Το Google αποκαλύπτει το υλικό σχεδιασμού Lite
Χθες η Google ανακοίνωσε την κυκλοφορία του Σχεδιασμός υλικού Lite . Όχι, όπως μπορεί να υποδηλώνει το όνομα, μια βελτιωμένη έκδοση του Σχεδιασμού Υλικών. αλλά ένα πλαίσιο για την εύκολη υλοποίηση του Σχεδίου Υλικού σε ιστότοπους.
Κατά το έτος από τότε που η Google παρουσίασε το υλικό σχεδιασμού στην I / O 2014, άλλαξε το μη αμελητέο αποτέλεσμα της Google πέρα από την αναγνώρισή της. Τα πάντα από το Google Drive μέχρι το ελάχιστο (ish) στυλ του Design Design του Android OS. Ακόμα και η σελίδα αναζήτησης της Google για ναυαρχίδα έχει υιοθετήσει στοιχεία Σχεδιασμού Υλικού.
Ένα από τα βασικά εμπόδια για την ευρεία υιοθέτηση των αρχών σχεδιασμού υλικών πέρα από τα προϊόντα της Google, ήταν τα ανταγωνιστικά στυλ που επιβάλλονται από τα πλαίσια. Έχουν υπάρξει αρκετές προσπάθειες από την κοινότητα για εξορθολογισμό του Σχεδιασμού Υλικών και, για παράδειγμα, Bootstrap. Το Material Design Lite είναι μια προσπάθεια να υλοποιηθεί μια εφαρμογή που εγκρίθηκε από την Google.
Ο Σχεδιασμός Υλικών μπορεί να αντικαταστήσει πολλά μέρη του Bootstrap. Ωστόσο, δεν προτίθεται να ταιριάζει με όλα τα στοιχεία που προσφέρει το Bootstrap. Αντ 'αυτού, το MDL σκοπεύει να εφαρμόσει τα στοιχεία που καθορίζονται από την προδιαγραφή Σχεδιασμού Υλικού. Αυτό του επιτρέπει να παρέχει την πιο ολοκληρωμένη και ακριβή διαθέσιμη λύση. - getmdl.io/faq
Πώς μπορώ να χρησιμοποιήσω το Material Design Lite;
Μια εφαρμογή κώδικα του Υλικού Σχεδιασμού (MD), του Υλικού Σχεδιασμού Lite (MDL) είναι μια μικρή (περίπου 27Kb gzipped) βιβλιοθήκη των συστατικών για χρήση σε ιστοσελίδες και εφαρμογές ιστού.
Είναι γραμμένο σε Sass χρησιμοποιώντας BEM , και μπορεί να είναι κατεβάσει από το GitHub στη συνέχεια τροποποιήθηκαν για δικούς σας σκοπούς. Ή μπορείτε, σύμφωνα με την προτιμώμενη προτίμηση της Google, να εισαγάγετε το πλήρες πλαίσιο από το CDN της Google.
Μπορείτε να επιλέξετε κεράσια για να ενσωματώσετε τα σχέδια σας ή αν ψάχνετε για μια πραγματικά απλή επιλογή, η Google έχει παράσχει ένα customizer θέμα που σας επιτρέπει να κάνετε (πολύ) μικρές αλλαγές στο πλαίσιο πριν τη χρησιμοποιήσετε.
Τι περιλαμβάνεται στο υλικό σχεδιασμού Lite;
Η βιβλιοθήκη στοιχείων MDL διαθέτει MD εκδόσεις των κοινών στοιχείων UI, όπως πλαίσια ελέγχου, πεδία εισαγωγής κειμένου και κουμπιά. Υπάρχουν επίσης στοιχεία MD UI όπως κάρτες, ολισθητήρες, κλώστες και καρτέλες.
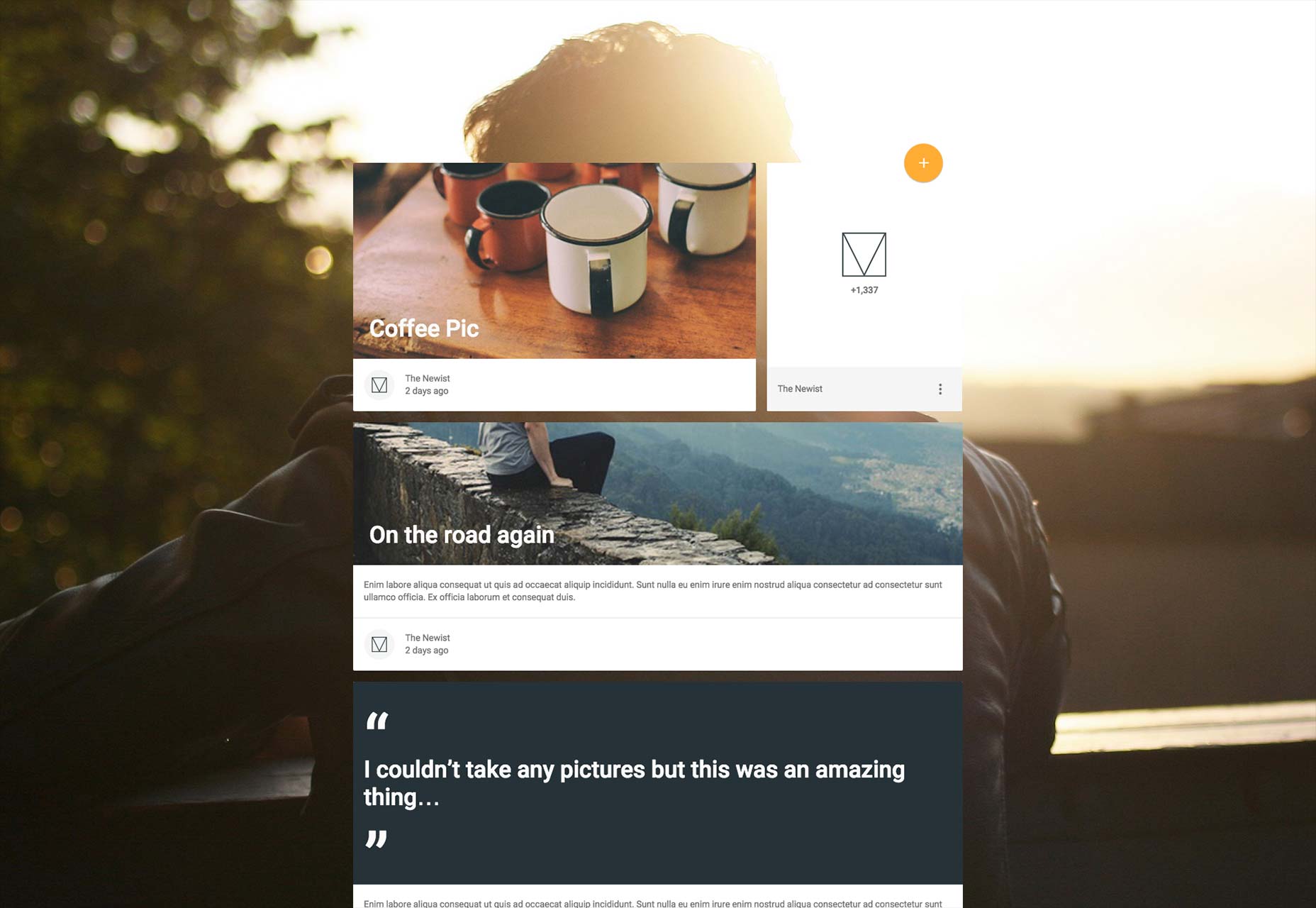
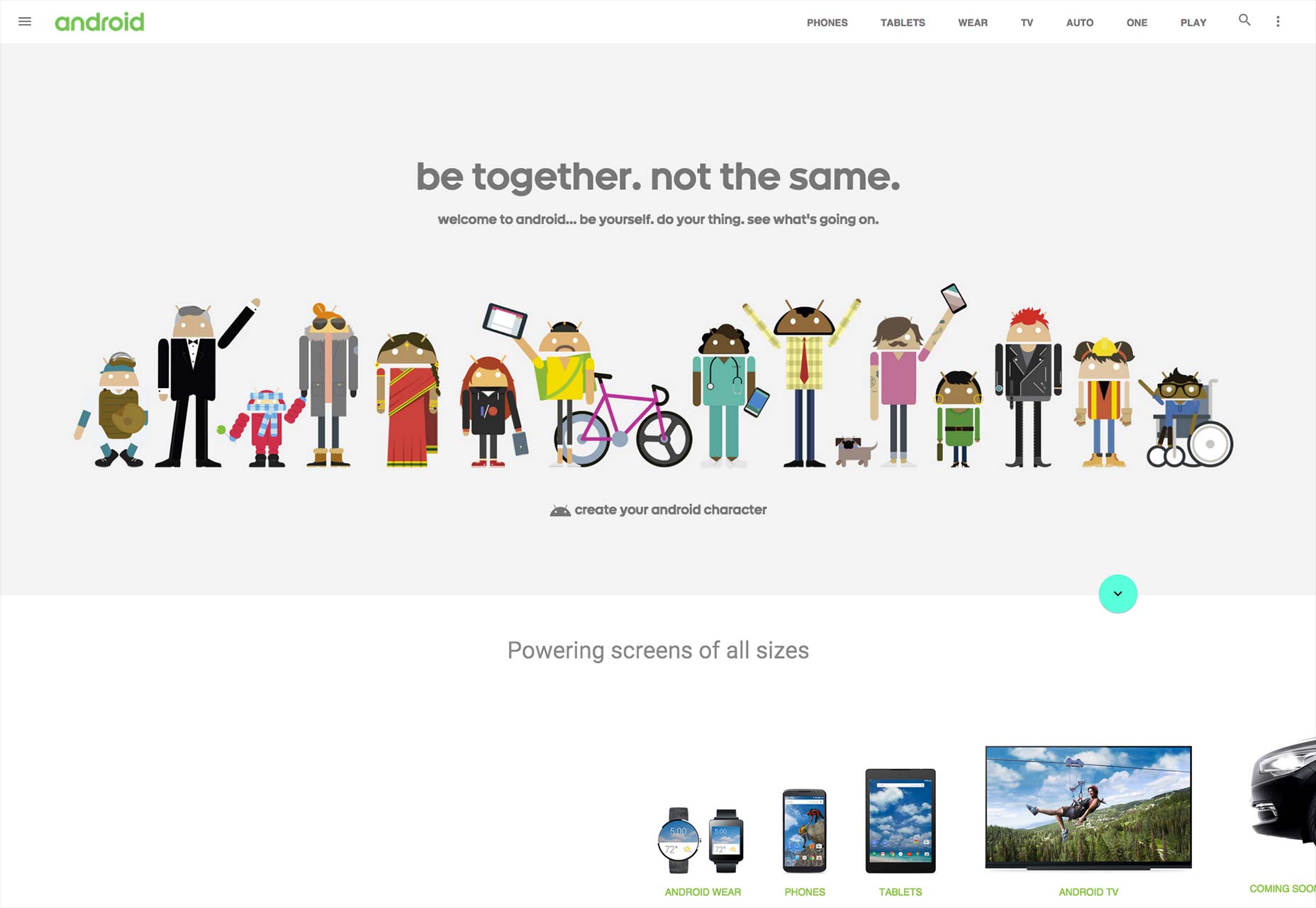
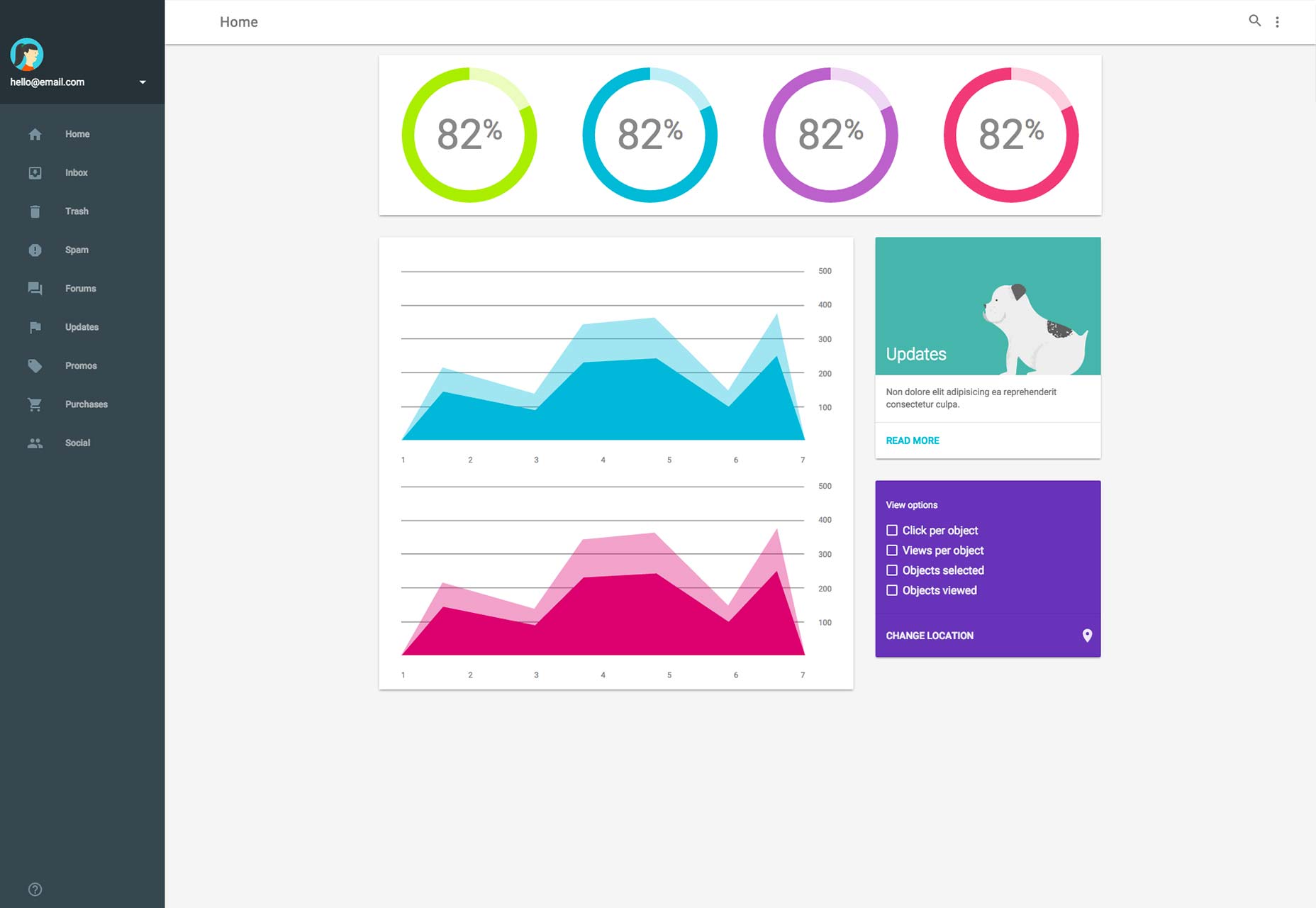
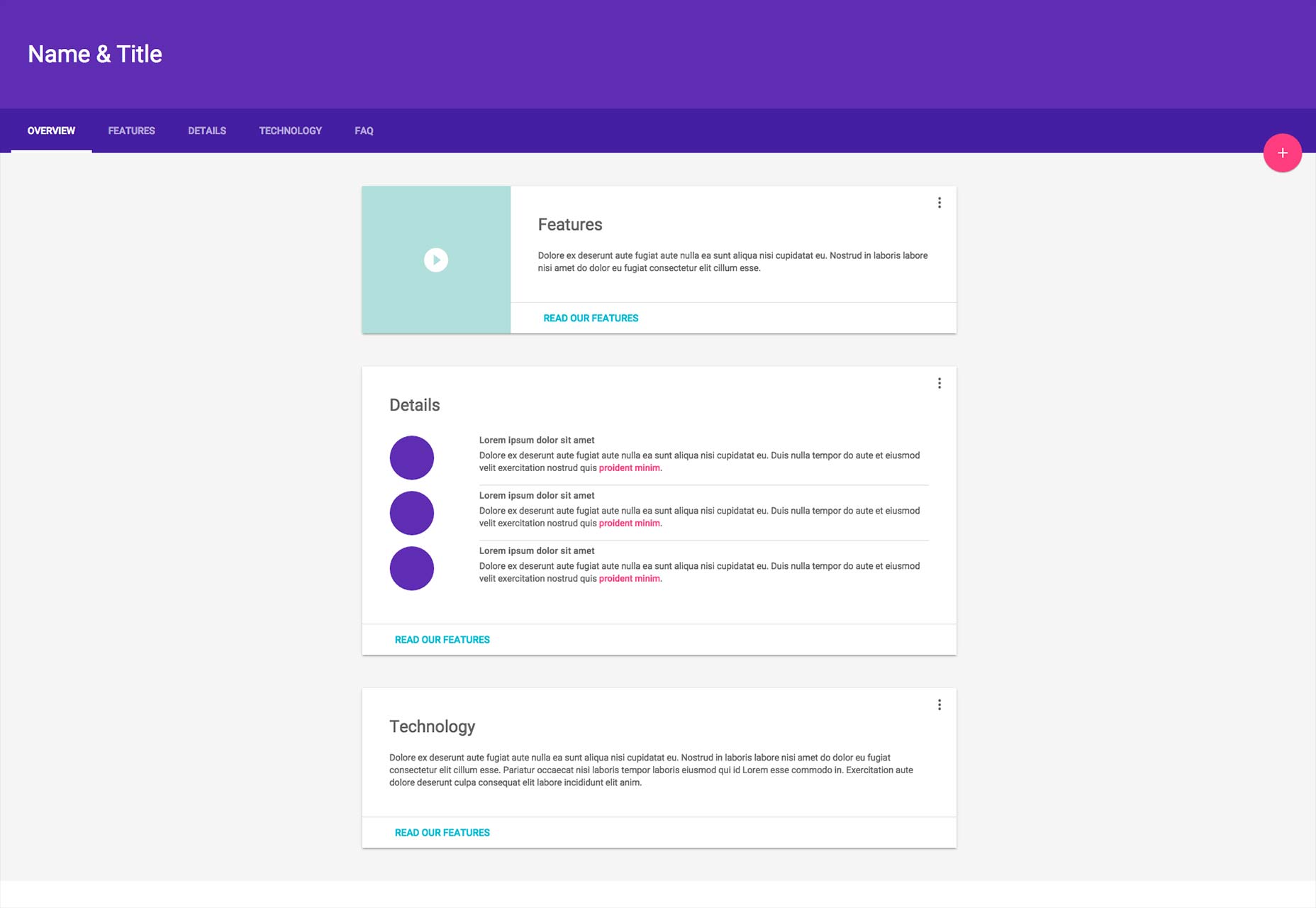
Το MDL περιλαμβάνει επίσης πέντε πρότυπα : ένα blog, το android.com το δέρμα, ένα ταμπλό, μια ιστοσελίδα με βαρύ κείμενο και μια αυτόνομη σελίδα άρθρου:
Υποστήριξη προγράμματος περιήγησης για υλικό σχεδιασμού Lite
Σύμφωνα με την Google, το MDL θα λειτουργήσει σε "σύγχρονα ατελείωτα browsers (Chrome, Firefox, Opera, Microsoft Edge) και το Safari". Το λεπτό κτύπημα στην Apple στην άκρη, αυτό σημαίνει ότι μπορούμε να περιμένουμε να λειτουργήσει στις δύο τελευταίες μεγάλες εκδόσεις όλων των αξιοσημείωτων browsers.
Το MDL έχει βελτιστοποιηθεί για να υποστηρίξει περιεχόμενο βαρέων χώρων. Βασικοί του στόχοι είναι η φορητότητα του προγράμματος περιήγησης, η ανεξαρτησία των συσκευών και η χαλαρή υποβάθμιση. Οι δύο πρώτοι στόχοι ευθυγραμμίζονται με τις βέλτιστες πρακτικές σχεδιασμού που ανταποκρίνονται και παρόλο που η χαλαρή υποβάθμιση έχει αντικατασταθεί από την προοδευτική ενίσχυση τα τελευταία χρόνια, η υποστήριξη της κληρονομιάς σημαίνει ότι η χαλαρή υποβάθμιση είναι ένα σημαντικό χαρακτηριστικό.
Το MDL περιλαμβάνει μια δοκιμή "Cutting the mustard", η οποία πρέπει να περάσει πριν οι βελτιώσεις JavaScript του MDL εφαρμοστούν στο πλαίσιο. Τα παλαιότερα προγράμματα περιήγησης, όπως το IE9, θα αποτύχουν στη δοκιμή και θα επιδοθούν σε μια έκδοση μόνο για το CSS. Τα παλαιά προγράμματα περιήγησης, όπως το IE8, δεν υποστηρίζουν πλήρως την έκδοση μόνο για το CSS. Υπάρχει, για παράδειγμα, η χρήση του Flexbox που δεν μπορεί να αντιμετωπίσει ούτε το IE8 ούτε το IE9. Ωστόσο, η χαλαρή υποβάθμιση του MDL σημαίνει ότι ακόμα και ο IE8 θα πρέπει να εμφανίσει σωστά κάποιο μέρος του πλαισίου.
Ζητήματα με το υλικό σχεδιασμού Lite
Πολυάριθμα ζητήματα UX αναδύονται με MD, και φυσικά MDL τους κληρονομεί όλα. Για παράδειγμα, ένα από τα πιο διακριτικά στοιχεία του MD, το πλωτό κουμπί, τοποθετείται συχνά ασυντόνιστα και στο κινητό απαιτεί συχνά επιπλέον κνήμη στον αντίχειρά σας για να το αγγίξετε.
Το MDL είναι ένα πλαίσιο με ατζέντα
Σε γενικές γραμμές, το MDL είναι καλά κατασκευασμένο, ωστόσο υπάρχουν ορισμένες αμφισβητήσιμες προσεγγίσεις. είναι, για παράδειγμα, ένα άλλο πλαίσιο που βασίζεται στη JavaScript για τη διάταξη.
Το MDL εκτείνεται ακόμη και σε τυπογραφία, όπου τα πράγματα γίνονται πραγματικά κολλώδη. Η προεπιλεγμένη γραμματοσειρά είναι Roboto και παρόλο που μπορείτε να το αλλάξετε, δεν είμαι σίγουρος ότι η πλειοψηφία των χρηστών θα το κάνει.
Τα πλαίσια CSS, όπως το Bootstrap και το Foundation, περιλαμβάνουν πάντα οπτικά στοιχεία. Δεν έχουν όμως διακριθεί ως MDL. Το MDL κάνει ένα βήμα πιο πέρα από τα περισσότερα πλαίσια, παρέχοντας ένα πλήρες οπτικό στυλ. Το MDL είναι ένα πλαίσιο με ατζέντα.
Πρέπει να χρησιμοποιήσετε το Material Design Lite;
Το MDL είναι ο τρόπος με τον οποίο η Google πιστεύει ότι πρέπει να κατασκευαστεί η πλειοψηφία των ιστότοπων. Και ενώ δεν υπάρχει απολύτως καμία πρόταση ότι η Google θα επιβάλει αυτόν τον τρόπο κατασκευής, θα μπορούσαν ασφαλώς να το επιλέξουν. Η Google θέλει να διασφαλίσει ότι τα αποτελέσματα αναζήτησης που εξυπηρετούν στους πελάτες είναι γρήγορες, καθαρές και φιλικές προς τον χρήστη σελίδες, ποιος καλύτερος τρόπος από το να προσθέσετε τη χρήση ενός πλαισίου που ελέγχει, στον αλγόριθμό της;
Η χρήση οποιουδήποτε πλαισίου εισάγει αναπόφευκτα ορισμένα δανειακά οπτικά στοιχεία. Ωστόσο, τα πιο επιτυχημένα πλαίσια είναι επιτυχημένα επειδή είναι ευέλικτα. Όταν το MDL διαφέρει, είναι ότι δεν είναι μόνο ένα πλαίσιο, αλλά ένα πλαίσιο που ευνοεί μια συγκεκριμένη προσέγγιση σχεδιασμού.
Η MD, ως οδηγός σχεδιασμού, είναι μια καλά κατασκευασμένη και έξυπνη προσπάθεια εξορθολογισμού της παραγωγής της Google σε ένα συνεκτικό εμπορικό σήμα. Η αποτυχία της είναι ότι είναι πολύ συγκεκριμένη για το εμπορικό σήμα για να εφαρμοστεί πέρα από την γκάμα των προϊόντων της Google.
Μπορούμε να μάθουμε πολλά από τη σοφία σχεδιασμού της MD, αλλά η εφαρμογή της χονδρικής - που είναι η μεγάλη δύναμη του MDL - δεν έχει νόημα τις περισσότερες φορές.