5 βελτιώσεις σχεδιασμού CSS3 που μπορείτε να χρησιμοποιήσετε σήμερα
Το Cascading Style Sheets (CSS) είναι η γλώσσα του σχεδιασμού ιστοσελίδων και η επόμενη γενιά των ιδιοτήτων σχεδίασης του CSS απλώς τσαλακώνουν το κομμάτι που θα κυκλοφορήσει.
Είστε πρόθυμοι να αρχίσετε να τις χρησιμοποιείτε, αλλά δεν ξέρετε από πού να ξεκινήσετε;
Παρόλο που πολλές από τις νέες ιδιότητες δεν είναι ακόμα "επίσημες" , μερικά προγράμματα περιήγησης έχουν ήδη εφαρμόσει πολλά από τα χαρακτηριστικά των προσεχών προδιαγραφών CSS Level 3.
Το πρόβλημα είναι ότι πολλοί φυλλομετρητές -ιδιαίτερα ο Internet Explorer- δεν το έχουν.
Το κόλπο για τη χρήση αυτών των νέων χαρακτηριστικών CSS3 είναι να τα αντιμετωπίζουμε ως βελτιώσεις στο σχεδιασμό .
Μια βελτιωμένη σχεδίαση (την οποία συζητώ στο νέο μου βιβλίο Μιλώντας στα στυλ: Οι βασικές αρχές του CSS για τους σχεδιαστές ιστοσελίδων ) είναι κάθε άνθηση που προσθέτετε στο site σας σχέδια που αυξάνει την οπτική έκκλησή του χωρίς να μειώνει τη χρηστικότητα του, αν το στυλ δεν αποδίδεται.
Αυτό μπορεί να είναι μια δύσκολη κλήση, με την ύπαρξη μιας λεπτής γραμμής ανάμεσα στην ενίσχυση και όχι στη μείωση της χρηστικότητας:
- Παράδειγμα βελτίωσης σχεδίασης : Χρησιμοποιώντας τις γωνίες πλαισίων ακτίνας-ακτίνας , δημιουργώντας ένα πιο ελκυστικό σχέδιο. Ωστόσο, αν οι γωνίες δεν αποτυπωθούν, ο ιστότοπος εξακολουθεί να είναι εξίσου χρήσιμος.
- Παράδειγμα σχεδιασμού Μείωση ευχρηστίας : Χρησιμοποιώντας μια τιμή χρώματος RGBA στα φόντα των επικαλυπτόμενων στοιχείων που όλοι πρέπει να είναι ορατά, αναμένοντας τα επάνω στοιχεία να είναι ημιδιαφανή. Αυτό θα κάνει αδύνατο για μερικούς ανθρώπους να χρησιμοποιήσουν τον ιστότοπο, μειώνοντας έτσι την χρηστικότητα της σελίδας.
Ας ρίξουμε μια ματιά σε 5 διαφορετικές ιδιότητες CSS3 που μπορείτε να αρχίσετε να παίζετε με αυτή τη στιγμή, υπό την προϋπόθεση ότι έχετε πάντα κατά νου ότι πρέπει να χρησιμοποιηθούν μόνο για να βελτιώσετε το σχέδιό σας και να μην βασιστείτε στην ευχρηστία του ιστότοπου.
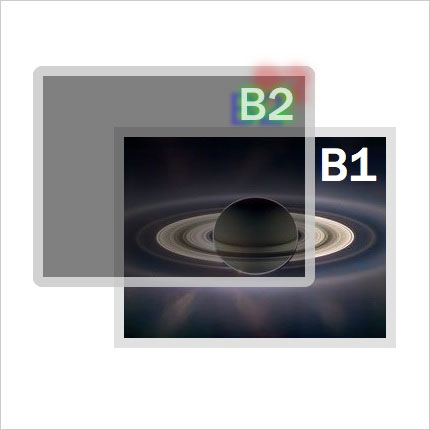
Αυτός είναι ο αρχικός σχεδιασμός, προτού εφαρμόσετε βελτιώσεις σχεδίασης CSS3

1. Διαφανή χρώματα
Υποστηρικτικά προγράμματα περιήγησης : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
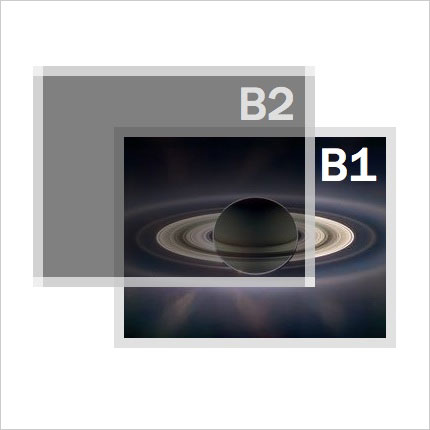
Το RGBA σας επιτρέπει να ελέγχετε την αδιαφάνεια ενός συγκεκριμένου χρωματικού γεμίσματος, είτε πρόκειται για κείμενο, φόντο, περίγραμμα ή χρώματα σκιάς.
Η ρύθμιση της διαφάνειας χρωμάτων απαιτεί να καθορίσετε την τιμή χρώματος χρησιμοποιώντας τη σημείωση RGB. Δεν επιτρέπονται δεκαεξαδικές τιμές - με μια πρόσθετη τιμή Α από το 0 (διαφανές) έως το 1 (αδιαφανές).
rgba(0-255,0-255,0-255,0-1)
Θα πρέπει επίσης να συμπεριλάβετε μια απλή τιμή RGB ή hex χρώμα ως εναλλακτική λύση για άλλα προγράμματα περιήγησης που θα χρησιμοποιήσετε:
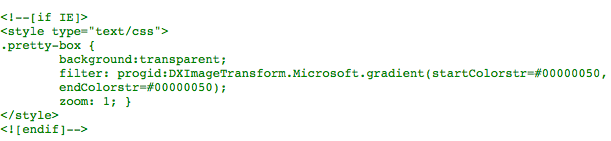
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Τα καλά νέα είναι ότι υπάρχει και μια εναλλακτική λύση - τουλάχιστον για τα χρώματα φόντου - στον Internet Explorer, ο οποίος υποστηρίζει διαφανή χρώματα χρησιμοποιώντας ένα φίλτρο και υπό όρους στυλ:

Σημείωση: Λόγω του ότι το WordPress δεν μπόρεσε να εμφανίσει τον παραπάνω κώδικα στο περιεχόμενο αυτής της ανάρτησης, έχει συμπεριληφθεί ως εικόνα, επομένως θα χρειαστεί να πληκτρολογήσετε αυτόν τον κωδικό με μη αυτόματο τρόπο.

2. Στρογγυλεμένες γωνίες
Υποστηρικτικά προγράμματα περιήγησης : Apple Safari 3, Firefox 1, Google Chrome 1
Η ακτίνα του πλαισίου ρυθμίζει την καμπυλότητα κάθε γωνίας του κιβωτίου, σαν να υπάρχει ένας φανταστικός κύκλος στη γωνία με συγκεκριμένη ακτίνα (r):
border-radius: r;Παρόλο που η ακτίνα ακρόασης θα αποτελεί μέρος της προσεχούς προδιαγραφής CSS3, τόσο το Mozilla Project (Firefox) όσο και το Webkit (Safari και Chrome) υλοποίησαν τις δικές τους εκδόσεις που πρέπει να συμπεριληφθούν για τη μέγιστη δυνατή συμβατότητα μεταξύ των προγραμμάτων περιήγησης:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Μπορείτε επίσης να ρυθμίσετε την ακτίνα για τις γωνίες μεμονωμένα:
CSS3 | Mozilla | WebKit |
κορυφή-δεξιά-ακτίνα | -moz-border- ακτίνα-topright | -webkit-border- top-right-radius |
ακτίνα κάτω-δεξιά-ακτίνα | -moz-border- ακτίνα-κάτω | -webkit-border- bottom-right-radius |
ακτίνα-κάτω-αριστερά-ακτίνα | -moz-border- ακτίνα- bottomleft | -webkit-border- bottom-left-radius |
κορυφή-αριστερά-ακτίνα | -για το περιθώριο- ακτίνα-πολύπλοκα | -webkit-border- top-left-radius |
ακτίνα ακτίνας | -αριθμός- ακτίνα - ακτίνα | -webkit-border- radius |

3. Σκιές κειμένου
Υποστηρικτικά προγράμματα περιήγησης : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Προσθέστε μια σκιά κάτω από οποιοδήποτε κείμενο, ελέγχοντας την μετατόπιση αριστερά / δεξιά και πάνω / κάτω, καθώς και το χρώμα:
text-shadow: x y blur color;Μπορείτε να συνδυάσετε τη σκιά κειμένου με ένα διαφανές χρώμα για να ελέγξετε το σκοτάδι της σκιάς:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Μπορείτε επίσης να συμπεριλάβετε πολλές σκιές κειμένου απλώς επαναλαμβάνοντας τις τιμές που χωρίζονται με κόμμα:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
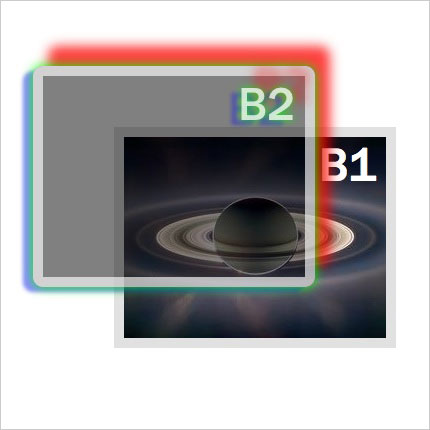
4. Σκιές κουτιού
Υποστήριξη προγραμμάτων περιήγησης : Apple Safari 4, Firefox 3, Google Chrome 1
Προσθέτοντας μια σκιά σταγόνας σε οποιοδήποτε πλαίσιο στην οθόνη ακολουθεί την ίδια μορφή με την προσθήκη σκιάς κειμένου:
box-shadow: x y blur color;Ακριβώς όπως οι σκιές κειμένου, το Mozilla και το Webkit έχουν εφαρμόσει το δικό τους λεξιλόγιο πριν από το τελικό πρότυπο CSS:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Μπορείτε να προσθέσετε πολλές σκιές μόνο με τη συμπερίληψη πολλών τιμών χωρισμένων με διαστήματα:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
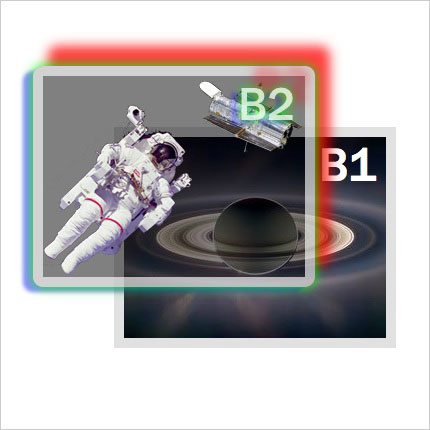
5. Πολλά φόντο
Υποστηρικτικά προγράμματα περιήγησης : Apple Safari 1.3, Google Chrome 1
Η συμπερίληψη πολλών εικόνων φόντου σε ένα μόνο στοιχείο απαιτεί απλά πρόσθετα σύνολα τιμών που προστίθενται στις ιδιότητες φόντου, διαχωρισμένα με κόμματα. Θα πρέπει να συμπεριλάβετε μια ενιαία εικόνα φόντου ως αντίγραφο ασφαλείας για άλλα προγράμματα περιήγησης:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
ΕΙΔΙΚΟ ΜΠΟΝΟΥΣ
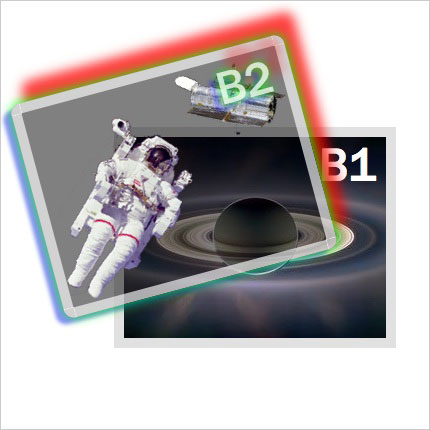
Περιστροφή οτιδήποτε!
Υποστηρικτικά προγράμματα περιήγησης : Apple Safari 4, Firefox 3.5, Chrome 1
Παρόλο που δεν υπάρχει ακόμη μέρος της προδιαγραφής CSS3, το Webkit έχει εφαρμόσει τη δική του ιδιότητα μετασχηματισμού, την οποία ακολουθεί το Mozilla. Ο μετασχηματισμός μπορεί να περιλαμβάνει έναν αριθμό διαφορετικών τύπων αξίας, αλλά μια από τις πιο ενδιαφέρουσες και χρήσιμες ως βελτιώσεις στο σχεδιασμό περιστρέφεται:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
Εμφάνιση όπως φαίνεται στα προγράμματα περιήγησης που δεν υποστηρίζουν το CSS3 (π.χ. Opera 9)

Δείτε το ζωντανό παράδειγμα εργασίας (απαιτείται Safari 4+, Firefox 3.5+ ή Chrome 1+)
Jason Cranford Teague είναι ο συντάκτης της Μιλώντας στα στυλ: Οι βασικές αρχές του CSS για τους σχεδιαστές ιστοσελίδων . Αποκτήστε τώρα από το Αμαζόνα για το 27% της τιμής κάλυψης.
Χρησιμοποιείτε οποιεσδήποτε βελτιώσεις σχεδιασμού στους ιστότοπούς σας; Παρακαλώ μοιραστείτε τα παραδείγματα σας μαζί μας!