Προσθήκη διαφανειών και κλίσεων με το CSS
Ο τρόπος με τον οποίο χειρίζεστε το χρώμα στα σχέδια του ιστού σας πρόκειται να αλλάξει. Ίσως έχετε παίξει γύρω με δεκαεξαδικές τιμές χρώματος από τότε που ήσασταν ένα wee web-babe? αν ήσουν, ετοιμαστείτε να μεγαλώσετε γρήγορα . Το CSS3 έχει φθάσει, και η παλέτα σας πρόκειται να πάρει πολύ μεγαλύτερο.
Σε σύγκριση με ό, τι έρχεται, είναι και αν οι σχεδιαστές έχουν χρώμα-τυφλό, που εργάζονται με ένα μικρό μόνο μέρος του χρωματικού φάσματος. Όχι, οι νέες αποχρώσεις δεν θα προστεθούν στο ουράνιο τόξο.
Αυτό που θα συμβεί είναι ότι οι τιμές χρώματος θα καθοριστούν με νέους τρόπους, όλο το φάσμα των επιπέδων αδιαφάνειας θα προστεθούν και οι κλίσεις που βασίζονται σε καθαρό CSS και όχι εικόνες θα ριχτούν επίσης.
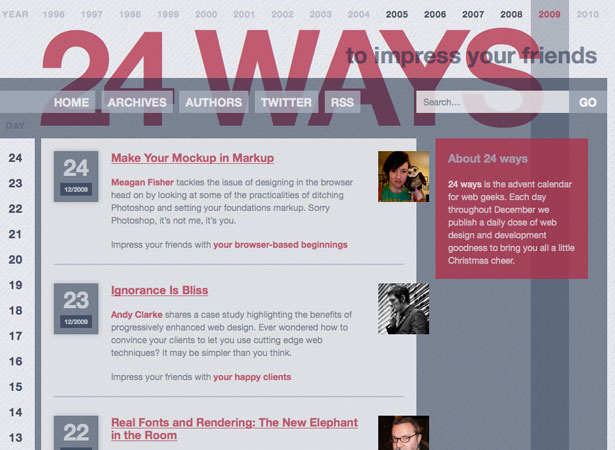
Ορισμένοι ιστοχώροι που σκέπτονται προς τα εμπρός, όπως το εντυπωσιακό 24 τρόποι για να εντυπωσιάσετε τους φίλους σας , παίζουν ήδη με RGBa για εφέ χρώματος κειμένου και φόντου-και τα αποτελέσματα είναι υπέροχα.

24ways.org χρησιμοποιεί αδιαφάνεια και RGBa για να δημιουργήσει ένα δροσερό στρώμα σχεδίου.
Η αλήθεια για τον ΕΧΕ
Παρά το γεγονός ότι μερικοί από τους προγραμματιστές με τους οποίους είχα πυγμαχήσει πρόσφατα θα μπορούσαν να σκεφτούν, η RGB ήταν για λίγο στο διαδίκτυο. Οι τιμές χρωμάτων RGB υποστηρίζονται σε κάθε πρόγραμμα περιήγησης που μπορείτε να σκεφτείτε, έτσι δεν είναι κάτι καινούργιο. Είναι απλά ότι οι περισσότεροι προγραμματιστές (και οι σχεδιαστές) συνηθίζουν να καθορίζουν χρώματα στο HEX και δεν είχαν λόγο να αλλάξουν. Τώρα το κάνουν.
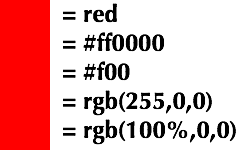
Τα συστήματα HEX και RGB μπορούν να ορίσουν τα εκατομμύρια των χρωμάτων που είναι διαθέσιμα στην οθόνη σας εξίσου καλά:

Όλες αυτές οι ρυθμίσεις τιμής χρώματος παράγουν το ίδιο αποτέλεσμα.
Ακόμα προτιμώ να δοκιμάζω χρώματα σε RGB. Είμαι ένας άνθρωπος με 10 δάχτυλα, οπότε φαντάζοντας τα χρώματα που χρησιμοποιούν τις τιμές βάσης-10 είναι ευκολότερο από το να φανταστούμε αυτά που χρησιμοποιούν βασικές δεκαέξι αξίες. Είμαι αστείο έτσι: Μπορώ να καταλάβω ένα χρώμα με τιμές από 0-255 ή 0-100% πολύ ταχύτερα από το ένα με τιμές από 00-99 ή aa-ff.
Το HEX έχει ένα μικρό πλεονέκτημα έναντι του RGB: είναι συμπαγές - ακόμα περισσότερο εάν χρησιμοποιείτε τη στενογραφία (τρεις τιμές αντί για έξι). Αυτό είναι σημαντικό μόνο αν είστε αυστηροί όσον αφορά τη βελτιστοποίηση κώδικα. Το μόνο πράγμα HEX στενογραφία είναι καλό για τα web-ασφαλή χρώματα. Αλλά αν περιορίσετε τον εαυτό σας σε ασφαλή για το web χρώματα, ήρθε η ώρα να προχωρήσουμε ούτως ή άλλως.
Νέο και βελτιωμένο RGB: Τώρα με Alpha!
Ακολουθεί ένας λόγος για να αρχίσετε να χρησιμοποιείτε τιμές RGB: μπορούν να περιλαμβάνουν μια τιμή alpha για να δημιουργήσουν αδιαφάνεια. Η προσθήκη μιας τιμής alpha σε ένα χρώμα RGB είναι η ίδια η απλότητα:
background-color: rgba(100%, 0, 0, 0.5)
ή:
background-color: rgba(255, 0, 0, 0.5)
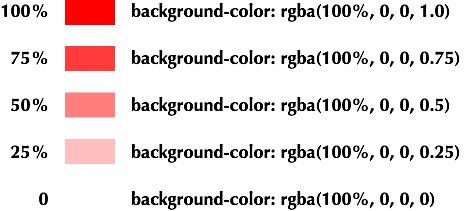
Και οι δύο αυτές τιμές παράγουν κόκκινο με αδιαφάνεια 50%. Όταν χρησιμοποιείτε RGBa, βεβαιωθείτε ότι έχετε ορίσει rgba() ως τιμή (σημειώστε το a ) και, στη συνέχεια, προσθέστε την τιμή alpha ως τετάρτη τιμή διαχωρισμένη με κόμμα, που κυμαίνεται από 0 (διαφανή) έως 1.0 (αδιαφανής). Μια τιμή 0 είναι ισοδύναμη με την τιμή transparent τιμή χρώματος.

Τιμές χρώματος, από αδιαφανή έως διαφανή.
Γιατί δεν μπορεί να υποστηρίξει η HEX παρόμοια σύνταξη; Λοιπόν, μπορεί στην πραγματικότητα, όπως θα δούμε λίγο αργότερα, αλλά το W3C δεν έχει προφανή σχέδια να το προσθέσει στις προδιαγραφές του χρώματος. Αυτό μπορεί να αλλάξει, αλλά προς το παρόν το RGB είναι το μέλλον του χρώματος στο διαδίκτυο.
Όσο το πρόγραμμα περιήγησης του χρήστη υποστηρίζει το CSS3, μπορείτε να χρησιμοποιήσετε μια τιμή RGBa για να πάρετε διαφάνεια όποτε υπάρχει μια τιμή χρώματος: σε κείμενο, φόντο, σύνορα, περιγράμματα, σκιά κειμένου, σκιά κουτιού-οπουδήποτε.
Το μόνο ερώτημα που απομένει είναι, τι γίνεται με προγράμματα περιήγησης που δεν υποστηρίζουν RGBa; Ακούω ότι ένα πρόγραμμα περιήγησης το οποίο μερικοί άνθρωποι εξακολουθούν να χρησιμοποιούν (ας πούμε το 70 έως 75% του κοινού αναζήτησης) εξακολουθεί να μην υποστηρίζει κανένα CSS3, συμπεριλαμβανομένου του RGBa. Γιατί, αυτός θα ήταν ο Internet Explorer!
Τι να κάνετε με το IE;
Εάν ένα πρόγραμμα περιήγησης συναντά μια τιμή που δεν κατανοεί, υποτίθεται ότι το αγνοεί και εκτελεί οποιαδήποτε άλλη τιμή έχει οριστεί για αυτήν την ιδιότητα. Το παρακάτω CSS πρέπει να καλύπτει την IE και όλους τους άλλους:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
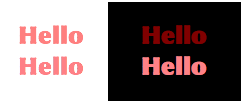
Προσαρμογή των χρωμάτων στο IE ώστε να μοιάζουν περισσότερο με διαφανή χρώματα είναι δυνατή. Για παράδειγμα, εάν γνωρίζετε ότι ένα μπλοκ κειμένου θα εμφανιστεί σε λευκό φόντο, μπορείτε να χρησιμοποιήσετε την τιμή rgb(255, 127, 127) για να φανεί περίπου το 50% διαφανές. Όταν αλλάζει το φόντο, η διαφορά θα γίνει σαφής:

Η ροζ τιμή προσομοιώνει τι μοιάζει με ένα διαφανές κόκκινο χρώμα 50%. Αλλά μόλις βάλεις το κείμενο σε σκούρο φόντο, αποκαλύπτεται η ψευδαίσθηση.
Εντάξει, αυτή δεν είναι μια τέλεια λύση επειδή δεν είναι πραγματικά διαφανής. Δεν μπορώ να το διορθώσω. Αλλά μπορώ να μοιραστώ μια συμβουλή για το πώς να βάλετε διαφανή χρώματα στο φόντο κάθε στοιχείου σε οποιοδήποτε σύγχρονο πρόγραμμα περιήγησης στο web.
Πίσω από τις σκηνές, Μέρος 1: Διαφανή χρώματα στο φόντο σας
Ένα μικρό quirk του Internet Explorer είναι ότι περιλαμβάνει αρκετά φίλτρα. Τα φίλτρα IE δεν αποτελούν μέρος της τυπικής γλώσσας CSS και δεν θα είναι ποτέ, αλλά μπορούμε να τα εκμεταλλευτούμε με ενδιαφέροντα τρόπους για να έχουμε αποτελέσματα παρόμοια με εκείνα κάποιων χαρακτηριστικών του CSS3 .
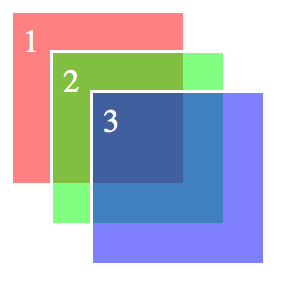
Με ένα από αυτά τα συγκεκριμένα φίλτρα IE, μπορούμε να προσθέσουμε μια κλίση στο φόντο ενός στοιχείου και να συμπεριλάβουμε διαφανή χρώματα χρησιμοποιώντας δεκαεξαδική συμβολική συμβολική μορφή. Η πρώτη τιμή στο hex string είναι για την αδιαφάνεια του χρώματος και κυμαίνεται από 00 (αδιαφανές) έως ff (διαφανής). Αυτό παρέχει ένα ενδιαφέρον κενό, γιατί ρυθμίζοντας τις αρχικές και τελικές τιμές της κλίσης να είναι το ίδιο χρώμα, μπορούμε να προσθέσουμε αποτελεσματικά ένα διαφανές χρώμα φόντου:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Πρέπει να χρησιμοποιήσουμε το φίλτρο δύο φορές: μία φορά για παλαιότερες εκδόσεις του IE ( lt σημαίνει "λιγότερο από") και πάλι για τον IE8 και αργότερα ( gte σημαίνει "μεγαλύτερη ή ίση με"), τα οποία χρησιμοποιούν τη νέα -ms πρόθεσή τους να αναγνωριστούν ως επεκτάσεις της Microsoft. Αυτό προσθέτει ένα διαφανές υπόβαθρο 50% στα δύο προγράμματα περιήγησης που είναι συμβατά με τα πρότυπα και στον Internet Explorer και επιστρέφει στην έκδοση 5.5.

Αυτά θα πρέπει να φαίνονται τα ίδια στα περισσότερα προγράμματα περιήγησης. Δες αυτό ζωντανό παράδειγμα .
Πίσω από τις σκηνές, Μέρος 2: Διαβαθμίσεις στο φόντο σας
Περίμενε ένα λεπτό! Δεν είπα απλώς ότι θα μπορούσατε να προσθέσετε κλίσεις σε φόντο στο Internet Explorer χρησιμοποιώντας το φίλτρο κλίσης; Πράγματι, το έκανα. Και δεν μπορείτε να προσθέσετε κλίσεις σε φόντο χρησιμοποιώντας το CSS3; Λοιπόν. Επομένως, αυτό που εξετάζουμε είναι μια λύση cross-browser που θα μας επιτρέψει να προσθέσουμε κλίσεις στο παρασκήνιο χρησιμοποιώντας τίποτα εκτός από το CSS: χωρίς γραφικά, χωρίς διαφανείς PNG, χωρίς καμπύλη στο Photoshop κάθε φορά που ο πελάτης σας θέλει να κάνει μια σκιά μωβ λίγο πιο μπλε. Μπορείτε να το κάνετε αυτό με τους Firefox 3.6, Safari 4 και Chrome 5.
Αν δεν νομίζετε ότι η χρήση κλίσεων θα ήταν εύκολη, υπάρχει μια μικρή επιπλοκή που, πιστεύετε ή όχι, δεν προέρχεται από τον Internet Explorer. Το W3C μόλις άρχισε να εργάζεται πρόσφατα σε μια σύνταξη βαθμίδων για το CSS και δεν είναι σχεδόν ολοκληρωμένο, αλλά και τα Mozilla (Firefox) και το Webkit (Safari) έχουν ήδη προσθέσει τις δικές τους (αντιφατικές) εκδόσεις για συγκεκριμένο πρόγραμμα περιήγησης. Αυτές οι "επεκτάσεις" του προγράμματος περιήγησης έχουν ως στόχο να προωθήσουν τη βιομηχανία προς τα εμπρός προσθέτοντας επιθυμητά και απαραίτητα χαρακτηριστικά μπροστά από τις εγκριθείσες εκδόσεις από το W3C.
Όλα δεν χάνονται. Κάθε έκδοση έχει το δικό της πρόθεμα επέκτασης του προγράμματος περιήγησης, οπότε αν προσθέσουμε όλες τις συνταγές κλίσης στον κώδικα μας, τότε όλα τα προγράμματα περιήγησης θα παίζουν ωραία:
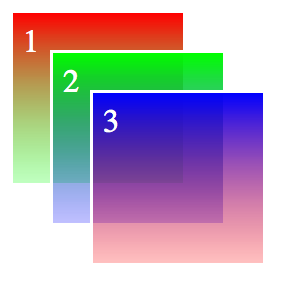
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Πρόκειται για μια κάθετη γραμμική κλίση που λειτουργεί σε IE 5.5+, Firefox 3.6+, Chrome 5+ και Safari 4. Δείτε αυτό ζωντανό παράδειγμα .
Αυτό δημιουργεί μια γραμμική κάθετη κλίση στα περισσότερα σύγχρονα προγράμματα περιήγησης. Η μεγάλη εξαίρεση είναι η Όπερα. δεν έχει εισαγάγει σύνταξη κλίσης, πιθανότατα επειδή οι δημιουργοί της περιμένουν να δουν τι κάνει το W3C.
Για να μπορέσετε να αλλάξετε την κατεύθυνση της κλίσης, το Webkit ορίζει τις γωνίες έναρξης και παύσης, το Mozilla ορίζει την πλευρά ή τη γωνία όπου ξεκινά η κλίση και ο IE ορίζει απλά 0 (κάθετη) ή 1 (οριζόντια). Έτσι, για να μετατρέψουμε τη κλίση μας κατά 90 °, κωδικοποιούμε έτσι:
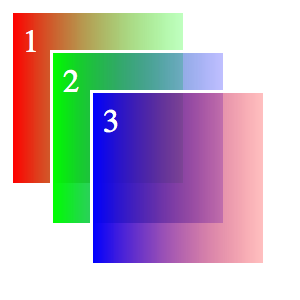
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Εδώ υπάρχει μια οριζόντια γραμμική κλίση που λειτουργεί σε IE, Firefox, Chrome και Safari. Δες αυτό ζωντανό παράδειγμα .
Τόσο το Webkit όσο και το Mozilla επιτρέπουν πολλές διακυμάνσεις στις κλίσεις τους, συμπεριλαμβανομένων των ακτινικών κλίσεων και των πολλαπλών χρωμάτων. Οι σύνταξες μπορούν να γίνουν πολύ περίπλοκες, αλλά θα το κρατήσουμε απλώς τώρα, επειδή το IE υποστηρίζει μόνο γραμμικές κάθετες και οριζόντιες κλίσεις.
Προσθέστε λίγο χρώμα στη ζωή σας
Το άνοιγμα μπροστά μας δεν είναι τίποτα λιγότερο από μια επανάσταση στον τρόπο που αντιμετωπίζουμε το χρώμα στο web design. Τα kludges που χρησιμοποιούμε τώρα για να πάρουμε διαφανές χρώμα θα εξαφανιστούν. Θα αρχίσουμε να βλέπουμε πολύ περισσότερα σχέδια που στρώνονται από τα στοιχεία που βασίζονται σε RGBa και την ήδη υπάρχουσα ιδιότητα opacity.
Περαιτέρω ανάγνωση
- CSS3 Έγχρωμη Μονάδα
- Διαβαθμίσεις στον Firefox
- Διαβαθμίσεις στο Webkit
- Διαβαθμίσεις στον Internet Explorer
Ο Jason Cranford Teague είναι συγγραφέας, δάσκαλος και σχεδιαστής. Το επόμενο βιβλίο του, CSS3 Visual QuickStart Οδηγός , θα είναι έξω αυτό το φθινόπωρο. Μάθετε περισσότερα για τον Jason στην ιστοσελίδα του, JasonSpeaking , ή τον ακολουθήστε στο Twitter ( @jasonspeaking ).