάθετε για τον εαυτό σας ποια είναι η δική σας).
Υπερφόρτωση μυωπίας
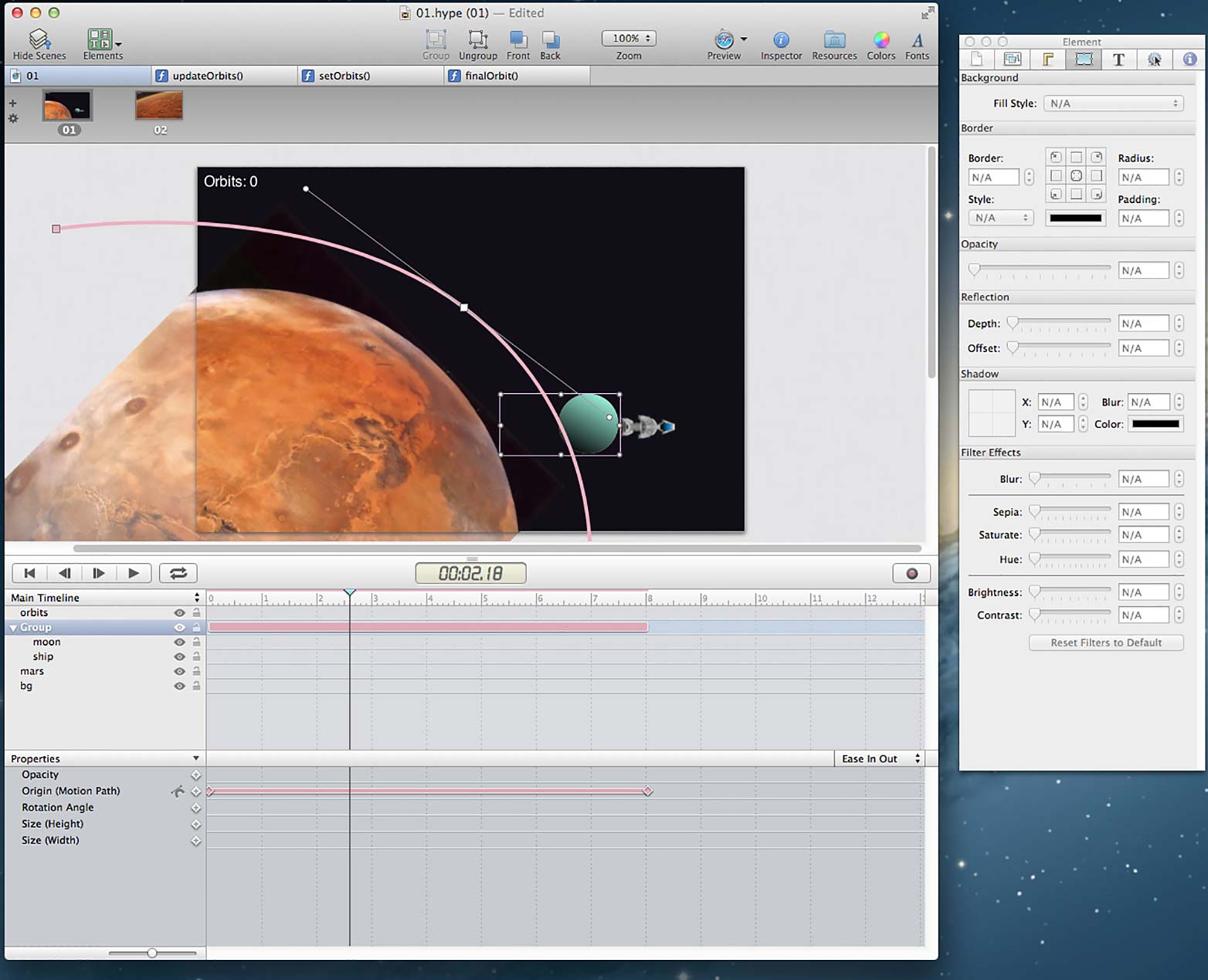
Το Tumult Hype 2, που χρεώνεται ως εφαρμογή δημιουργίας HTML5, επικεντρώνεται σταθερά στη δημιουργία απλών διαδραστικών κινούμενων σχεδίων πολυμέσων. Σε λίγο κάτω από $ 30 είναι μεγάλη αξία για τα χρήματα.
Όντας Mac μόνο επιτρέπει να προσφέρει ένα οικείο UI για Mac εφαρμογές, το οποίο καθιστά εύκολο να σηκωθεί η ταχύτητα με.
Το UI διαθέτει ένα κύριο παράθυρο με περιοχή εγγράφου και χρονοδιάγραμμα, καθώς και ένα πλωτό παράθυρο επιθεωρητή. Υπάρχουν άλλα παράθυρα για το πρόγραμμα περιήγησης Media και μια Βιβλιοθήκη πόρων όπου μπορείτε να προσθέσετε επιπλέον αρχεία, λειτουργίες JavaScript και γραμματοσειρές.
Η περιοχή του εγγράφου έχει οριστεί ως το μέγεθος της οθόνης που θέλετε να δημιουργήσετε και πάνω σε ποια στοιχεία τοποθετούνται, όπως κείμενο, κουμπιά και απλά σχήματα, ή εισαγόμενα μέσα όπως widgets για εικόνες, βίντεο, ήχο και HTML, τα οποία εμφανίζονται σε ένα iframe.
Η αλλαγή των ιδιοτήτων των στοιχείων με την πάροδο του χρόνου για τη δημιουργία κινούμενων εικόνων ελέγχεται από τη χρονολογική σειρά. Από προεπιλογή εμφανίζονται μόνο 3 ιδιότητες - μέγεθος, αδιαφάνεια και θέση - αλλά υπάρχουν πολλά περισσότερα που μπορούν να ενημερωθούν, περιλαμβανομένης της περιστροφής, των εφέ κειμένου, της ακτίνας των πλαισίων κλπ., Τα οποία δεν σχετίζονται με όλα τα στοιχεία.
Το Hype υποστηρίζει πολλαπλά χρονικά διαστήματα, ώστε να μπορείτε να έχετε 2 διαφορετικά κινούμενα σχέδια που αναπαράγονται ανάλογα με το κουμπί που πιέζεται για παράδειγμα. Είναι επίσης δυνατό να παίξετε ένα χρονοδιάγραμμα για να παίξετε σε σχέση με το κύριο χρονικό πλαίσιο, έτσι ώστε και οι δύο να παίζουν ταυτόχρονα. Στην πράξη αυτό μπορεί να πάρει ισχυρή σύγχυση, και δεν είναι καθόλου κοντά τόσο εύκολο να δημιουργηθεί ένθετα χρονικά διαστήματα όπως στο Edge Animate ή Sencha Animator.
Το Hype χρησιμοποιεί τα σκηνικά για να διαχωρίσει ξεχωριστά κινούμενα σχέδια και είναι εύκολο να δημιουργήσετε εφέ μετάβασης μεταξύ των σκηνών. Αυτό κάνει το Hype τέλειο για τη δημιουργία διαδραστικών παρουσιάσεων ή βιβλίων ιστοριών.
Η διαδραστικότητα και ο έλεγχος προστίθενται στο Hype μέσω του πίνακα "Ενέργειες" και του πίνακα "Σκηνικά" του επιθεωρητή και γίνεται με την επιλογή από αναπτυσσόμενες λίστες για διαφορετικές αλληλεπιδράσεις ή διαφορετικούς ενεργοποιητές συμβάντων, όπως η ολοκλήρωση του χρονοδιαγράμματος. Αυτό καθιστά εύκολο να προσθέσετε απλά στοιχεία ελέγχου και διαδραστικότητας, αλλά κάνοντας οτιδήποτε πέρα από αυτό απαιτεί ψάξιμο στο JavaScript. Για παράδειγμα, εάν θέλετε να ενημερώσετε δυναμικά το κείμενο ενός στοιχείου κειμένου ή σε ένα κλικ με το ποντίκι, αλλάξτε τις ιδιότητες ενός άλλου στοιχείου, τότε ο μόνος τρόπος για να το κάνετε είναι να γράψετε μια λειτουργία JavaScript.
Με την έκδοση 2 του Hype υπάρχει ένα υποστηρικτικό προϊόν που ονομάζεται Hype Reflect, το οποίο σας επιτρέπει να κάνετε προεπισκόπηση των δημιουργιών Hype σε συσκευές iOS, χωρίς να χρειάζεται να εξάγετε και στη συνέχεια να μεταφορτώνετε σε ένα διακομιστή για να ελέγξετε ένα iPad ή iPhone. Είναι μια μεγάλη χρονική περίοδος, αλλά δείχνει την υβριδική προκατάληψη της Hype. η εφαρμογή Hype Reflect είναι μόνο iOS.
Εδώ είναι όπου Hype δείχνει ότι είναι περιορισμοί, δεδομένου ότι υπάρχει πραγματικά πολύ λίγη βοήθεια. Είστε στραμμένοι κατευθείαν σε σκληρό προγραμματισμό JavaScript και προσπαθείτε να καταλάβετε το DOM των αρχείων που δημιουργεί Hype. Περισσότερες οδηγίες και παραδείγματα εδώ από το Tumult είναι απαραίτητες εάν το Hype πρόκειται να κινηθεί πέρα από ένα απλό εργαλείο κινούμενης εικόνας. Αυτό είναι κρίμα γιατί το Hype έχει τόσο πολύ σωστό, αλλά χρειάζεται πολύ καλύτερη τεκμηρίωση.
Edge Animate CC
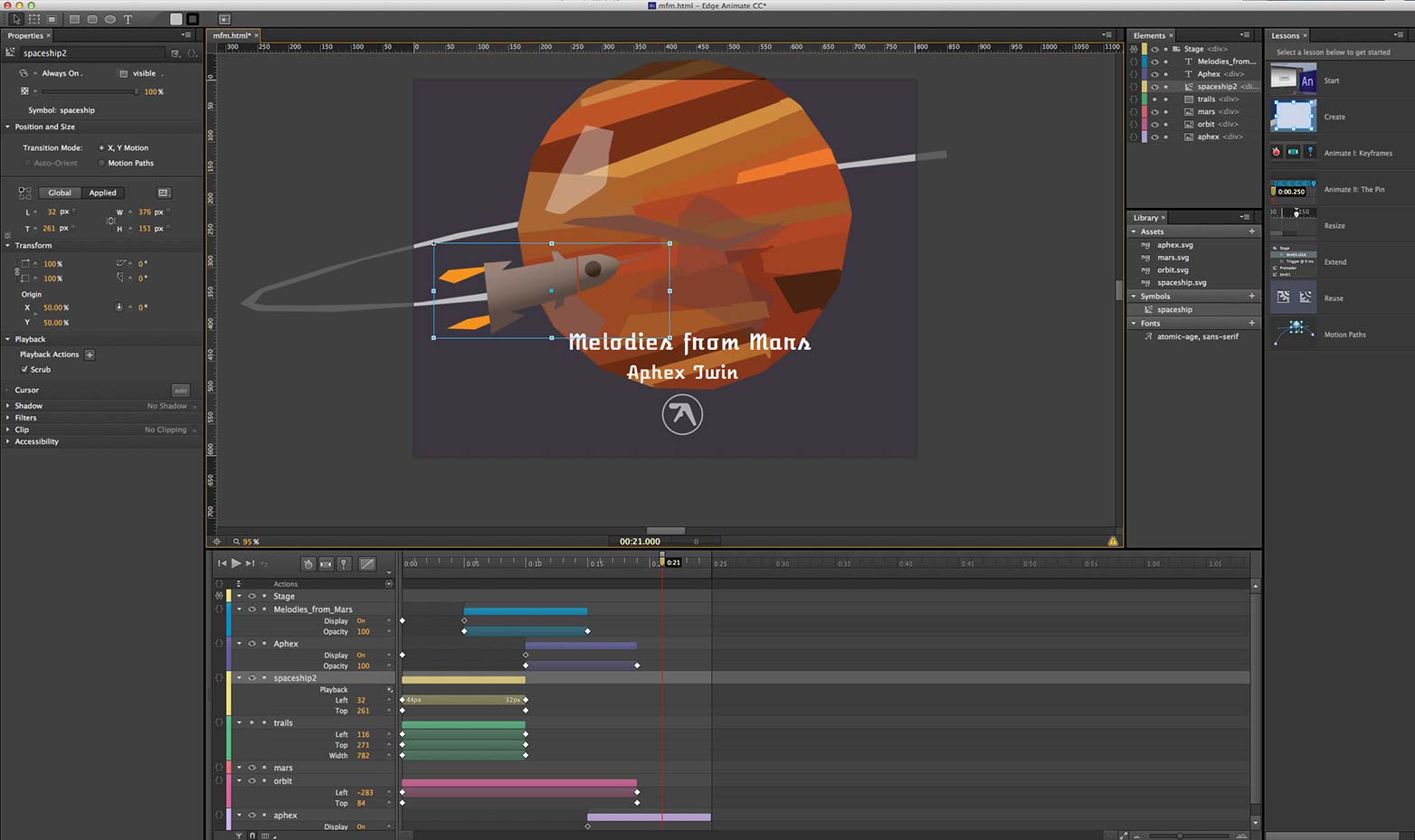
Αρχικά απλά ονομάζεται Edge, η Adobe άλλαξε το όνομα σε Edge Animate όταν ανταποκρίθηκαν στο σήμα Edge για να καλύψουν μια ολόκληρη σουίτα τεχνολογιών επόμενου ιστού. Το Edge Animate CC είναι η δεύτερη ενημέρωση της εφαρμογής και δείχνει ότι το Edge Animate είναι τώρα ένα καλά εξεταζόμενο ώριμο προϊόν.
Το βλέμμα και η αίσθηση χρησιμοποιεί το 'σκοτεινό' UI που χαρακτηρίζει όλα τα τρέχοντα μοντέλα των προγραμμάτων της Adobe, τα οποία φαίνονται πολύ επαγγελματικά και με τα docked panels λειτουργεί πολύ καλά σε μια οθόνη μεγάλης οθόνης.
Για χρήστες Flash ή After Effects η διεπαφή θα είναι εξοικειωμένη και μοιράζεται πολλές ιδέες με αυτές τις εφαρμογές. Όπως και με το Hype, τα στοιχεία εισάγονται, τοποθετούνται στη σκηνή και κινούνται προσαρμόζοντας τις ιδιότητες στη χρονολογική σειρά. Η προσθήκη πλαισίων-κλειδιών στις ιδιότητες στο χρονικό πλαίσιο είναι σχεδόν ακριβώς όπως το After Effects. Ένα ωραίο άγγιγμα είναι ότι μπορείτε να 'κουμπώνετε' τα βασικά καρέ, ώστε να είναι ευκολότερο να συγχρονίζετε κινούμενα σχέδια μαζί.
Η αλληλεπίδραση προστίθεται με τρόπο πολύ παρόμοιο με το Flash, προσθέτοντας ενέργειες στα στοιχεία ή στο χρονοδιάγραμμα. Όπως και με το Hype, η διαδραστικότητα υλοποιείται με τη χρήση JavaScript, αλλά η συμπερίληψη αποσπασμάτων κώδικα σημαίνει ότι οδηγείτε απαλά σε αυτό, μέχρι να αισθανθείτε αρκετά βέβαιοι για να ξεκινήσετε την κωδικοποίηση των χεριών. Νομίζω ότι αυτή η προσέγγιση λειτουργεί πολύ καλά, και το Edge Animate χρησιμεύει ως μια εξαιρετική εισαγωγή στον προγραμματισμό animation JavaScript.
Σε αντίθεση με το Hype, το Animate δεν υποστηρίζει την εισαγωγή ήχου ή βίντεο, αν και υπάρχουν πλαίσια επέκτασης για να τα υποστηρίξετε.
Ένα βασικό νέο χαρακτηριστικό στην ενημερωμένη έκδοση είναι η δυνατότητα προσδιορισμού της θέσης κάθε αντικειμένου είτε σε σταθερές μονάδες εικονοστοιχείων είτε ως ποσοστό του πλάτους. Αυτό σας επιτρέπει να δημιουργήσετε σχέδια που ανταποκρίνονται στις ανάγκες σας και μπορούν να προσαρμοστούν σε διαφορετικά μεγέθη οθόνης. Είναι ιδιαίτερα χρήσιμο αν δημιουργείτε κινούμενες διαδραστικές διαφημίσεις banner.
Τι Animate στερούνται είναι διακριτές σκηνές, αλλά μου αρέσει αυτό. Μπορείτε να προσθέσετε ετικέτες στη χρονολογική σειρά και μπορεί εύκολα να προσθέσετε σημεία διακοπής στη χρονική γραμμή και να προσθέσετε αλληλεπίδραση για να μεταβείτε σε άλλα σημεία. Αλλά σημαίνει επίσης ότι αν θέλετε να ζωντανέψετε μεταβάσεις από μια οθόνη περιεχομένου σε άλλη, έχετε πλήρη έλεγχο.
Ένα ισχυρό χαρακτηριστικό του Animate είναι η δυνατότητα δημιουργίας συμβόλων. Ένα σύμβολο λειτουργεί σαν ένα MovieClip στο Flash, προσθέτοντας ένα νέο χρονοδιάγραμμα που είναι ανεξάρτητο από το κύριο χρονικό πλαίσιο. Τα σύμβολα είναι ισχυρά αν θέλετε να δημιουργήσετε ένα κομμάτι της κινούμενης εικόνας και στη συνέχεια να το χρησιμοποιήσετε σε ένα μεγαλύτερο κινούμενο σχέδιο. Για παράδειγμα, μπορείτε να ζωντανέψετε ένα διαστημόπλοιο γύρω από ένα φεγγάρι ως ένα σύμβολο και στη συνέχεια να ορίσετε το σύμβολο της Σελήνης γύρω από ένα πλανήτη σε ένα άλλο. Η προσθήκη της αλληλεπίδρασης στα σύμβολα-στόχους είναι επίσης πολύ απλή.
Όταν εξάγεται το Edge Animate χρησιμοποιεί την πανταχού παρούσα βιβλιοθήκη jQuery για να χειριστεί τα στοιχεία οθόνης και να χειριστεί την κινούμενη εικόνα και το CSS3 για να χειριστεί κάποιες μεταβάσεις και εφέ. Ενώ αυτό καθιστά ευέλικτο και εύκολο να γράψει εξωτερικό κώδικα για να στοχεύσει το περιεχόμενο Animate, πραγματικά πιέζει τα όρια της βιβλιοθήκης jQuery.animate. Αυτό μπορεί να οδηγήσει σε αργή απόδοση σε βραδύτερες συσκευές. Επίσης, τα δημοσιευμένα έργα Edge Animate είναι μεγαλύτερα μεγέθη αρχείων από την παραγωγή οποιουδήποτε από τα άλλα εργαλεία εδώ - με αποτέλεσμα μεγαλύτερους χρόνους λήψης.
Ένα άλλο νέο χαρακτηριστικό είναι η δυνατότητα εύκολης προσθήκης γραμματοσειρών web χρησιμοποιώντας τις γραμματοσειρές Adobe Edge Web, η οποία περιλαμβάνει σήμερα 100 ελεύθερες γραμματοσειρές web που φιλοξενούνται στο CDN της Adobe. Μπορείτε επίσης να προσθέσετε τις δικές σας προσαρμοσμένες γραμματοσειρές web σχετικά εύκολα.
Ένα άλλο προϊόν Edge, το Edge Inspect (πρώην Shadow) σάς επιτρέπει να κάνετε προεπισκόπηση της εργασίας σας σε διάφορες συσκευές. Δεν είναι τόσο ενσωματωμένο με το Animate as Hype Reflect με το Hype, αλλά λειτουργεί σε περισσότερες συσκευές, όπως iOS και Android.
Το Edge Animate έρχεται με 8 καλά μαθήματα που περιλαμβάνονται για να εξηγήσουν τα βασικά στοιχεία και υπάρχει μια αυξανόμενη κοινότητα χρηστών για την παροχή περαιτέρω υποστήριξης και tutorials και την επέκταση της λειτουργικότητας του Edge. Τελικά ίσως αυτό να είναι το μεγαλύτερο πλεονέκτημα της Edge Animate. Έχω δει μερικά παραδείγματα όπου η πλατφόρμα Greensock Animation Platform (GSAP) χρησιμοποιείται μέσα στο Edge Animate για να χρησιμοποιήσει το JavaScript για κινούμενα σχέδια αντί για jQuery και αυτή είναι μια συναρπαστική εξέλιξη που θα εξετάσω περαιτέρω.
Βρήκα το Edge Animate να είναι εξαιρετικό για τη δημιουργία αρκετά εξεζητημένων διαδραστικών κινούμενων εικόνων, κάτι που το Flash χρησιμοποιήθηκε, αλλά μου έδωσε την επιθυμία να δω ένα πιο λεπτό, μεσαίο εργαλείο που βασίζεται στο HTML5 με έναν καλύτερο κινητήρα κινούμενης με JavaScript.
Sencha Animator 1.5
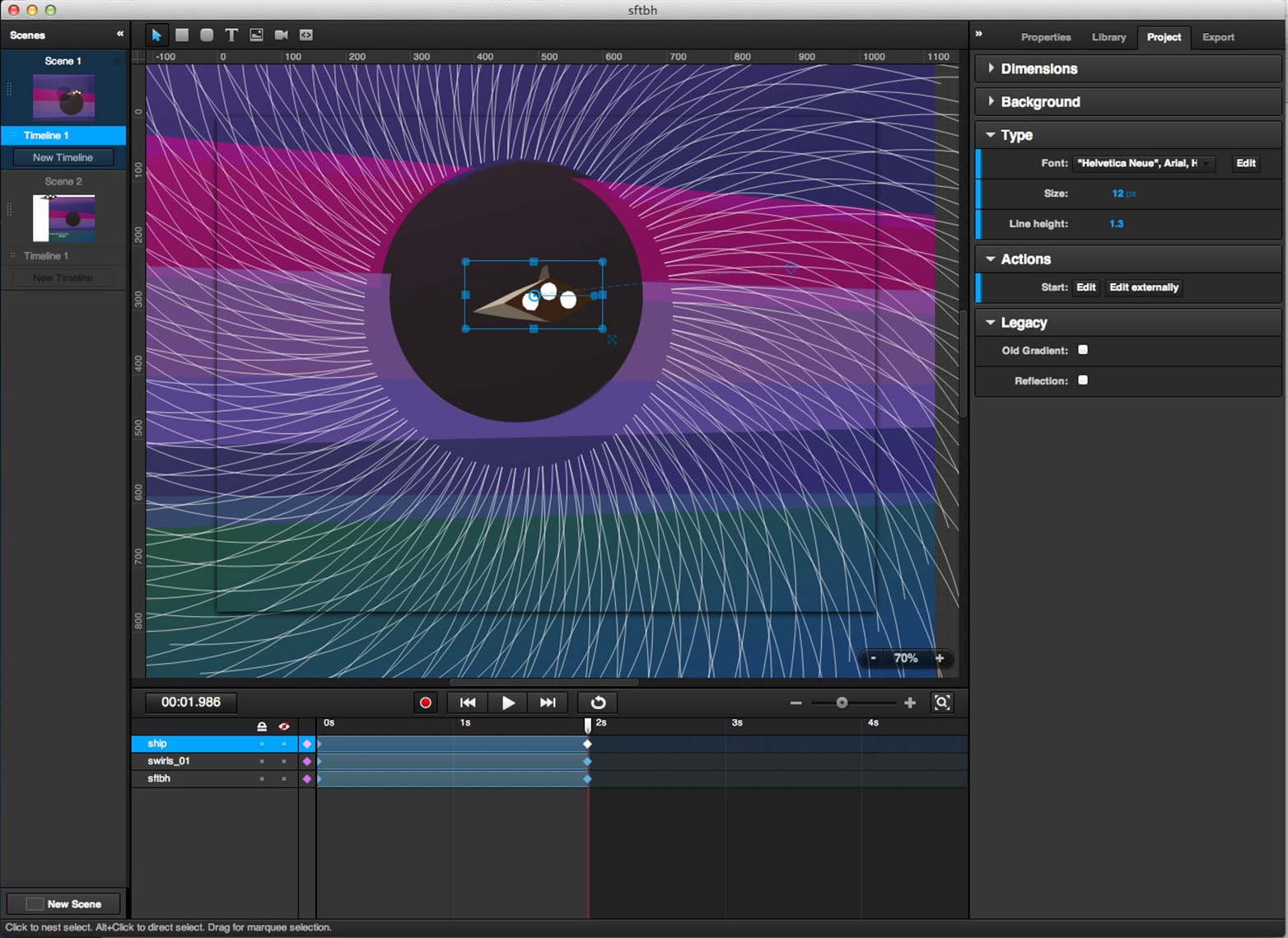
Ο Sencha Animator υπόσχεται να σας αφήσει να "Δημιουργήσετε πλούσια animations CSS3 με ευκολία". Αλλά σε λιγότερο από 200 δολάρια δεν φαίνεται να προσφέρει μεγάλη αξία για τα χρήματα.
Από πολλές απόψεις, προσφέρει μια παρόμοια προσέγγιση με αυτή του Hype, με την ιδέα να συνδέονται οι σκηνές περιεχομένου, το καθένα με το δικό του χρονοδιάγραμμα. Αλλά σε αντίθεση με το Hype ή το Animate, οι μεμονωμένες ιδιότητες των στοιχείων δεν έχουν το δικό τους κομμάτι στο χρονοδιάγραμμα. Όλα τα βασικά καρέ για ένα στοιχείο, π.χ. για τη θέση, την περιστροφή, την αδιαφάνεια κ.λπ. είναι όλα στην ίδια διαδρομή - νομίζω ότι αυτό οφείλεται στη χρήση του CSS3 για το κινούμενο σχέδιο, όπου δεν μπορείτε να ζωντανέψετε ανεξάρτητα μετασχηματισμούς. Αυτό μπορεί να κάνει τη δημιουργία σύνθετων κινούμενων εικόνων δύσκολη.
Όπως το Edge Animate, ένα νέο χαρακτηριστικό του Animator 1.5 είναι ότι τα στοιχεία ή οι ομάδες στοιχείων μπορούν να μετατραπούν σε Σύμβολα, τα οποία μπορούν να κινούνται με τα δικά τους αυτόνομα χρονοδιαγράμματα.
Όπως και με το Hype, η προσθήκη απλής διαδραστικότητας παρέχεται με δράσεις drop down για παροχή βασικής πλοήγησης ή εκτέλεση προσαρμοσμένου JavaScript. Επιλέγοντας JavaScript ανοίγει ένα προσαρμοσμένο παράθυρο JavaScript όπου μπορείτε να τρυπήσετε τον δικό σας κώδικα και υπάρχουν πολλά αποσπάσματα κώδικα για να χρησιμοποιήσετε κι εσείς.
Άρχισα να σκέφτομαι ότι ο Sencha Animator ήταν πολύ περιορισμένος για να είναι χρήσιμος, αλλά η δύναμή και η ευκαμψία του αποκαλύπτεται αργά. Ενώ υπάρχει ένας καλός αριθμός animations δείγμα που θα ήθελα να δω μερικά δείγματα με πιο προηγμένο κώδικα JavaScript που ώθησε πραγματικά τις διαδραστικές δυνατότητες του Sencha Animator.
Ενώ χρησιμοποιείτε το CSS3 για κινούμενα σχέδια και μεταβάσεις σημαίνει ότι οι κινούμενες εικόνες δεν θα λειτουργήσουν σε ορισμένα προγράμματα περιήγησης, πιστεύω ότι είναι πιο προσανατολισμένη προς τα εμπρός απ 'ό, τι η Edge Animate επικεντρώνεται στην jQuery.
Google Web Designer
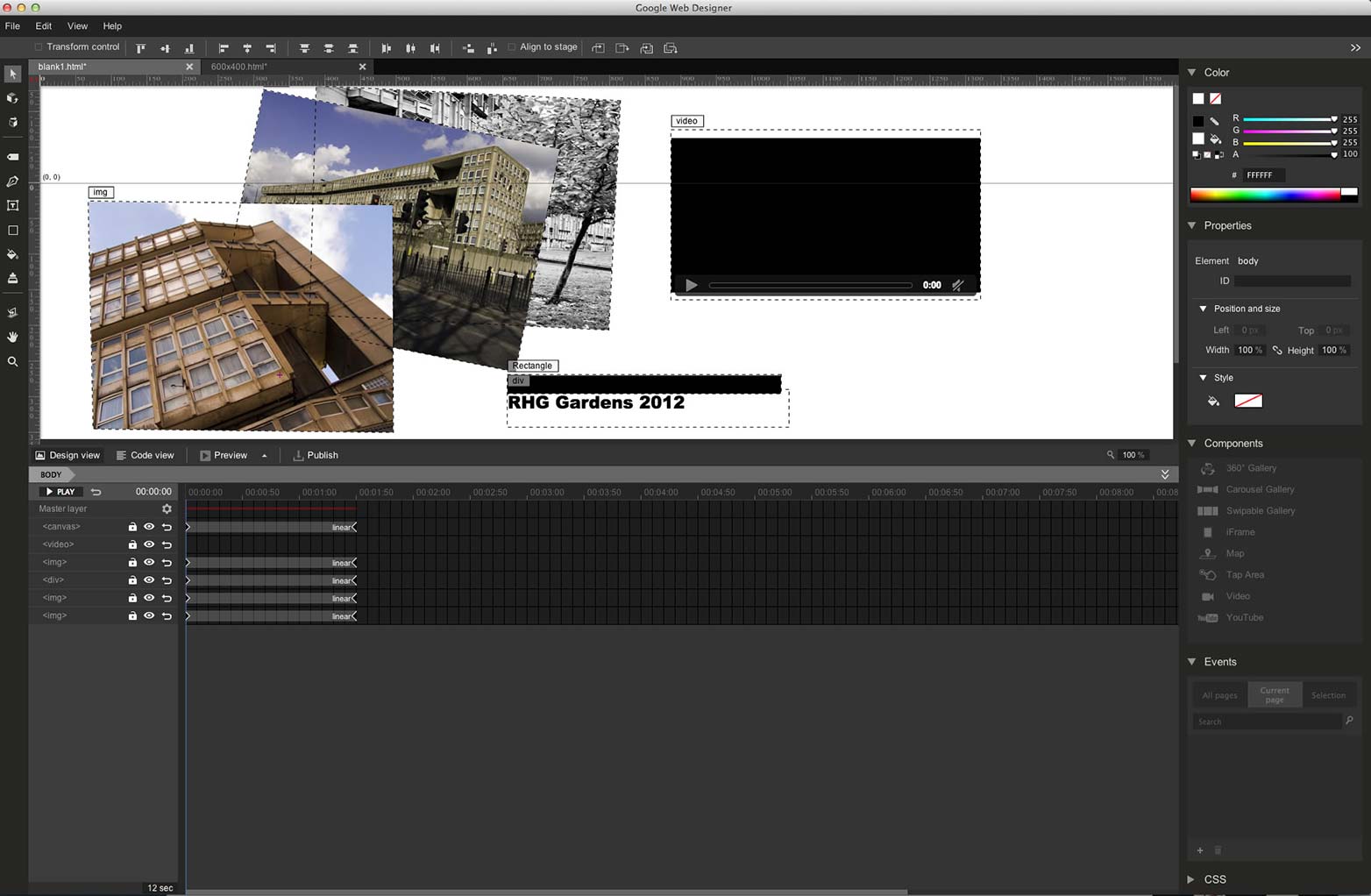
Πολύ το νέο παιδί στο μπλοκ - και όπως τα περισσότερα από τα προϊόντα της Google που προορίζονται να παραμείνουν για πάντα στο βήτα - ο Google Web Designer προσφέρει ένα οπτικό IDE για να δημιουργήσει κινούμενα σχέδια και διαδραστικό περιεχόμενο, δωρεάν. Ωστόσο, είναι δωρεάν μόνο αν δεν εκτιμάτε το χρόνο σας, καθώς θα ξοδεύετε πολύ χτυπώντας το κεφάλι σας από το γραφείο.
Το GWD, όπως θα το ονομάσουμε από εδώ και στο εξής, είναι στην πραγματικότητα το ίδιο μια εφαρμογή HTML5, που συσκευάζεται χρησιμοποιώντας το ενσωματωμένο πλαίσιο Google Chromium. Αυτό μπορεί να εξηγήσει γιατί το UI στερείται φινέτσας.
Ένα μεγάλο μέρος της προσοχής του GWD φαίνεται να στοχεύει στην παραγωγή διαδραστικής διαφήμισης. Κατά τη δημιουργία ενός νέου αρχείου, μπορείτε να καθορίσετε τη δημιουργία μιας διαφήμισης Google, με επιλογές για την επιλογή του DoubleClick Studio Rich Media και του AdMob ως δύο από τις επιλογές "Περιβάλλον". Η άλλη επιλογή είναι να δημιουργήσετε ένα κενό αρχείο html, το οποίο δεν έχει διαστάσεις pixel.
Το GWD διαθέτει επίσης δύο λειτουργίες κινούμενης εικόνας, Γρήγορη και προηγμένη. Η λειτουργία Γρήγορη είναι περισσότερο σαν τη λειτουργία προβολής διαφανειών που χρησιμοποιεί το Hype, για τη μετάβαση μεταξύ σκηνών. Μόνο στη λειτουργία "Σύνθετη" εμφανίζεται μια χρονολογική σειρά, στην οποία μπορείτε να προσθέσετε καμπύλες κλειδιά.
Το GWD είναι δύσκολο να χρησιμοποιηθεί. Η διασυνδεδεμένη χρονική διεπαφή σημαίνει την προσθήκη βασικών καρέ παίρνει μερικά να συνηθίσουν και δεν μπορείτε να "τρίβετε" τη χρονική γραμμή (δηλαδή να σύρετε την κεφαλή αναπαραγωγής για να δείτε την κίνηση), όπως μπορείτε με όλες τις άλλες εφαρμογές. Η προσθήκη στοιχείων όπως βίντεο ή εικόνων στη σελίδα απαιτεί να πληκτρολογήσετε με μη αυτόματο τρόπο το όνομα του αρχείου στην ιδιότητα προέλευσης του αντικειμένου. Όλα αυτά είναι αρκετά ήσσονος σημασίας, αλλά δείχνουν ότι πρέπει να γίνουν ακόμα πολλά για να γίνει αυτό ένα πλήρως υλοποιημένο app.
Η προσθήκη γεγονότων και διαδραστικότητας δεν είναι καθόλου προφανής. Στο βαθμό που μπορώ να σας πω, μπορείτε να δημιουργήσετε μόνο συμβάντα κλικ όταν εργάζεστε με τον τύπο διαφήμισης.
Τουλάχιστον το GWD είναι πλήρως HTML5, με γραφικά στοιχεία που εμφανίζονται ως στοιχεία καμβά και ενσωματωμένα αντικείμενα βίντεο και ήχου χρησιμοποιώντας εγχώριες ετικέτες βίντεο και ήχου HTML. Περιλαμβάνει επίσης 3D μετασχηματισμούς, το οποίο είναι ένα μοναδικό χαρακτηριστικό, αν και δεν υποστηρίζεται από όλα τα προγράμματα περιήγησης.
Ένα ενδιαφέρον κομμάτι του GWD είναι τα Components, τα οποία είναι λίγα κομμάτια λειτουργικότητας τα οποία μπορείτε να μεταφέρετε και να αποθέσετε στις δημιουργίες σας. Τα δείγματα εξαρτημάτων περιλαμβάνουν μια εύχρηστη συλλογή εικόνων και βίντεο, καθώς και συγκεκριμένες επιλογές Google όπως έναν χάρτη ή ένα βίντεο YouTube. Πιστεύω ότι αυτό δείχνει ότι η Google βλέπει αυτή την εφαρμογή σχεδόν περισσότερο από ένα εργαλείο δημιουργίας ιστού παρόμοιο με το Dreamweaver παρά από ένα εργαλείο κινούμενης εικόνας. Τελικά, ίσως προσπαθεί να είναι όλα τα πράγματα σε όλους τους ανθρώπους, και υποχωρεί σε όλες τις μετρήσεις.
Σε αντίθεση με τις υπόλοιπες εφαρμογές που εξετάζονται εδώ, τα οποία είναι εργαλεία για την κατασκευή του έργου σας, το οποίο στη συνέχεια δημοσιεύεται για να δημιουργηθεί το HTML, με το GWD δημιουργείτε το πραγματικό αρχείο HTML. Αυτό σημαίνει ότι μπορείτε να εναλλάσσετε μεταξύ προβολής σχεδίου και προβολής κώδικα και να επεξεργαστείτε και τα δύο. Όπως θα περιμένατε, τα τελικά μεγέθη αρχείων είναι μικρά και τα κινούμενα σχέδια CSS3 γρήγορα.
Δεν προκαλεί έκπληξη το γεγονός ότι υπάρχουν ελάχιστες τεκμηριωμένες ενδείξεις και πρακτικά δεν υπάρχουν παραδείγματα. Το όλο θέμα φαίνεται να έχει ριχτεί εκεί χωρίς να εξετάζεται πώς να διευκολυνθούν οι χρήστες σε αυτό. Πραγματικά δεν ξέρω γιατί η Google κυκλοφορεί αυτό το είδος μισοκεντρικού παιχνιδιού, αν δεν θέλει να δοκιμάσει και να ενοχλήσει τους ανθρώπους. Ποια είναι ντροπή, γιατί υπάρχει πραγματική υπόσχεση εδώ.
Μερικά συμπεράσματα
Κάθε ένα από αυτά τα εργαλεία έχει τα πλεονεκτήματα και τις αδυναμίες του. Το Hype είναι ένα εξαιρετικό εργαλείο για τη δημιουργία κινούμενων εικόνων και την απλή διαδραστικότητα, αλλά δεν έχει φιλοδοξίες να είναι το πιο ολοκληρωμένο περιβάλλον ανάπτυξης που κάνει το Edge Animate και το Google Web Designer. Ξεκίνησα να σκέφτομαι ότι το Sencha Animate ήταν υπερτιμημένο και κάτω από το χαρακτηριστικό, αλλά έξω από το κιβώτιο είναι ίσως το καλύτερο της δέσμης.
Το Edge Animate προσφέρει μακράν το καλύτερο εργασιακό περιβάλλον και με τα χαρακτηριστικά γνωρίσματά του και την ευκολία προσθήκης γραμματοσειρών Web, είναι ίσως το πιο γρήγορο για να φτάσετε στην ταχύτητα. Ωστόσο, η εξάρτηση του jQuery για κινούμενα σχέδια δημιουργεί μεγάλα αρχεία που ανοίγουν μνήμη. Το μοντέλο τιμολόγησης για το Adobe Creative Cloud καθιστά επίσης δύσκολο να κρίνουμε. Εάν είστε ήδη πελάτης Creative Cloud τότε μπορείτε να το κατεβάσετε δωρεάν, αλλιώς σε $ 17 το μήνα είναι μια ακριβή πρόταση.
Το Google Web Designer είναι το σκοτεινό άλογο και ίσως η μεγαλύτερη απειλή για το στέμμα της Adobe σε αυτόν τον αρένα. Μετά από όλα είναι πολύ δύσκολο να ανταγωνιστούν με δωρεάν. Θα ξοδεύω περισσότερο χρόνο με το GWD για να διαπιστώσω αν πραγματικά είναι μια εφικτή επιλογή ως εργαλείο ανάπτυξης.
Δεν υπάρχει αμφιβολία ότι το JavaScript, το HTML5 και το CSS3 είναι το μέλλον, ακόμα και αν ο βέλτιστος τρόπος μόχλευσης αυτών των τεχνολογιών είναι ακόμα ψηλότερος.
Άλλες εναλλακτικές λύσεις κώδικα
Υπάρχουν πολλές βιβλιοθήκες JavaScript που προσφέρουν όλες τις λειτουργίες αυτών των εργαλείων, αλλά δεν διαθέτουν τον πλούσιο εικονογραφικό επεξεργαστή. Ως εκ τούτου, έχουν μια πολύ πιο απότομη καμπύλη μάθησης, αλλά μπορούν να δημιουργήσουν πιο άκαμπτο, κατώτερο κώδικα.
Greensock Animation Platform
Η πλατφόρμα Animation της Greensock (GSAP) πηγάζει από το Greensock animation tweening μηχανή που αγαπήθηκε πολύ από τους προγραμματιστές Flash. Τώρα που μεταφέρεται στο JavaScript, επιτρέπει στους προγραμματιστές να ενώσουν μαζί σύνθετες ακολουθίες κινουμένων σχεδίων. Εντούτοις, ένα IDE που βασίζεται σε χρονοδιάγραμμα είναι πολύ πιο εύκολο να απεικονιστεί.
CreateJS
ο CreateJS σουίτα βιβλιοθηκών JavaScript περιέχει όλα όσα χρειάζεστε για να δημιουργήσετε πλούσιες διαδραστικές εφαρμογές για το πρόγραμμα περιήγησης. Το EaselJS είναι η βιβλιοθήκη που χρησιμοποιείται για τη δημιουργία στοιχείων που χρησιμοποιούν αντικείμενο HTML5s canvas, ενώ το TweenJS χρησιμοποιείται για τον έλεγχο της κινούμενης εικόνας και της διαδραστικότητας. Όπως και με το GSAP, η προσέγγιση του με βάση το καθαρό κώδικα καθιστά μια σκληρή μάθηση, αν και μια ενεργή κοινότητα προγραμματιστών σημαίνει ότι υπάρχει μεγάλη βοήθεια εκεί έξω.
Κάποια μέρα μπορεί να εμφανιστεί ένα ειδικό IDE για το CreateJS. Υπάρχει ένα στοιχείο για το Flash που εξάγει στοιχεία Flash και κινούμενα σχέδια στο CreateJS. Υπάρχουν ορισμένοι περιορισμοί σε αυτήν την εξαγωγή, αλλά προσφέρει έναν πολύ καλό τρόπο για τους σχεδιαστές Flash και τους προγραμματιστές να μεταβαίνουν σε ένα εργαλείο που βασίζεται στο JavaScript.
ProcessJS
Μια θύρα της γλώσσας οπτικής προγραμματισμού επεξεργασίας που βασίζεται στην Java σε JavaScript, Processing.js προσφέρει ένα πλούσιο και ώριμο περιβάλλον προγραμματισμού για τη δημιουργία διαδραστικού και κινούμενου περιεχομένου, που εμφανίζεται μέσα σε ένα στοιχείο καμβά. Η γλώσσα δέσμης ενεργειών επεξεργασίας προσφέρει έναν ισχυρό τρόπο εργασίας με κινούμενο διαδραστικό περιεχόμενο και μετατρέπεται σε JavaScript κατά την εξαγωγή.
PaperJS
Μια άλλη οπτική γλώσσα προγραμματισμού, Paper.js χρησιμοποιεί τη δική του γλώσσα κώδικα PaperScript για να βοηθήσει στην απλοποίηση της δημιουργίας κινούμενων σχεδίων και της αλληλεπίδρασης. Βασίζεται στον πολύ δημοφιλή Scriptographer plug-in του Illustrator. Όπως και με την Επεξεργασία, ο κώδικας PaperScript μετατρέπεται σε JavaScript κατά την εξαγωγή και εμφανίζεται μέσα σε ένα στοιχείο καμβά.
Ποια από αυτά τα εργαλεία προτιμάτε; Μας χάσαμε το εργαλείο επιλογής σας; Ενημερώστε μας στα σχόλια.
Προτεινόμενη εικόνα / μικρογραφία, χρησιμοποιεί smackdown εικόνα παλαιστής μέσω Shutterstock.