Δημιουργήστε μια ρεαλιστική γραμμή Candy στο Illustrator
Οι ρεαλιστικές απεικονίσεις μπορούν εύκολα να γίνουν στο Adobe Illustrator.
Με διανυσματικά σχήματα, τα αντικείμενα μπορούν να διατηρηθούν και να επεξεργαστούν απεριόριστα το οποίο είναι ένα μεγάλο πλεονέκτημα έναντι των αντικειμένων ράστερ.
Μερικά απλά τσιμπήματα από το μενού "Εφέ" και μια κατανόηση της βασικής αναπαραγωγής αντικειμένων μπορούν να δημιουργήσουν ένα τολμηρό και εκπληκτικό φινίρισμα.
Σε αυτό το σεμινάριο, που δημιουργήθηκε αποκλειστικά για το WDD από την Wendy Ding, θα σας καθοδηγήσει βήμα προς βήμα μέσα από τα στάδια που απαιτούνται για να δημιουργήσετε μια ρεαλιστική μπάρα καραμελών χρησιμοποιώντας το Illustrator.
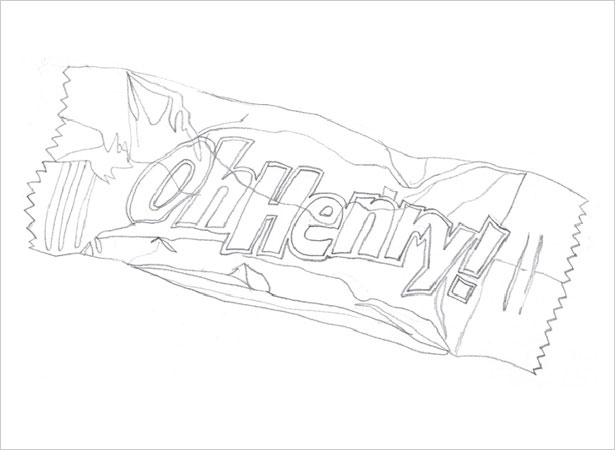
1. Σκίτσο
Αρχίστε με τη σκιαγράφηση του συνολικού σχήματος με τους γραμμικούς οδηγούς, οι οποίοι θα χρησιμοποιηθούν για να δείξουν πώς να ορίσουμε τα σχήματα διανυσμάτων που θα σχεδιάσουμε στην κορυφή. Καθορίστε το κύριο σχήμα, τις ρυτίδες, τις επισημάνσεις και τις περιοχές σκίασης. Βοηθά στη χρήση μιας πραγματικής ράβδου καραμελών ή μιας εικόνας για αναφορά.

2. Εισαγάγετε στο Illustrator
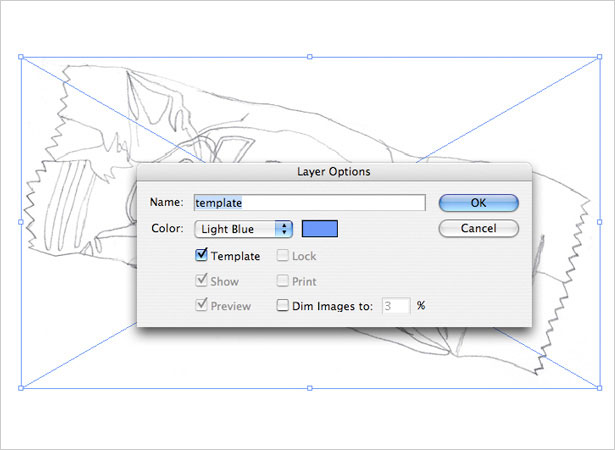
Σαρώστε το σκίτσο στο Photoshop και προσαρμόστε το Image> Adjust> Brightness / Contrast μέχρι να είναι ορατές οι γραμμές. Ανοίξτε το Illustrator και εισαγάγετε το σκίτσο χρησιμοποιώντας το File> Place.
Στον πίνακα "Επίπεδα", κάντε διπλό κλικ στο σκίτσο για να εμφανιστεί το αναδυόμενο παράθυρο επιλογών στρώματος και επιλέξτε Πρότυπο. Για σκοπούς ανίχνευσης, το σκίτσο μπορεί να είναι μειωμένο ώστε να είναι λιγότερο ορατό εάν προτιμάται.

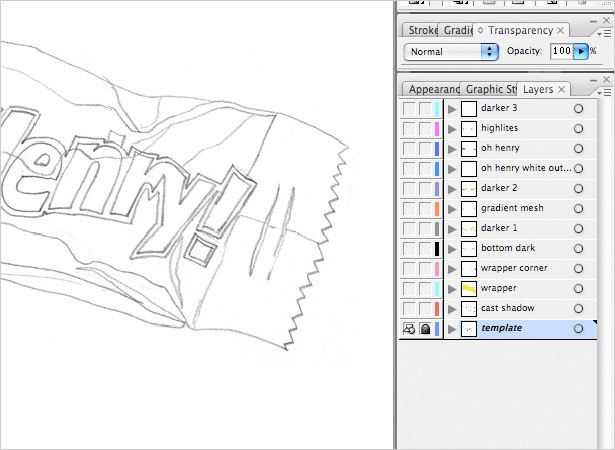
3. Εντολή στοιβασίας
Είναι κρίσιμο για τα αρχεία διανυσμάτων να έχουν μια λογική σειρά στοίβαξης των επιπέδων. Όλα τα στοιχεία συνεργάζονται σωρευτικά, οπότε φροντίστε να τα τοποθετήσετε ανάλογα.
Για παράδειγμα, το κύριο περιτύλιγμα, τα στιγμιότυπα, οι σκιές και το κείμενο έχουν το δικό τους αντίστοιχο στρώμα. Βοηθά επίσης να ονομάσουμε τα στρώματα κατάλληλα.

4. Τεχνική ανίχνευσης
Ένας αποτελεσματικός τρόπος ανίχνευσης και χρώματος στο Illustrator είναι να δημιουργήσετε πρώτα το σχήμα χρησιμοποιώντας το εργαλείο Pen με μια προεπιλεγμένη άσπρη γέμιση και μαύρη διαδρομή (ή χωρίς πλήρωση, ανάλογα με την προτίμησή σας).

Στη συνέχεια, όταν το σχήμα οριστικοποιηθεί, επιλέξτε ένα χρώμα ή κλίση και εφαρμόστε το.

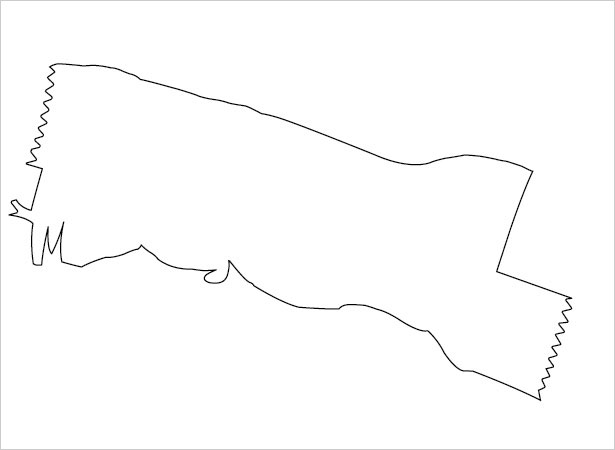
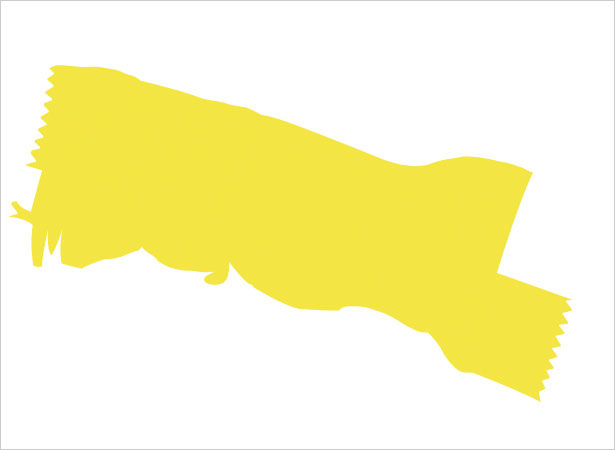
5. Κύριο σχήμα
Δημιουργήστε ένα νέο στρώμα πάνω από το στρώμα προτύπου σκίτσου, έτσι ώστε να χρησιμοποιήσετε έναν οδηγό για το στρώμα προτύπου σκίτσου. Παρακολουθήστε κατά μήκος του κύριου σχήματος του περιτυλίγματος με το εργαλείο "Στυλό", φροντίζοντας να προσθέσετε λεπτομέρειες όπως τα άκρα με ζιγκ-ζαγκ.
Παραλείψτε το κάτω τμήμα και την επάνω δεξιά γωνία του περιτυλίγματος για τώρα, καθώς αυτό θα αντιμετωπιστεί ξεχωριστά. Γεμίστε το σχήμα με πολύ λεπτή κίτρινη κλίση από # F7EC94 σε # F6E22C υπό γωνία -104.25.

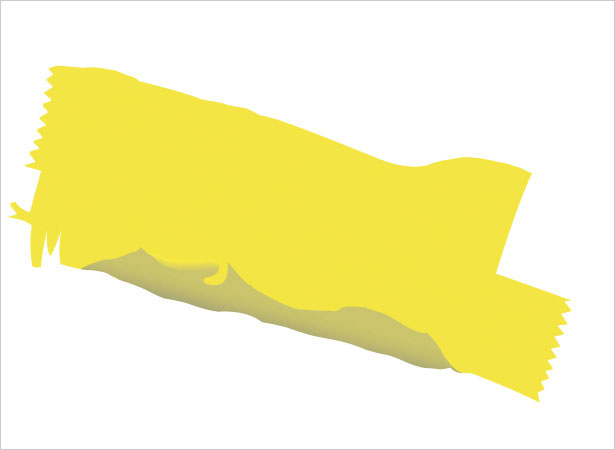
6. Κάτω μέρος
Σε μια νέα στρώση πάνω από το κύριο στρώμα περιτυλίγματος, εντοπίστε κατά μήκος του σκίτσου για να δημιουργήσετε το κάτω τμήμα. Εφαρμόστε μια βαθμιδωτή κλίση # C8C26A στο # A9A574 υπό γωνία -105.59.

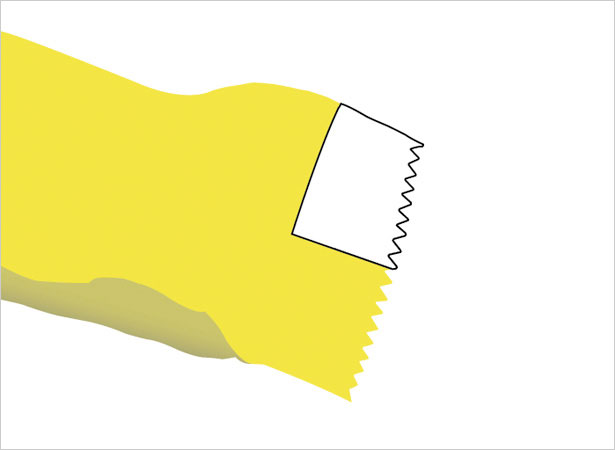
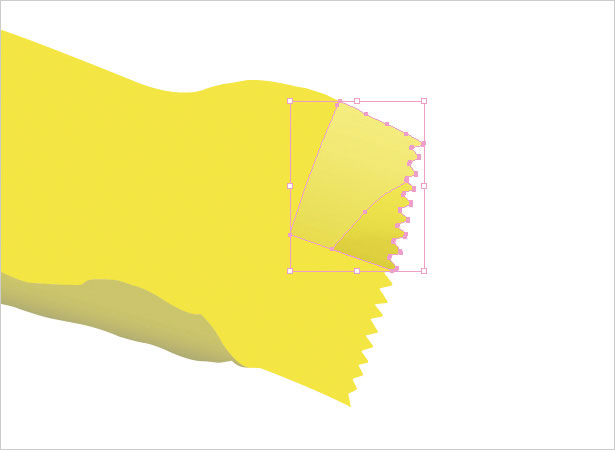
7. Top Corner
Δημιουργήστε ένα νέο στρώμα επάνω και εντοπίστε την επάνω δεξιά γωνία του περιτυλίγματος. Για να φτιάξετε την κορυφή της γωνίας, να σχεδιάσετε μια νέα μαύρη κίνηση χωρίς να γεμίσετε την κάτω γωνία - αυτή θα είναι η διαχωριστική γραμμή.

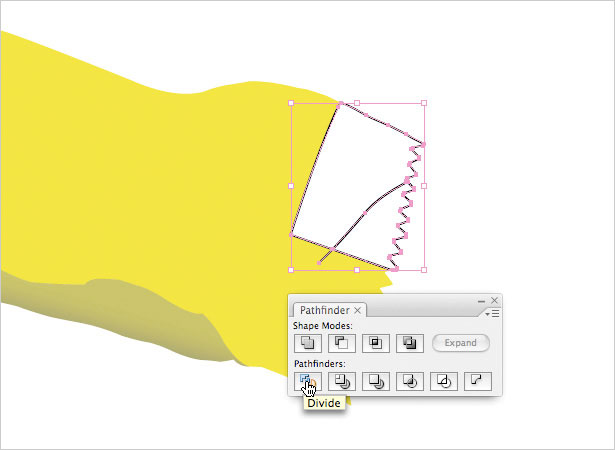
Με το σχήμα γωνίας και τη μαύρη γραμμή που έχετε επιλέξει, κάντε κλικ στο κουμπί Διαχωρισμός στον πίνακα Pathfinder για να διαχωρίσετε τα σχήματα. Κάντε δεξί κλικ (Ctrl-click) και επιλέξτε Ομαδοποίηση.

Τώρα, εφαρμόστε μια κλίση # FAEE8A στο # E5D64B υπό γωνία -107.48 στο μεγαλύτερο σχήμα και # 5Α530Β έως # F6E775 σε γωνία 91.66 στο μικρότερο κομμάτι.
Τέλος, αλλάξτε την Αδιαφάνεια του μικρότερου κομματιού κάτω από το πλαίσιο Διαφάνεια σε 35% Color Burn.

8. Όνομα γραμμής Candy
Σε ένα νέο στρώμα, εντοπίστε το σχήμα του ονόματος της γραμμής καραμελών. Προσπαθήστε να εντοπίσετε τα γράμματα ελαφρώς λοξά και τσαλακωμένα ώστε να φαίνονται πιο ρεαλιστικά. Χρησιμοποιήστε τη μέθοδο διαίρεσης από το τελευταίο βήμα για να δημιουργήσετε κοίλα γράμματα όπως "O" ή "e", εκτός από μια γραμμή, χρησιμοποιήστε ένα σχήμα ως διαχωριστικό.

Τα χρώματα μπορούν να ρυθμιστούν σε διάφορες διαβαθμίσεις, αρκεί να δίνουν στα γράμματα την κατάλληλη περίγραμμα της φόρμας κάτω από αυτά. Παρατηρήστε πώς αυτή η εφαρμογή δίνει την ψευδαίσθηση των καλύτερων στιγμών.

Στη συνέχεια, δημιουργήστε ένα νέο στρώμα κάτω από το στρώμα ονόματος και εντοπίστε ένα ελαφρώς μεγαλύτερο περίγραμμα γύρω από τα γράμματα σε άσπρο γεμάτο και χωρίς χτύπημα.

9. Κύριες σκιές
Για καλύτερα αποτελέσματα, χρησιμοποιήστε μια πραγματική μπάρα καραμελών ή μια εικόνα ενός για αναφορά, καθώς αυτό διευκολύνει την αντιστοίχιση των περιοχών σκιάς.
Ένας γενικός κανόνας σχετικά με τις σκιές: για τις άμεσες πτυχές, οι σκιές είναι πιο τραγανές και πιο σκούρες. για μικρές πτυχές, οι σκιές είναι ελαφρύτερες και πιο θολές. Επίσης, οι σκιές μπορεί να διαφέρουν σε μέγεθος και σχήμα: ορισμένες είναι μεγάλες και στρογγυλές, ενώ άλλες είναι μικρές και γραμμικές.
Χρησιμοποιήστε το εργαλείο "Πένα" για να δημιουργήσετε πρώτα τις διάφορες περιοχές σκίασης.

Με ένα συνδυασμό πειραματισμού και χρησιμοποιώντας την πραγματική αναφορά, ρυθμίστε το χρώμα και την αξία κάθε σκιάς ώστε να ταιριάζει με το ποσό που βλέπετε στις πτυχές της γραμμής καραμελών αναφοράς. Οι κλίσεις μπορούν επίσης να εφαρμοστούν για να έχετε το βλέμμα δεξιά.
Υπάρχουν δύο τρόποι για να θολώσετε ένα σχήμα: 1) επιλέξτε το και κάντε κλικ στην επιλογή Effect> Stylize> Feather. Με την Προεπισκόπηση ενεργοποιημένη, αλλάξτε το ποσό μέχρι να ικανοποιηθεί. 2) Effect> Blur> Gaussian Blur.
Μια άλλη συμβουλή είναι να παίξετε με την Αδιαφάνεια για να ακούσετε κάποιες σκιές κάτω. Αυτό μπορεί να πάρει κάποια υπομονή για να πάρει τα αποτελέσματα σωστά.

10. Πλέγμα με κλίση
Για τις περίπλοκες σκιές, χρησιμοποιήστε το εργαλείο "Πλέγμα με μεταβλητό" (Gradient Mesh) από τον πίνακα "Εργαλεία". Με αυτόν τον τρόπο, ο τρόπος κλίσης και μετακίνησης των κλίσεων μπορεί να ελεγχθεί από το χρήστη, να είναι κυρτός και γωνιώδης.
Κάντε το πλέγμα πληρέστερο προσθέτοντας σημεία με το εργαλείο πένας και τα απομακρύνετε επιλέγοντας και διαγράφοντας κάθε σημείο. Σύρετε και τοποθετήστε τα σημεία αγκύρωσης με το Direct Select Cursor (A). Πειραματιστείτε με αυτό για να δημιουργήσετε μια εμφάνιση που αισθάνεται σωστή.

11. Στιγμιότυπα
Γενικά, τα περιτυλίγματα καραμελών είναι λαμπερά και εκπέμπουν λάμψη. Σε ένα νέο στρώμα με το εργαλείο πένας, δημιουργήστε ένα μεγάλο σχήμα που περιλαμβάνει την κύρια επισημασμένη περιοχή. Δημιουργήστε μερικές ακόμα μικρότερες περιοχές για δευτερεύουσες επισημάνσεις.

Αλλάξτε τη γέμιση για τα κυριώτερα σημεία στο άσπρο χωρίς να χτυπάτε. Τώρα, όπως και οι σκιές, πειραματιστείτε με το Blur και την Opacity για να καθορίσετε τη σωστή εμφάνιση.
Είναι σημαντικό να μειώσετε τις επισημάνσεις έτσι ώστε να μοιάζει με ένα ελαφρύ πλύσιμο πάνω από τα άλλα αντικείμενα αντί για ένα λευκό μπάλωμα. Αυτό είναι που κάνει τις αναδείξεις φυσικές και ρεαλιστικές.

12. Σκιές 2
Τώρα το ανώτατο τμήμα χρειάζεται λίγο περισσότερη σκιά. Σε ένα νέο στρώμα, δημιουργήστε σχήματα με το εργαλείο πένας παρόμοιο με το πρώτο σετ σκιών, αλλά μικρότερο σε μέγεθος και μικρότερο σε ποσότητα.
Αυτές οι σκιές είναι διαφορετικές, επειδή δεν είναι οι κυριότερες. Είναι επίσης πιο λεπτές.

Αντί των πιο σκούρων χρωμάτων, εφαρμόστε κλίσεις σε ένα μαύρισμα ή ανοιχτό καφέ έως ανοιχτό κίτρινο, τα οποία προσθέτουν απαλά υπαινιγμούς αναδίπλωσης και πτυχών.

13. Cast Shadow
Η χυτή σκιά πέφτει στην αντίθετη πλευρά της πηγής φωτός, η οποία σε αυτή την περίπτωση είναι κατά μήκος της κάτω και δεξιάς πλευράς του περιτυλίγματος.
Σε ένα νέο στρώμα, κάτω από όλα τα άλλα στρώματα, πρώτα να εντοπίσετε το κάτω μέρος του περιτυλίγματος για να κάνετε τη σκιά στο κάτω μέρος. Στη συνέχεια, εντοπίστε κατά μήκος της δεξιάς πλευράς του περιτυλίγματος για τη σωστή σκιά.
Μην το εντοπίζετε με την ίδια ακριβώς μορφή με το περιτύλιγμα, αφού αυτή είναι μια σκιά, η οποία θα πρέπει να φαίνεται διαφορετική.

Επιλέξτε και τα δύο σχήματα και μετακινήστε τα έτσι ώστε να κάθονται ελαφρώς κάτω και προς τα δεξιά του περιτυλίγματος. Τώρα, ρυθμίστε τη γέμιση σε μια κλίση από 70% γκρι έως 37% γκρι χωρίς καμία διαδρομή.
Τέλος, προσθέστε Gaussian θόλωμα (Effect> Blur> Gaussian Blur) και στα δύο σχήματα: το σχήμα κάτω στο 2.8 pixel, και το σωστό σχήμα στα 1.6 pixels. Αυτό είναι το τελευταίο βήμα για να καταστεί ρεαλιστικό το candy bar γιατί βασίζεται στο αντικείμενο.

Γράφτηκε αποκλειστικά για WDD από Wendy Ding .
Αν ακολουθήσατε αυτό το σεμινάριο, παρακαλώ μοιραστείτε τα αποτελέσματά σας μαζί μας δημοσιεύοντας παρακάτω τις συνδέσεις στα αποτελέσματά σας ...