8 καλύτερες ελεύθερες βιβλιοθήκες για το SVG
Όλα τα σύγχρονα προγράμματα περιήγησης υποστηρίζουν το SVG filetype και γρήγορα γίνεται μια ευνοημένη επιλογή μεταξύ των σχεδιαστών ιστοσελίδων.
Μπορείτε να σχεδιάσετε όμορφα εικονίδια ως SVG και να τα προσαρμόσετε σε οποιοδήποτε μέγεθος χωρίς απώλεια ποιότητας. Αυτό είναι ένα από τα μεγαλύτερα οφέλη από τη μορφή SVG εξετάζοντας προβολείς αμφιβληστροειδούς είναι σε άνοδο.
Αν θέλετε να ζωντανέψετε ή να χειριστείτε τα SVG σας, θα χρειαστεί λίγο περισσότερη δουλειά. Αλλά αυτές οι ελεύθερες βιβλιοθήκες προσφέρουν τα καλύτερα εργαλεία για την εργασία αν είστε πρόθυμοι να κυλήσετε τα μανίκια σας και να βγάλετε τα χέρια σας βρώμικα σε κάποιο κωδικό.
1. SVG.js
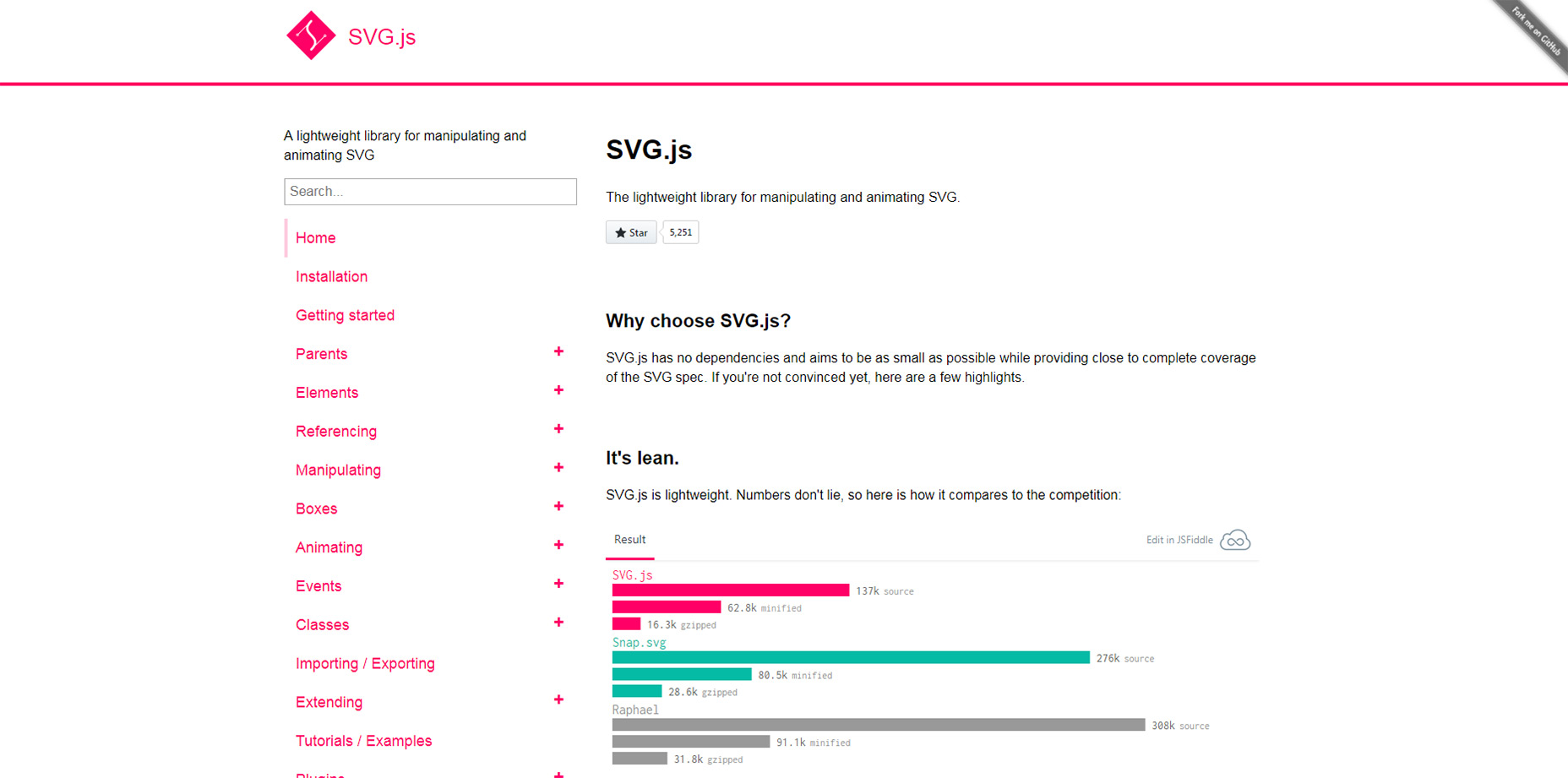
Η πρώτη βιβλιοθήκη που πρέπει να συστήσω είναι SVG.js . Φυσικά αυτό είναι εντελώς δωρεάν και ανοιχτό προμηθεύεται για χρήση σε οποιοδήποτε τύπο web έργου.
Είναι πολύ ελαφρύ συνολικά μόνο 16KB όταν είναι gzipped και περίπου 62KB minified. Δόθηκε ότι αυτό είναι αρκετά μεγάλο στο σύνολό του, αλλά σε σύγκριση με παρόμοιες βιβλιοθήκες είναι στην μικρότερη πλευρά.
Η εγκατάσταση είναι αρκετά απλή με υποστήριξη για npm και μια ολόκληρη σελίδα αφιερωμένη ξεκινώντας .
Κάθε σελίδα της τεκμηρίωσης έχει πολλές JS και HTML κώδικες για να κοιτάξετε και να ξεκινήσετε. Επιπλέον μπορείτε να βρείτε ενσωματωμένα demos που φιλοξενείται στο JSFiddle για να δείτε πώς λειτουργεί αυτή η βιβλιοθήκη στη δράση.
2. Snap.svg
Μια άλλη δημοφιλής βιβλιοθήκη SVG είναι Snap.svg . Είναι μια βιβλιοθήκη JavaScript με εξαρτήσεις μηδέν και μια αρκετά μεγάλη κοινότητα υποστήριξης που τρέχει μέσω ιστότοπων, όπως Χαλαρότητα .
Επί του παρόντος, το έργο βρίσκεται στο v0.5.1, οπότε έχει πολλούς τρόπους να προχωρήσουμε πριν από την πλήρη κυκλοφορία του v1.0.
Θα το θεωρούσα ακόμα έτοιμο για εμπορική χρήση, αφού έχει δοκιμαστεί πολύ για σφάλματα σε κάθε έκδοση και έχει κατασκευαστεί για να λειτουργεί σε κάθε τύπο SVG. Αυτό περιλαμβάνει τα εξαγόμενα αρχεία από το Illustrator, το InkScape ή τα σκληρά κωδικοποιημένα SVG στο HTML σας.
Ρίξτε μια ματιά στο σελίδα demos για μια γεύση από ό, τι Snap μπορεί να κάνει.
3. Bonsai.js
Για μια πιο γενική βιβλιοθήκη γραφικών συνιστώ ανεπιφύλακτα Bonsai.js . Έχει περάσει εδώ και χρόνια και είναι ένα από τα πιο καλά διατηρημένα έργα με μια κεντρική ομάδα υποστηρικτών.
Αυτό σας επιτρέπει να δημιουργήσετε αρκετά όμορφα πράγματα με SVG και το στοιχείο καμβά. Μπορείτε να σχεδιάσετε μικρά εικονίδια για σελίδες προορισμού ή πιο περίπλοκα γραφήματα όπως διαγράμματα πίτας.
Για να μην αναφέρουμε ότι έχετε τον πλήρη έλεγχο των διαδρομών στα SVG μαζί με τα εφέ κίνησης χρησιμοποιώντας keyframes στη βιβλιοθήκη Bonsai.
Ρίξτε μια ματιά στο σελίδα παραδειγμάτων για μερικές ζωντανές εμφανίσεις και επισκεφθείτε το ηλεκτρονικά έγγραφα για να ξεκινήσετε με τα πρώτα γραφικά σας Bonsai.
4. Paper.js
Paper.js αποκαλεί τον εαυτό του το ελβετικό στρατό μαχαίρι του φορέα γραφικών scripting. Και με πολλούς τρόπους αυτό είναι σωστό στα χρήματα.
Από προεπιλογή, το Paper.js λειτουργεί πάνω από τα στοιχεία καμβά HTML5 με το δικό του μοντέλο DOM για χειρισμό. Μπορείτε να επεξεργαστείτε καμπύλες bezier μέσα στον κώδικα που σας δίνει πολύ μεγαλύτερο έλεγχο ακόμα και με βασικά scripting.
Ρίξτε μια ματιά στο δικό τους σελίδα παραδειγμάτων αν είστε περίεργοι να δείτε αυτό σε δράση.
Θα έλεγα ότι πρόκειται περισσότερο για βιβλιοθήκη χειραγώγησης καμβά από απλά μια προσαρμοσμένη κινούμενη εικόνα ή βιβλιοθήκη SVG. Αλλά είναι σίγουρα ισχυρό και μια εξαιρετική επιλογή για όποιον μπαίνει σε SVG για το διαδίκτυο.
5. Ραφαήλ
Εδώ είναι μια κλασική βιβλιοθήκη JS για χειρισμό γραφικών και SVG scripting. Ραφαήλ είναι εντελώς δωρεάν υπό την άδεια MIT και είναι διαθέσιμη στο GitHub για λήψη.
Από αυτή τη γραφή βρίσκεται αυτή τη στιγμή στο v2.2.1 και έχει αρκετά μεγάλη βάση συνεισφερόντων. Όλος ο κώδικας εκτελείται σε απλό JavaScript, αλλά μπορεί να περιλαμβάνει TypeScript αν προτιμάτε ταχύτερη κωδικοποίηση.
Κάθε γραφικό στη σελίδα παίρνει το δικό του τμήμα DOM και μπορεί να χειριστεί ακριβώς όπως ένα στοιχείο DOM. Οι προσαρμοσμένες λειτουργίες του Raphaël καθιστούν την βιβλιοθήκη αυτή μια μεγάλη βιβλιοθήκη για τους αρχάριους που μόλις μαθαίνουν τα σχοινιά του HTML5 καμβά .
Υπάρχουν επίσης αρκετά τρελά demos αν σκάβετε μέσα από τον κύριο ιστότοπο.
6. Two.js
Η ανοιχτή πηγή Two.js script είναι ένα προσαρμοσμένο API σχεδίασης 2D ενσωματωμένο στο JavaScript.
Αυτό δεν είναι μόνο για τα στοιχεία του καμβά, αν και λειτουργεί καλύτερα για αυτούς τους τύπους σχεδίων. Αλλά μπορείτε να χρησιμοποιήσετε το Two.js για το χειρισμό κάποιων κοινών μορφών στο διαδίκτυο: SVG, Canvas και WebGL.
Θα έλεγα ότι το Two.js έχει μια πιο απότομη καμπύλη μάθησης για κάποιον που δεν είναι εξοικειωμένος με το JavaScript. Αυτό συμβαίνει επειδή μπορείτε να το κάνετε τόσο πολύ με αυτή τη βιβλιοθήκη και τα χαρακτηριστικά μπορεί να φαίνονται ατελείωτα.
Αλλά μια ματιά πάνω τη σελίδα παραδειγμάτων και θα πάρετε μια ιδέα για το πόσο δυνατό.
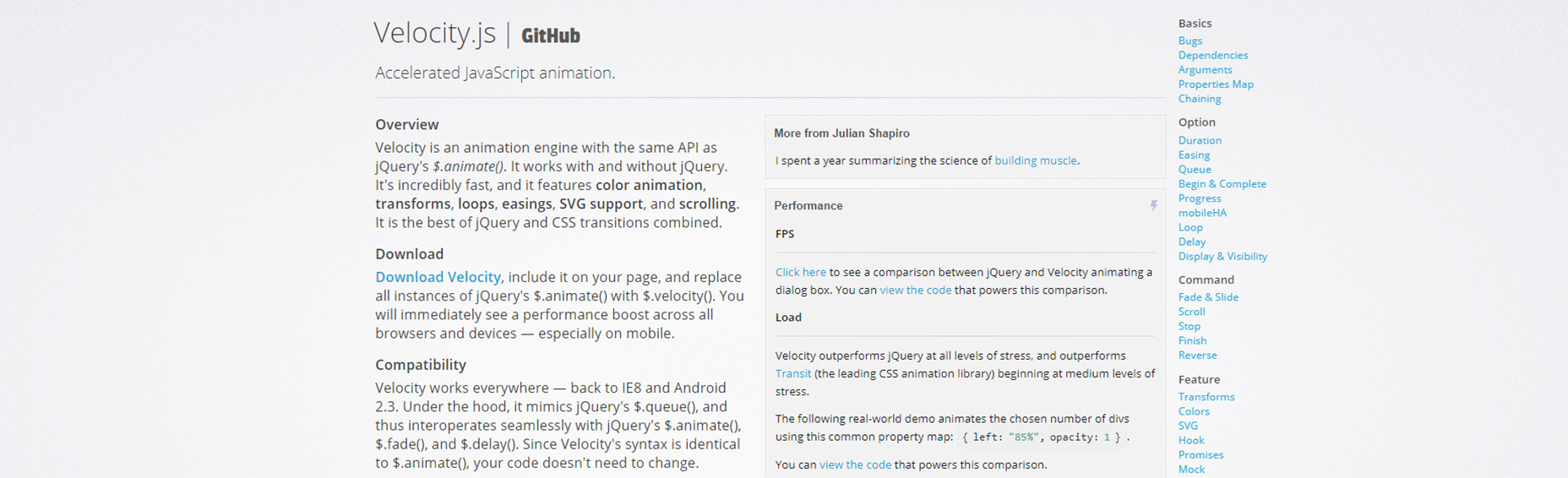
7. Velocity.js
Τεχνικά το Velocity.js η βιβλιοθήκη είναι μια ελεύθερη βιβλιοθήκη κινουμένων σχεδίων, ωστόσο υποστηρίζει τα SVG καθιστώντας την φανταστική επιλογή για όλα τα UI / UX animations.
Μπορείτε επίσης να εκτελέσετε Velocity με jQuery ή με δική σας χρήση με vanilla JS.
Αν κοιτάξετε μέσα από την κύρια σελίδα, θα βρείτε όλες τις πληροφορίες εγκατάστασης που χρειάζεστε μαζί με την τεκμηρίωση για κάθε τύπο κινούμενης εικόνας. Οι περισσότεροι από αυτούς έχουν ακόμη και demos στο CodePen έτσι μπορείτε να δείτε πώς λειτουργούν στο πρόγραμμα περιήγησης.
Stick to Velocity αν ψάχνετε να δημιουργήσετε πρακτικές κινήσεις για έναν ιστότοπο. Συγκεκριμένα το συνιστώ στη βασική κίνηση της σελίδας UX ή πιο περίπλοκη μικροσυστοιχίες .
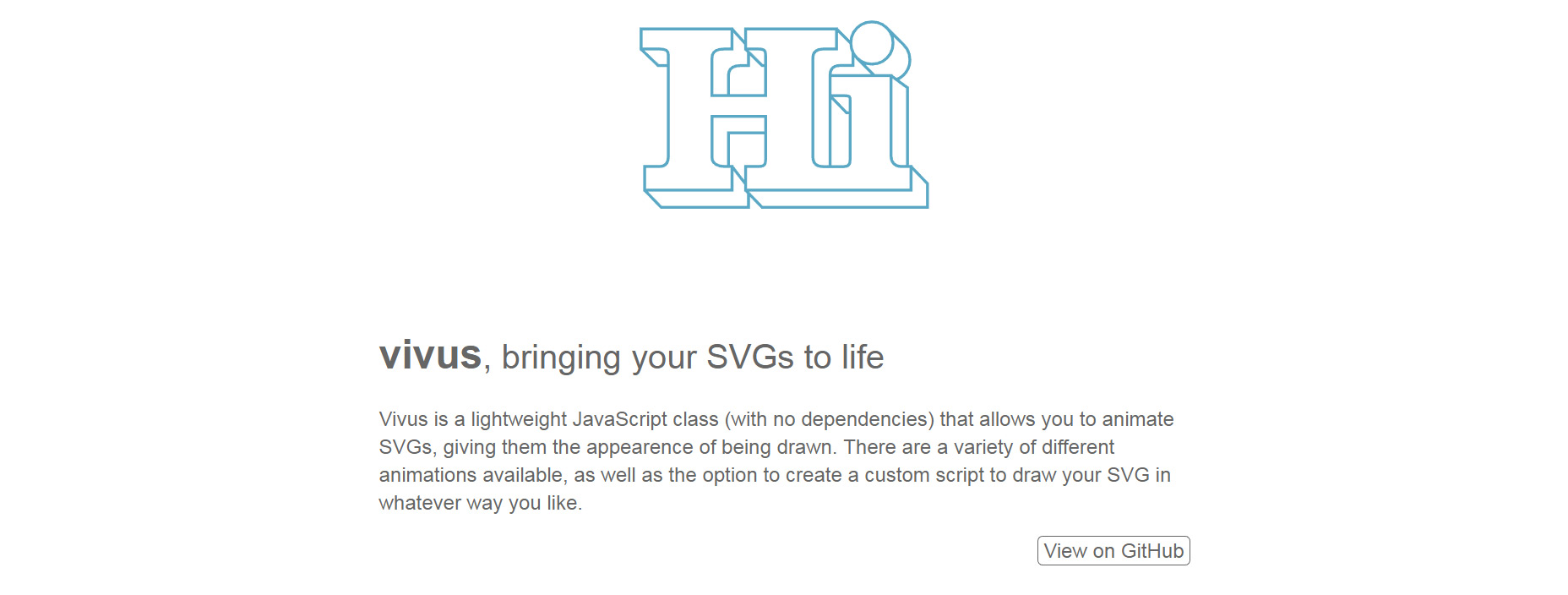
8. Vivus.js
Με Vivus.js μπορείτε να δημιουργήσετε ένα πολύ συγκεκριμένο τύπο κινούμενων σχεδίων: το εφελκυόμενο αποτέλεσμα.
Το βλέπετε αυτό με εικόνες SVG όλη την ώρα. Μια διαδρομή SVG μπορεί να ζωντανέψει σε ένα σημείο κάθε φορά, έτσι ώστε να φαίνεται ότι όλο το γραφικό τραβάει με το χέρι.
Αυτό είναι ένα πραγματικά τακτοποιημένο αποτέλεσμα και με το Vivus είναι εξαιρετικά εύκολο στη ρύθμιση. Χάρη σε αυτό δεν βελτιώνεται ριζικά η εμπειρία του χρήστη ή αυξάνεται η χρηστικότητα, αλλά είναι μια πραγματικά διασκεδαστική βιβλιοθήκη για να συνεργαστείτε.
Ειδικά αν είστε ολοκαίνουργιοι στους SVG και θέλετε να παίξετε μια εύκολη βιβλιοθήκη JS για δοκιμή.