Πώς να ξεκινήσετε με πρωτοτυποποίηση ιστοτόπου επόμενης γενιάς
Πρόσφατα έχω γίνει όλο και περισσότερο απογοητευμένος με την τρέχουσα ομάδα εργαλείων και τις αποδεκτές πρακτικές για τη δημιουργία παραδοτέων UI και UX.
Από την εμπειρία μου, η δημιουργία στατικών μοντέλων στο Photoshop και στο Illustrator δεν συλλαμβάνει πλέον την ουσία του σημερινού σχεδιασμού UI. Ομοίως, η δημιουργία κορνιζών και τεκμηρίωσης UX σε εργαλεία όπως το Axure φαίνεται να επικοινωνούν ελάχιστα για το πώς αισθάνεται πραγματικά μια τοποθεσία ή μια εφαρμογή.
Αυτά τα εργαλεία είναι μειωτικά, περιορίζοντας τον σχεδιασμό σε μια σειρά στατικών «κρατών», αντί να επικοινωνούν με την πλούσια, δυναμική, εμβυθιστική εμπειρία που ελπίζουμε να οικοδομήσουμε.
Για παράδειγμα, σκεφτείτε να κάνετε κλικ σε ένα στοιχείο σε μια προβολή λίστας για να αποκαλύψετε μια οθόνη πληροφοριών. Πώς γίνεται η διαγραφή του στοιχείου λίστας; Πώς δημιουργείται η νέα οθόνη; Τι συμβαίνει όταν κάνω κλικ για να επιστρέψω στην προβολή λίστας; Πώς προστίθενται νέα στοιχεία στην προβολή λίστας;
Ανεξάρτητα από το πόσα στιγμιότυπα οθόνης κάνετε, ο βασικός χαρακτήρας του σύγχρονου σχεδιασμού οθόνης είναι ο τρόπος με τον οποίο τα στοιχεία UI μεταβαίνουν από τη μια κατάσταση στην άλλη και τον τρόπο με τον οποίο τα νέα στοιχεία οθόνης μπαίνουν στην οθόνη.
Οι κινούμενες εικόνες και οι μεταβάσεις μου φαίνονται να είναι εκεί που βρίσκεται η ουσία του σχεδιασμού του UI, καθώς κινούμαστε σε πιο χωρικά σχεδιαστικά πρότυπα.
Είναι ένας χώρος, όχι μια σελίδα
Μέρος αυτού είναι ότι τα διαδραστικά μέσα γίνονται πλέον πανταχού παρόντα, δεν χρειάζεται πλέον να αναφερθούμε σε οπτικές μεταφορικές ετικέτες με βάση το χαρτί, όπως η «σελίδα», προκειμένου να διευκολυνθεί η χρήση των διεπαφών μας. Τώρα, οι χωρικές μεταφορές για την περιήγηση στο περιεχόμενο στην οθόνη είναι πιο χρήσιμες και οι μεταβάσεις που περιγράφονται στη γλώσσα της κινούμενης εικόνας.
Το Pasquale d'Silva ονομάζεται αυτή η περιοχή σχεδιασμού UI Μεταβατικές διεπαφές, και πιστεύω ότι έχει εντοπίσει έναν βασικό τομέα έρευνας για τον σύγχρονο σχεδιασμό ιστού και εφαρμογών.
Όμως, το μεγαλύτερο μέρος της δέσμης εργαλείων των διαδραστικών σχεδιαστών είναι ανεπαρκές για να διερευνήσει, να σχεδιάσει και να κατασκευάσει αυτές τις διεπαφές.
Το λογισμικό κινουμένων σχεδίων μπορεί να χρησιμοποιηθεί για την κατασκευή μακέτας και πρωτοτύπων αλληλεπίδρασης. Μετά τα εφέ, το Adobe Edge Animate, ακόμα και το Flash, μπορεί να χρησιμοποιηθεί για να αποδείξει αποτελέσματα μετάβασης, τα οποία μπορούν να εξαχθούν ως κινούμενα gif, βίντεο ή αρχεία Flash. Ωστόσο, αυτά μπορεί να είναι χρονοβόρα για την οικοδόμηση και ενώ μπορεί να είναι καλοί στο να επιδείξουν ένα συγκεκριμένο φαινόμενο μετάβασης στο UI, η μικροαλλαγή των παραμέτρων μπορεί επίσης να είναι μια άσκηση έντονης εργασίας. Και φυσικά, μόλις δημιουργήσετε ένα πλούσιο διαδραστικό demo UI, θα πρέπει στη συνέχεια να μεταφράσετε όλες τις μεταβάσεις και τις διεπαφές σας σε κώδικα εργασίας για την εφαρμογή ή την ιστοσελίδα σας.
Εργαλεία οπτικής σύνθεσης
Δεν αποτελεί έκπληξη το γεγονός ότι πολλά από τα εργαλεία που στρέφονται οι διαδραστικοί σχεδιαστές είναι τα οπτικά εργαλεία σύνθεσης πολυμέσων που χρησιμοποιούνται από προγραμματιστές εφέ VJ και βίντεο.
Το πιο γνωστό από αυτά είναι το δικό του οπτικό εργαλείο προγραμματισμού Quartz Composer της Apple το οποίο - αν έχετε ένα Mac - ίσως έχετε ήδη στον υπολογιστή σας, υποθέτοντας ότι έχετε εγκαταστήσει το Xcode. (Θα το βρείτε στο φάκελο Developer> Applications ή μπορείτε να το κατεβάσετε ως μέρος του Xcode).
Ο Quartz Composer έχει ωθήσει στο προσκήνιο ως ένα διαδραστικό εργαλείο δημιουργίας πρωτοτύπων λόγω ενός άρθρου Πηγαίνετε Μεγάλο Με Μετάβαση στο Σπίτι, όπου η Julie Zhuo, σχεδιαστής στο Facebook, αποκάλυψε ότι η ομάδα σχεδιασμού του νέου Facebook στο σπίτι είχε χρησιμοποιήσει εκτενώς το QC για να δοκιμάσει και να δείξει το UI του Home:
"Κάτι σαν το Facebook Home είναι εντελώς πέρα από τις δυνατότητες του Photoshop ως εργαλείο σχεδιασμού. Πώς μπορούμε να μιλάμε για UIs με βάση τη φυσική και για πίνακες και φυσαλίδες που μπορούν να πεταχτούν στην οθόνη αν καθόμαστε κοιτάζοντας στατικές μαστίγες;
"Όταν βλέπετε ένα ζωντανό, στιλβωμένο, αλληλεπιδρούμενο demo, μπορείτε να καταλάβετε αμέσως πώς πρέπει να λειτουργήσει και να αισθάνεται κάτι, με τέτοιο τρόπο που ποτέ δεν θα είναι δυνατή η επίτευξη λέξεων ή μεγάλων περιγραφών ή καλωδίων. Και αυτό οδηγεί σε καλύτερη ανατροφοδότηση, και καλύτερες επαναλήψεις, και τελικά ένα καλύτερο τελικό προϊόν. "
Πάνω από το QC φόρουμ στο υποκατάστημα, οι σχεδιαστές άρχισαν να αναπαράγουν το έργο της ομάδας του Facebook.
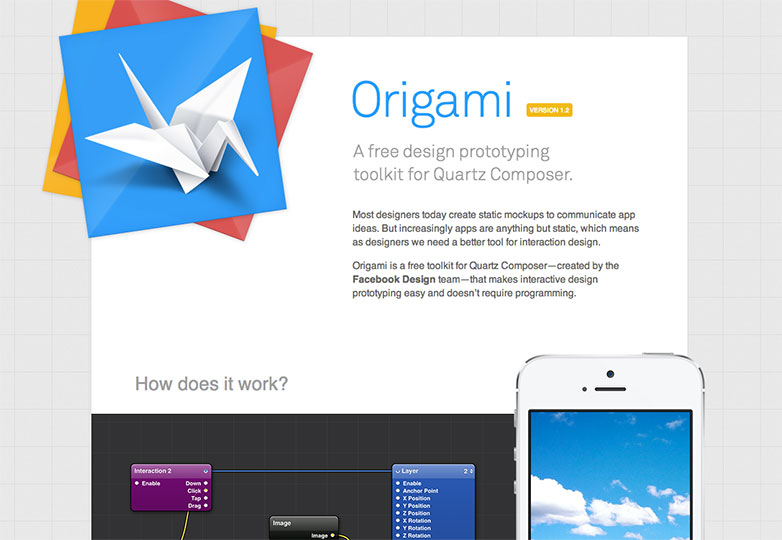
Το Facebook ακολούθησε απελευθέρωση Facebook Origami, ένα εργαλείο για το Quartz Composer που απευθύνεται ειδικά σε διαδραστικούς σχεδιαστές.
Η εκμάθηση του Quartz Composer μπορεί να διαρκέσει αρκετή ώρα, αλλά η προσέγγιση που βασίζεται σε κόμβους (όπου οι οδηγοί συνδέουν τις εισόδους με τους κόμβους επεξεργασίας (patches) και έπειτα με την έξοδο) είναι λογική. Η οπτική αναπαράσταση μιας υπολογιστικής διαδικασίας μπορεί να καταστήσει πιο κατανοητή στους σχεδιαστές, και είναι εύκολο να ταιριάζει γύρω με παραμέτρους και να αλλάζει η καλωδίωση μιας σύνθεσης.
Με το Origami, η δημιουργία διαδραστικών mockups για κινητά και προγράμματα περιήγησης είναι αρκετά απλή. Προσφέρει έτοιμες για χρήση λειτουργίες διεπαφής για τη δημιουργία της λειτουργικότητας και της διαδραστικότητας της εφαρμογής σας, όπως κουμπιά, μεταβάσεις, στρώματα κτλ. Είναι εύκολο να τροποποιήσετε τις παραμέτρους μιας μεταβατικής περιόδου, για να πειραματιστείτε με διαφορετικά εφέ.
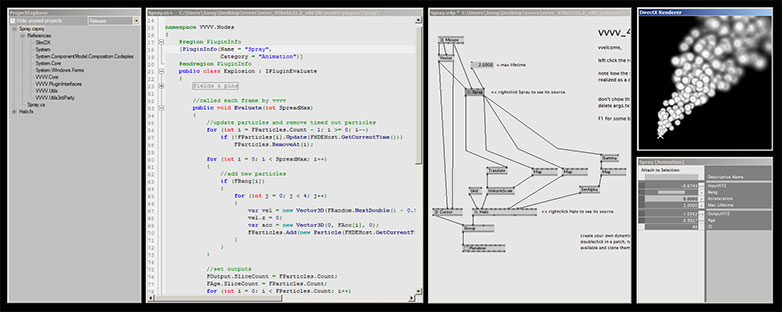
Άλλα εργαλεία οπτικού προγραμματισμού που βασίζονται σε κόμβους βρίσκουν επίσης ευνοϊκούς όρους με τους διαδραστικούς σχεδιαστές, μεταξύ των οποίων Μέγιστη με Ποδηλασία 74, και την ανοιχτή πηγή Vvvv.
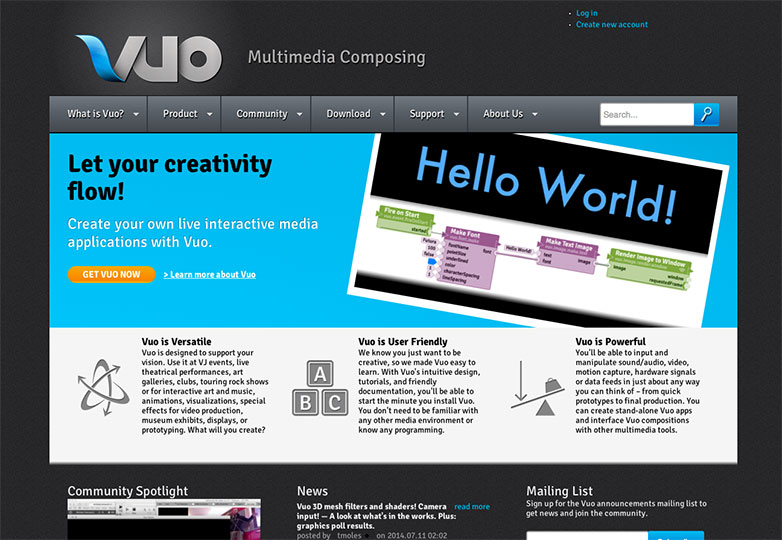
Ένα άλλο νέο εργαλείο που μοιάζει ενδιαφέρον είναι Vuo, αυτήν τη στιγμή σε beta.
Δημιουργία και προετοιμασία πρωτοτύπων
Νέα εργαλεία κυκλοφορούν, τα οποία στοχεύουν ειδικά στο να επιτρέπουν σε διαδραστικούς σχεδιαστές να δημιουργούν πρωτότυπα εφαρμογών και ιστότοπων.
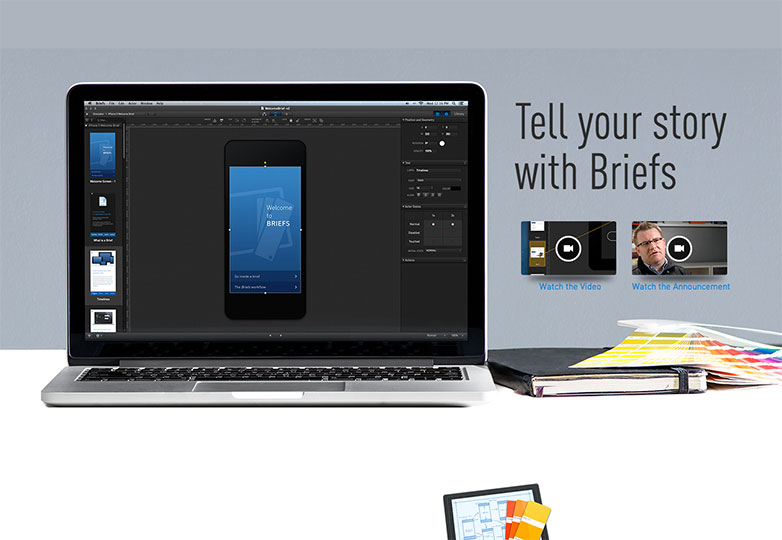
Ένα από τα καλύτερα από αυτά είναι Σώβρακο. Το Briefs είναι ένα εργαλείο μόνο για Mac που προσανατολίζεται ιδιαίτερα στη δημιουργία εφαρμογών για το iPhone και το iPad, αν και είναι δυνατή η απομίμηση των εφαρμογών για υπολογιστές. Εκτός από την κύρια εφαρμογή Briefs για το Mac, υπάρχει επίσης μια εφαρμογή για το iOS, η οποία σας επιτρέπει να δημοσιεύσετε το έργο Briefs σε ένα iPad ή iPhone για να κάνετε demo και να μοιραστείτε τα μακέτα σας σε μια πραγματική συσκευή.
Η εργασία με τα Briefs είναι πολύ λογική. Μπορείτε να εισαγάγετε εικόνες οθόνης και να προσθέσετε απλή διαδραστικότητα σε αυτές ή για μια πιο πλούσια διαδραστική εμπειρία, να δημιουργήσετε τις διατάξεις οθόνης από μια βιβλιοθήκη προτύπων στοιχείων UI, όπως μπάρες καρτέλας, πλαίσια αναζήτησης, στοιχεία λίστας κλπ. Υπάρχουν βιβλιοθήκες για iOS, Android , Επιφάνεια εργασίας και πλατφόρμα agnostic "Blueprint" πλατφόρμας. Στη συνέχεια, εφαρμόζετε την αλληλεπίδραση στα στοιχεία που θέλετε να δείξετε, για παράδειγμα, για να δείξετε πώς εμφανίζονται τα αποτελέσματα αναζήτησης ή πώς λειτουργεί η μετάβαση από μια οθόνη στην άλλη.
Με πολλούς τρόπους αισθάνεται σαν να δουλεύεις με μια εφαρμογή παρουσίασης όπως το Keynote, αλλά παρά ένα γραμμικό χρονοδιάγραμμα, μπορείς να δημιουργήσεις πολύπλοκες διακλαδώσεις, κάτι που είναι χρήσιμο να δεις τις οθόνες σου ως κόμβους που συνδέονται με τις αλληλεπιδράσεις τους.
Η καλύτερη πτυχή του Briefs είναι ότι δεν είναι απλώς ένα εργαλείο για την επίδειξη λειτουργικότητας, είναι στην πραγματικότητα ένα εξαιρετικό εργαλείο σχεδίασης, για να βοηθήσει στην κατασκευή καλών διεπαφών χρήστη στον χώρο της σφικτής οθόνης ενός τηλεφώνου ή tablet.
Σε $ 199 για το κύριο λογισμικό Briefs, δεν είναι ένα φτηνό προϊόν, αλλά πολύ καλά σχεδιασμένο και κάνει ό, τι θέλει να κάνει πολύ καλά. (Μια περιορισμένη επίδειξη είναι διαθέσιμη για αξιολόγηση.)
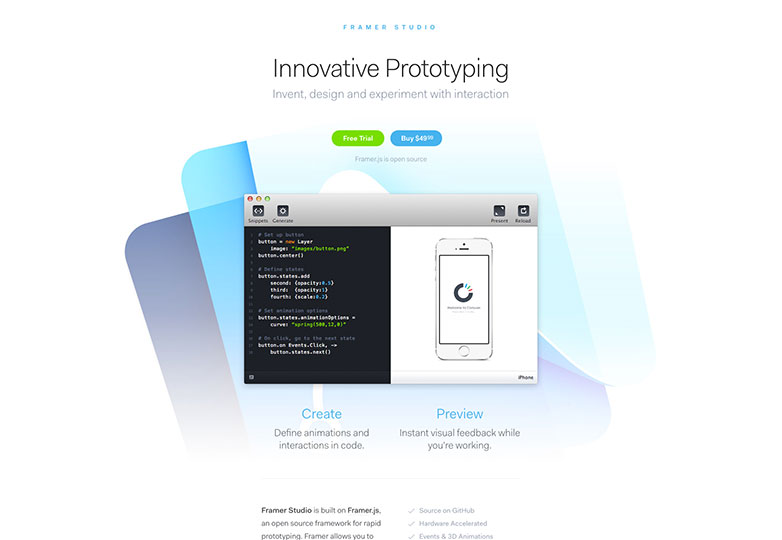
Για μια λύση ανοιχτού κώδικα, ελέγξτε έξω Framer.js, ένα πλαίσιο αλληλεπίδρασης πρωτότυπου για την γρήγορη δημιουργία των mockups του UI. Υπάρχει επίσης ένα προϊόν, το Framer Studio, που χτίστηκε στο πλαίσιο framer.js, για να παρέχει ένα έτοιμο εργαλείο δημιουργίας πρωτοτύπων.
Με το Framer Studio, όλα τα στοιχεία οθόνης πρέπει να δημιουργηθούν πρώτα στο Photoshop ως ομάδες στρώσεων, πριν να εισαχθούν στο Framer για να προσθέσουν μεταβάσεις και λειτουργικότητα. Ο Framer χρησιμοποιεί το Coffeescript, μια "μικρή γλώσσα που μεταγλωττίζεται σε Javascript", για να κρατήσει τον κώδικα καθαρό και απλό. Ωστόσο, ο κώδικας που δημιουργείτε δεν έχει πραγματική αξία εκτός του εργαλείου πρωτοτύπου.
Εάν είστε έμπειρος στη χρήση του Photoshop για τις μακέτες σας για ιστότοπους ή εφαρμογές, τότε ο Framer Studio είναι ένας πολύ καλός τρόπος για να προσθέσετε εύκολα τη διαδραστικότητα στα σχέδια της οθόνης σας, για να δημιουργήσετε ένα demo.
Μελλοντικά εργαλεία σχεδιασμού και ανάπτυξης
Όπως αναφέρθηκε παραπάνω, όλα τα εργαλεία που παρουσιάστηκαν μέχρι τώρα μπορούν να σας βοηθήσουν να απεικονίσετε και να παρουσιάσετε το UI της εφαρμογής ή του ιστότοπου που δημιουργείτε, αλλά εξακολουθείτε να αντιμετωπίζετε το καθήκον υλοποίησης του σχεδιασμού.
Αυτό είναι ίσως ένα ακόμη μεγαλύτερο πρόβλημα κατά τη χρήση αυτών των εργαλείων από την παραγωγή στατικών κορνιζών και mockups: τώρα δεν χρειάζεται απλώς να αναπαράγετε τη διάταξη, πρέπει επίσης να εφαρμόσετε την ίδια λειτουργικότητα και τις μεταβάσεις.
Υπάρχει ένα επιχείρημα ότι σχεδιάζοντας στο πρόγραμμα περιήγησης είναι ο καλύτερος τρόπος για να εξασφαλίσετε ότι οι comps σας δεν γράφουν επιταγές οι δεξιότητες κώδικα σας δεν μπορούν να κάνουν μετρητά.
Ωστόσο, υπάρχουν κάποιες εφαρμογές που μπορούν να βοηθήσουν να γεφυρωθεί το χάσμα ανάμεσα στην οπτικοποίηση και τον έτοιμο κώδικα παραγωγής.
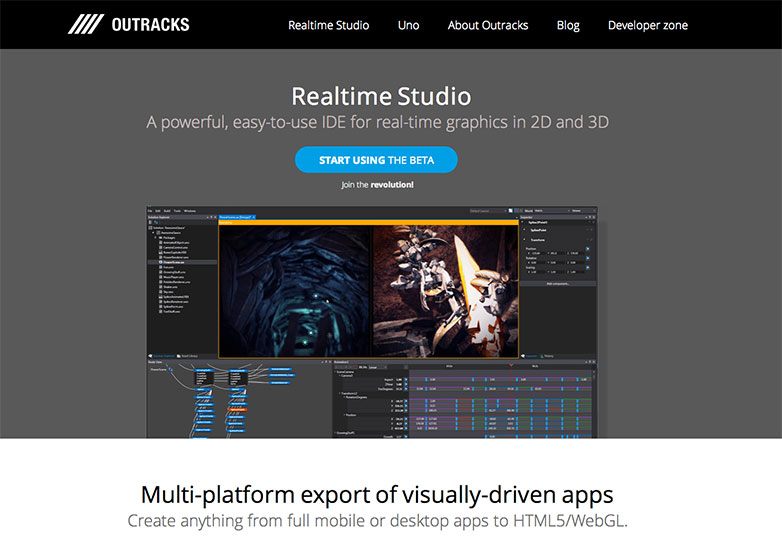
RealTime Studio από το Outracks, είναι ένα καλά εφαρμοσμένο IDE για απεικόνιση, σχεδόν ένα μίγμα μεταξύ των εργαλείων που βασίζονται σε κόμβους, όπως το Quartz Composer, και ένα εργαλείο που βασίζεται σε χρονοδιάγραμμα όπως το Edge Animate.
Επειδή στο RealTime Studio μπορείτε να δείτε τόσο τον κώδικα όσο και την οπτική του αναπαράσταση, τόσο οι σχεδιαστές όσο και οι προγραμματιστές μπορούν να το χρησιμοποιήσουν και να το καταλάβουν. Το Outracks χρησιμοποιεί τη δική του γλώσσα που ονομάζεται Uno, η οποία είναι πολύ παρόμοια με την Java ή Actionscript. Το καλύτερο από όλα, επειδή ο κώδικας μπορεί να εξαχθεί για διάφορες πλατφόρμες προορισμού, είναι ένα πρακτικό εργαλείο ανάπτυξης, όχι μόνο μια εφαρμογή απεικόνισης.
Με τόσο πολλά πράγματα δεν είναι καμία έκπληξη ότι η οθόνη είναι μάλλον γεμάτη. Υπάρχει μια προβολή κόμβου, μια προβολή χρονικής γραμμής και μια προβολή κώδικα καθώς και το παράθυρο προεπισκόπησης. Ορισμένες βελτιώσεις στο UI θα είναι ευπρόσδεκτες, ώστε να διευκολύνεται η ελαχιστοποίηση των απόψεων που δεν χρειάζεστε, προκειμένου να επεκταθούν εκείνες στις οποίες εργάζεστε. Ο θεατής κόμβων είναι ιδιαίτερα κακός σε σύγκριση με κάτι όπως το Quartz Composer. Ωστόσο, είμαι πραγματικά ενθουσιασμένος για αυτό το προϊόν. Αυτήν τη στιγμή σε beta, είναι μόνο υπολογιστής και υπάρχει διαθέσιμο demo στην τοποθεσία Outracks.
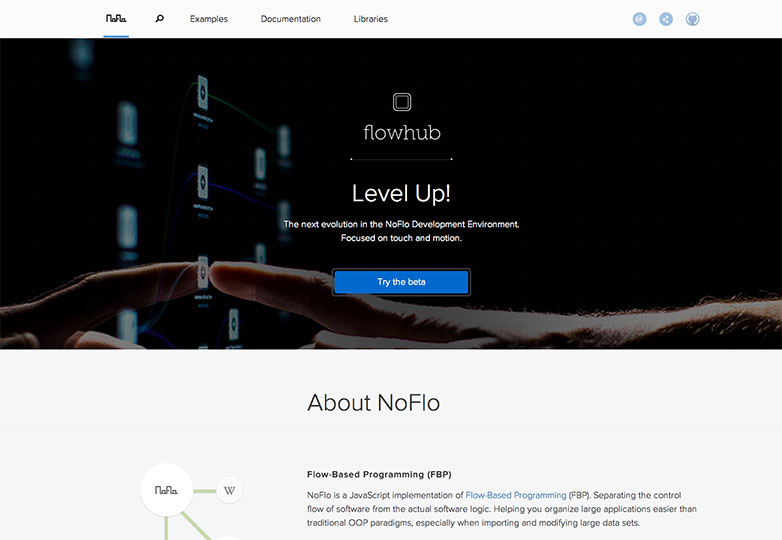
Ένα άλλο συναρπαστικό νέο προϊόν είναι NoFlo, ένα εργαλείο προγραμματισμού Javascript που βασίζεται σε ροή. Αναπτύχθηκε ως αποτέλεσμα μιας επιτυχημένης καμπάνιας Kickstarter (αποκάλυψη: ήμουν υποστηρικτής), υπογραμμίζει τόσο τη δυσαρέσκεια με τα διαθέσιμα εργαλεία όσο και την αναξιοποίητη δυνατότητα για εργαλεία προγραμματισμού που βασίζονται σε ροή, τα οποία θα μπορούσαν να κατανοηθούν ευκολότερα από τους μη προγραμματιστές . Το NoFlo βασίζεται στο Node.js για την παροχή λειτουργικών εφαρμογών στο πρόγραμμα περιήγησης. Η εγγενής έξοδος σε Android και iOS είναι στα έργα.
Ο κινητήρας NoFlo είναι ανοιχτού κώδικα και μπορεί να φορτωθεί δωρεάν. Υπάρχει επίσης μια φιλοξενούμενη έκδοση στο Flowhub.io. Το Flowhub μπορεί να εκτελεστεί είτε στο πρόγραμμα περιήγησης είτε ως εφαρμογή Chrome.
Ωστόσο, η Flowhub δεν ανταποκρίνεται πραγματικά στην υπόσχεσή της, αλλά ως ένα διαισθητικό περιβάλλον προγραμματισμού, φαίνεται μάλλον αργή, λεπτή και δύσκολη στη χρήση. Οι κόμβοι που δημιουργείτε στον Πίνακα προέλευσης αντιπροσωπεύουν λειτουργίες (ή μεθόδους για τη χρήση της κατάλληλης ορολογίας), των οποίων ο πραγματικός κώδικας Javascript βρίσκεται αλλού.
Προς το παρόν, η χρήση του Flowhub αποτελεί εμπόδιο και όχι βοήθεια. Υποψιάζομαι ότι οι περισσότεροι προγραμματιστές προτιμούν να μοιράζουν τον κωδικό στροφάλου παρά να χρησιμοποιούν το Flowhub. Ωστόσο, αυτές είναι πρώτες μέρες,
Τούτου λεχθέντος, οι Flowhub και NoFlo προσφέρουν μια ισχυρή ματιά για το πού ο προγραμματισμός που βασίζεται στη ροή μπορεί να πάρει τόσο την οπτικοποίηση όσο και την ανάπτυξη, και ελπίζουμε ότι θα εξελιχθεί σε ένα διαισθητικό εργαλείο γρήγορης ανάπτυξης εφαρμογών που στοχεύει να γίνει.
Πιστεύω ότι το μέλλον του σχεδιασμού αλληλεπίδρασης έγκειται σε εργαλεία που βασίζονται σε ροή.