Κάνετε και μην κάνετε προσκλήσεις σε σελίδες δράσης
Οι καλές σελίδες πρόσκλησης για δράση (συμπεριλαμβανομένων των σελίδων προορισμού και των σελίδων πωλήσεων) αποτελούν σημαντικό μέρος κάθε ιστοτόπου που πωλεί ή ζητά από τους επισκέπτες να εγγραφούν για κάτι.
Μια αποτελεσματική σελίδα κλήσης για δράση μπορεί να αυξήσει τις μετατροπές και εγγραφές κατά εκατό τοις εκατό ή περισσότερο (μερικές φορές πολύ περισσότερο). Ως σχεδιαστές, θα πρέπει να γνωρίζουμε ακριβώς τι κάνει μια αποτελεσματική σελίδα κλήσης προς δράση, τόσο από την άποψη του πραγματικού σχεδιασμού όσο και από τα είδη περιεχομένου που θα έπρεπε να συμπεριλαμβάνονται ιδανικά.
Εδώ είναι περισσότερες από δώδεκα κάνει και don'ts για τη δημιουργία μεγάλων σελίδων κλήσης για δράση. Γενικά, δεν είναι δύσκολο να σχεδιάσουν καλά, αλλά υπάρχουν ορισμένες κατευθυντήριες γραμμές που ενίοτε αντιβαίνουν στα ένστικτα ενός σχεδιαστή ή τι μπορεί να λειτουργήσει σε άλλα είδη σελίδων.
Το κύριο πράγμα που πρέπει να θυμάστε είναι ο σκοπός μιας σελίδας πρόσκλησης για δράση: να αποκτήσετε έναν επισκέπτη για να εκτελέσετε μια συγκεκριμένη ενέργεια. Εάν το έχετε κατά νου όταν σχεδιάζετε, είναι πιθανό να έχετε ένα πιο επιτυχημένο αποτέλεσμα.
Κάνετε τη σελίδα σας διαισθητική για χρήση
Όταν ένας επισκέπτης προσγειώνεται στη σελίδα σας, είναι ζωτικής σημασίας να μπορούν να διακρίνουν άμεσα ορισμένα πράγματα: τον σκοπό της σελίδας, τι αναμένεται να κάνει στη συνέχεια (και πώς να το κάνει) και πώς ωφελεί τη σελίδα. Χωρίς αυτά τα πράγματα, η σελίδα είναι άχρηστη και ο επισκέπτης πιθανότατα θα φύγει πριν πάρει την επιθυμητή δράση.
Μόλις ο χρήστης σας σκεφτεί τι είναι ο σκοπός της σελίδας ή τι πρέπει να κάνουν στη συνέχεια, αυξάνετε τις πιθανότητες ότι θα αποφασίσουν ότι η σελίδα δεν είναι αυτό που αναζητούν ή ότι είναι πάρα πολύ μια ταλαιπωρία. Καθένα από αυτά τα πράγματα θα αυξήσει το ποσοστό εγκατάλειψης.
Μη χρησιμοποιείτε πάρα πολλά γραφικά
Η σελίδα σας πρέπει να περιλαμβάνει μόνο τα απαραίτητα γραφικά. Πολλά γραφικά χρησιμεύουν μόνο για να γεμίσουν τα πράγματα, ειδικά όταν "πάνω από την πτυχή" στο σχεδιασμό της σελίδας σας. Σε αυτή την περιοχή, το λογότυπο και η εικόνα "ήρωας" (στυλ εικόνας του προϊόντος που πωλείται) είναι όλα όσα χρειάζονται.
Πέρα από αυτές τις δύο εικόνες, οι μοναδικές άλλες εικόνες που θέλετε να χρησιμοποιήσετε στη σελίδα κλήσης για δράση είναι εκείνες που απεικονίζουν άμεσα οφέλη ή χαρακτηριστικά. Τα εικονίδια μπορούν να είναι χρήσιμα, αλλά μπορούν επίσης να μειώσουν το βαθμό αν δεν είστε προσεκτικοί ως προς τον τρόπο χρήσης τους και τα συγκεκριμένα εικονίδια που επιλέγετε να χρησιμοποιήσετε. Χρησιμοποιήστε τα μόνο αν αυτά συμβάλλουν στην αποσαφήνιση της έννοιας του περιεχομένου σας.
Μειώστε τις επιλογές πλοήγησης
Οι περισσότερες επιλογές που δίνετε στους επισκέπτες σας για να απομακρυνθούν από τη σελίδα πρόσκλησης για δράση σας, τόσο πιο πιθανό είναι να το κάνουν. Ο κύριος ιστότοπός σας μπορεί να περιέχει δεκάδες συνδέσμους πλοήγησης, αλλά η σελίδα κλήσης σας πρέπει να ενεργεί σαν την αρχή μιας διοχέτευσης και να στοχεύει να κατευθύνει τους επισκέπτες μόνο προς μια κατεύθυνση.
Εάν πρέπει να συμπεριλάβετε απολύτως συνδέσμους σε άλλες περιοχές του ιστότοπού σας, σκεφτείτε πώς να ελαχιστοποιήσετε την πιθανότητα ότι οι επισκέπτες θα κάνουν κλικ σε αυτούς τους συνδέσμους. Για ένα πράγμα, περιλαμβάνουν μόνο την πλοήγηση ανώτατου επιπέδου και εξετάστε ακόμη και να αφήσετε ορισμένους δεσμούς εξ ολοκλήρου. Οι σύνδεσμοι πρέπει να συμπεριληφθούν μόνο εάν υπάρχει κάποιος νόμιμος λόγος που κάποιος στη σελίδα κλήσης σας για δράση θα έκανε πιθανό κλικ σε αυτούς τους συνδέσμους. Εάν δεν το σκέφτονται μόνοι τους, μην το συμπεριλάβετε.
Κάνετε χρήση παράθυρα modal
Για ορισμένους συνδέσμους ή πληροφορίες που οι επισκέπτες μπορεί να χρειαστεί να γνωρίζουν για να κάνουν μια απόφαση αγοράς, σκεφτείτε να χρησιμοποιήσετε τα παράθυρα modal αντί να κάνετε ανακατεύθυνση σε μια νέα σελίδα. Τα παράθυρα τύπου μπορούν να εξυπηρετήσουν τις πληροφορίες που θέλουν οι επισκέπτες σας, χωρίς να τους απομακρύνουν από την κύρια διοχέτευση μετατροπής.
Μέσα από τα παράθυρα και τα εργαλεία εργαλείων, μπορείτε να παρέχετε στοιχεία όπως συνήθεις ερωτήσεις, λίστες χαρακτηριστικών, ερωτήσεις υποστήριξης και πολλά άλλα, ενώ παράλληλα διευκολύνετε τον επισκέπτη να συνεχίσει τη μετατροπή. Τα παράθυρα Modal είναι ένα ανεκτίμητο εργαλείο για αυτό το σκοπό και θα πρέπει να χρησιμοποιούνται όποτε είναι δυνατό αντί για μια σύνδεση που ανακατευθύνει μια εντελώς νέα σελίδα εκτός της διοχέτευσης μετατροπής.
Μην χρησιμοποιείτε κόκκινο για τα κουμπιά παρότρυνσης για δράση
Σε πολλούς πολιτισμούς, ειδικά στον δυτικό κόσμο, το κόκκινο σημαίνει "στάση". Είναι το χρώμα της επιθετικότητας, του κινδύνου, των σημείων διακοπής και των φώτων σταματήματος. Ακόμη και στις πιο θετικές υπονομεύσεις (πάθος και αγάπη), είναι ένα χρώμα δέσμευσης και μεγάλα βήματα. Γιατί λοιπόν οι σχεδιαστές το χρησιμοποιούν για ένα κουμπί που θέλουν οι επισκέπτες να κάνουν κλικ;
Εάν σχεδιάζετε έναν ιστότοπο για ένα δυτικό ακροατήριο, αποφύγετε τα κόκκινα κουμπιά κλήσης για δράση αν είναι δυνατόν. Σε ορισμένες περιπτώσεις μπορεί να λειτουργήσει, αλλά είναι πιθανότερο να προκαλέσει αρνητική απάντηση, τουλάχιστον υποσυνείδητα, σε πολλούς από τους επισκέπτες σας. Πιθανότατα θα διαπιστώσετε αύξηση των ποσοστών μετατροπής αν αλλάξετε το χρώμα σε κάτι πιο θετικό, όπως μπλε ή πράσινο (το οποίο θεωρείται ευρέως πολύ θετικό χρώμα).
Μην αφήσετε να χάσετε το κουμπί παρότρυνσης για δράση
Ενώ ένα μεγάλο κόκκινο κουμπί δεν πρόκειται να είναι η πιο αποτελεσματική έκκληση για δράση, είναι ακόμα σημαντικό να επιστήσουμε την προσοχή στην έκκλησή σας για δράση. Μπορείτε να το κάνετε αυτό μέσω της τοποθεσίας, του αρνητικού χώρου γύρω από το κουμπί, του μεγέθους του κουμπιού και της αντίθεσης με την υπόλοιπη σελίδα.
Ορισμένα από τα πιο αποτελεσματικά κουμπιά κλήσης για δράση είναι πράσινα, ενώ το υπόλοιπο μέρος του site χρησιμοποιεί ελάχιστα ή και πράσινα. Στην πραγματικότητα, η δημιουργία ενός κουμπιού που «συγκρούεται», ελαφρώς, με τη γύρω σελίδα, εφιστά την προσοχή στο στοιχείο αυτό.
Περιλάβετε μόνο τις πληροφορίες που χρειάζονται οι επισκέπτες σας
Δώστε στους επισκέπτες σας τις πληροφορίες που χρειάζονται για να λάβουν την επιθυμητή δράση, και τίποτα περισσότερο. Ο στόχος είναι να δώσουμε όσο το δυνατόν λιγότερες πληροφορίες, ενώ παράλληλα να τους μετατρέψουμε. Αυτό δεν είναι επειδή θέλουμε να εξαπατήσουμε τους επισκέπτες ή τους πελάτες μας, αλλά απλώς και μόνο επειδή οι περισσότερες πληροφορίες πρέπει να διαπεράσουν, τόσο πιο πιθανό είναι να τους διακόψετε και να τους απομακρύνετε από την περιοχή σας.
Σκεφτείτε από την άποψη των πληροφοριών που πιθανόν σας ενδιαφέρουν οι επισκέπτες και, στη συνέχεια, εκφράστε τις με συγκεκριμένους και ενεργούς όρους. Κρατήστε το αντίγραφο σας σύντομο και μέχρι το σημείο. Σκεφτείτε ότι οι επισκέπτες σας είναι πιθανόν απασχολημένοι και θέλουν να μάθουν αμέσως αν αυτά που τους προσφέρετε είναι σύμφωνα με αυτά που χρειάζονται. Αν δεν μπορέσουν να το καταλάβουν γρήγορα, θα υποθέσουν ότι δεν είναι.
Η δουλειά ενός σχεδιαστή σε όλα αυτά είναι να βεβαιωθείτε ότι το αντίγραφο που παρουσιάζεται στη σελίδα έχει μια ξεχωριστή ιεραρχία και είναι καλά οργανωμένο. Θα πρέπει να είναι σαρωτή, οπότε ο επισκέπτης μπορεί να διαλέξει αμέσως τις πληροφορίες που ενδιαφέρονται, χωρίς να χρειάζεται να διαβάσει μέσα από ένα σωρό πράγματα που δεν τον ενδιαφέρουν.
Μην ζητάτε πάρα πολλές πληροφορίες
Κατά τη δημιουργία της φόρμας εγγραφής σας, βεβαιωθείτε ότι ζητάτε μόνο το ελάχιστο ελάχιστο ποσό πληροφοριών. Αν όλα αυτά που πραγματικά απαιτούνται είναι μια διεύθυνση ηλεκτρονικού ταχυδρομείου, τότε ζητήστε μόνο για αυτό. Εάν χρειάζεστε απολύτως έναν αριθμό τηλεφώνου, βεβαιωθείτε ότι έχετε ενημερώσει τους πελάτες σας για ποιο λόγο είναι απαραίτητο.
Και πάλι, όλα αυτά δεν δίνουν στους επισκέπτες σας τη δικαιολογία να εγκαταλείψουν τον ιστότοπό σας. Κάθε πρόσθετο κομμάτι των πληροφοριών που τους ζητάτε θέτει ένα εμπόδιο για να ολοκληρώσουν τη φόρμα σας. Όσο περισσότερα εμπόδια, τόσο λιγότερο πιθανό είναι να τελειώσουν.
Μην ζητάτε υπερβολική δέσμευση
Αμέσως ζητώντας από τους επισκέπτες σας να αγοράσουν κάτι μπορεί να είναι ένα turn-off. Αντ 'αυτού, σκεφτείτε να χρησιμοποιήσετε πιο ουδέτερη διατύπωση για την έκκλησή σας για δράση. Η χρήση δύο ή τριών βημάτων για τη διοχέτευση των επισκεπτών σας προς τη σωστή κατεύθυνση μπορεί να είναι πιο αποτελεσματική από την προσπάθεια να τους ζητήσετε να λάβουν αμέσως απόφαση.
Εξετάστε το ενδεχόμενο να κάνετε την κύρια κλήση της δράσης σας ένα κουμπί που λέει "Δείτε σχέδια και τιμολόγηση" ή "Μάθετε περισσότερα" αντί για "Αγοράστε τώρα" ή "Εγγραφή". Είναι λιγότερο εκφοβιστικό και επιτρέπει στους επισκέπτες να γνωρίζουν ακριβώς τι πρέπει να περιμένουν στη συνέχεια.
Να το κρατά απλό
Οι σελίδες πρόσκλησης για δράση έχουν έναν πολύ συγκεκριμένο στόχο: να κάνουν τους επισκέπτες να εκτελέσουν μια συγκεκριμένη ενέργεια. Οτιδήποτε δεν συμβάλλει άμεσα σε αυτό είναι περιττό.
Τώρα, αυτό δεν σημαίνει ότι η σελίδα σας πρέπει να είναι αραιή και μινιμαλιστική, αλλά σημαίνει ότι θα πρέπει να εξετάσετε προσεκτικά τι πραγματικά ανήκει στη σελίδα και τι όχι. Εάν προσθέτει την εμπιστοσύνη του επισκέπτη στη σελίδα, την κατανόηση του περιεχομένου του ή επηρεάζει θετικά την επίσκεψή του, τότε θα μπορούσε εύκολα να γίνει το επιχείρημα ότι το στοιχείο είναι στην πραγματικότητα απαραίτητο.
Μην αφήνετε τους συνδέσμους σας να σπάσουν
Πολλές σελίδες πρόσκλησης για δράση βασίζονται σε βραχυπρόθεσμες προσφορές. Με άλλα λόγια, έχουν ενσωματωμένες ημερομηνίες λήξης. Το ζήτημα είναι ότι οι συνδέσεις που εισέρχονται στον ιστότοπο (συμπεριλαμβανομένων των σελιδοδεικτών) δεν πρόκειται να αλλάξουν μόνο επειδή τελειώνει η προσφορά σας.
Σκεφτείτε πώς να αποτρέψετε έναν σπασμένο σύνδεσμο όταν λήξει η προσφορά σας. Ένας τρόπος είναι να ανακατευθύνετε αυτή τη σελίδα προσφοράς στη σελίδα νέας προσφοράς (ή απλώς να συνεχίσετε να χρησιμοποιείτε την ίδια διεύθυνση URL για όλες τις προσφορές σας). Εναλλακτικά, θα μπορούσατε να ανακατευθύνετε στην αρχική σας σελίδα (αν και μόνο αν δεν πρόκειται να μπερδέψετε τους επισκέπτες με επανάληψη). Ή θα μπορούσατε να δημιουργήσετε μια σελίδα μετά την προσφορά που να μιλά για το τι ήταν η προσφορά, πόσο επιτυχής ήταν ή για οποιαδήποτε άλλη σχετική πληροφορία.
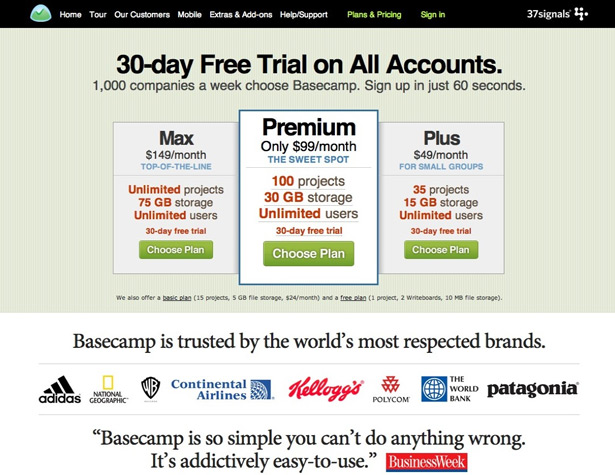
Να κατευθύνετε τους χρήστες στις καλύτερες επιλογές
Εάν προσφέρετε στους επισκέπτες σας περισσότερες από μία επιλογές αγοράς ή εγγραφής, είναι καλή ιδέα να κάνετε κάποια ένδειξη ως προς ποια είναι η πιο δημοφιλής ή καλύτερη επιλογή. Αυτό μπορεί να γίνει με διάφορους τρόπους. Το πρώτο είναι να γίνει η προεπιλεγμένη επιλογή. Το δεύτερο είναι να χρησιμοποιήσετε κάποιο είδος γραφικής ένδειξης για να ξεχωρίσετε μια συγκεκριμένη επιλογή.
Η δεύτερη επιλογή είναι η πιο δημοφιλής με πράγματα όπως πίνακες τιμολόγησης. Προσέξτε να μην υποδεικνύετε αυτόματα την πιο ακριβή επιλογή. Αυτό μπορεί να απενεργοποιήσει τους πιθανούς αγοραστές, οι οποίοι αισθάνονται ότι ίσως προσπαθείτε να τις πουλήσετε περισσότερο από ό, τι πραγματικά χρειάζονται. Αντ 'αυτού, πολλές εταιρείες επιλέγουν να επισημάνουν ένα καλό πακέτο μεσαίου επιπέδου.
Κάνετε την τιμή καθαρή
Οι επισκέπτες πρέπει να γνωρίζουν ποια είναι η αξία σε κάτι πριν αγοράσουν ή εγγραφούν. Θυμηθείτε, οι αγοραστές ενδιαφέρονται για το πώς κάτι τους ωφελεί, όχι μόνο τα χαρακτηριστικά που έχει. Ενημερώστε τους αγοραστές πώς το προϊόν τους θα τους βοηθήσει, και όχι μόνο τι κάνει.
Ένας ισχυρός τίτλος, ένα σαφές αντίγραφο και μια καλή οργάνωση μπορούν όλοι να βοηθήσουν ώστε η αξία να είναι εμφανής στους επισκέπτες σας. Απλά βεβαιωθείτε ότι πριν ξεκινήσετε, ξέρετε ακριβώς τι είναι η αξία, ώστε να μπορείτε να το μεταφέρετε στους πελάτες σας.
Μην ξεχάσετε να δοκιμάσετε τις σελίδες σας
Πάρα πολλοί σχεδιαστές ξοδεύουν όλο το χρόνο δημιουργώντας κλήσεις προς δράση ή σελίδες προσγείωσης, αλλά στη συνέχεια δεν τους ενοχλούν ποτέ να τις δοκιμάσουν για να βεβαιωθούν ότι δουλεύουν. Αυτό αφήνει τις μετατροπές στο τραπέζι και κοστίζει τις εταιρείες χρήματα.
Αφιερώστε λίγο χρόνο για να εκτελέσετε δοκιμές A / B ή πολλαπλών μεταβλητών προτού αποφασίσετε για μια τελική έκδοση της σελίδας σας. Ακούστε τα αποτελέσματα αυτών των δοκιμών και τοποθετήστε τη σελίδα που μετατρέπει τα καλύτερα, ανεξάρτητα από το τι σας λέει το ένστικτό σας.
Περισσότερα παραδείγματα
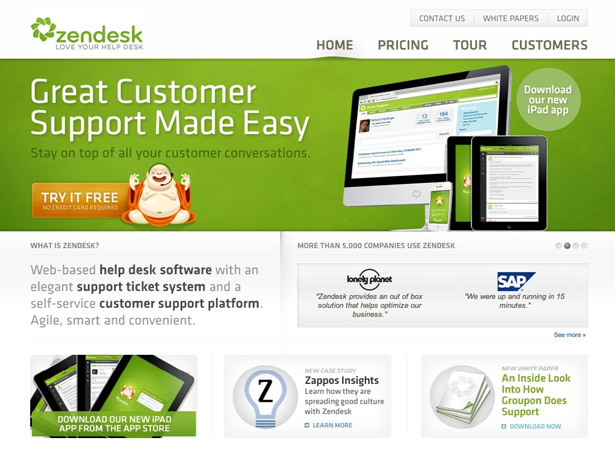
Zendesk
Η κινούμενη εικόνα πίσω από το κουμπί κλήσης για δράση είναι μια ωραία πινελιά.
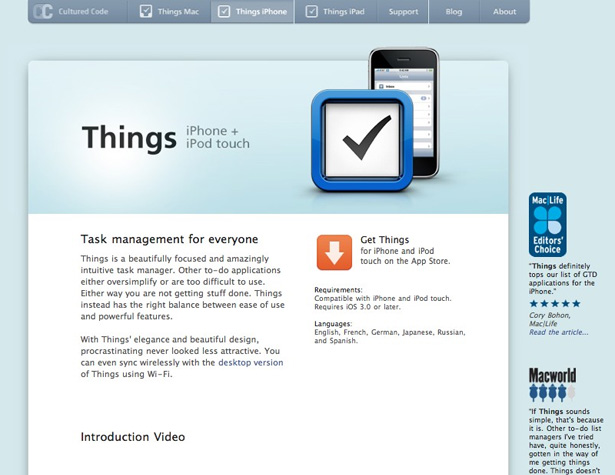
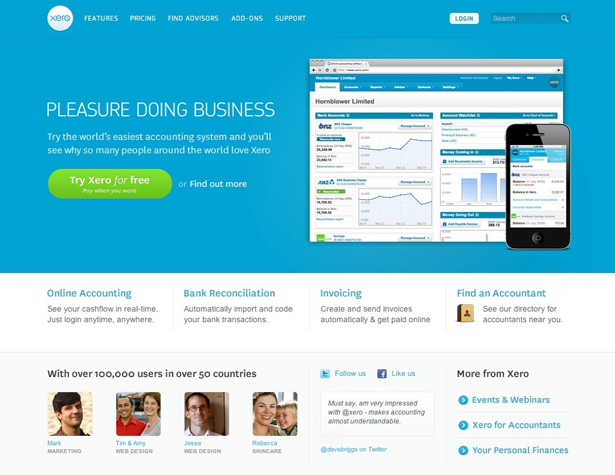
Xero
Ο συνδυασμός ενός λογότυπου και μιας εικόνας ήρωας λειτουργεί καλά, και η υπόλοιπη σελίδα χρησιμοποιεί ελάχιστα γραφικά και μόνο όπου βελτιώνουν την εμπειρία του πελάτη.
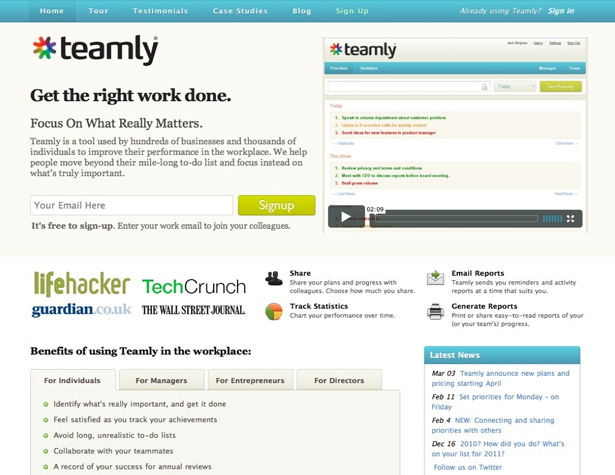
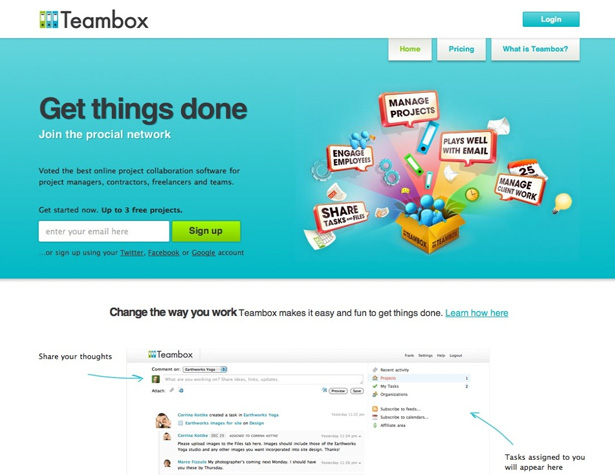
Ομάδα ομάδας
Ένα τέλειο παράδειγμα της ιδανικής μορφής εγγραφής και της έκκλησης για δράση.
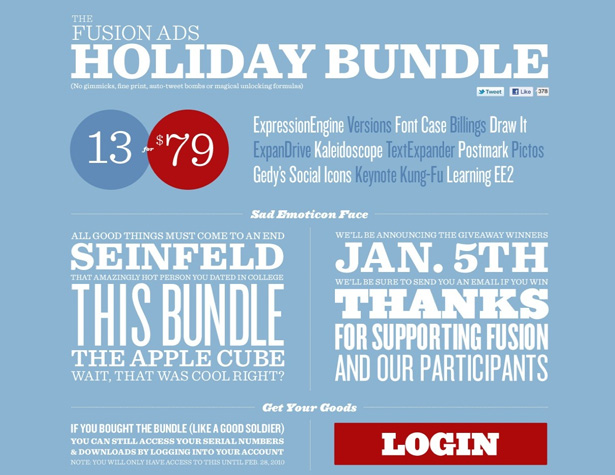
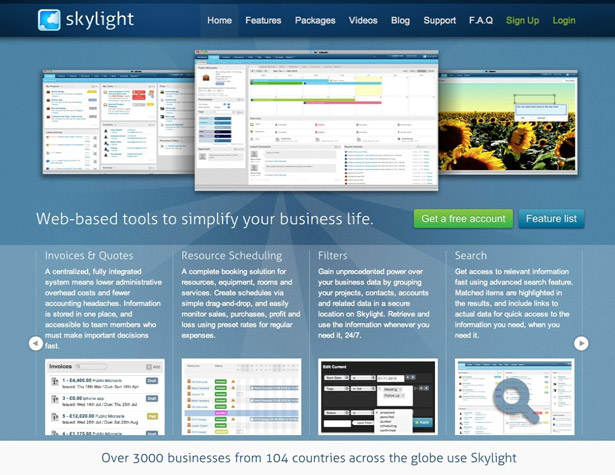
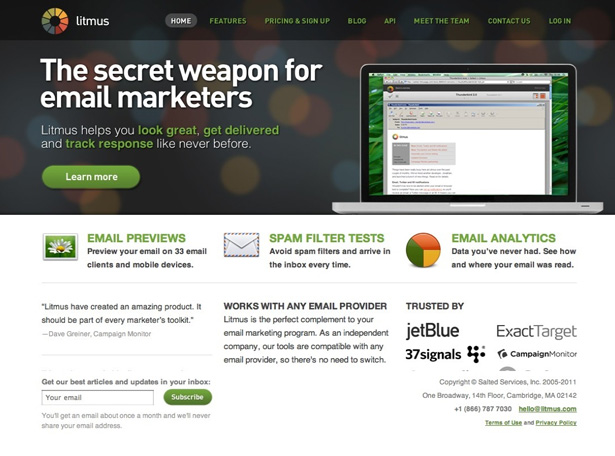
Φεγγίτης
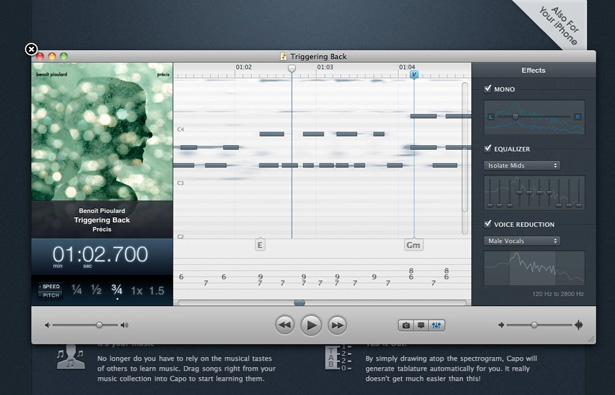
Ο ρυθμιστής για τα χαρακτηριστικά και τα οφέλη είναι μια ωραία πινελιά, και το αντίγραφο εδώ τονίζει πώς οι λειτουργίες θα βοηθήσουν πραγματικά τον χρήστη.
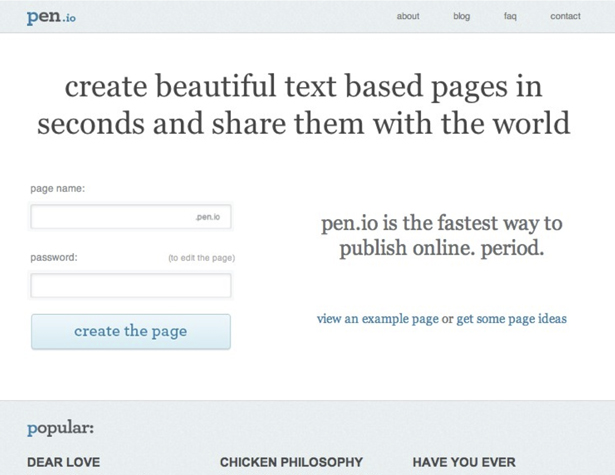
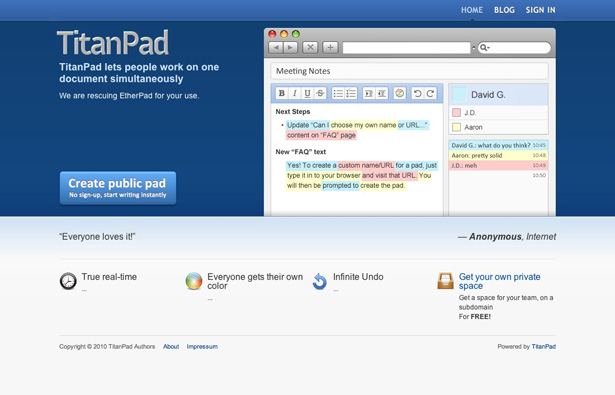
TitanPad
Ένα εξαιρετικό παράδειγμα απλότητας σε μια σελίδα κλήσης προς δράση.
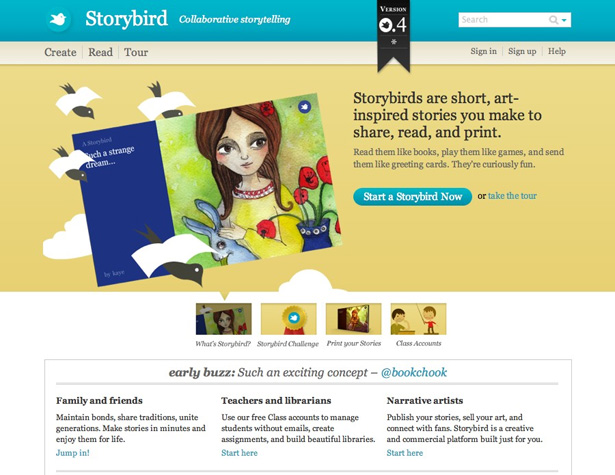
Storybird
Το Storybird είναι έξυπνο να χρησιμοποιεί ένα κουμπί για την κύρια έκκληση για δράση και συνδέσεις κειμένου για οτιδήποτε άλλο.
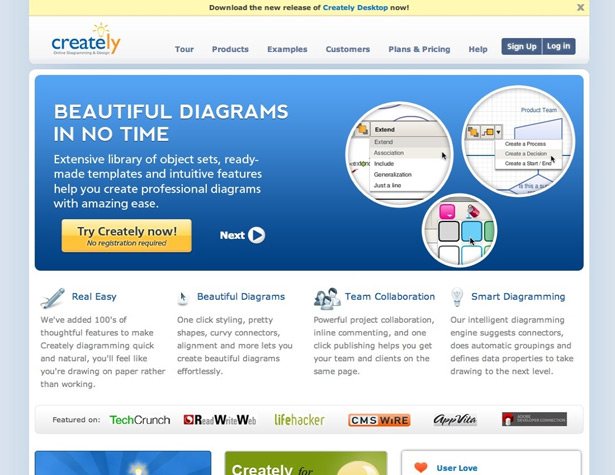
Δημιουργικά
Οι παρουσιάσεις είναι ένας πολύ καλός τρόπος για να παρέχετε περισσότερες πληροφορίες χωρίς να προσθέσετε ακαταστασία.
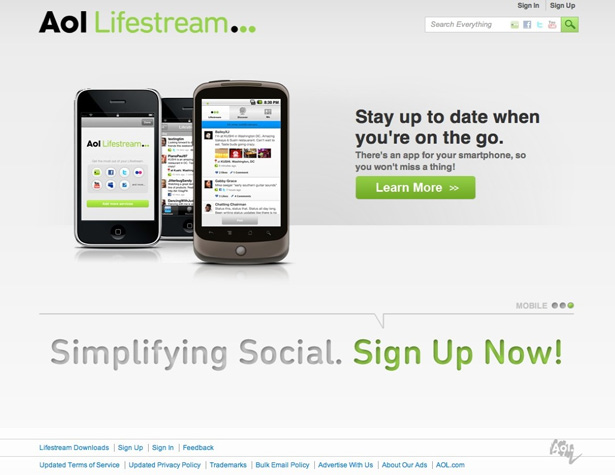
AOL Lifestream
Ένα άλλο παράδειγμα παρουσίασης διαφανειών.
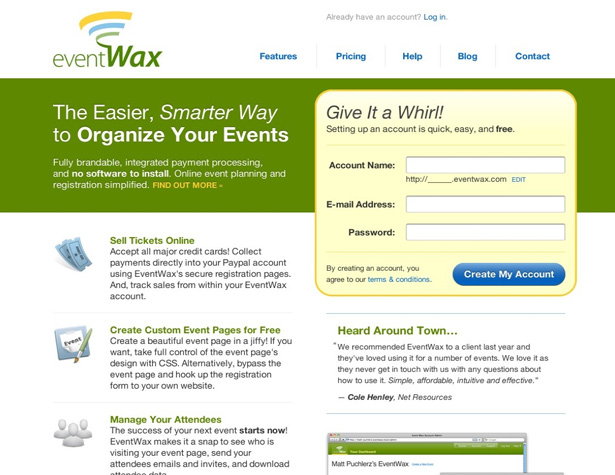
EventWax
Μια άλλη μινιμαλιστική μορφή εγγραφής.
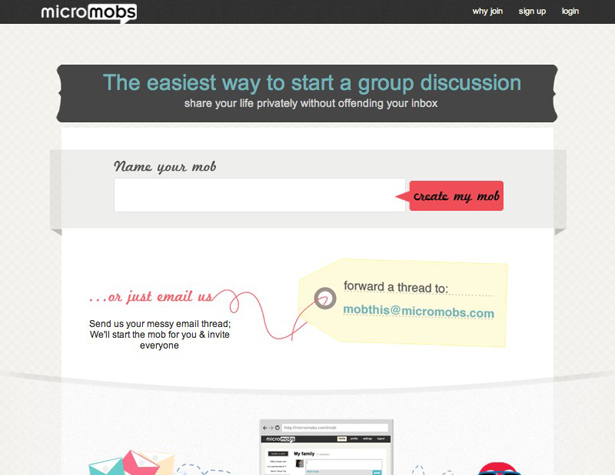
MicroMobs
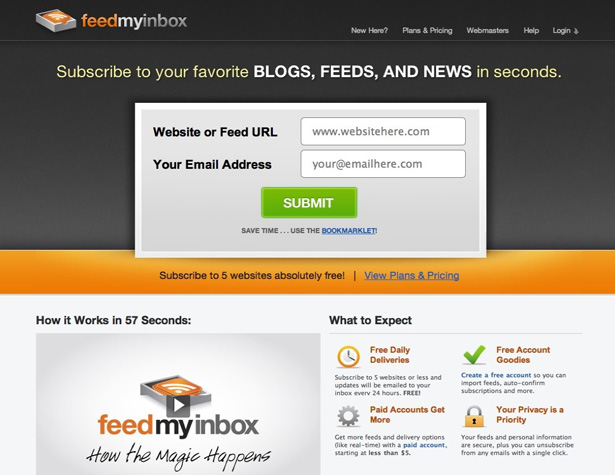
Αυτή η σελίδα δίνει έναν απλό τρόπο εγγραφής, μαζί με μια εναλλακτική μέθοδο, όλα σε εύκολα κατανοητό αντίγραφο που διαρκεί μόνο λίγα δευτερόλεπτα για να διαβάσει.
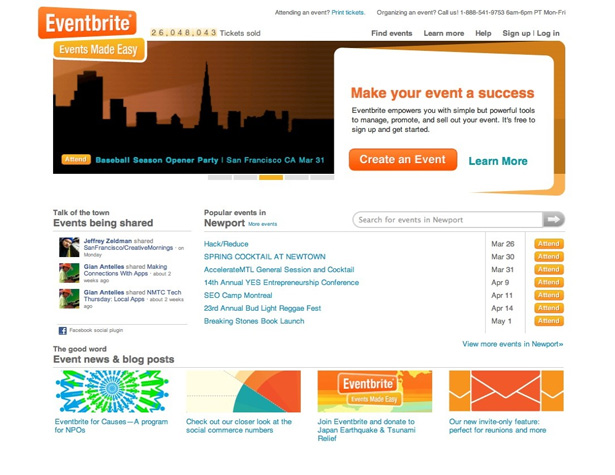
Eventbrite
Το φωτεινό πορτοκαλί κουμπί κλήσης προς δράση ξεχωρίζει πραγματικά από το λευκό φόντο.
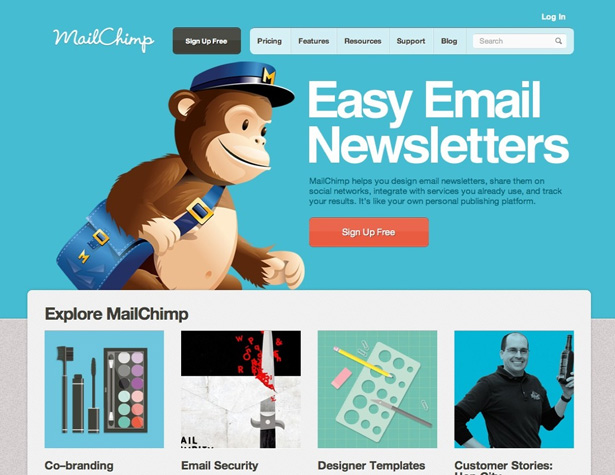
MailChimp
Το κόκκινο κουμπί κλήσης προς δράση ξεχωρίζει πολύ καλά από το μπλε φόντο, αλλά εξακολουθεί να μπορεί να μειώνει τα ποσοστά μετατροπής.
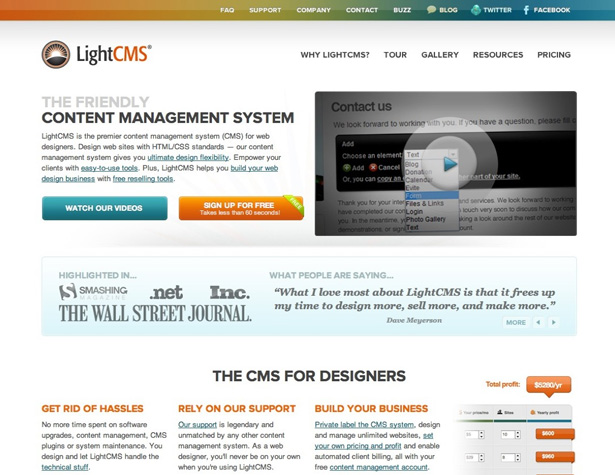
LightCMS
Μπορεί να υπάρχει μεγαλύτερη αντίθεση μεταξύ των δύο κουμπιών κλήσης για δράση, για να γίνει πιο εμφανές το κουμπί εγγραφής, αλλά η συνολική διάταξη σελίδας και ο σχεδιασμός είναι μεγάλη.
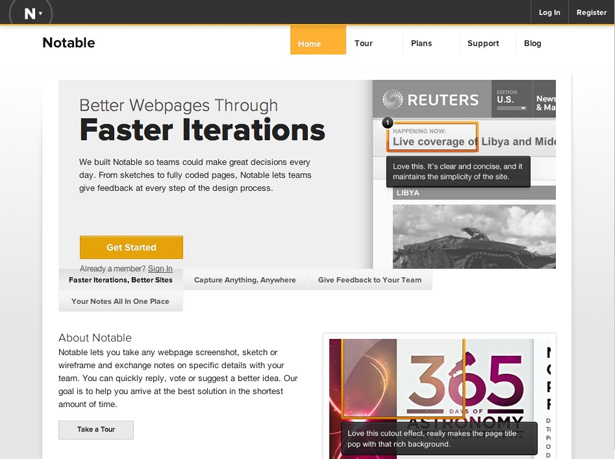
Αξιοσημείωτος
Η μινιμαλιστική χρωματική δομή της σημαντικής σελίδας κάνει το κουμπί κλήσης για δράση να ξεχωρίζει, εστιάζοντας ταυτόχρονα στο περιεχόμενο.
Ηλιοτρόπιο
Ένα κουμπί κλήσης με χαμηλή δέσμευση δράσης είναι λιγότερο εκφοβιστικό για τους νέους επισκέπτες.
Wufoo
Κάνοντας την κλήση σε δράση πάνω από την πλοήγηση είναι ένας έξυπνος τρόπος για να κάνετε τους επισκέπτες να κάνουν κλικ πρώτα.
Ubidesk
Η υπογράμμιση της δωρεάν δοκιμής είναι έξυπνη.
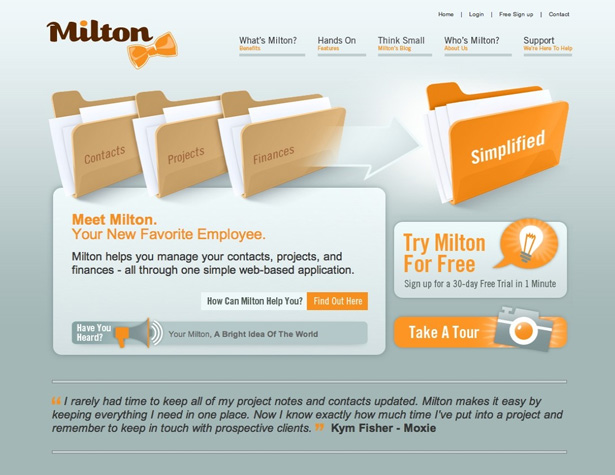
Milton
Ένα ωραίο σχέδιο, αλλά το κουμπί κλήσης προς δράση σχεδόν χάνεται.
Ganttic
Ένα μεγάλο γραφικό και slideshow στην κορυφή προσελκύει την προσοχή των επισκεπτών.
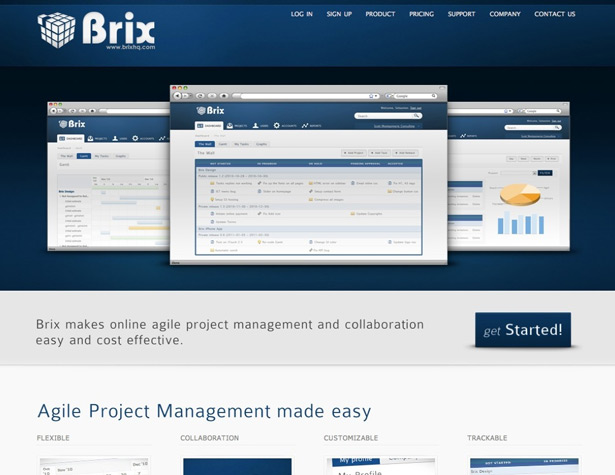
Brix
Μια ωραία, απλή διάταξη, αλλά το κουμπί κλήσης για δράση θα μπορούσε να είναι πιο εμφανές.
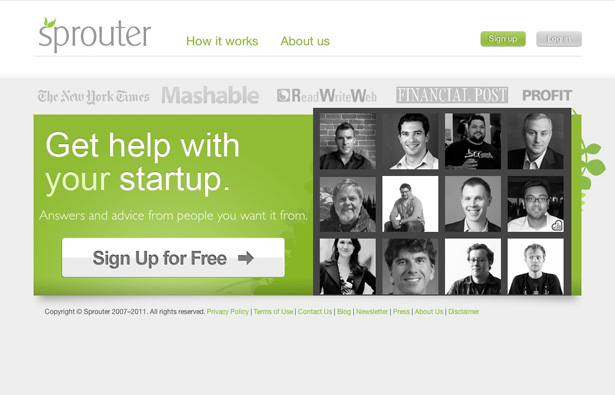
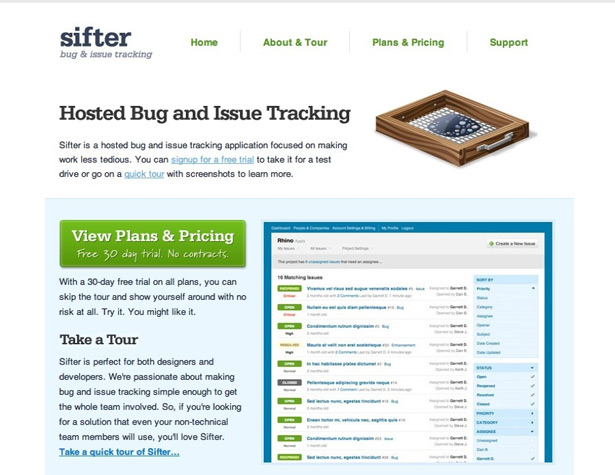
Κοσκινιστής
Μία από τις καλύτερες μινιμαλιστικές σελίδες εκεί έξω, με μια τολμηρή έκκληση για δράση, σαφή αξία και απλή διάταξη.
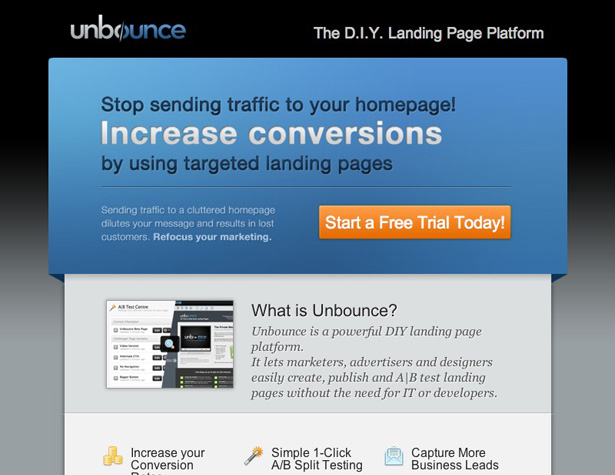
Αποσυνδεθείτε
Το πορτοκαλί κουμπί κλήσης για δράση ξεχωρίζει καλά από το μπλε και γκρι φόντο.
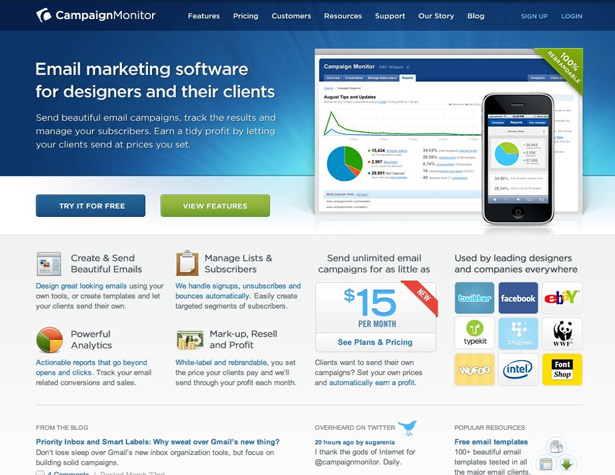
Παρακολούθηση καμπάνιας
Μια ωραία διάταξη και σχεδίαση, αλλά το κουμπί "Δοκιμάστε το δωρεάν" (η πραγματική κλήση για δράση) είναι λιγότερο προεξέχον από το πράσινο "χαρακτηριστικό προβολής" κουμπί.
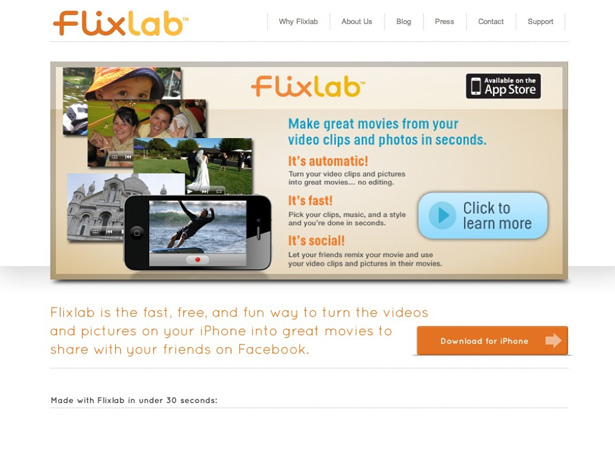
Flixlab
Η σελίδα Flixlab έχει μια ελαφρώς διαφορετική ρύθμιση κλήσης, καθώς οι περισσότεροι χρήστες που επισκέπτονται τον ιστότοπο θα θέλουν περισσότερες πληροφορίες (και θα χρησιμοποιήσουν το App Store για να κατεβάσουν πραγματικά την εφαρμογή).
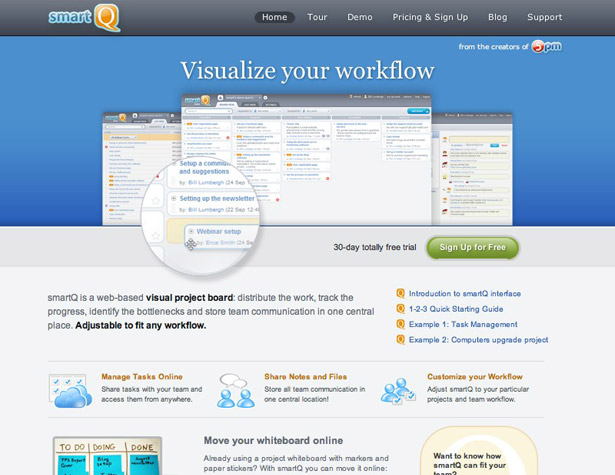
SmartQ
Συμπεριλαμβανομένου του γεγονότος ότι το δικαίωμα δωρεάν στο κουμπί εγγραφής μειώνει το επίπεδο δέσμευσης για τους επισκέπτες.
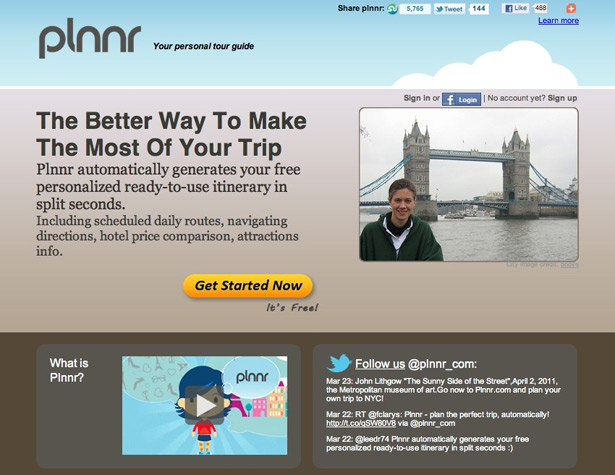
Plnnr
Μια σαφής δήλωση τιμολογίων και ένα αντιληπτό κουμπί κλήσης για δράση είναι και οι δύο εξαιρετικές επιλογές σχεδιασμού.
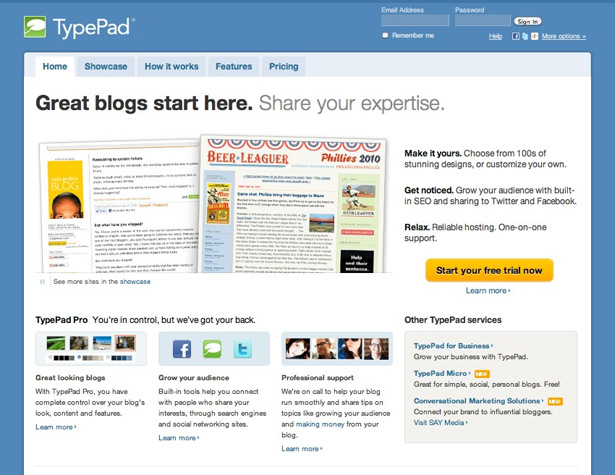
TypePad
Το TypePad προσφέρει μια γρήγορη μείωση των οφελών τους στην αρχική σελίδα.
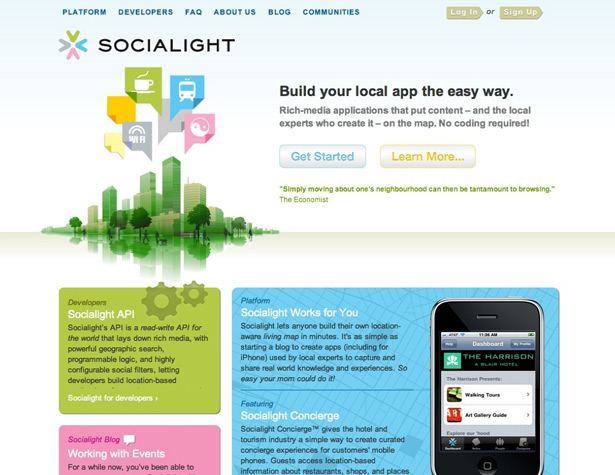
Socialight
Ένας άλλος ιστότοπος με μια σαφή δήλωση αξίας και κουμπιά κλήσης για δράση που ξεχωρίζουν.
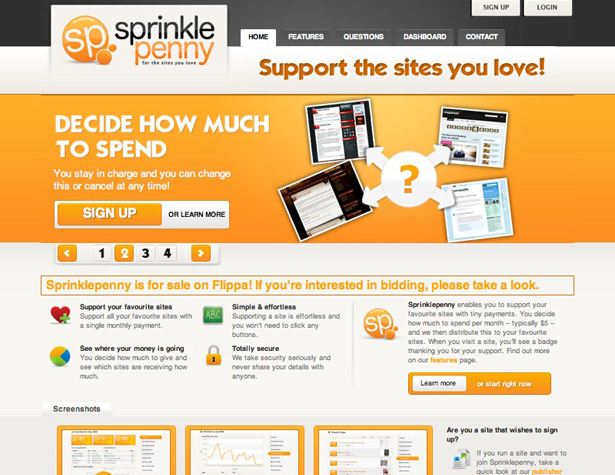
Sprinklepenny
Άλλος ιστότοπος με ρυθμιστικό περιεχομένου.
RivalMap
Ένας απλός ιστότοπος με οφέλη σαφώς υποδεικνύεται
Βρήκατε μια μεγάλη σελίδα κλήσης προς δράση εκεί έξω; Ή έχετε τη δική σας συμβουλή για τη δημιουργία εξαιρετικών σελίδων; Μοιραστείτε το με τα σχόλια!