Πώς να χρησιμοποιήσετε τους κύκλους στο Website Design
Οι κύκλοι είναι μια σχετικά νέα εξέλιξη στο σχεδιασμό ιστοσελίδων. Από τις κουραμικές μέρες της νεολαίας του σχεδιασμού του διαδικτύου, τα σύγχρονα έργα μας εξελίχθηκαν πέρα από αυτό που πολλοί θα φανταζόντουσαν στις πρώτες μέρες του www. Αυτή η τρέχουσα αγκαλιά των κυκλικών τρόπων πιθανότατα οφείλεται στο γεγονός ότι, μέχρι πρόσφατα, δεν ήταν εύκολο να δημιουργηθούν κυκλικά στοιχεία χωρίς τη χρήση εικόνων.
Με την ευκολία που μπορεί κανείς να χρησιμοποιήσει τώρα το CSS για να δημιουργήσει κύκλους, γίνονται όλο και πιο συνηθισμένοι στο σχεδιασμό ιστοσελίδων. Αναπτύσσονται σε όλο το τοπίο. Πολλοί θεωρούν ότι οι κύκλοι είναι πιο δύσκολο να χρησιμοποιηθούν στον σχεδιασμό ιστοσελίδων, και υπάρχουν επιχειρήματα που πρέπει να γίνουν εκεί. Ωστόσο, αν κολλήσουμε σε ένα καλό πλέγμα και διατηρήσουμε άφθονο κενό σε όλη την έκταση, ένας κύκλος βασισμένος στο σχεδιασμό μπορεί να βάλει ένα φρέσκο και συναρπαστικό πρόσωπο σε μια περιοχή.
Τώρα περισσότερο από πιθανό, χρησιμοποιώντας κύκλους για όλα τα παρακάτω στοιχεία επί τόπου, θα οδηγούσε σε μια πολύ συγκεχυμένη και αμήχανη τοποθεσία, δεδομένου ότι οι κύκλοι τείνουν να τραβούν το μάτι του χρήστη και να κάνουν ένα στοιχείο να ξεχωρίζει. Επομένως, θέλουμε να επιλέξουμε το σωστό στοιχείο και μέρος για να συμπεριλάβουμε αυτό το κυκλικό μοτίβο. Παρακάτω έχουμε αναλύσει μερικούς βασικούς τομείς που τείνουν να λειτουργούν καλά για έναν ιστότοπο.
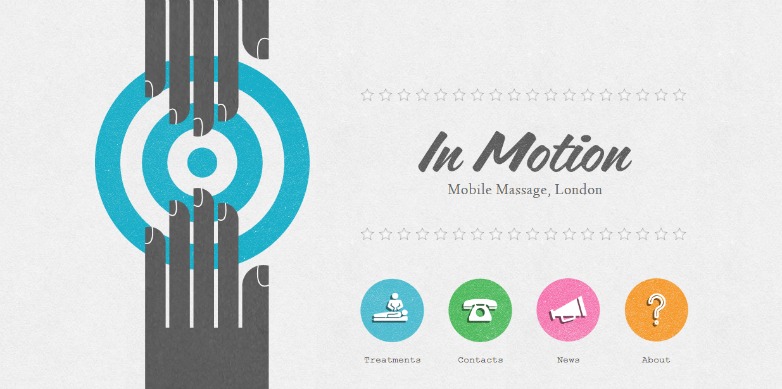
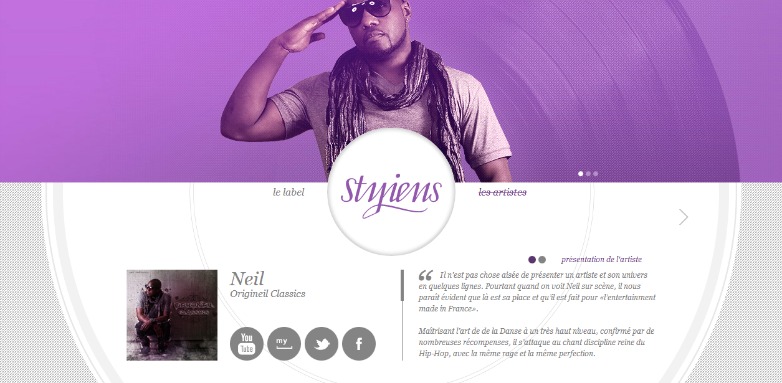
Λογότυπο
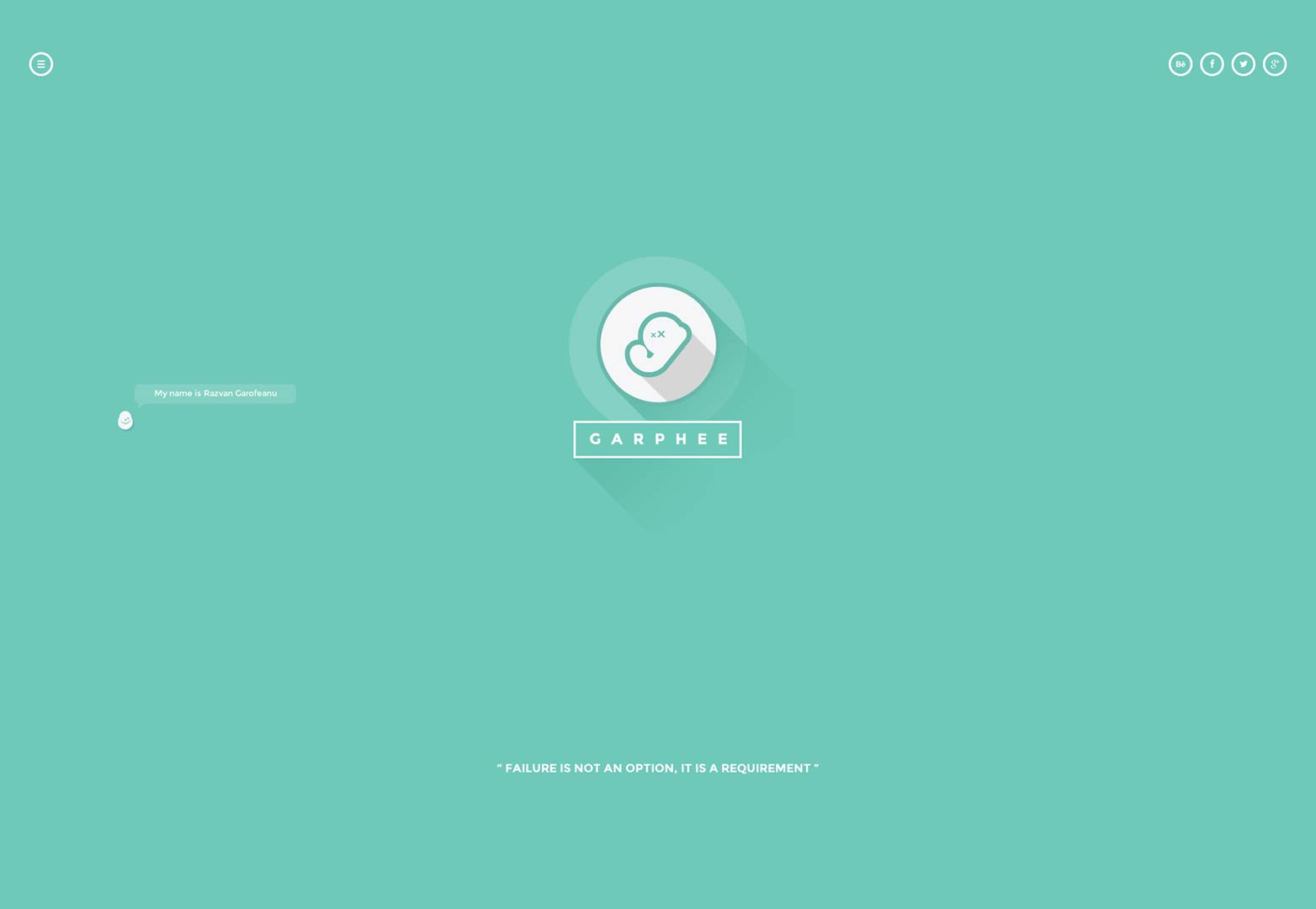
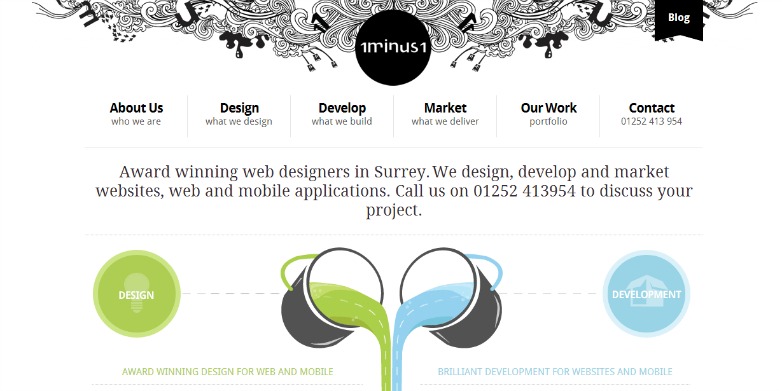
Χρησιμοποιώντας ένα κυκλικό λογότυπο στον ιστότοπό σας δεν το δίνει μόνο μια καθαρή και μινιμαλιστική αίσθηση, αλλά δίνει και την εντύπωση της πολυπλοκότητας και της τάξης. Ο κύκλος είναι ένα από τα παλαιότερα σύμβολα γνωστά στο ανθρώπινο είδος, που συχνά αντιπροσωπεύουν την ίδια τη ζωή. Αυτό το γεγονός είναι πιθανώς μέρος του λόγου που τόσοι πολλοί σχεδιαστές το χρησιμοποιούν για να αντιπροσωπεύσουν το εμπορικό σήμα και τους τόπους τους. Χρησιμοποιώντας έναν κύκλο έχει γίνει μια πολύ δημοφιλής επιλογή για λογότυπα αυτές τις μέρες.
Πλοήγηση
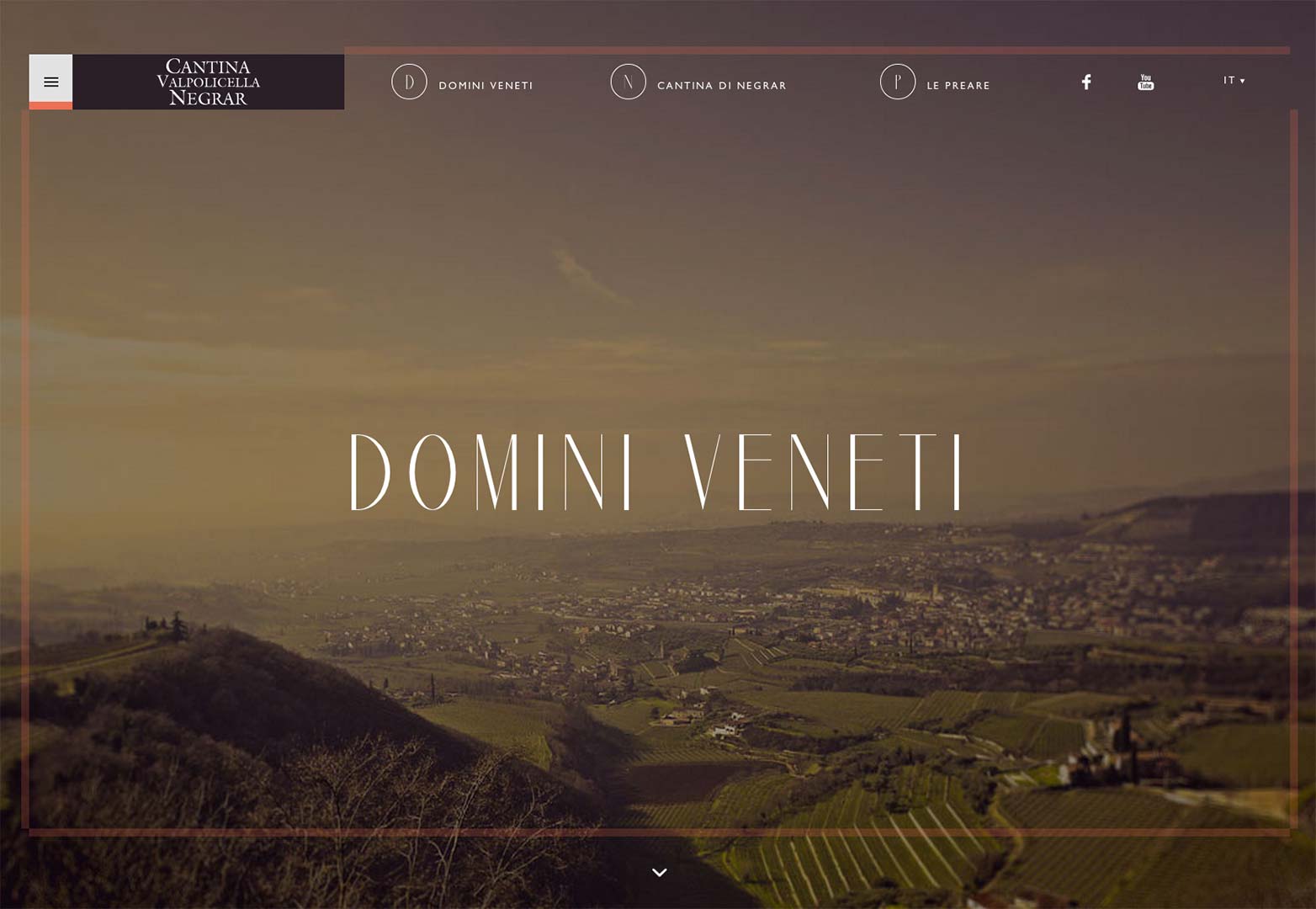
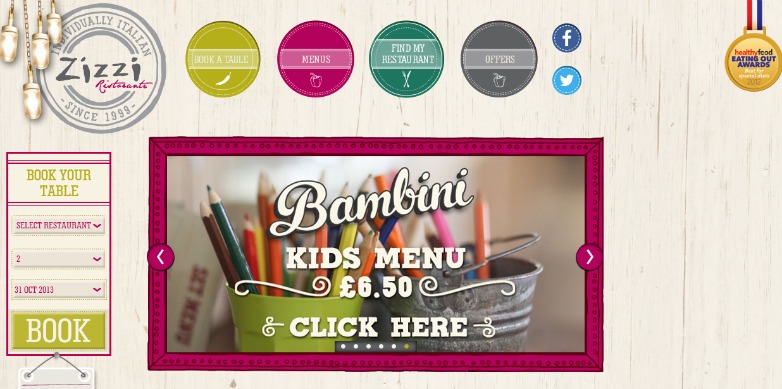
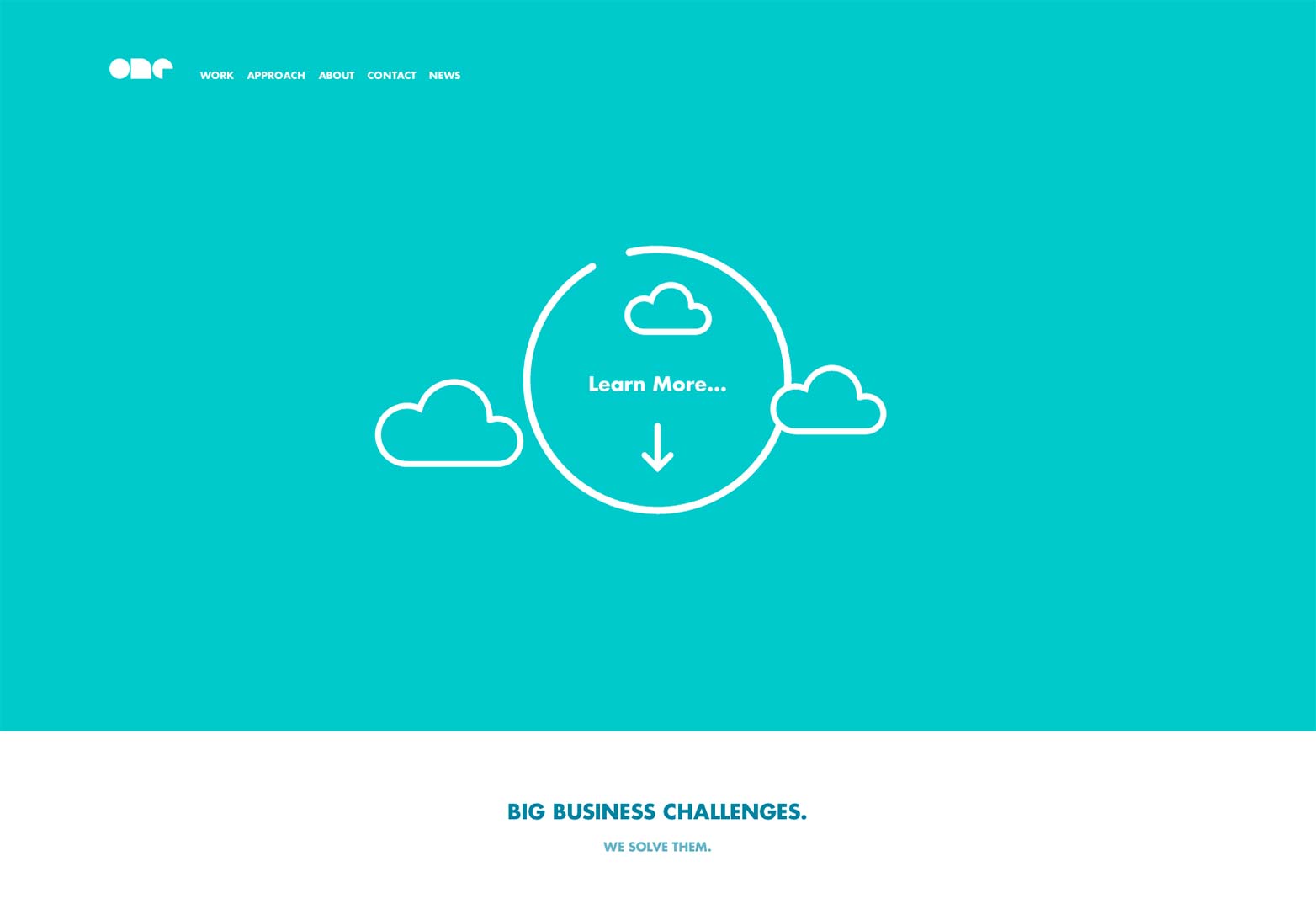
Η χρήση κύκλων για πλοήγηση γίνεται όλο και πιο δημοφιλής και λογική επιλογή στις σημερινές αναπτυσσόμενες και εξελισσόμενες αγορές που ευνοούν την κινητικότητα. Με την άνοδο των συσκευών οθόνης αφής, που τώρα κινούνται πέρα από τα κομψά τηλέφωνα και τα tablet, η πίεση για πλοήγηση με μοτίβα με αυτό τον τρόπο ξεκινάει. Και με καλό λόγο. Χρησιμοποιώντας έναν κύκλο για ένα κουμπί διαισθητικά συνδέεται με το χρήστη, ακόμη και μιμείται το σχήμα ενός δακτύλου. ικετεύοντας τον χρήστη να τον πιέσει.
Εικόνες
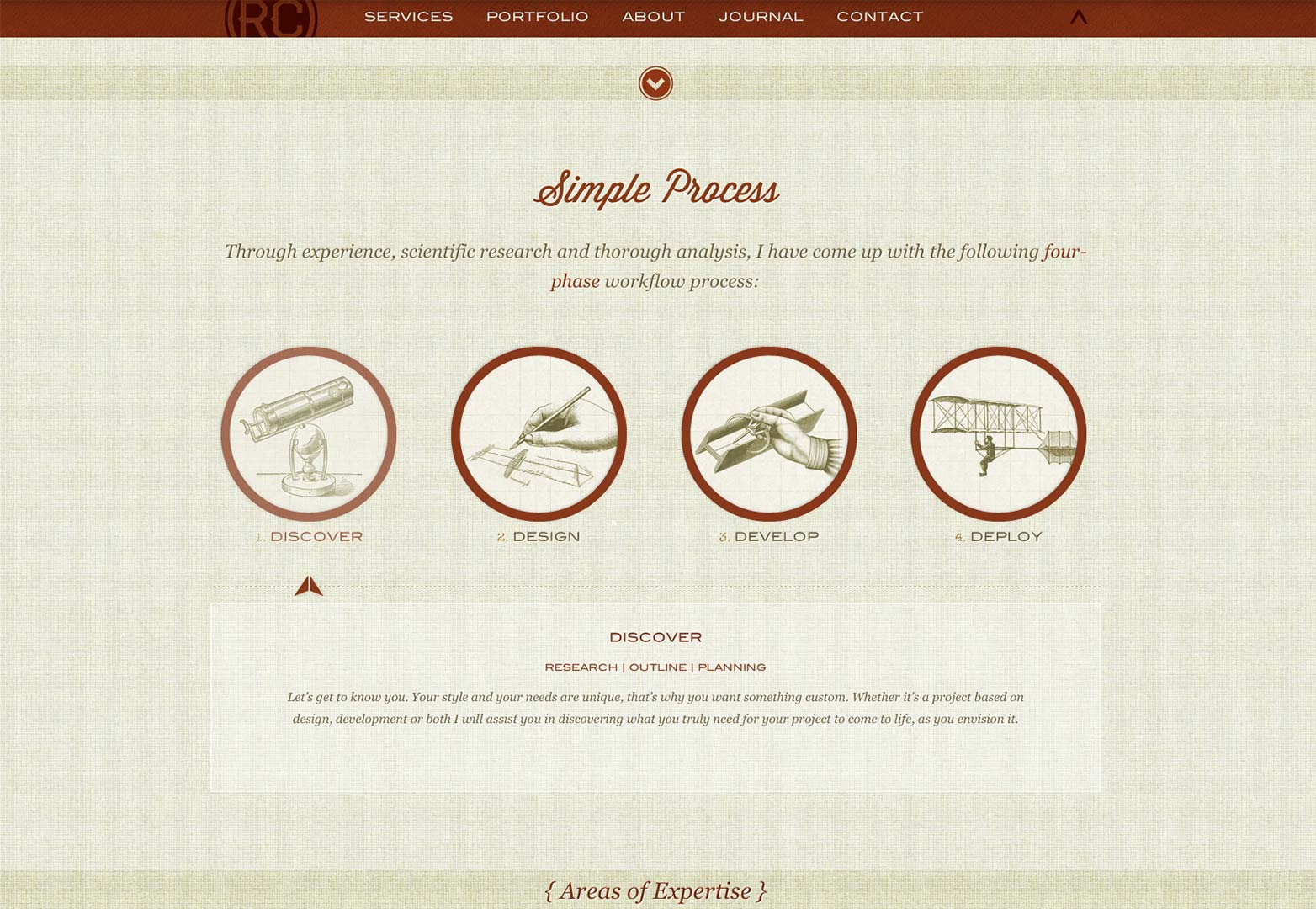
Τα κυκλικά εικονίδια είναι σίγουρα το πιο δημοφιλές και μακροχρόνιο κυκλικό στοιχείο που χρησιμοποιείται στο σχεδιασμό ιστοσελίδων. Αυτό πιθανότατα οφείλεται στο γεγονός ότι συνήθως είναι βασισμένοι σε εικόνες, έτσι ώστε οι δυνατότητες CSS δεν έπρεπε να διαδραματίζουν κάποιο ρόλο στη χρήση τους. Ήταν σε θέση να χτυπήσει το έδαφος τρέχει. Κάποιοι μπορεί να σκεφτούν ότι δεδομένου του χρονικού διαστήματος που τα διακοσμούν τα κυκλικά εικονίδια στον ιστό, ίσως είναι καιρός να αλλάξουμε λίγο ταχύτητα και να κινηθούμε προς μια διαφορετική κατεύθυνση. Αλλά υπάρχει ένας λόγος ότι αυτή η αισθητική του σχεδιασμού έχει διαρκέσει τόσο πολύ σε σχέση με τα εικονίδια. Απλώς λειτουργεί.
Προεπισκοπήσεις εικόνων
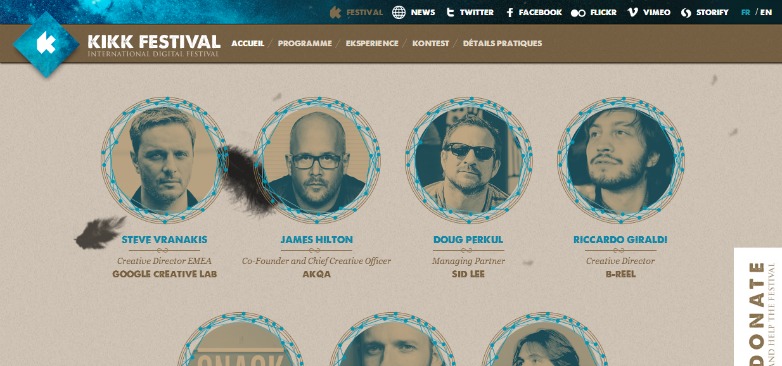
Αυτή η τεχνική τείνουμε να βλέπουμε πολλά σε χαρτοφυλάκια γύρω από τον ιστό, καθώς οι στρογγυλές εικόνες προσφέρουν έναν αισθητικά ευχάριστο τρόπο παρουσίασης μιας προεπισκόπησης του έργου στους χρήστες. Και πάλι, αυτό το μοτίβο τείνει να τραβήξει πραγματικά το μάτι, οπότε τοποθετώντας τις προεπισκοπήσεις σας σε έναν έξυπνα περικομμένο κύκλο όχι μόνο κατευθύνει οπτικά τον χρήστη με τον τρόπο τους, αλλά μιλάει σε αυτούς. Και όσον αφορά τη χρηστικότητα, οι κυκλικές εικόνες δίνουν αρκετό χώρο για ανάσα μεταξύ τους, που μπορεί να δώσει μια τοποθεσία δημιουργική και αρμονική εμφάνιση.
Προσκλήσεις για δράση
Όπως και με την πλοήγηση και την επικράτηση των συσκευών αφής και των αναμενόμενων δυνατοτήτων, οι κλήσεις προς δράση εξυπηρετούνται καλά λαμβάνοντας αυτό το στρογγυλεμένο σχέδιο. Παρόλα αυτά, αν παρουσιάζετε τόσο την πλοήγηση όσο και τις CTA που μπορεί να έχετε στον ιστότοπο με παρόμοιο τρόπο, τότε θα πρέπει να προσπαθήσετε να τα ξεχωρίσετε με πολύ διαφορετικούς τρόπους. Η πλοήγηση είναι απαραίτητη, ναι, αλλά τα CTA είναι στοιχεία προτεραιότητας που πρέπει να είμαστε σίγουροι ότι αντιμετωπίζουμε ως τέτοια. Και διακρίνονται ως τέτοια. Η δημιουργία μιας οπτικής ιεραρχίας δεν είναι κάτι νέο για τους σχεδιαστές ιστοσελίδων, και αυτό είναι απλά μια παράταση αυτού.